在 VS Code 中使用 GitHub Copilot
Code 结合使用。
GitHub Copilot 是什么
GitHub Copilot 是一个可以帮助你更简单、更快速地编写代码的工具,由 GPT-3 提供支持。你只需编写所需代码的描述——例如,编写一个函数来生成一个随机数,或对一个数组进行排序——Copilot 就会为你创建它。
它不只是创建一种解决方案,而是创建多个,你可以选择你想要的一个。
在本教程中,我们将学习如何为 Visual Studio Code 设置 GitHub Copilot AI 工具,以及如何生成 JavaScript、React 和 HTML 代码。
如何安装 GitHub Copilot
在 VS Code 中使用 GitHub Copilot 的步骤如下:
-
首先确保你已经安装了最新版本的 Visual Studio Code。你可以从官方网站(https://code.visualstudio.com/)下载并安装。
-
打开 VS Code,点击左侧边栏的扩展图标(Extensions),或者按下快捷键
Ctrl+Shift+X(Windows/Linux)或Cmd+Shift+X(Mac)。 -
在搜索框中输入 "GitHub Copilot",找到名为 "GitHub Copilot" 的扩展,点击 "Install" 按钮进行安装。
-
安装完成后,重启 VS Code。
-
登录 GitHub Copilot。点击左上角的文件(File)> 首选项(Preferences)> 设置(Settings),在搜索框中输入 "GitHub Copilot",找到 "GitHub Copilot: Sign In" 设置项,点击 "Edit in settings.json",然后按照提示登录你的 GitHub 账户。
-
现在你可以在 VS Code 中使用 GitHub Copilot 了。当你编写代码时,GitHub Copilot 会自动为你生成代码片段和建议。你可以通过按下
Tab键来接受建议,或者使用箭头键在多个建议之间切换。
关于 GitHub Copilot 和 Visual Studio Code
GitHub Copilot 在编写代码时提供 AI 对程序员的自动完成样式的建议。 有关详细信息,请参阅“关于 GitHub Copilot Individual”。
如果使用 Visual Studio Code,可以直接在编辑器中查看并合并来自 GitHub Copilot 的建议。 本指南演示如何在适用于 macOS、Windows 或 Linux 的 Visual Studio Code 中使用 GitHub Copilot。
先决条件
-
若要使用 GitHub Copilot,必须拥有有效的 GitHub Copilot 订阅。 有关详细信息,请参阅“关于 GitHub Copilot 的计费”。
-
若要在 Visual Studio Code 中使用 GitHub Copilot,必须安装 Visual Studio Code。 有关详细信息,请参阅 Visual Studio Code 下载页面。
在 Visual Studio Code 中安装 GitHub Copilot 扩展
若要使用 GitHub Copilot,必须先安装 GitHub Copilot 扩展。
-
在 Visual Studio Code Marketplace 中,转到 GitHub Copilot 扩展页,然后单击“安装”。
-
此时会显示一个弹出窗口,要求打开 Visual Studio Code。 单击“打开 Visual Studio Code”。
-
在 Visual Studio Code 的“扩展: GitHub Copilot”选项卡中,单击“安装”。
-
如果以前未在 GitHub 帐户中授权 Visual Studio Code,系统会提示你在 Visual Studio Code 中登录到 GitHub。
-
如果以前已在 GitHub 上的帐户中授权 Visual Studio Code,系统将会自动授权 GitHub Copilot。
-
如果未收到授权提示,请单击 Visual Studio Code 窗口底部面板中的钟形图标。

