文件上传下载
文章目录
- 文件上传下载
- 文件上传
- 文件下载
文件上传下载
HTTP请求会包含一个请求头,其中"Content-Type"字段告诉服务器正在发送什么类型的数据。根据发送的数据类型,浏览器和服务器会采取适应的处理方式。
"multipart/form-data"是一种常见的POST数据提交的方式。当表单中使用文件上传字段时,经常需要使用这个值。表单以multipart/form-data方式发送的数据必须以一种特殊编码方式进行编码,使得多个部分可以作为一个整体发送。这种情况常出现在同时发送文件和其他表单数据时。
表单类型有三种常见的MIME类型:
- “application/x-www-form-urlencoded”,这是默认类型,适合发送简单的文本数据。
- “multipart/form-data”,适合发送包含所有类型的数据,包括文件数据。
- “text/plain”,虽不常用,但有其特殊用途,用于发送未经编码的文本数据。
文件上传
在HTML表单中,如果要提交的数据包含文件类型(如:图片,文档等),“enctype"属性需要被设置为"multipart/form-data”。
1)导入依赖:
<dependency><groupId>com.liferay</groupId><artifactId>org.apache.commons.fileupload</artifactId><version>1.2.2.LIFERAY-PATCHED-1</version>
</dependency>
2)前端界面:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>demo</title><style type="text/css">input[type="submit"] {outline: none;border-radius: 5px;cursor: pointer;background-color: #31B0D5;border: none;width: 70px;height: 35px;font-size: 20px;}img {border-radius: 50%;}form {position: relative;width: 200px;height: 200px;}input[type="file"] {position: absolute;left: 0;top: 0;height: 200px;opacity: 0;cursor: pointer;}</style><script type="text/javascript">function prev(event) {//获取展示图片的区域var img = document.getElementById("prevView");//获取文件对象let file = event.files[0];//获取文件阅读器let reader = new FileReader();reader.readAsDataURL(file);reader.onload = function () {//给 img 的 src 设置图片 urlimg.setAttribute("src", this.result);}}</script></head><body><!-- 表单的 enctype 属性要设置为 multipart/form-data --><form action="/zzz" enctype="multipart/form-data" method="post">家居图: <img alt="" height="200" id="prevView" width="200"><input id="" name="pic" onchange="prev(this)" type="file"/>家居名: <input name="name" type="text"><br/><input type="submit" value="上传"/></form></body>
</html>
3)后端接收并保存:
package com.lhs;import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.IOException;
import java.nio.file.Files;
import java.nio.file.Path;
import java.util.List;
import java.util.UUID;public class myServlet02 extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws Exception {// 检查请求的enctype标头是否为multipart/form-data,这意味着请求包含上载的文件if (ServletFileUpload.isMultipartContent(req)) {// 创建一个新的文件项工厂和文件上传对象DiskFileItemFactory diskFileItemFactory = new DiskFileItemFactory();ServletFileUpload servletFileUpload = new ServletFileUpload(diskFileItemFactory);// 设置请求头的字符编码为UTF-8,解决中文乱码问题servletFileUpload.setHeaderEncoding("utf-8");try {// 解析请求,将每个表单字段和文件作为单独的项目List<FileItem> list = servletFileUpload.parseRequest(req);System.out.println(list);// 迭代这些项目for (FileItem fileItem : list) {// 查看项目是否是一个表单字段还是一个文件 