Vue 移动端(H5)项目怎么实现页面缓存(即列表页面进入详情返回后列表页面缓存且还原页面滚动条位置)keep-alive缓存及清除keep-alive缓存
一、需求
产品要求:Vue移动端项目进入列表页,列表页需要刷新,而从详情页返回列表页,列表页则需要缓存并且还原页面滚动条位置
二、实现思路
1、使用Vue中的keep-alive组件,keep-alive提供了路由缓存功能
2、因为我项目只是针对某几个列表页面做缓存,我就直接把指定的几个页面单独的做处理(即:把需要做缓存的页面路由的meta新增了keepAlive属性,当keepAlive为true时缓存,为false则不缓存),从而实现进入列表页,列表页需要刷新,而从详情页返回列表页,列表页则需要保持页面缓存
建议使用
keep-alive的includes属性来做缓存页面
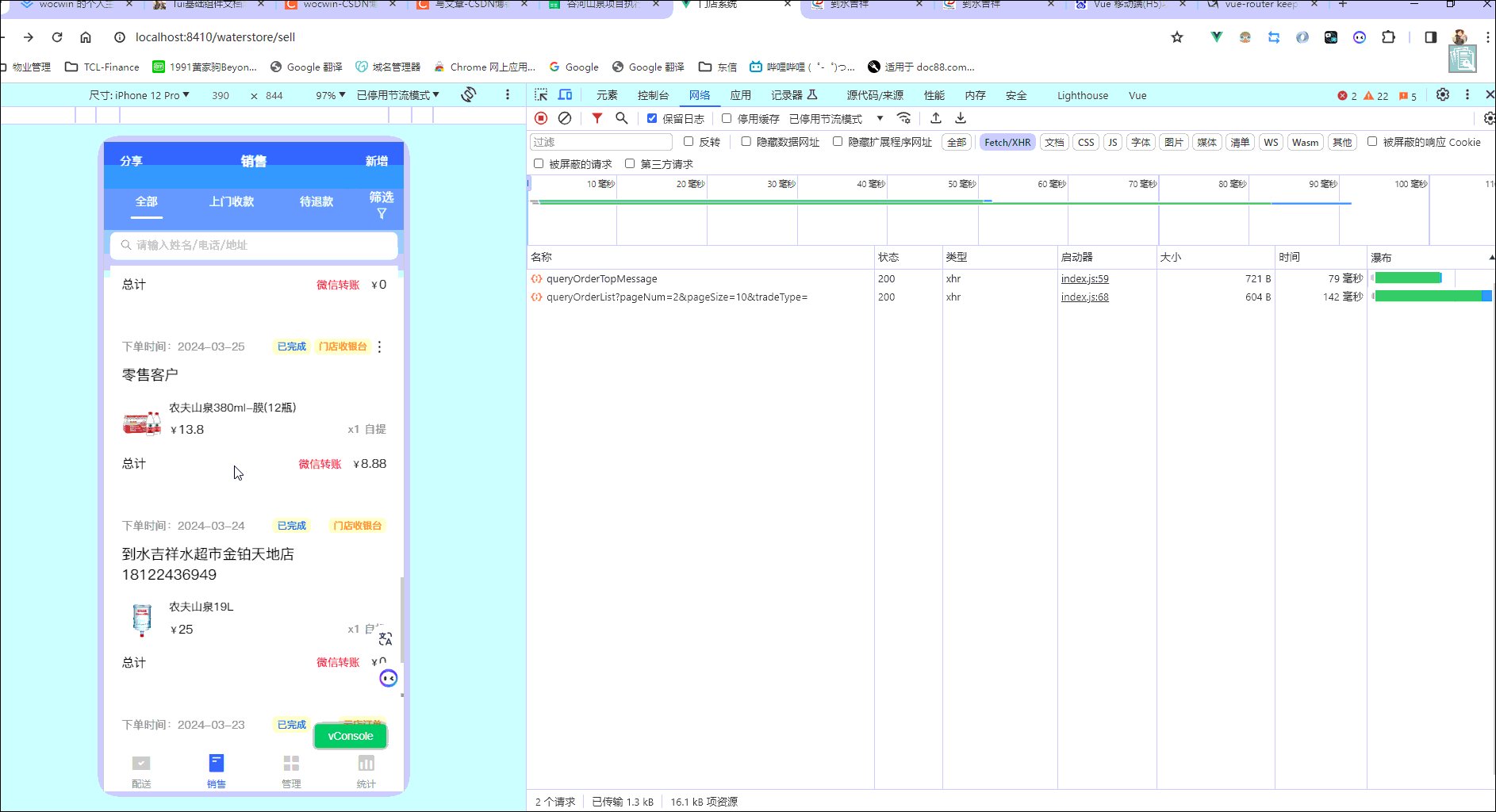
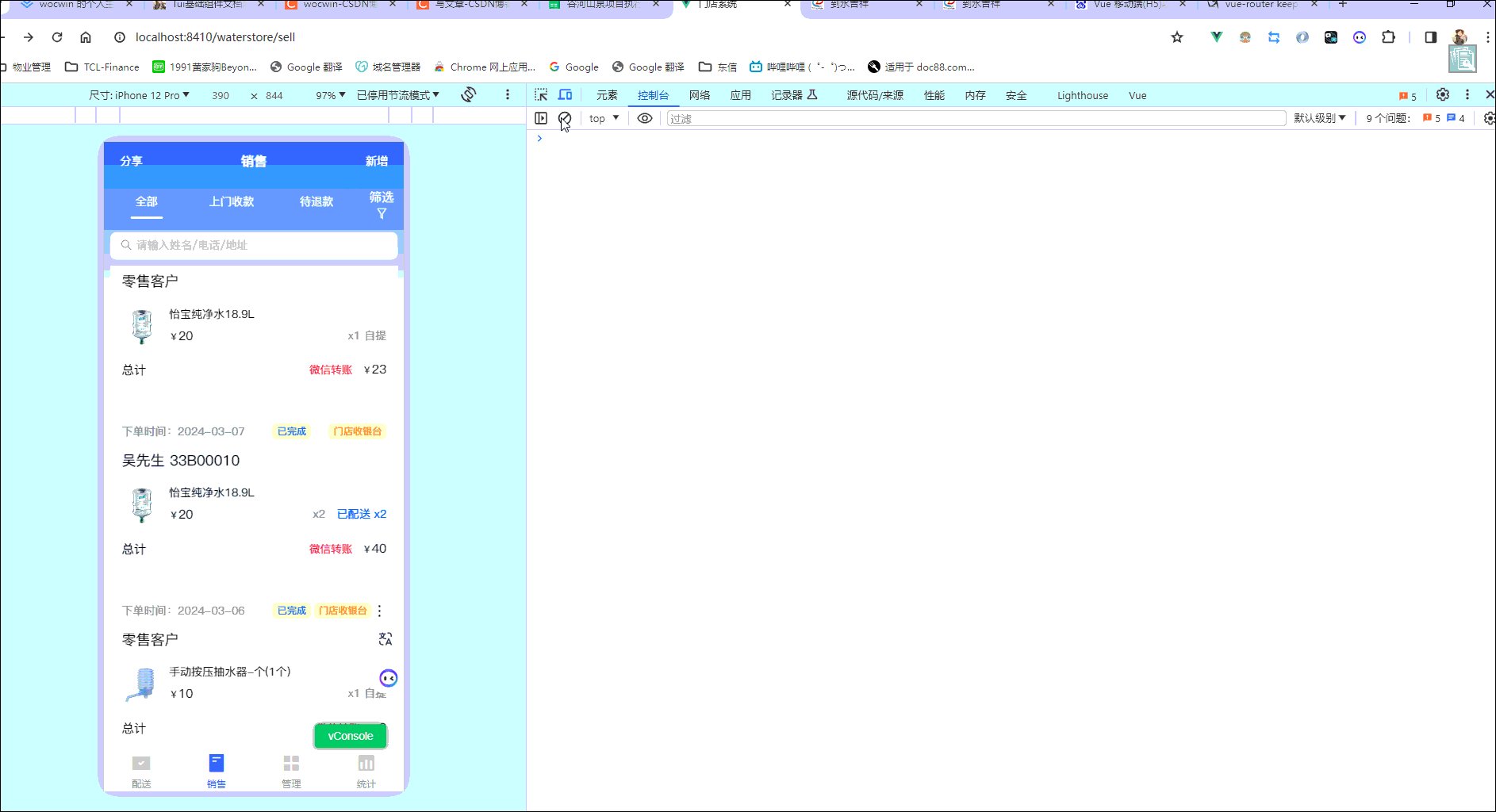
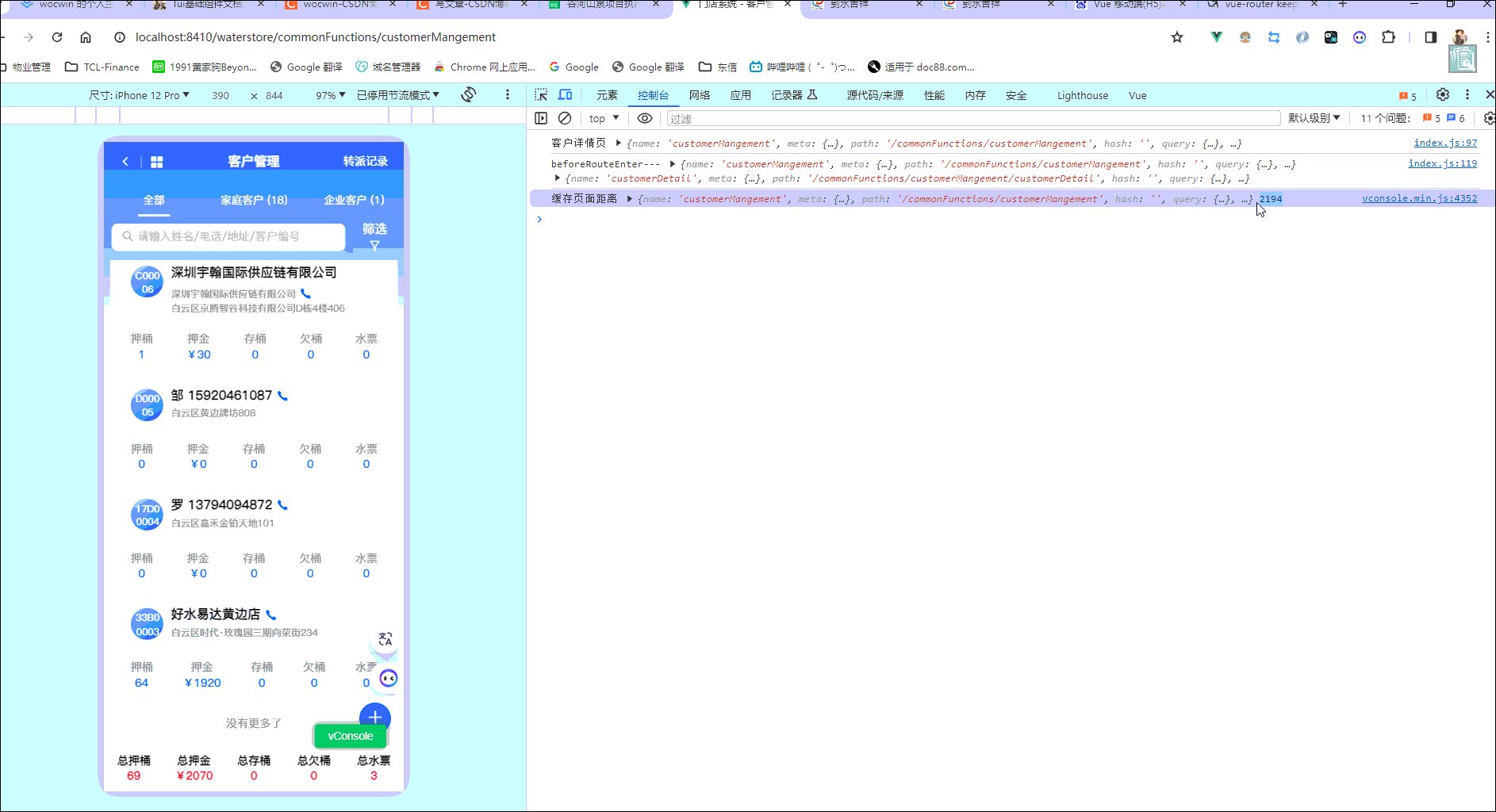
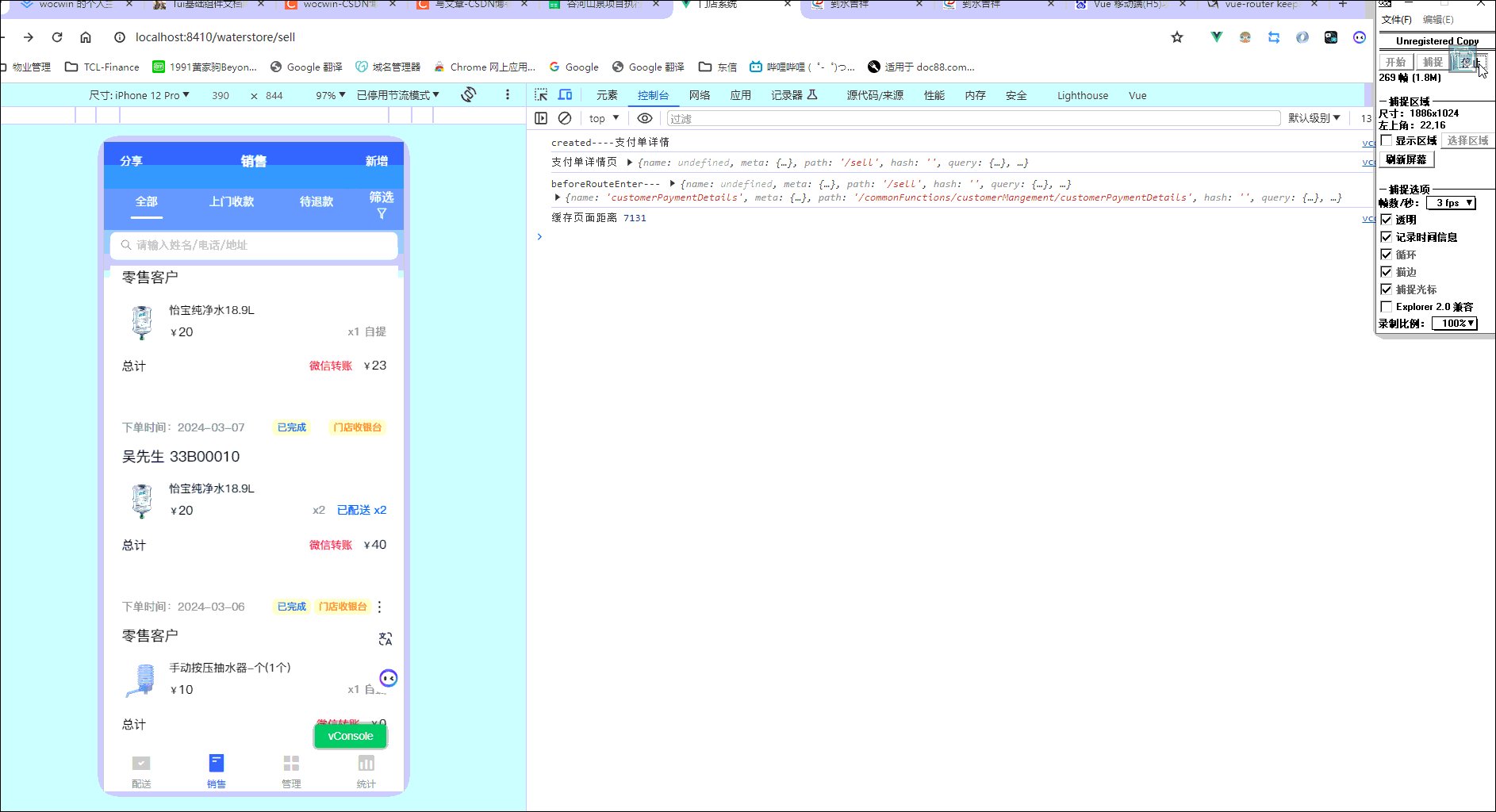
三、最终效果

