LDF、DBC、BIN、HEX、S19、BLF、ARXML、slx等
文章目录
- 如题
如题

LDF是LIN报文格式文件,把这个直接拖到软件里面,可以发报文和接收报文

DBC是CAN报文格式文件,把这个直接拖到软件里面,可以发报文和接收报文
BIN文件烧录在BOOT里面(stm32),有人喜欢叫固件,这个固件就是bin文件,bin文件比hex文件体积小
其实BOOT也可以烧录HEX文件,不过HEX文件一般偏大点(除数据外还包含其它信息)
HEX文件烧录在APP里面(比如keil的stm32)

S19烧录在APP里面,不过这个是摩托罗拉格式,汽车行业用了很多恩智浦和飞思卡尔的芯片,这些芯片都是车规级的芯片,生成的也是S19格式,因此有的hex文件要转成s19格式
hex、bin、s19三种格式都可以互相转化的,无论是boot还是app都可以刷三种格式的文件,看需要吧,但是一般boot程序都尽可能要求小,hex和s19格式因为包含的额外信息多所以才大,比如hex和s19自带了程序的地址信息,而bin则要手动设置程序的地址
BLF是canoe录制的lin或者can报文保存的格式(这种格式可以通过canoe转成excel表形式)
ARXML格式是Simulink建模的autosar模型格式
Simulink建模的模型格式则是slk
(未完待续。。。)
相关文章:

LDF、DBC、BIN、HEX、S19、BLF、ARXML、slx等
文章目录 如题 如题 LDF是LIN报文格式文件,把这个直接拖到软件里面,可以发报文和接收报文 DBC是CAN报文格式文件,把这个直接拖到软件里面,可以发报文和接收报文 BIN文件烧录在BOOT里面(stm32),…...

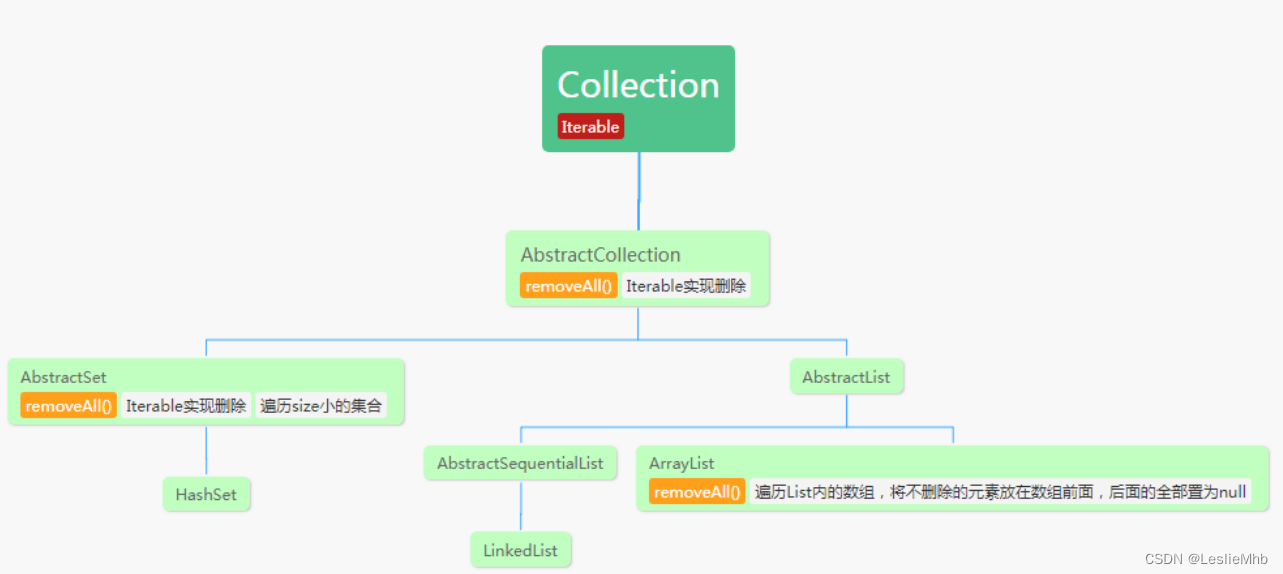
因为使用ArrayList.removeAll(List list)导致的机器重启
背景 先说一下背景,博主所在的业务组有一个核心系统,需要同步两个不同数据源给过来的数据到redis中,但是每次同步之前需要过滤掉一部分数据,只存储剩下的数据。每次同步的数据与需要过滤掉的数据量级大概在0-100w的数据不等。 由…...

