vue3-video-play 在安卓上正常播放,在ios上不能播放,问题解决
1.ios上autoplay需要静音,在播放后再打开声音
<vue3videoPlay v-if="!isComponent" v-bind="options" :playsinline="playsinline"></vue3videoPlay>
let playsinline = computed(() => {if (props.isComponent) {return}options.muted = false; // 播放之后关闭静音 return isIos();
})
function isIos() {let u = navigator.userAgent;let isAndroid = u.indexOf("Android") > -1 || u.indexOf("Adr") > -1; //android终端let isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //if (isIOS) {return false;} else {return true;}}
2.需要再初始化之后,对于video进行load.因为项目着急,直接修改组件源码。
找到init函数,修改
const init = (): void => {if (state.dVideo.canPlayType(props.type) || state.dVideo.canPlayType('application/vnd.apple.mpegurl')) {// state.muted = props.autoPlay// if(props.autoPlay) {// playHandle()// }// 修改处state.dVideo.load();}// // 使用hls解码else if (Hls2.isSupported()) {Hls.detachMedia(); //解除绑定Hls.attachMedia(state.dVideo);Hls.on(Hls2.Events.MEDIA_ATTACHED, () => {Hls.loadSource(props.src);// 加载可用质量级别Hls.on('hlsManifestParsed', (ev, data) => {console.log(data)state.currentLevel = data.levelstate.qualityLevels = data.levels || []// state.dVideo.load();});})Hls.on('hlsLevelSwitching', (ev, data) => {console.log(data)// state.qualityLevels = Hls.levels || []console.log('LEVEL_SWITCHING')// state.dVideo.load();});Hls.on('hlsLevelSwitched', (ev, data) => {state.currentLevel = data.level// state.qualityLevels = Hls.levels || []console.log('LEVEL_SWITCHED')// state.dVideo.load();});}
}
3.当ios版本低于17的时候,需要对屏幕进行点击,将vue3videoPlay组件放在用户点击的地方点击一下
4.当ios版本低于13的时候,组件内的
// 把颜色格式化为rgb格式
// const hexToRgbaColor = hexToRgba(state.color); // 低版本 ios 13 及以下 不支持
改成
const hexToRgbaColor = state.color;
暂时解决,为什么出现这个问题,还不清楚,希望有大神可以解答下。
相关文章:

vue3-video-play 在安卓上正常播放,在ios上不能播放,问题解决
1.ios上autoplay需要静音,在播放后再打开声音 <vue3videoPlay v-if"!isComponent" v-bind"options" :playsinline"playsinline"></vue3videoPlay>let playsinline computed(() > {if (props.isComponent) {return}o…...

