UE5数字孪生系列笔记(四)
场景的切换
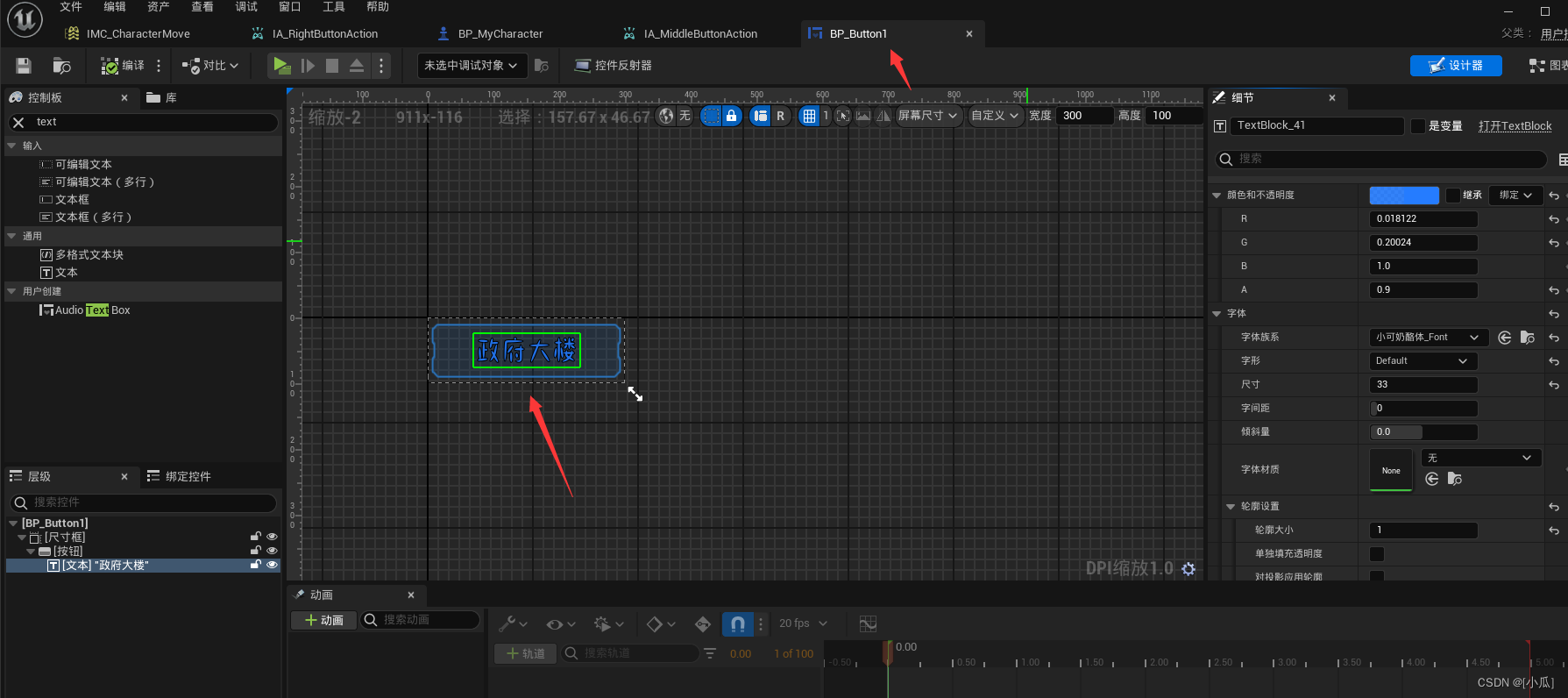
- 创建一个按钮的用户界面UMG

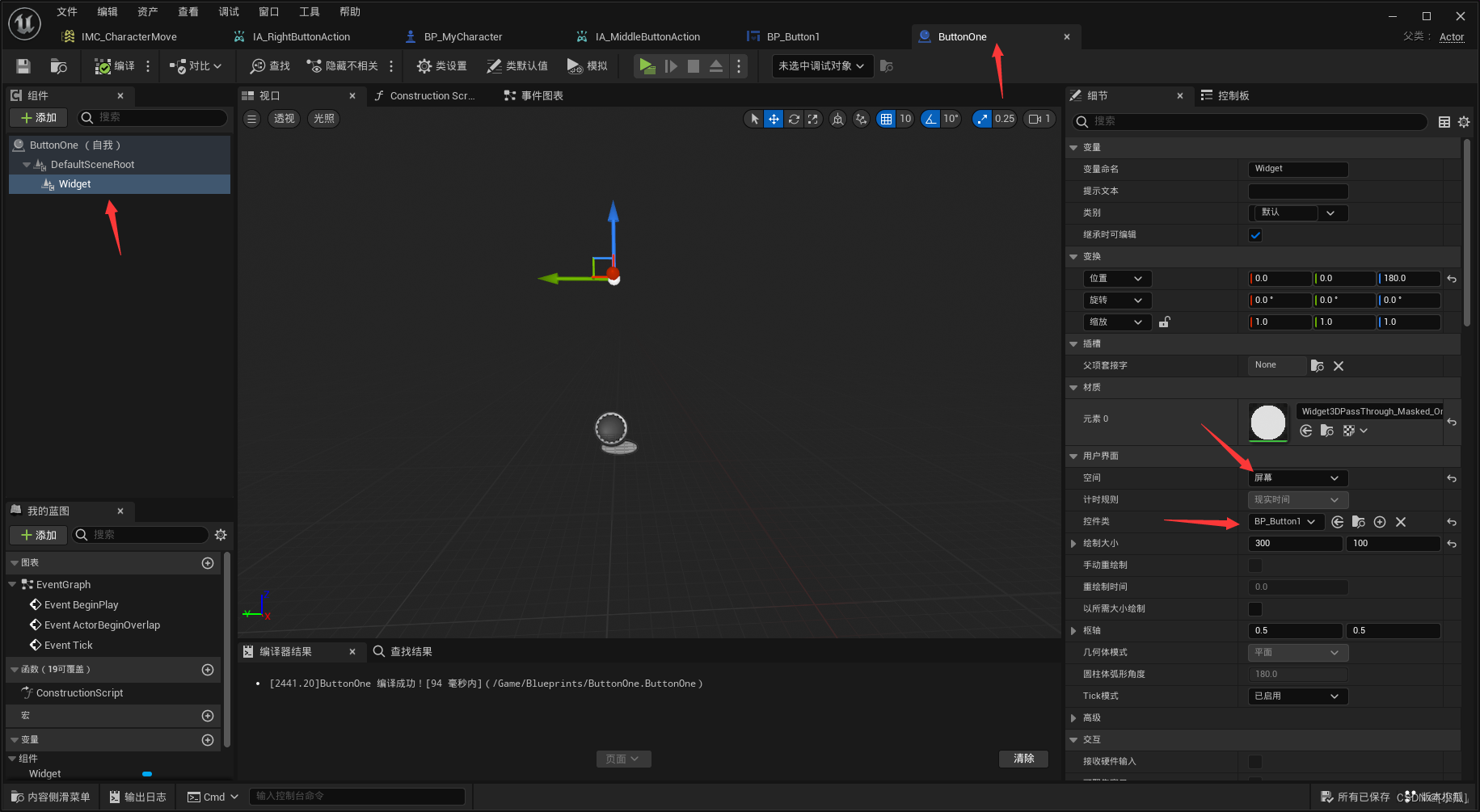
- 创建一个Actor,然后将此按钮UMG添加到组件Actor中

- 调节几个全屏的背景


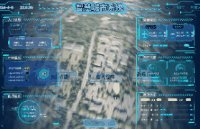
- 运行结果

目标点切换功能制作
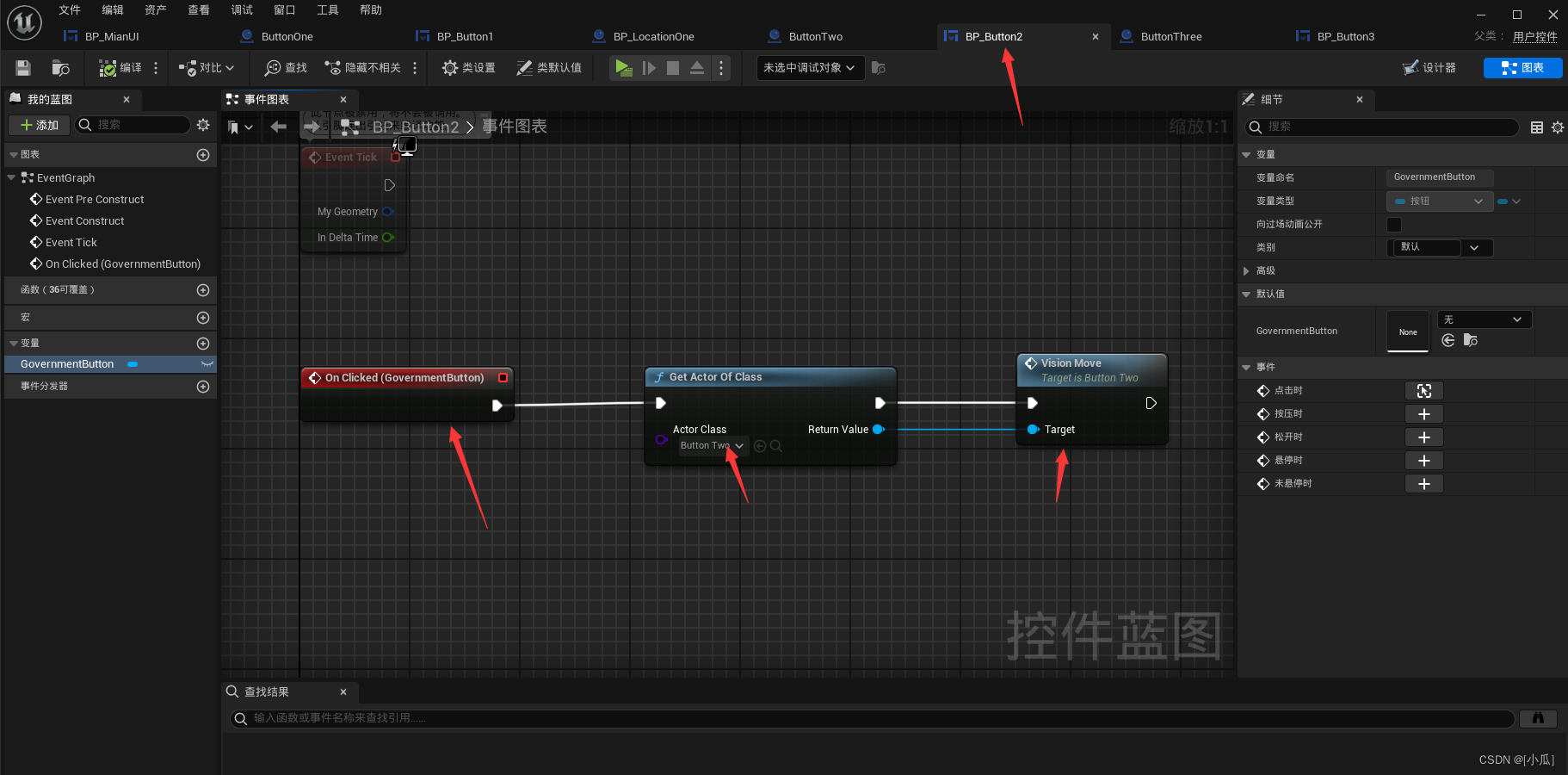
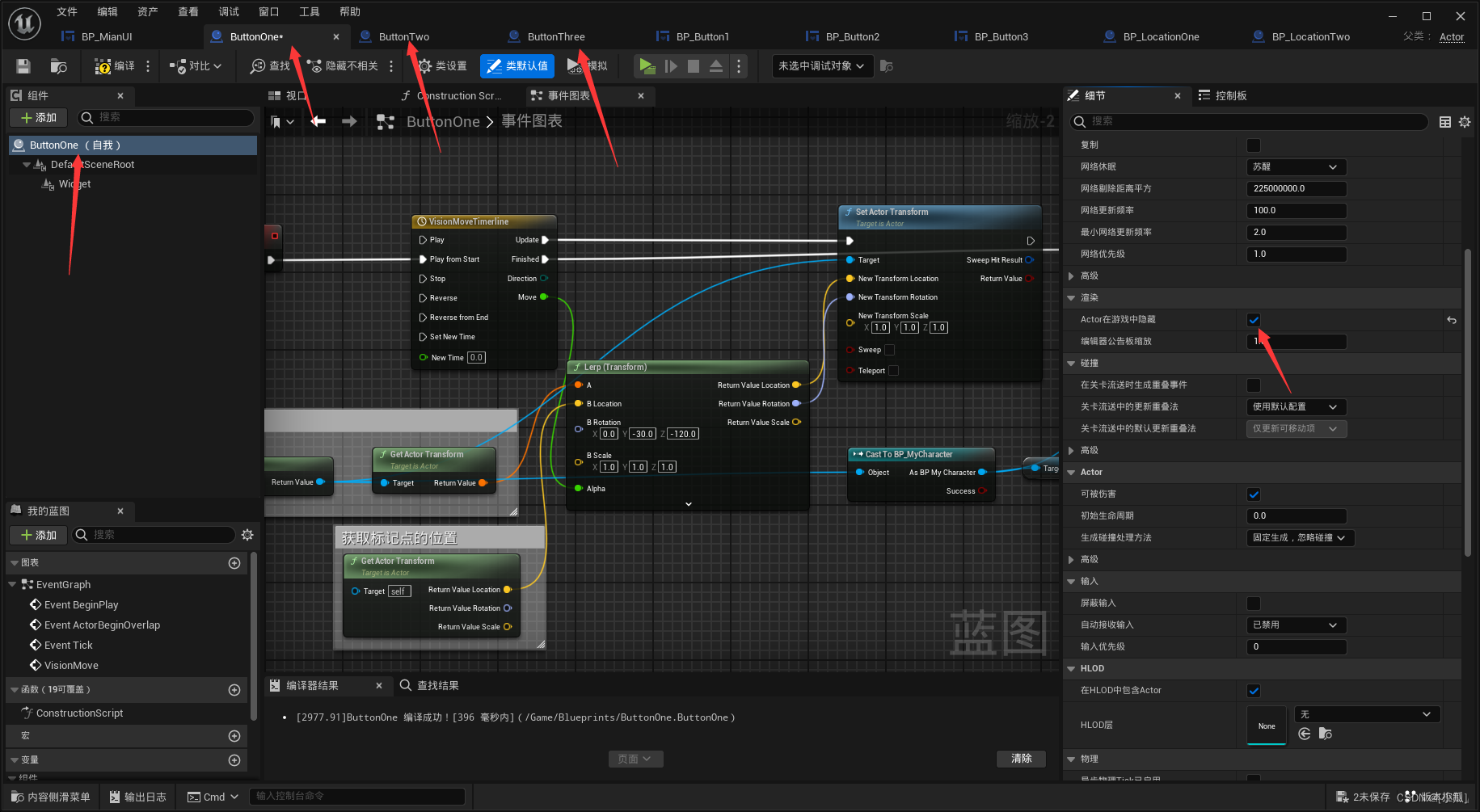
- 设置角色到这个按钮的位置效果

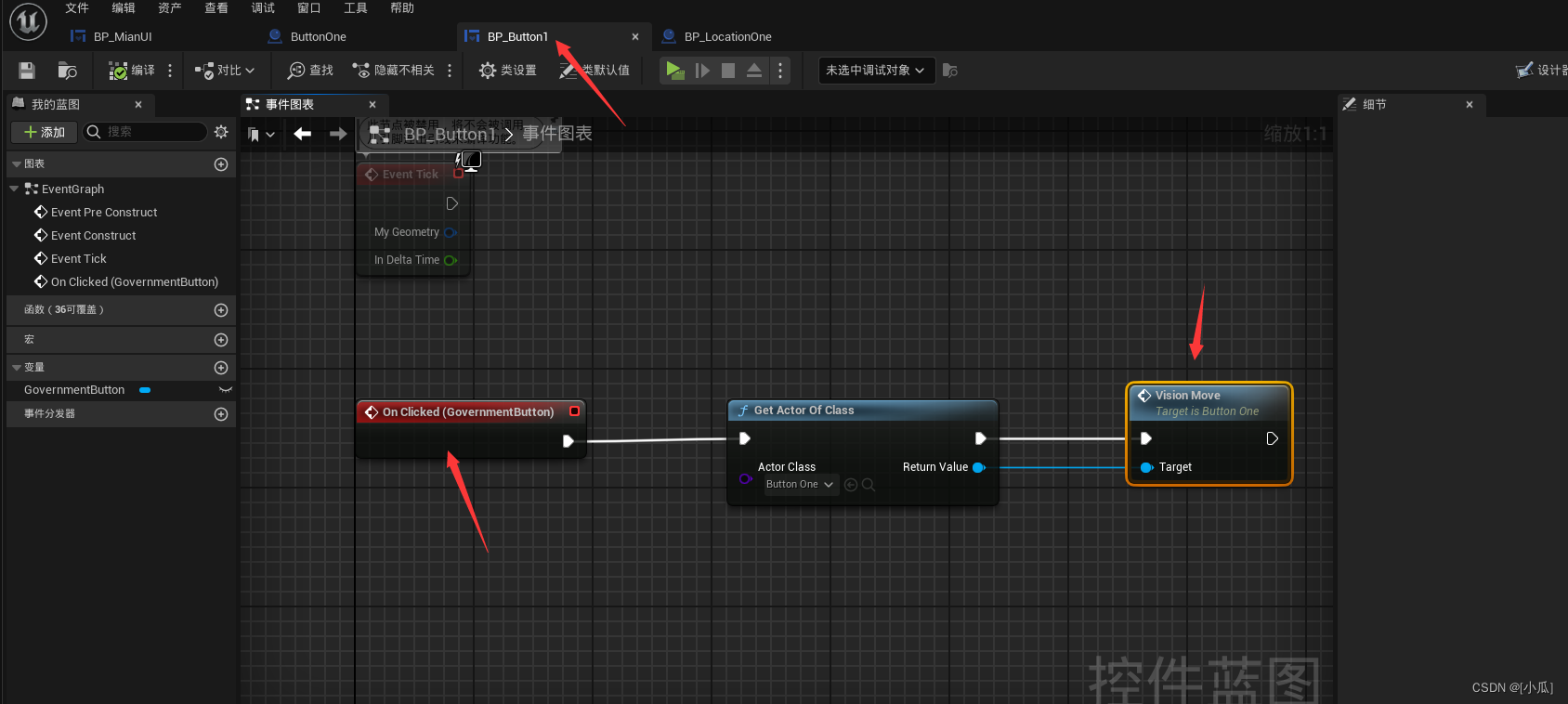
- 按钮被点击就进行跳转

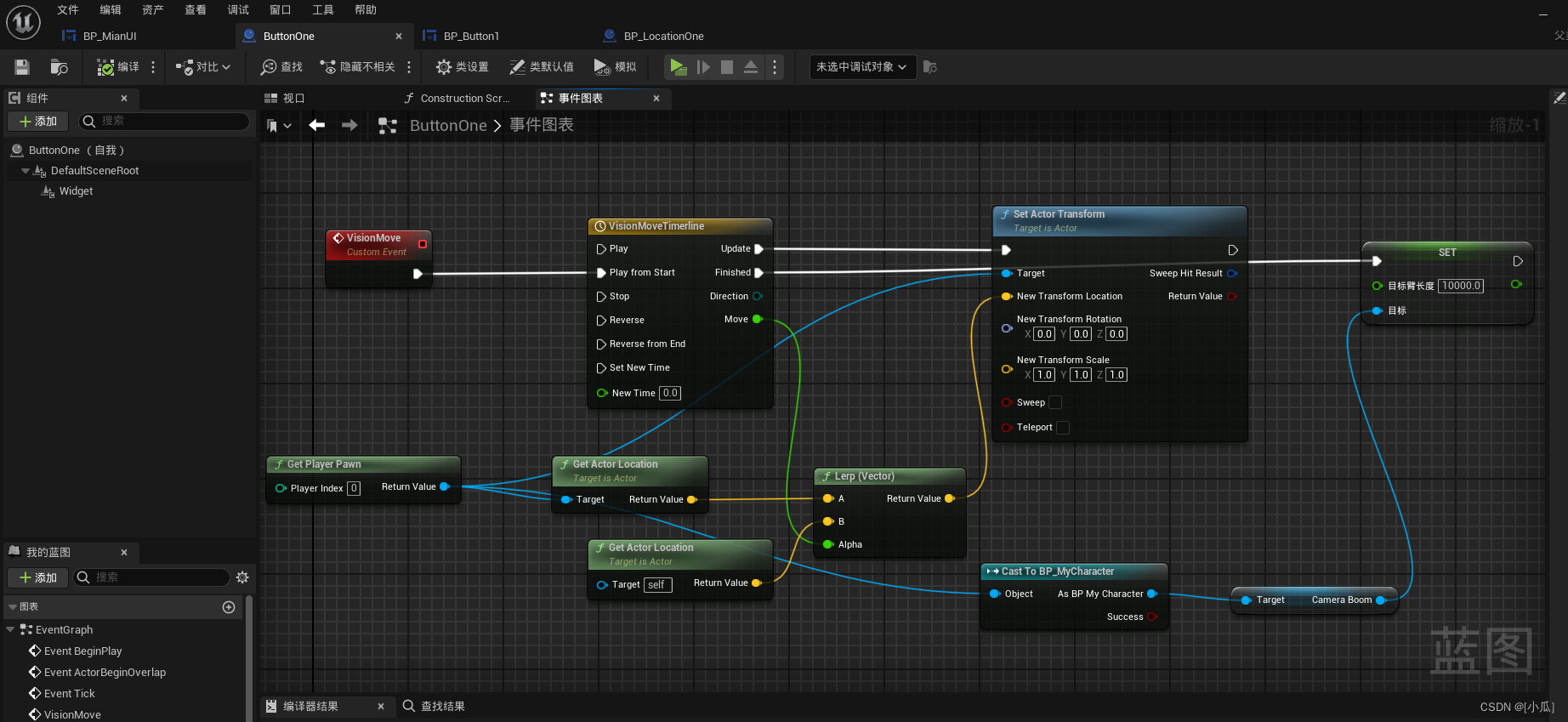
多个地点的切换与旋转
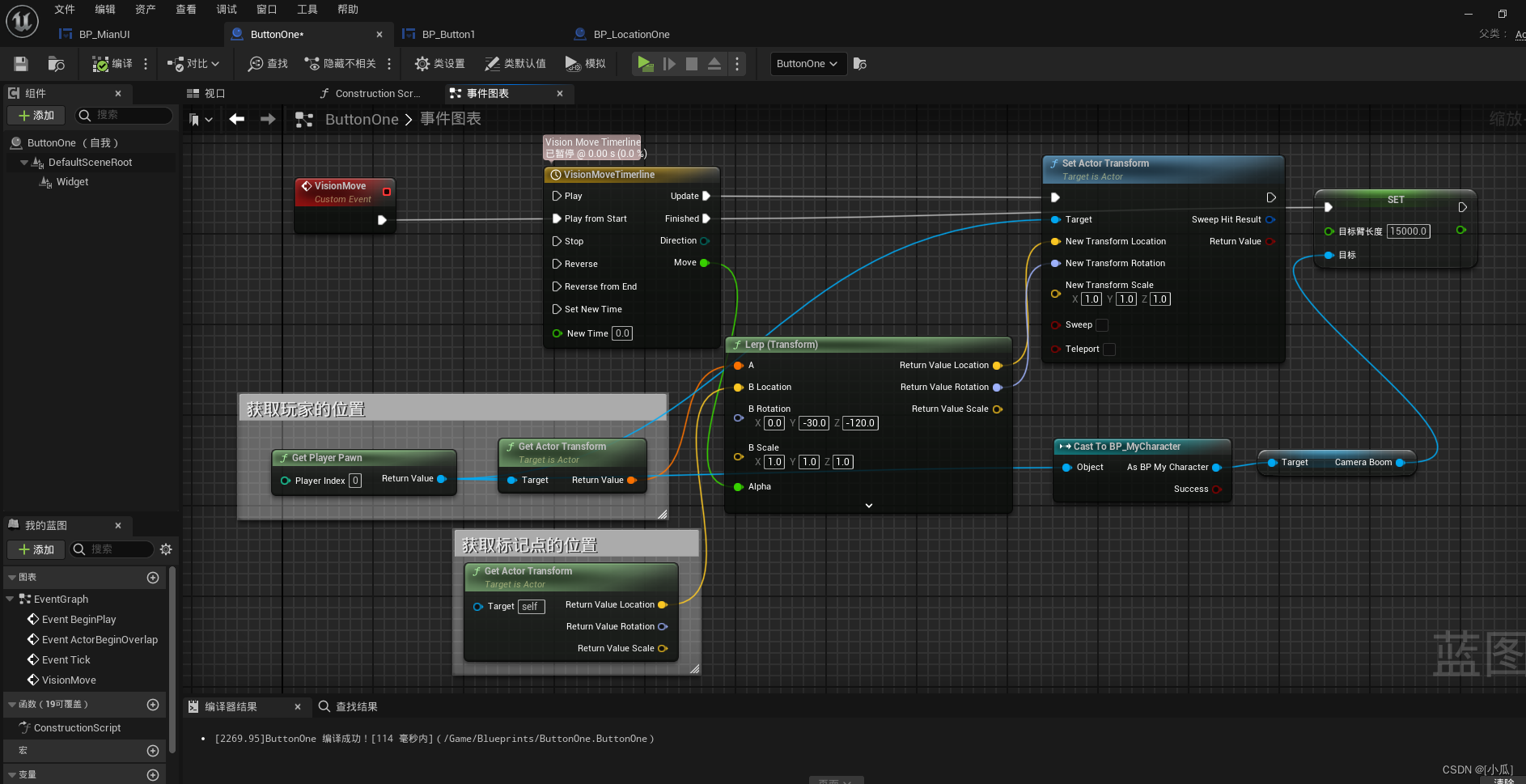
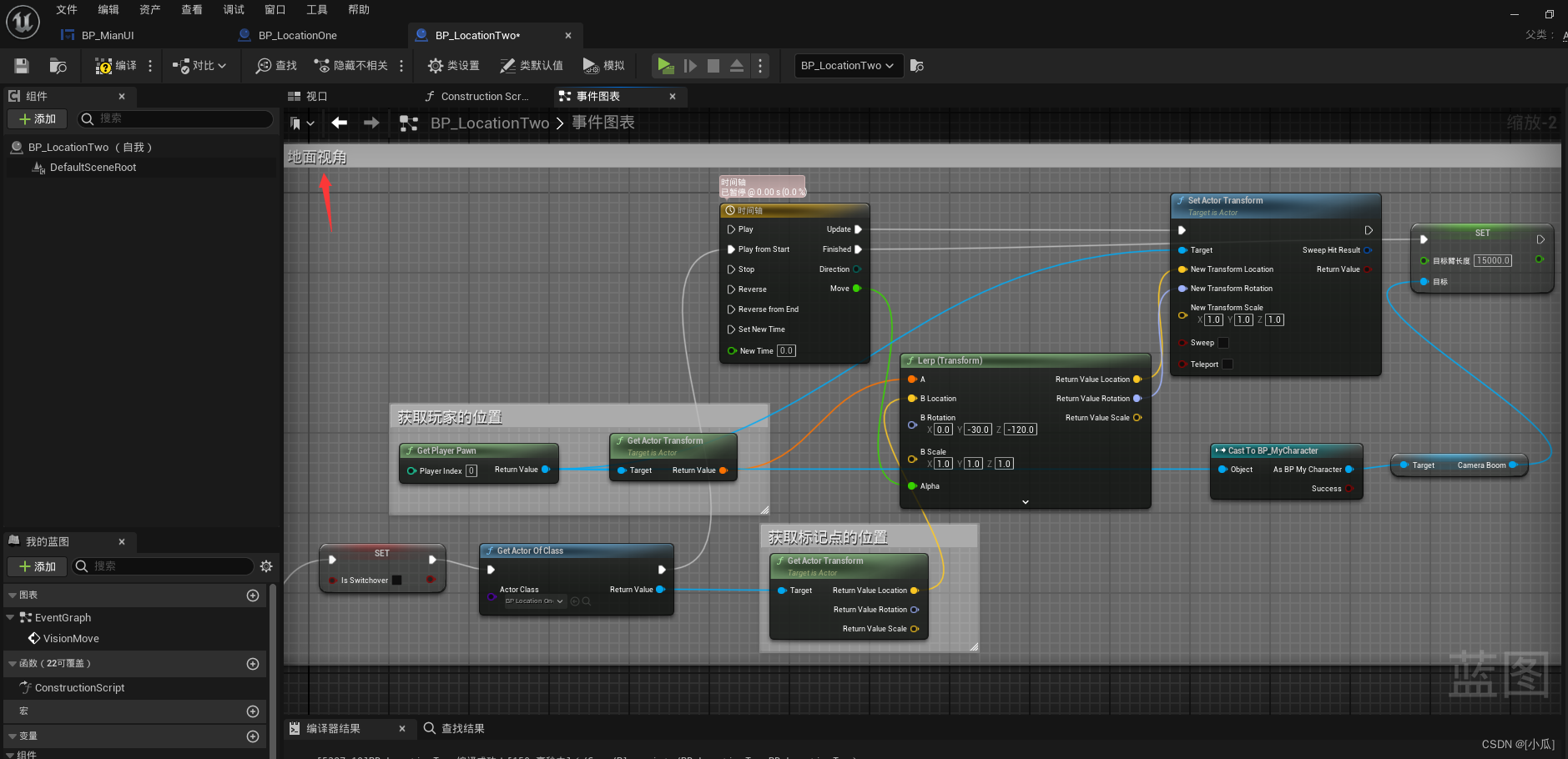
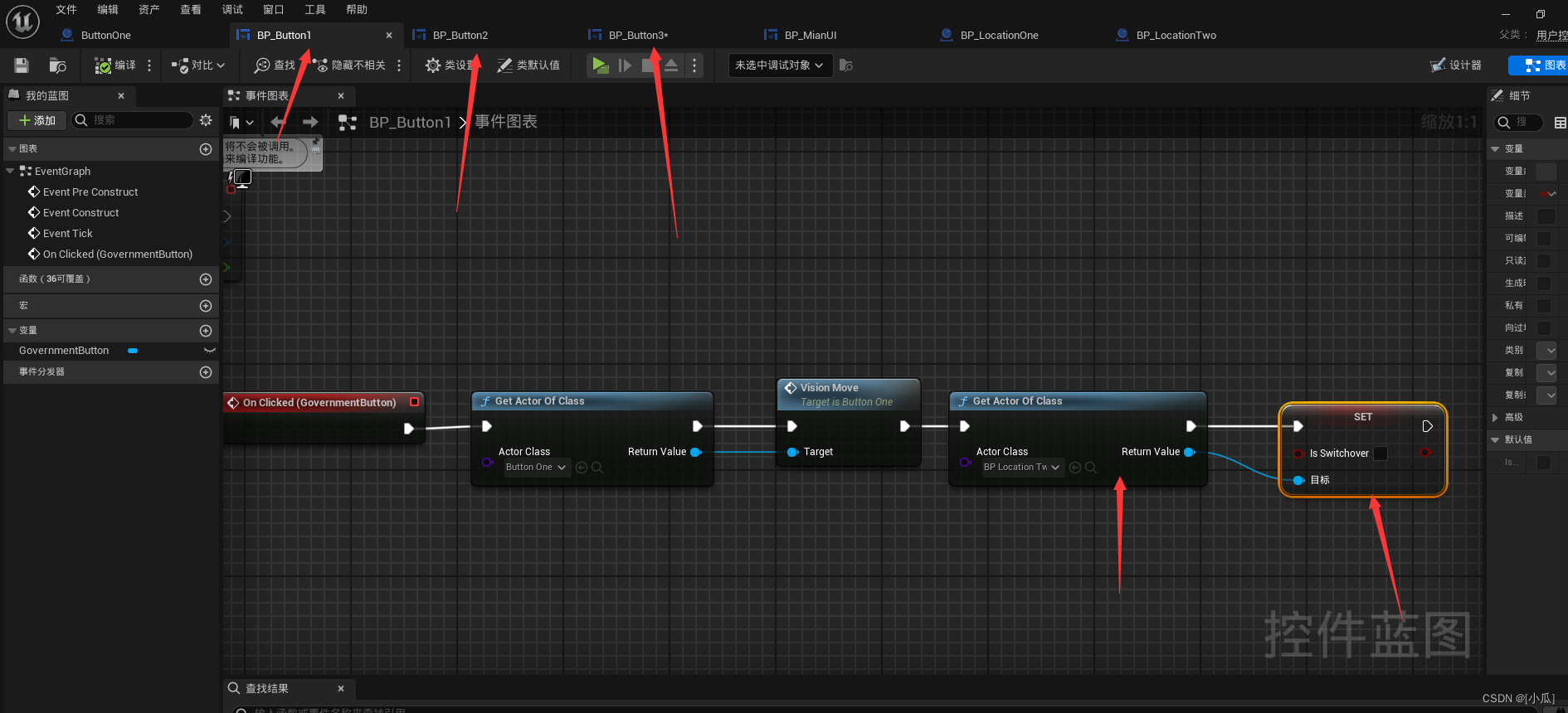
- 将之前的目标点切换逻辑替换成旋转的逻辑,这样更加精准

