整理的微信小程序日历(单选/多选/筛选)
一、日历横向多选,支持单日、双日、三日、工作日等选择
效果图

wxml文件
<view class="calendar"><view class="section"><view class="title flex-box"><button bindtap="past">上一页</button><view class="title">{{currentShow}}</view><button bindtap="future">下一页</button></view><view class="week flex-box"><view wx:for="{{week}}" wx:key="{{item}}" class="weekday">{{item}}</view></view><view class="days flex-box"><view wx:for="{{days}}" wx:key="{{item}}" class="day" data-today="{{item.today}}" bindtap="select"><view class="circle {{item.isDisabled?'':'disabled'}}{{item.today == today ? '' : ((item.start||item.end) ? 'sign' : item.sign ? 'signsec' : '')}}"><view>{{item.today == today ? '今天' : item.day}}</view><view>{{item.start ? '起' : ''}}{{item.end ? '止' : ''}}</view></view></view></view></view><view class="selectFl"><view class="selectItem {{selectInd == index ? 'selectItemAct' : ''}}" bindtap="seletap" data-ind="{{index}}" wx:for="{{selectArr}}" wx:key="index">{{item}}</view></view><view class="cut"></view><view class="footer"><view class="footer-title">清除已选</view><view class="footer-content"></view><view class="footer-side flex-box"><view><view class="footer-lf"><text class="color-e">开始时间:</text>{{timeShowS}}</view><view class="footer-lf"><text class="color-e">截止时间:</text>{{timeShowE}}</view></view><view><button class="footer-btn" bindtap="next">确定</button></view></view></view>
</view>wxss
.flex-box {display: flex;
}.calendar {height: 100%;color: #666;
}.calendar .color-a {color: #78d278;
}.calendar .color-b {color: #ff7977;
}.calendar .color-c {color: #3cb2ef;
}.calendar .color-d {color: #ffdb5c;
}.calendar .color-e {color: #ccc;
}.calendar .color-g {color: #3dc19a;
}.section {padding: 20rpx 30rpx;border-bottom: 1px solid #f2f2f2;background: #fff;
}.title {padding: 20rpx 0;align-items: center;justify-content: space-between;
}.week {padding: 20rpx 0;border-radius: 20rpx 20rpx 0 0;
}.weekday {margin-right: 1%;width: 13.28%;text-align: center;
}.days {padding: 10rpx 0;flex-wrap: wrap;
}.day {position: relative;margin: 0;padding: 0;height: 90rpx;width: 14.28%;text-align: center;border-radius: 10rpx;background: #fff;cursor: pointer;color: #000000;
}.circle {margin: 0 auto;padding-top: 20rpx;box-sizing: border-box;width: 100%;height: 90rpx;font-size: 24rpx;
}.sign {color: #fff;background: #3dc19a;
}.signsec {color: #fff;background: rgb(61,193,154, 0.4);
}.disabled {opacity: 0.5;
}.cut {height: 40rpx;background: #f9f9f9;
}.footer-title {padding: 30rpx;color: red;text-align: center;border-top: 1px solid #f2f2f2;border-bottom: 1px solid #f2f2f2;background: #fff;
}.footer-content {height: 240rpx;background: #f2f2f2;
}.footer-side {align-items: center;justify-content: space-between;padding: 20rpx 30rpx;border-top: 1px solid #f2f2f2;border-bottom: 1px solid #f2f2f2;background: #fff;
}.footer-lf {padding: 6rpx 0;font-size: 24rpx;
}.calendar .footer-btn {padding: 12rpx;width: 180rpx;min-height: auto;font-size: 28rpx;color: #fff;border-radius: 9999rpx;background: #3dc19a;cursor: pointer;
}.detail {background: #fff;
}.detail-title {padding: 20rpx;border-top: 1px solid #f2f2f2;border-bottom: 1px solid #f2f2f2;
}.detail-box {padding: 40rpx 30rpx 0;
}.detail-list {position: relative;padding-bottom: 40rpx;
}.detail-list:after {content: " ";position: absolute;top: 32rpx;bottom: 0;left: 16rpx;width: 1px;border-left: 1px solid #f2f2f2;
}.detail-list:last-child:after {border: none;
}.detail-time {padding-bottom: 20rpx;color: #ccc;font-size: 24rpx;
}.detail-cell {align-items: flex-start;justify-content: space-between;padding-left: 40rpx;line-height: 1.7;
}.detail-img {width: 90rpx;height: 120rpx;cursor: pointer;
}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}.selectFl {display: flex;flex-wrap: wrap;margin-top: 10rpx;
}
.selectItem {width: 180rpx;height: 60rpx;line-height: 60rpx;text-align: center;background: #fff;border-radius: 12rpx;font-size: 27rpx;color: #000000;border: 2rpx solid #E8E8E8;margin-top: 10rpx;
}
.selectItemAct {background: #3dc19a;border: 2rpx solid #3dc19a;color: #FFFFFF;
}二、纵向日历选择范围