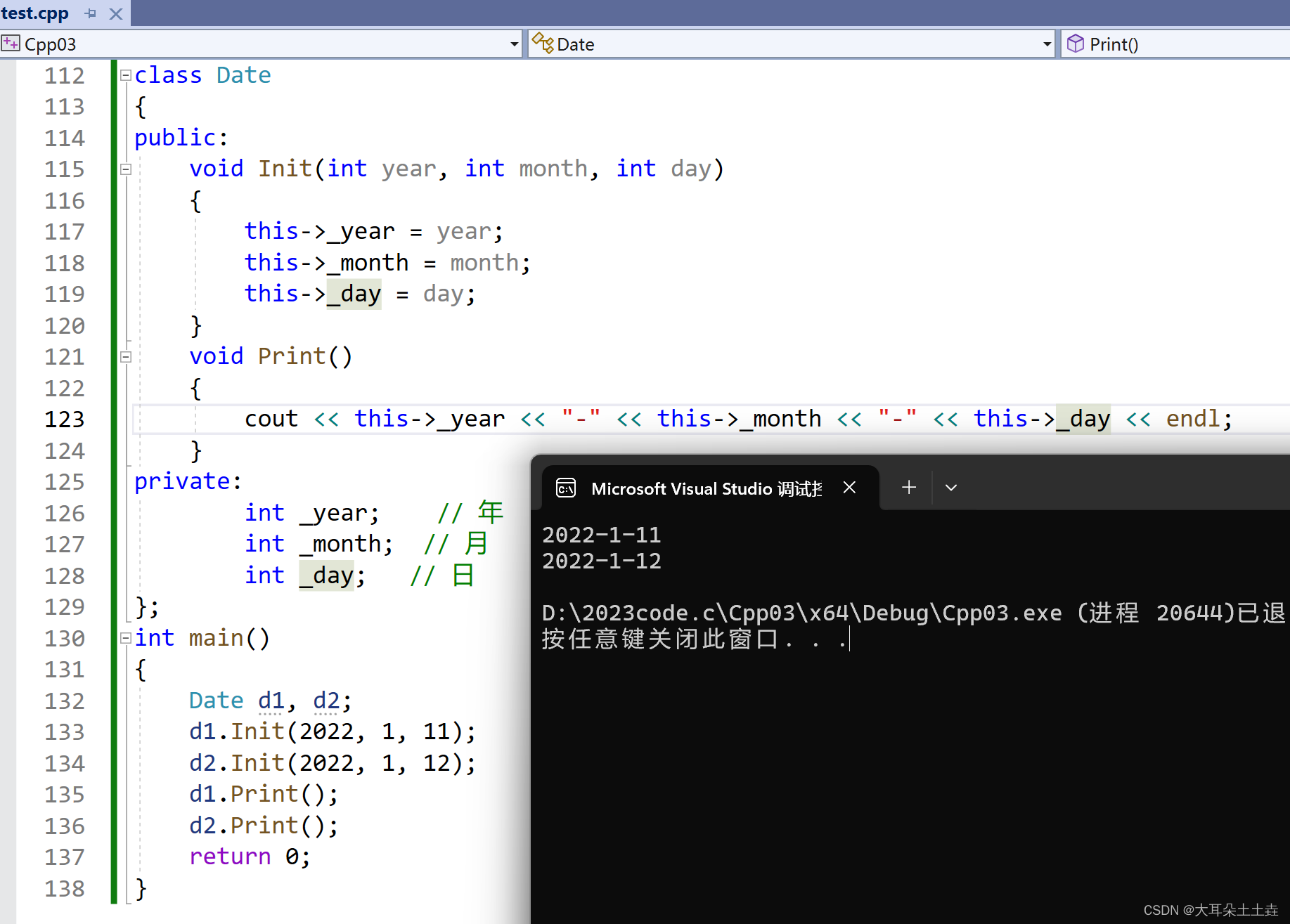
【C++类和对象】上篇
💞💞 前言 hello hello~ ,这里是大耳朵土土垚~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 💥个人主页&#x…...

微信订阅号环境搭建及开发者工具下载
目录 一、注册订阅号 1.1 选择注册 2.2 选择订阅号注册 1.3 登录进入主页面 编辑 1.4 可以进行自定义菜单 1.5 我们重点关注公众平台测试账号 编辑 1.6 自定义一个域名 1.7 用自己的微信扫描这个二维码 编辑 1.8 点击修改,并自定义个域名 二、开发…...

Failed to resolve ‘bss.myhuaweicloud.com‘ ([Errno -2] Name or service not know
Failed to resolve ‘bss.myhuaweicloud.com’ ([Errno -2] Name or service not know 解決方案: 修改/etc/resolv.conf文件来指定DNS服务器,例如添加Google的公共DNS服务器: nameserver 8.8.8.8 nameserver 8.8.4.4...
)
大厂基础面试题(之二)
Q1:flex布局 Flex布局容器属性包括: flex-direction: 定义主轴的方向,决定flex容器中的子元素的排列方式 flex-wrap:设置子元素是否换行 flex-flow:是flex-direction和flex-wrap的简写形式,用于设置容器的排…...