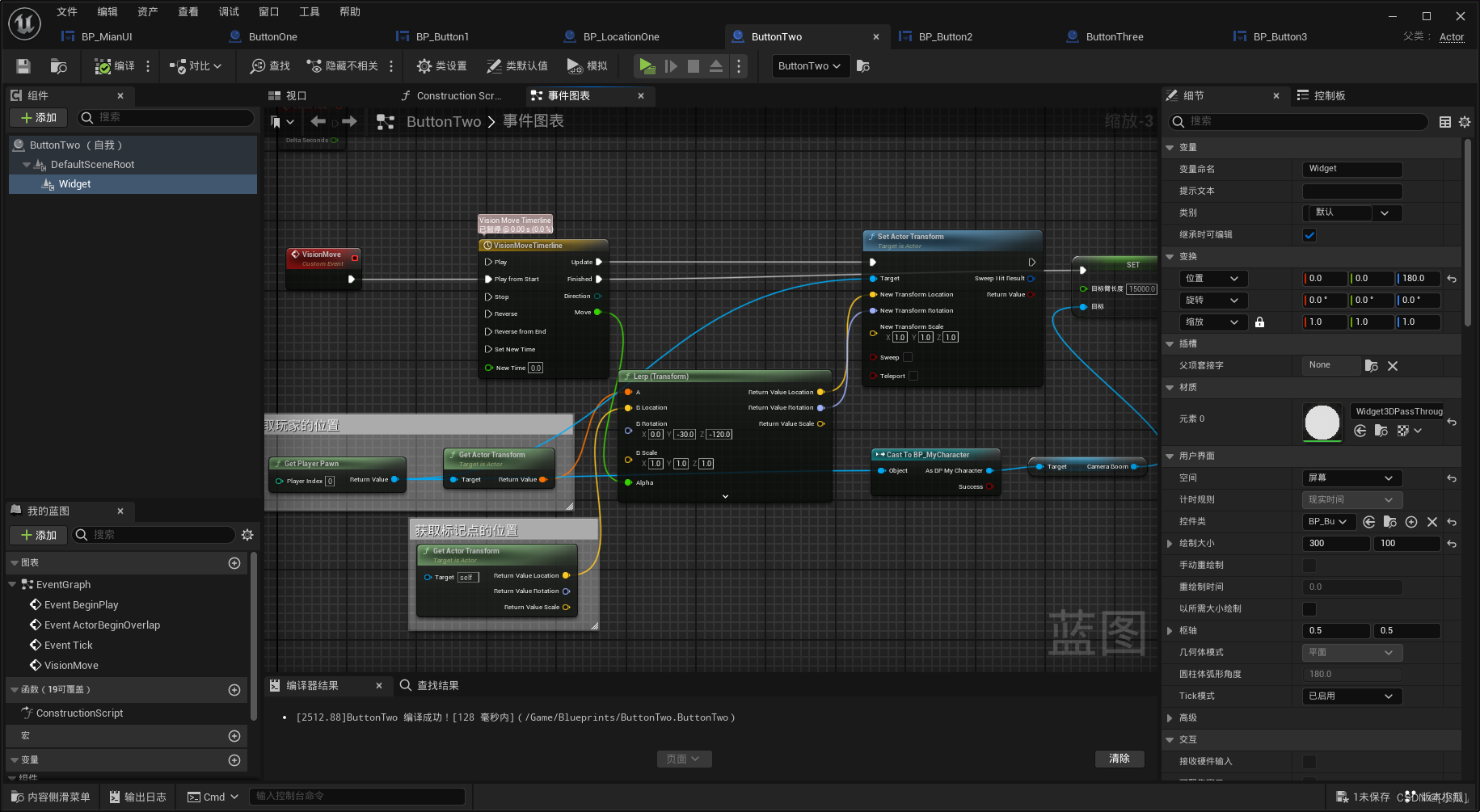
- 其他的也跟上述方法一样
- 例如:酒店大楼


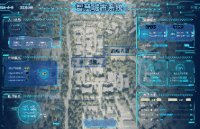
- 运行结果

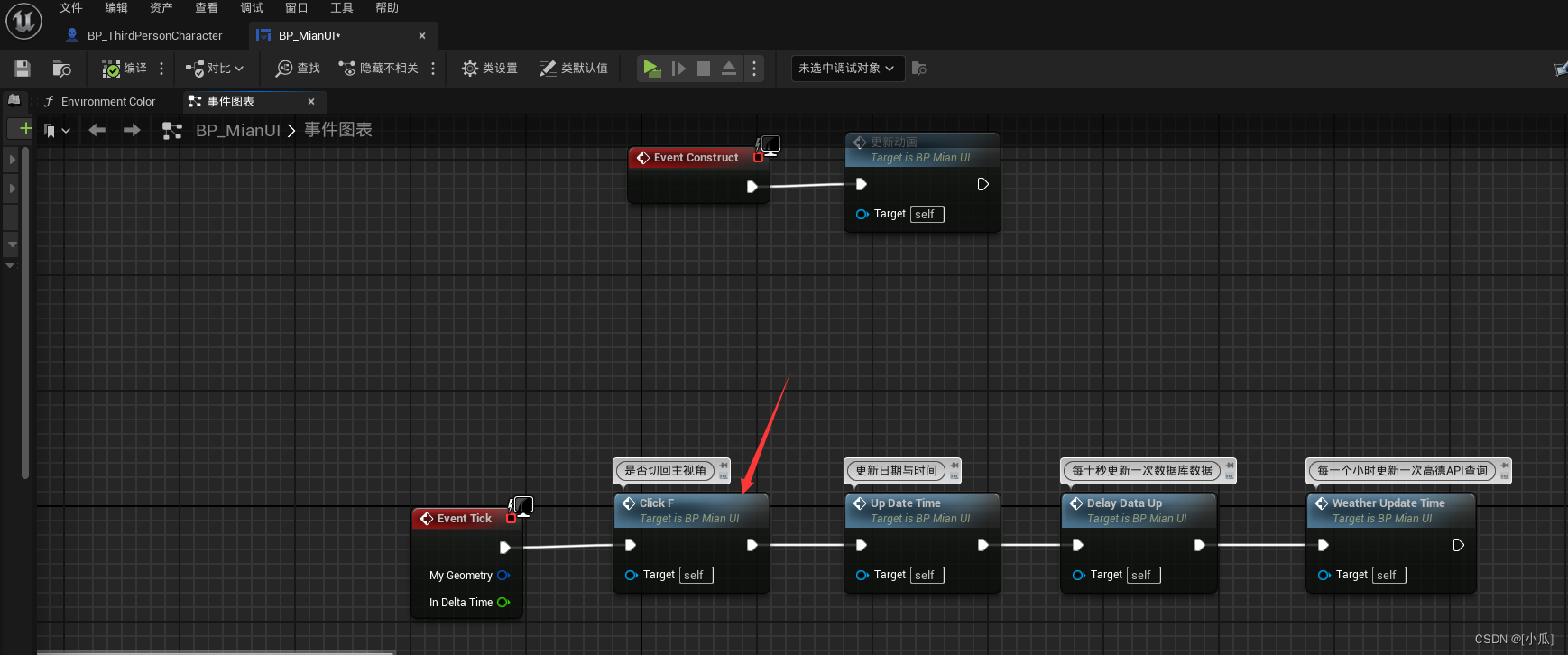
设置主视角切换
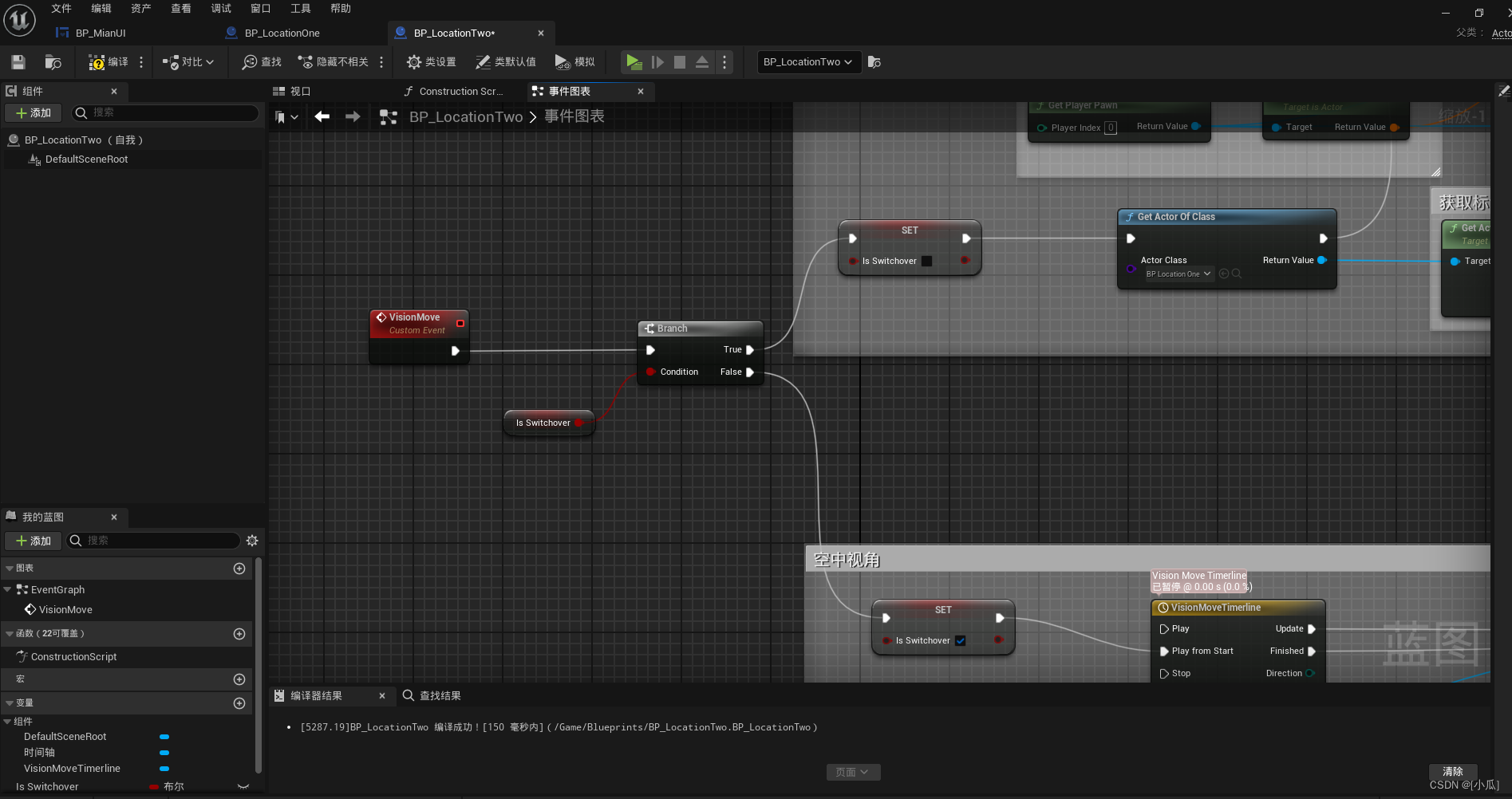
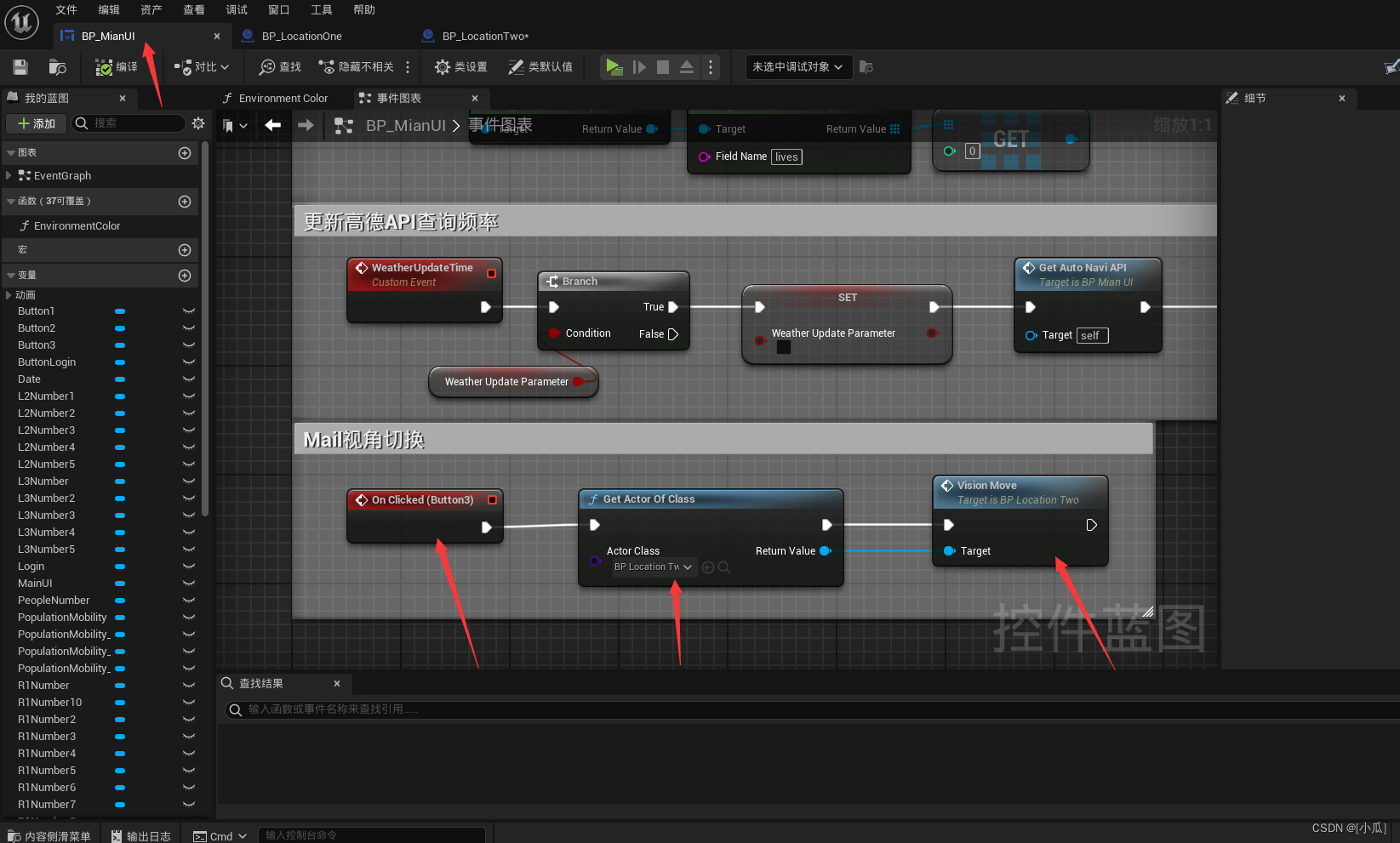
- 我们点击主UMG的邮件那个按钮,使视角跳转到空中,再次点击就跳转到开始的视角
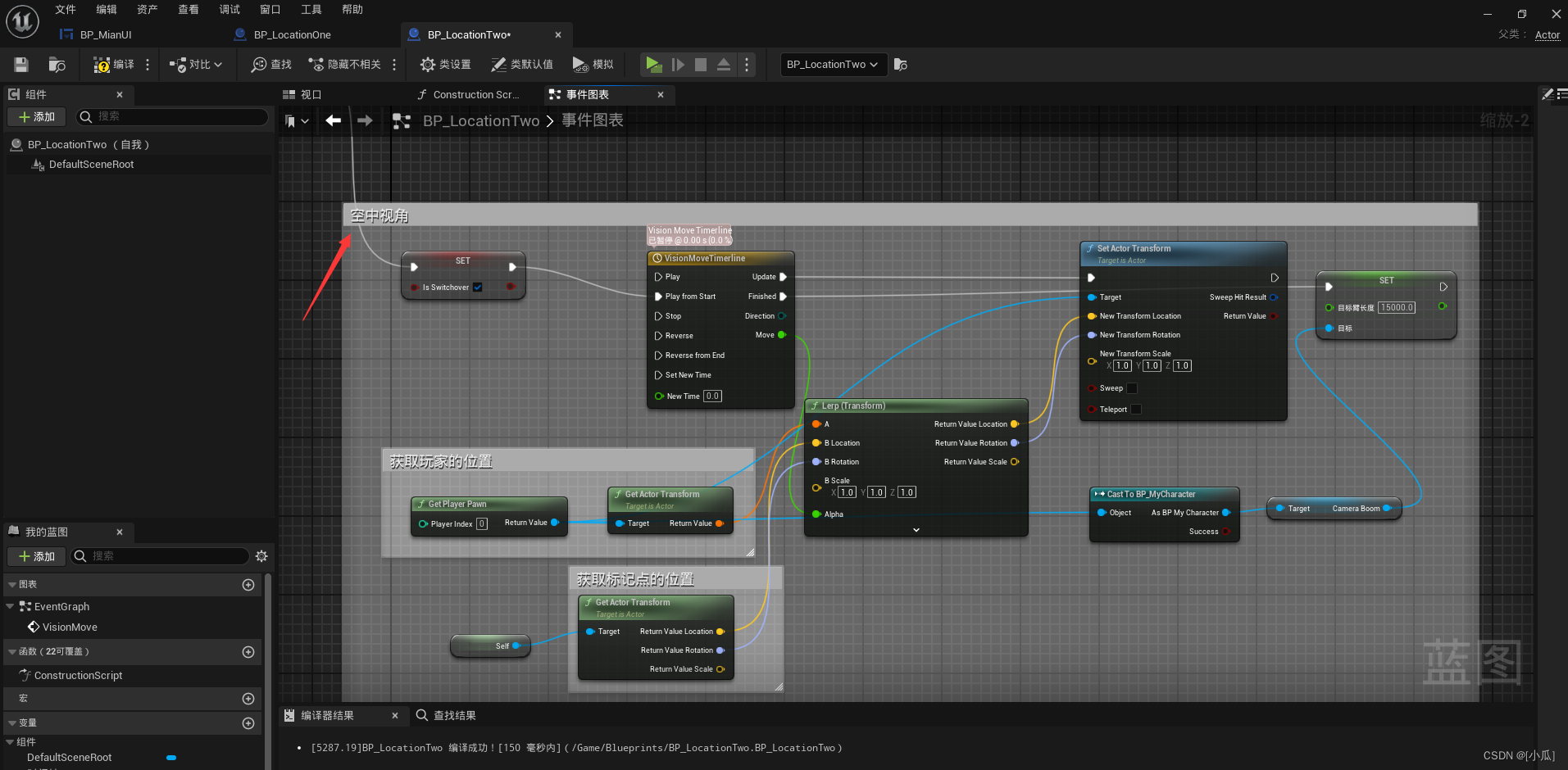
- 思路:设置一个判断当我们点击了按钮就将跳转到空中视角,再次点击就到开始视角,设置一个Location标点在空中作为空中视角




设置摄像机高度
- 在大楼按钮场景逻辑上添加判断当前是否按了主视角切换的逻辑,去除bug,每次点击回到原视角的bug

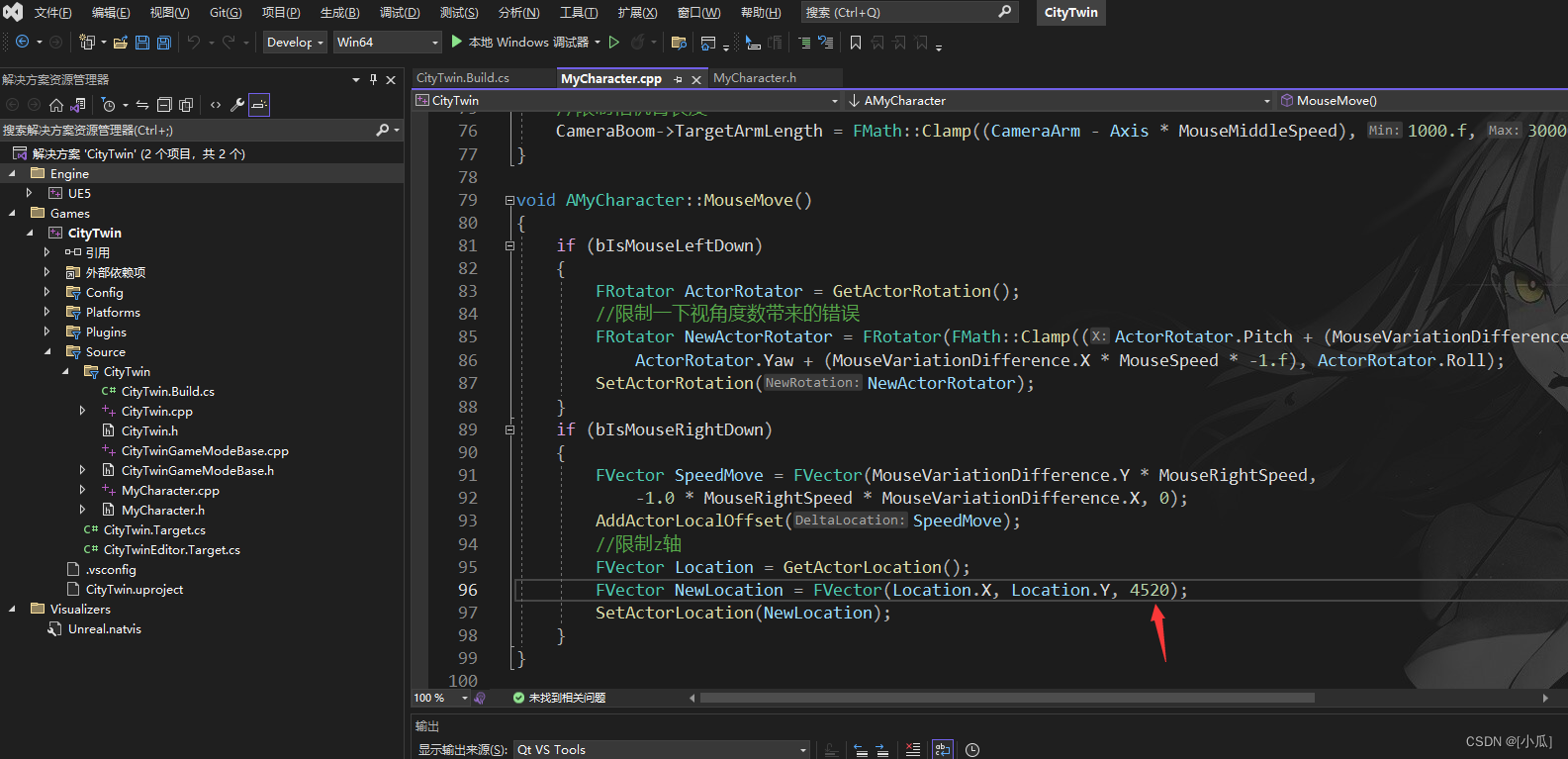
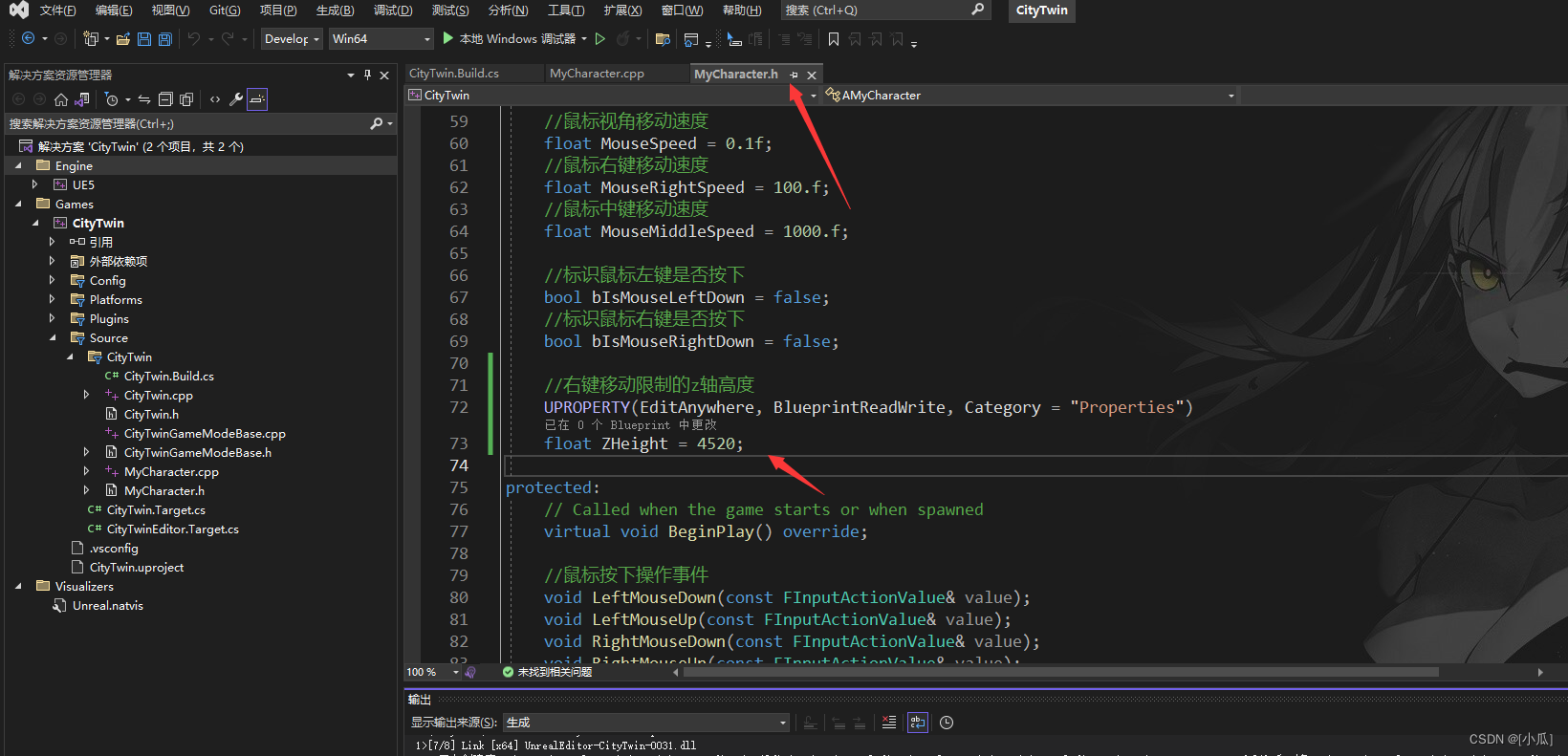
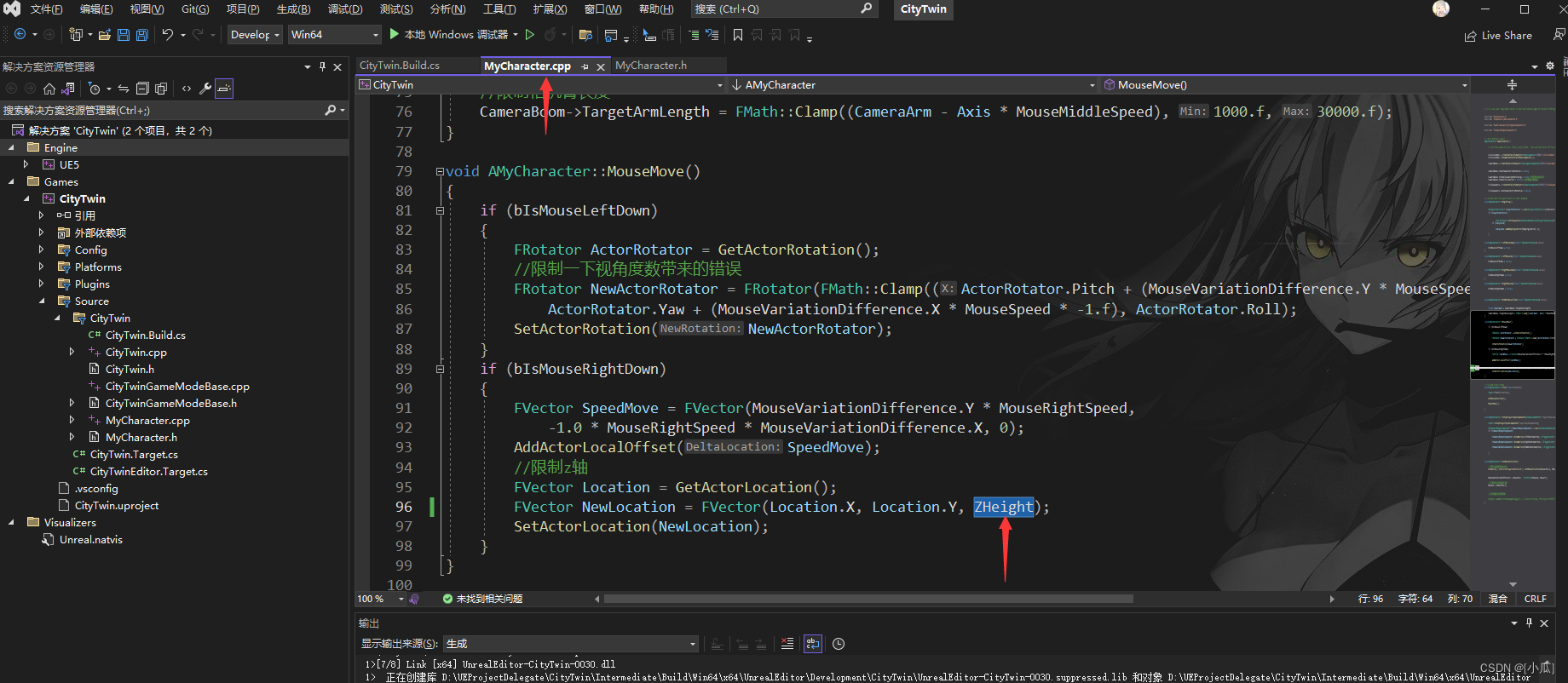
- 将源代码中右键移动视角的z轴进行新增变量



