js学习总结
这里写目录标题
- 前情提要
- JavaScript书写位置
- 1. 内部javaScript ==(不常用)==
- 2. 外部javaScript ==(常用)==
- 3.内联javaScript ==(常用)==
- js中的输入和输出
- 输出语法
- 1. document.write('')
- 2. alert('')
- 3. console.log('')
- 输入语法
- prompt('')
前情提要
1. 在javaScript中的 分号 是可以省略的
JavaScript书写位置
1. 内部javaScript (不常用)
直接写在html文件里 , 用script标签包住
通常放在html文件中的底部—>文件是按顺序加载的 , 要先加载完上面的代码 , 再执行js的代码
<script type="text/javascript">console.log('hello word!');
</script>
- 全部 .html 文件
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script type="text/javascript">console.log('hello word!');</script></head><body></body>
</html>- 运行结果

2. 外部javaScript (常用)
<script type="text/javascript" src="js/js01.js"></script>
- html文件代码
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script type="text/javascript" src="js/js01.js"></script></head><body></body>
</html>- js文件代码
console.log('hello wwwww');
-
运行结果

-
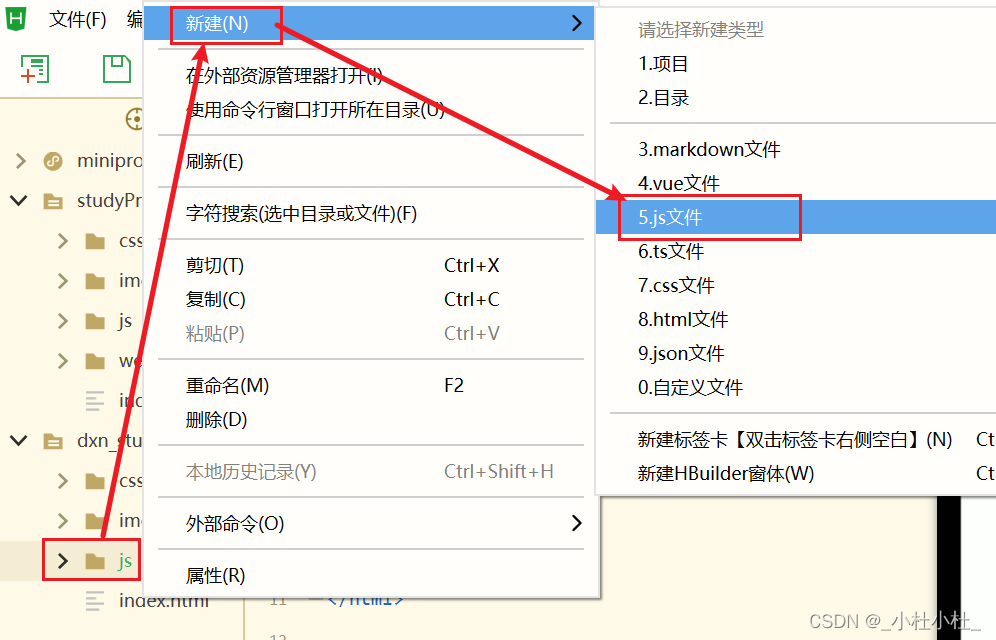
创建一个 .js文件 (用来书写js代码)

3.内联javaScript (常用)
代码写在标签内部
<button onclick="alert('啊哈哈哈')">点一下</button>
- 完整 .html
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title></head><body><button onclick="alert('啊哈哈哈')">点一下</button></body>
</html>- 运行结果

js中的输入和输出
输出语法
1. document.write(‘’)
作用 : 向body内输出内容
注意 : 如果输出的内容写的是标签 , 也会被解析成网页元素(也就是说 , 可以在write中直接写 标签)
- .js 文件
document.write('这是document.write');
document.write('<h1>这是一个h1的标签</h1>');
上面的js代码相当于 在html中这么写
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title></head><body>这是documen.write<h1>这是一个h1标签</h1></body>
</html>- 运行结果