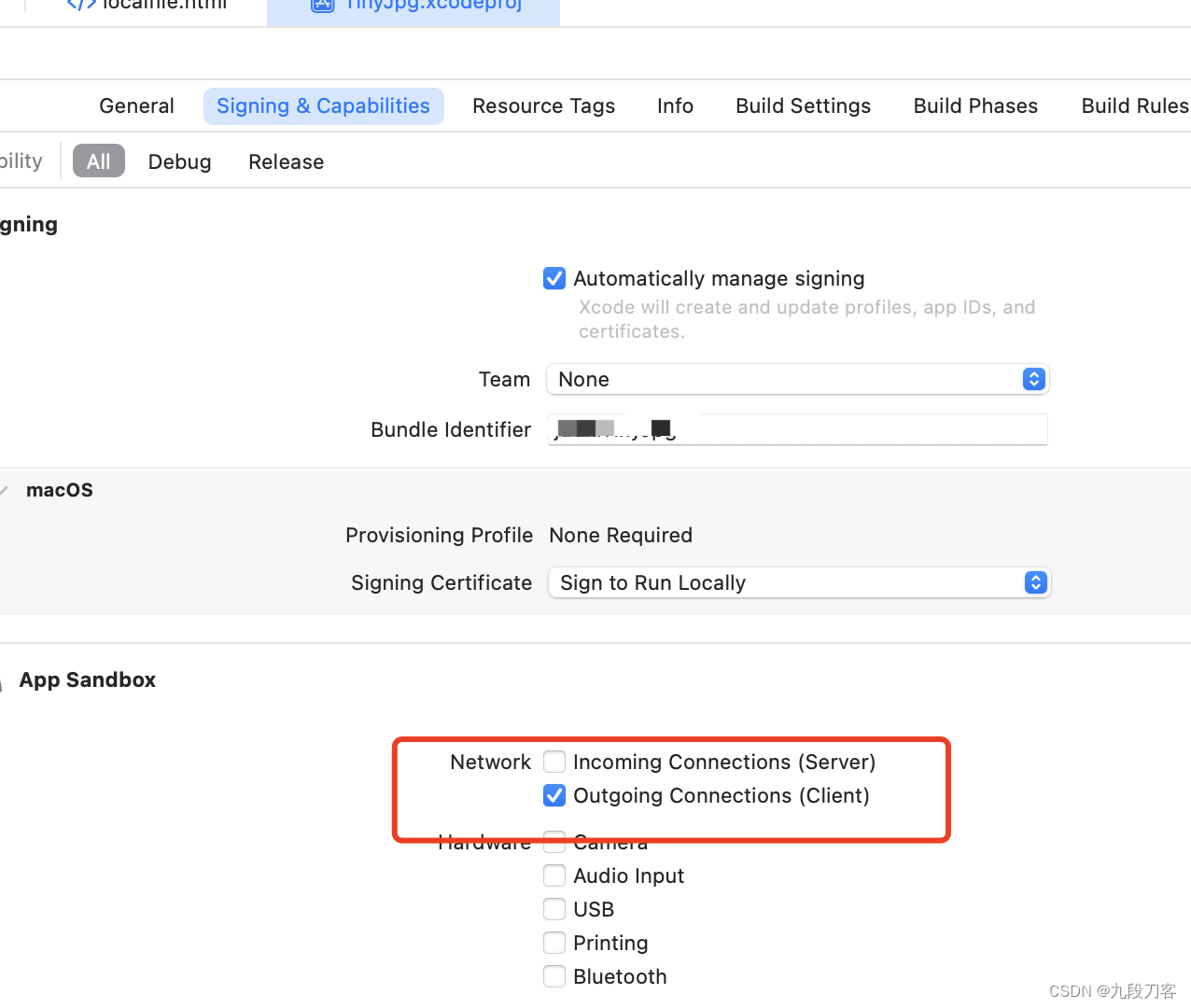
swiftui macOS实现加载本地html文件
import SwiftUI import WebKitstruct ContentView: View {var body: some View {VStack {Text("测试")HTMLView(htmlFileName: "localfile") // 假设你的本地 HTML 文件名为 index.html.frame(minWidth: 100, minHeight: 100) // 设置 HTMLView 的最小尺寸…...

科技云报道:大模型加持后,数字人“更像人”了吗?
科技云报道原创。 北京冬奥运AI 虚拟人手语主播、杭州亚运会数字人点火、新华社数字记者、数字航天员小诤…当随着越来越多数字人出现在人们生活中,整个数字人行业也朝着多元化且广泛的应用方向发展,快速拓展到不同行业、不同场景。 面向C端࿰…...

轻松驾驭时间流:MYSQL日期与时间函数的实用技巧
🌈 个人主页:danci_🔥 系列专栏:《MYSQL应用》💪🏻 制定明确可量化的目标,坚持默默的做事。 轻松驾驭时间流:MYSQL日期与时间函数的实用技巧 MYSQL日期时间函数是数据库操作中不可…...