if (!fileItem.isFormField()) {// 定义要上传文件的路径String filePath = "/upload/";// 计算出文件应该被保存的绝对路径String realPath = req.getServletContext().getRealPath(filePath);System.out.println(realPath);// 如果文件路径不存在,那么就创建文件路径if (!Files.isDirectory(Path.of(realPath))) {Files.createDirectory(Path.of(realPath));}// 获取文件的原名String name = fileItem.getName();// 指定文件的新名字,然后写入磁盘fileItem.write(new File(realPath + "/" + UUID.randomUUID() + "_" + name));// 设置响应类型和编码,然后将成功消息写入响应resp.setContentType("text/html;charset=utf-8");resp.getWriter().write("上传成功");}}} catch (Exception e) {throw new RuntimeException(e);}} else {System.out.println("不是表单");}}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {doGet(req, resp);}
}
4)文件按日期分组存储:
//获取当前本地日期
LocalDate localDate = LocalDate.now();//从日期中获取年份
int year = localDate.getYear();//从日期中获取月份
int month = localDate.getMonth().getValue();//从日期中获得日期
int day = localDate.getDayOfMonth();//通过年、月、日构造文件路径字符串
String filePath = "/upload/" + year + "/" + month + "/" + day + "/";//获取此文件路径的真实路径
String realPath = req.getServletContext().getRealPath(filePath);if (!Files.isDirectory(Path.of(realPath))) {//创建该路径下的所有目录Files.createDirectories(Path.of(realPath));
}
文件下载
在Http响应中,当Content-Disposition的值设置为"attachment",那么浏览器通常会尝试下载并保存的响应数据,而不是直接在浏览器中显示它。
1)前端界面:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>demo</title></head><body><h1>文件下载</h1><a href="/zzz?name=1.png">点击下载图片1</a><br/><br><a href="/zzz?name=2.png">点击下载图片2</a><br/><br></body>
</html>
2)将资源存放在web/download目录下
3)后端返回资源:
package com.lhs;import org.apache.commons.io.IOUtils;import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.InputStream;
import java.net.URLEncoder;public class myServlet02 extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws Exception {// 设置请求编码格式为utf-8req.setCharacterEncoding("utf-8");// 获取下载资源名String name = req.getParameter("name");// 构建文件的完整路径String fullPath = "/download/" + name;ServletContext servletContext = req.getServletContext();// 获取文件的MIME类型String mimeType = servletContext.getMimeType(fullPath);// 设置响应的内容类型resp.setContentType(mimeType);// 设置响应头,使得浏览器接收到这个响应后,会下载文件,而不是直接打开// filename参数指定下载后的文件名,这里需要进行URL编码,以防文件名有特殊字符resp.setHeader("Content-Disposition", "attachment; filename=" + URLEncoder.encode(name));// 获取要下载的文件的输入流InputStream resourceAsStream = servletContext.getResourceAsStream(fullPath);// 获取响应的输出流ServletOutputStream outputStream = resp.getOutputStream();// 使用Apache的IOUtils工具类,把文件的输入流复制到响应输出流,实现文件下载IOUtils.copy(resourceAsStream, outputStream);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {doGet(req, resp);}
}相关文章:

文件上传下载
文章目录 文件上传下载文件上传文件下载 文件上传下载 HTTP请求会包含一个请求头,其中"Content-Type"字段告诉服务器正在发送什么类型的数据。根据发送的数据类型,浏览器和服务器会采取适应的处理方式。 "multipart/form-data"是一…...

C++11 新特性:新增算法
C11 在标准库中引入了一系列新的算法,这些新增的算法使我们的代码写起来更简洁方便。 下面是 C11 中新增加的一些重要算法的简要描述和使用方法: 1、非修改序列操作 std::all_of:检查范围内的所有元素是否都满足指定的谓词。std::any_of&a…...

c/c++普通for循环学习
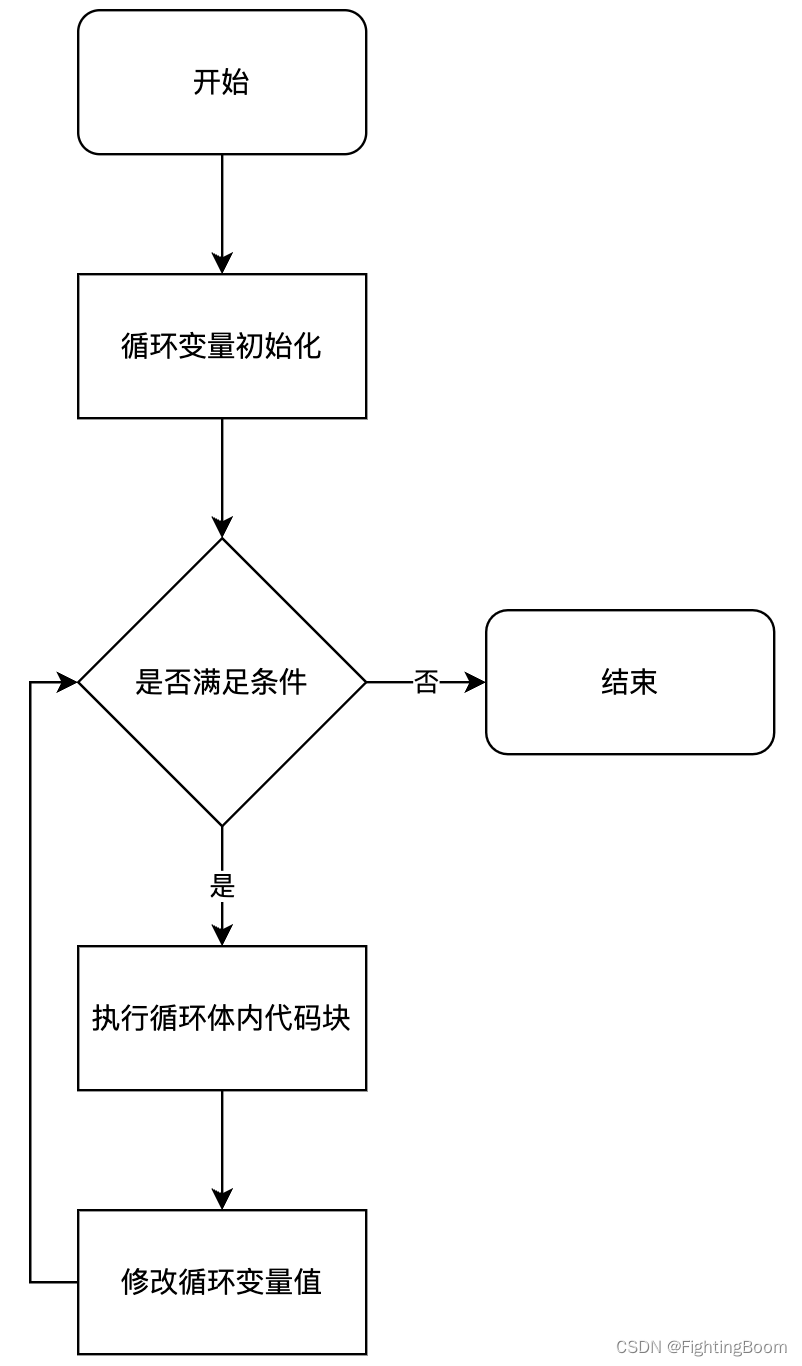
学习一下 for 循环的几种不同方式,了解一下原理及差异 完整的测试代码参考 GitHub :for 循环测试代码 1 常用形态 对于 for 循环来说,最常用的形态如下 for (表达式1; 表达式2; 表达式3) {// code }流程图如下: 编写测试代码…...

操作系统组成部分
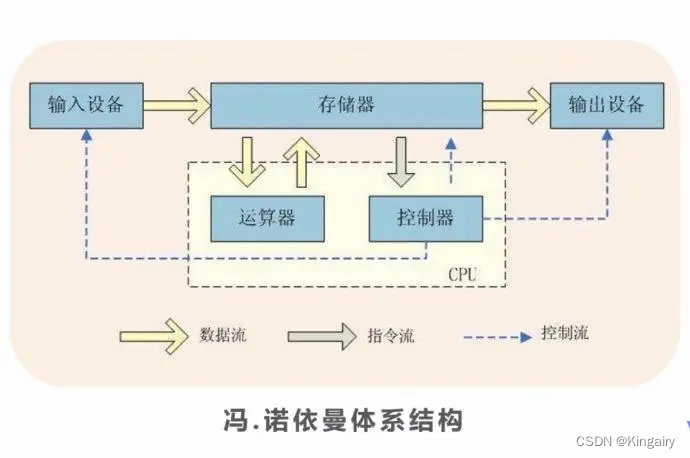
从1946年诞生第一台电子计算机。 冯诺依曼结构 冯诺依曼是:数字计算机的数制采用二进制;计算机应该按照程序顺序执行。 常见的操作系统有三种类型 单用户单任务操作系统:只支持一个用户和一个任务的执行,如DOS;单用…...

深入理解DES算法:原理、实现与应用
title: 深入理解DES算法:原理、实现与应用 date: 2024/4/14 21:30:21 updated: 2024/4/14 21:30:21 tags: DES加密对称加密分组密码密钥管理S盒P盒安全性分析替代算法 DES算法简介 历史 DES(Data Encryption Standard)算法是由IBM研发&…...