2. alert(‘’)
- 作用 : 页面弹出警告对话框
3. console.log(‘’)
- 作用 : 在控制台输出内容 (一般是程序员调试用的)
这两个在上面的js书写位置中用到了 , 就不做过多赘述了
输入语法
prompt(‘’)
-
作用 : 显示一个对话框 , 对话框中包含一条文字信息 , 用来提示用户输入文字
-
js代码
prompt('请输入一个信息');
- 运行结果

相关文章:

js学习总结
这里写目录标题 前情提要JavaScript书写位置1. 内部javaScript (不常用)2. 外部javaScript (常用)3.内联javaScript (常用) js中的输入和输出输出语法1. document.write()2. alert()3. console.log() 输入语法prompt() 前情提要 1. 在javaScript中的 分号 是可以省略的JavaScr…...

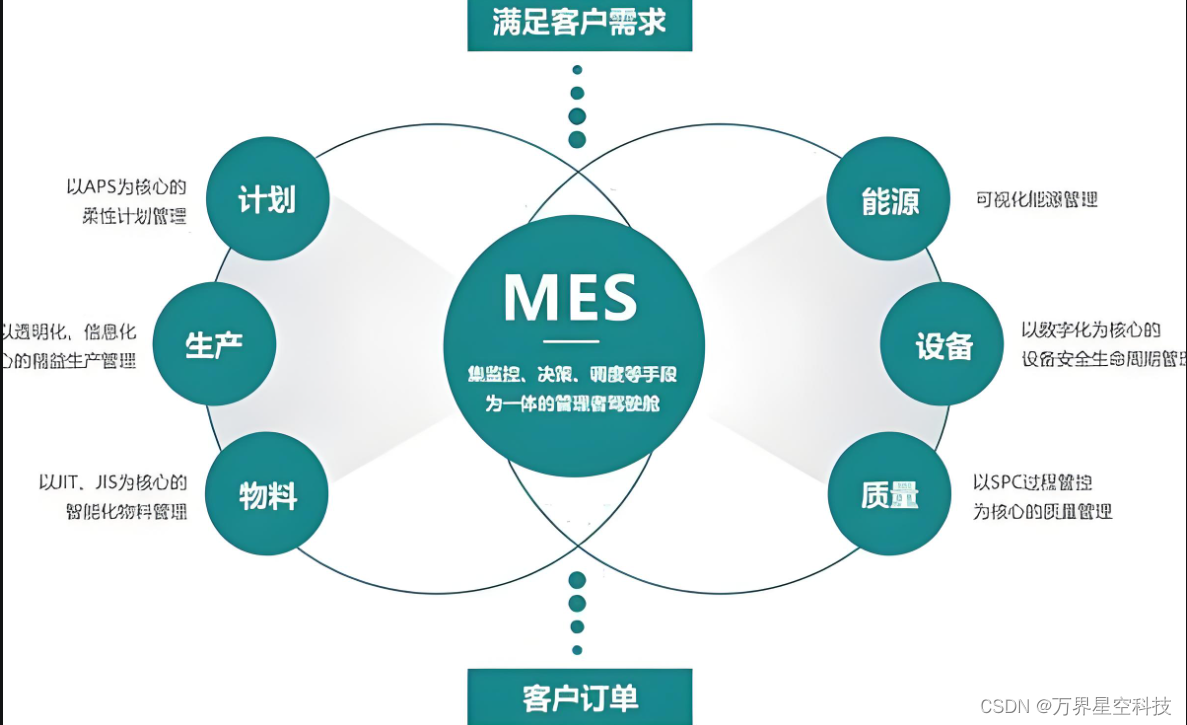
MES实施优势有哪些?MES制造执行系统的主要内容
各个行业之间也开始进入到了激烈的竞争当中,很多企业为了能够有效提升企业竞争力,都会通过提升自身实力的方式来提升竞争力。一些制造业也会在经营过程当中使用到MES系统,那么,mes系统的优势有哪些呢? 1、优化企业现场…...