-
-
在浏览器中,GitHub 将请求 GitHub Copilot 所需的权限。 若要批准这些权限,请单击“授权 Visual Studio Code”。
-
要确认身份验证,请在 Visual Studio Code 的“Visual Studio Code”对话框中单击“打开”。
查看第一个建议
注意:如果为 GitHub Copilot 启用了重复检测,则使用提供的代码示例时,可能会收到有限的建议或没有建议。 作为替代方法,你可以首先键入自己的代码,以查看来自 GitHub Copilot 的建议。 有关重复检测的详细信息,请参阅“在 GitHub.com 上配置 GitHub Copilot 设置”。
GitHub Copilot 为多种语言和各种框架提供建议,但尤其适用于 Python、JavaScript、TypeScript、Ruby、Go、C# 和 C++。 GitHub Copilot 还可以帮助生成数据库的查询。 以下示例使用的是 JavaScript,但其他语言的工作方式类似。
-
在 Visual Studio Code 中,创建一个新的 JavaScript (*.js) 文件。
-
在 JavaScript 文件中,键入以下函数标头。 GitHub Copilot 将自动以灰色文本建议整个函数正文,如下所示。 具体的建议可能会有所不同。
JavaScript
function calculateDaysBetweenDates(begin, end) { -
要接受建议,请按 Tab。
注意:**** 如果未看到建议,请确保已启用 GitHub Copilot。 应在 Visual Studio Code 窗口右下角看到 Copilot 图标。
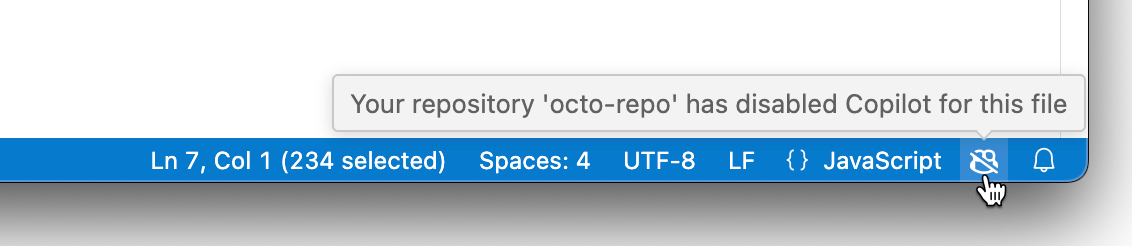
如果文件已配置为 GitHub Copilot 的排除内容,则状态栏中的图标将有一条对角线穿过。 将鼠标悬停在该图标上可看到工具提示,告知哪些设置已应用此限制。