友情地址:https://www.cnblogs.com/yun101/p/12460830.html
三、横向日历单选

友情地址:微信小程序(日历/日期)选择插件_小程序日历选择范围-CSDN博客
四、微信小程序日历组件(可滑动,可展开收缩,可标点)

友情地址:微信小程序日历组件(可滑动,可展开收缩,可标点)-CSDN博客
相关文章:

整理的微信小程序日历(单选/多选/筛选)
一、日历横向多选,支持单日、双日、三日、工作日等选择 效果图 wxml文件 <view class"calendar"><view class"section"><view class"title flex-box"><button bindtap"past">上一页</button&…...

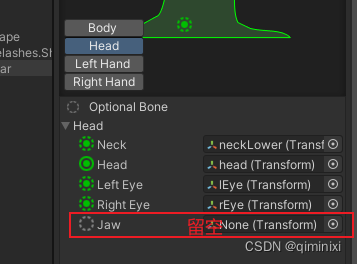
Unity 人形骨骼动画模型嘴巴张开
最近搞Daz3D玩,导入后挂上动画模型嘴巴张开,其丑无比。 Google了一下,得知原因是Unity没有对下巴那根骨骼做控制,动画系统就会把它放到默认的位置,嘴巴就张开了。找到了3种解决办法。 1.移除动画中对下巴这个骨骼的转…...

Python爬虫-京东商品评论数据
前言 本文是该专栏的第68篇,后面会持续分享python爬虫干货知识,记得关注。 在本专栏之前,笔者有详细介绍京东滑块验证码的解决方法,感兴趣的同学,可以直接翻阅文章《Python如何解决“京东滑块验证码”(5)》进行查看。 而本文,笔者以京东商品详情页的评论数据为例,通过…...

实况窗助力美团打造鸿蒙原生外卖新体验,用户可实时掌握外卖进展
自2023年华为宣布全新HarmonyOS NEXT蓄势待发,鸿蒙原生应用全面启动以来,已有金融、旅行、社交等多个领域的企业和开发者陆续宣布加入鸿蒙生态。其中,美团作为国内头部的科技零售企业,是首批加入鸿蒙生态的伙伴,其下的…...

Go语言mac环境搭建详解
Go语言mac环境搭建详解见视频,视频下方也有讲解具体的操作步骤。 Golang Mac电脑环境搭建、开发工具Vscode配置 Go语言mac环境搭建步骤如下: 1、下载安装Golang Go官网下载地址:https://golang.org/dl/ Go官方镜像站(推荐&…...

