线上问题监控 Sentry 接入全过程
背景:
线上偶发问题出现后 ,测试人员仅通过接口信息无法复现错误场景;并且线上环境的监控,对于提高系统的稳定性 (降低脱发率) 至关重要;现在线上监控工具这个多,为什么选择Sentry? 因为它能够回放(录屏) ,自动收集报错,用户多,免费且改造成本低等各种优点。为什么写这篇文章? 因为其他文章都没啥参考性,要么过时了,要么太短了。下面这些内容都已经正式上线了,刚写完,新鲜的!
环境参数:
node version is 14.16.1
“vue”: “^2.5.2”,
“@sentry/vue”: “^7.98.0”,
@sentry/webpack-plugin": "^2.10.3
一、接入步骤
1、修改配置文件
配置DSN、AUTH_TOKEN、RELEASE、CURRENTENV
DSN 是服务端与客户端通信的密钥,发送事务的目的地;AUTH_TOKEN 是用户token,用于权限控制;
RELEASE 是版本号,用于判断修改后的效果;CURRENTENV当前的环境,非必须。
示例(在 .env.test 环境文件中写入):
VUE_APP_SENTRY_AUTH_TOKEN = 25a7bcf607c19c72af0f30fae9...VUE_APP_SENTRY_DSN = DSN...VUE_APP_CURRENTENV = TESTVUE_APP_RELEASE=staging@1.0.1
2、下载依赖@sentry/vue 和 @sentry/webpack-plugin
npm install --save @sentry/vue @sentry/webpack-plugin
3、初始化 Sentry,并配置相关选项,在main.js同级新增 sentry.js 文件。
import * as Sentry from "@sentry/vue";// 导出一个对象,其中包含 `install` 和其他方法
export default {// `install` 方法用于将插件安装到 Vueinstall (Vue, options) {this.init(Vue, options);// 在 Vue 实例上挂载 Sentry 对象Vue.prototype.$sentry = Sentry;// 在 Vue 实例上挂载自定义的错误捕获方法Vue.prototype.$httpSentryCaptureMessage = this.httpSentryCaptureMessage;Vue.prototype.$captureMessage = this.captureMessage;},// 初始化 Sentry,并配置相关选项init (Vue, {router}) {// 初始化 Sentry,配置 DSN、环境、调试模式等Sentry.init({Vue,dsn: process.env.VUE_APP_SENTRY_DSN,release: process.env.VUE_APP_RELEASE, // 与 vue.config 中的保持一致environment: process.env.VUE_APP_CURRENTENV,debug: true,// http:{"verify_ssl": false},integrations: [// 启用浏览器性能追踪Sentry.browserTracingIntegration({ router }),// 设置会话回放的配置Sentry.replayIntegration({maskAllText: true, // 是否屏蔽所有文本内容blockAllMedia: true, // 是否阻止所有媒体内容的回放networkDetailAllowUrls: [window.location.origin], // 请求和响应标头或正文的允许 URL 列表}),],initialScope: {// 可以在这里设置初始的 Scope 信息// level: "info",},// 在每次发送 event 前触发的钩子函数beforeSend(event) {// event.level = "warning"event.tags.location = window.location.href;return event;},// 设置分布式追踪的目标 URLtracePropagationTargets: [],// 性能监控配置tracesSampleRate: 1.0, // 采集 100% 的事务// 会话回放配置replaysSessionSampleRate: 0.1, // 设置采样率为 10%。在开发时可能希望设置为 100%,然后在生产中采样率更低。replaysOnErrorSampleRate: 1.0, // 如果你不是已经采样了整个会话,在错误发生时改变采样率到 100%。});},/*** 主动上报捕获的异常。* @param { string } title 异常标识* @param { object } params 额外参数* @param { object } stack 错误对象或微信返回对象*/async captureMessage(title, params, stack = {}) {try {// 判断错误类型并上报const isError = typeof stack === 'object' && !!stack.stack;const errorName = (isError ? stack.message : stack.errMsg) || 'unknown';const extra = {params,errMsg: isError ? stack : stack.errMsg || '',href: location.href,};// 使用 Sentry 上报错误Sentry.withScope((scope) => {scope.setFingerprint([title, errorName]);const errMessage = new Error(errorName);errMessage.name = `前端异常上报:${title}`;console.log('前端异常:', title);Sentry.captureException(errMessage, {extra,level: 'error',});});} catch (error) {console.log('sentry:', error);}},/*** 上报服务请求异常。* @param {*} stack 错误信息对象*/async httpSentryCaptureMessage(stack) {try {// 处理服务请求异常,决定是否上报const errorMsg = stack.message;const errorCode = (stack.response && stack.response.status) || 0;if ([401, 403, 40301].includes(errorCode)) {// 过滤特定的凭证错误return;}// 根据错误信息和状态码设置错误名称let errorName;if (/timeout/i.test(errorMsg) || errorCode===504) {errorName = '接口超时';} else if (/^4\d{2}$/.test(errorCode) || /^5\d{2}$/.test(errorCode)) {errorName = `服务端${errorCode}错误`;} else {errorName = '调用异常';}const extra = {...