ChatGPT 和 Elasticsearch:使用 Elastic 数据创建自定义 GPT
作者:Sandra Gonzales ChatGPT Plus 订阅者现在有机会创建他们自己的定制版 ChatGPT,称为 GPT,这替代了之前博客文章中讨论的插件。基于本系列的第一部分的基础 —— 我们深入探讨了在 Elastic Cloud 中设置 Elasticsearch 数据和创建向量嵌…...

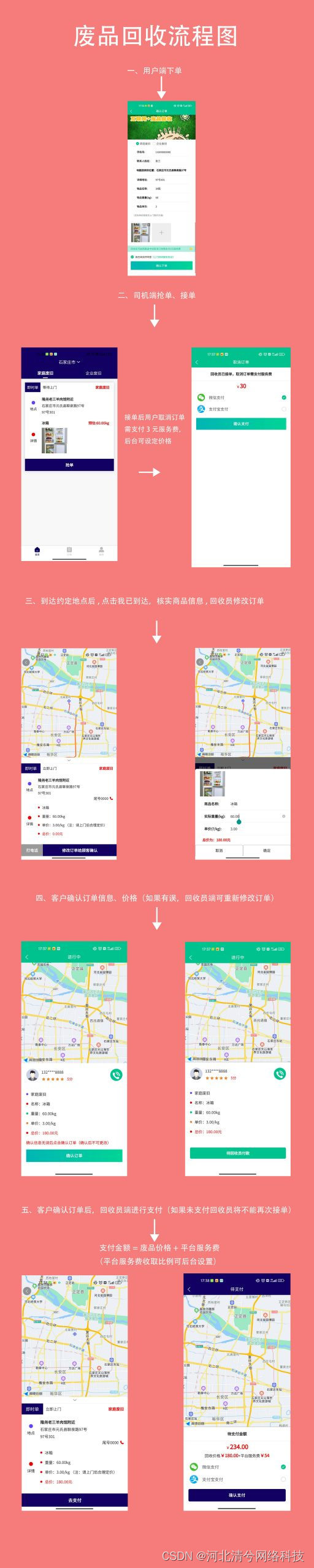
废品回收 小程序+APP
用户实名认证、回收员实名认证、后台审核、会员管理、回收员管理、订单管理、提现管理、地图、档案管理。 支持,安卓APP、苹果APP、小程序 流程: 一、用户端下单,地图选择上门位置、填写具体位置、废品名称、预估重量、选择是企业废旧、家…...