四、具体实现
1、app.vue文件修改
<template><div id="app"><keep-alive><router-view class="Router" v-if="$route.meta.keepAlive"></router-view></keep-alive><router-view class="Router" v-if="!$route.meta.keepAlive"></router-view></div>
</template>
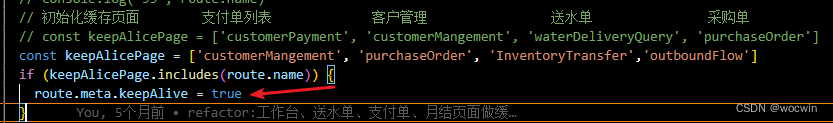
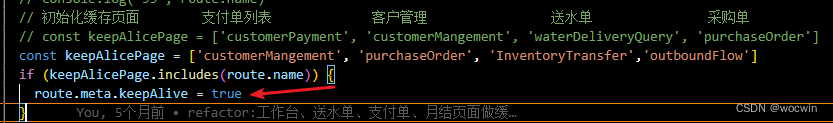
2、在动态路由生成后初始化指定缓存页面路由设置meta中keepAlive属性为true

3、单个列表页面的缓存处理(详情返回到列表滚动条的位置)
beforeRouteLeave(to, from, next) {// console.log('777---', from)this.scroll = document.querySelector('.endInfo').scrollTop// 离开页面时,需要清除缓存(为了下次进入后刷新页面)from.meta.keepAlive = falsenext()},activated() {// 注意`endInfo`类是:列表box的顶级类,用来计算滚动条的距离document.querySelector('.endInfo').scrollTop = this.scrollconsole.log('缓存页面距离', this.scroll)},
4、从详情页面返回到列表,需要如下设置(关键步骤)
beforeRouteLeave(to, from, next) {console.log('支付单详情页', to)// 设置下一个路由的meta,让列表页面缓存,即不刷新(即:此详情页面返回到sell和customerMangement页面后此页面缓存)if (to?.path?.includes('sell') || to?.name?.includes('customerMangement')) {to.meta.keepAlive = true}next()},
五、缺陷:按此方法缓存页面,会出现列表新增数据后进入详情在返回到列表时,之前新增的数据没有(即还是上一次的缓存列表数据)
六、解决方法:在离开列表页面就手动清除keep-alive缓存
1、在app.vue页面加上clearKeepAlive方法(并使用EventBus全局监听)
解释:
this.$bus就是在main.js加上:Vue.prototype.$bus = new Vue()
<template><div id="app"><keep-alive><router-view class="Router" v-if="$route.meta.keepAlive" :key="fullPath"></router-view></keep-alive><router-view class="Router" v-if="!$route.meta.keepAlive"></router-view></div>
</template><script>
export default {name: 'app',computed: {fullPath() {// console.log(this.$route.fullPath);return this.$route.fullPath;},},mounted() {console.log('app---mounted')// 注册监听全局的clearKeepAlive方法,可在其他组件中触发此方法this.$bus.$on("clearKeepAlive", this.clearKeepAlive);},methods: {// 根据fullUrl清除keepAliveclearKeepAlive(fullUrl) {// console.log('bus触发要清除的keepAlive', fullUrl);this.$children.forEach((item) => {if (item.$vnode.data.key == fullUrl) {// console.log('destorykeepAlive', item.$vnode.data.key, fullUrl, item);this.destorykeepAlive(item);}});},// 封装清除某个组件的keepAlive状态,并销毁destorykeepAlive(keepAliveDom) {if (keepAliveDom?.$vnode?.data?.keepAlive) {if (keepAliveDom?.$vnode?.parent?.componentInstance?.cache) {if (keepAliveDom.$vnode.componentOptions) {var key =keepAliveDom.$vnode.key == null? keepAliveDom.$vnode.componentOptions.Ctor.cid +(keepAliveDom.$vnode.componentOptions.tag? `::${keepAliveDom.$vnode.componentOptions.tag}`: ""): keepAliveDom.$vnode.key;var cache =keepAliveDom.$vnode.parent.componentInstance.cache;var keys = keepAliveDom.$vnode.parent.componentInstance.keys;if (cache[key]) {if (keys.length) {var index = keys.indexOf(key);if (index > -1) {keys.splice(index, 1);}}delete cache[key];}}}}keepAliveDom.$destroy();}
}
</script>
2、单个列表页面使用
beforeRouteLeave(to, from, next) {if (to.name !== '列表进入的详情页面name') {// 离开列表页面的时候:当不是进入列表详情页面时清除列表页面的缓存this.$bus.$emit("clearKeepAlive", from.path)}next()},
相关文章
基于ElementUi再次封装基础组件文档
基于ant-design-vue再次封装基础组件文档
vue3+ts基于Element-plus再次封装基础组件文档
相关文章:

Vue 移动端(H5)项目怎么实现页面缓存(即列表页面进入详情返回后列表页面缓存且还原页面滚动条位置)keep-alive缓存及清除keep-alive缓存
一、需求 产品要求:Vue移动端项目进入列表页,列表页需要刷新,而从详情页返回列表页,列表页则需要缓存并且还原页面滚动条位置 二、实现思路 1、使用Vue中的keep-alive组件,keep-alive提供了路由缓存功能 2、因为我项…...

【MVCC】深入浅出彻底理解MVCC
MVCC概述 MVCC(Multi-Version Concurrency Control)即多版本并发控制。主要是为了提高数据库的并发性能而提供的,采用了不加锁的方式处理读-写并发冲突,确保了任何时刻的读操作都是非阻塞的。只需要很小的开销,就可以…...

【问题解决】ubuntu安装新版vscode报code-insiders相关错误
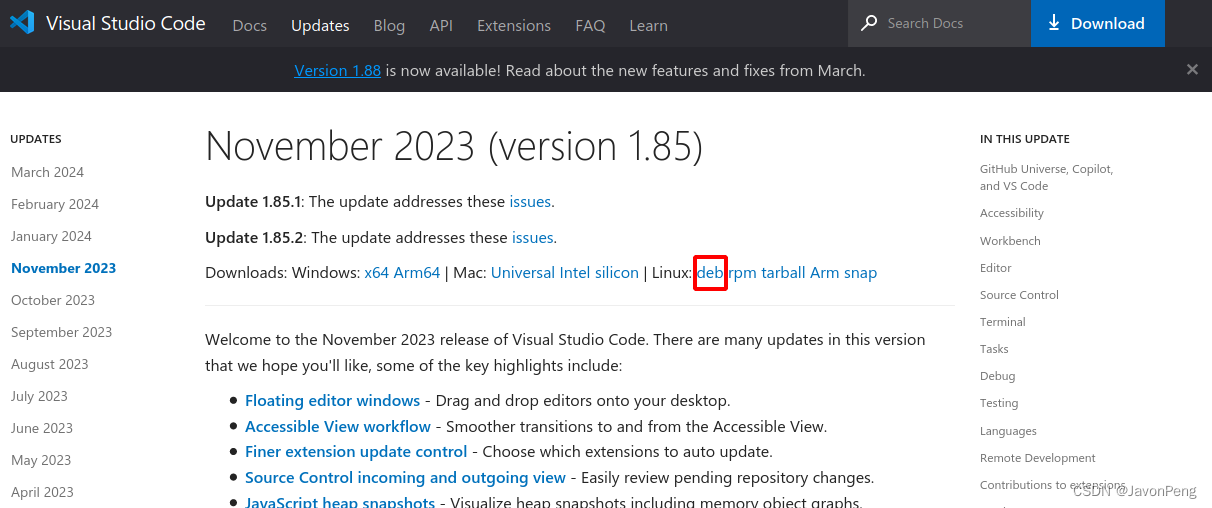
问题 目前 vscode官网 最新的包为 insiders_1.89.0-1712297812_amd64.deb ,双击或者使用sudo dpkg -i code-insiders_1.89.0-1712297812_amd64.deb安装后报错,执行其他命令也报错。 安装环境:ubuntu18.04 dpkg: 处理软件包 code-insiders (…...