有关详细信息,请参阅“为 GitHub Copilot 配置内容排除”。
查看替代建议
对于任何给定的输入,GitHub Copilot 可以提供多个建议。 可以选择要使用的建议,或拒绝所有建议。
-
在 Visual Studio Code 中,创建一个新的 JavaScript (*.js) 文件。
-
在 JavaScript 文件中,键入以下函数标头。 GitHub Copilot 将向你显示建议。
JavaScript
function calculateDaysBetweenDates(begin, end) { -
(可选)如果有其他建议,可以选择查看。
OS 查看下一个建议 查看上一个建议 macOS Option (⌥) 或 Alt+] Option (⌥) 或 Alt+[ Windows Alt+] Alt+[ Linux Alt+] Alt+[ -
或者,可以将鼠标悬停在建议上方,查看 GitHub Copilot 命令面板以选择建议。
-
若要接受建议,请按 Tab。若要拒绝所有建议,请按 Esc。
部分接受建议
你可能不希望全部接受 GitHub Copilot 建议。 可以使用键盘快捷键来接受建议的下一个字词或下一行。
-
在 Visual Studio Code 中,创建一个新的 JavaScript (*.js) 文件。
-
在 JavaScript 文件中,键入以下函数标头。 GitHub Copilot 将自动以灰色文本建议整个函数正文,如下所示。 具体的建议可能会有所不同。
JavaScript
function calculateDaysBetweenDates(begin, end) { -
要仅接受建议的下一个字词,请使用以下键盘快捷键中的一种。
操作系统 接受下一个字词 macOS Command+→ Windows Control+→ Linux Control+→ -
如果要接受下一行建议,则需要为命令
editor.action.inlineSuggest.acceptNextLine设置自定义键盘快捷键。 有关设置自定义键盘快捷键的详细信息,请参阅“在环境中配置 GitHub Copilot”。 -
或者,可以将鼠标悬停在建议上方,查看 GitHub Copilot 命令面板以选择建议。
在新选项卡中查看多个建议
你可能不想获得 GitHub Copilot 提供的任何初始建议。 可以使用键盘快捷方式来提示 GitHub Copilot 在新选项卡中显示多个建议。
-
在 Visual Studio Code 中,创建一个新的 JavaScript (*.js) 文件。
-
在 JavaScript 文件中,键入以下函数标头。 GitHub Copilot 将向你显示建议。
JavaScript
function calculateDaysBetweenDates(begin, end) { -
若要打开具有多个其他选项的新选项卡,请按 Ctrl+Enter。
-
要接受建议,请单击建议下方的“接受建议编号”。 若要拒绝所有建议,请关闭选项卡。
从注释生成代码建议
可以在注释中使用自然语言描述要执行的操作,GitHub Copilot 会提供代码建议来实现你的目标。
-
在 Visual Studio Code 中,创建一个新的 JavaScript (*.js) 文件。
-
在 JavaScript 文件中,键入以下注释。 GitHub Copilot 将建议函数的实现。
JavaScript
// find all images without alternate text // and give them a red border function process() {
使用框架
还可以使 GitHub Copilot 为 API 和框架生成建议。 以下示例使用 GitHub Copilot 创建将返回当前时间的简单 Express 服务器。
-
在 Visual Studio Code 中,创建一个新的 JavaScript (*.js) 文件。
-
在 JavaScript 文件中,键入以下注释,然后按 Enter。 GitHub Copilot 将建议 Express 应用的实现。
JavaScript
// Express server on port 3000 -
要接受每行,请按下 Tab,然后按下 Enter。
-
键入以下注释,然后按下 Enter。 GitHub Copilot 将建议默认处理程序的实现。
JavaScript
// Return the current time -
若要接受每行,请按 Tab。
启用或禁用 GitHub Copilot
可以在 Visual Studio Code 中启用或禁用 GitHub Copilot。 Visual Studio Code 窗口底部面板中的 GitHub Copilot 状态图标指示 GitHub Copilot 是启用还是禁用。 启用后,图标的背景色将与状态栏颜色相匹配。 禁用后,图标的背景色将与状态栏颜色形成对比。
-
若要启用或禁用 GitHub Copilot,请单击 Visual Studio Code 窗口底部面板中的状态图标。

-
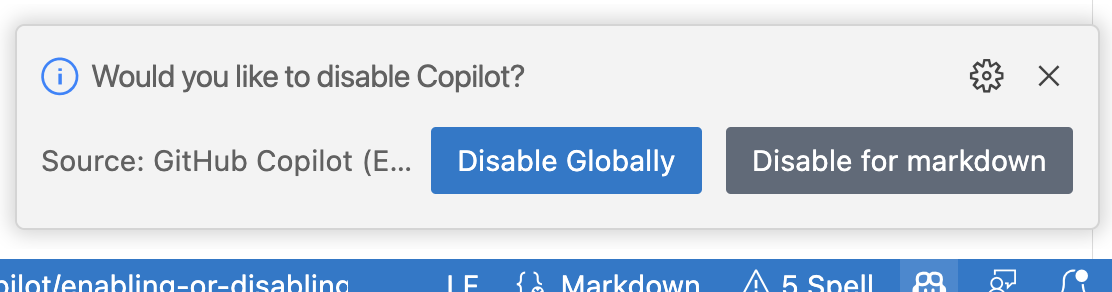
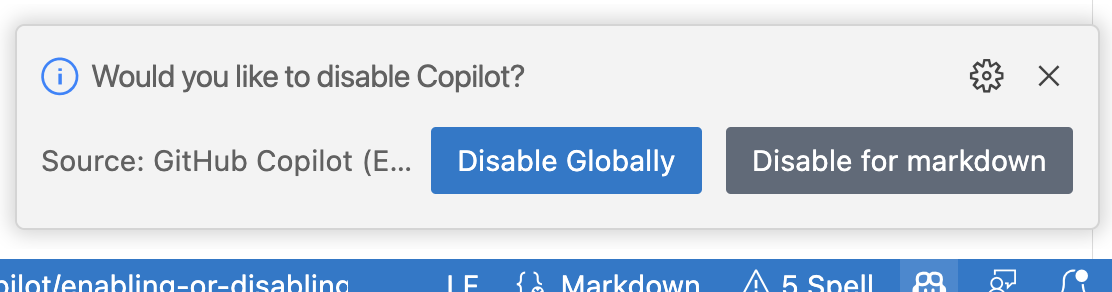
如果要禁用 GitHub Copilot,系统会询问是全局禁用建议,还是要禁用当前正在编辑的文件的语言。
- 若要全局禁用 GitHub Copilot 的建议,请单击“全局禁用”。
- 若要禁用指定语言的 GitHub Copilot 的建议,请单击“对 LANGUAGE 禁用”。