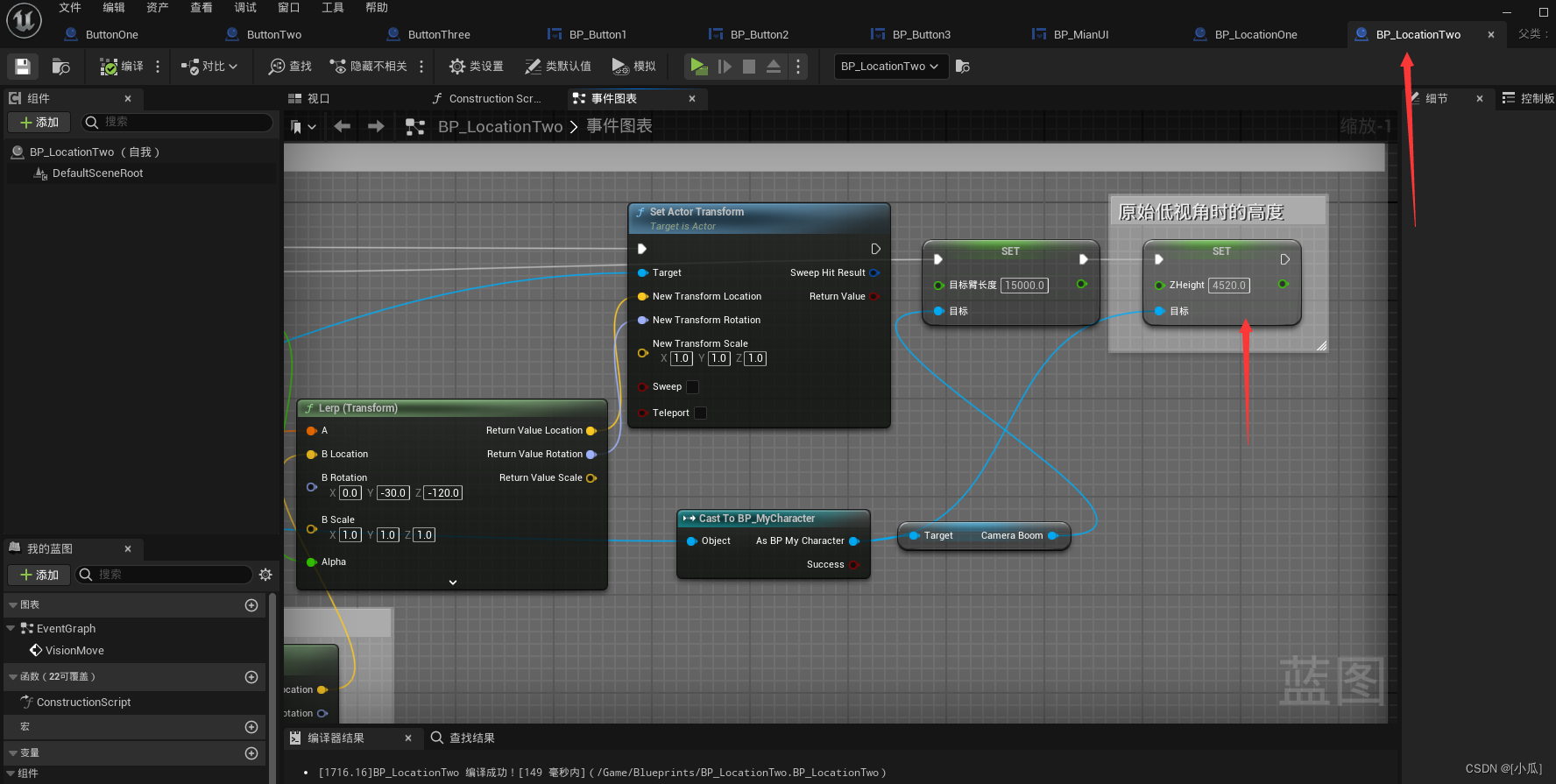
- 在原始低角度时就是原来的z轴限定范围

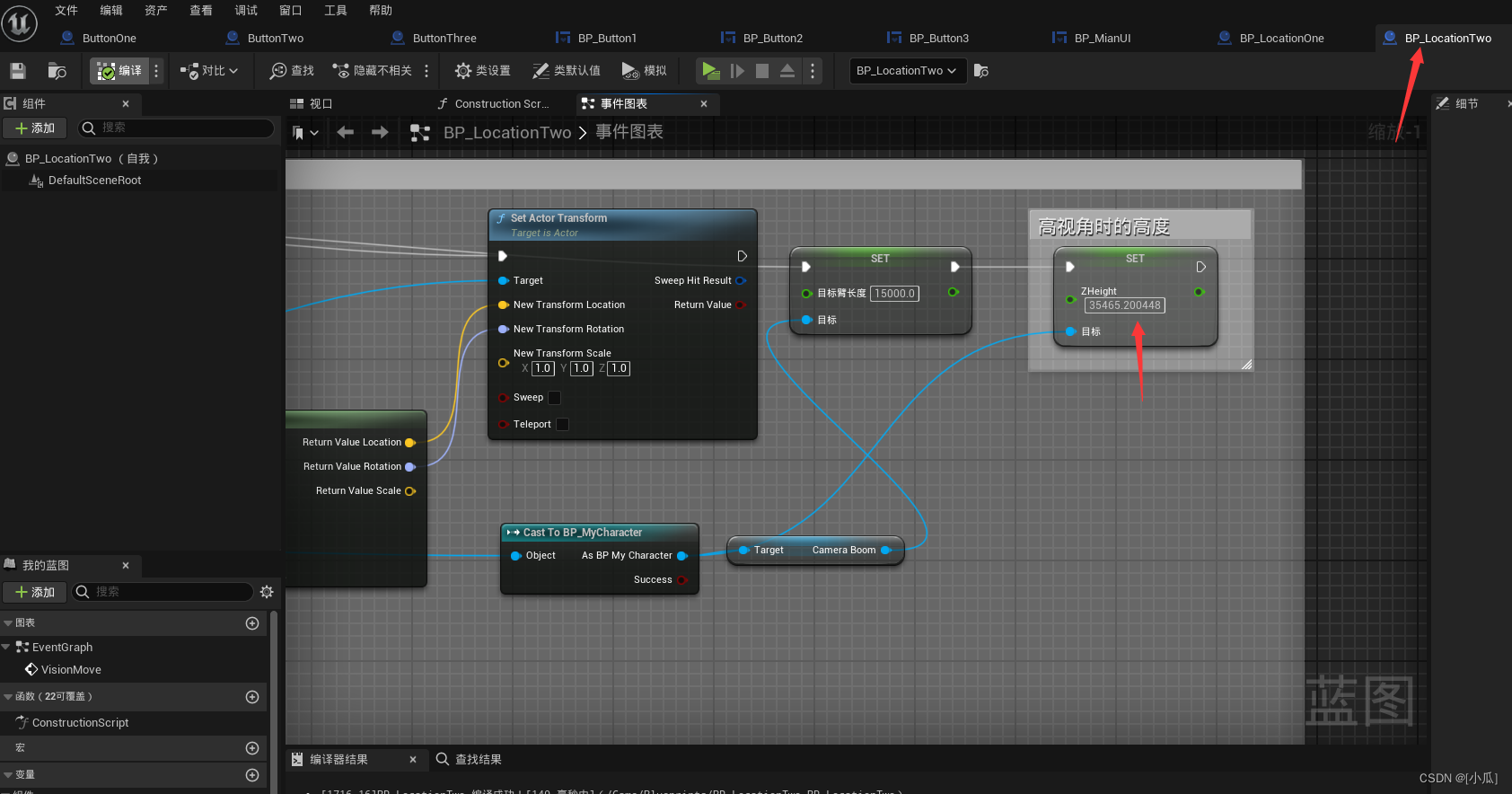
- 在高视角时就是高视角的z轴限定范围


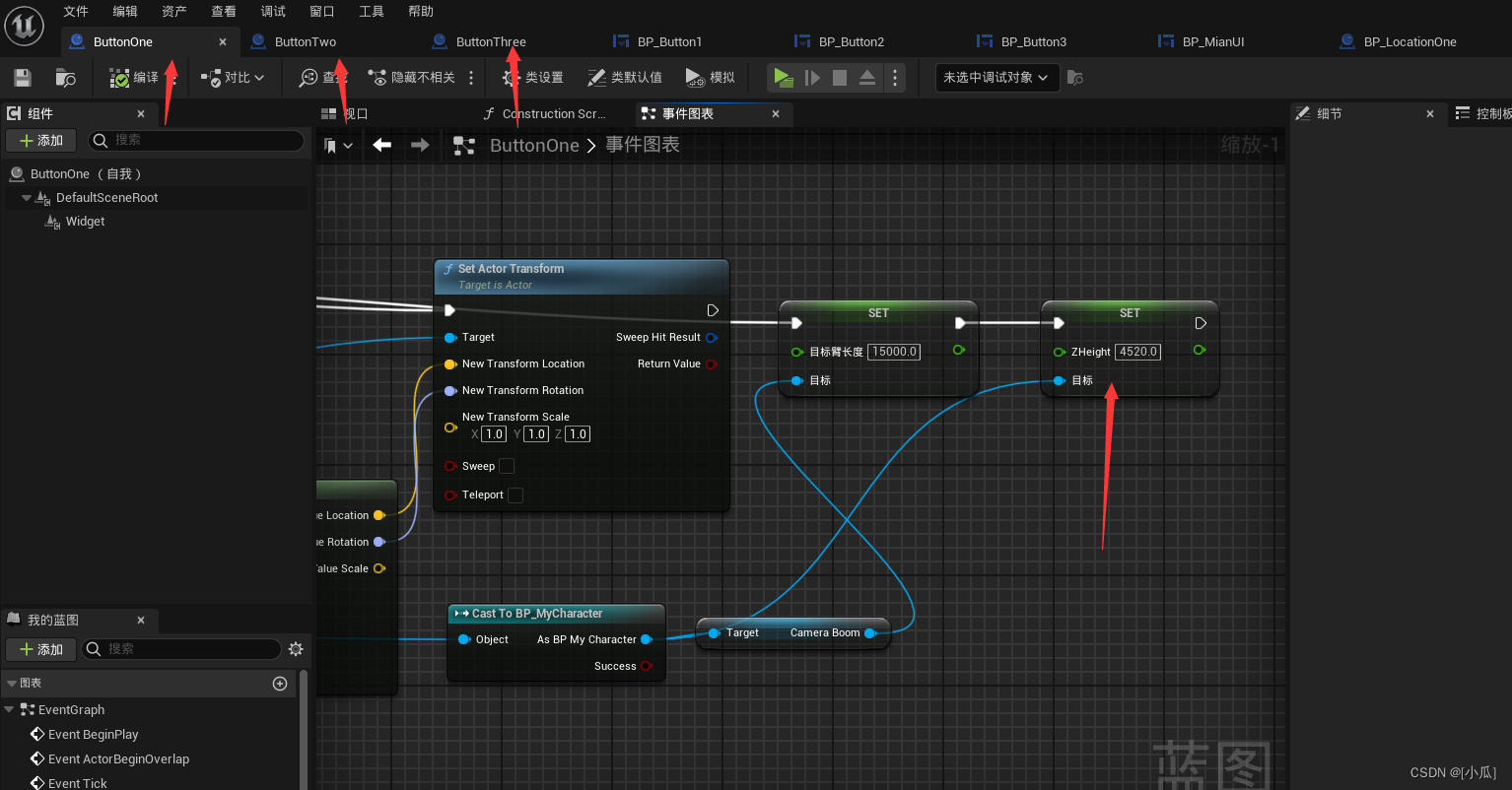
- 最后在点击到各个大楼按钮后,将z范围限制回原来的4520

- 运行结果

天气插件的导入
-
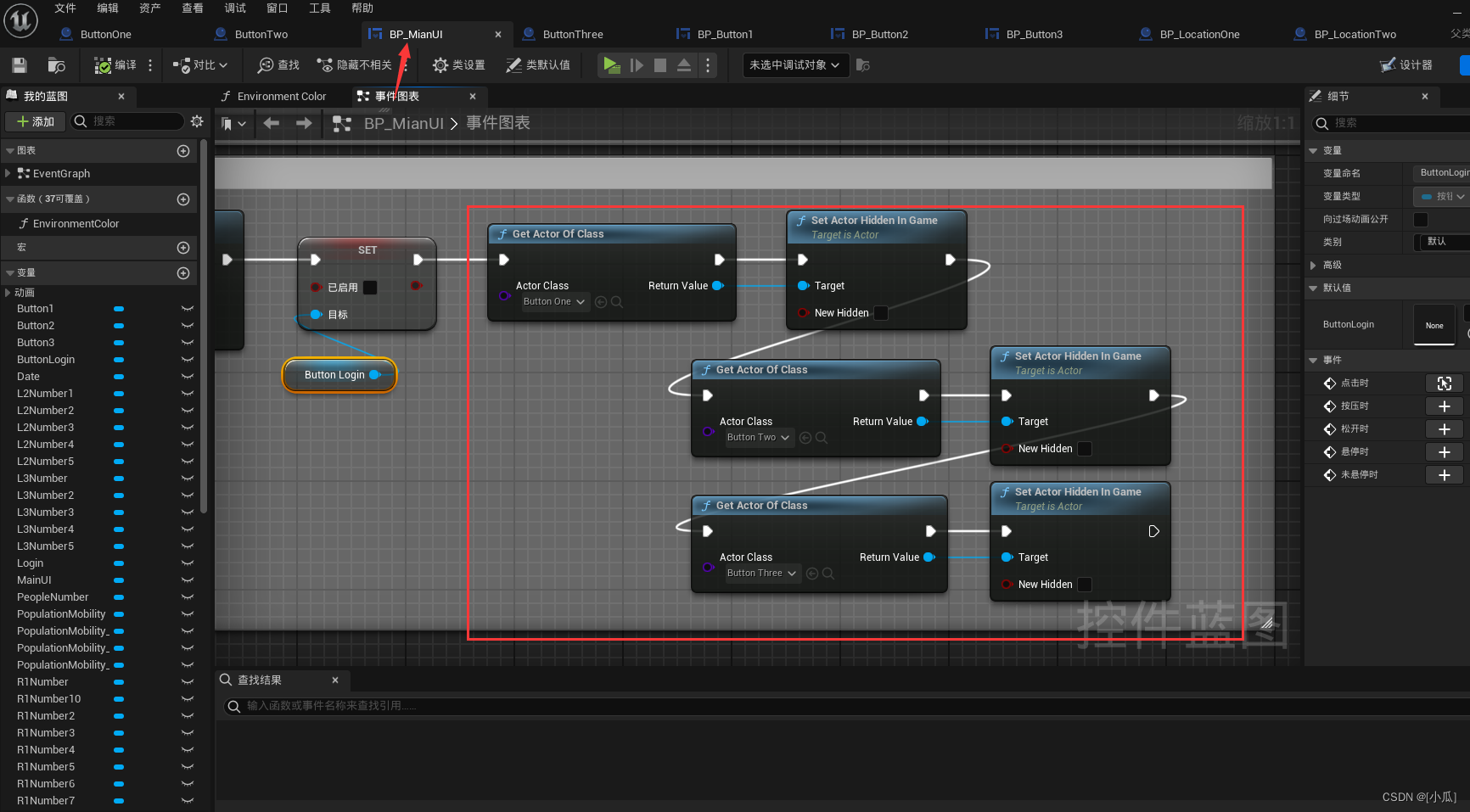
开始界面的大楼按钮可以优化一下,当我们点击进入系统的时候,再显示大楼的按钮,没有点击进入系统之前是隐藏的
-
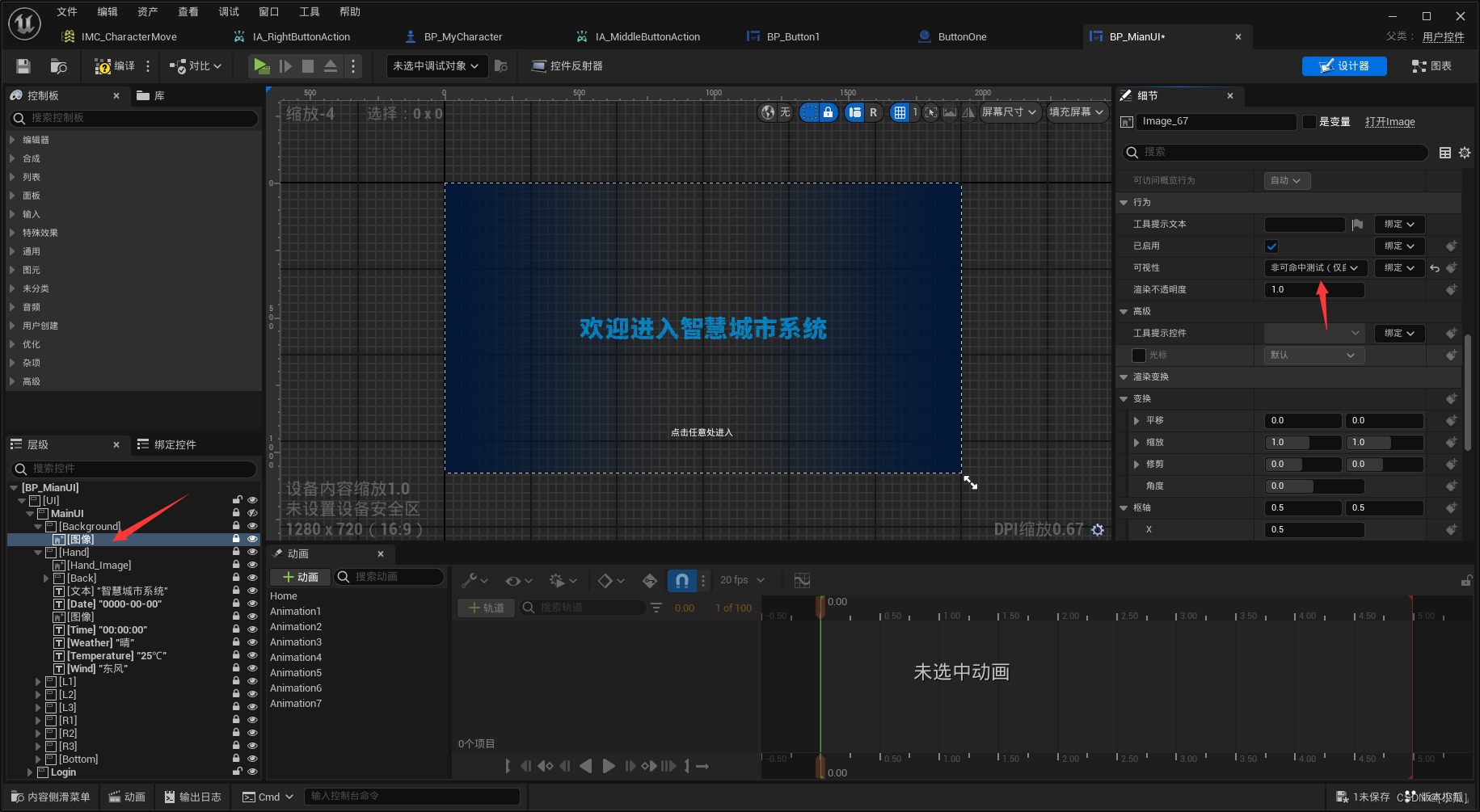
首先将这几个按钮给隐藏掉

-
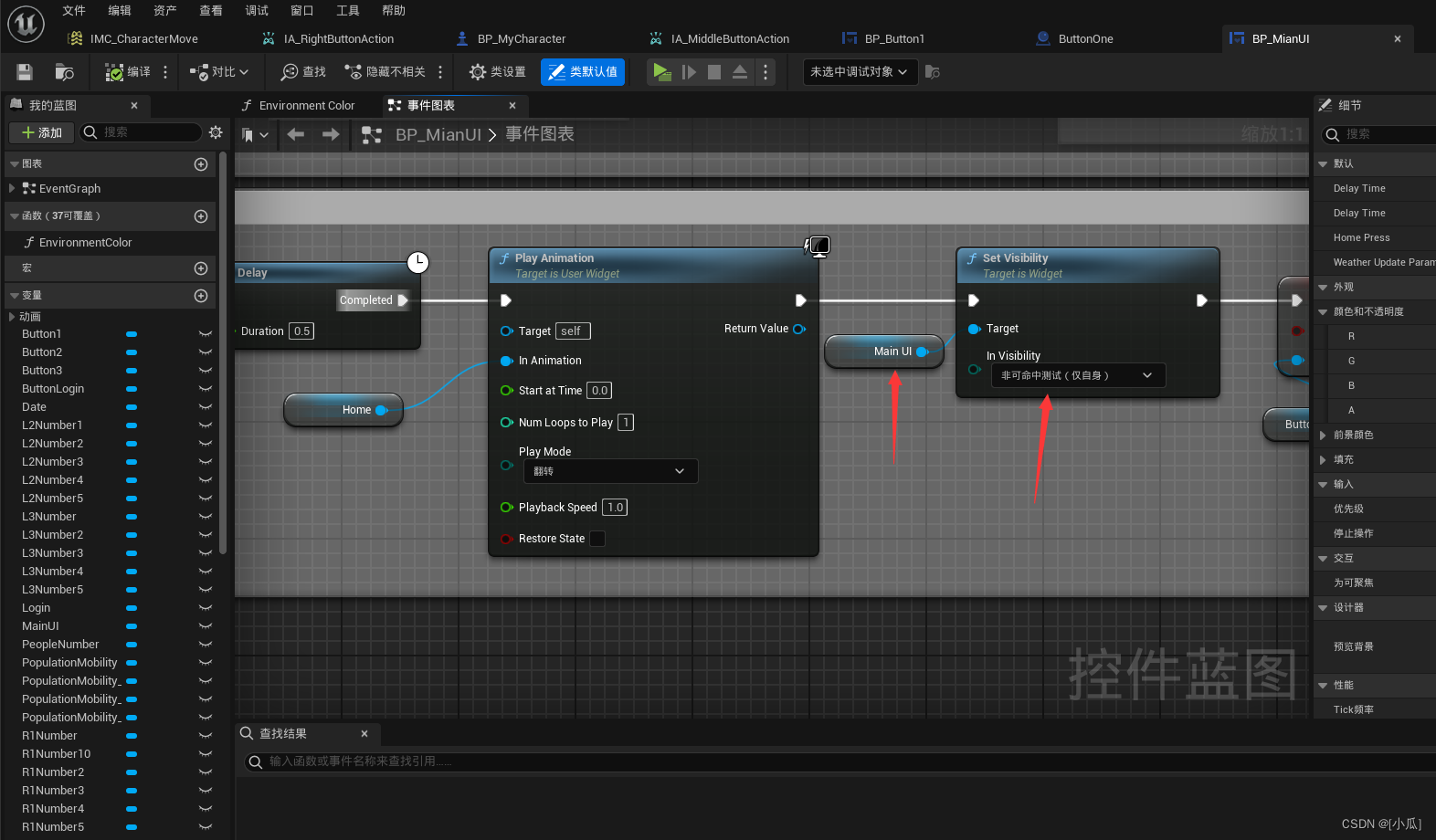
然后在主UMG中点击了进入系统按钮的后,再将这几个按钮显示出来

-
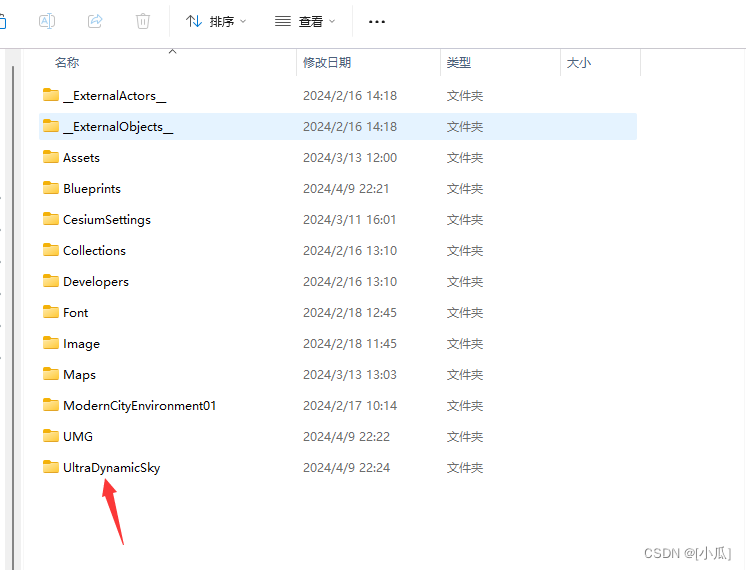
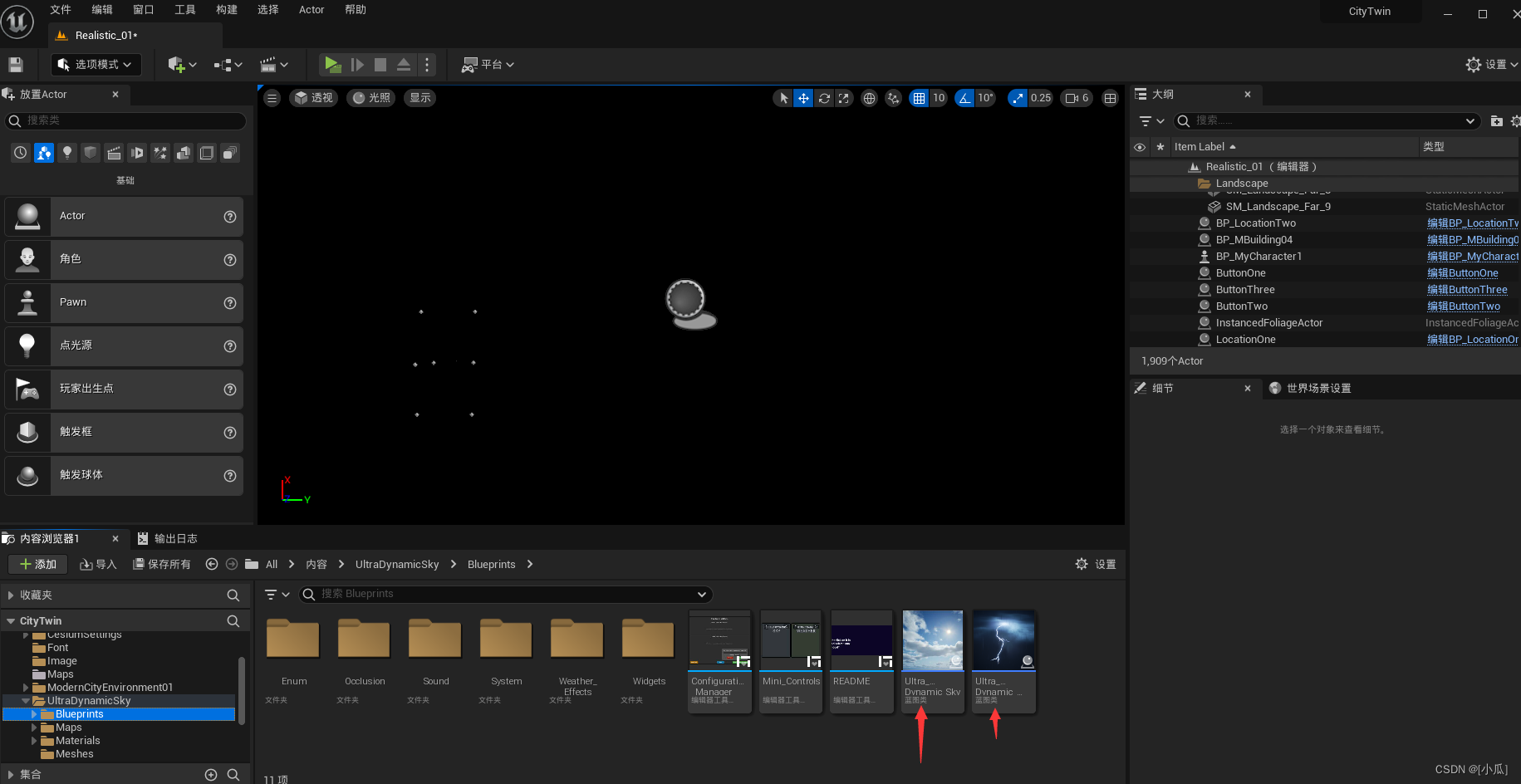
将插件复制到工程目录下

-
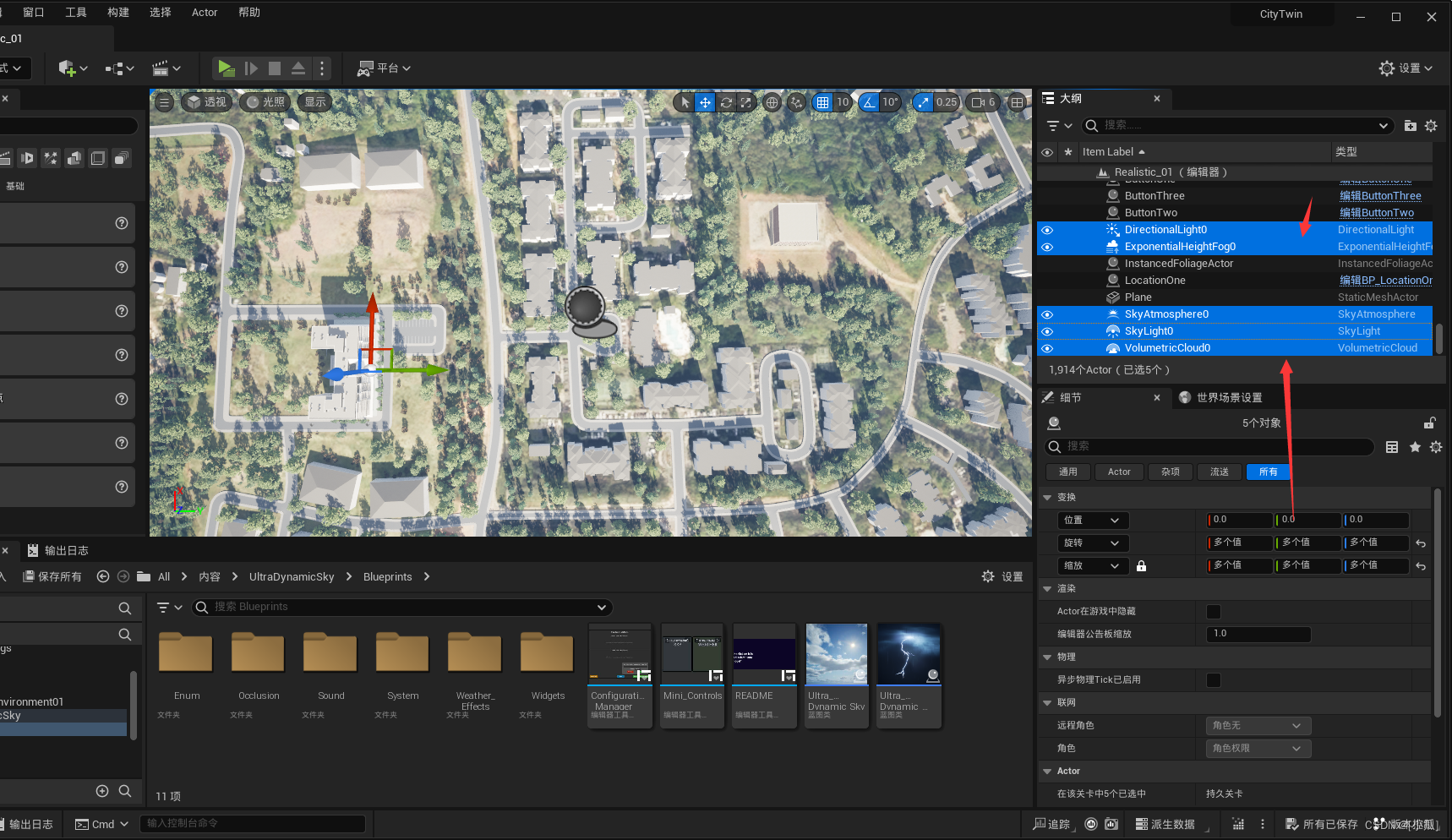
删除原场景中的天空、云彩、天光等组件

-
将插件中的天空与天气拖入场景中

-
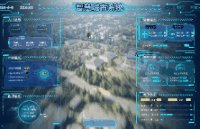
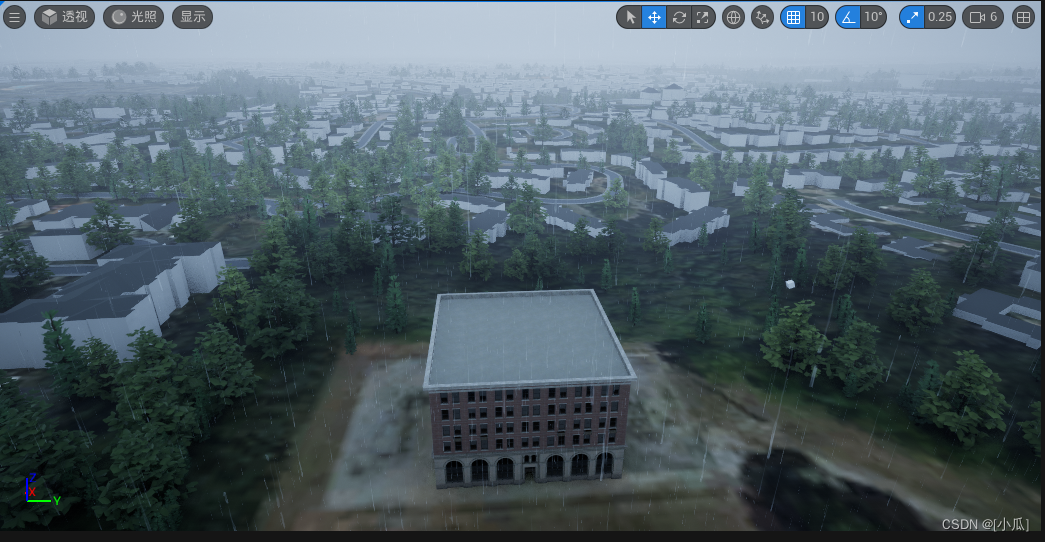
之后默认是下雨状态就是正常了

实时天气制作
-
在解析天气API的逻辑这里加上一个switch进行选择天气类型即可

-
相关的查询条件在高德API中查看

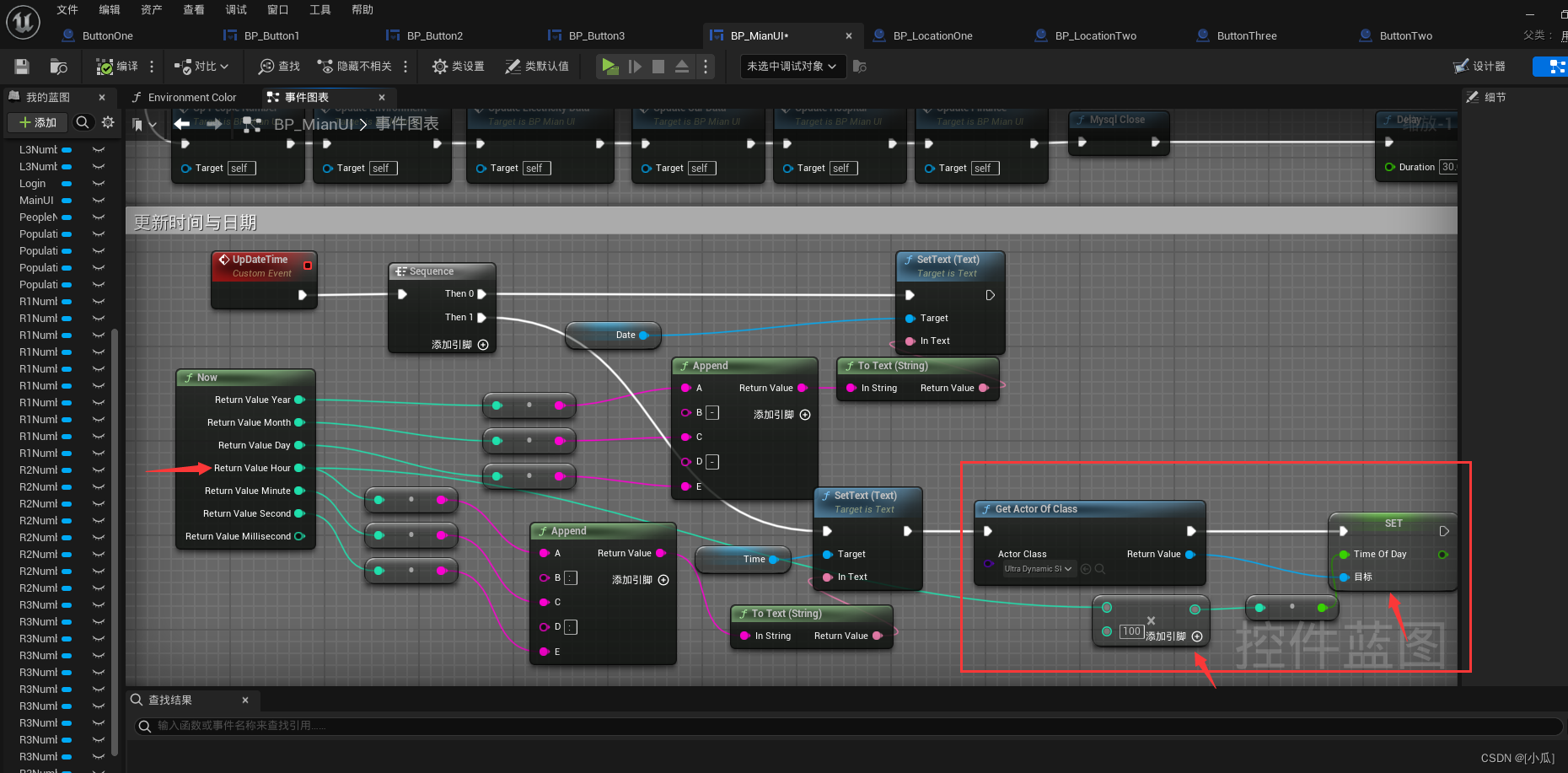
实时时间制作
- 在更新时间与日期这里与一天的时间进行关联

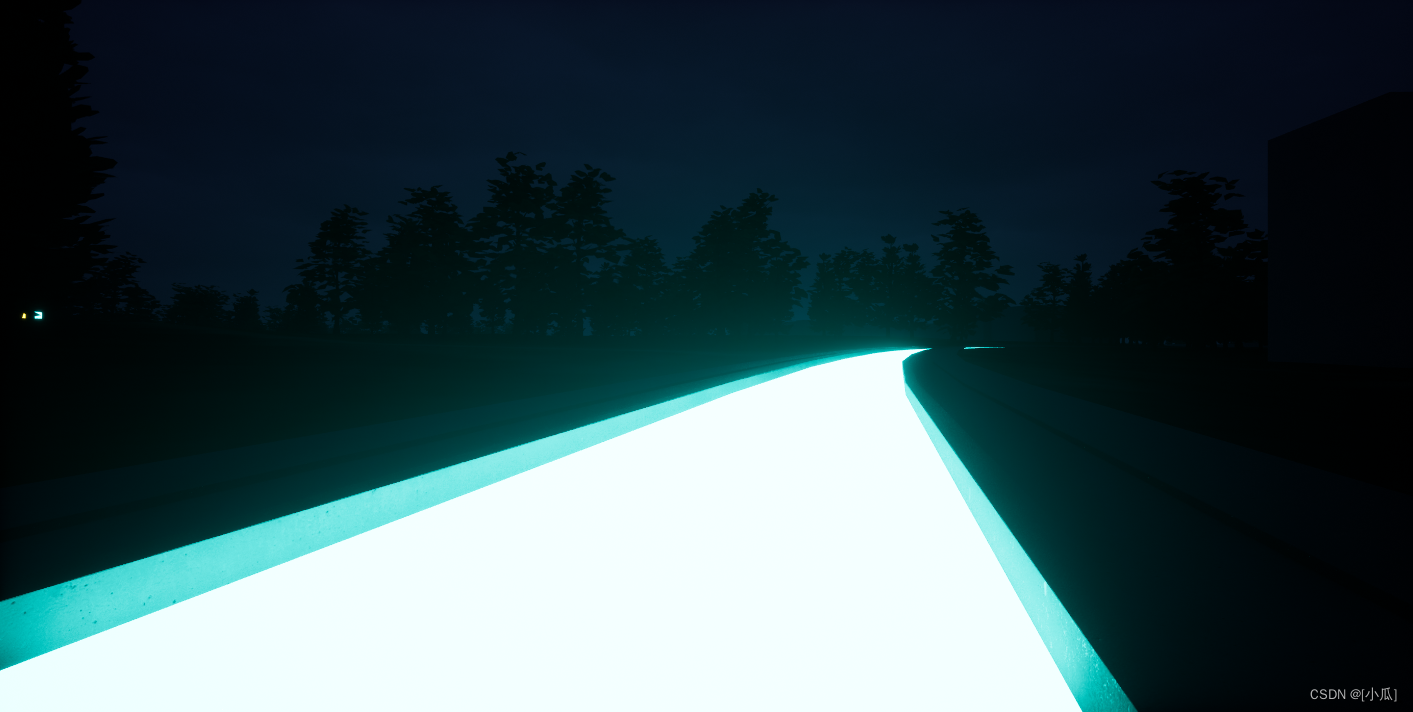
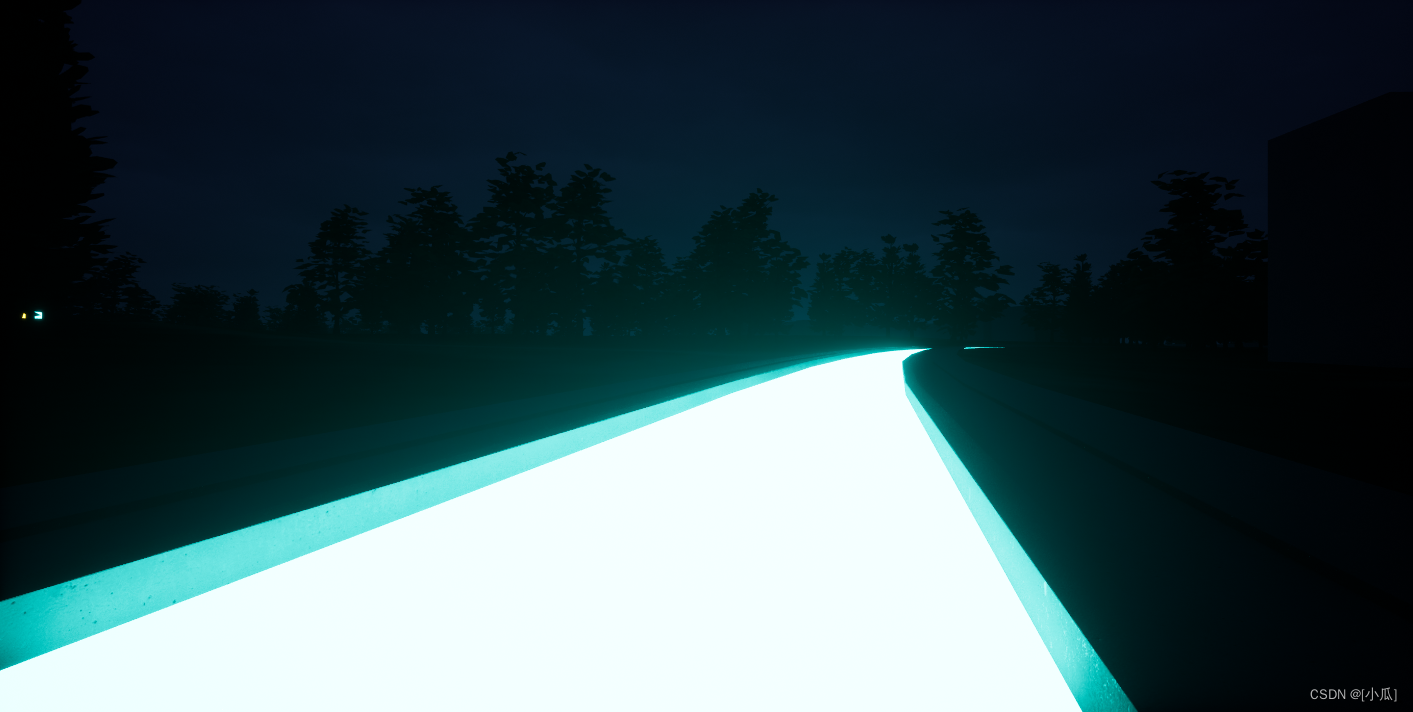
设置晚间道路发光效果
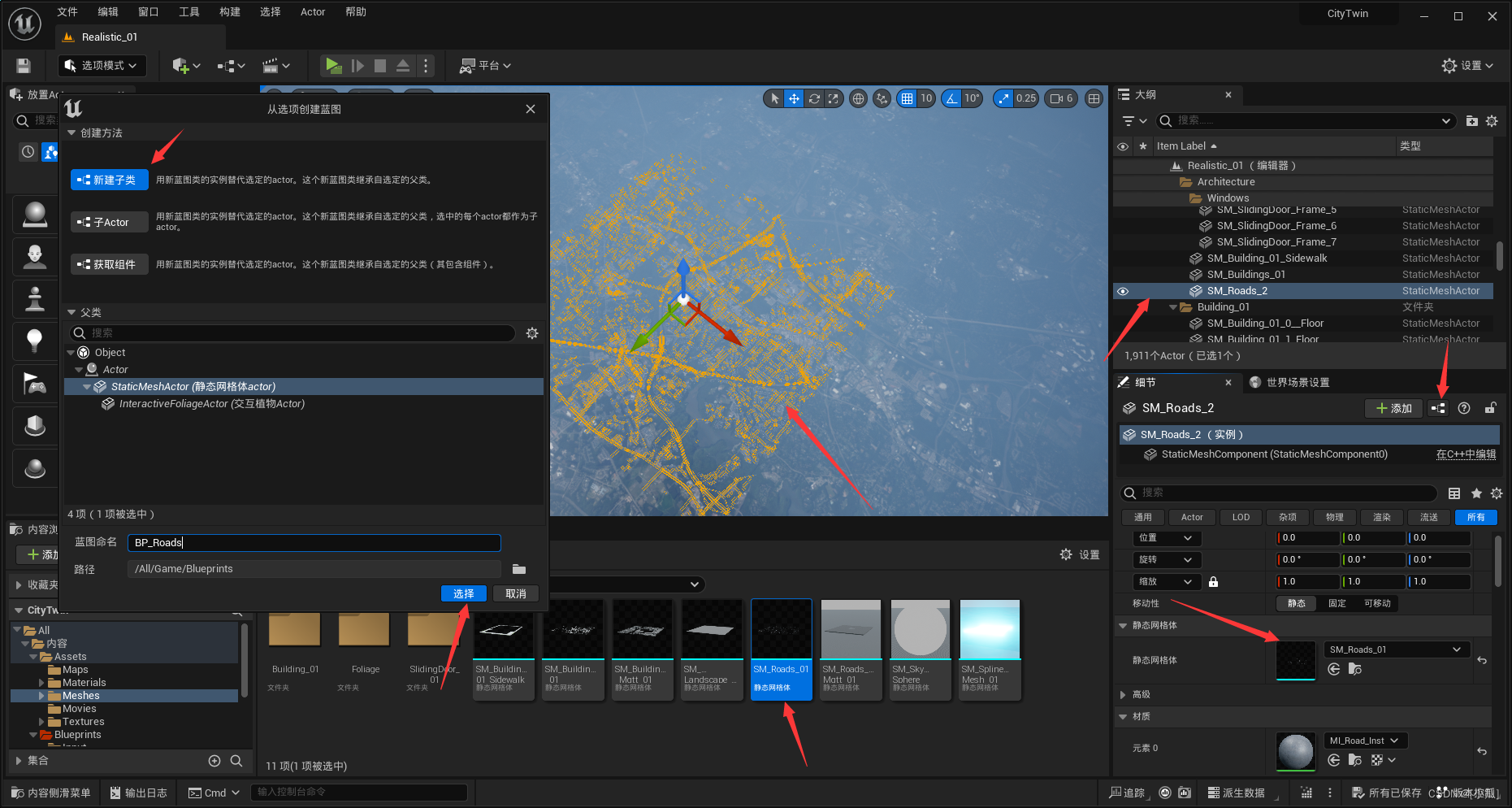
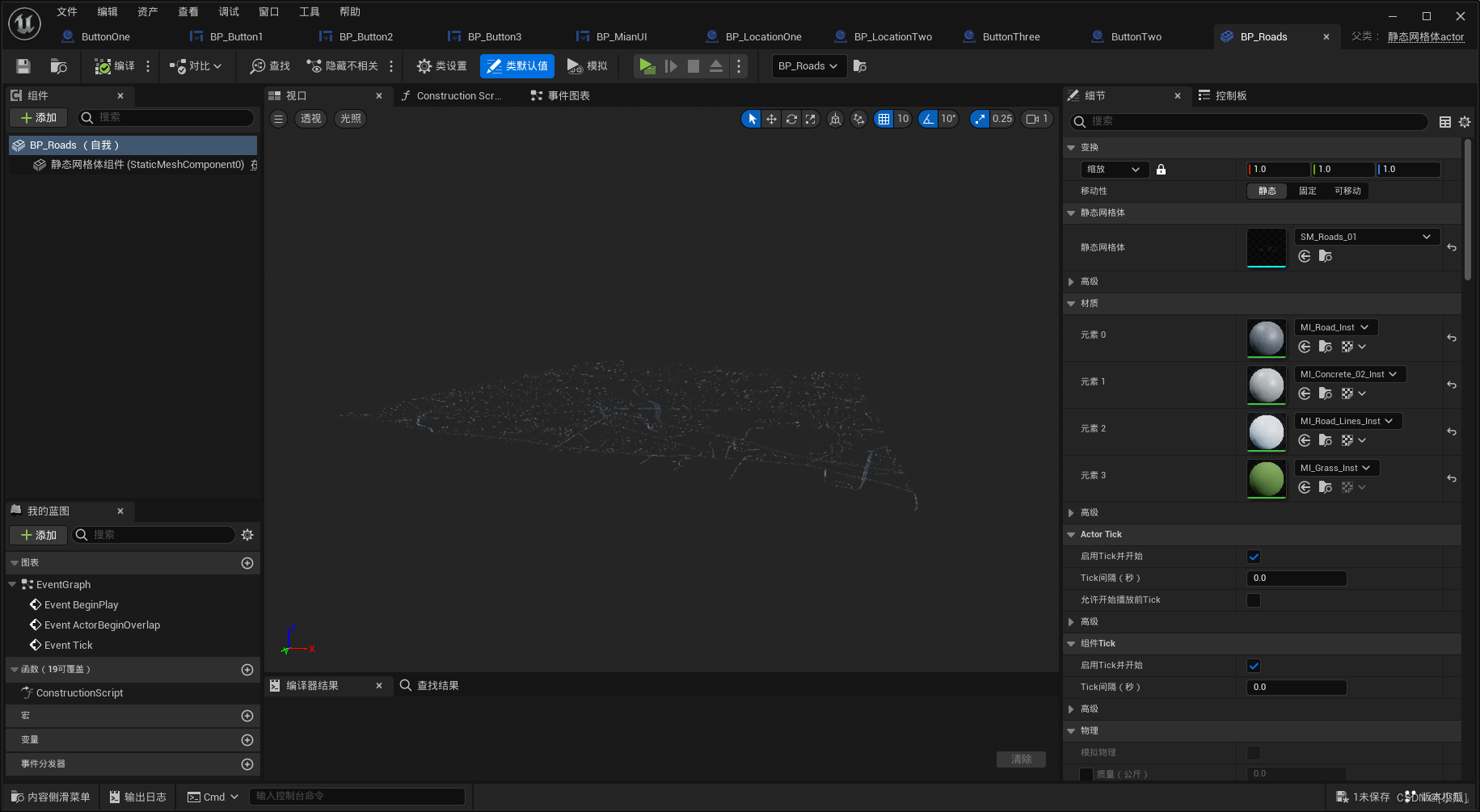
- 将道路网格设置为蓝图,这样就可以给其添加材质