【Python】面向对象(专版提升2)
面向对象 1. 概述1.1面向过程1.2 面向对象 2. 类和对象2.1 语法2.1.1 定义类2.1.2 实例化对象 2.2 实例成员2.2.1 实例变量2.2.2 实例方法2.2.3 跨类调用 3. 三大特征3.1 封装3.1.1 数据角度3.1.2 行为角度3.1.3 案例:信息管理系统3.1.3.1 需求3.1.3.2 分析3.1.3.3 设计 3.2 继…...

Vscode设置滚轮进行字体大小的调节
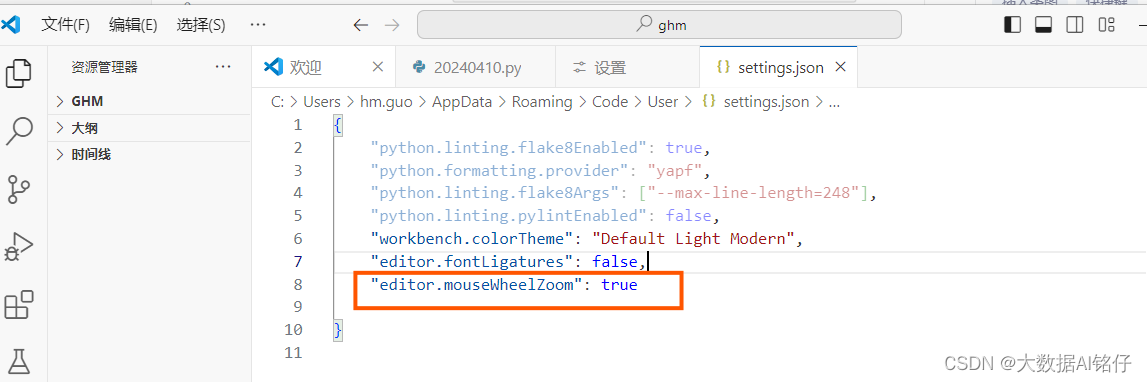
Vscode设置滚轮进行字体大小的调节 正常的话按 ctrl 或者 ctrl - 进行字体的大小调节 1.打开Vscode,找打设置的图标,在点击设置,或者直接使用快捷键,【ctrl ,】 2. 在搜索框搜索Font Ligatures 3.双击进入settings.json ,找到如…...

【QT入门】Qt自定义控件与样式设计之控件提升与自定义控件
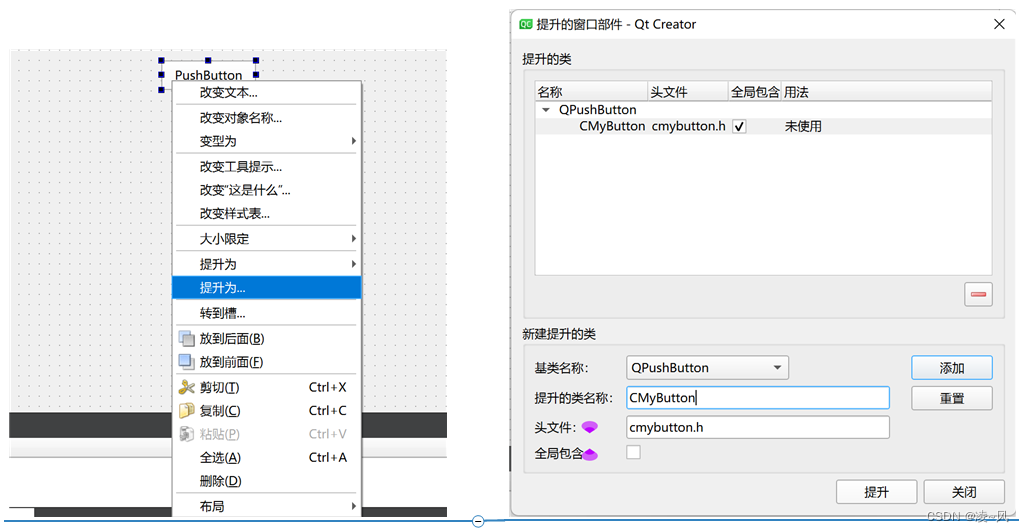
【QT入门】Qt自定义控件与样式设计之控件提升与自定义控件 往期回顾 【QT入门】Qt自定义控件与样式设计之QProgressBar用法及qss-CSDN博客 【QT入门】 Qt自定义控件与样式设计之QSlider用法及qss-CSDN博客 【QT入门】Qt自定义控件与样式设计之qss的加载方式-CSDN博客 一、最终…...

Spring Validation解决后端表单校验
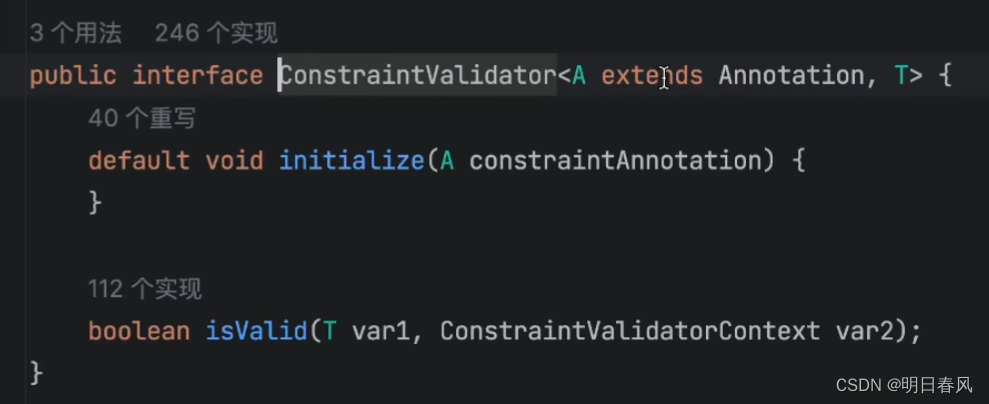
NotNull:从前台传递过来的参数不能为null,如果为空,会在控制台日志中把message打印出来 Range:范围,最大多少,最小多少 Patten,标注的字段值必须符合定义的正则表达式(按照业务规则࿰…...