后续步骤
你已成功安装 GitHub Copilot 并收到了你的第一个建议,但这只是开始! 以下是一些有用的资源,可帮助你对 GitHub Copilot 执行后续操作。
- GitHub Copilot:查看 GitHub Copilot 如何帮助你工作的实用示例。
- “在 IDE 中使用 GitHub Copilot Chat”:了解如何要求 GitHub Copilot 提供信息和帮助。
- “配置 GitHub Copilot”:这些指南提供有关如何将 GitHub Copilot } 配置为个人首选项的详细信息。
- “管理 GitHub Copilot 的计费”:了解有关 GitHub Copilot 的计费的详细信息。
- “GitHub Copilot 故障排除”:这些指南提供了有关 GitHub Copilot 故障排除的信息。
其他阅读材料
- GitHub Copilot 网站
- “关于 GitHub Copilot Individual”
- “关于 GitHub Copilot Business”
相关文章:

在 VS Code 中使用 GitHub Copilot
Code 结合使用。 GitHub Copilot 是什么 GitHub Copilot 是一个可以帮助你更简单、更快速地编写代码的工具,由 GPT-3 提供支持。你只需编写所需代码的描述——例如,编写一个函数来生成一个随机数,或对一个数组进行排序——Copilot 就会为你…...

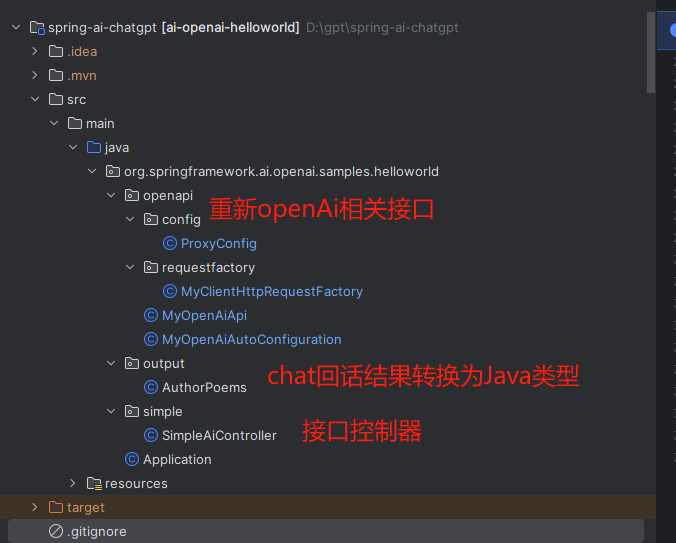
使用spring-ai快速对接ChatGpt
什么是spring-ai Spring AI 是一个与 Spring 生态系统紧密集成的项目,旨在简化在基于 Spring 的应用程序中使用人工智能(AI)技术的过程。 简化集成:Spring AI 为开发者提供了方便的工具和接口,使得在 Spring 应用中集…...

免费的 ChatGPT 网站(六个)
🔥博客主页: 小羊失眠啦. 🎥系列专栏:《C语言》 《数据结构》 《C》 《Linux》 《Cpolar》 ❤️感谢大家点赞👍收藏⭐评论✍️ 文章目录 一、insCode二、讯飞星火三、豆包四、文心一言五、通义千问六、360智脑 现在智能…...

arm内核驱动-中断
先介绍个东西 ctags 这个工具可以像keil一样在工程里查找跳转,帮我们找到我们想要的东西。 安装教程可以找到,这里只讲怎么用。 在工程目录(包含所有你会用到的头文件等)下,先加载这个命令,可能要等待…...