(stack.config || {}),errMsg: stack,href: location.href,};// 如果是接口超时,上报接口的参数errorName === '接口超时' && (extra.networkInfo = await this.getResourceLoad('xmlhttprequest', extra.url));// 使用 Sentry 上报异常Sentry.withScope((scope) => {scope.setFingerprint([extra.method, extra.url, errorName]);const errMessage = new Error(`异常接口地址: ${extra.url}`);errMessage.name = errorName;Sentry.captureException(errMessage, {extra,level: 'error',});});} catch (error) {console.log('sentry:', error);}},/*** 获取资源加载信息。* @param { string } type 资源类型* @param { string } name 资源名称匹配* @returns { Promise<Object> } 返回资源信息的 Promise 对象*/getResourceLoad(type = 'xmlhttprequest', name = '') {return new Promise((resolve) => {if (!window.performance) {resolve({});return;}setTimeout(() => {// 获取并过滤性能监测中的资源信息const list = window.performance.getEntries().filter((item) => item.initiatorType === type) || [];if (!name) {resolve(list);return;}// 查找匹配资源信息let result = {};for (let i = list.length - 1; i >= 0; i -= 1) {if (list[i].name && list[i].name.indexOf(name) >= 0) {result = list[i];break;}}resolve(result);}, 50);});}}
在这里插入代码片
4、作为插件挂载到Vue上,在main.js中引入 ;
import SentryReport from './sentry.js';if(process.env.VUE_APP_CURRENTENV!='DEV'){// 开发时引入,会导致控制台输出内容不能指定到所在行,所以打包时才引入Vue.use(SentryReport, {router})}
5、通过webpack打包时上传sourcemap,用于映射线上错误代码的具体位置。
在vue.config.js中加入configureWebpack的配置;
configureWebpack: (config) => {//产生map文件config.devtool='source-map';if(process.env.VUE_APP_CURRENTENV !='DEV'){Object.assign(config, {plugins: [...config.plugins,sentryWebpackPlugin({url: "https://test-sentry.scxljs.cn/", // Sentry 后台地址release: process.env.VUE_APP_RELEASE, // 和 Sentry.init 中的保持一致include: path.join(process.cwd(), "/dist"), // 需要上传到 sentry 服务器的资源目录ignore: ["node_modules", "vue.config.js"], // 忽略文件目录,如果在 inlcude 中已经定义了具体路径,这个参数可以不加authToken: process.env.VUE_APP_SENTRY_AUTH_TOKEN, // 上文中的 User auth tokensorg: 'sentry', // 上文中的组织名称project: 'environment-assistant', // 上文中的项目名称urlPrefix: "./", // 上传资源的路径前缀,路径通常是 /static/js, 如有变化自行更改cleanArtifacts: true, // 先清理再上传debug: true,sourcemaps: {// assets: ['./dist'],//上传后删除映射文件filesToDeleteAfterUpload: ['./dist/js/**/*.map', ]},errorHandler: (error) => {console.log('upload SourceMap error', error)},}),],});}},
6、在首次拿到用户信息的地方设置用户信息
let userInfo = {username: res.data.userName || '-1',id: res.data.userId || '-1',email: res.data.userName, //为方便辨识用户,将email设置为userName
}
// 给issue传递用户信息
this.$sentry.setUser(userInfo);
7、主动上报异常
axios的请求响应拦截中:
Vue.prototype.$httpSentryCaptureMessage(err)
业务场景中:
this.$sentry.httpSentryCaptureMessage(err);
二、异常自动推送
1、在Sentry服务端,配置Alert规则,即可通知相关人员;
2、还可通过webhook借助飞书捷径+飞书机器人 通知到相应的责任人(见参考资料),配置alert时,一定要检查发送途径是否选了webhook。
三、私有化部署
私有化部署部署前,先看好硬件配置要求(https://develop.sentry.dev/self-hosted/),下包前,先把梯子搭好,下外面的官方版本,不然会爆发很多奇怪的问题。
四、遇到的问题
1、在技术预研时,没有私有化部署,直接用了官方的平台,但因为国内墙的原因(翻墙也不行),上传sourcemap时,控制台会报错 API request failed ,研究了一段,进行了私有化部署后就能解决;
2、慎用 Sentry.close ,会出现sentry中issue与replay不对应的情况;
3、sentry-cli对node版本有要求,14.16及以下无法使用。
参考资料及其他:
使用 Sentry 做异常监控 - 借助飞书捷径
不明白的欢迎交流!
感谢美帝~
提了个issue,以为会石沉大海,没想到一直都有回应,ღ( ´・ᴗ・` )比心!
记录下这个关闭的issue
https://github.com/getsentry/sentry-javascript-bundler-plugins/issues/470
相关文章:

线上问题监控 Sentry 接入全过程
背景: 线上偶发问题出现后 ,测试人员仅通过接口信息无法复现错误场景;并且线上环境的监控,对于提高系统的稳定性 (降低脱发率) 至关重要;现在线上监控工具这个多,为什么选择Sentry?…...
基础】以MySQL为例的数据库基础)
【数据库(MySQL)基础】以MySQL为例的数据库基础
文章目录 0. 本文用到的emp表,dept表,salgrade表1. MySQL入门2. 简单查询3. 字段计算4. 条件查询4.1 and4.2 null4.3 or4.4 and和or的优先级4.4 in 和 not in4.5 模糊查询 5. 排序5.1 简单排序5.2 两个字段排序5.3 综合排序 6. 一些常用函数6.1 大小写转换6.2 substr子字符串6.…...

权限修饰符,代码块,抽象类,接口.Java
1,权限修饰符 权限修饰符:用来控制一个成员能够被访问的范围可以修饰成员变量,方法,构造方法,内部类 👻👗👑权限修饰符的分类 🧣四种作用范围由小到大(private<空着…...

CSS设置文本
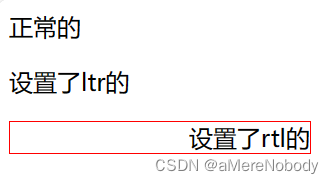
目录 概述: text-aling: text-decoration: text-transform: text-indent: line-height: letter-spacing: word-spacing: text-shadow: vertical-align: white-space: direction: 概述: 在CSS中我们可以设置文本的属性,就像Word文…...

【svg】—— java提取svg中的颜色
需要针对svg元素进行解析,并提取其中的颜色,首先需要知道svg中的颜色。针对svg中颜色的格式大致可以一般有纯色和渐变两种形式。对于渐变有分为:线性渐变和放射性渐变针对svg中的颜色支持16进制的格式,又可以支持RGB的格式&#x…...

论文分享 | FAST'23 阿里云提出的针对SMR优化的存储引擎SMRSTORE
今天分享的一篇最近阅读的论文是FAST23的SMRstore: A Storage Engine for Cloud Object Storage on HM-SMR Drives。 https://www.usenix.org/conference/fast23/presentation/zhou 这篇文章是由阿里巴巴公司完成的,在这篇文章中,团队针对SMR的特性提出了…...

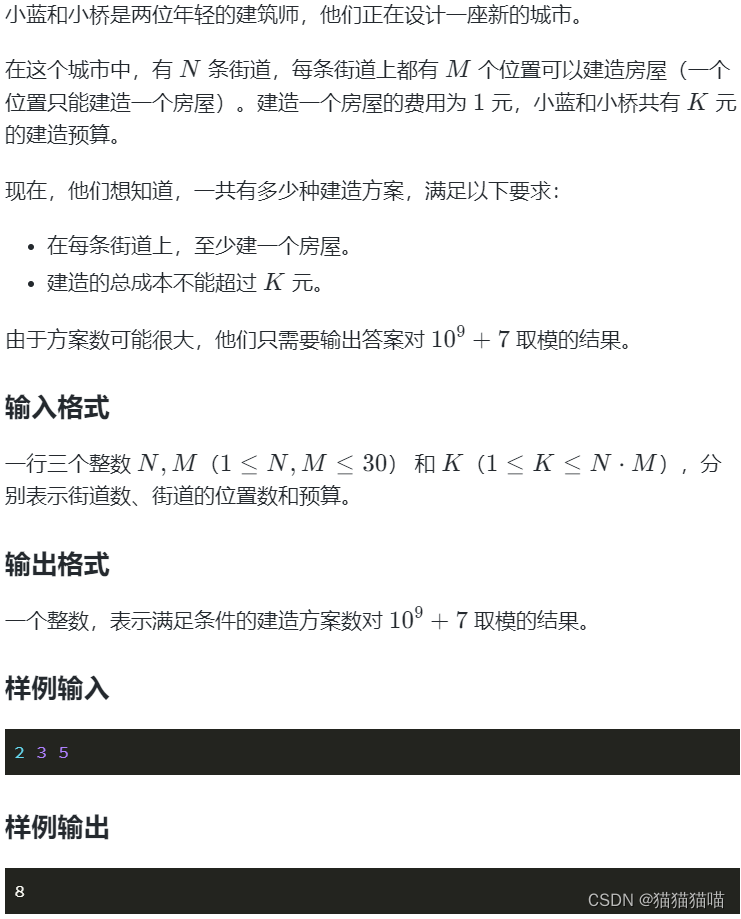
题目:建造房屋 (蓝桥OJ3362)
问题描述: 代码: #include<bits/stdc.h> using namespace std; int n, m, k, ans, mod 1e9 7; long long dp[55][2605]; /*dp[i][j]:第i个街道上建j个房屋的总方案数枚举所有的转移,累加到dp[n][k]即总方案数 */ int main() {cin >> n &…...