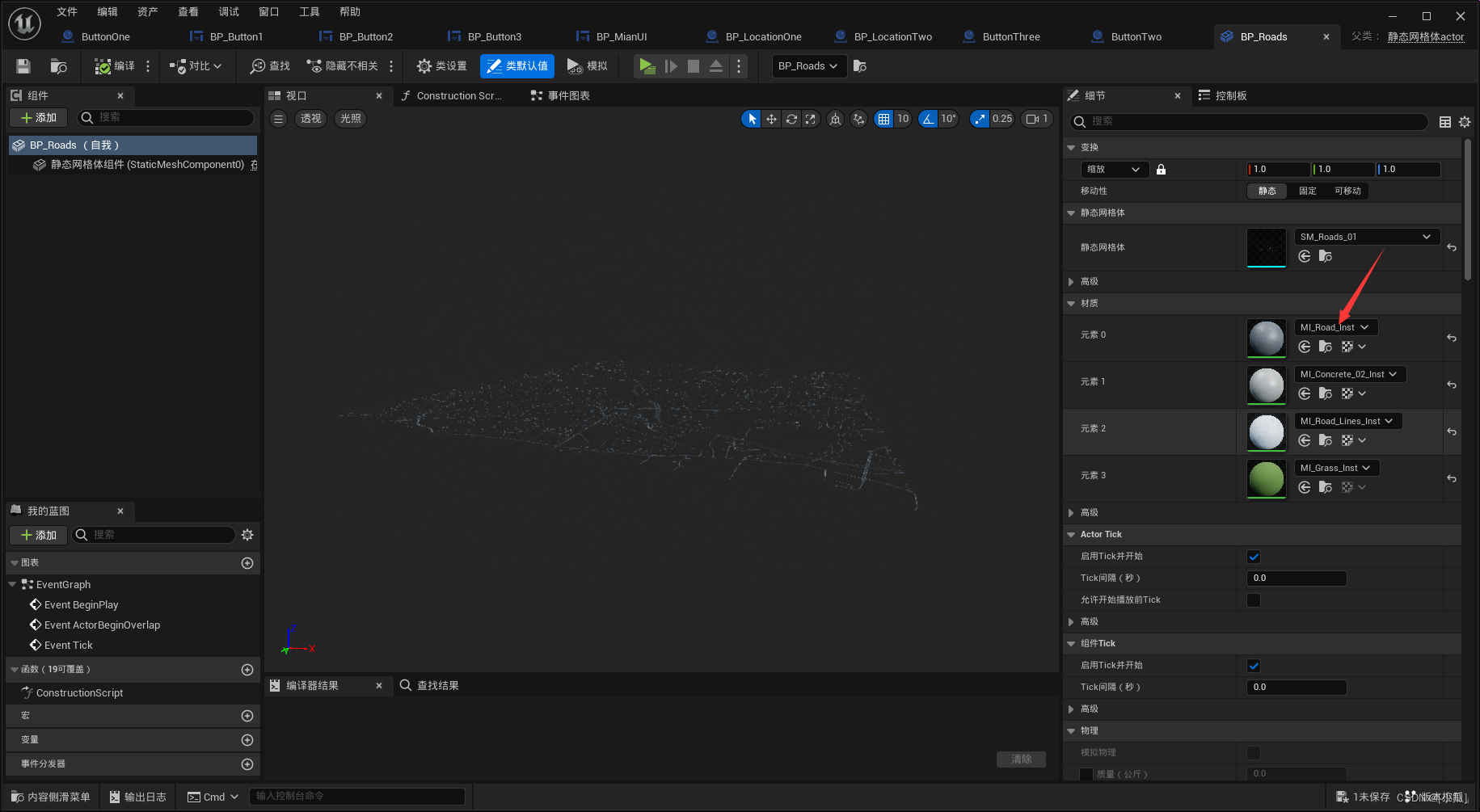
- 将道路的材质复制出来,我们来做一个自发光的材质,在白天与黑夜时间中控制道路的材质变化

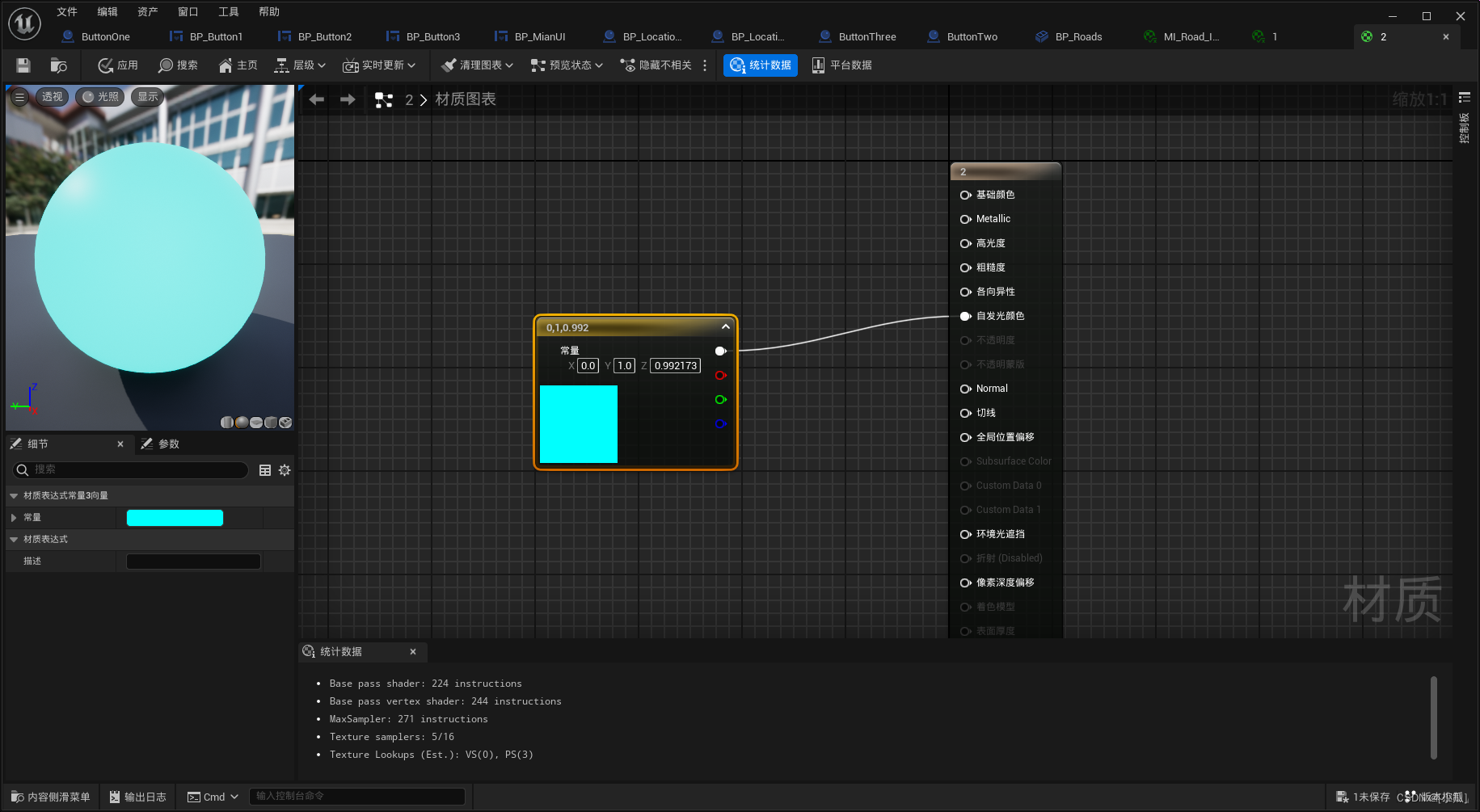
- 新建一个自发光材质

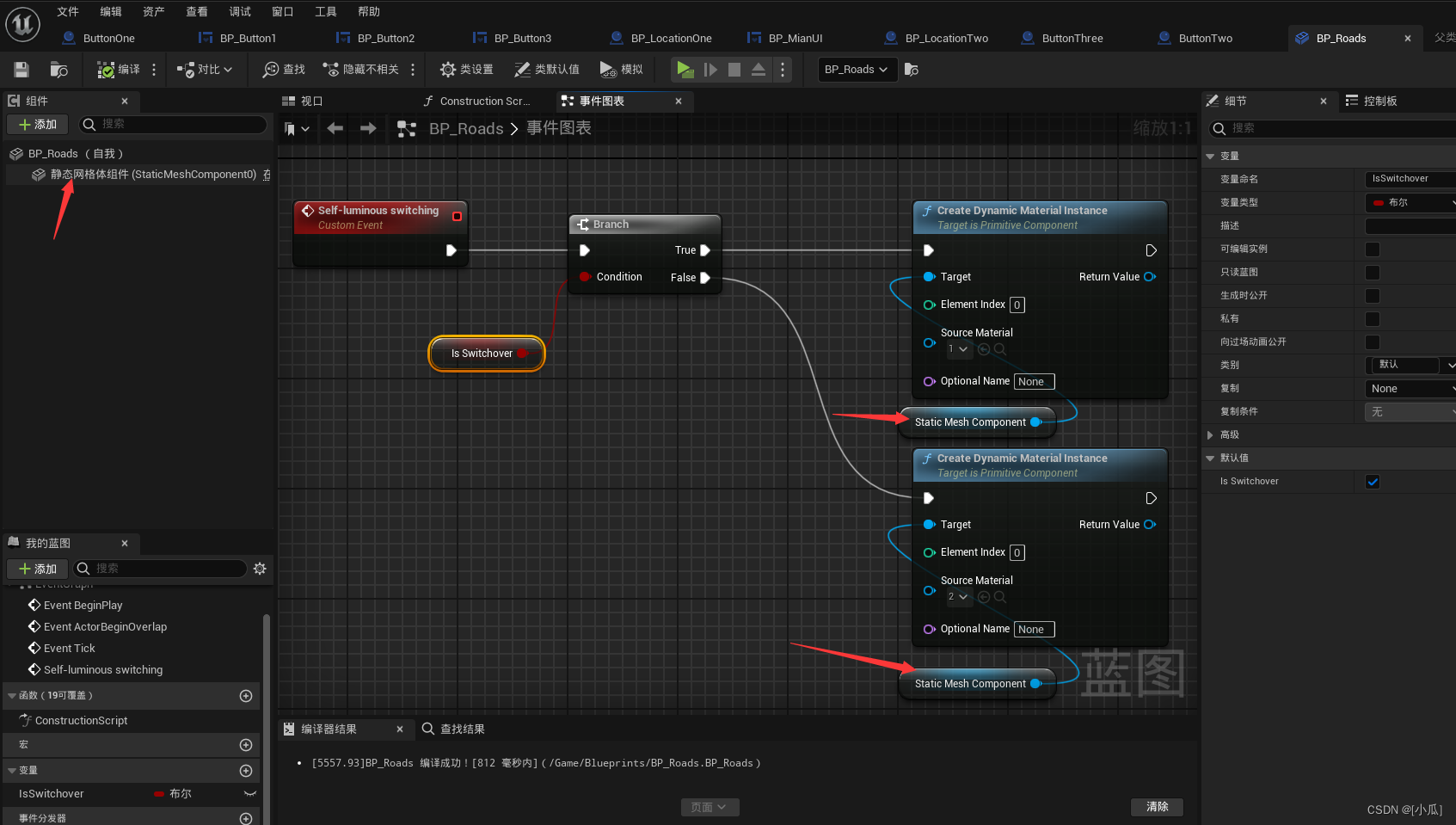
- 道路蓝图的逻辑,如果为真就是白天不需要自发光,如果为假就是黑夜需要自发光

- 更新时间这里抒写逻辑,是否是晚上了要开启自发光

制作夜晚光照效果
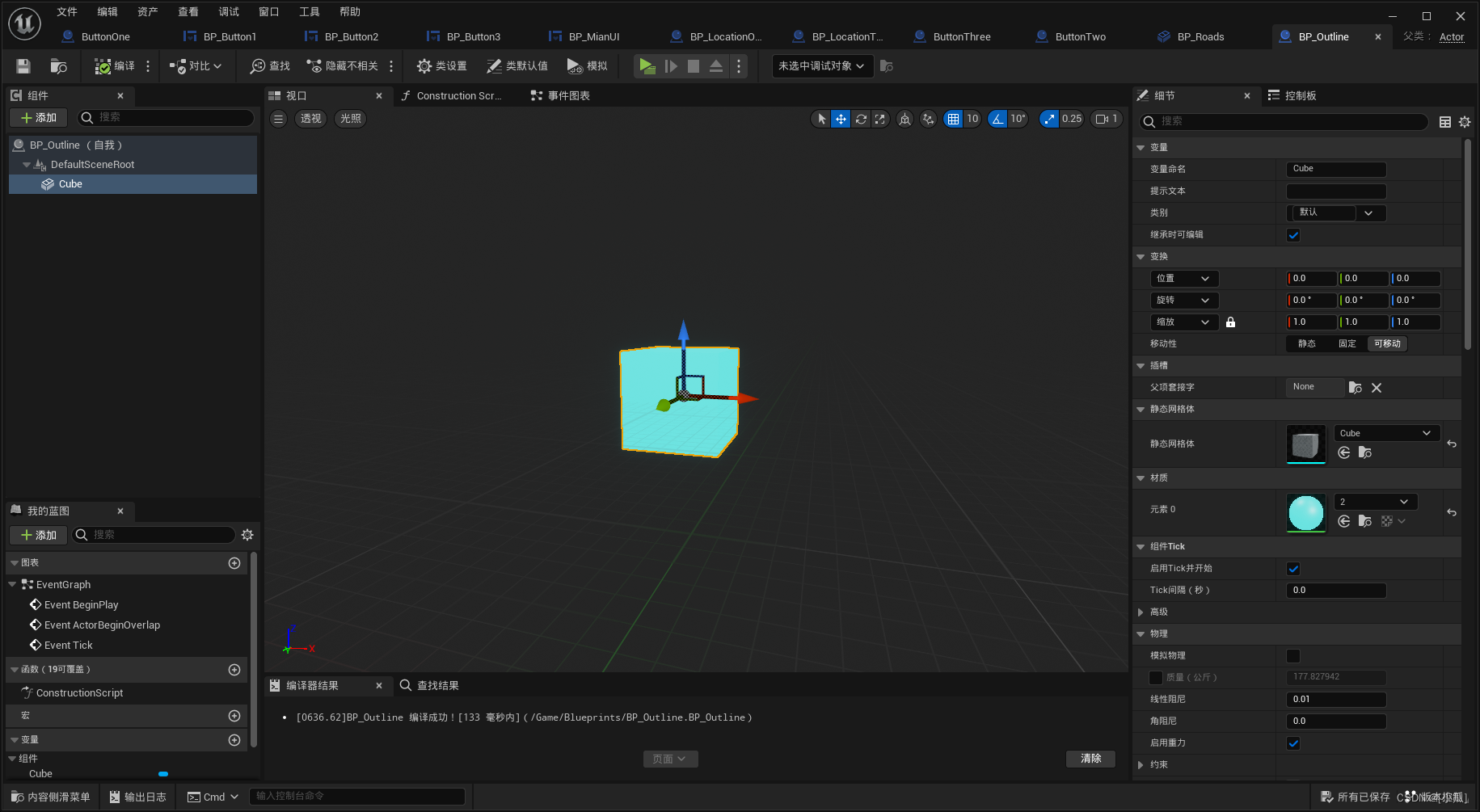
- 创建一个Actor蓝图,添加一个盒子用上自发光材质进行在场景中描边操作

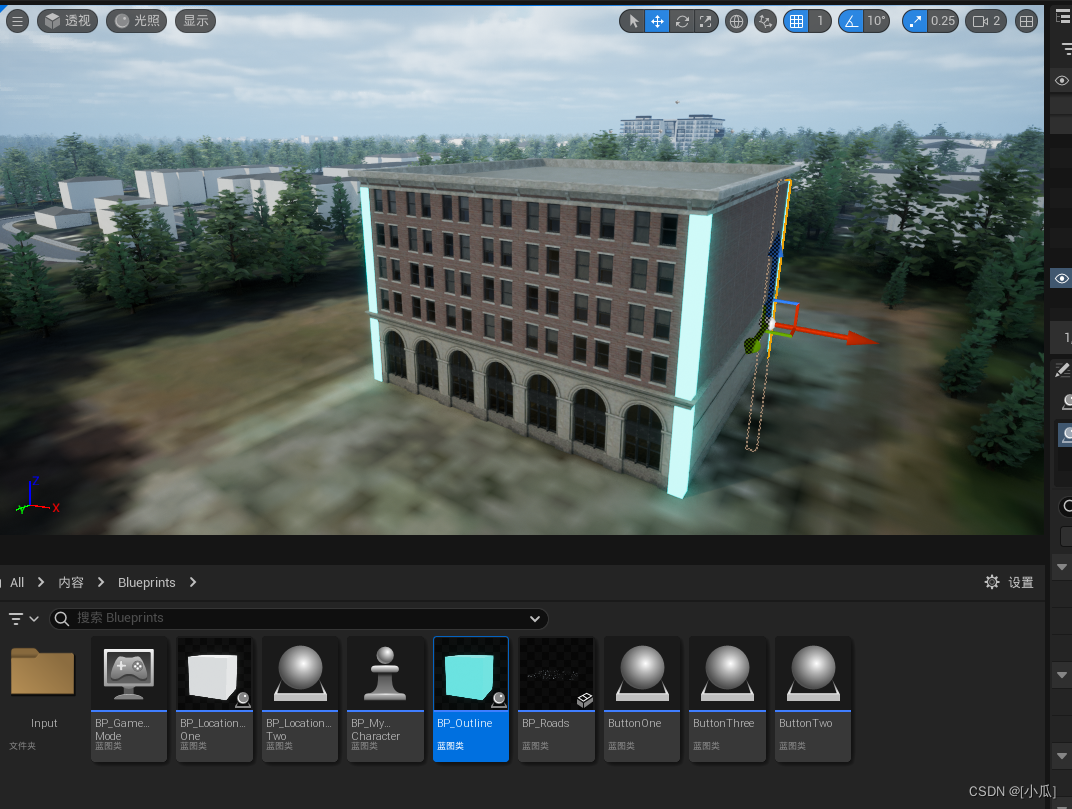
- 铺设到场景

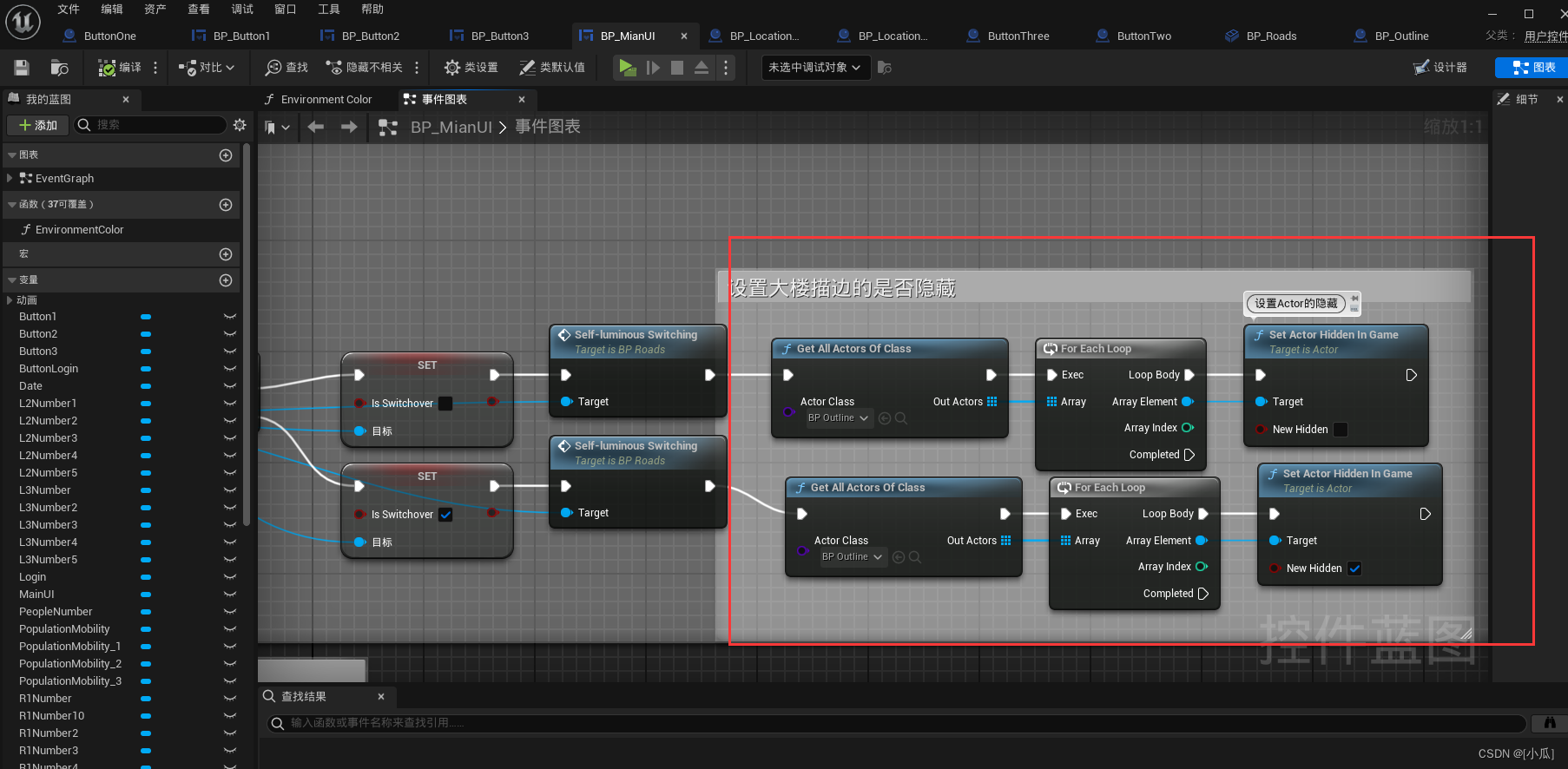
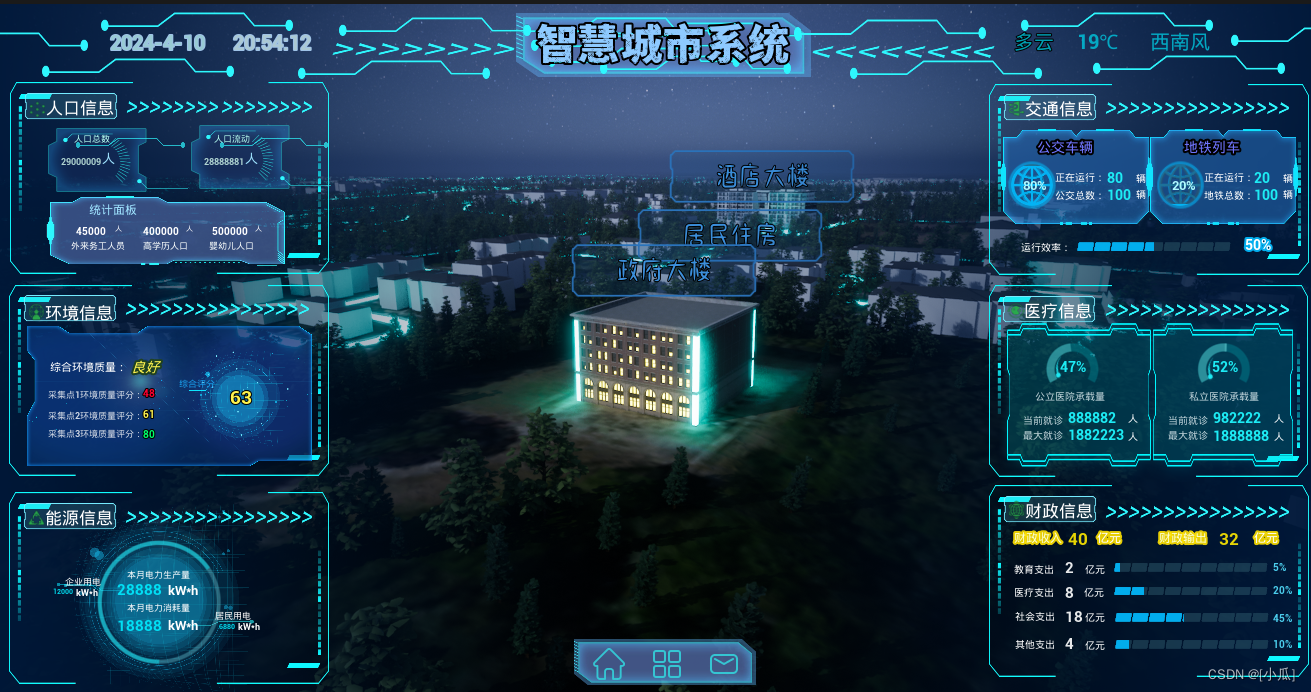
- 在晚上道路发光的逻辑位置继续抒写夜晚关照效果的逻辑