第十五届蓝桥杯大赛软件赛省赛 C/C++ 大学 B 组
试题 C: 好数 时间限制 : 1.0s 内存限制: 256.0MB 本题总分:10 分 【问题描述】 一个整数如果按从低位到高位的顺序,奇数位(个位、百位、万位 )上 的数字是奇数,偶数位(十位、千位、十万位 &…...

kotlin编译版本
Kotlin和kapt的流行版本通常随着时间而变化,随着新版本的发布,更多的开发者会迁移到这些新版本。不过,由于Kotlin对向后兼容性的强调,大多数近期的Kotlin版本都支持Java 8。 截至本回答的知识截止日期(2023年ÿ…...

【C#】 删除首/尾部字符
代码 static void Main(string[] args){string str "123abc";string strdelete "abc";string str1 str.Trim(1);string strc str1.Trim(c);string str11 str1.TrimStart(1);string strcc str1.TrimEnd(c);string strabc str.Trim(strdelete.ToCharA…...

第十五篇【传奇开心果系列】Python自动化办公库技术点案例示例:深度解读Python 自动化处理图像在各行各业的应用场景
传奇开心果博文系列 系列博文目录Python自动化办公库技术点案例示例系列 博文目录前言一、行业应用场景介绍二、 **计算机视觉研究与开发示例代码**三、人工智能与机器学习示例代码四、医疗健康领域示例代码五、制造业与质量控制示例代码六、农业与环境科学示例代码七、电子商务…...

什么是MOV视频格式?如何把MP4视频转MOV视频格式?
一,前言 当然可以,MP4视频可以转换为MOV格式。这两种格式都是常见的视频文件格式,它们都可以用于存储和播放视频内容。虽然它们的编码方式和特性有所不同,但使用合适的视频转换工具可以轻松地将MP4视频转换为MOV格式。 二&#…...

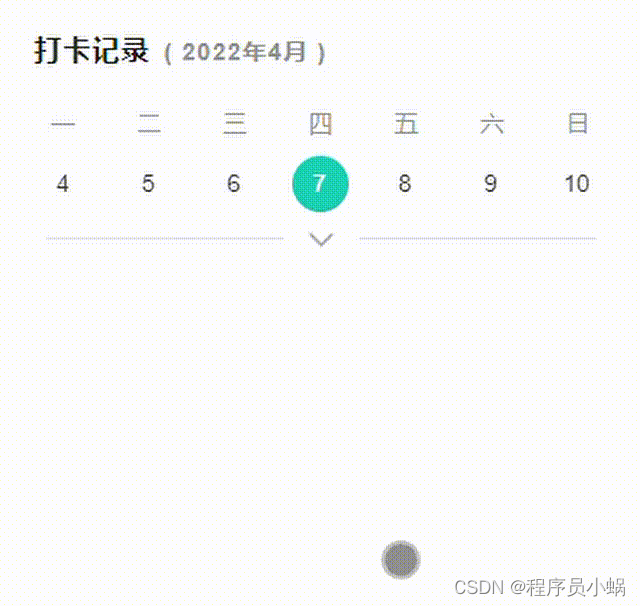
整理的微信小程序日历(单选/多选/筛选)
一、日历横向多选,支持单日、双日、三日、工作日等选择 效果图 wxml文件 <view class"calendar"><view class"section"><view class"title flex-box"><button bindtap"past">上一页</button&…...

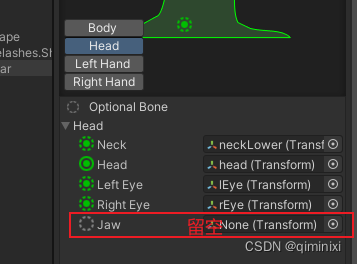
Unity 人形骨骼动画模型嘴巴张开
最近搞Daz3D玩,导入后挂上动画模型嘴巴张开,其丑无比。 Google了一下,得知原因是Unity没有对下巴那根骨骼做控制,动画系统就会把它放到默认的位置,嘴巴就张开了。找到了3种解决办法。 1.移除动画中对下巴这个骨骼的转…...