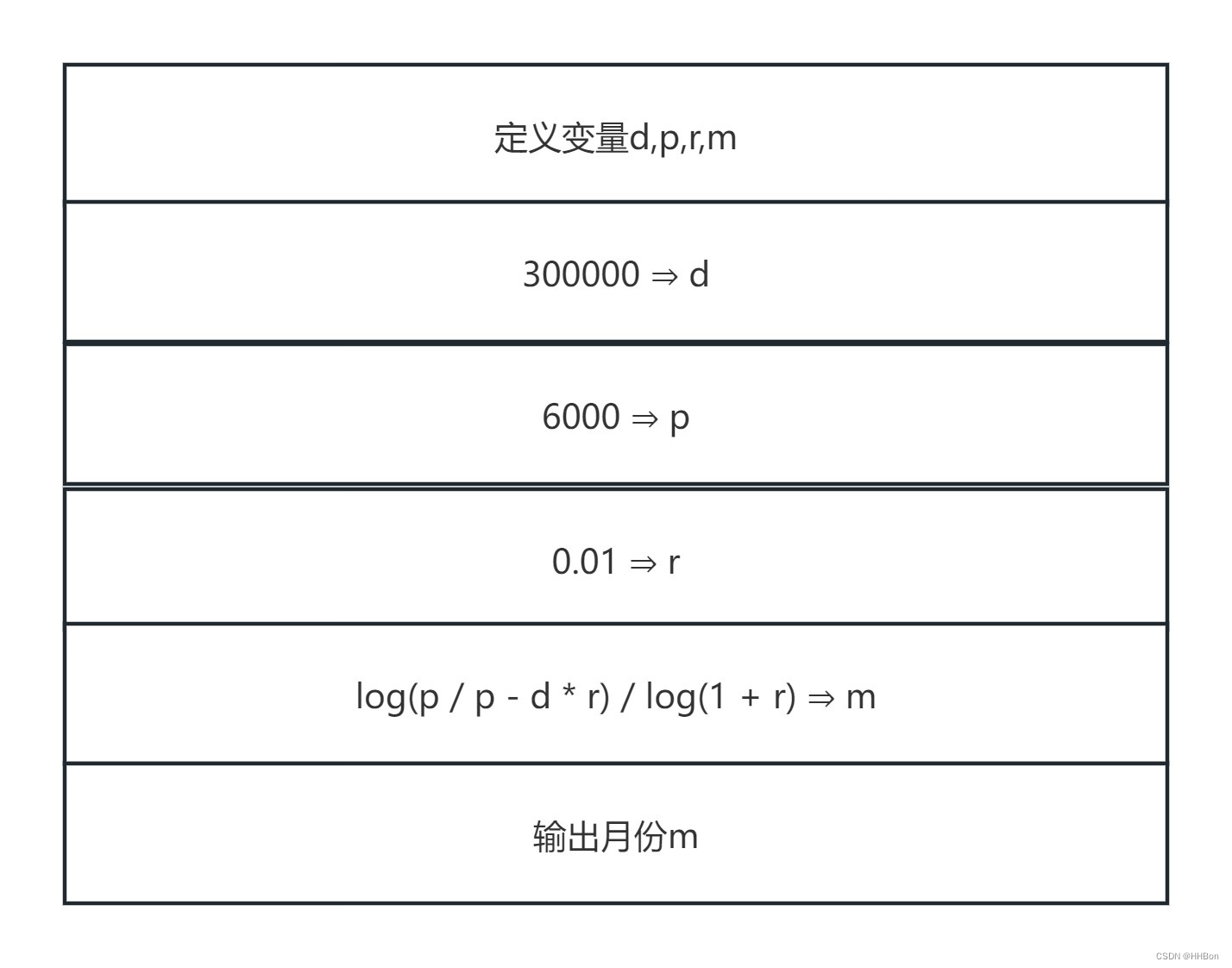
房贷还款(C语言)
一、运行结果; 二、源代码; # define _CRT_SECURE_NO_WARNINGS # include <stdio.h> # include <math.h>int main() {//初始化变量值;double m, r 0.01;float d 300000;float p 6000;//运算还款所需月份;m log10…...

