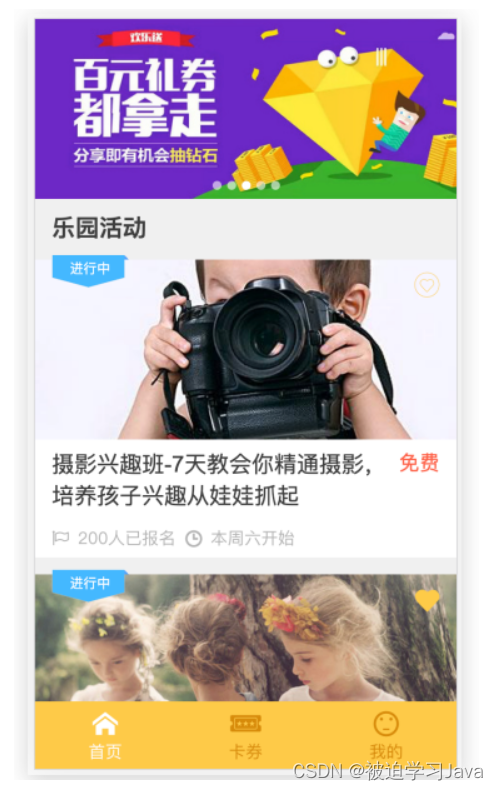
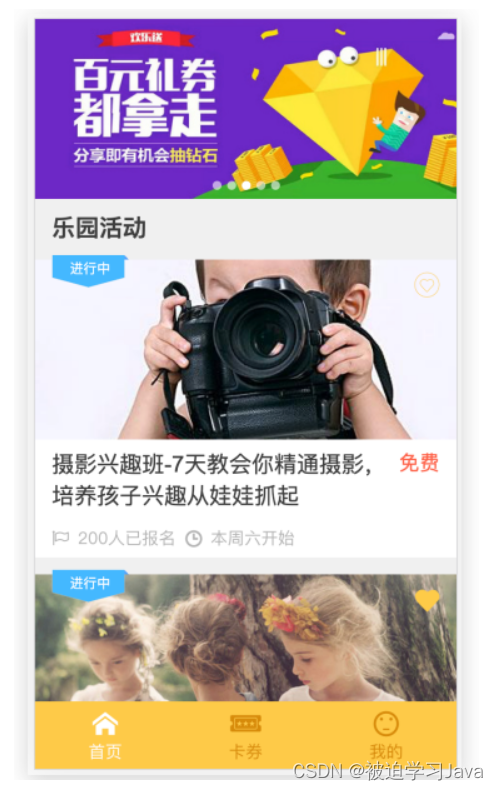
移动Web学习06-移动端适配Less预处理器项目案例
项目目标:实现在不同宽度设备中等比缩放的网页效果