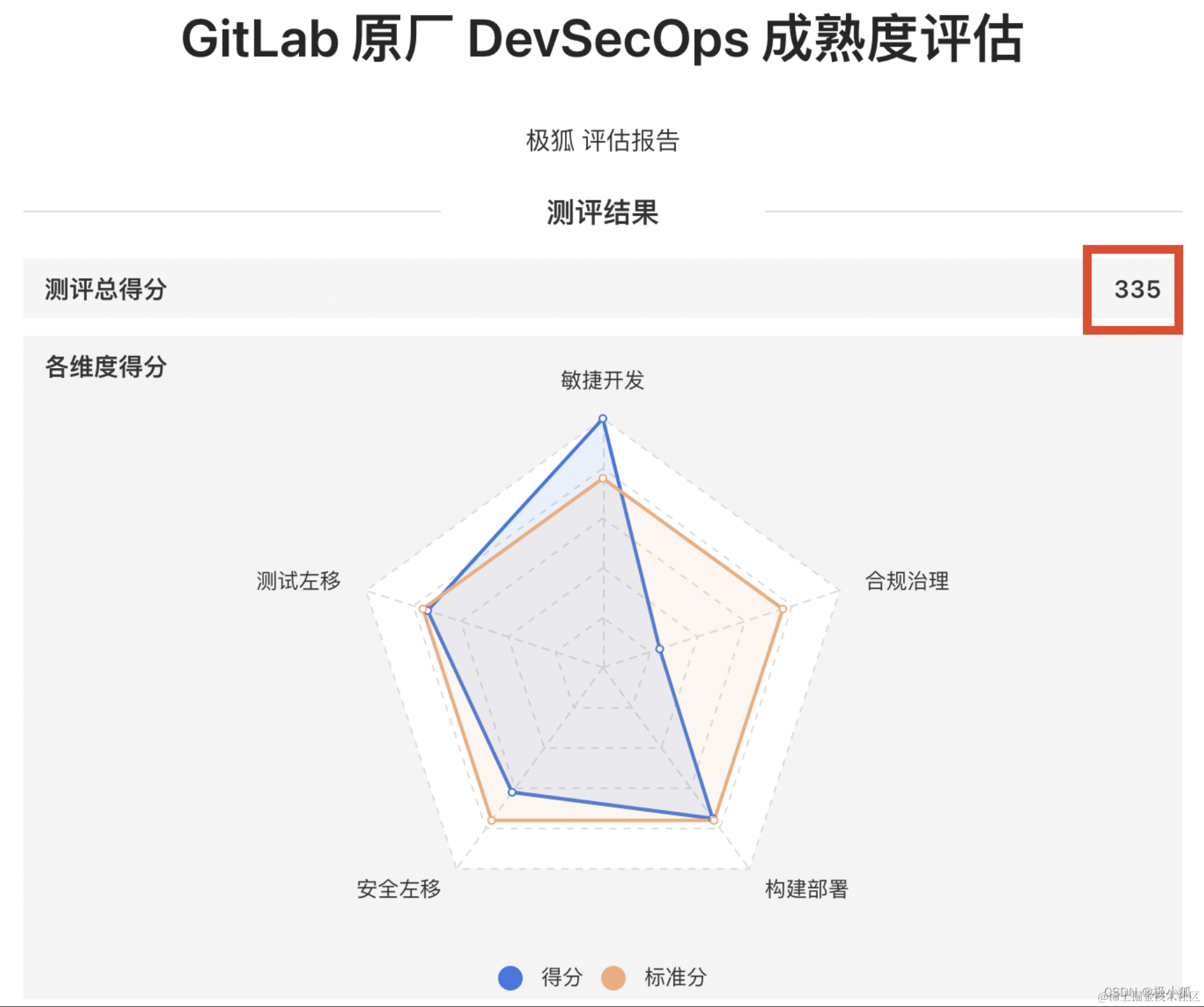
如何在极狐GitLab 使用Docker 仓库功能
本文作者:徐晓伟 GitLab 是一个全球知名的一体化 DevOps 平台,很多人都通过私有化部署 GitLab 来进行源代码托管。极狐GitLab 是 GitLab 在中国的发行版,专门为中国程序员服务。可以一键式部署极狐GitLab。 本文主要讲述了如何在[极狐GitLab…...

streamlit 大模型前段界面
结合 langchain 一起使用的工具,可以显示 web 界面 pip install streamlit duckduckgo-search 运行命令 streamlit run D:\Python_project\NLP\大模型学习\test.py import os from dotenv import load_dotenv from langchain_community.llms import Tongyi load…...