智能合约平台开发指南
随着区块链技术的普及,智能合约平台已经成为了这个领域的一个重要趋势。智能合约可以自动化执行合同条款,大大减少了执行和监督合同条款所需的成本和时间。那么,如何开发一个智能合约平台呢?以下是一些关键步骤。 一、选择合适的区…...

数学建模-最优包衣厚度终点判别法(主成分分析)
💞💞 前言 hello hello~ ,这里是viperrrrrrr~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 💥个人主页ÿ…...

Mysql内存表及使用场景(12/16)
内存表(Memory引擎) InnoDB引擎使用B树作为主键索引,数据按照索引顺序存储,称为索引组织表(Index Organized Table)。 Memory引擎的数据和索引分开存储,数据以数组形式存放,主键索…...

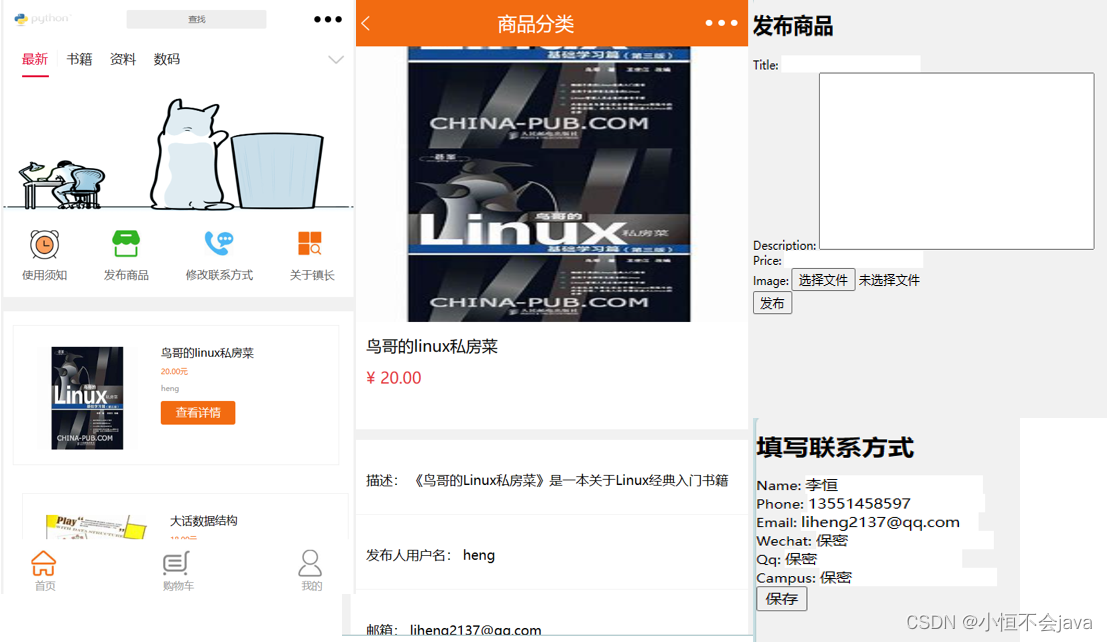
Django交易商场
Hello,我是小恒不会java 最近学习django,写了一个demo,学到了不少东西。 我在GitHub上开源了,提示‘自行查看代码,维护,运行’。 最近有事,先发布代码了,我就随缘维护更新吧 介绍: 定…...

华为校园公开课走入上海交大,鸿蒙成为专业核心课程
4月12日,华为校园公开课在中国上海交通大学成功举办,吸引了来自计算机等相关专业的150余名学生参加。据了解,由吴帆、陈贵海、过敏意、吴晨涛、刘生钟等教授在中国上海交通大学面向计算机系本科生开设的《操作系统》课程,是该系学…...

【会员单位】泰州玉安环境工程有限公司
中华环保联合会理事单位 水环境治理专业委员会副主任委员单位 我会为会员单位提供服务: 1、企业宣传与技术项目对接; 2、企业标准、行业标准制定; 3、院士专家指导与人才培训 4、国际与国内会议交流 5、专精特新、小巨人等申报认证 6…...