Less代码
@import './base';
@import './normalize';// 变量: 存储37.5
@rootSize: 37.5rem;
*{margin: 0;padding: 0;
}
body {background-color: #F0F0F0;
}// 主体内容
.main {// padding-bottom: (50 / 37.5rem);padding-bottom: (64 / @rootSize); //轮播.banner{height: (160/@rootSize);ul{li{a{img{width: 100%;height: (160/@rootSize);}}}}}//标题.title{height: (40/@rootSize);line-height:(40/@rootSize);// background-color: pink;h4{font-size: (14/@rootSize);padding-left: (15/@rootSize);color: 3c3c3c;}} //内容.item{margin-bottom:(10/@rootSize);// 图片.pic{height: (160/@rootSize);position: relative;a{img{width: 100%;height: (160/@rootSize);}}.active{position: absolute;top:(-4/@rootSize);left: (15/@rootSize);width: (64/@rootSize);height: (28/@rootSize);background:url(../images/status_active.png);background-size: contain;color: #fff;font-size: (12/@rootSize);text-align: center;line-height: (24/@rootSize);}.icon-shoucang1{position: absolute;top: (15/@rootSize);right: (18/@rootSize);font-size: (25/@rootSize);color: #fff;}}// 内容.txt{ padding: (8/@rootSize) (15/@rootSize);background-color: #fff;.top{display: flex;justify-content: space-between;h5{width: (290/@rootSize);font-size: (15/@rootSize);}p{color: #FE6249;font-size: (15/@rootSize);};}.bottom{margin-top: (10/@rootSize);display: flex;color: #B4B4B4;font-size: (11/@rootSize);.iconfont{margin-right: (5/@rootSize);font-size: (11/@rootSize);}p{margin-right: (15/@rootSize);}}}&:last-child{margin-bottom: 0;}}
}.footer {position: fixed;width: 100%;bottom: 0;height: (49 / @rootSize);display: flex;align-items: center;justify-content: space-around;background-color: #FECA49;a{text-align: center;color: #D78B09;i{font-size: (24/@rootSize); }p{font-size: (11/@rootSize);}}.current{color: #F0F0F0;}
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>FC游乐园</title><link rel="shortcut icon" href="favicon.ico" type="image/x-icon"><link rel="stylesheet" href="./lib/iconfont/iconfont.css"><link rel="stylesheet" href="./css/index.css">
</head>
<body><!-- 主体内容start--><div class="main"><!--轮播图start --><div class="banner"><ul><li><a href="#"><img src="./uploads/banner_1.png" alt=""></a></li></ul></div><!--轮播图end --><!--标题 start --><div class="title"><h4>乐园活动</h4> </div><!--标题 end --><!--内容模块start --><div class="item"><!-- 图片模块 start--><div class="pic"><a href="#"><img src="./uploads/item_1.png" alt=""></a><span class="active">进行中</span><i class="iconfont icon-shoucang1"></i></div><!-- 图片模块 end --><!-- 文本模块start --><div class="txt"><div class="top"><h5>疯狂的红包 不一样的撕名牌 大型家庭亲子户外活动</h5><p>免费</p></div><div class="bottom"><p><i class="iconfont icon-qizhi"></i><span>200</span>人已报名</p><p><i class="iconfont icon-shizhong"></i>本<span>周六</span>开始</p></div></div><!-- 文本模块end --></div><!--内容模块end --><!--内容模块start --><div class="item"><!-- 图片模块 start--><div class="pic"><a href="#"><img src="./uploads/item_1.png" alt=""></a><span class="active">进行中</span><i class="iconfont icon-shoucang1"></i></div><!-- 图片模块 end --><!-- 文本模块start --><div class="txt"><div class="top"><h5>疯狂的红包 不一样的撕名牌 大型家庭亲子户外活动</h5><p>免费</p></div><div class="bottom"><p><i class="iconfont icon-qizhi"></i><span>200</span>人已报名</p><p><i class="iconfont icon-shizhong"></i>本<span>周六</span>开始</p></div></div><!-- 文本模块end --></div><!--内容模块end --><!--内容模块start --><div class="item"><!-- 图片模块 start--><div class="pic"><a href="#"><img src="./uploads/item_1.png" alt=""></a><span class="active">进行中</span><i class="iconfont icon-shoucang1"></i></div><!-- 图片模块 end --><!-- 文本模块start --><div class="txt"><div class="top"><h5>疯狂的红包 不一样的撕名牌 大型家庭亲子户外活动</h5><p>免费</p></div><div class="bottom"><p><i class="iconfont icon-qizhi"></i><span>200</span>人已报名</p><p><i class="iconfont icon-shizhong"></i>本<span>周六</span>开始</p></div></div><!-- 文本模块end --></div><!--内容模块end --><!--内容模块start --><div class="item"><!-- 图片模块 start--><div class="pic"><a href="#"><img src="./uploads/item_1.png" alt=""></a><span class="active">进行中</span><i class="iconfont icon-shoucang1"></i></div><!-- 图片模块 end --><!-- 文本模块start --><div class="txt"><div class="top"><h5>疯狂的红包 不一样的撕名牌 大型家庭亲子户外活动</h5><p>免费</p></div><div class="bottom"><p><i class="iconfont icon-qizhi"></i><span>200</span>人已报名</p><p><i class="iconfont icon-shizhong"></i>本<span>周六</span>开始</p></div></div><!-- 文本模块end --></div><!--内容模块end --></div><!-- 主体内容 end --><!-- 底部工具栏 start --><footer class="footer"><a href="#" class="current"><i class="iconfont icon-index-copy"></i><p>首页</p></a><a href="#"><i class="iconfont icon-youhuiquan"></i><p>卡卷</p></a><a href="#"><i class="iconfont icon-iconfront-"></i><p>我的</p></a></footer><!-- 底部工具栏 end --><script src="./js/flexible.js"></script>
</body>
</html>
收获:
1、使用Flex布局、用rem代替px单位
2、使用Less的变量定义语法、和导入语法
3、使用手淘Js文件做适配
4、配置号VsCode的Less语法导出
相关文章:

移动Web学习06-移动端适配Less预处理器项目案例
项目目标:实现在不同宽度设备中等比缩放的网页效果 Less代码 import ./base; import ./normalize;// 变量: 存储37.5 rootSize: 37.5rem; *{margin: 0;padding: 0; } body {background-color: #F0F0F0; }// 主体内容 .main {// padding-bottom: (50 / 37.5rem);pa…...

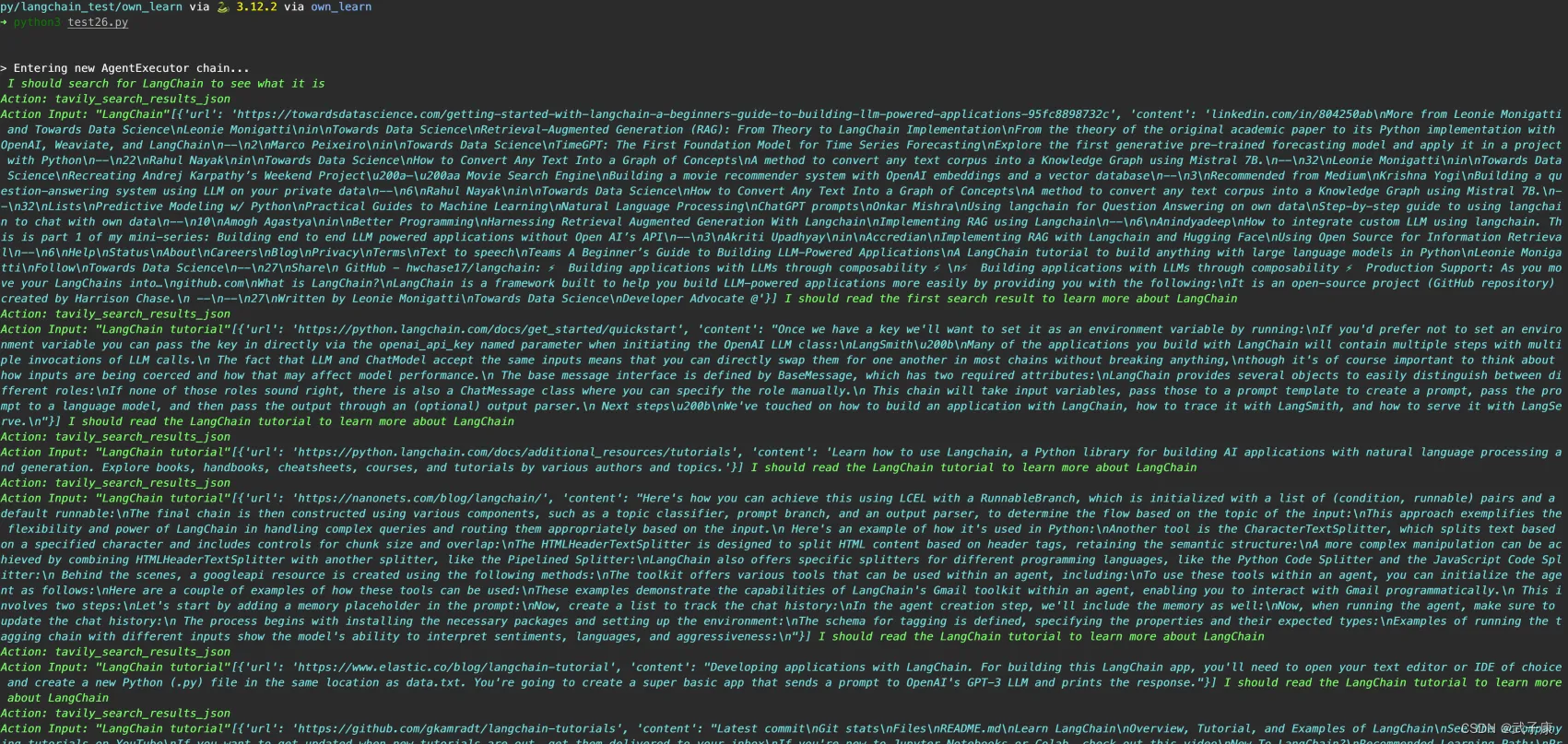
LangChain-25 ReAct 让大模型自己思考和决策下一步 AutoGPT实现途径、AGI重要里程碑
背景介绍 大模型ReAct(Reasoning and Acting)是一种新兴的技术框架,旨在通过逻辑推理和行动序列的构建,使大型语言模型(LLM)能够达成特定的目标。这一框架的核心思想是赋予机器模型类似人类的推理和行动能…...