# 达梦sql查询 Sql 优化
达梦sql查询 Sql 优化 文章目录 达梦sql查询 Sql 优化注意点测试数据单表查询 Sort 语句优化优化过程 多表关联SORT 优化函数索引的使用 注意点 关于优化过程中工具的选用,推荐使用自带的DM Manage,其它工具在查看执行计划等时候不明确在执行计划中命中…...

Linux下SPI驱动:SPI设备驱动简介
一. 简介 Linux下的SPI 驱动框架和 I2C 很类似,都分为主机控制器驱动和设备驱动,主机控制器也就是 SOC的 SPI 控制器接口,SPI设备驱动也就是所操作的SPI设备的驱动。 本文来学习一下Linux下SPI设备驱动。 二. Linux下SPI驱动:SP…...

【简明图文教程】Node.js的下载、安装、环境配置及测试
文章目录 前言下载Node.js安装Node.js配置Node.js配置环境变量测试后言 前言 本教程适用于小白第一次从零开始进行Node.js的下载、安装、环境配置及测试。 如果你之前已经安装过了Node.js或删除掉了Node.js想重新安装,需要先参考以下博客进行处理后,再根…...

共模电感饱和与哪些参数有关?这些参数是如何影响共模电感的?
在做一个变频器项目,遇到一个问题,在30Hz重载超过一定1小时,CE测试结果超出限制,查找原因最终发现EMI filter内的共模电感加热,fail现象可以复现。最终增大Y电容把问题解决了。由此问题引申出一个问题,到底…...

儿童护眼台灯怎么选?五款必选的高口碑护眼台灯推荐
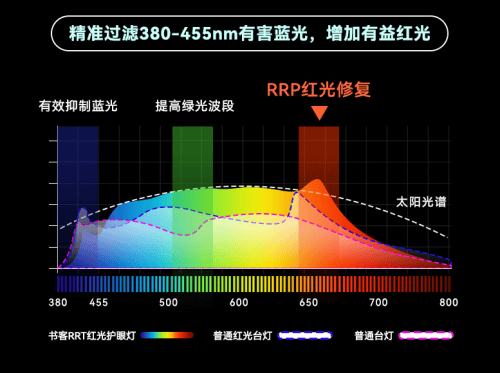
儿童台灯,想必大家都不会陌生了,是一种学生频繁使用的小灯具,一般指放在桌面用的有底座的电灯。随着近年来儿童青少年的视力急速下滑,很多家长都会选择给孩子选择一款合适的护眼台灯,以便孩子夜晚学习能有个好的照明环…...

前端小技巧之轮播图
文章目录 功能htmlcssjavaScript图片 设置了一点小难度,不理解的话,是不能套用的哦!!! (下方的圆圈与图片数量不统一,而且宽度是固定的) 下次写一些直接套用的,不整这些麻…...

手动实现简易版RPC(上)
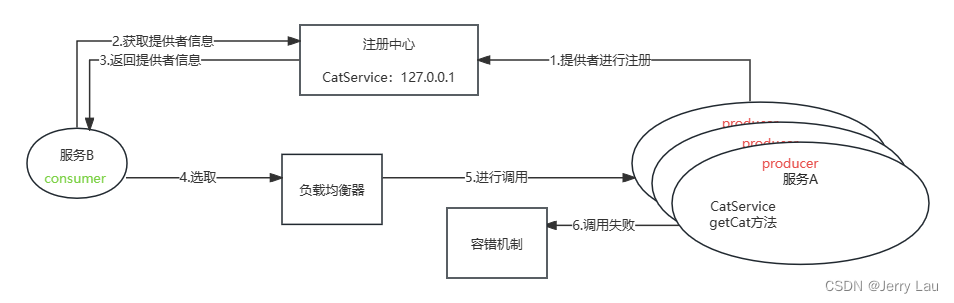
手动实现简易版RPC(上) 前言 什么是RPC?它的原理是什么?它有什么特点?如果让你实现一个RPC框架,你会如何是实现?带着这些问题,开始今天的学习。 本文主要介绍RPC概述以及一些关于RPC的知识,为…...