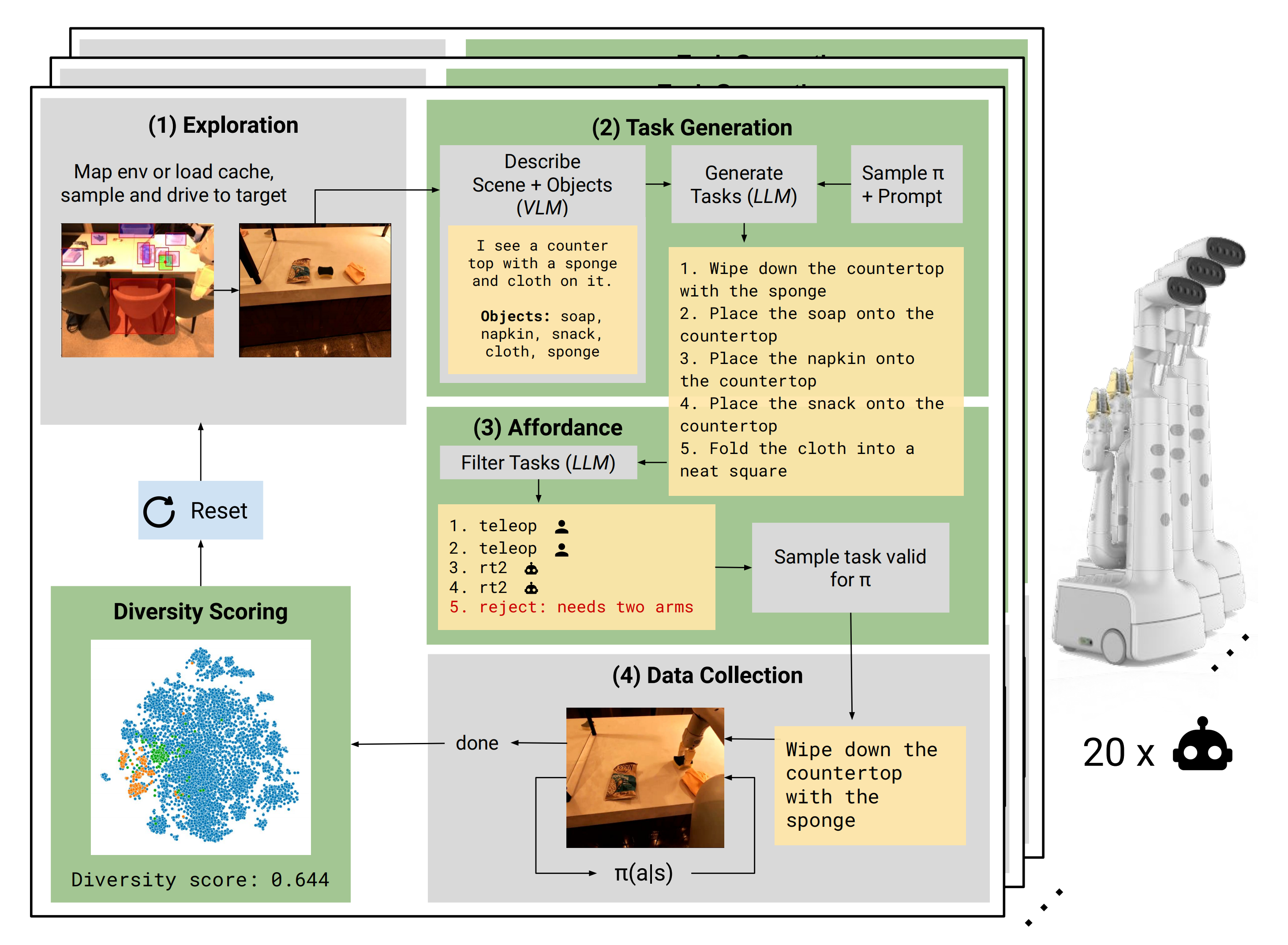
Google视觉机器人超级汇总:从RT、RT-2到AutoRT/SARA-RT/RT-Trajectory、RT-H
前言 随着对视觉语言机器人研究的深入,发现Google的工作很值得深挖,比如RT-2 想到很多工作都是站在Google的肩上做产品和应用,Google真是科技进步的核心推动力,做了大量大模型的基础设施,服(推荐重点关注下Googl…...