Let‘s Encrypt
创建文件夹 mkdir /usr/local/develop/ 安装Certbot客户端 yum install certbot 首先确保example.com和www.example.com这两个域名通过DNS解析绑定了你的web 服务器的公网 IP 就是说先要完成域名解析到服务器 下面命令会验证 /var/www/example 他会将一些命令文件存在…...

C语言 | Leetcode C语言题解之第24题两两交换链表中的节点
题目: 题解: struct ListNode* swapPairs(struct ListNode* head) {struct ListNode dummyHead;dummyHead.next head;struct ListNode* temp &dummyHead;while (temp->next ! NULL && temp->next->next ! NULL) {struct ListNod…...

【LeetCode热题100】【回溯】电话号码的字母组合
题目链接:17. 电话号码的字母组合 - 力扣(LeetCode) 组合的过程是一个长树的过程,可以用深度遍历实现,每一个数字对应的字符串都是一层,一种字母组合就是一条路径,当递归的深度达到层数就找到了…...

解析mysql的DDL语句生成高斯内表及表字段主键配置
mysql的DDL语句如下: CREATE TABLE gg_zr (id bigint(20) NOT NULL COMMENT 责任信息表主键id,zrdm varchar(32) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT 责任代码,zrmc varchar(64) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAU…...

ANSYS Electromagnetics Suite 2023 R2 三维电磁(EM)仿真软件下载
Ansys家最新的三维电磁(EM)仿真软件ANSYS Electromagnetics Suite 2023 R2日前发布了,老wu这次分享得有点晚  ̄ω ̄,现在已经将资源上传到了网盘供大家免费下载,同时,为了让大家都能与…...

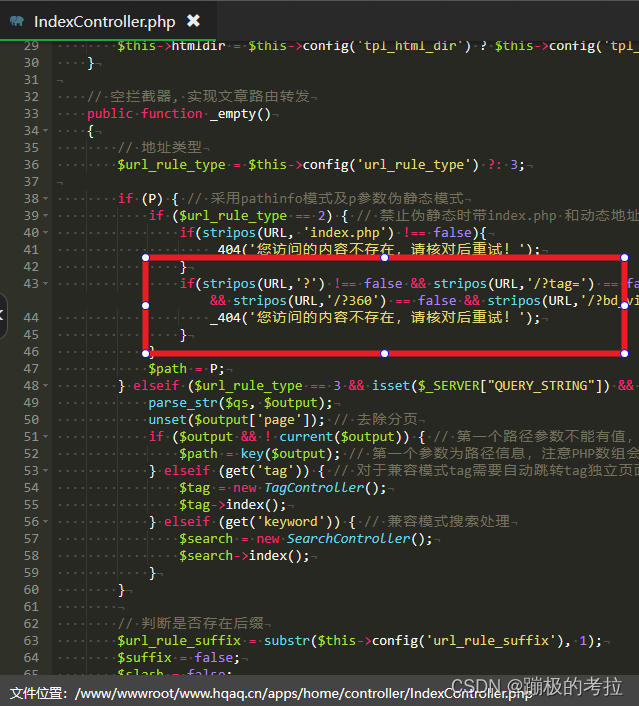
pbootcms百度推广链接打不开显示404错误页面
PbootCMS官方在2023年4月21日的版本更新中(对应V3.2.5版本),对URL参数添加了如下判断 if(stripos(URL,?) ! false && stripos(URL,/?tag) false && stripos(URL,/?page) false && stripos(URL,/?ext_) false…...