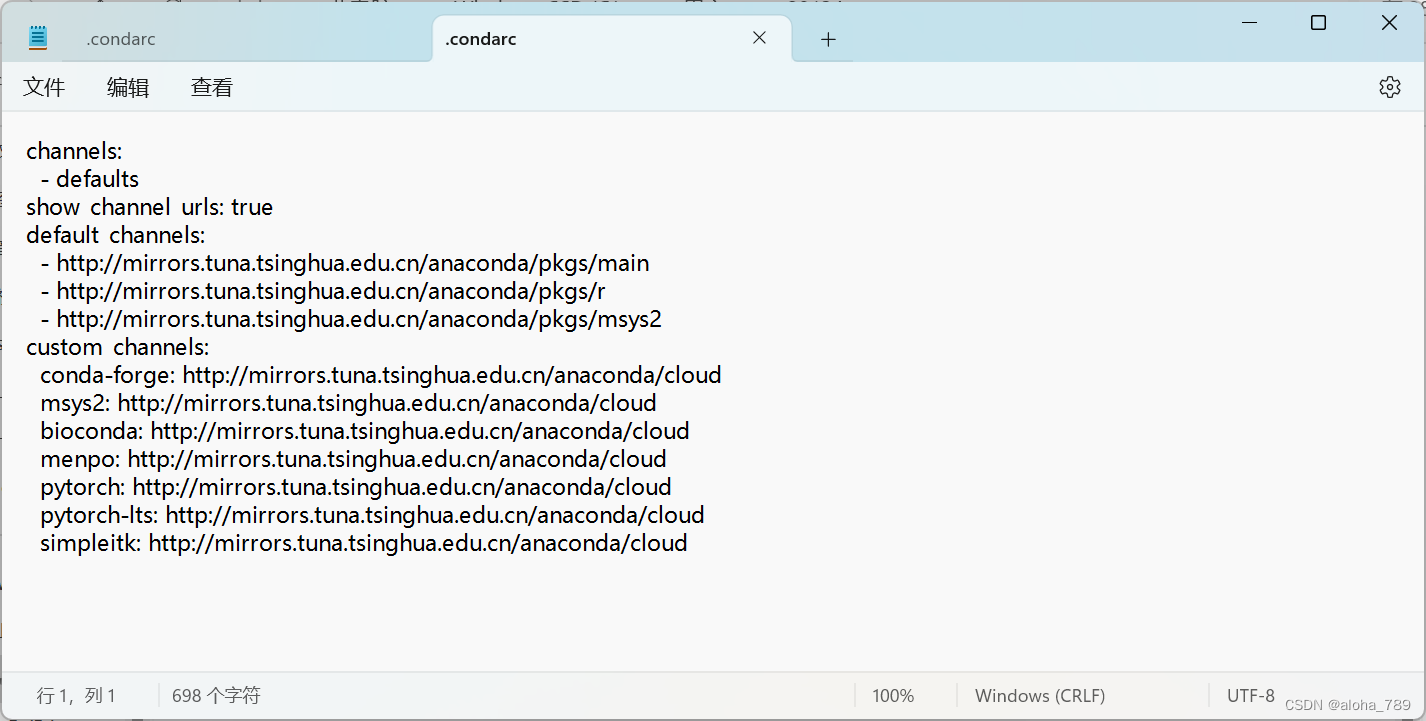
下载好了annaconda,但是在创建一个新的Conda虚拟环境报错
文章目录 问题描述:解决方案1.生成一个配置文件 问题总结 问题描述: ProxyError(MaxRetryError(“HTTPSConnectionPool(host‘repo.anaconda.com’, port443): Max retries exceeded with url: /pkgs/pro/win-64/repodata.json.bz2 (Caused by ProxyErr…...

如何安装MacOS的虚拟机?mac安装虚拟机的步骤 虚拟机安装MacOS VMware Fusion和Parallels Desktop19
要在Mac上运行MacOS的虚拟机,常用的方法是使用虚拟化软件如VMware Fusion或Parallels Desktop。 以下是安装MacOS的虚拟机的主要步骤: 1. 检查系统要求:确定您的Mac硬件和操作系统满足安装要求。您需要一台具备足够性能的Mac,并…...

Flutter 中 AutomaticKeepAliveClientMixin 的介绍及使用
在 Flutter 中,当你在一个页面中滑动列表或者进行其他一些操作时,如果你返回到该页面,可能会发现之前的状态已经丢失了。这在某些情况下可能是不可取的,特别是当你想要保留之前的状态,而不是每次都重新加载页面时。 为…...

注意力机制篇 | YOLOv8改进之清华开源ACmix:自注意力和CNN的融合 | 性能速度全面提升
前言:Hello大家好,我是小哥谈。混合模型ACmix将自注意力机制和卷积神经网络进行整合,使其同时具有自注意力机制和卷积神经网络的优点。这是清华大学、华为和北京人工智能研究院共同发布在2022年CVPR中的论文。ACmix结合了自注意力机制和卷积神经网络的优势,以提高模型的性能…...

Go语言支持重载吗?如何实现重写?
Go语言不支持传统意义上的函数和方法重载。在Go语言中,函数名或方法名不能相同但参数列表不同,因为这会导致编译错误。 然而,可以通过方法重写(override)来实现类似的功能。方法重写是指在子类中定义一个与父类同名的…...

Spring中基于事件监听驱动 和 线程池的异步任务
文章目录 事件监听驱动 与 异步事件源ApplicationContextAware接口 发布事件事件实体监听事件实现异步注入綫程池 事件驱动机制,与MQ消息队列比较 事件监听驱动 与 异步 事件监听驱动优点:解耦,将 事件和业务进行解耦,通过Asyc注解…...