- 可以自己往上面按照这种描边逻辑加效果

制作菜单UI界面
- 当我们点击UMG那个四个小格子的按钮时,展开一个控制的界面

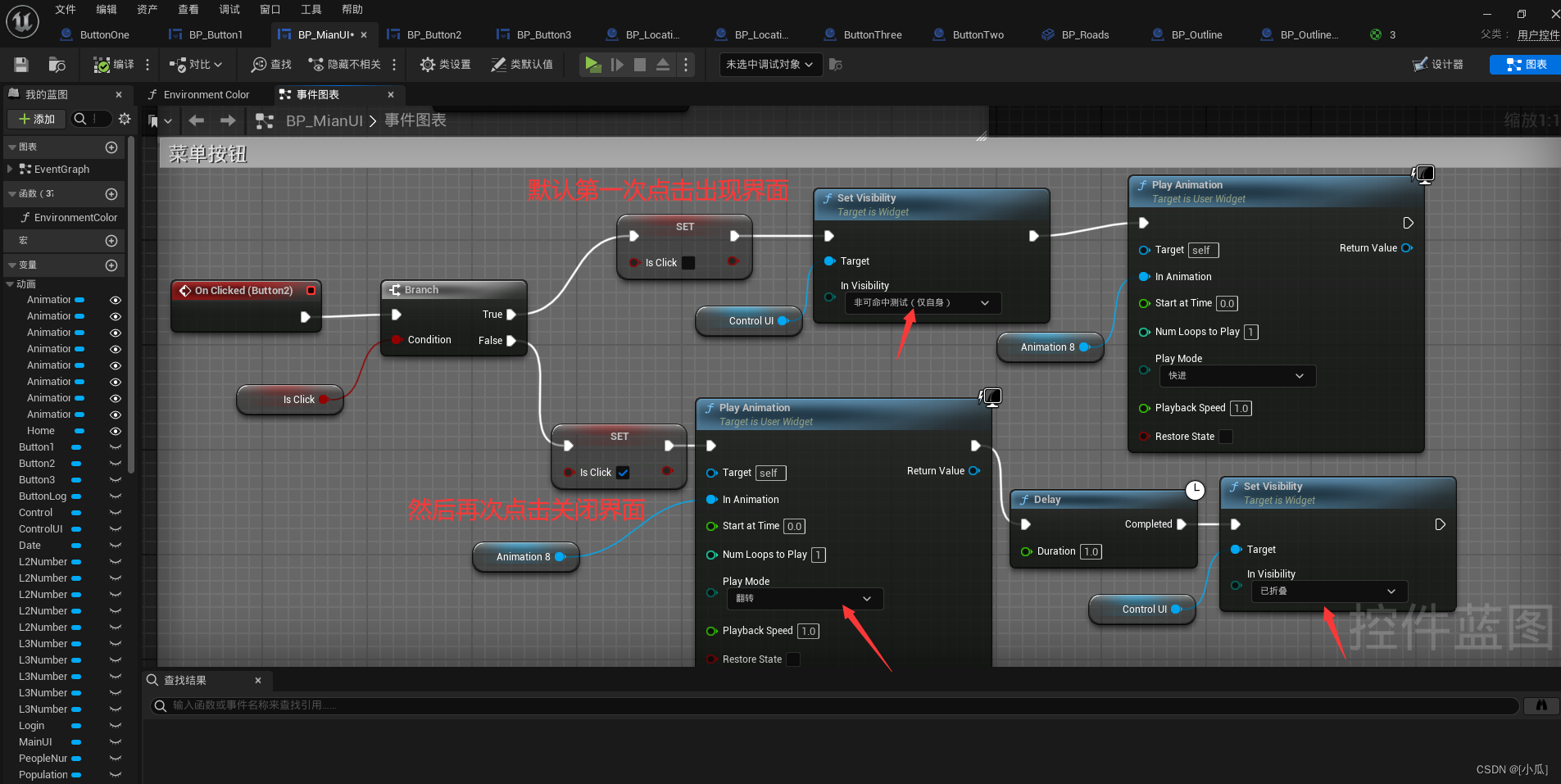
- 逻辑编写

天气时间UI与控制制作
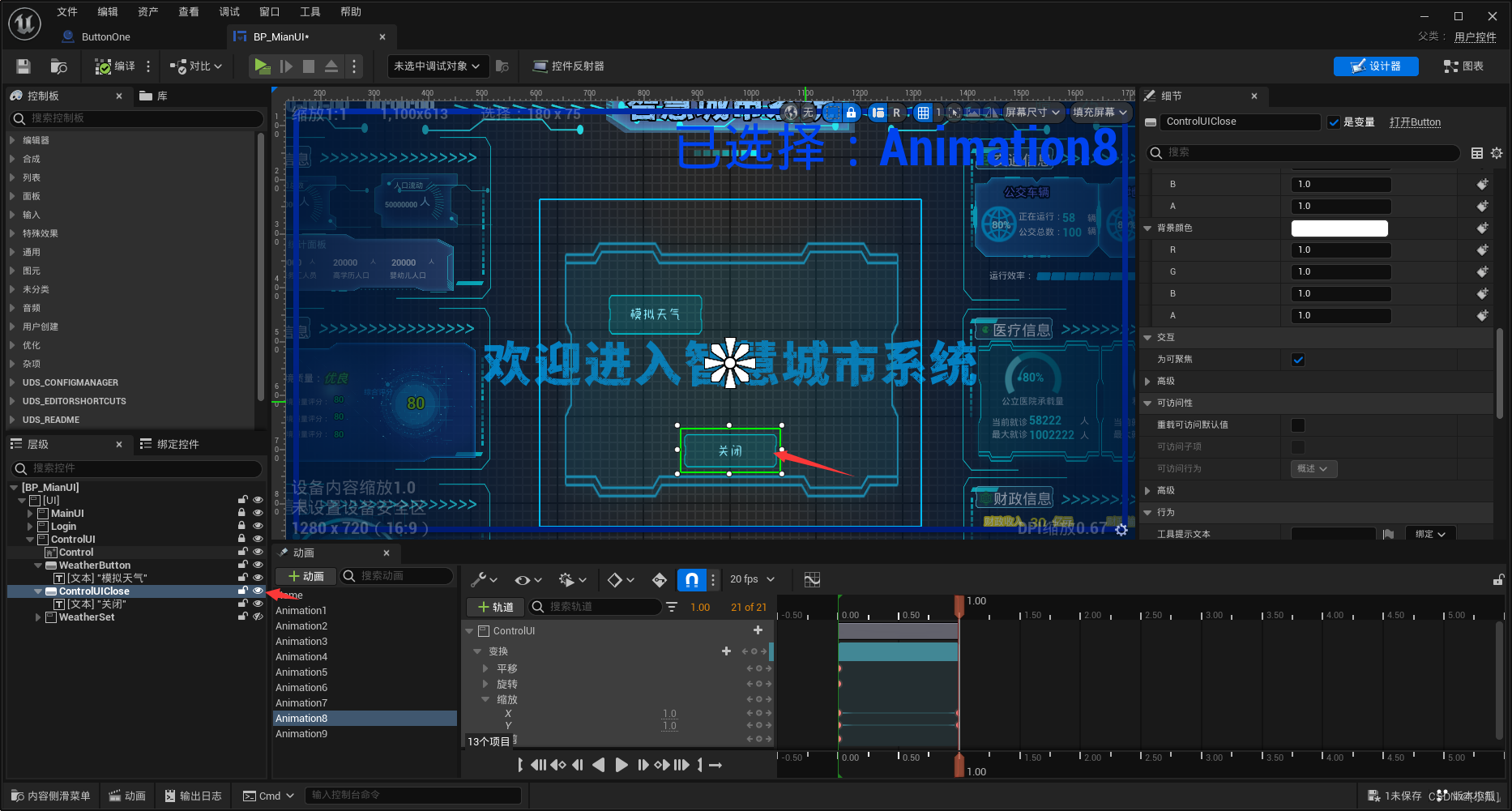
UI制作
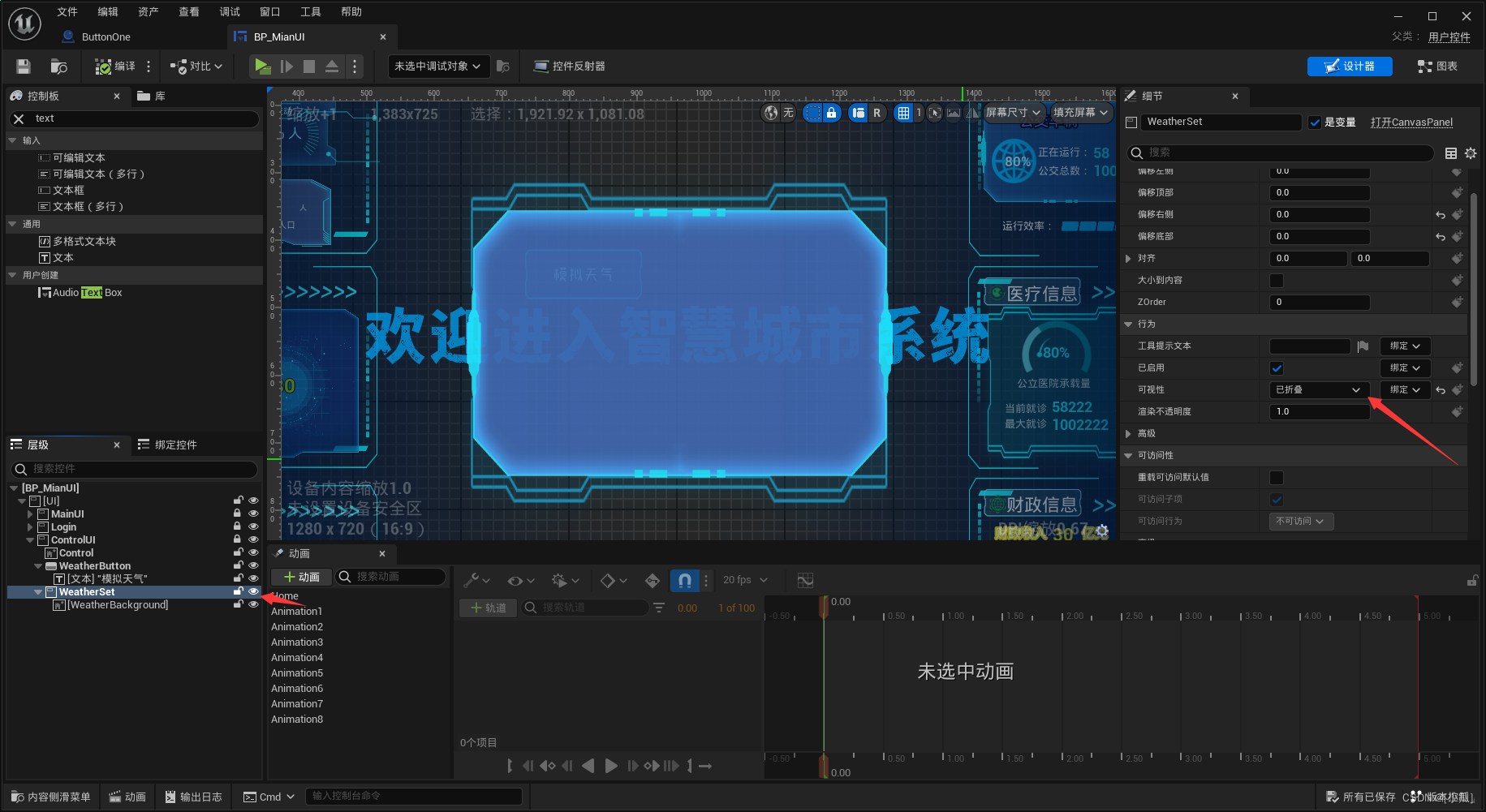
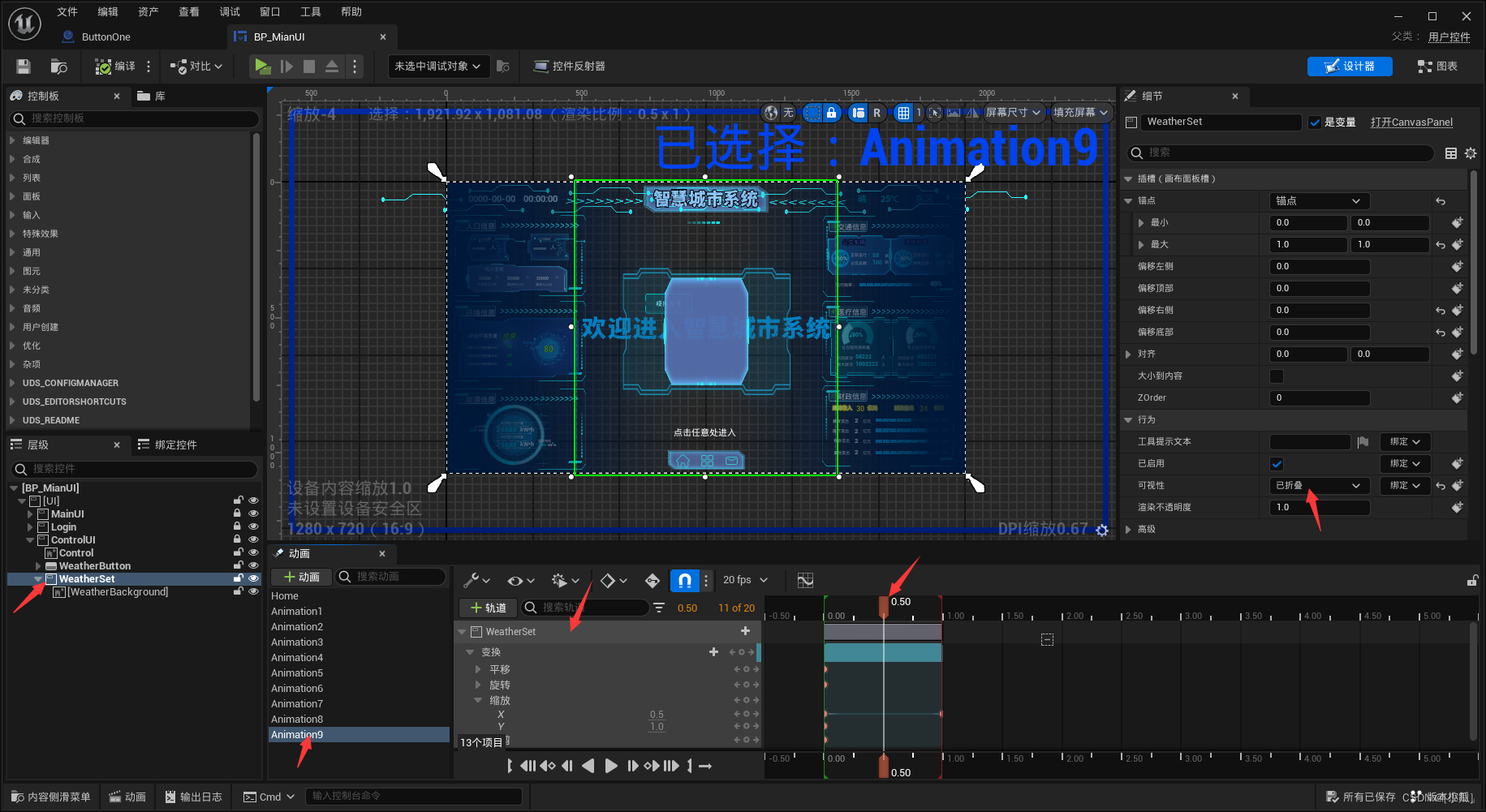
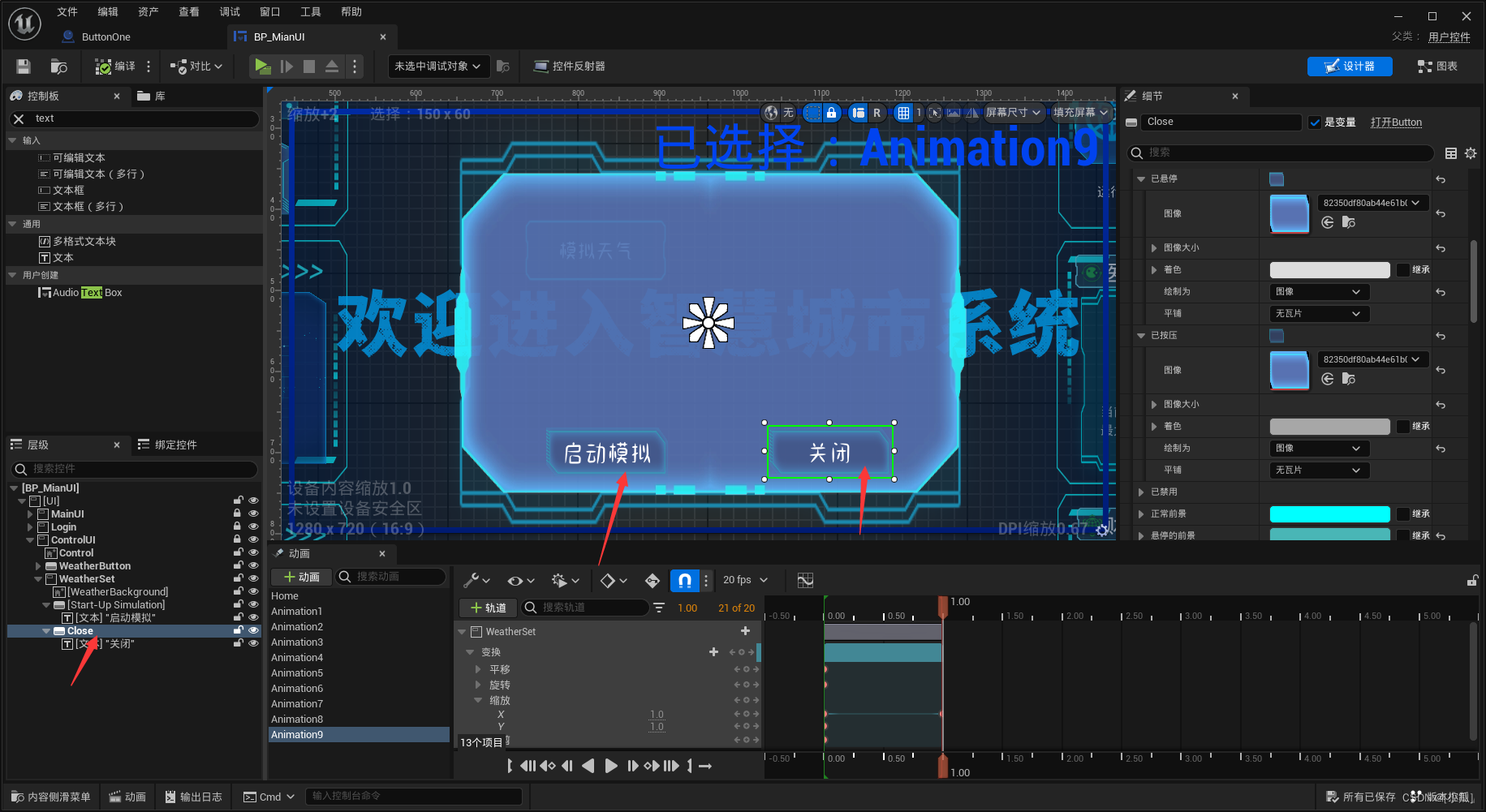
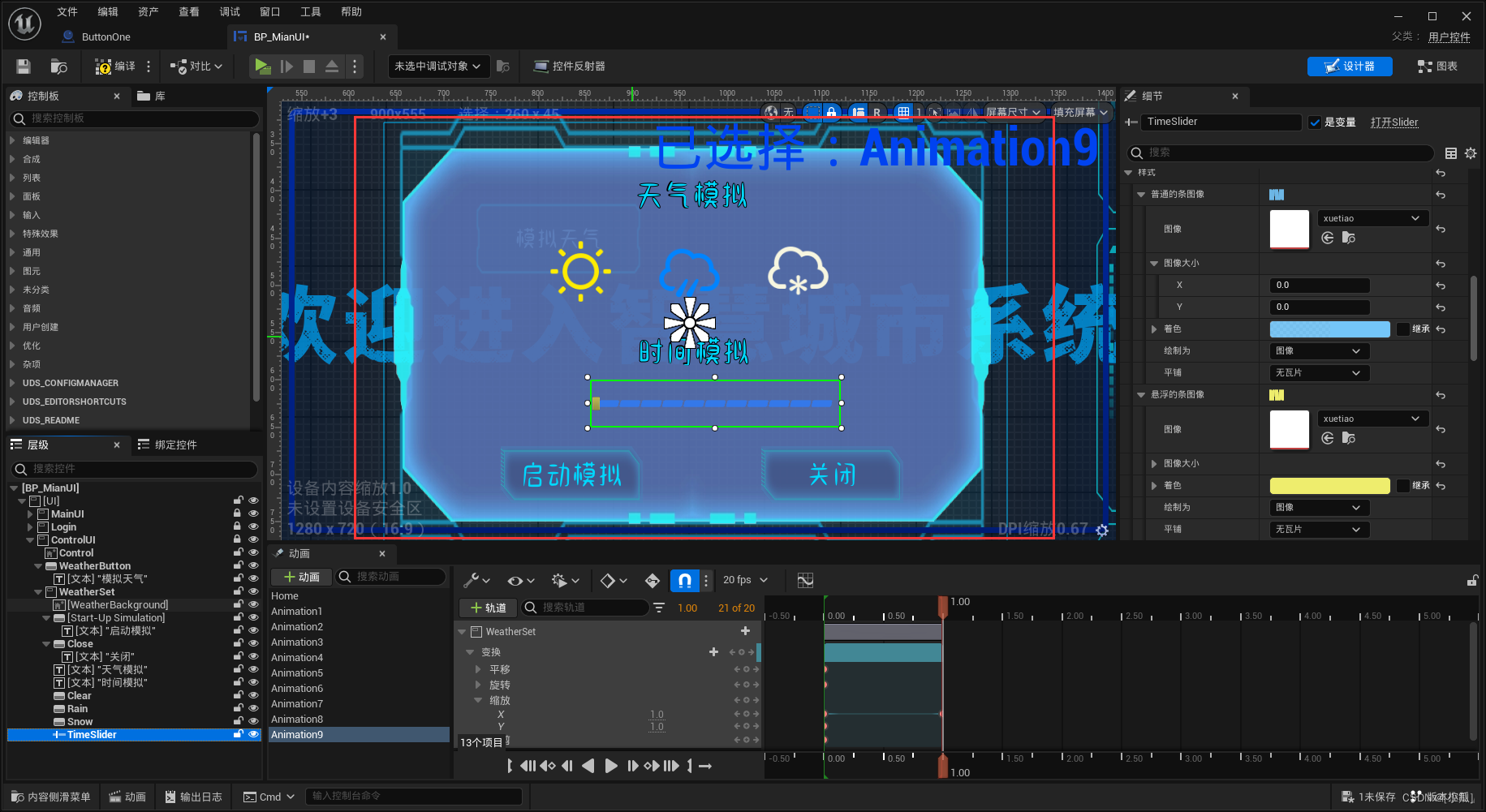
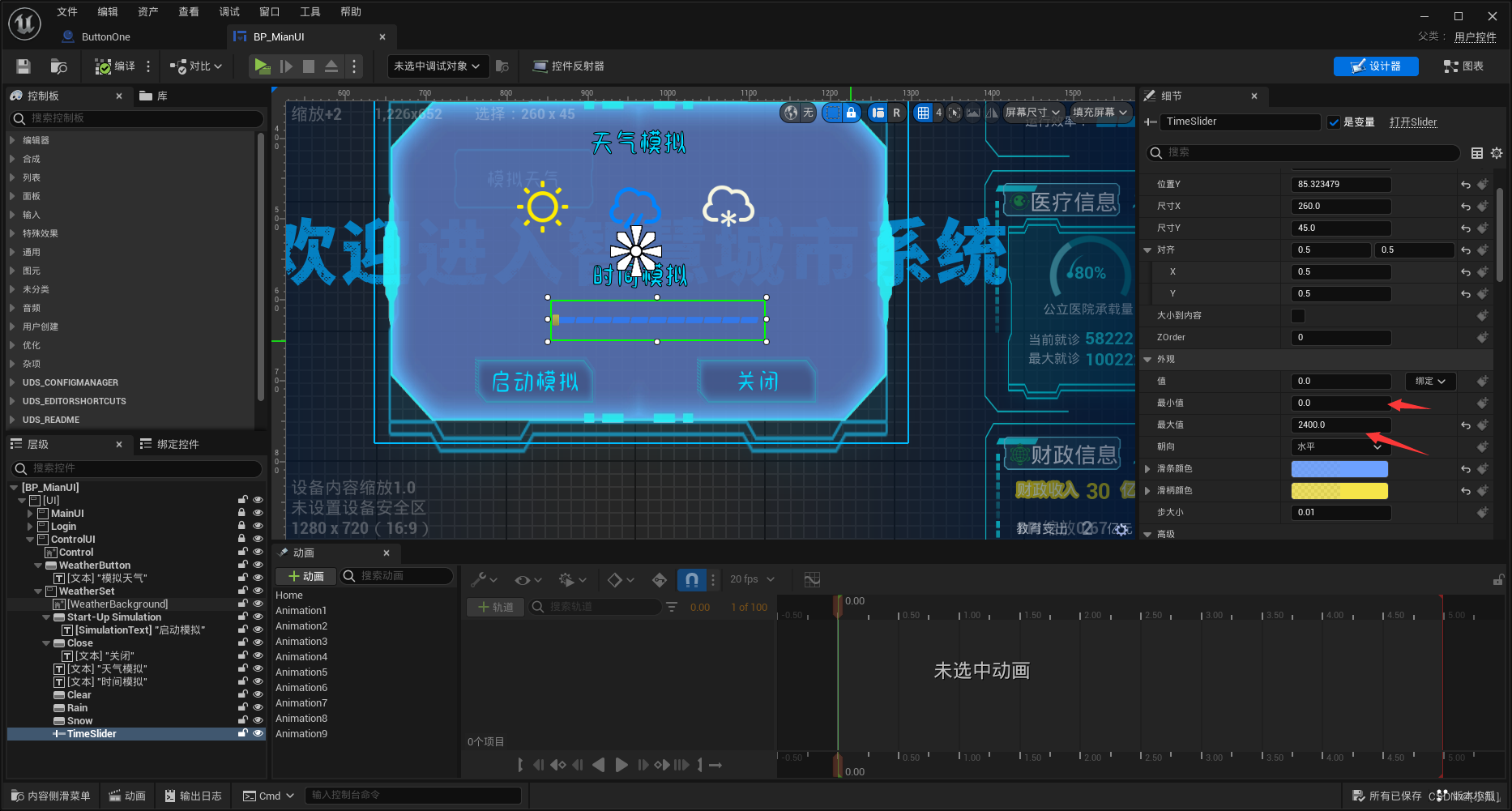
- 制作按钮UI界面与天气模拟界面


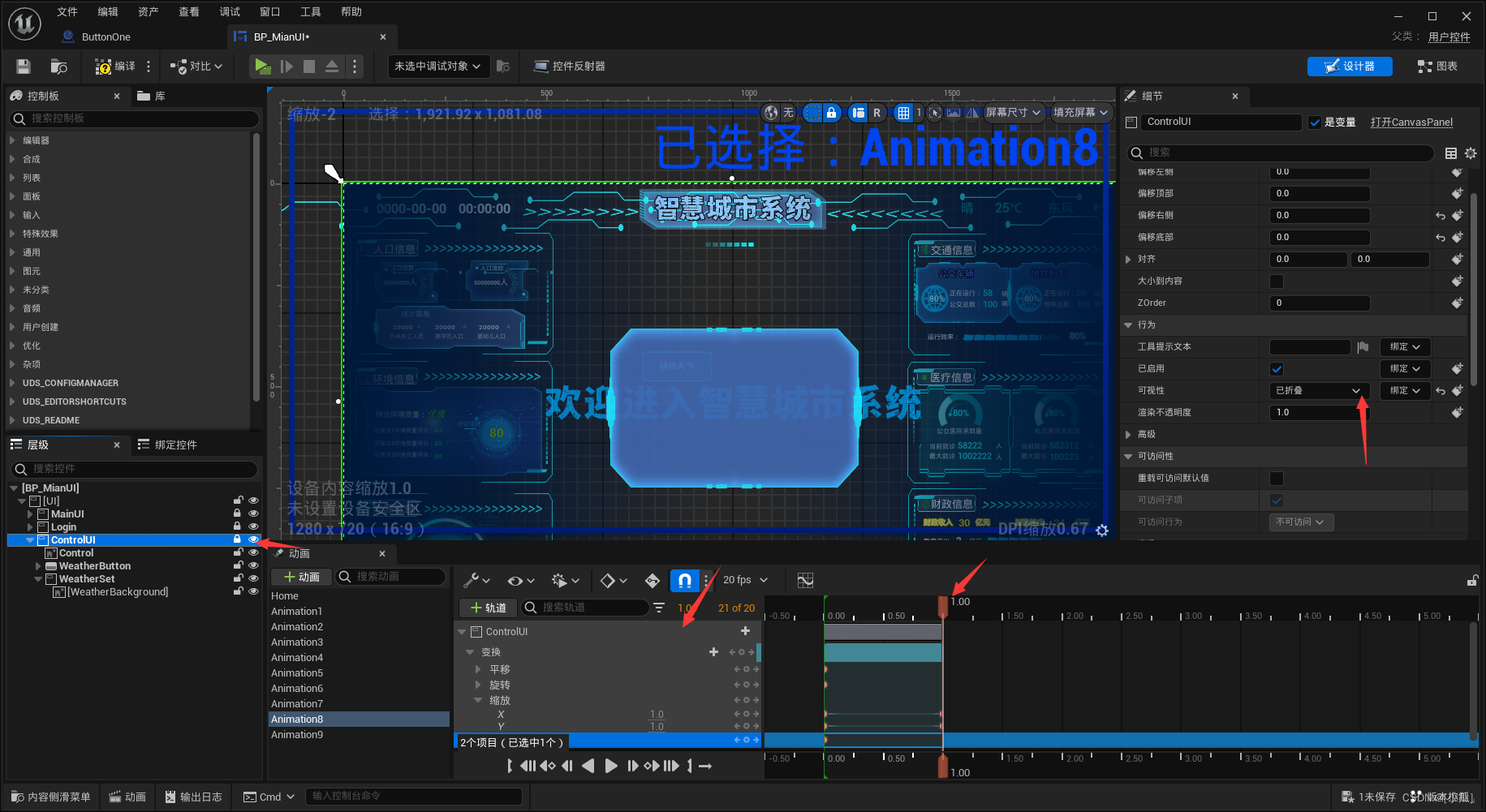
- 制作打开模拟天气UI的动画

- 逻辑编写和制作菜单UI界面逻辑是一样的

- 制作关闭按钮与控制台界面UI


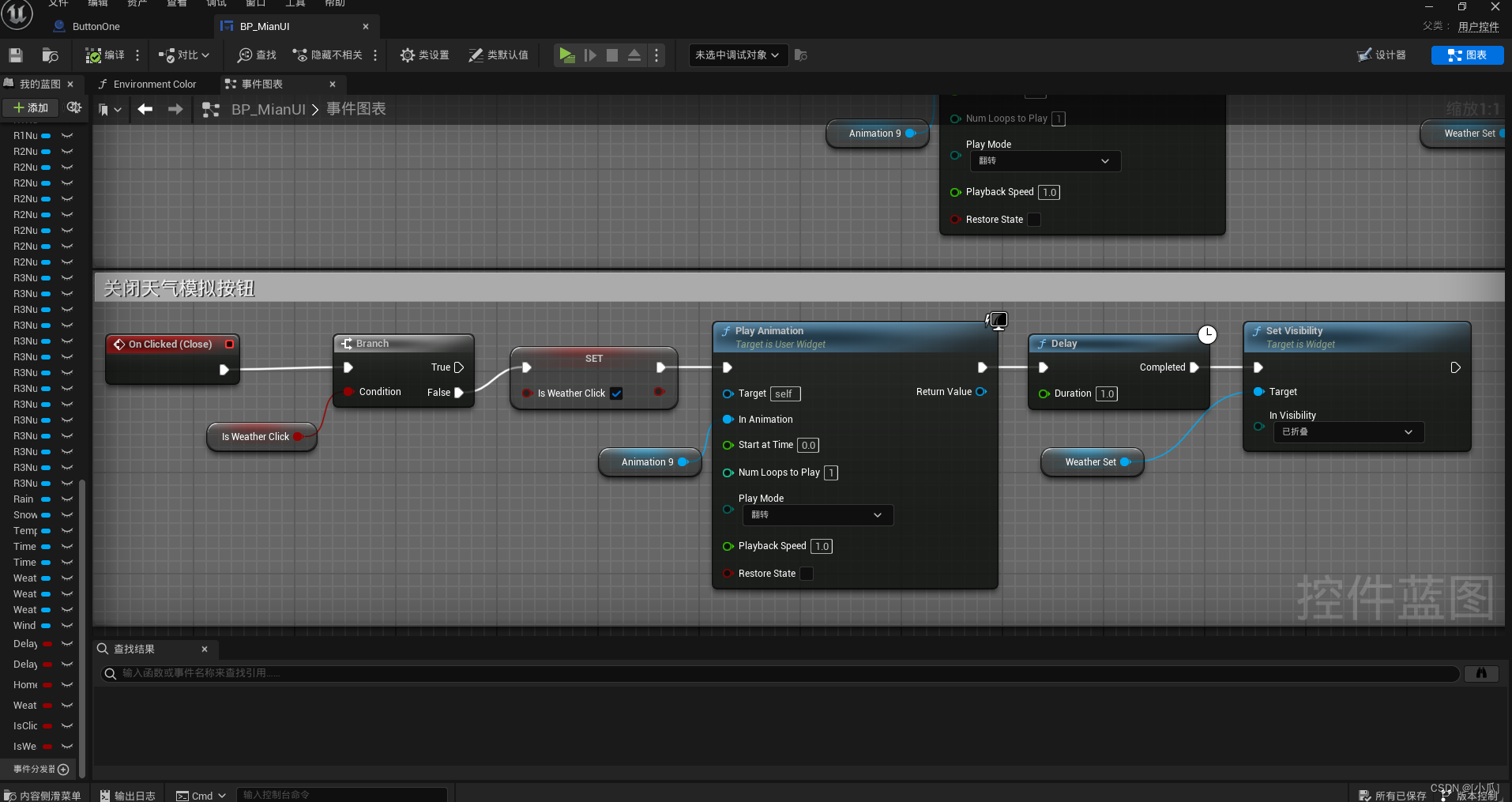
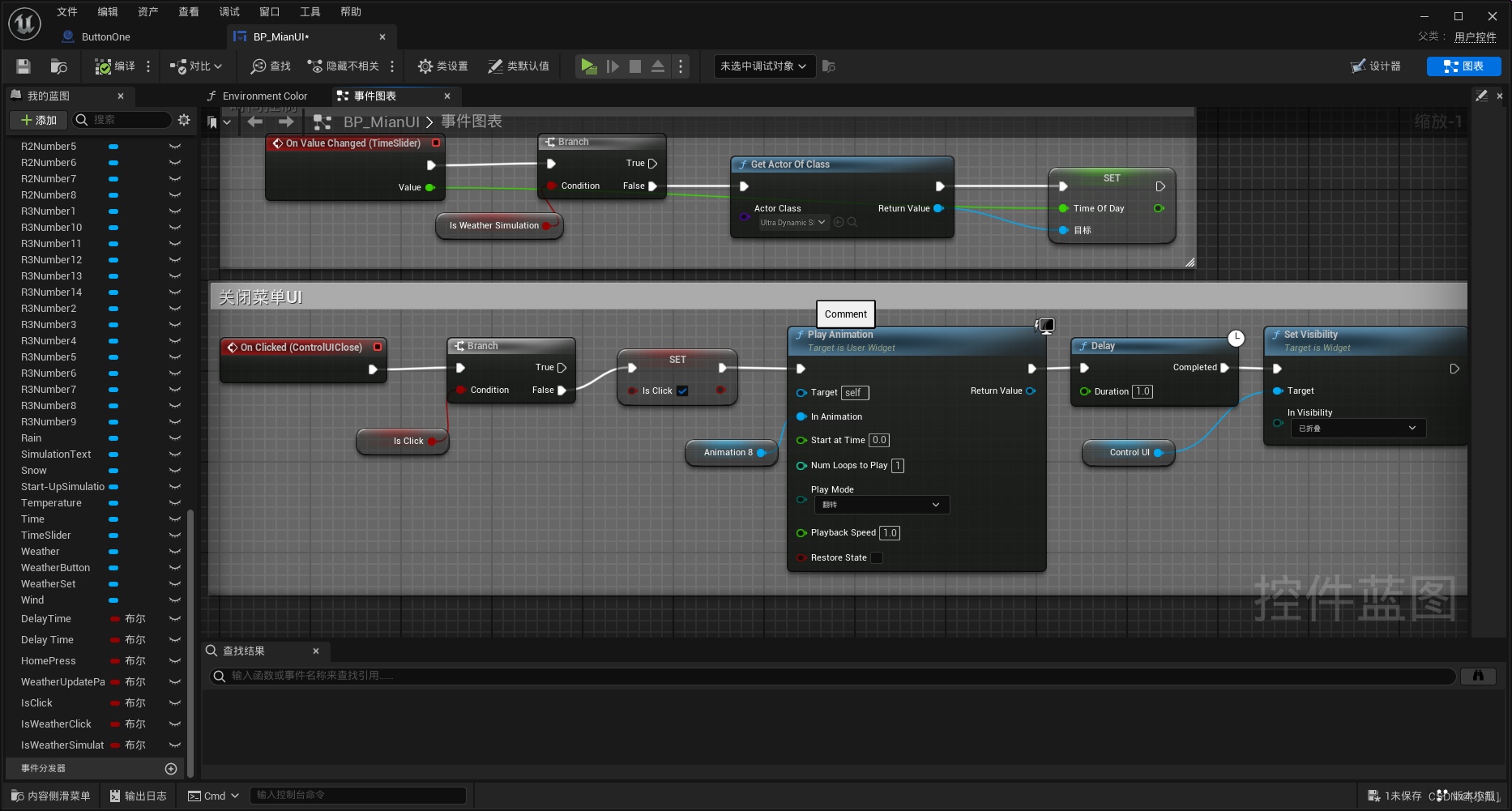
逻辑
- 关闭逻辑:当IsWeatherClick为假时,说明我们点击的是关闭的操作,那就进行关闭,将IsWeatherClick变为真