Python爬虫-京东商品评论数据
前言 本文是该专栏的第68篇,后面会持续分享python爬虫干货知识,记得关注。 在本专栏之前,笔者有详细介绍京东滑块验证码的解决方法,感兴趣的同学,可以直接翻阅文章《Python如何解决“京东滑块验证码”(5)》进行查看。 而本文,笔者以京东商品详情页的评论数据为例,通过…...

实况窗助力美团打造鸿蒙原生外卖新体验,用户可实时掌握外卖进展
自2023年华为宣布全新HarmonyOS NEXT蓄势待发,鸿蒙原生应用全面启动以来,已有金融、旅行、社交等多个领域的企业和开发者陆续宣布加入鸿蒙生态。其中,美团作为国内头部的科技零售企业,是首批加入鸿蒙生态的伙伴,其下的…...

Go语言mac环境搭建详解
Go语言mac环境搭建详解见视频,视频下方也有讲解具体的操作步骤。 Golang Mac电脑环境搭建、开发工具Vscode配置 Go语言mac环境搭建步骤如下: 1、下载安装Golang Go官网下载地址:https://golang.org/dl/ Go官方镜像站(推荐&…...

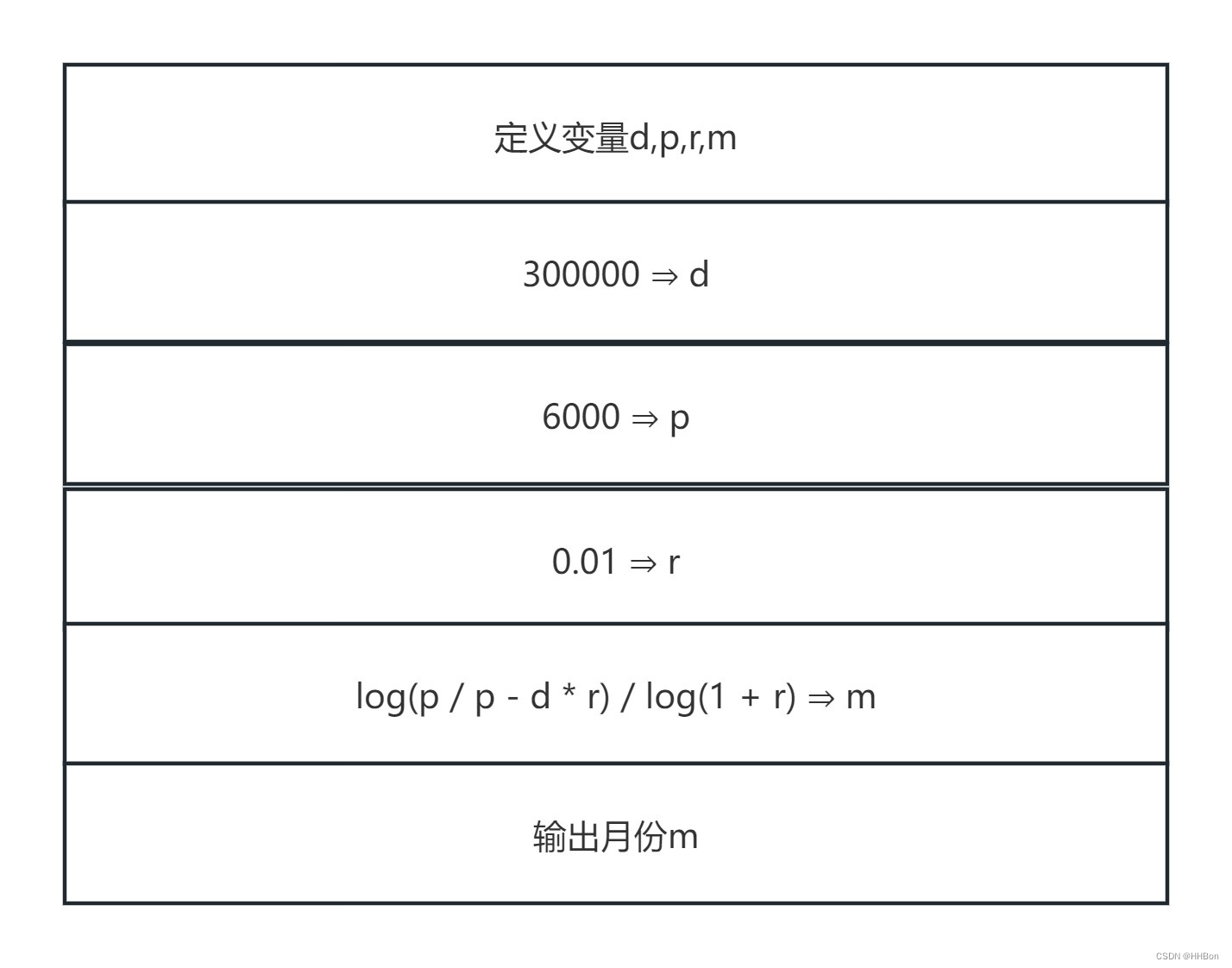
房贷还款(C语言)
一、运行结果; 二、源代码; # define _CRT_SECURE_NO_WARNINGS # include <stdio.h> # include <math.h>int main() {//初始化变量值;double m, r 0.01;float d 300000;float p 6000;//运算还款所需月份;m log10…...