C++ 优先级队列用法详解与模拟实现
文章目录 C 优先级队列用法与模拟实现介绍用法头文件1.创建优先级队列priority_queue 2. 插入元素push 3. 删除元素pop 访问顶部元素top 检查优先级队列的大小size 检查优先级队列是否为空empty 模拟实现 C 优先级队列用法与模拟实现 介绍 优先级队列(Priority Qu…...

Linux进阶之旅:深入探索Linux的高级功能
文章目录 Linux进阶之旅:深入探索Linux的高级功能1. Shell脚本编程2. 进程管理3. 网络管理4. 文本处理5. 系统监控6. 总结 Linux进阶之旅:深入探索Linux的高级功能 在上一篇博客中,我们对Linux操作系统进行了入门级的介绍,包括Linux的特点、发行版、安装方法以及基本使用。接下…...

【Java】内存可见性问题是什么?
文章目录 内存模型内存可见性解决方案volatile 内存模型 什么是JAVA 内存模型? Java Memory Model (JAVA 内存模型)是描述线程之间如何通过内存(memory)来进行交互。 具体说来, JVM中存在一个主存区(Main Memory或Java Heap Mem…...

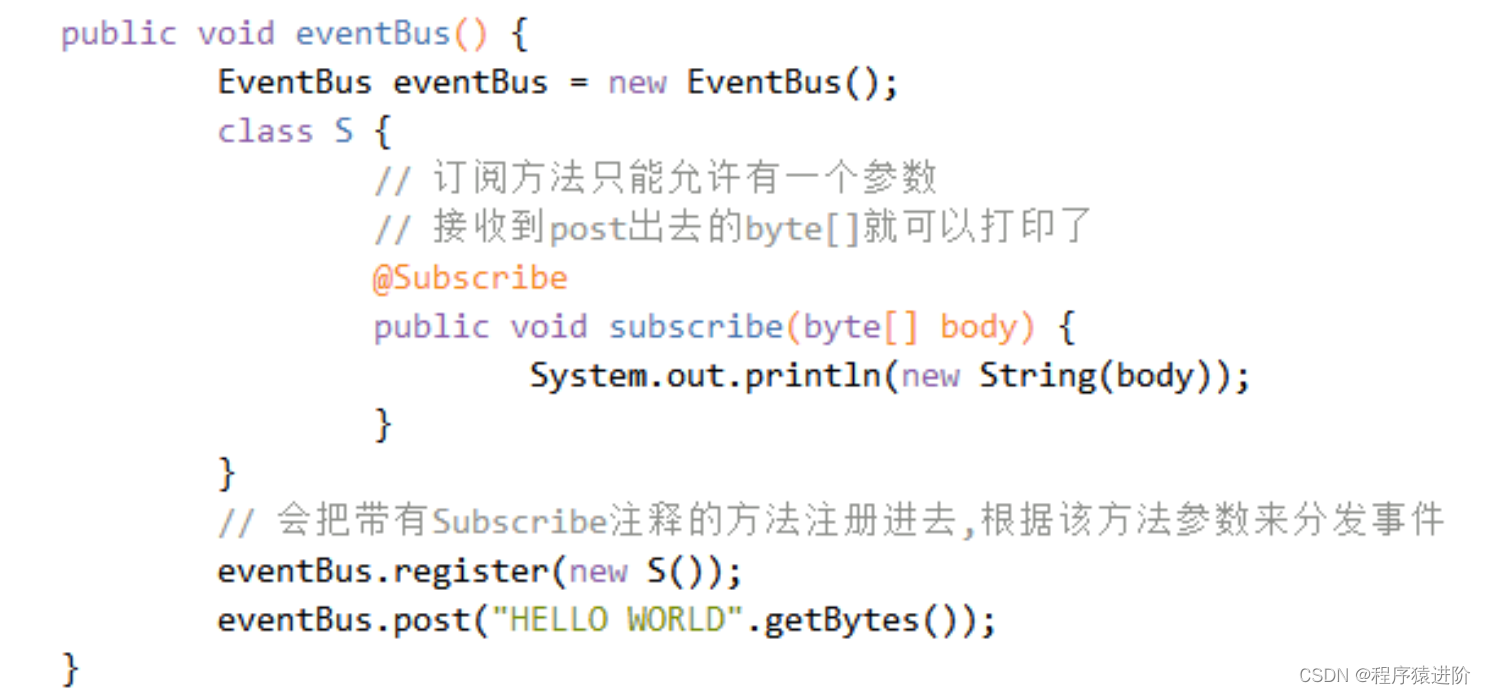
Guava里一些比较常用的工具
随着java版本的更新提供了越来越多的语法和工具来简化日常开发,但是我们一般用的比较早的版本所以体验不到。这时就用到了guava这个包。guava提供了很多方便的工具方法,solar框架就依赖了guava的16.0.1版本,这里稍微介绍下。 一、集合工具类…...