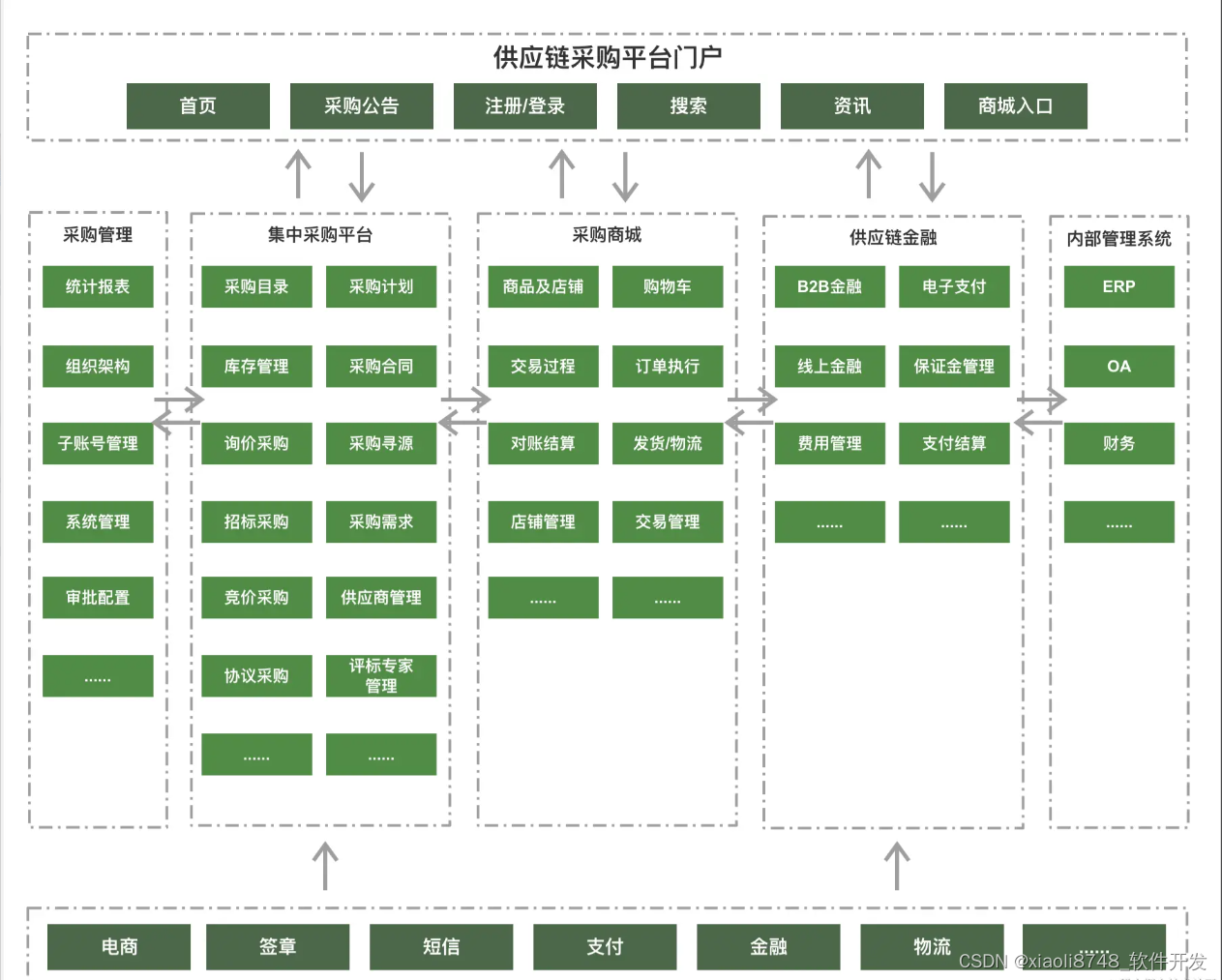
系统架构最佳实践 -- 供应链系统架构
供应链系统是现代企业管理中不可或缺的一部分,它涉及到从原材料采购到产品销售的整个生产流程。一个高效的供应链系统可以帮助企业实现成本控制、库存优化和客户满意度提升等目标。在本文中,我们将讨论供应链系统的设计与实践。 一、供应链系统设计 业务…...
)
SpringCloudAlibaba-整合sentinel(四)
目录地址: SpringCloudAlibaba整合-CSDN博客 这里只关注代码部分,至于sentinel服务UI的实用,后面可以补上 这里做一个改造: 因为sentinel可以和openfeign结合使用,为微服务做熔断降级; 为了方便微服务之间…...