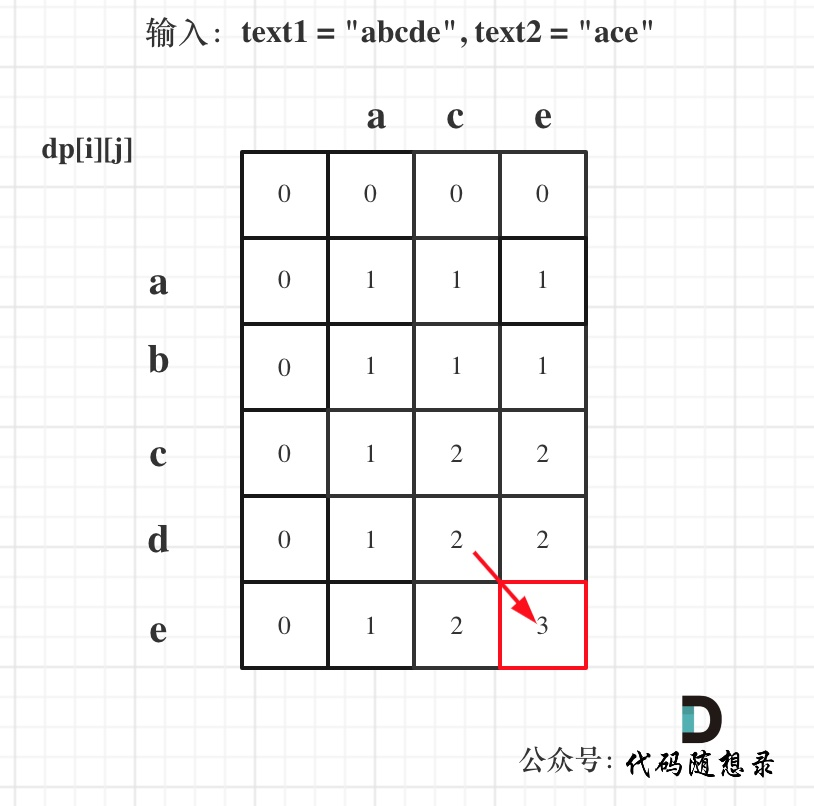
LeetCode-1143. 最长公共子序列【字符串 动态规划】
LeetCode-1143. 最长公共子序列【字符串 动态规划】 题目描述:解题思路一:动规五部曲解题思路二:1维DP解题思路三:0 题目描述: 给定两个字符串 text1 和 text2,返回这两个字符串的最长 公共子序列 的长度。…...

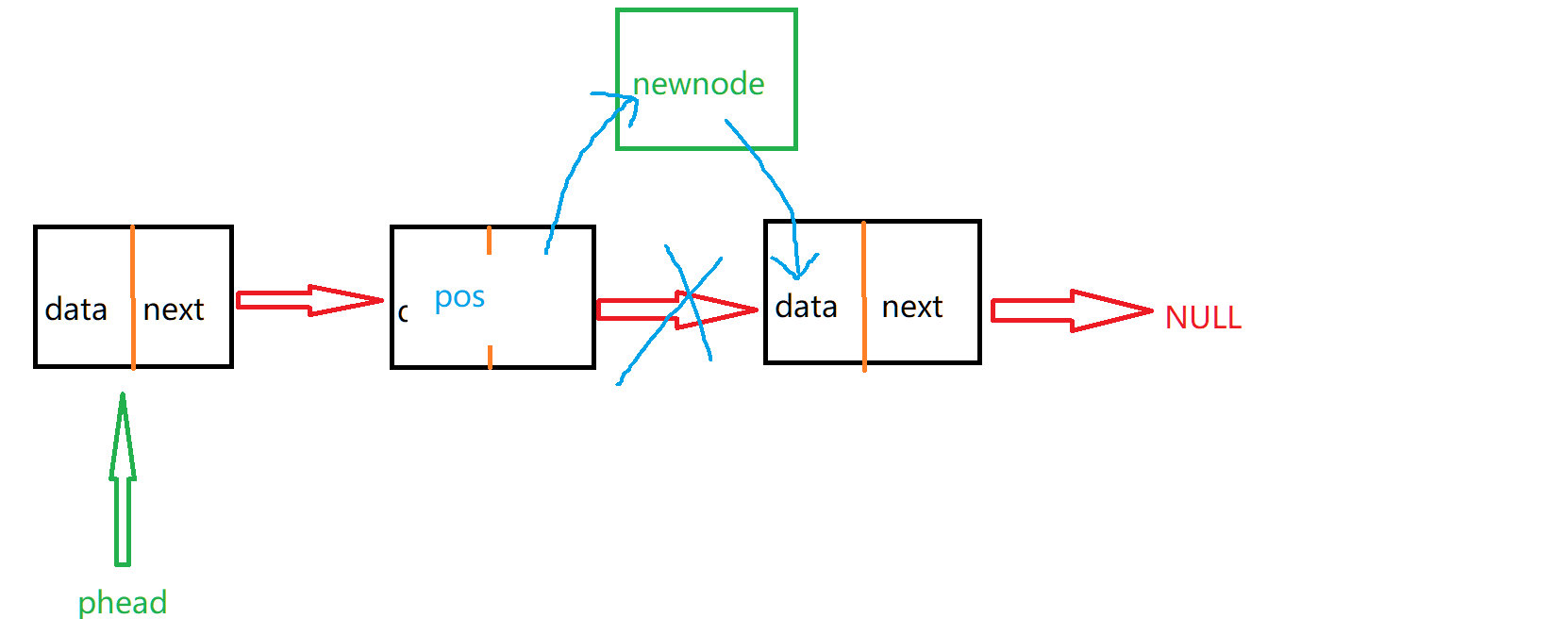
从0开始创建单链表
前言 这次我来为大家讲解链表,首先我们来理解一下什么是单链表,我们可以将单链表想象成火车 每一节车厢装着货物和连接下一个车厢的链子,单链表也是如此,它是将一个又一个的数据封装到节点上,节点里不仅包含着数据&…...