大语言模型总结整理(不定期更新)
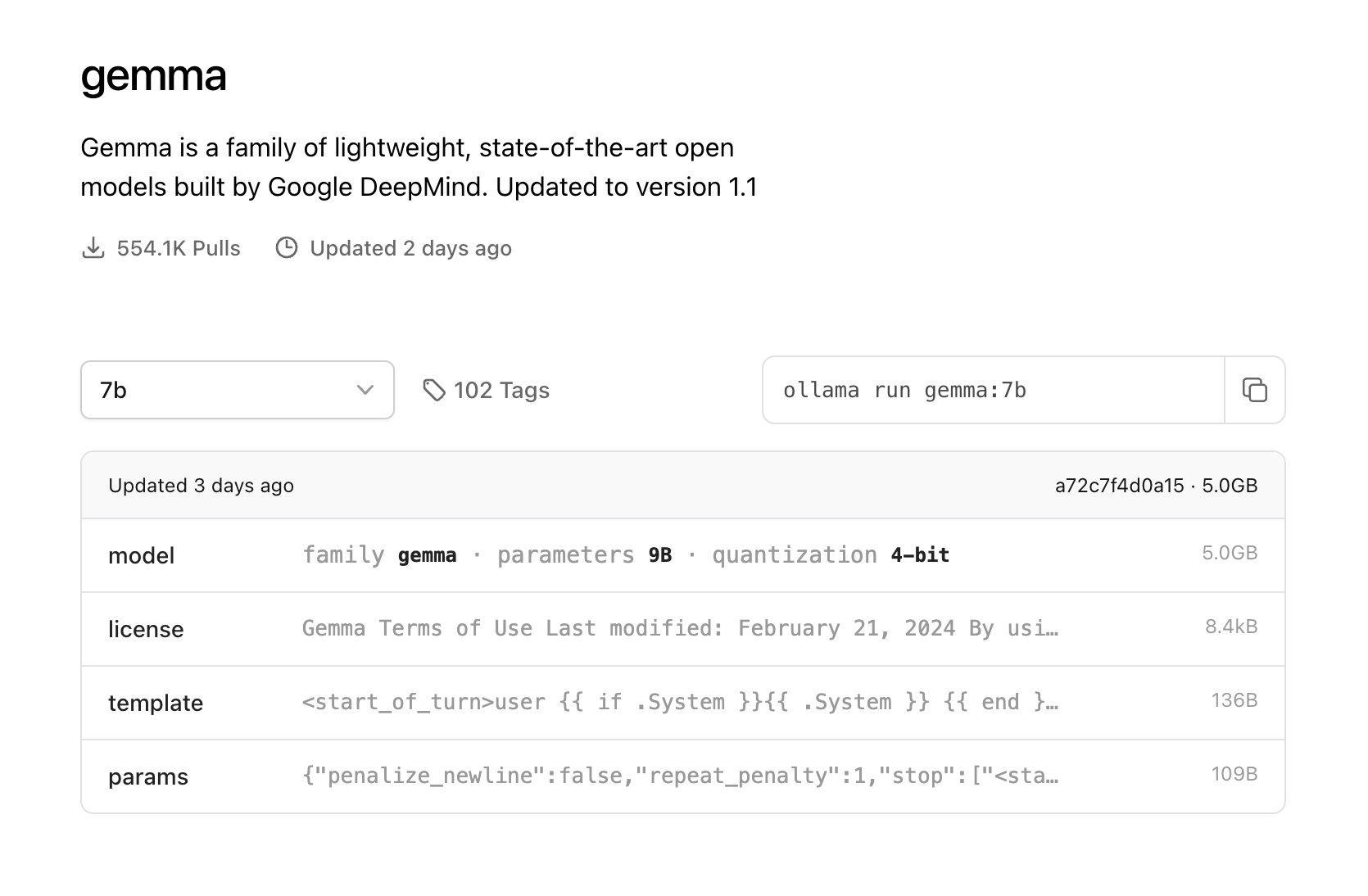
《【快捷部署】016_Ollama(CPU only版)》 介绍了如何一键快捷部署Ollama,今天就来看一下受欢迎的模型。 模型简介gemmaGemma是由谷歌及其DeepMind团队开发的一个新的开放模型。参数:2B(1.6GB)、7Bÿ…...
)
关于npm和yarn的使用(自己的问题记录)
目录 一 npm 和 yarn 的区别 二 npm 和 yarn 常用命令对比 1. 初始化项目 2. 安装所有依赖包 3. 安装某个依赖包 4.安装某个版本的依赖包 5. 更新依赖包 5. 移除依赖包 三 package.json中 devDependencies 和 dependencies 的区别。 四 npm安装包时,…...