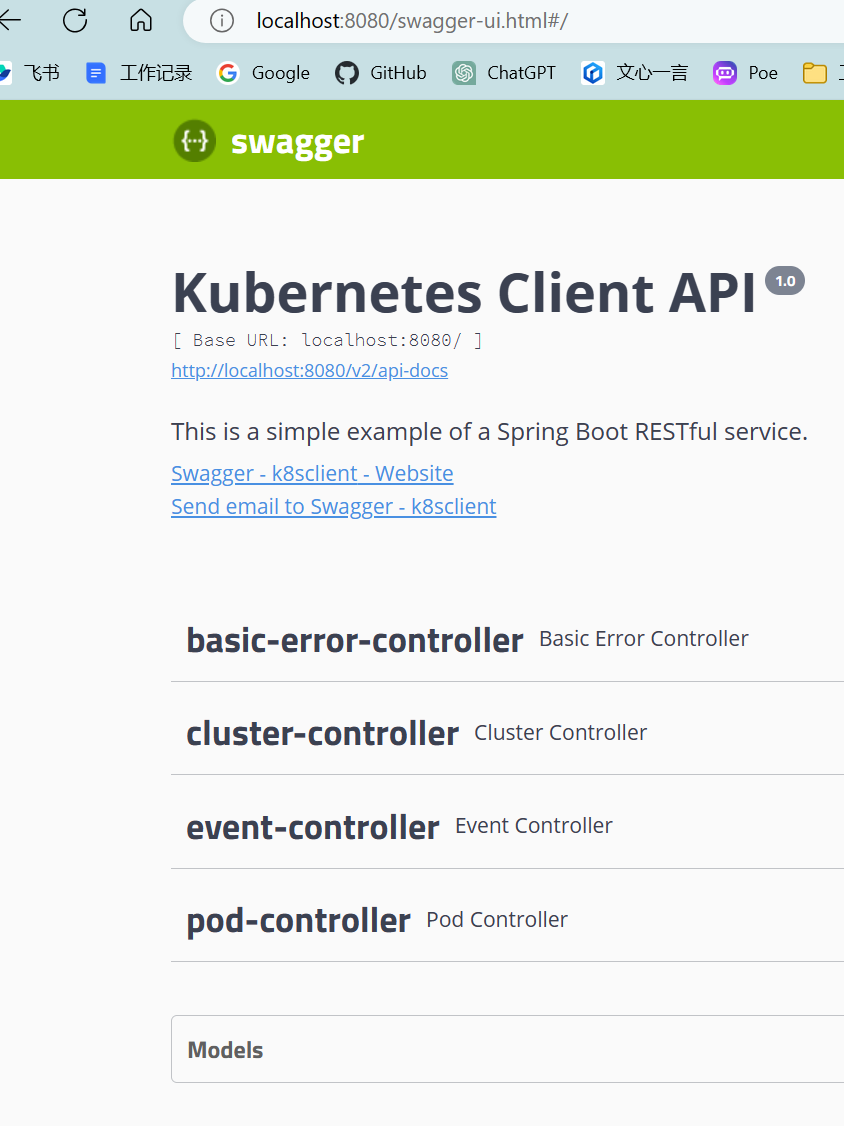
springboot 整合 swagger2
整合步骤 pom 添加依赖 <dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger2</artifactId><version>2.9.2</version></dependency><dependency><groupId>io.springfox</groupId>&…...

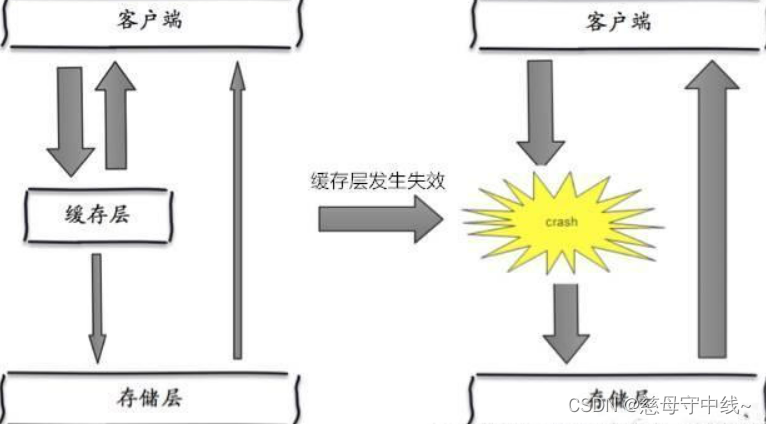
redis-缓存穿透与雪崩
一,缓存穿透(查不到) 在默认情况下,用户请求数据时,会先在缓存(Redis)中查找,若没找到即缓存未命中,再在数据库中进行查找,数量少可能问题不大,可是一旦大量的请求数据&a…...
)
K8S临时存储-本地存储-PV和PVC的使用-动态存储(StorageClass)
介绍 容器中的文件在磁盘上是临时存放的,当容器崩溃或停止时容器上面的数据未保存, 因此在容器生命周期内创建或修改的所有文件都将丢失。 在崩溃期间,kubelet 会以干净的状态重新启动容器。 当多个容器在一个 Pod 中运行并且需要共享文件时…...