STC89C52学习笔记(十)
STC89C52学习笔记(十) 综述:本文介绍了DS18B20和单总线协议,以及讲述了如何使用DS18B20测量温度。 一、单总线协议 1.只有一根通讯线:DQ (常见的运用单总线的两种设备:DS18B20和DHT11&#…...

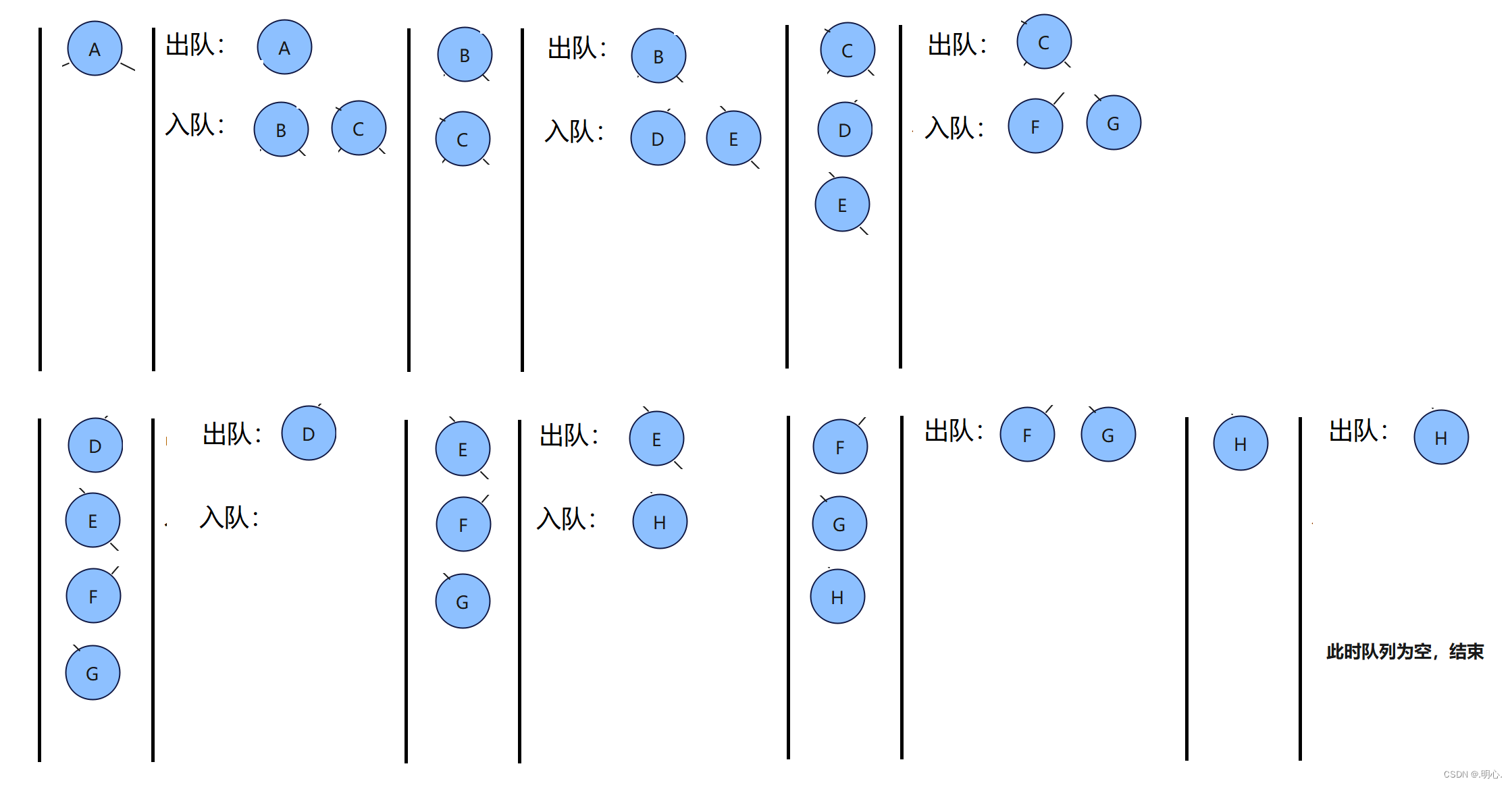
初识二叉树和二叉树的基本操作
目录 一、树 1.什么是树 2. 与树相关的概念 二、二叉树 1.什么是二叉树 2.二叉树特点 3.满二叉树与完全二叉树 4.二叉树性质 相关题目: 5.二叉树的存储 6.二叉树的遍历和基本操作 二叉树的遍历 二叉树的基本操作 一、树 1.什么是树 子树是不相交的;…...