Harmony鸿蒙南向驱动开发-UART接口使用
功能简介 UART指异步收发传输器(Universal Asynchronous Receiver/Transmitter),是通用串行数据总线,用于异步通信。该总线双向通信,可以实现全双工传输。 两个UART设备的连接示意图如下,UART与其他模块一…...

【示例】MySQL-事务控制示例:账户转账-savepoint关键字
前言 本文讲述MySQL中的事务,以账户转账为例,体会事务的概念,并讲解事务相关的一个关键字用法:savepoint 示例 数据准备 drop table if exists account;create table account(id int primary key AUTO_INCREMENT comment ID,n…...

STM32使用标准版RT-Thread,移植bsp中的板文件后,想使用I/O设备模型,使用串口3或者串口4收发时,发现串口3或者串口4没反应
STM32移植RT-Thread出现的问题及解决办法 问题原因解决方法 问题 使用标准版RT-Thread,移植bsp中的板文件后,想使用I/O设备模型,使用串口3或者串口4收发时,发现串口3或者串口4没反应。出现问题:程序一直跑在 while (__HAL_UART_…...

MVCC(解决MySql中的并发事务的隔离性)
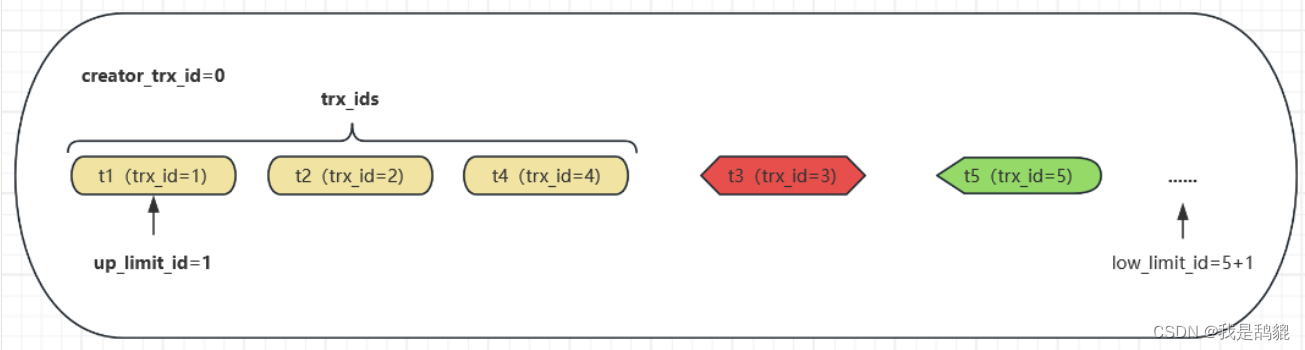
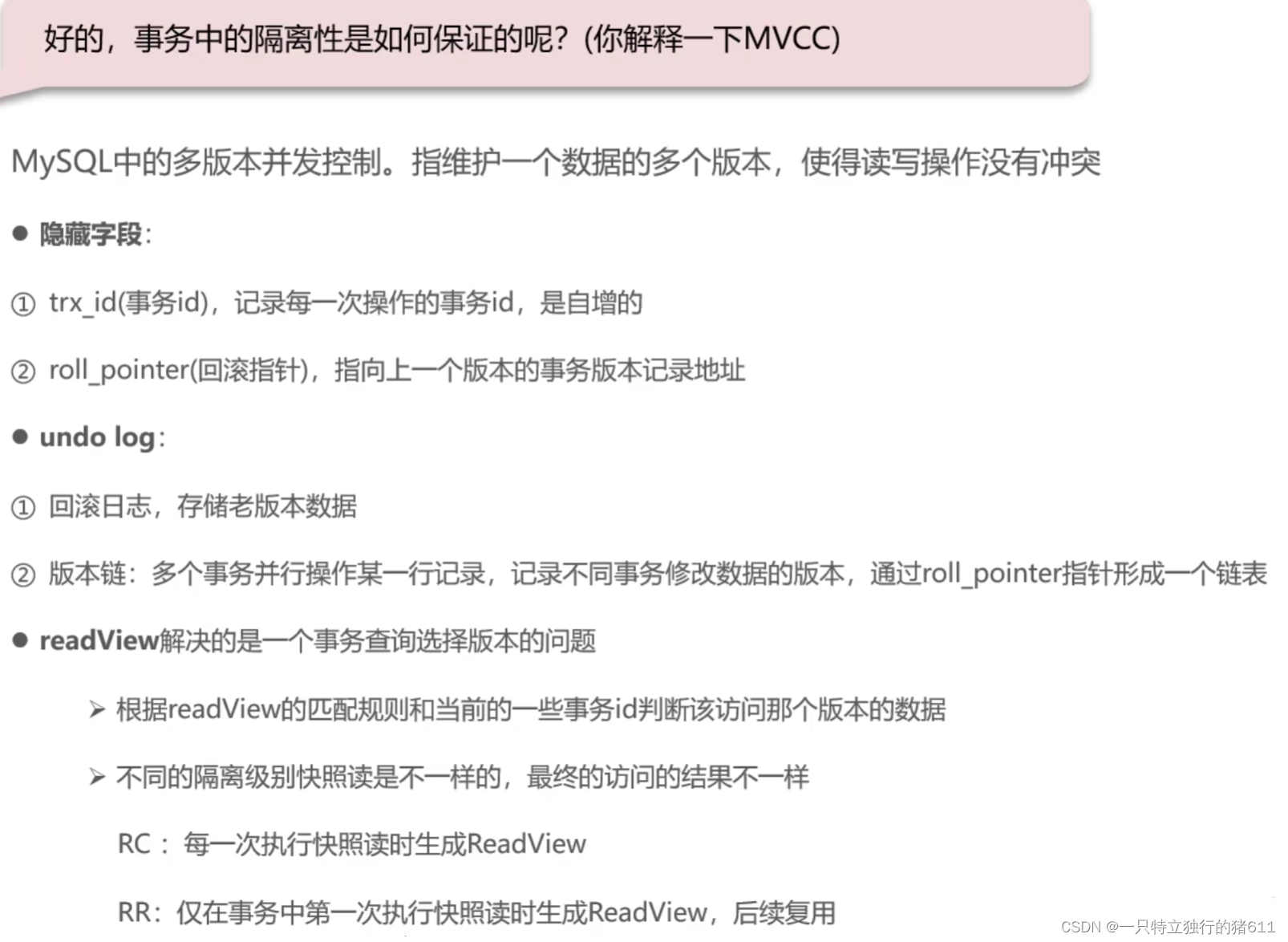
MVCC 如何保证事务的隔离性? 1.排他锁:如一个事务获取了一个数据行的排他锁,其他事务就不能再获取改行的其他锁。 2.MVCC:多版本并发控制。 MVCC: 1.隐藏字段 1.DB_TRX_ID:最近修改事务的id。默认值从0开…...