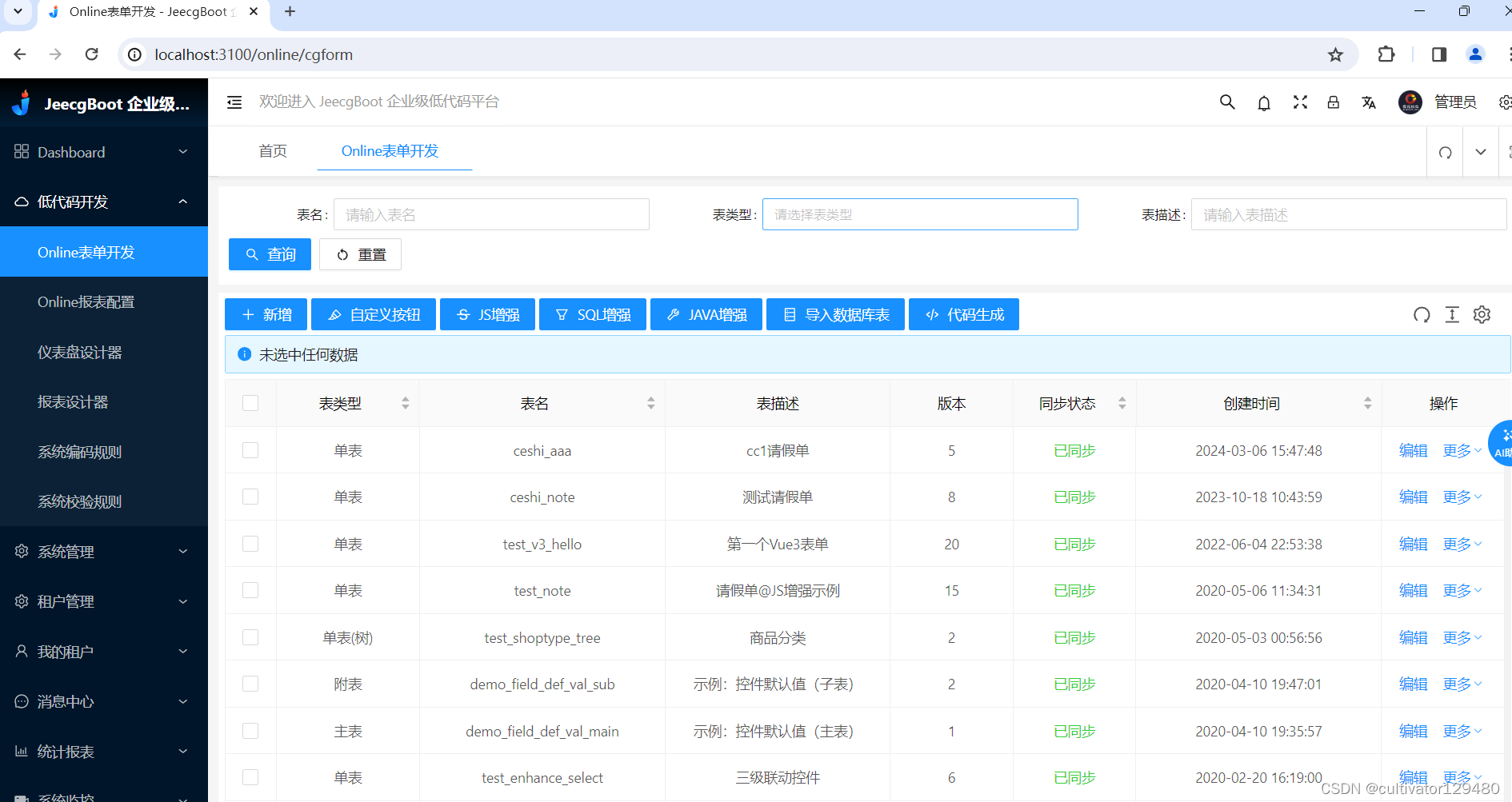
jeecg-boot安装
我看大家都挺关注,所以集中上传了下代码和相关工具,方便大家快速完成 链接:https://pan.baidu.com/s/1-Y9yHVZ-4DQFDjPBWUk4-A 提取码:op1r 1. 下载代码 下载地址 : JEECG官方网站 - 基于BPM的低代码开发平台(低代码平台_零代…...

Unity面经(自整)——移动开发与Shader
Unity与Android混合开发 为什么使用Flutter构建 Flutter 是 Google 的开源工具包,用于从单个代码库为移动、Web、桌面和嵌入式设备构建应用程序(一套代码跨平台构建app是它最大的优点),并且可以构建高性能、稳定和丰富UI的应用程…...

Nginx实现反向代理、负载均衡、动静分离
1. 什么是Nginx的反向代理? Nginx的反向代理是指Nginx作为服务器的前端,接收客户端的请求,然后将请求转发给后端的真实服务器,并将真实服务器的响应返回给客户端。这种代理方式使得客户端并不知道真实服务器的存在,它…...