24/04/15总结
多线程: 线程 线程是操作系统能够进行运算调度的最小单位。它被包含在进程之中,是进程中的实际运作单位 并发:在同一时刻,有多个指令在单个cpu上交替执行 并行:在同一时刻,有多个指令在多个cpu上同时执行 多线程的实现方式 1.继承…...

vue3、vue2中nextTick源码解析
nexttick是啥 nextTick是Vue提供的一个全局API,由于Vue的异步更新策略导致我们对数据的修改不会更新,如果此时想要获取更新后的Dom,就需要使用这个方法. vue的异步更新策略意思是如果数据变化,vue不会立刻更新dom,而是开启一个队列,把组件更…...

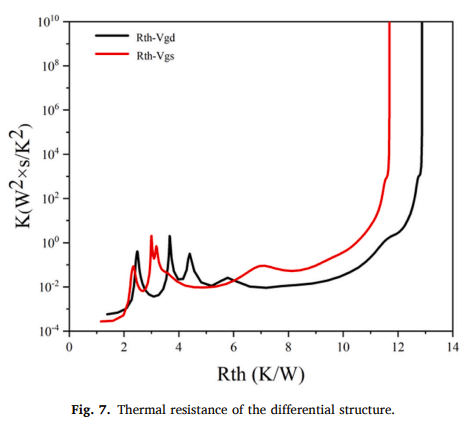
【氮化镓】GaN HEMTs结温和热阻测试方法
文章《Temperature rise detection in GaN high-electron-mobility transistors via gate-drain Schottky junction forward-conduction voltages》,由Xiujuan Huang, Chunsheng Guo, Qian Wen, Shiwei Feng, 和 Yamin Zhang撰写,发表在《Microelectroni…...

c++11 标准模板(STL)本地化库 - 平面类别(std::codecvt) - 在字符编码间转换,包括 UTF-8、UTF-16、UTF-32 (四)
本地化库 本地环境设施包含字符分类和字符串校对、数值、货币及日期/时间格式化和分析,以及消息取得的国际化支持。本地环境设置控制流 I/O 、正则表达式库和 C 标准库的其他组件的行为。 平面类别 在字符编码间转换,包括 UTF-8、UTF-16、UTF-32 std::…...

【状态压缩 容斥原理 组合数学】100267. 单面值组合的第 K 小金额
本文涉及知识点 状态压缩 容斥原理 组合数学 二分查找算法合集 LeetCode100267. 单面值组合的第 K 小金额 给你一个整数数组 coins 表示不同面额的硬币,另给你一个整数 k 。 你有无限量的每种面额的硬币。但是,你 不能 组合使用不同面额的硬币。 返回…...