【研发日记】Matlab/Simulink软件优化(一)——动态内存负荷压缩
文章目录 背景介绍 初始代码 优化代码 分析和应用 总结 背景介绍 在一个嵌入式软件开发项目中,有一个使用MATLAB Function编写的算法模块,功能是从一个较大的数组中提取一段数据,然后求均值输出,示例如下: 初始代…...

python使用Flask框架开发API
Flask是一个基于Python的轻量级Web应用程序框架。 安装依赖库 pip install flask pip install werkzeug 上传接口 Python from flask import Flask, request from werkzeug.utils import secure_filenameapp Flask(__name__)app.route(/upload, methods[POST]) def uploa…...

使用hexo+gitee从零搭建个人博客
一、环境准备 1.Node.js:下载 | Node.js 中文网 (nodejs.cn) ,Hexo 是基于Node.js 的博客框架 教程:https://blog.csdn.net/weixin_52799373/article/details/123840137 node -v npm -v 安装 Node.js 淘宝镜像加速器 (cnpm&am…...

绝地求生:杜卡迪来了,这些摩托车技巧不学一下吗?
摩托车在远古版本和现在完全不一样,虽然容易翻车造就了一批玩家“摩托杀手”的外号,但是速度可比今天快多了。 后来在蓝洞的削弱了其加速度,虽然资料上写着最高时速155km/h,但是平时游戏中一般只能拉到110~120km/h。这里写一点摩托…...

openstack安装dashboard后登录网页显示404错误
1. 2.进入该目录vim /etc/httpd/conf.d/openstack-dashboard.conf 增加这一行 WSGIApplicationGroup %{GLOBAL} 重启httpd后就可以访问了...

c# Xml 和 Json 转换方法记录
c# xml 转 json 在C#中,可以使用下面几种方法将XML转换为JSON: 使用Newtonsoft.Json库: using Newtonsoft.Json; using Newtonsoft.Json.Converters; using Newtonsoft.Json.Linq; using System.Xml;// 从XML字符串转换为JSON字符串 string …...

OpenHarmony南向开发案例:【智能垃圾桶】
样例简介 智能垃圾桶可以通过数字管家应用来监测垃圾桶当前可用容量,提醒主人及时处理垃圾;通过日程管家可以实现和其他智能设备联动。 核心组件位置功能距离传感器置于垃圾桶盖内侧感应垃圾量红外传感器置于垃圾桶前端感应是否有人靠近光敏电阻开发板…...

每日一题---OJ题: 旋转数组
片头 嗨! 小伙伴们,咱们又见面啦,今天我们一起来学习一道OJ题---旋转数组 emmm,看上去好像没有那么难,我们一起来分析分析 比如: 数组里面有7个元素,分别为 1, 2, 3, 4, 5, 6, 7 , 现在我们将数组中的元素向右轮转3个位置 第一次轮转:将最后一个元素"7"放在第一个…...

基于单链表的通讯录C语言实现
关于单链表的详细了解请见博主的另一篇博客,本文旨在对单链表进行应用,采用C语言编写。 http://t.csdnimg.cn/iBpFa 一、驱动层 1.1 SList.h #pragma once#include<stdio.h> #include<stdlib.h> #include<assert.h> #include"…...