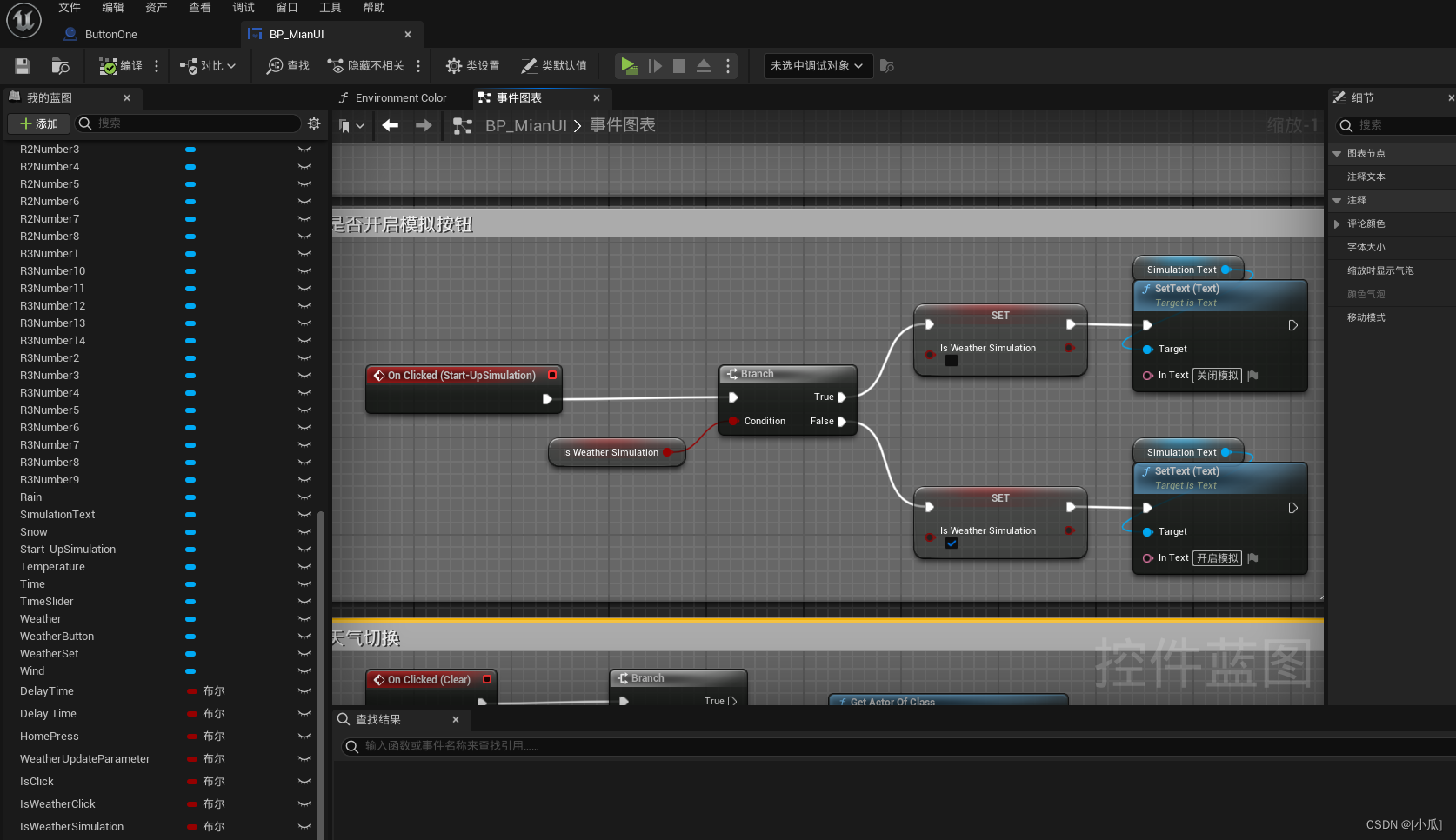
- 启用天气模拟按钮逻辑抒写

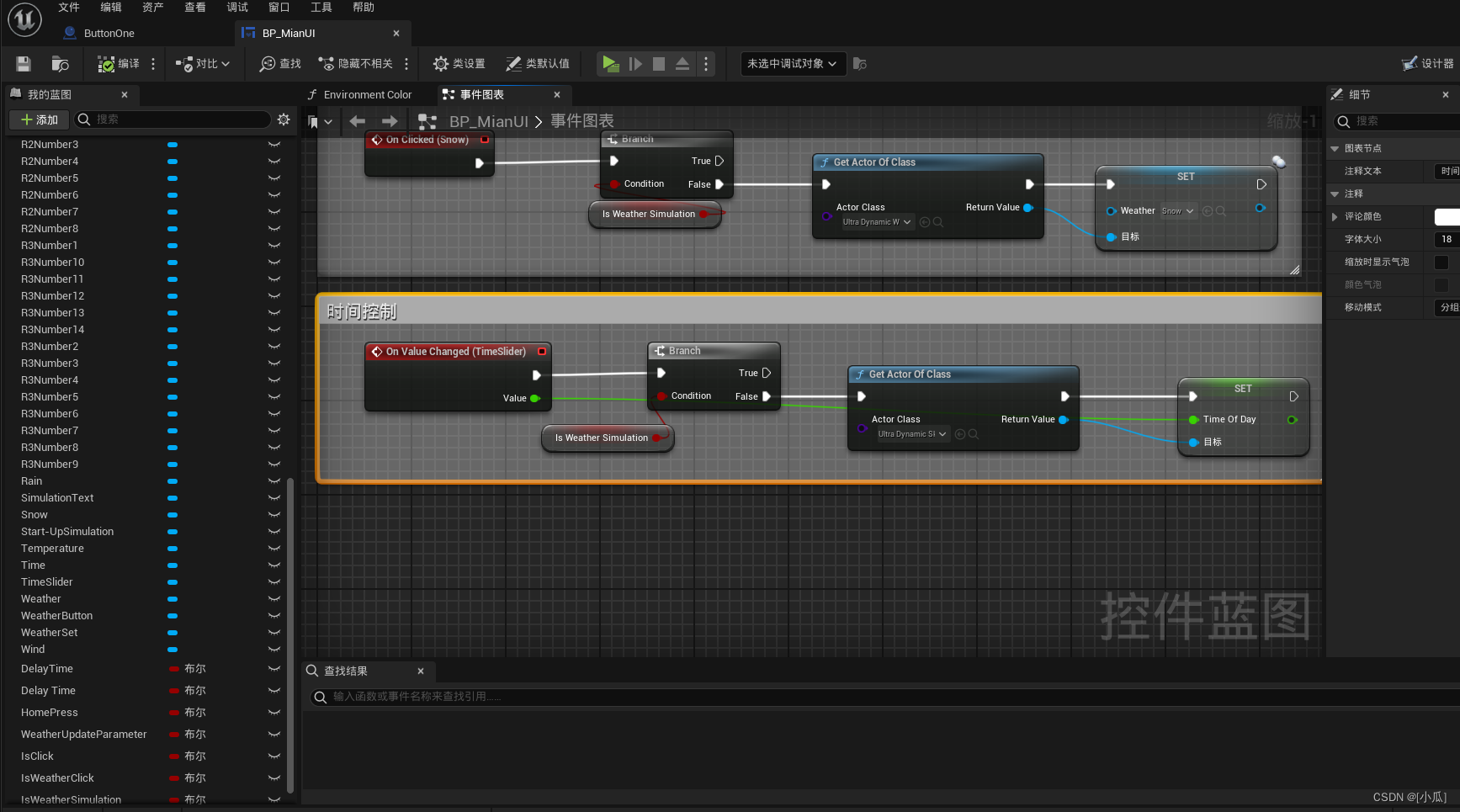
- 天气切换逻辑

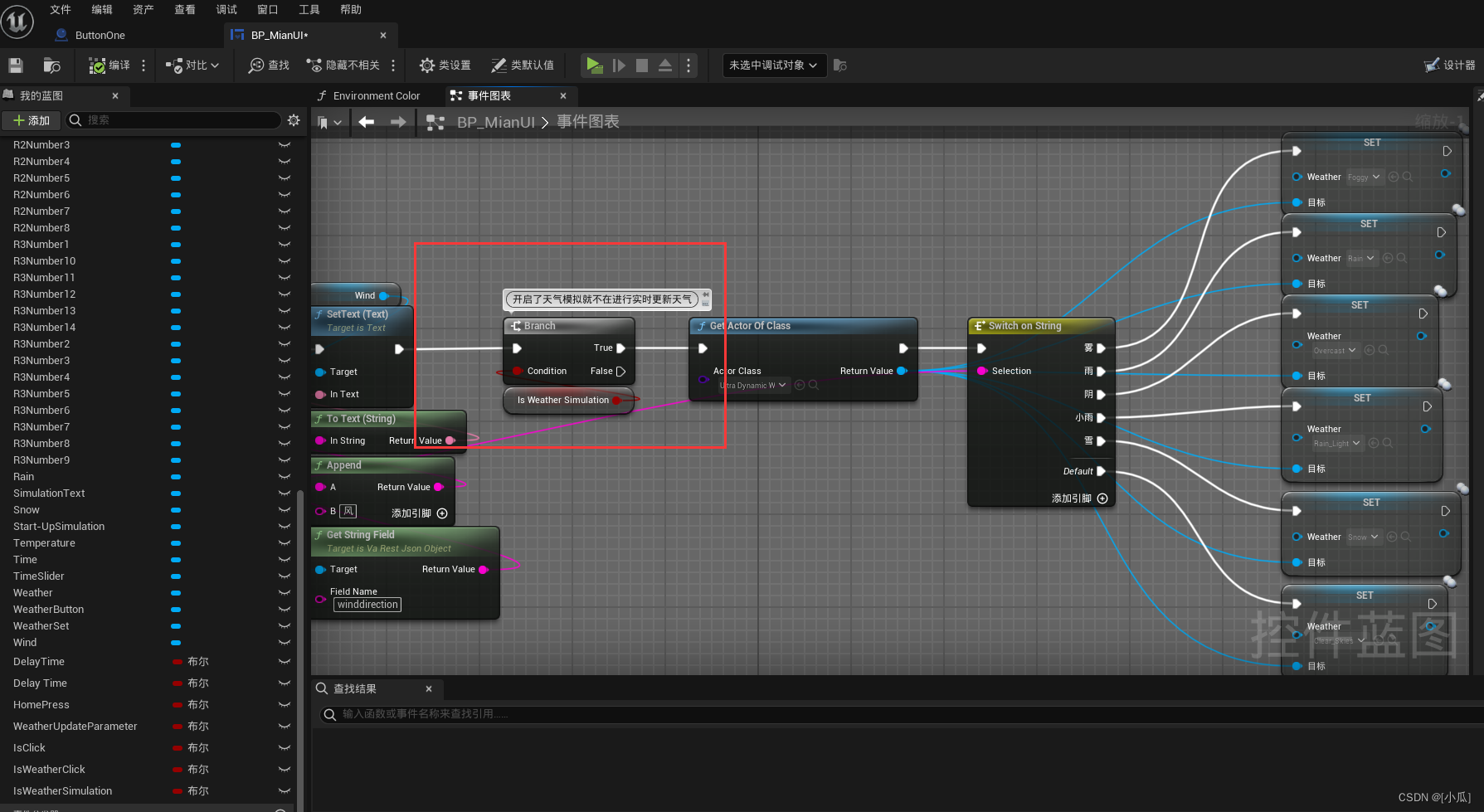
- 在实时更新天气这里加上是否按了天气模拟的判断

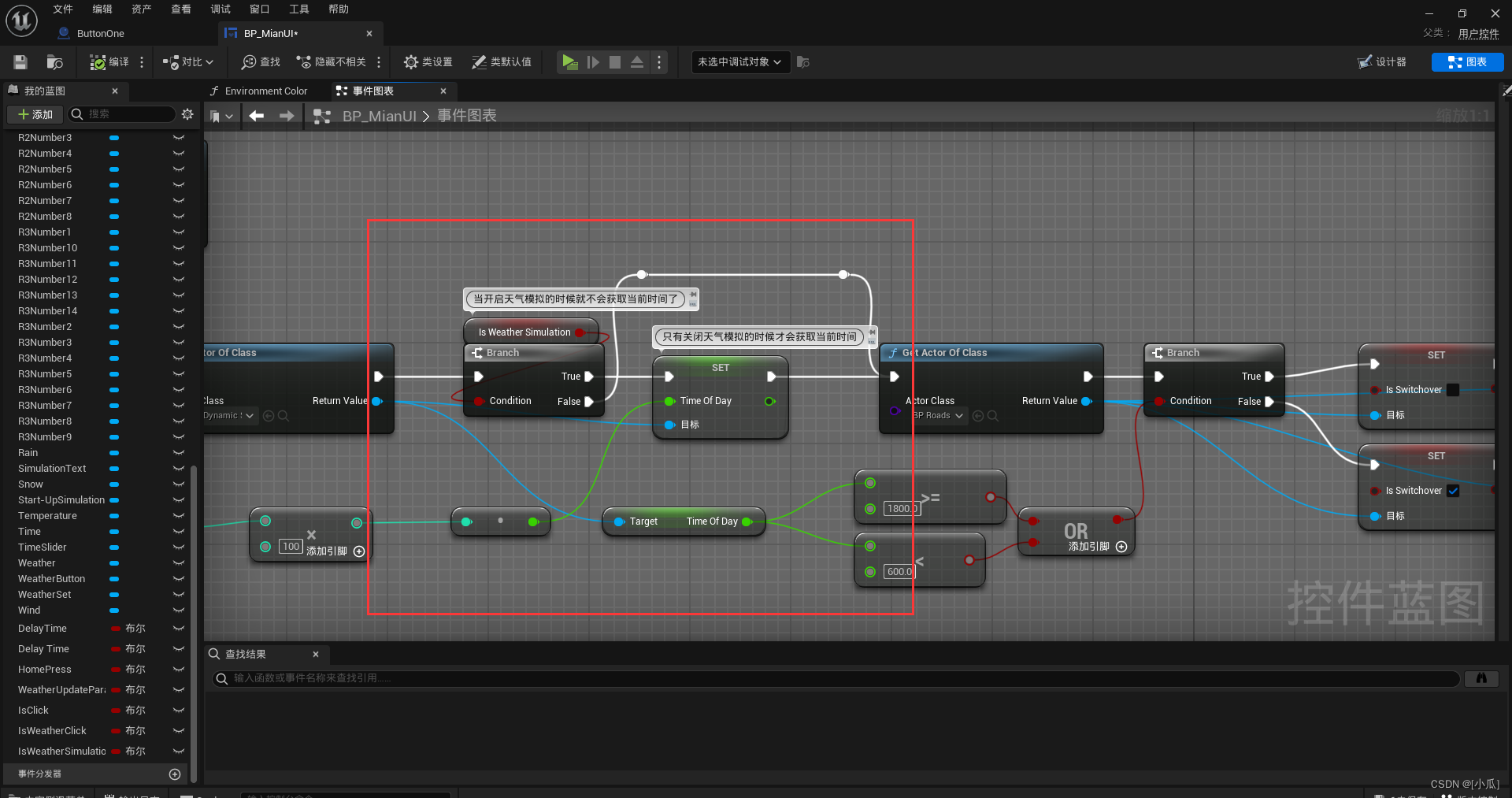
- 在实时更新时间一天的变化这里也加上判断,改变一下逻辑,当开启天气模拟的时候就不会获取当前时间了

- 时间控制逻辑


- 补个关闭菜单UI界面的按钮逻辑和关闭天气模拟UI逻辑一样


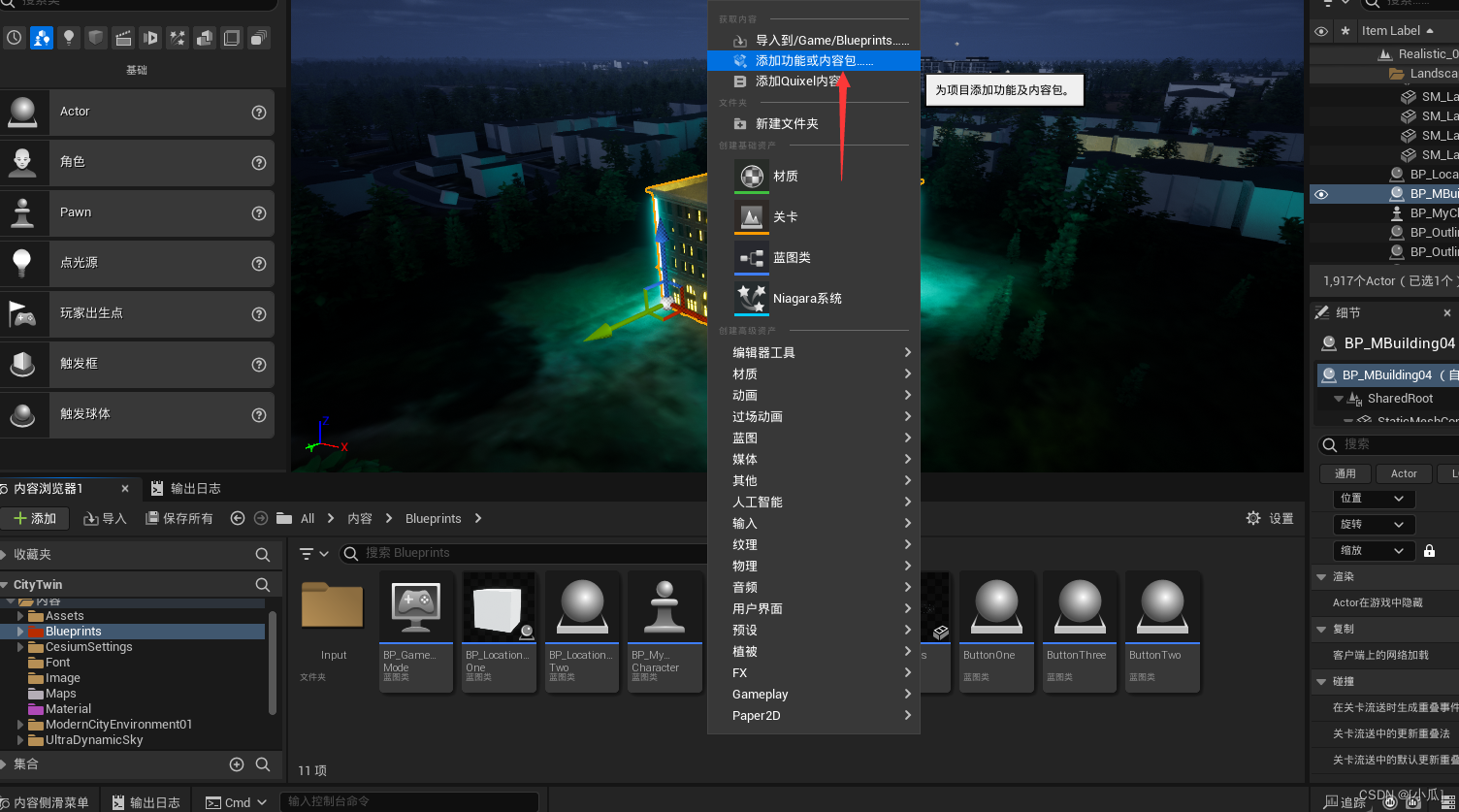
场地漫游功能制作
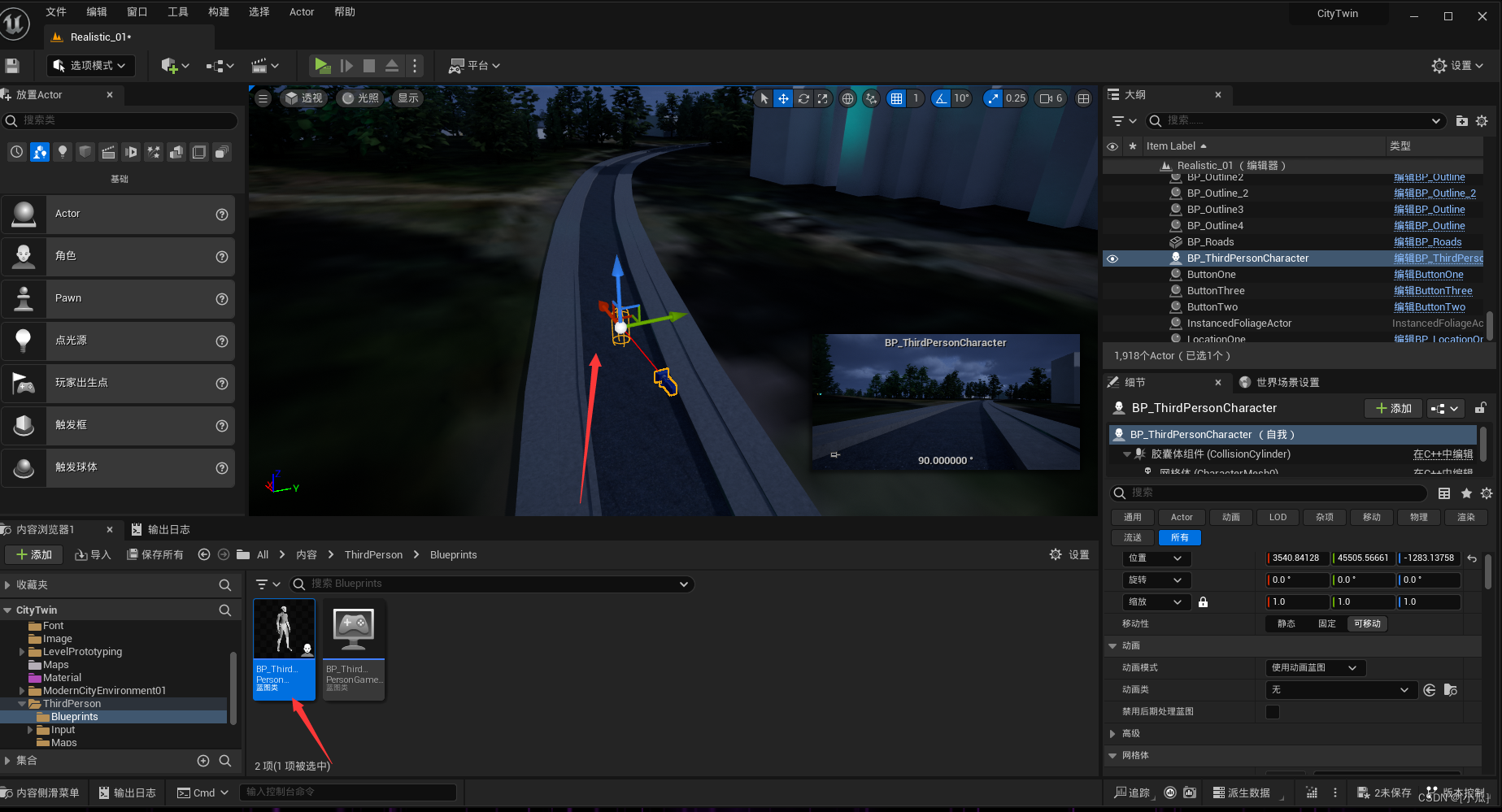
- 添加一个第三人称模版的包用来使用

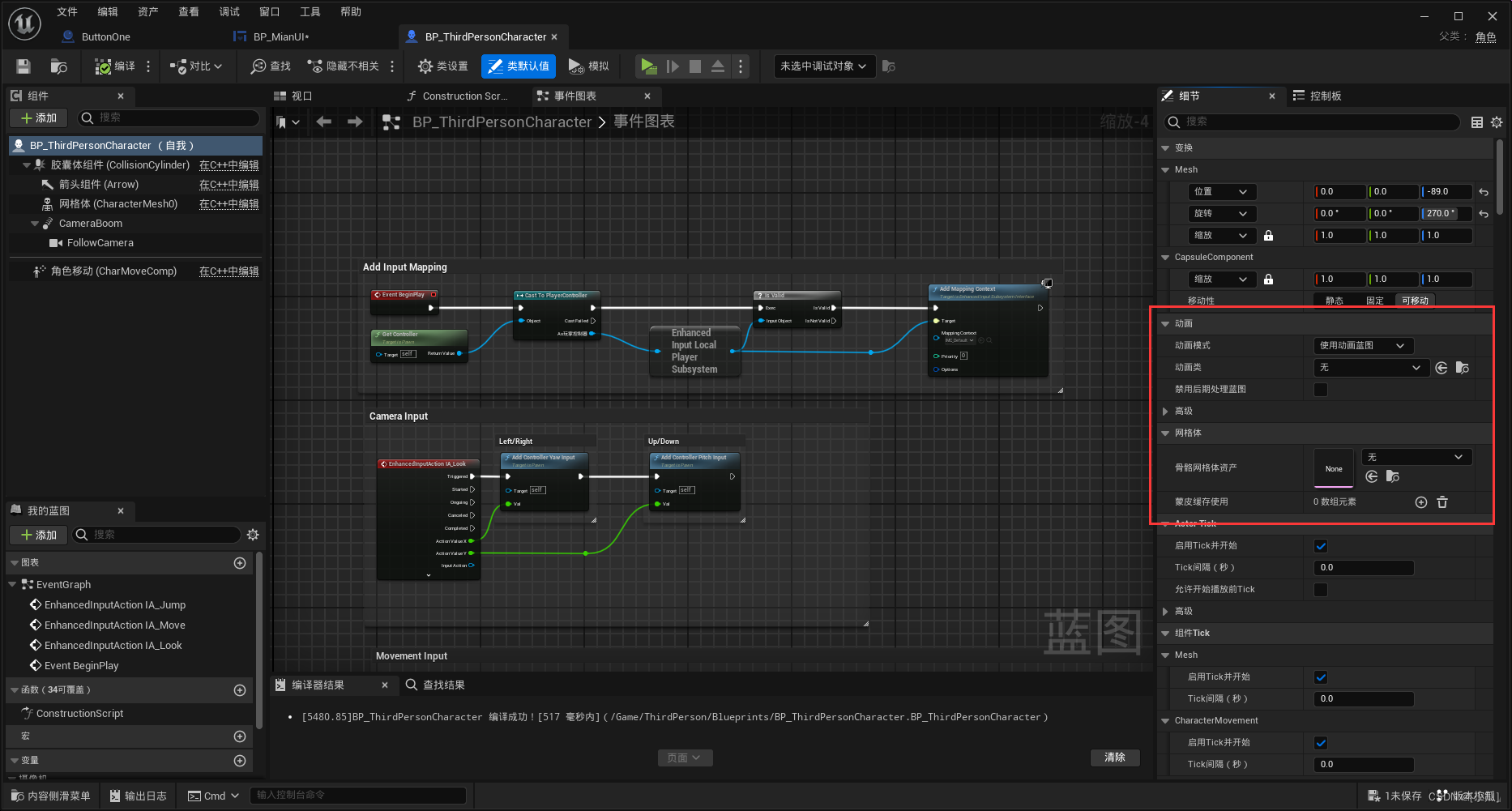
- 将模版中的默认的动画和骨骼去掉

- 将模版蓝图拖入到场景中

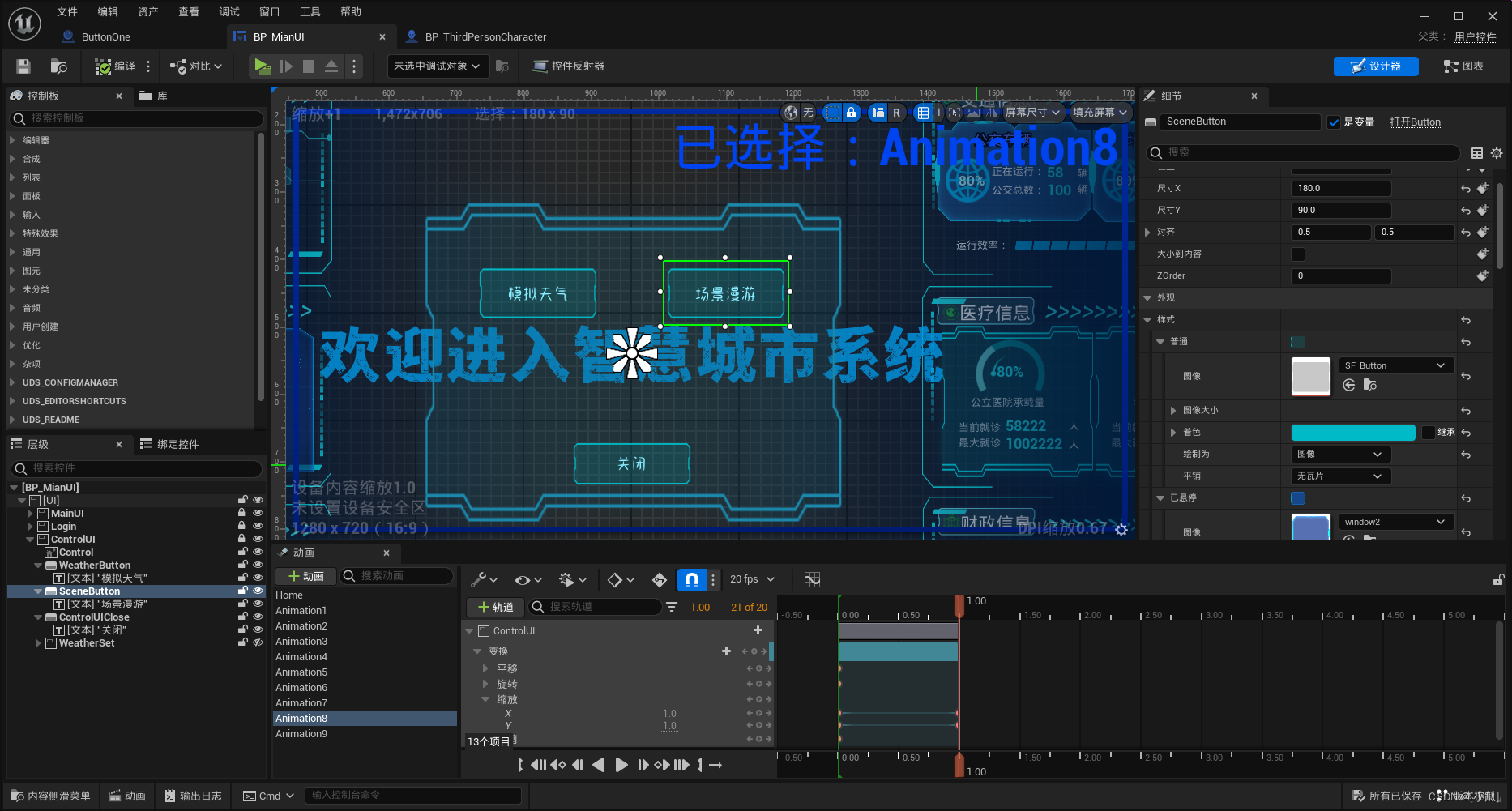
- 创建场景漫游的UI

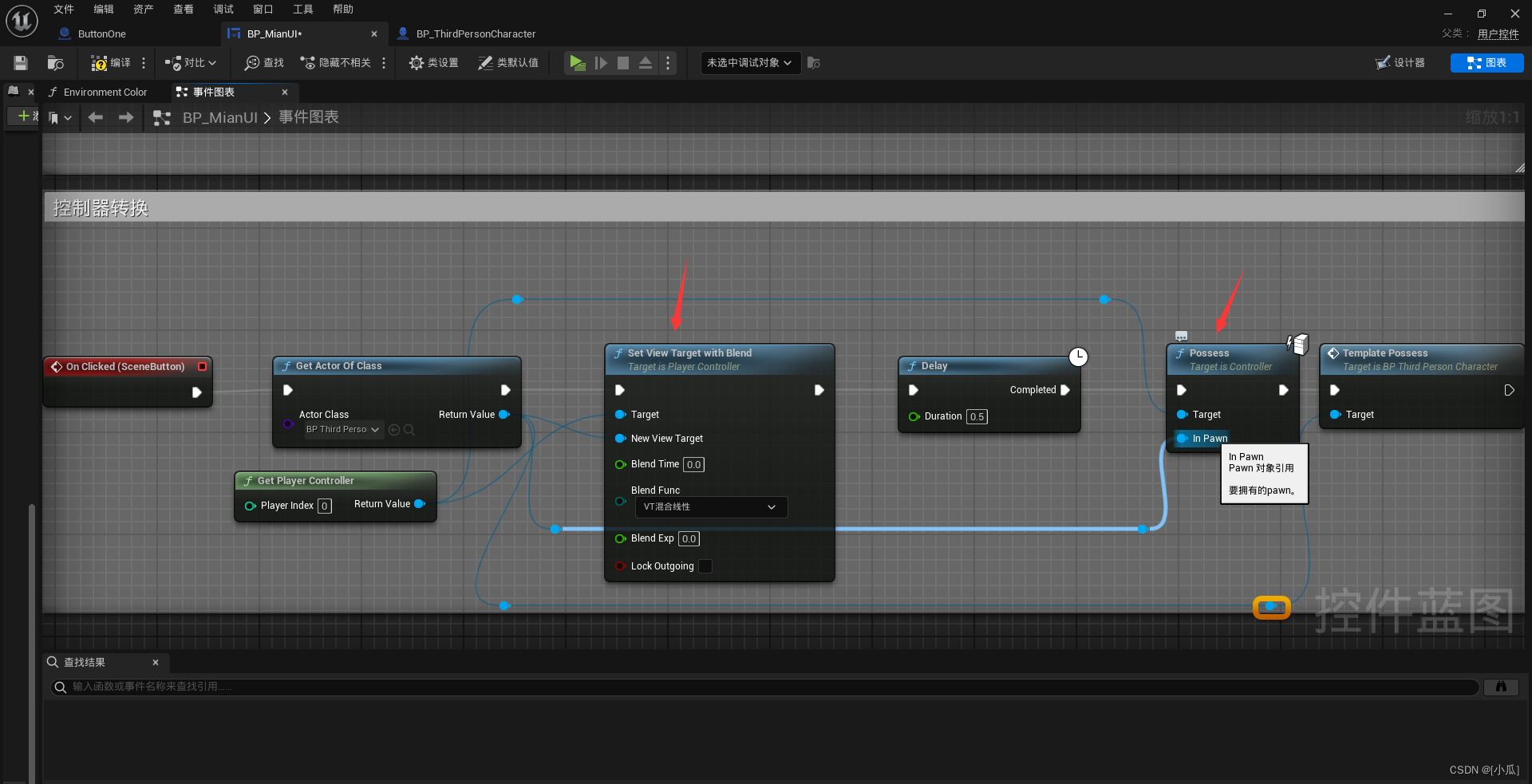
- 改变控制器逻辑,将我们的主控制器切换到这个第三人称模版的控制器上
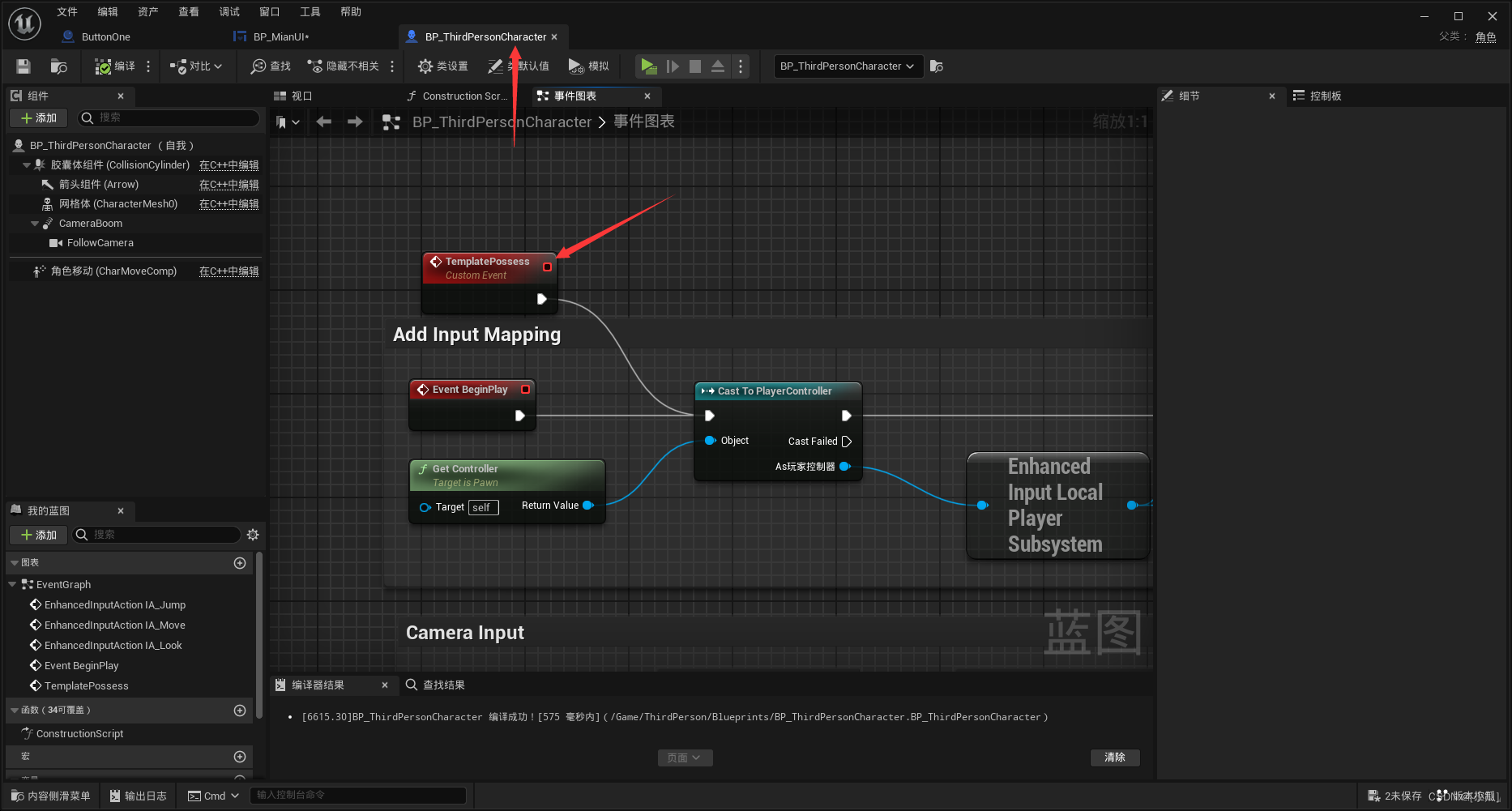
- 在第三人称模版蓝图中添加一个自定义事件,因为改变控制器的时候,第三人称蓝图中不会获取到增强输入系统,所以我们得手动调用一下