【Linux】网络基础(一)
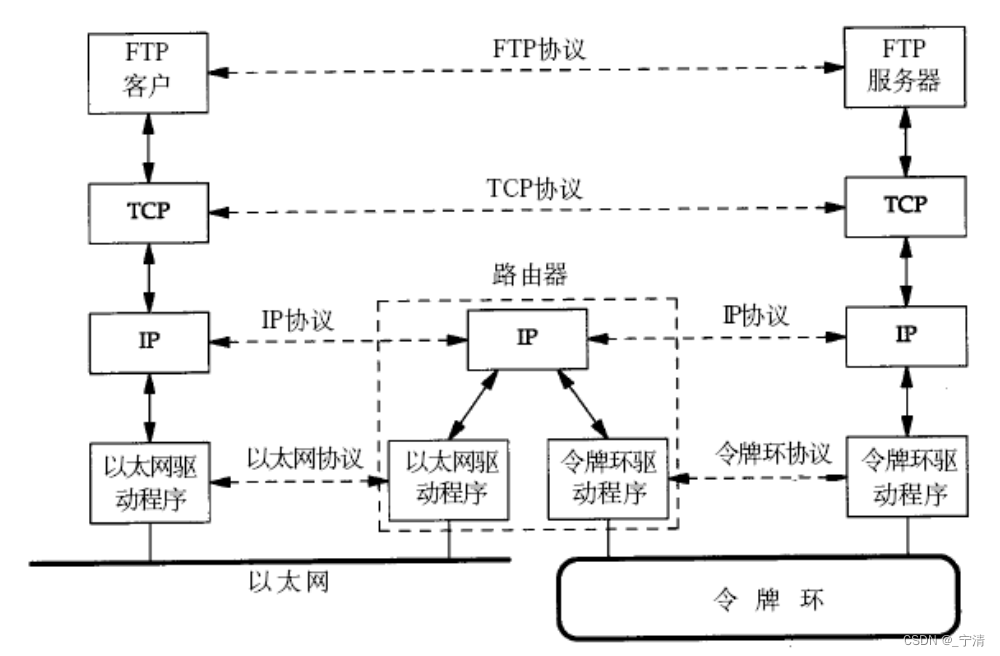
文章目录 一、计算机网络背景1. 网络发展2. 认识“协议” 二、网络协议初识1. 协议分层2. OSI七层模型3. TCP/IP五层(或四层)模型 三、网络传输基本流程1. 同局域网的两台主机通信数据包封装和分用封装分用 2. 跨网络的两台主机通信 四、网络中的地址管理…...
)
前端小白学习Vue框架(二)
一.属性计算、属性监听、属性过滤 1.认识MVVM V (用户视图界面)通过VM (应用程序) 向Model(数据模型) 取值与赋值的过程! 数据双向绑定 视图改变更新数据,数据改变更新视图 2.属性计算 //在vue实例中通过computed去计算new …...

飞书api增加权限
1,进入飞书开发者后台:飞书开放平台 给应用增加权限 2,进入飞书管理后台 https://fw5slkpbyb3.feishu.cn/admin/appCenter/audit 审核最新发布的版本 如果还是不行,则需要修改数据权限,修改为全部成员可修改。 改完…...

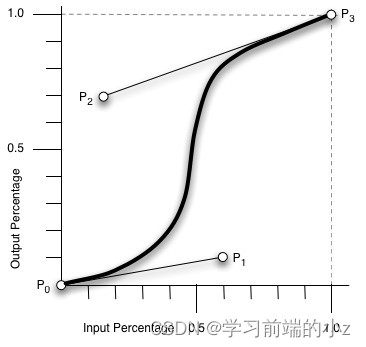
CSS3 平面 2D 变换+CSS3 过渡
个人主页:学习前端的小z 个人专栏:HTML5和CSS3悦读 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! 文章目录 ✍一、CSS3 平面 2D 变换💎1 坐标轴💎2 transform 语法…...

【Jenkins】Jenkins自动化工具介绍
目录 技术背景常规的手动打包步骤 Jenkins简介起源与发展Jenkins的核心价值1.自动化1.1代码构建1.2测试自动化1.3自动部署 2.持续集成与持续部署CI/CD的概念如何减少集成问题更快速地发布软件版本 Jenkins优势Jenkins的主要竞争对手Travis CI:CircleCI:GitLab CI: Jenkins与其他…...

课时93:流程控制_函数进阶_综合练习
1.1.3 综合练习 学习目标 这一节,我们从 案例解读、脚本实践、小结 三个方面来学习。 案例解读 案例需求 使用shell脚本绘制一个杨辉三角案例解读 1、每行数字左右对称,从1开始变大,然后变小为1。 2、第n行的数字个数为n个…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...