Web端Excel的导入导出Demo
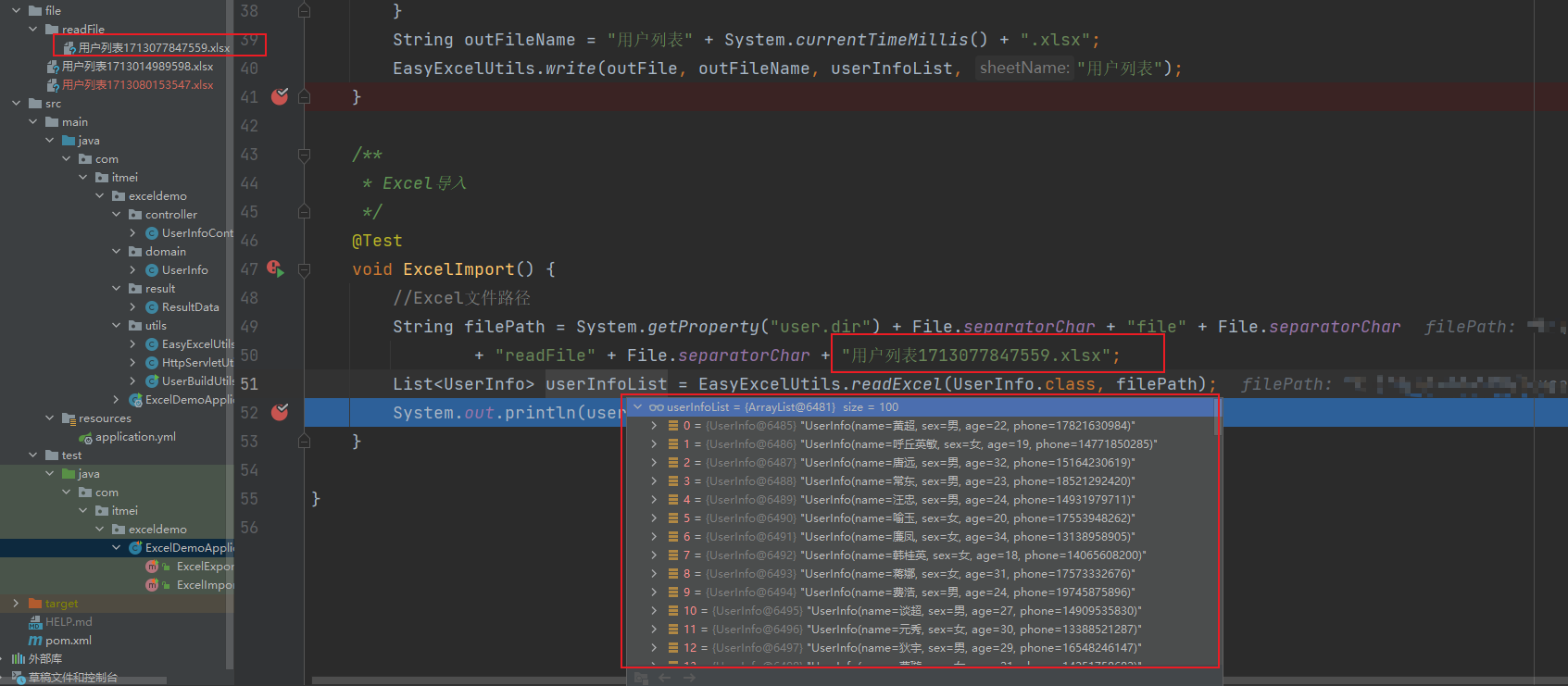
📚目录 📚简介:✨代码的构建:💭Web端接口Excel操作🚀下载接口🚀导入读取数据接口 🏡本地Excel文件操作⚡导出数据🌈导入读取数据 📚简介: 使用阿里巴巴开源组件Easy Exce…...