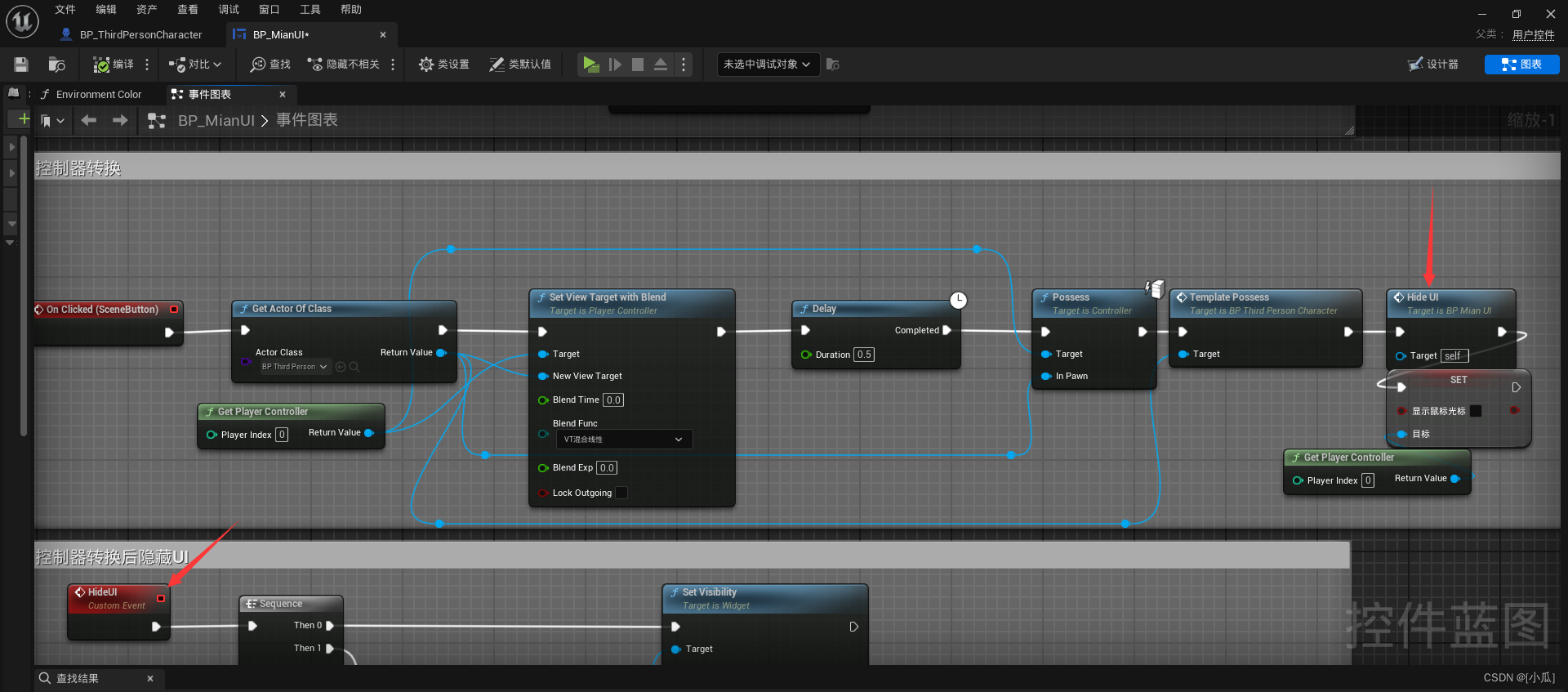
- 切换控制器逻辑
Set View Target With Blend:它用于在游戏中平滑地切换视角,即从当前观察的视点(如一个摄像头或角色的第一人称视角)过渡到另一个指定的目标视点- 视角目标切换:
Target:此节点接受一个新的视角目标作为输入。这可以是一个具有Camera组件的Actor,如另一台自由摄像机、玩家控制器、或者任何包含摄像头组件的游戏对象。当执行此节点操作时,游戏的主视角将从当前视点切换到指定的目标视点。 - 平滑过渡:
Blend Time:节点允许设置一个过渡时间(Blend Time),在这段时间内,视角变换不是立即完成,而是以动画化的方式逐渐过渡到新的视点。这样可以避免突然的视角跳变,提供更自然、流畅的视觉体验,有助于保持玩家沉浸感。 - 过渡方式:
Blend Function:除了指定过渡时间外,还可以选择不同的过渡方式(Blend Function)。例如,可以选择线性(Linear)过渡,使得视角在指定时间内均匀地从旧视角移动到新视角;或者选择如Cubic Ease等非线性函数,使过渡过程具有加速或减速的效果,符合特定的动画曲线。 - 兼容性与灵活性:
即使目标Actor没有直接附加Camera组件,此节点仍可能执行视角切换。在这种情况下,引擎可能会以某种默认方式处理过渡,可能是直接平滑过渡到一个默认或最近的有效视点。“Set View Target with Blend”适用于各种类型的摄像机切换场景,如第三人称视角与第一人称视角之间的切换、不同固定摄像机之间的视角切换、以及过场动画中导演视角的切换等。

- 视角目标切换:
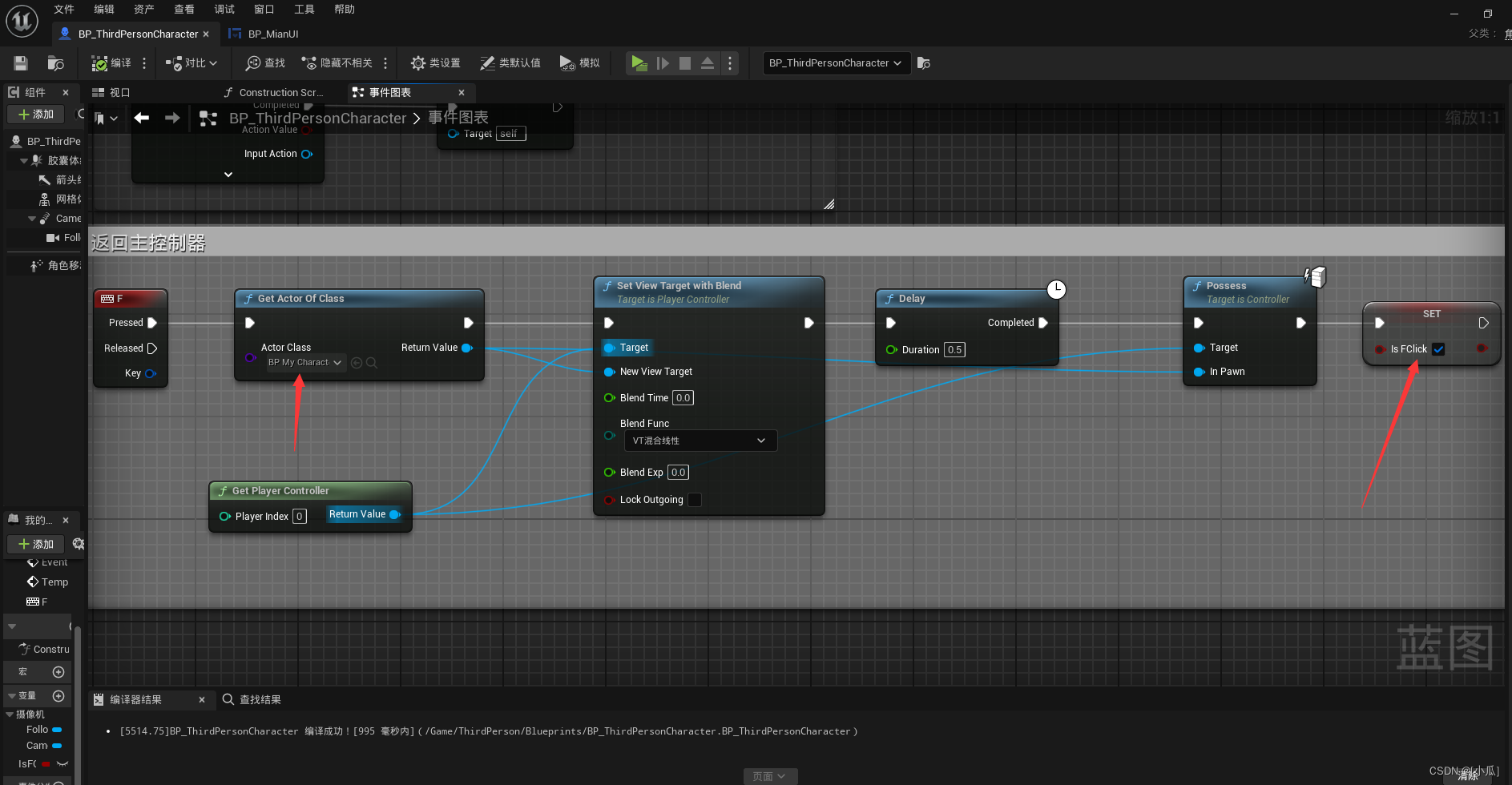
场景漫游返回逻辑
- 返回主控制器逻辑:新建一个bool变量用来标识返回主控制器了

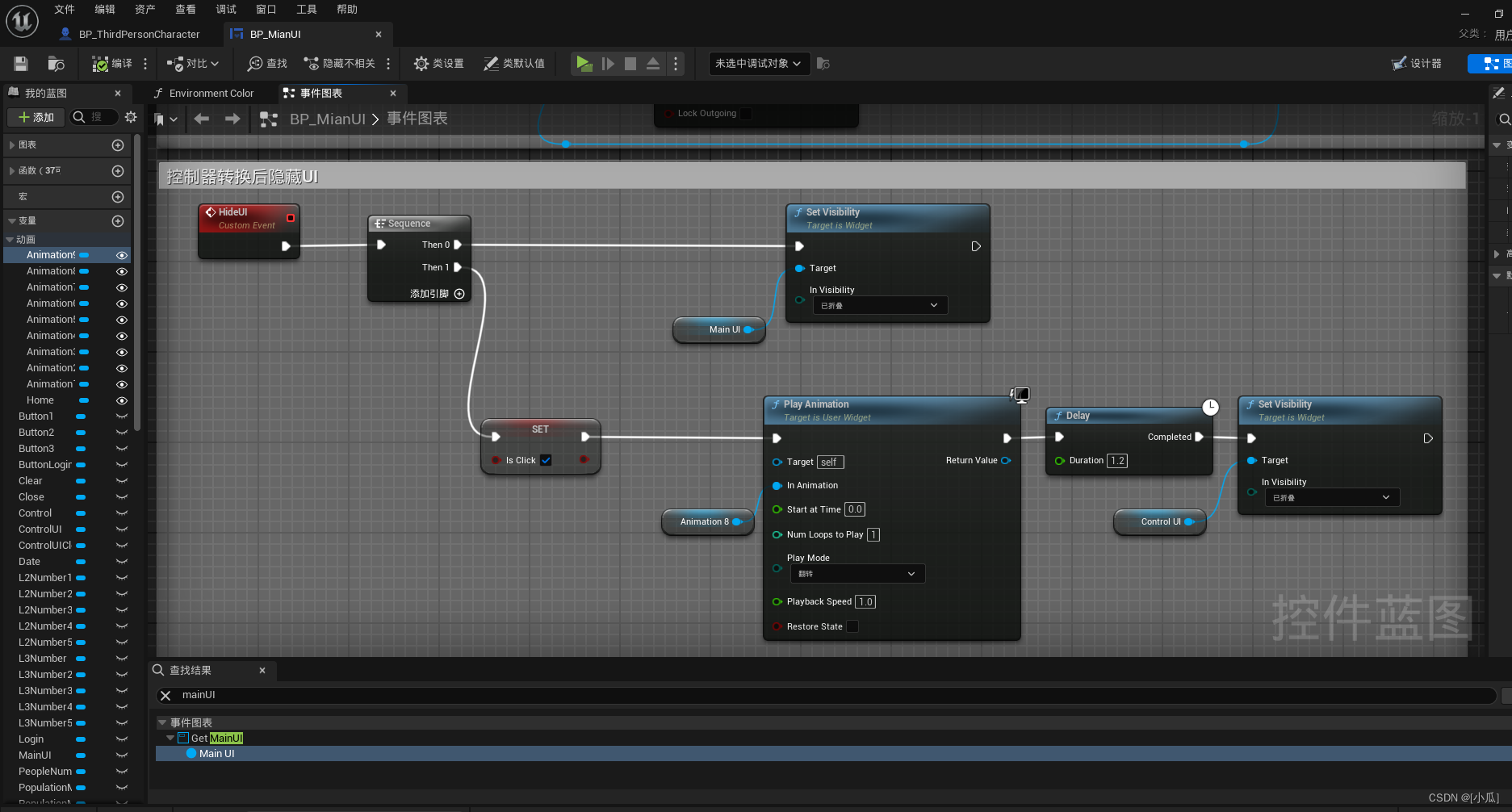
- 控制器转换后关闭UI逻辑

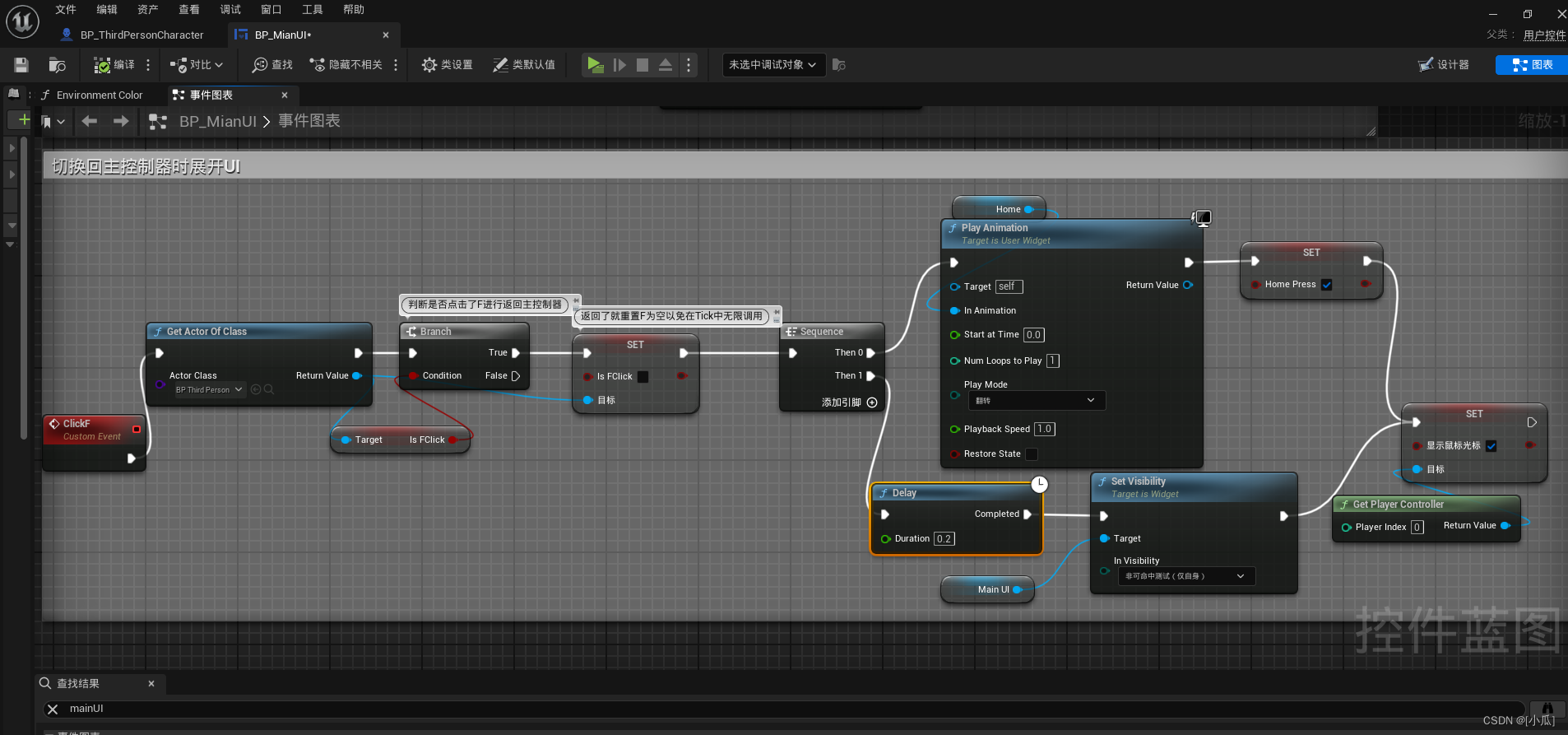
- 控制器转换主控器后打开UI逻辑

- 在控制器转换这里调用隐藏UI的事件

- 在Tick这调用切换回主视角的事件

- 运行结果

监控UI制作
- 插入一个插件到工程目录,这个插件基于 UE5 实现的 rtsp 的视频播放插件,实现的运行时输出 mp4 文件
- 插件开源地址:https://github.com/inveta/InVideo

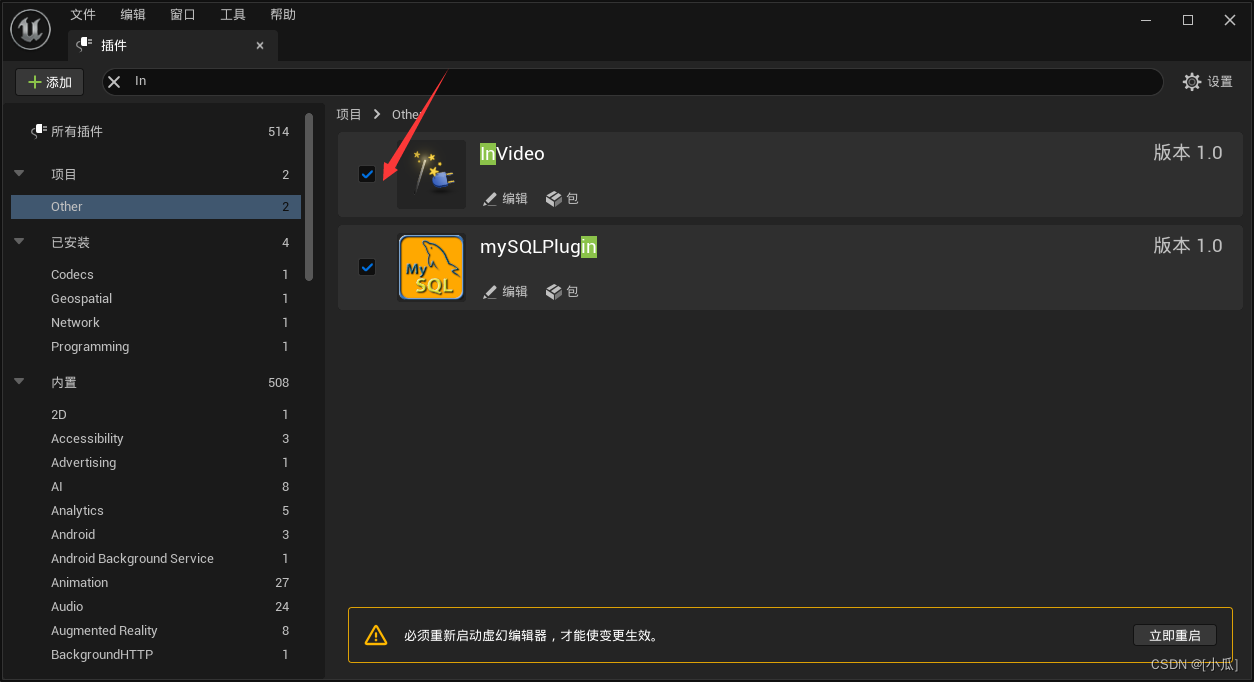
- 启用插件

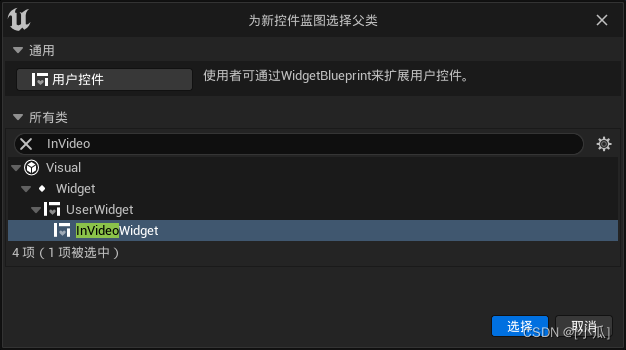
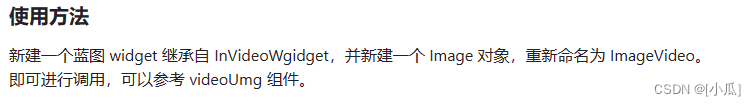
- 根据开源地址的提供的使用方法进行使用,新建这个插件的蓝图

- 创建一个imageUI界面


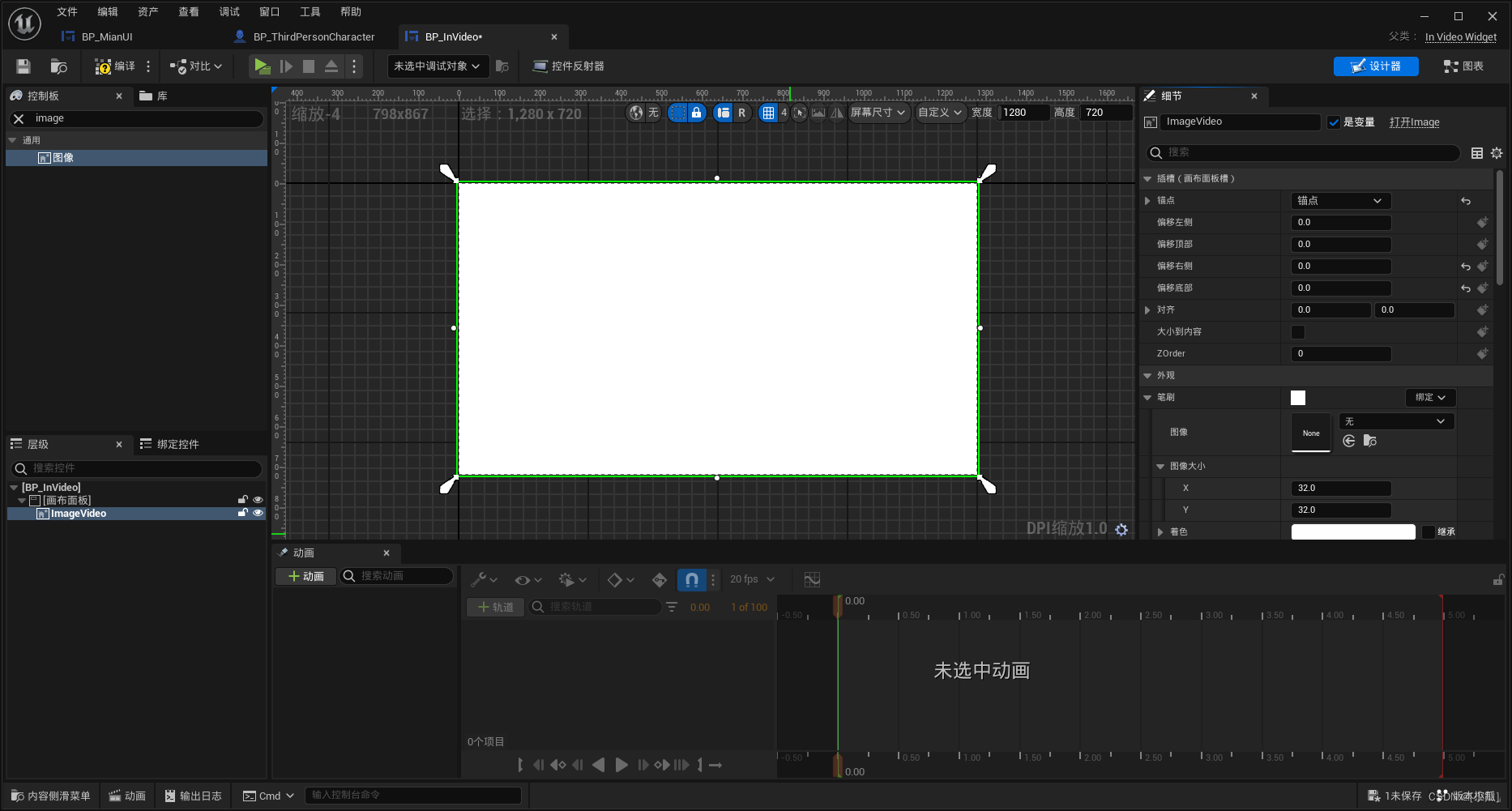
- 播放视频网址节点

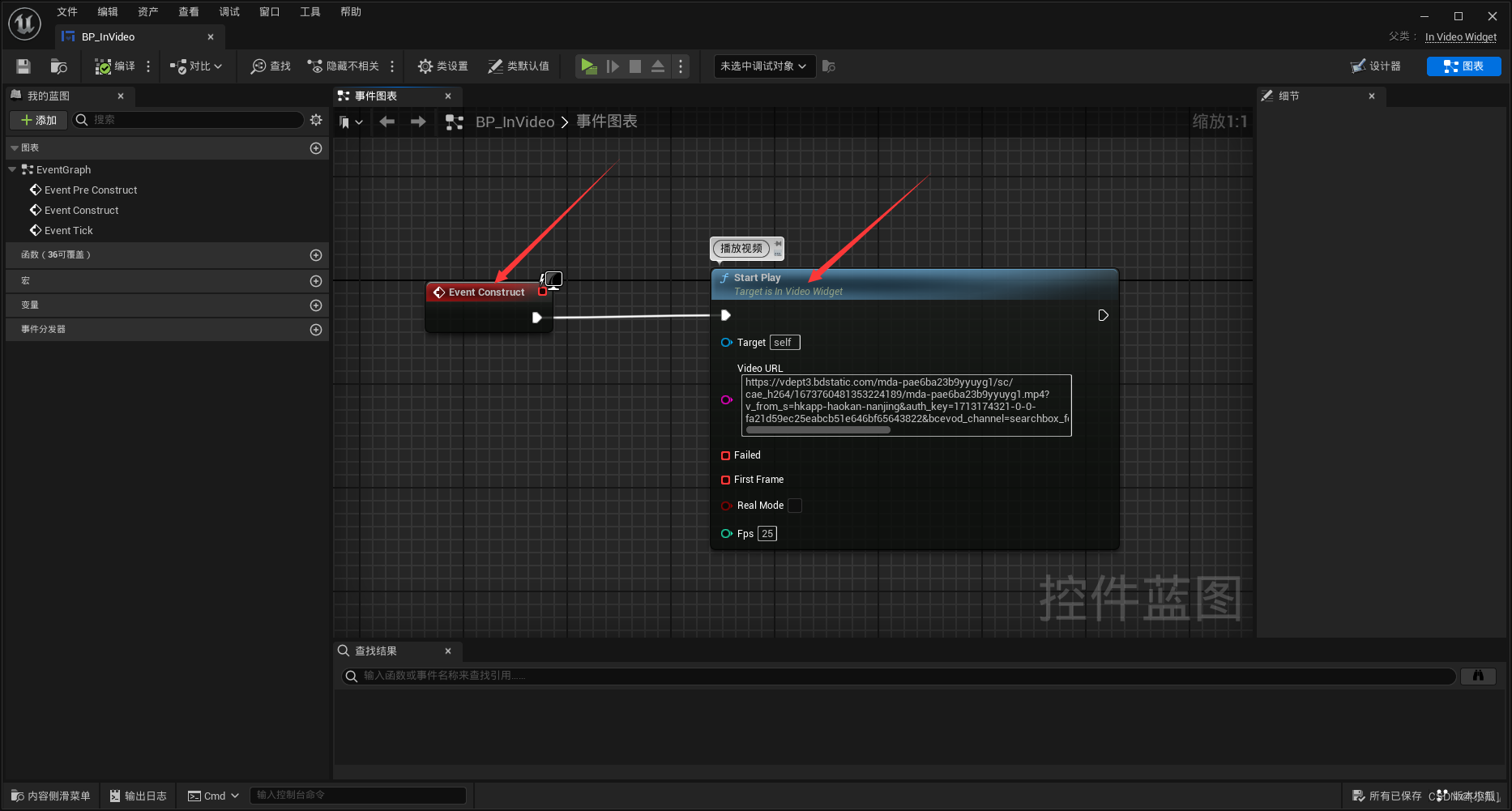
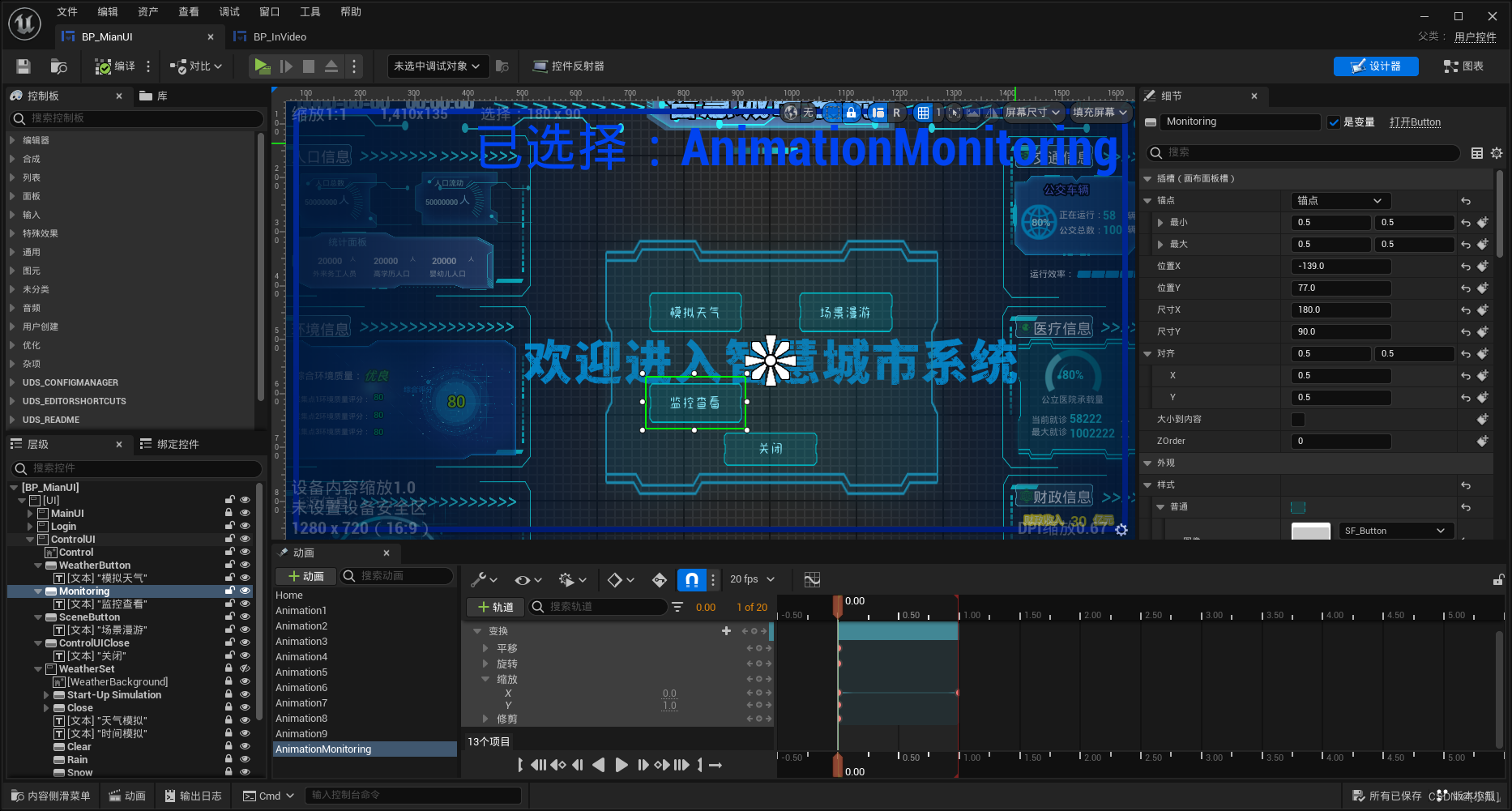
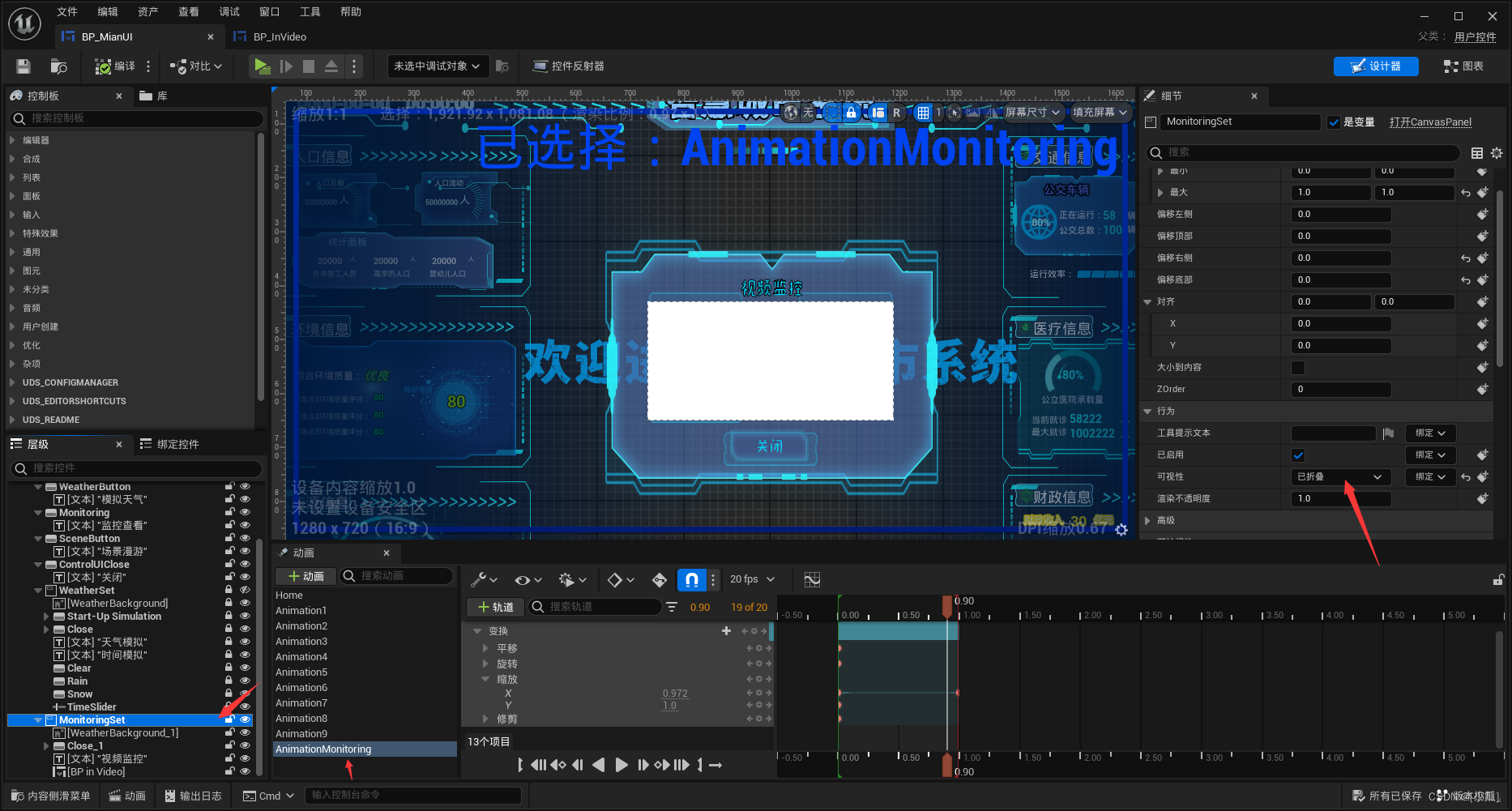
- 制作监控查看UI界面与动画