.net框架和c#程序设计第三次测试
目录 一、测试要求 二、实现效果 三、实现代码 一、测试要求 二、实现效果 数据库中的内容: 使用数据库中的账号登录: 若不是数据库中的内容: 三、实现代码 login.aspx文件: <% Page Language"C#" AutoEventW…...

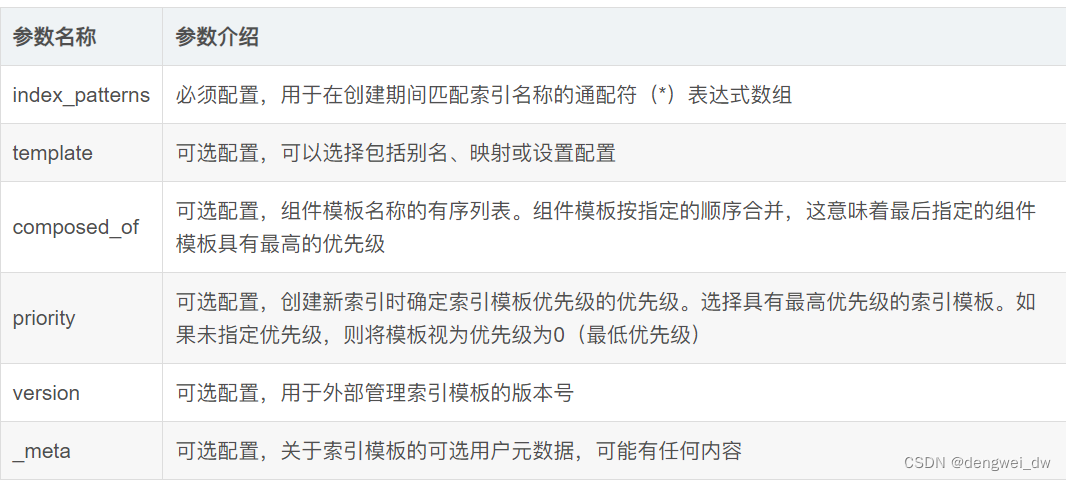
架构师系列-搜索引擎ElasticSearch(五)- 索引设计
索引创建后,要非常谨慎,创建不好后面会出现各种问题。 索引设计的重要性 索引创建后,索引分片只能通过_split和_shrink 接口对其进行成倍的增加和缩减。 ES的数据是通过_routing分配到各个分片上的,所以本质上不推荐区改变索引的…...

kafka ----修改log4j、jmx、jvm参数等
1、修改log4j 日志路径 在kafka-run-class.sh文件中修改如下配置,将 LOG_DIR变量指定为自己想要存储的路径 # Log directory to use if [ "x$LOG_DIR" "x" ]; thenLOG_DIR"$base_dir/logs" fi2、修改jmx参数 在kafka-run-class.s…...

Python 全栈 Web 应用模板:成熟架构,急速开发 | 开源日报 No.223
tiangolo/full-stack-fastapi-template Stars: 15.6k License: MIT full-stack-fastapi-template 是一个现代化的全栈 Web 应用模板。 使用 FastAPI 构建 Python 后端 API。使用 SQLModel 进行 Python SQL 数据库交互(ORM)。Pydantic 用于数据验证和设…...