Java日期正则表达式(附Demo)
目录 前言1. 基本知识2. Demo 前言 对于正则匹配,在项目实战中运用比较广泛 原先写过一版Python相关的:ip和端口号的正则表达式 1. 基本知识 对于日期的正则相对比较简单 以下是一些常见的日期格式及其对应的正则表达式示例: 年-月-日&a…...

基于LabVIEW的CAN通信系统开发案例
基于LabVIEW的CAN通信系统开发案例 介绍了基于LabVIEW开发的CAN通信系统,该系统主要用于汽车行业的数据监控与分析。通过对CAN通信协议的有效应用,实现了车辆控制系统的高效信息交换与实时数据处理,从而提升了车辆性能的检测与优化能力。 项…...

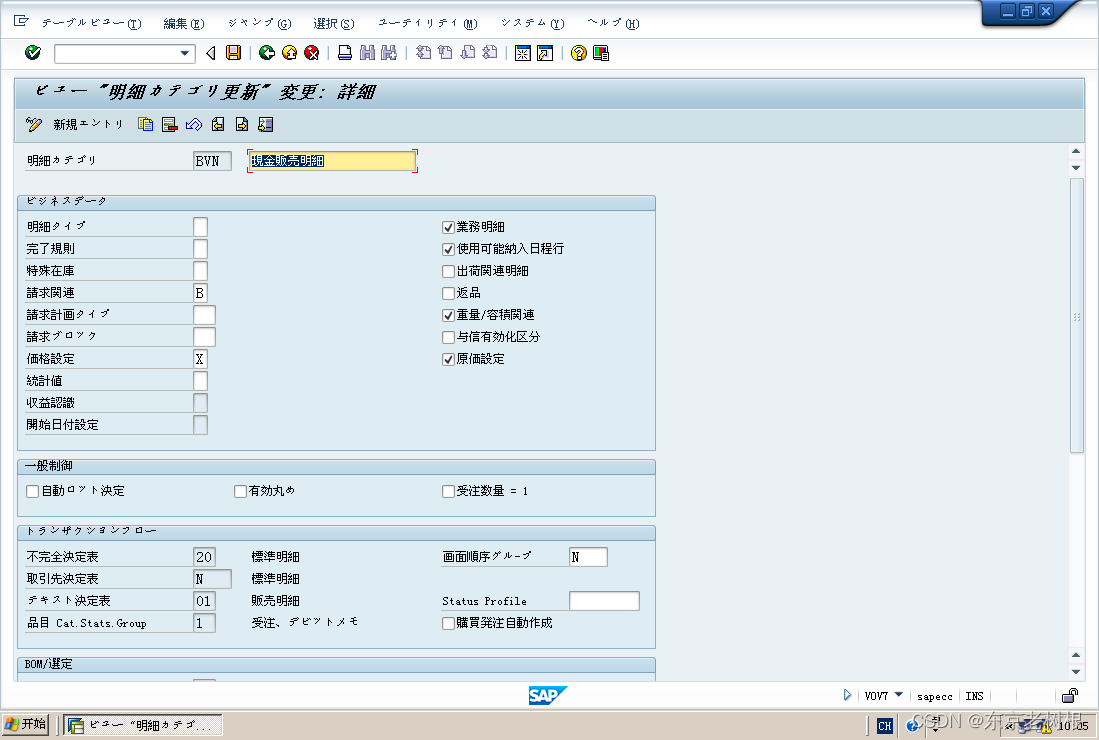
SAP SD学习笔记07 - 紧急发注(急单),现金贩卖,贩卖传票Type/ 明细Category 及其Customize
上面讲SAP中主干流程的时候,还有后面讲一括处理的时候,都用的是 OR 标准受注。 SAP SD学习笔记01 - 简单走一遍SD的流程:受注,出荷,请求_怎么学好sd模块-CSDN博客 下面开始讲一些稀奇古怪的非标准流程。 当然&#x…...

(六)C++自制植物大战僵尸游戏关卡数据讲解
植物大战僵尸游戏开发教程专栏地址http://t.csdnimg.cn/xjvbb 游戏关卡数据文件定义了游戏中每一个关卡的数据,包括游戏类型、关卡通关奖励的金币数量、僵尸出现的波数、每一波出现僵尸数量、每一波僵尸出现的类型等。根据不同的游戏类型,定义了不同的通…...

Java基于微信小程序的校园外卖平台设计与实现,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...