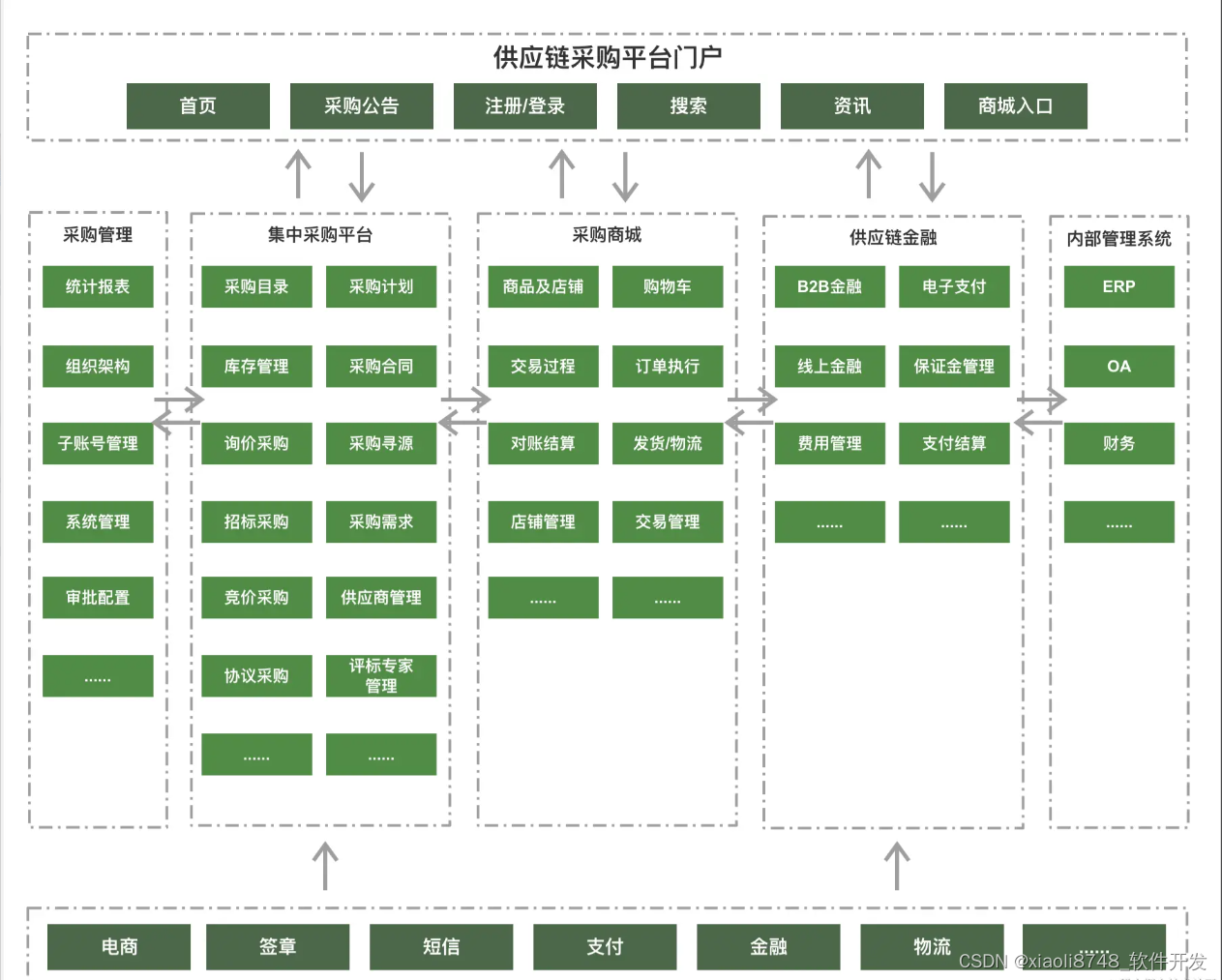
系统架构最佳实践 -- 供应链系统架构
供应链系统是现代企业管理中不可或缺的一部分,它涉及到从原材料采购到产品销售的整个生产流程。一个高效的供应链系统可以帮助企业实现成本控制、库存优化和客户满意度提升等目标。在本文中,我们将讨论供应链系统的设计与实践。 一、供应链系统设计 业务…...
)
SpringCloudAlibaba-整合sentinel(四)
目录地址: SpringCloudAlibaba整合-CSDN博客 这里只关注代码部分,至于sentinel服务UI的实用,后面可以补上 这里做一个改造: 因为sentinel可以和openfeign结合使用,为微服务做熔断降级; 为了方便微服务之间…...