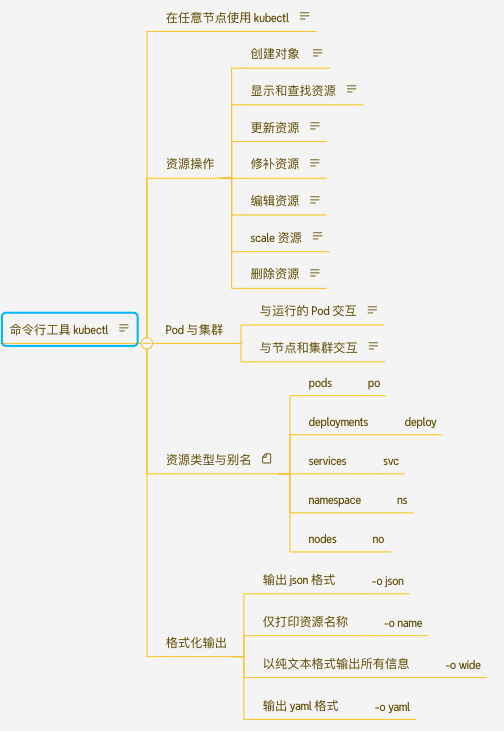
K8s 命令行工具
文章目录 K8s 命令行工具kubectl 工具在任意节点使用kubectl方式创建对象命令显示和查找资源更新资源修补资源编辑资源Scale 资源删除资源查看pod信息节点相关操作 K8s 命令行工具 在搭建集群的时候,我们通过yum 下载了kubeadm kubelet kubectl 三个命令行工具&…...

优先级队列
优先级队列的基本使用 模拟实现上面的接口函数,优先级队列不是队列,而是类似一个堆一样的东西,我们先来试试它的接口函数是怎么个样子的。 需要包含的头文件是queue。 #include<iostream> #include<queue> using namespace std;…...

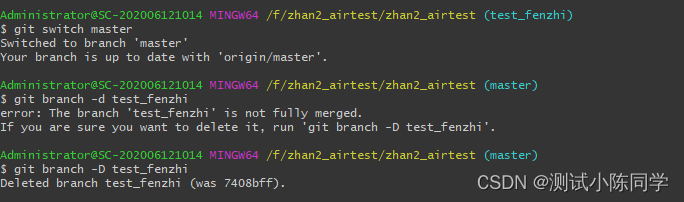
gitlab使用
个人笔记(整理不易,有帮助,收藏点赞评论,爱你们!!!你的支持是我写作的动力) 笔记目录:学习笔记目录_pytest和unittest、airtest_weixin_42717928的博客-CSDN博客 个人随笔…...

ppt技巧:如何将Word文档大纲中导入到幻灯片中?
在PowerPoint中,将Word文档的大纲导入到新的幻灯片是一种非常实用的技巧。以下是详细的步骤: 首先,需要打开PowerPoint软件并打开原始的幻灯片文件。 在PowerPoint的顶部【开始】菜单栏中,找到并点击“新建幻灯片”按钮࿰…...

0.开篇:SSM+Spring Boot导学
1. 为什么要使用框架 Spring是一个轻量级Java开发框架,最早有Rod Johnson创建,目的是为了解决企业级应用开发的业务逻辑层和其他各层的耦合问题。 几乎当下所有企业级JavaEE开发都离不开SSM(Spring SpringMVC MyBatis)Spring B…...

7、configMap
1、configMap是什么 类似与pod的配置中心,不会因为pod的创建销毁,相关配置发生改变 pod定义硬编码意味着需要有效区分⽣产环境与开发过程中的pod 定义。为了能在多个环境下复⽤pod的定义,需要将配置从pod定义描 述中解耦出来。 2、向容器中…...

【Java面试题】JVM(26道)
文章目录 JVM面试题基础1.什么是JVM?2.JVM的组织架构? 内存管理3.JVM的内存区域是什么?3.1堆3.2方法区3.3程序计数器3.4Java虚拟机栈3.5本地方法栈 4.堆和栈的区别是什么?5.JDK1.6、1.7、1.8内存区域的变化?6.内存泄露…...
强缓存和协商缓存的区别)
(十三)强缓存和协商缓存的区别
一、浏览器的缓存策略 浏览器的缓存策略是指浏览器在加载页面时如何使用和管理缓存机制。可以提高网页加载速度,减轻服务器负载,并提供更好的用户体验。常用的缓存策略有两种:一种是发送请求(协商缓存),一…...

如何创建Windows下google Chrome便携版?
创建google Chrome便携版教程 准备工作: 1,下载GoogleChromePortable启动器 2,下载谷歌浏览器 3,下载7-ZIP 解压提取器 用7zip解压GoogleChromePortable,得到GoogleChromePortable.exe启动器 解压谷歌浏览器 用7…...

rabbitmq安装rabbitmq-delayed-message-exchange插件
下载地址:Community Plugins | RabbitMQ 上传到rabbitmq安装目录的/plugins目录下 我的是/usr/lcoal/rabbitmq/plugins/ 直接安装 [rootk8s-node1 rabbitmq]# rabbitmq-plugins enable rabbitmq_delayed_message_exchange [rootk8s-node1 rabbitmq]# rabbitmq-pl…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...