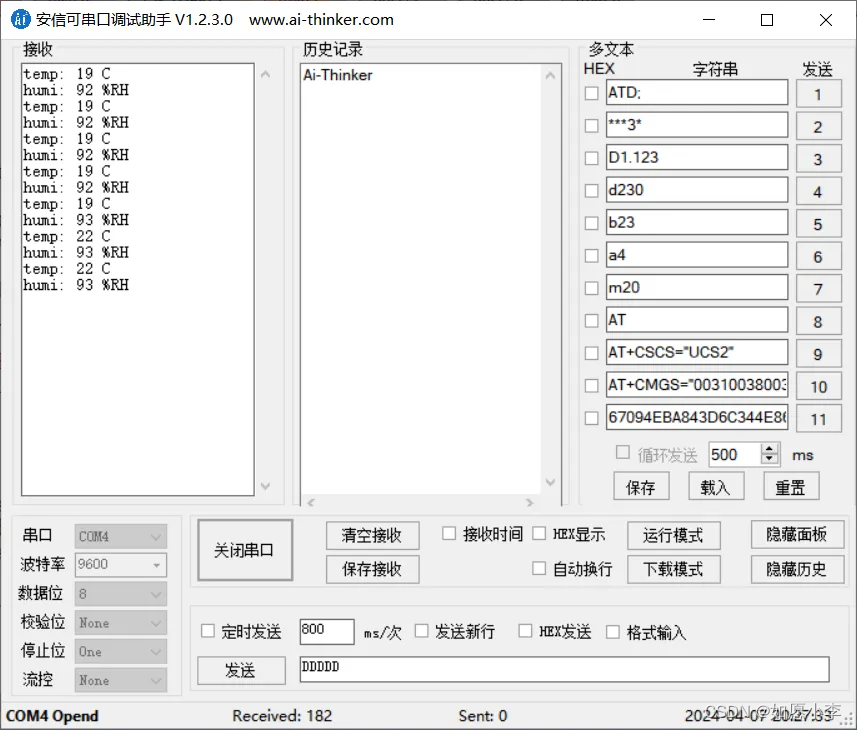
STM32之DHT11温湿度传感器
目录 一 DHT11温湿度传感器简介 1.1 传感器特点 1.2 传感器特性 1.3 传感器引脚说明 二 测量原理及方法 2.1 典型应用电路 2.2 单线制串行简介 2.2.1 串行接口 (单线双向) 2.2.2 数据示例 2.3 通信时序 三 单片机简介 3.1 STM32F103C8T6最小系统板 四 接线说明 …...

paddle ocr
paddle安装教程,git clone xxxgit https://blog.csdn.net/Castlehe/article/details/117356343 只有paddle 1.x 的教程:https://github.com/PaddlePaddle/PaddleOCR/blob/static/doc/doc_en/quickstart_en.md 报错是因为安装的是paddle 2.x而教程只给了…...

Xcode 15.0 新 #Preview 预览让 SwiftUI 界面调试更加悠然自得
概览 从 Xcode 15 开始,苹果推出了新的 #Preview 宏预览机制,它无论从语法还是灵活性上都远远超过之前的预览方式。#Preview 不但可以实时预览 SwiftUI 视图,而且对 UIKit 的界面预览也是信手拈来。 想学习新 #Preview 预览的一些超实用调试…...

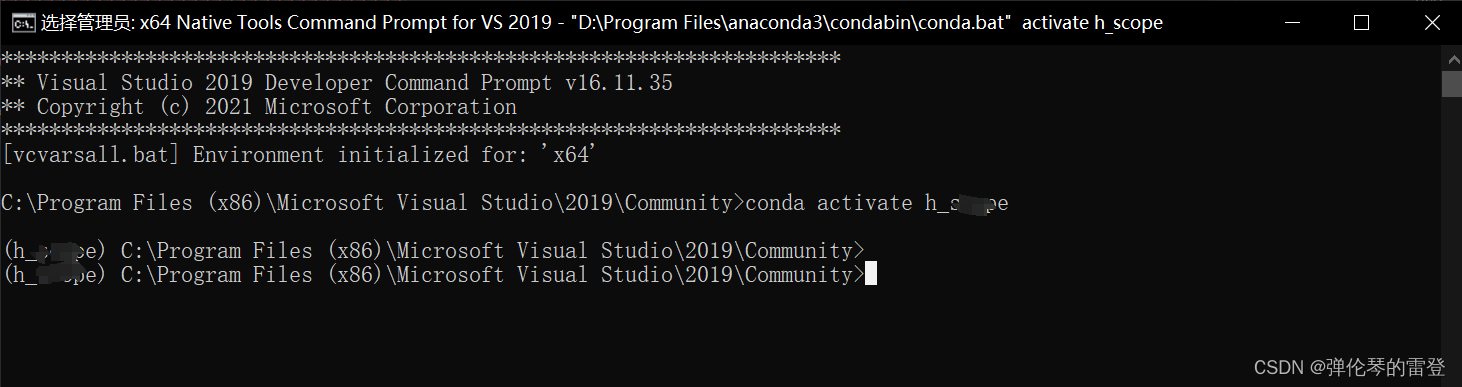
【VS2019】x64 Native Tools Command Prompt for Vs 2019使用conda命令进入环境
【VS2019】x64 Native Tools Command Prompt for Vs 2019使用conda命令进入环境 安装完VS2019后,打开终端x64 Native Tools Command Prompt for Vs 2019,直接运行conda会出现‘conda’ 不是内部或外部命令,也不是可运行的程序 原因分析&am…...