第四十八章 为 Web 应用程序实现 HTTP 身份验证 - 在处理请求之前在 CSP 中进行身份验证
文章目录 第四十八章 为 Web 应用程序实现 HTTP 身份验证 - 在处理请求之前在 CSP 中进行身份验证在处理请求之前在 CSP 中进行身份验证。 第四十八章 为 Web 应用程序实现 HTTP 身份验证 - 在处理请求之前在 CSP 中进行身份验证 在处理请求之前在 CSP 中进行身份验证。 这是…...

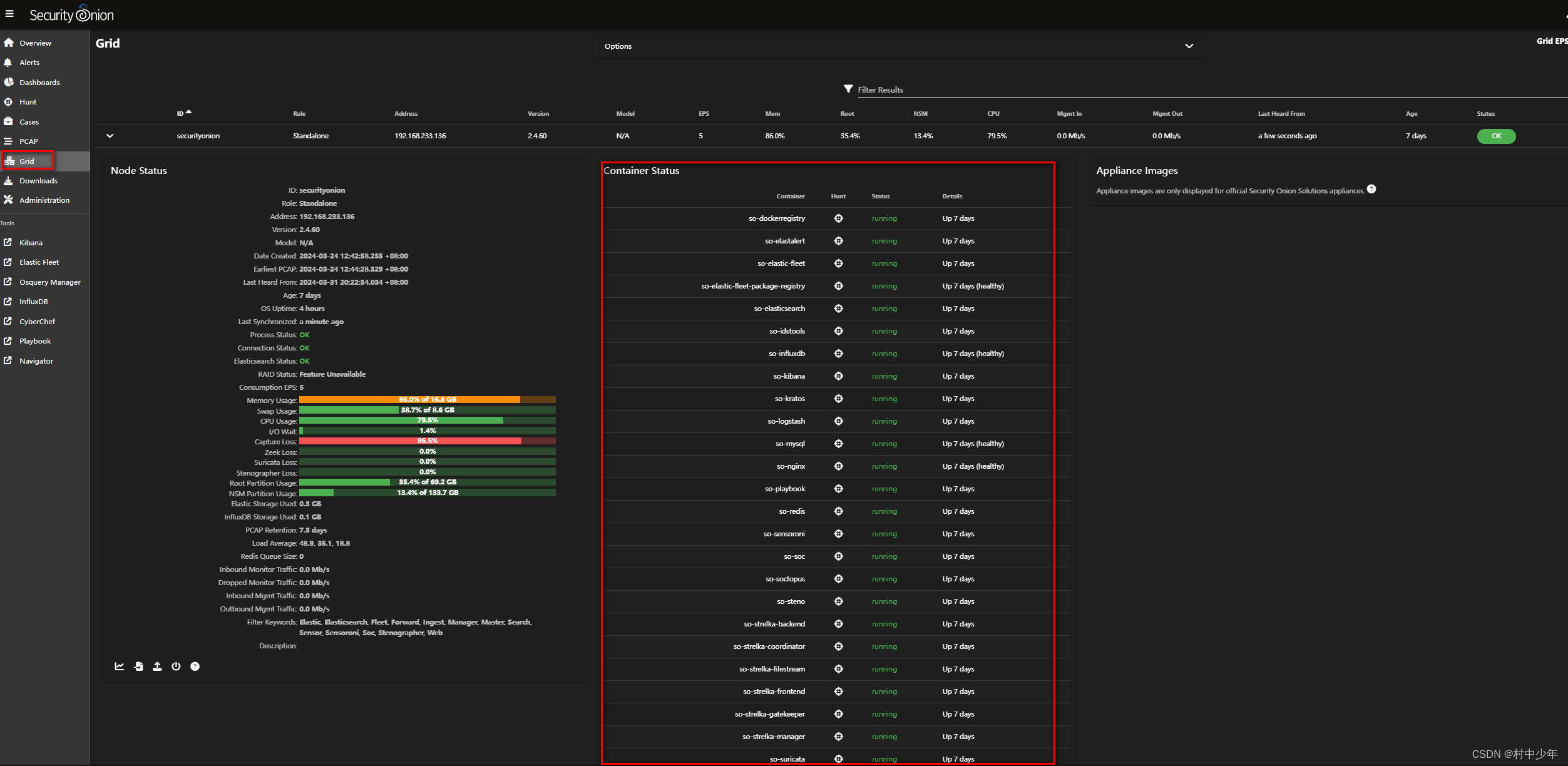
家庭网络防御系统搭建-siem之security onion 安装配置过程详解
本文介绍一下security onion的安装流程,将使用该工具集中管理终端EDR和网络NDR sensor产生的日志。 充当SIEM的平台有很多,比如可以直接使用原生的elastic以及splunk等,security onion的优势在于该平台能够方便的集成网络侧(比如…...
【MATLAB源码-第23期】基于matlab的短时傅里叶STFT信号变换仿真,得到信号的时频曲线图。
1、算法描述 短时傅里叶变换(Short-Time Fourier Transform,STFT)是傅里叶变换的一种扩展,用于分析信号在时域和频域上的变化。描述如下: 1. **时域与频域分析**: - 信号通常以时域的形式表示…...

链表中倒数最后k个结点【c语言】
#include <stdio.h> #include <stdlib.h>typedef struct Node {int data;struct Node* next; } Node, *LinkedList;// 创建一个新节点 Node* createNode(int data) {Node* newNode (Node*)malloc(sizeof(Node));if (newNode NULL) {printf("Error! Unable t…...