【研发日记】Matlab/Simulink软件优化(一)——动态内存负荷压缩
文章目录 背景介绍 初始代码 优化代码 分析和应用 总结 背景介绍 在一个嵌入式软件开发项目中,有一个使用MATLAB Function编写的算法模块,功能是从一个较大的数组中提取一段数据,然后求均值输出,示例如下: 初始代…...

python使用Flask框架开发API
Flask是一个基于Python的轻量级Web应用程序框架。 安装依赖库 pip install flask pip install werkzeug 上传接口 Python from flask import Flask, request from werkzeug.utils import secure_filenameapp Flask(__name__)app.route(/upload, methods[POST]) def uploa…...

使用hexo+gitee从零搭建个人博客
一、环境准备 1.Node.js:下载 | Node.js 中文网 (nodejs.cn) ,Hexo 是基于Node.js 的博客框架 教程:https://blog.csdn.net/weixin_52799373/article/details/123840137 node -v npm -v 安装 Node.js 淘宝镜像加速器 (cnpm&am…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

Python的__call__ 方法
在 Python 中,__call__ 是一个特殊的魔术方法(magic method),它允许一个类的实例像函数一样被调用。当你在一个对象后面加上 () 并执行时(例如 obj()),Python 会自动调用该对象的 __call__ 方法…...

react菜单,动态绑定点击事件,菜单分离出去单独的js文件,Ant框架
1、菜单文件treeTop.js // 顶部菜单 import { AppstoreOutlined, SettingOutlined } from ant-design/icons; // 定义菜单项数据 const treeTop [{label: Docker管理,key: 1,icon: <AppstoreOutlined />,url:"/docker/index"},{label: 权限管理,key: 2,icon:…...

AWS vs 阿里云:功能、服务与性能对比指南
在云计算领域,Amazon Web Services (AWS) 和阿里云 (Alibaba Cloud) 是全球领先的提供商,各自在功能范围、服务生态系统、性能表现和适用场景上具有独特优势。基于提供的引用[1]-[5],我将从功能、服务和性能三个方面进行结构化对比分析&#…...