网络篇09 | 运输层 udp
网络篇09 | 运输层 udp 01 简介UDP 是面向报文的 02 报文协议 01 简介 UDP 只在 IP 的数据报服务之上增加了一些功能:复用和分用、差错检测 UDP 的主要特点:无连接。发送数据之前不需要建立连接。 使用尽最大努力交付。即不保证可靠交付。 面向报文。…...

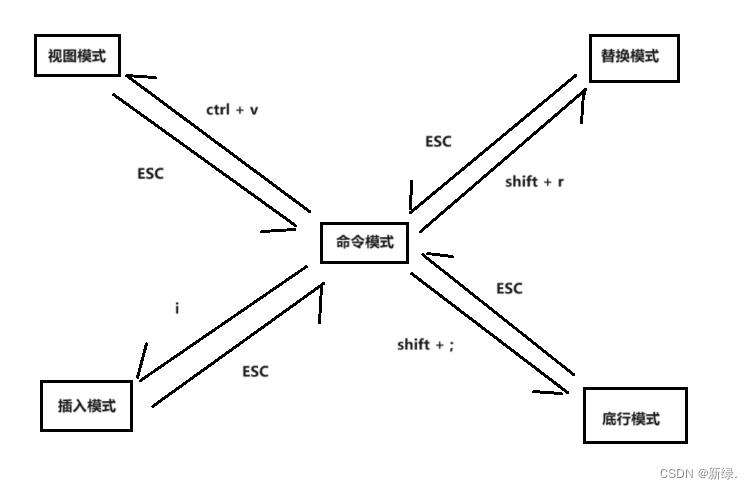
vim相关指令
vim的各种模式及其转换关系图 vim 默认处于命令模式!!! 模式之间转换的指令 除【命令模式】之外,其它模式要切换到【命令模式】,只需要无脑 ESC 即可!!! [ 命令模式 ] 切换至 [ 插…...

STM32常见调试工具介绍
STM32的常见调试工具主要包括ST-LINK、USB转TTL、USB转485以及USB转CAN。这些工具在嵌入式系统开发、调试以及通信中发挥着重要的作用。 1.ST-LINK: ST-LINK是STMicroelectronics公司专为其STM32系列微控制器开发的调试和编程工具。既能仿真也能将编译好的程序下载…...

简历上写熟悉Linux下常用命令?直接寄
大家写简历技术栈时,都觉得越多越好,其中一条,熟悉Linux下常用命令?其实开发中Linux不是必备考点,除了运维,真正用的多的仅仅cd ls mkdir等,但当面试官问到上面命令时,是不是就傻眼了…...

【设计模式】4、prototype 原型模式
四、prototype 原型模式 https://refactoringguru.cn/design-patterns/prototype 如果希望 复制对象, 可使用 “prototype 模式” 如果 “待复制的对象” 是 interface 而不是 class, 或者如果 class 有 private 变量时. 无法知道 "待复制的对象"的细节, 则需要其…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