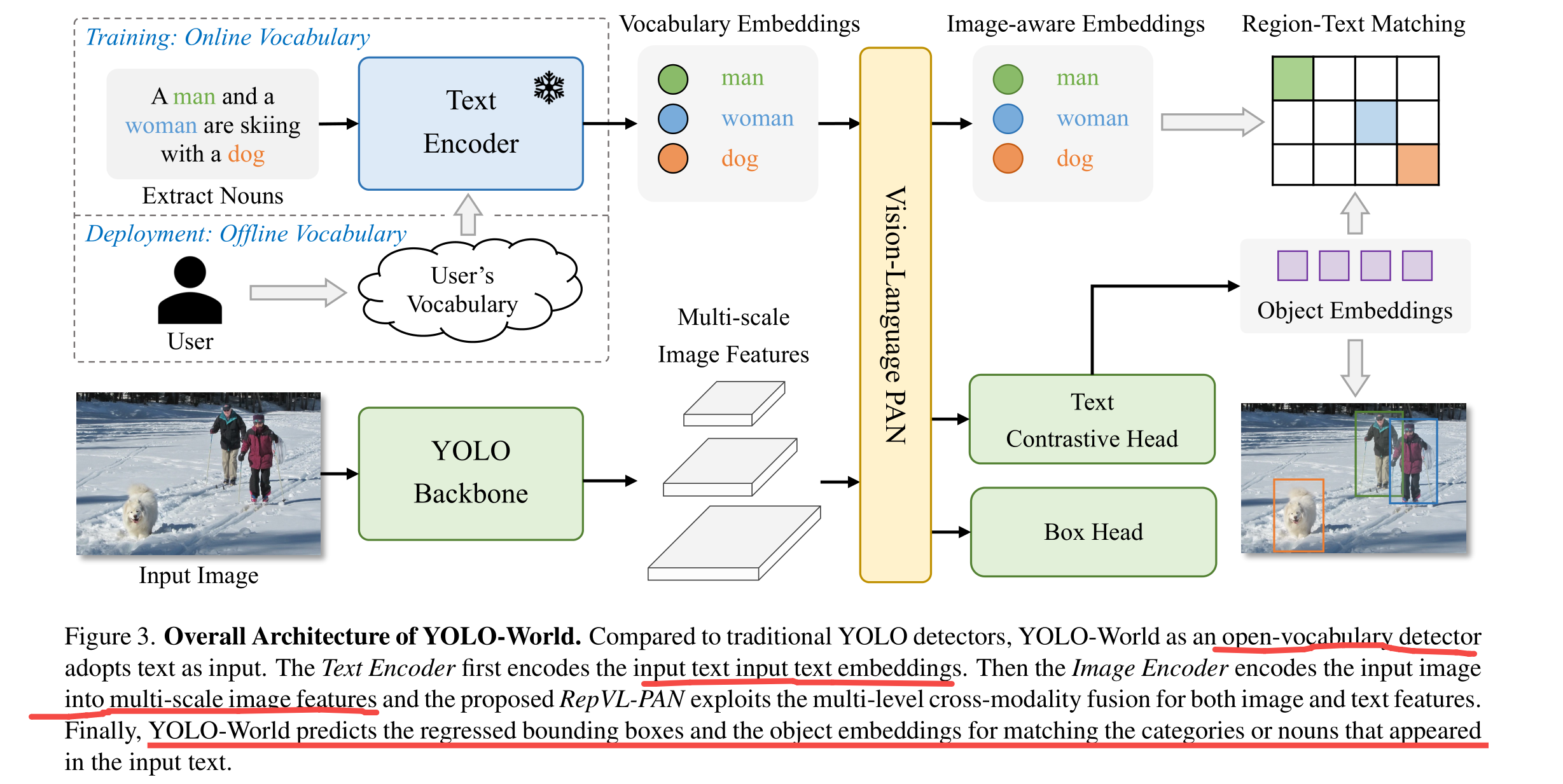
【深度学习】YOLO-World: Real-Time Open-Vocabulary Object Detection,目标检测
介绍一个酷炫的目标检测方式: 论文:https://arxiv.org/abs/2401.17270 代码:https://github.com/AILab-CVC/YOLO-World 文章目录 摘要Introduction第2章 相关工作2.1 传统目标检测2.2 开放词汇目标检测 第3章 方法3.1 预训练公式:…...

debian安装和基本使用
🐇明明跟你说过:个人主页 🏅个人专栏:《Kubernetes航线图:从船长到K8s掌舵者》 🏅 🔖行路有良友,便是天堂🔖 目录 一、引言 1、Debian系统简介 2、Debian与其他Lin…...

nvm安装详细教程(安装nvm、node、npm、cnpm、yarn及环境变量配置)
一、安装nvm 1. 下载nvm 点击 网盘下载 进行下载 2、双击下载好的 nvm-1.1.12-setup.zip 文件 3.双击 nvm-setup.exe 开始安装 4. 选择我接受,然后点击next 5.选择nvm安装路径,路径名称不要有空格,然后点击next 6.node.js安装路径&#…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