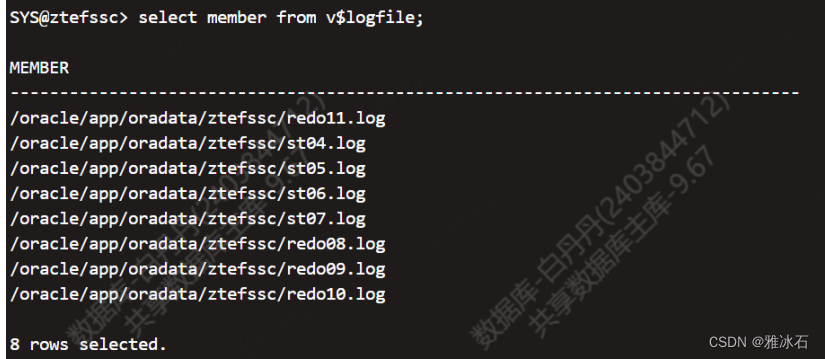
在一台恢复测试机器上验证oracle备份有效性
一 目的 定期将生产环境oracle数据库恢复到一台测试环境数据库服务器上,以验证备份是否有效,是否能正常恢复。 二 环境 这里以恢复orcl1库为例,计划在orcl这个实例上进行恢复测试。 三 实验步骤 3.1 在目标端创建和源端一样的备份目录 ①…...

Harmony鸿蒙南向驱动开发-MIPI CSI
CSI(Camera Serial Interface)是由MIPI联盟下Camera工作组指定的接口标准。CSI-2是MIPI CSI第二版,主要由应用层、协议层、物理层组成,最大支持4通道数据传输、单线传输速度高达1Gb/s。 物理层支持HS(High Speed&…...
最优算法100例之43-包含min函数的栈
专栏主页:计算机专业基础知识总结(适用于期末复习考研刷题求职面试)系列文章https://blog.csdn.net/seeker1994/category_12585732.html 题目描述 题目描述: 定义栈的数据结构,请在该类型中实现一个能够得到栈的最小元素的min函数,在该栈中,调用min,push及pop的时间复杂…...

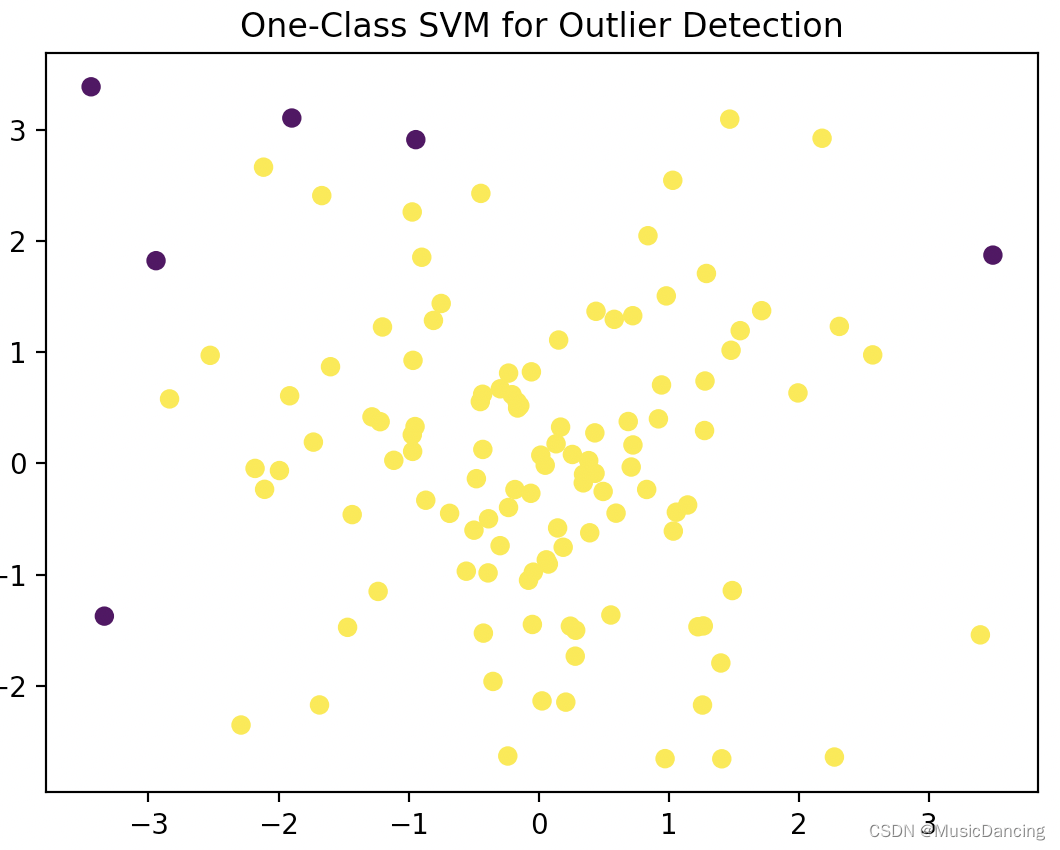
什么是One-Class SVM
1. 简介 单类支持向量机,简称One-Class SVM(One-Class Support Vector Machine),是一种用于异常检测的监督学习算法。其主要目标是找出数据集中的异常或罕见样本,而不需要大量的正常样本用于训练。这使其在处理高维数据和非常稀疏的异常检测问…...

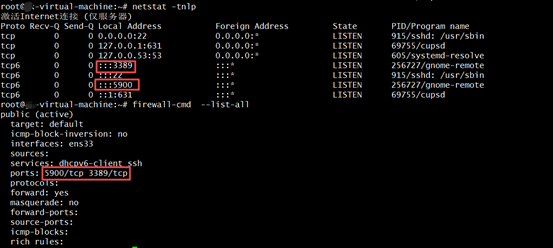
【Ubuntu】远程连接乌班图的方式-命令行界面、图形界面
系统环境:ubuntu-22.04.2-amd64.iso 连接工具:MobaXterm、windows自带远程桌面mstsc.exe 重置root密码:Ubuntu默认root密码是随机的,需要使用命令sudo passwd 进行重置。 一、命令行界面-SSH连接 1.1 SSH服务安装 …...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