如何开辟动态二维数组(C语言)
1. 开辟动态二维数组 C语言标准库中并没有可以直接开辟动态二维数组的函数,但我们可以通过动态一维数组来模拟动态二维数组。 二维数组其实可以看作是一个存着"DataType []"类型数据的一维数组,也就是存放着一维数组地址的一维数组。 所以&…...

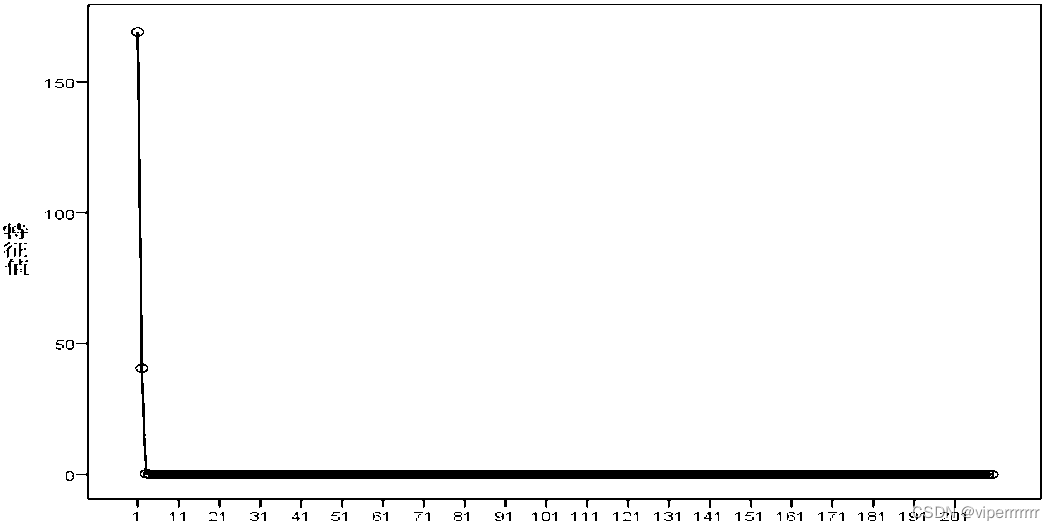
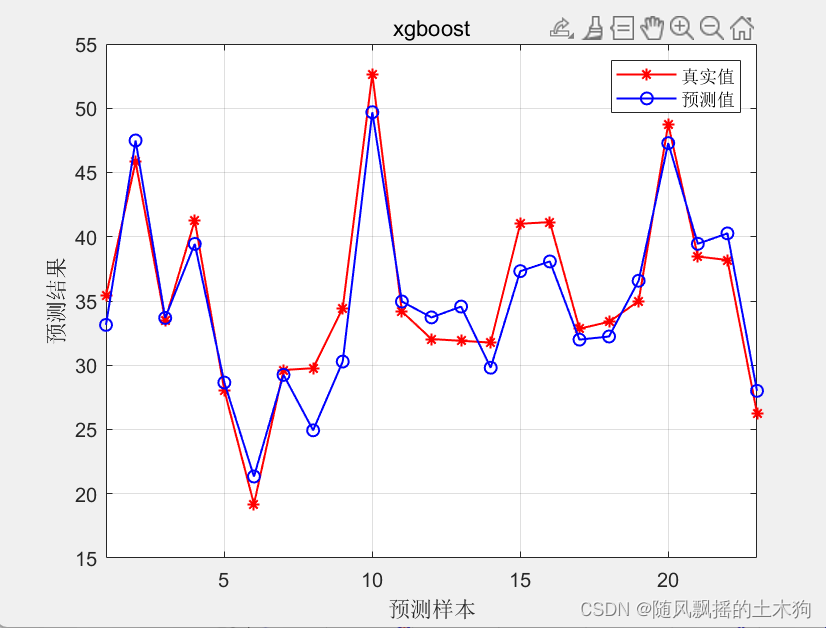
【MATLAB第104期】基于MATLAB的xgboost的敏感性分析/特征值排序计算(针对多输入单输出回归预测模型)
【MATLAB第104期】基于MATLAB的xgboost的敏感性分析/特征值排序计算(针对多输入单输出回归预测模型) 因matlab的xgboost训练模型不含敏感性分析算法,本文通过使用single算法,即单特征因素对输出影响进行分析,得出不同…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...