在windows系统中【.gz.tar】和【.whl】文件分别应该怎么下载到conda的某个虚拟环境中
在 Windows 系统中,你可以按照以下步骤将 .gz.tar 和 .whl 文件下载到 Conda 的某个虚拟环境中: 激活虚拟环境:打开 Anaconda Prompt 或者命令行窗口,使用以下命令激活你想要安装文件的虚拟环境: conda activate <虚…...

Rust - 数据类型
Rust 是静态编译语言,在编译时必须知道所有变量的类型。 基于使用的值,编译器通常能推断出它的具体类型,但如果可能的类型比较多,例如把String转换为整数的parse方法,就必须添加类型的标注,否则编译会报错…...

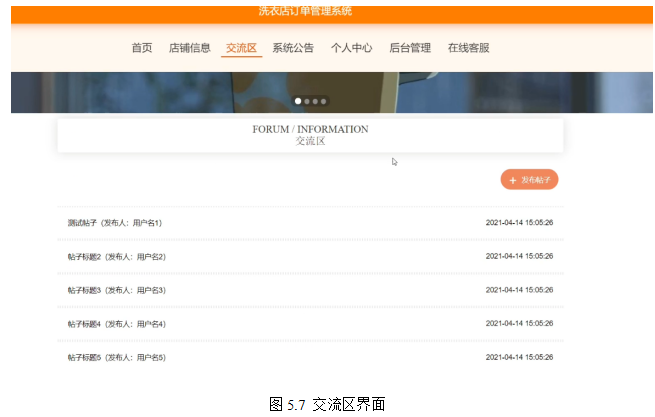
基于springboot实现洗衣店订单管理系统项目【项目源码+论文说明】计算机毕业设计
基于springboot实现洗衣店订单管理系统演示 摘要 随着信息互联网信息的飞速发展,无纸化作业变成了一种趋势,针对这个问题开发一个专门适应洗衣店业务新的交流形式的网站。本文介绍了洗衣店订单管理系统的开发全过程。通过分析企业对于洗衣店订单管理系统…...
)
Java基础知识总结(53)
(1)集合框架概述 Java集合大致分为List、Set、Map和Queue Collection是一个顶级接口,其子接口有,List、Set、Queue List:有序(存放和取出顺序是一致的)、有索引、可重复 Set:无序、无索引、不可重复 &…...

196算法之谜在 JSP 中使用内置对象 request 获取 form 表单的文本框 text 提交的数据。
(1)编写 inputNumber . jsp ,该页面提供一个 form 表单,该 form 表单提供一个文本框 text ,用于用户输入一个正整数,用户在 form 表单中输入的数字,单击 submit 提交键将正整数提交给 huiwenNumber . jsp 页…...

初识责任链模式--一起学习吧之数据库
一、定义 责任链模式是一种对象行为型模式,用于处理请求发送者和多个请求处理者之间的耦合问题。在这种模式中,请求的处理者通过前一对象记住其下一个对象的引用而连成一条链。当有请求发生时,请求会沿着这条链传递,直到有对象处…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