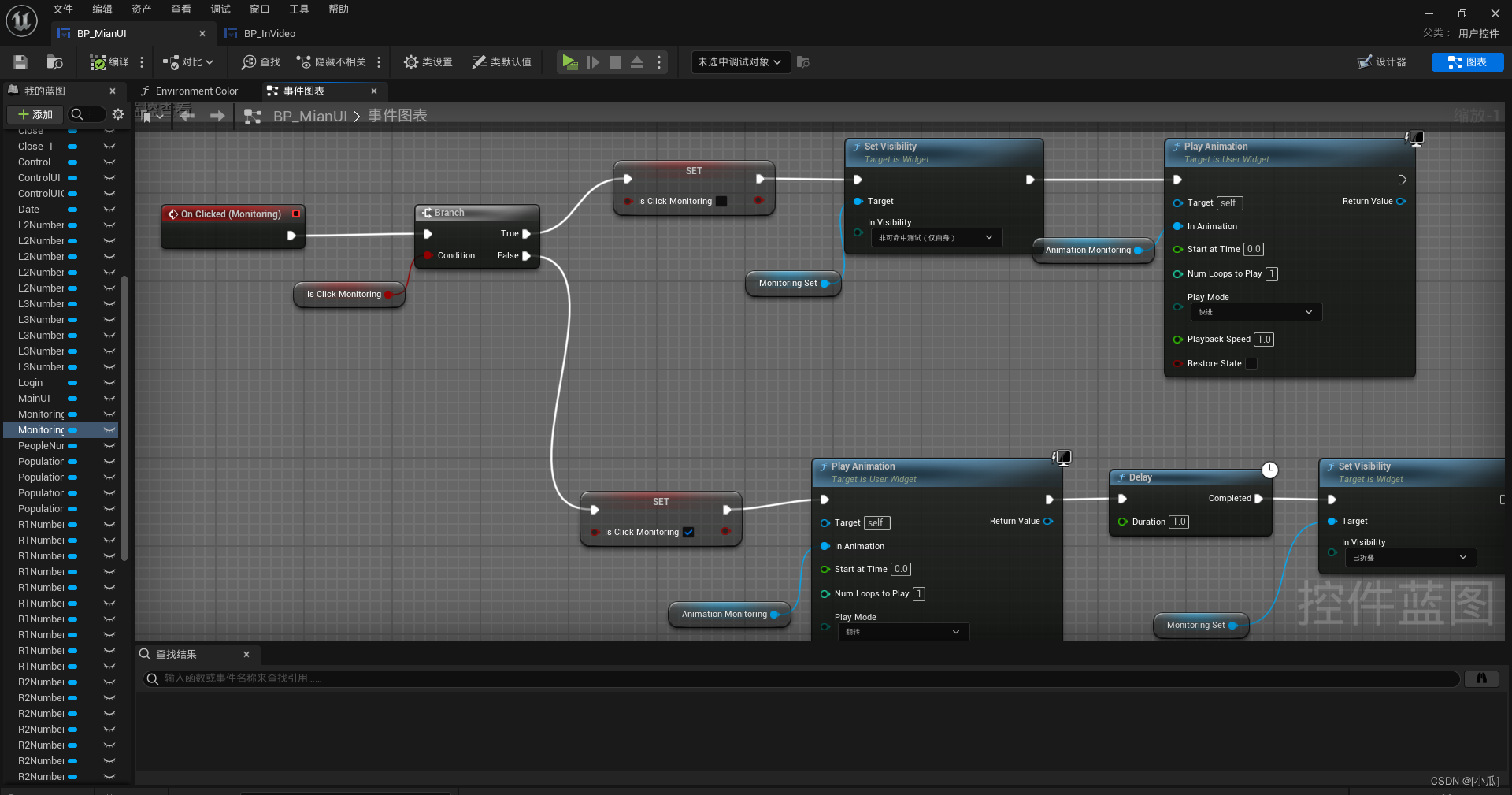
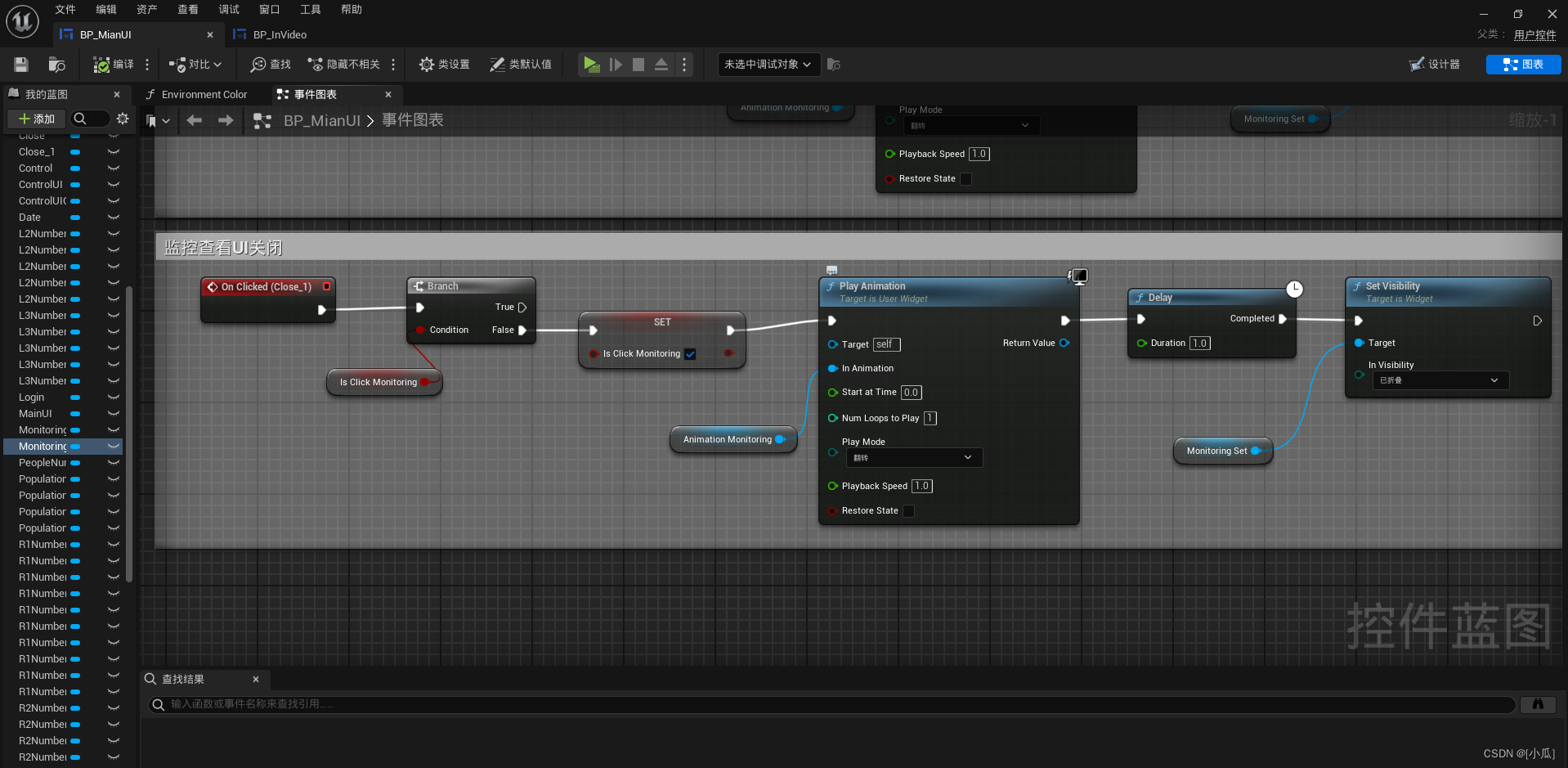
- 打开与关闭监控UI界面逻辑与之前的菜单UI界面打开与关闭逻辑一样


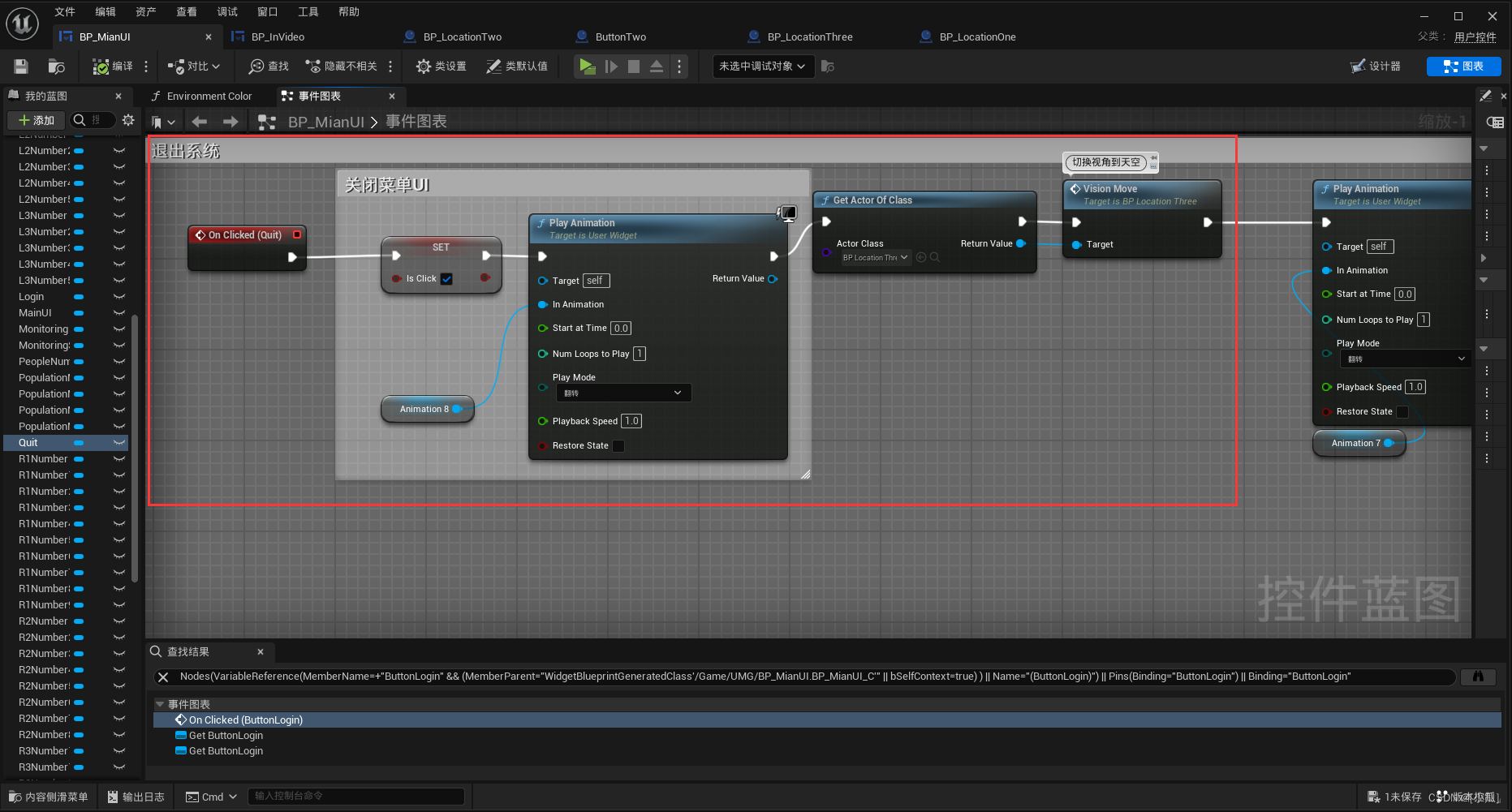
退出系统UI制作
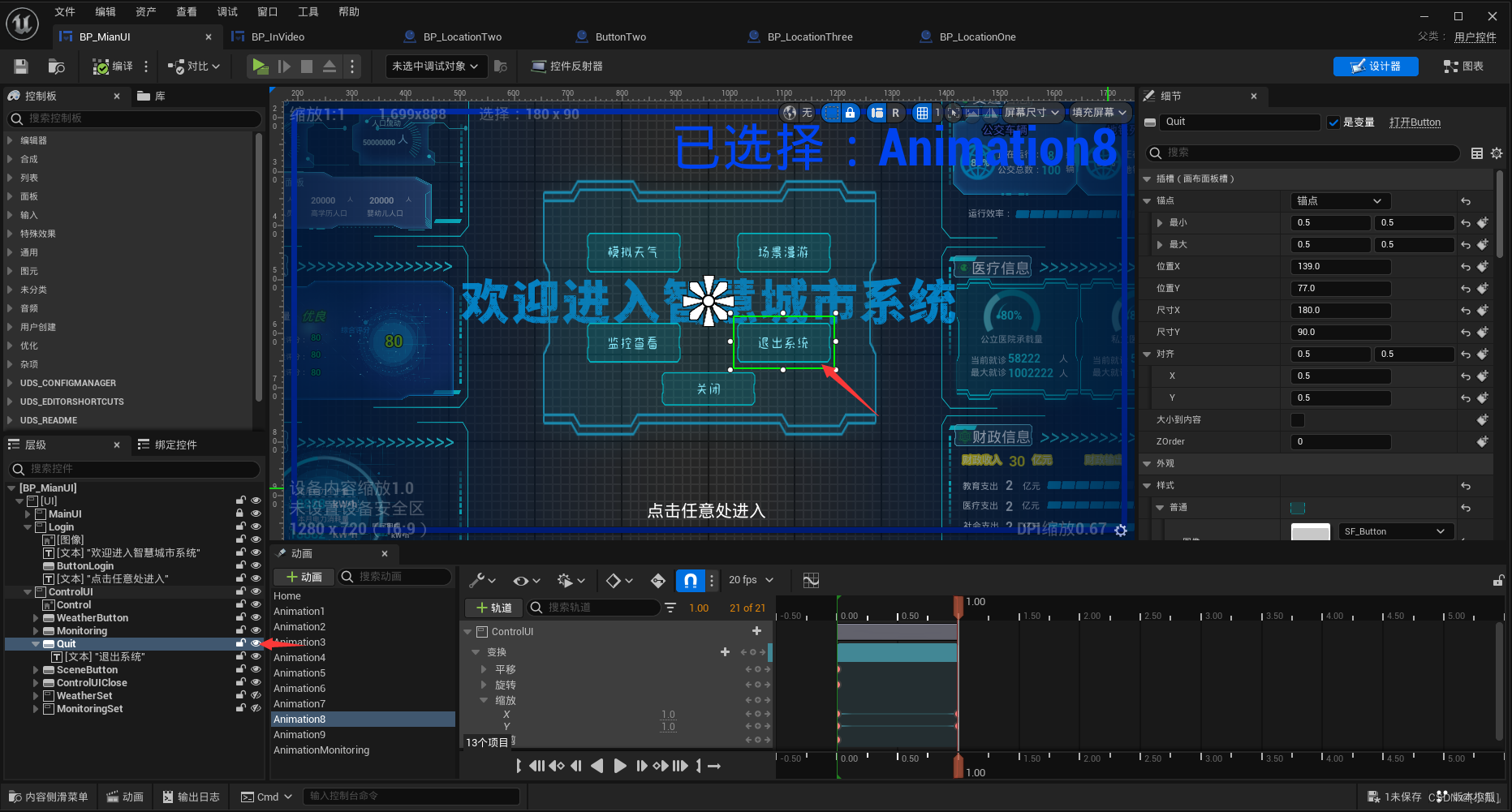
- 制作退出系统的UI界面

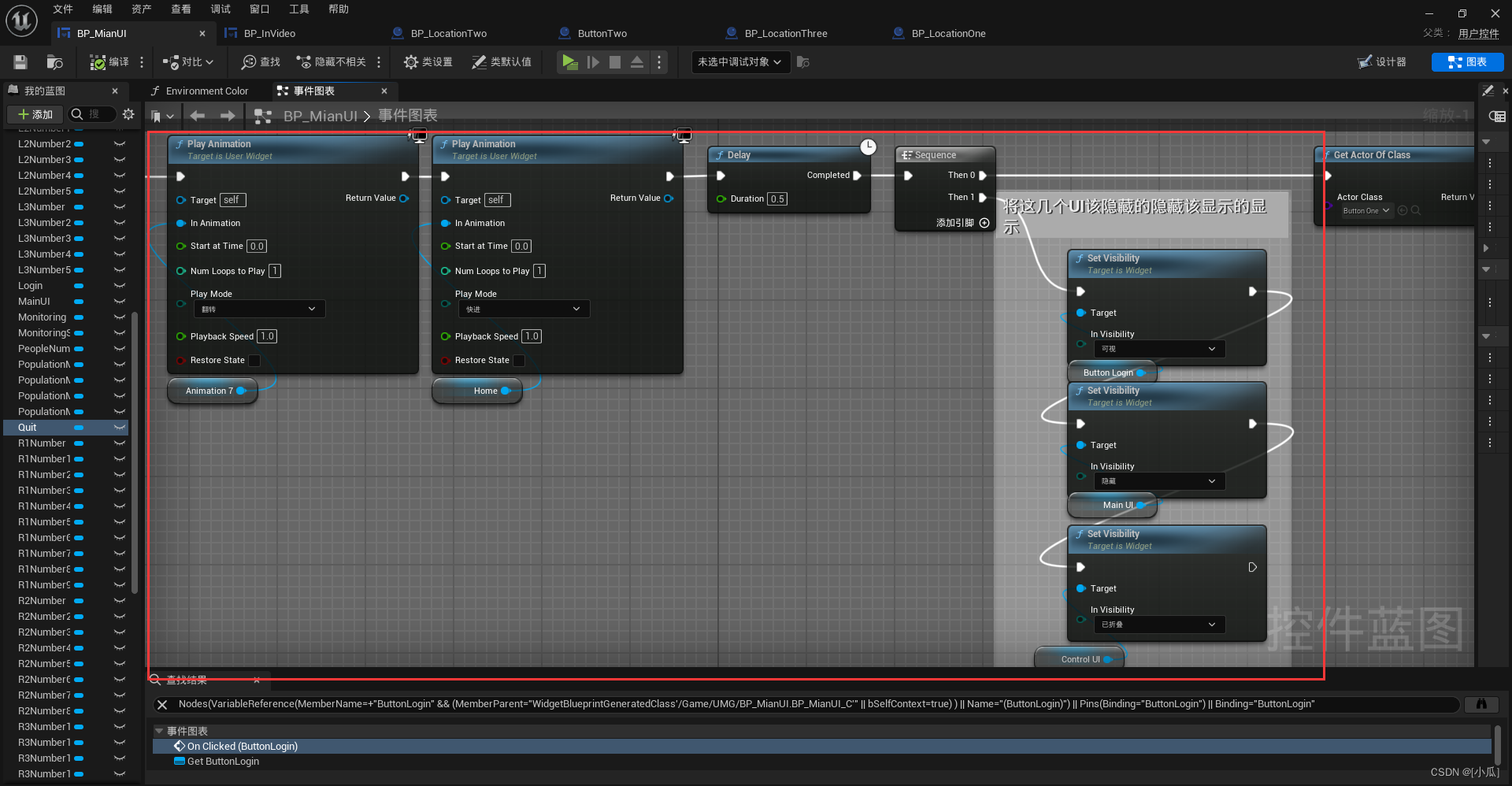
- 逻辑:就是登录系统到UI的反向操作
- 先关闭菜单UI

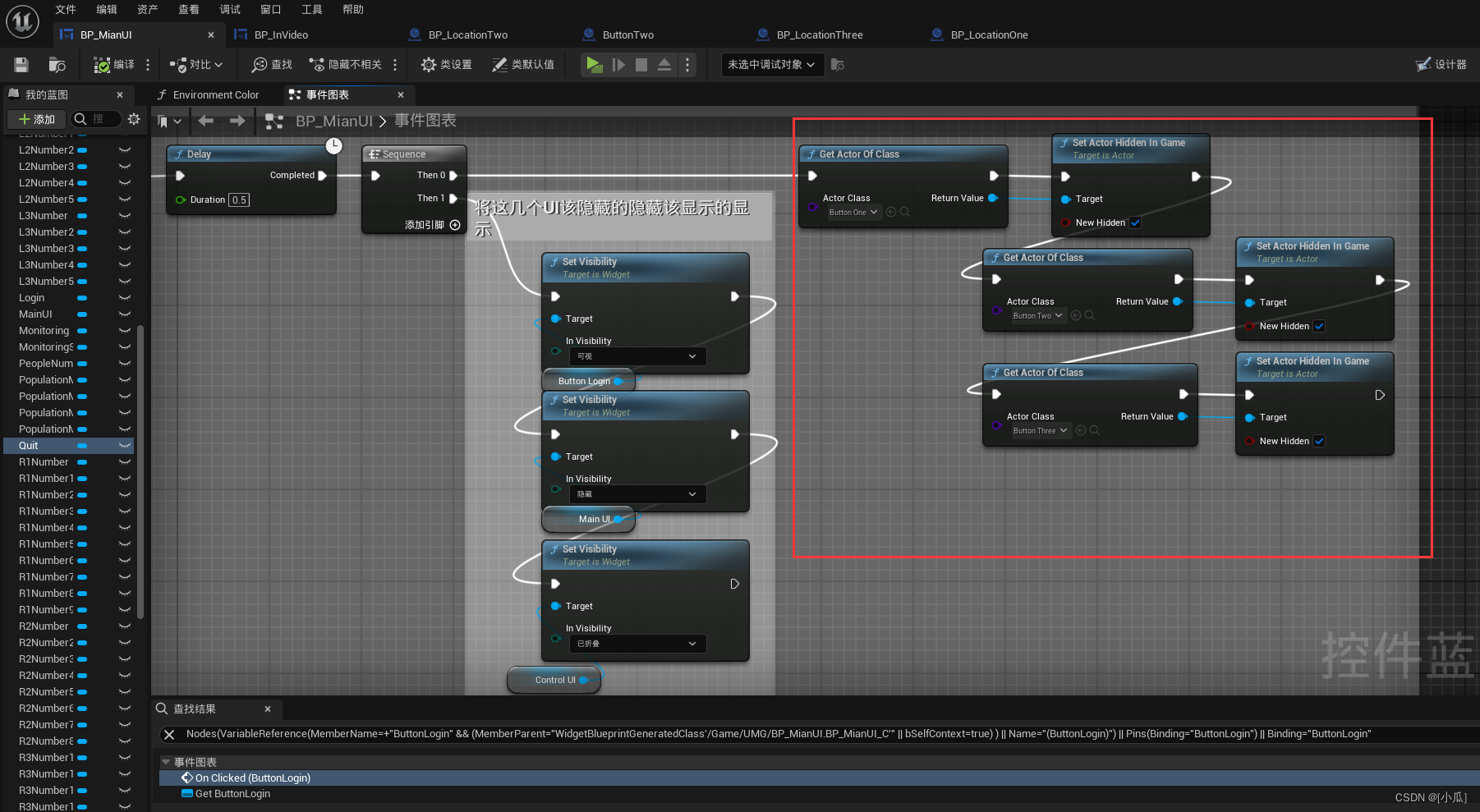
- 然后播放反方向这些UI的动画与设置他们的可视性

- 最后隐藏这几个大楼按钮

- 运行结果





相关文章:

UE5数字孪生系列笔记(四)
场景的切换 创建一个按钮的用户界面UMG 创建一个Actor,然后将此按钮UMG添加到组件Actor中 调节几个全屏的背景 运行结果 目标点切换功能制作 设置角色到这个按钮的位置效果 按钮被点击就进行跳转 多个地点的切换与旋转 将之前的目标点切换逻辑替换成旋转的逻…...

品牌故事化:Kompas.ai如何塑造深刻的品牌形象
在这个信息爆炸的时代,品牌故事化已经成为企业塑造独特形象、与消费者建立情感联系的重要手段。一个引人入胜的品牌故事不仅能够吸引消费者的注意力,还能够在消费者心中留下持久的印象,建立起强烈的情感连接。本文将深入探讨品牌故事化对于构…...

5g和2.4g频段有什么区别
运行的频段不同 2.4G和5G频段的主要区别在于它们运行的频段不同,2.4G频段运行在2.4GHz的频段上,而5G频段(这里指的是5GHz频段)运行在5GHz的频段上。12 这导致了两者在传输速度、覆盖范围、抗干扰能力等方面的明显差异。以下是详…...

交通管理在线服务系统|基于Springboot的交通管理系统设计与实现(源码+数据库+文档)
交通管理在线服务系统目录 目录 基于Springboot的交通管理系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、用户信息管理 2、驾驶证业务管理 3、机动车业务管理 4、机动车业务类型管理 四、数据库设计 1、实体ER图 五、核心代码 六、论文参考 七、最新计…...

konva.js 工具类
konva.js 工具类 class KonvaCanvas {/*** 初始化画布* param {String} domId 容器dom id*/constructor(domId) {this.layer null;this.stage null;this.scale 1;this.init(domId);}/*** 聚焦到指定元素* param {String} elementId 元素dom id*/focusOn(elementId) {if (!t…...

php未能在vscode识别?
在设置里搜php,找到settings.json,设置你的安装路径即可。 成功...

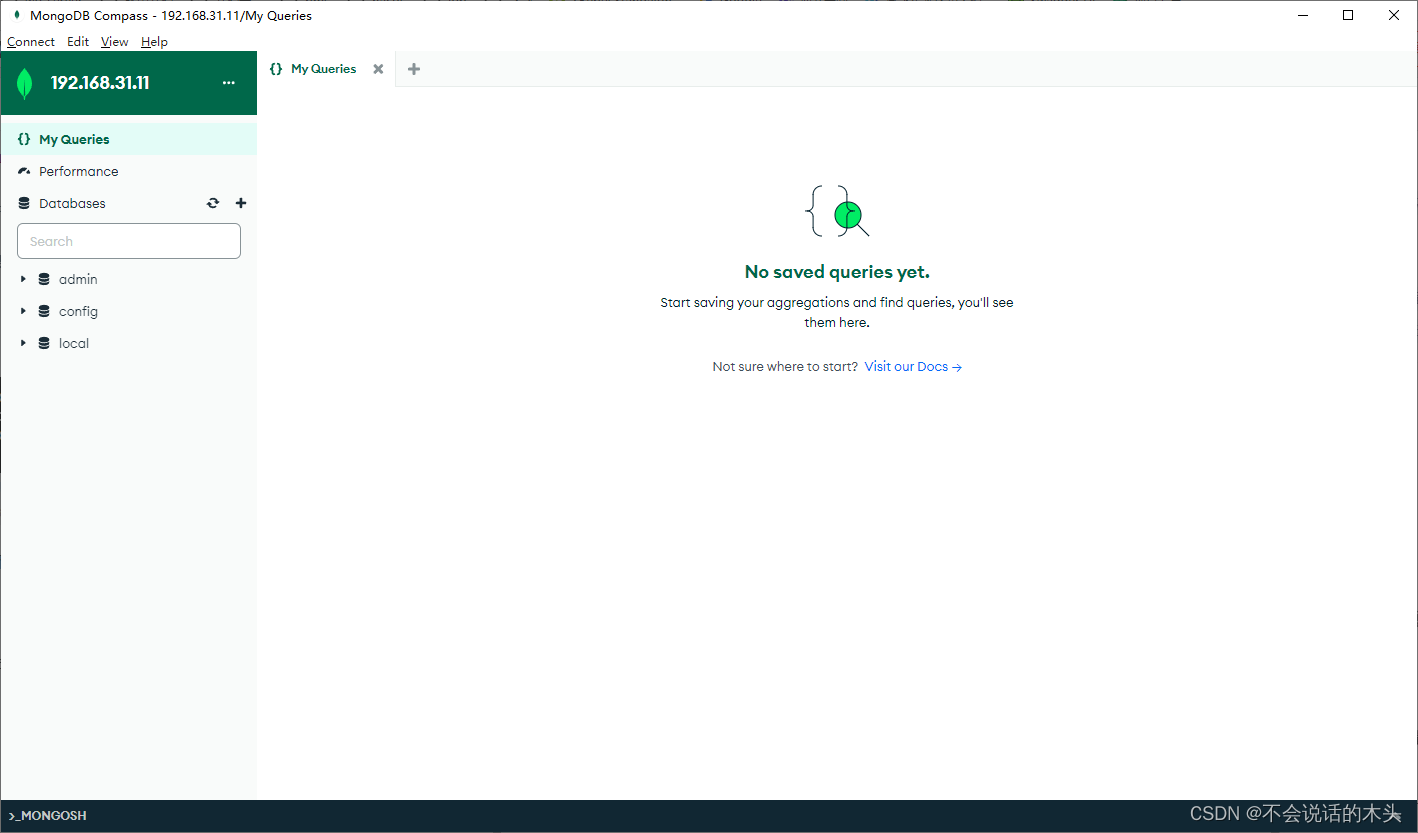
解读MongoDB官方文档获取mongo7.0版本的安装步骤与基本使用
mongo式一款NOSQL数据库,用于存储非结构化数据,mongo是一种用于存储json的数据数据,可以通过mongo提供的命令解析json获取想要的值。 数据模型 了解关系数据库会很熟悉database,table,row,column的概念,分别是数据库,…...

【数据结构|C语言版】顺序表
前言1. 初步认识数据结构2. 线性表3. 顺序表3.1 顺序表的概念3.1 顺序表的分类3.2 动态顺序表的实现 结语 前言 各位小伙伴大家好!小编来给大家讲解一下数据结构中顺序表的相关知识。 1. 初步认识数据结构 【概念】数据结构是计算机存储、组织数据的⽅式。 数据…...

Unity类银河恶魔城学习记录12-17 p139 In game UI源代码
Alex教程每一P的教程原代码加上我自己的理解初步理解写的注释,可供学习Alex教程的人参考 此代码仅为较上一P有所改变的代码 【Unity教程】从0编程制作类银河恶魔城游戏_哔哩哔哩_bilibili UI.cs using UnityEngine;public class UI : MonoBehaviour {[SerializeFie…...

MongoDB学习【一】MongoDB简介和部署
MongoDB简介 MongoDB是一种开源的、面向文档的、分布式的NoSQL数据库系统,由C语言编写而成。它的设计目标是为了适应现代Web应用和大数据处理场景的需求,提供高可用性、横向扩展能力和灵活的数据模型。 主要特点: 文档模型: Mon…...

html 引入vue Element ui 的方式
第一种:使用CDN的方式引入 <!--引入 element-ui 的样式,--> <link rel"stylesheet" href"https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 必须先引入vue, 后使用element-ui --> <…...

曾经备受追捧的海景房,为何如今却没人要了?
独家首发 ------------ 全国多地的海景房如威海乳山、惠州大亚湾、北海银滩等多地的海景房如今大跌也难以卖出,与当初各地对海景房的追捧形成了鲜明对比,为何这些海景房变成如此样子,在于现实与宣传存在着很大的区别。 曾几何时面朝大海鸟语花…...

[docker] 镜像部分补充
[docker] 镜像部分补充 这里补充一下比较少用的,关于镜像的内容 检查镜像 ❯ docker images REPOSITORY TAG IMAGE ID CREATED SIZE <none> <none> ca61c1748170 2 hours ago 1.11GB node latest 5212d…...
 委托(by) 封装 SharedPreferences)
Android(Kotlin) 委托(by) 封装 SharedPreferences
在 Kotlin 中,委托是一种通过将自身的某个功能交给另一个对象来实现代码重用的技术。通过委托,我们可以将某个属性或方法的实现委托给另一个对象,从而减少重复代码的编写。委托可以用于实现多重继承、代码复用和扩展现有类的功能。 Kotlin 中…...

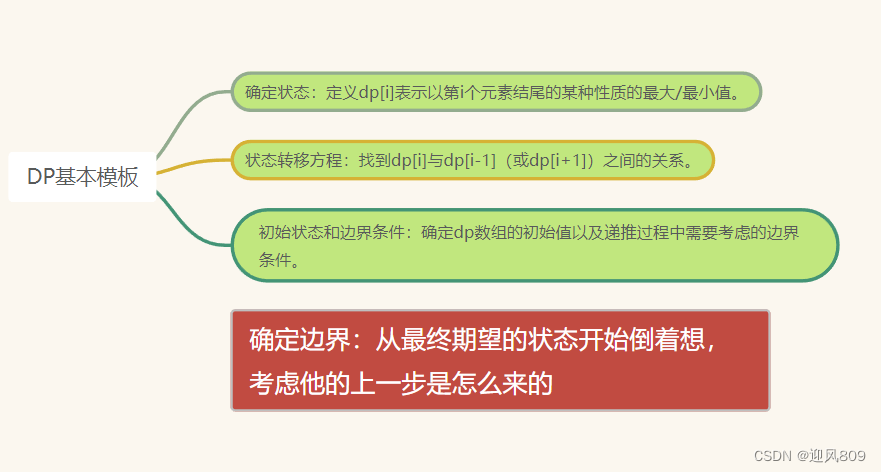
2022年蓝桥杯省赛软件类C/C++B组----积木画
想借着这一个题回顾一下动态规划问题的基本解法,让解题方法清晰有条理,希望更多的人可以更轻松的理解动态规划! 目录 【题目】 【本题解题思路】 【DP模版】 总体方针: 具体解题时的套路: 【题目】 【本题解题思…...

Python数据挖掘项目开发实战:使用朴素贝叶斯进行社会媒体挖掘
注意:本文下载的资源,与以下文章的思路有相同点,也有不同点,最终目标只是让读者从多维度去熟练掌握本知识点。 Python数据挖掘项目开发实战:使用朴素贝叶斯进行社会媒体挖掘 一、项目背景与目标 在社交媒体时代&…...

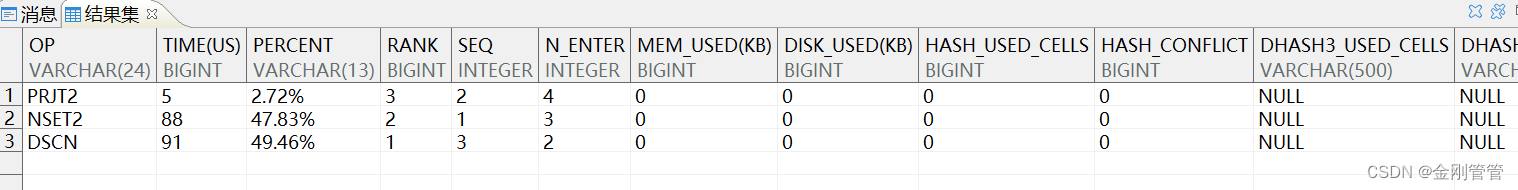
【DM8】ET SQL性能分析工具
通过统计SQL每个操作符的时间花费,从而定位到有性能问题的操作,指导用户去优化。 开启ET工具 INI参数: ENABLE_MONITOR1 MONITOR_SQL_EXEC1 查看参数 select * FROM v$dm_ini WHERE PARA_NAMEMONITOR_SQL_EXEC;SELECT * FROM v$dm_ini WH…...

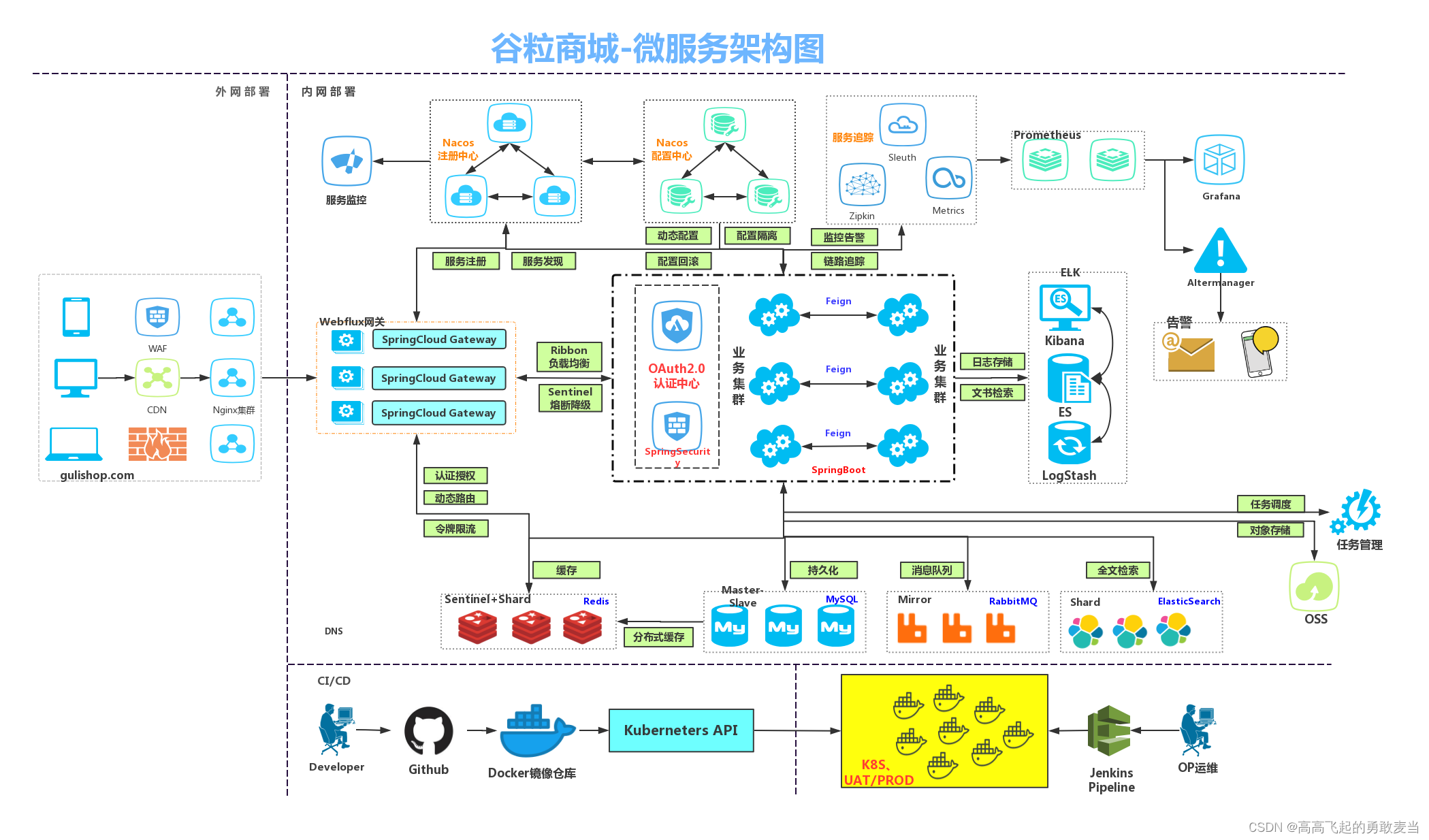
001-谷粒商城-微服务剖析
1、架构图 还是很强的,该有的都有 2、微服务模块 SpringCloudAlibaba组件包括 SentinelNacosRocketMQSeata 搭配SpringCloudAlibaba组件 OpenFeignGateWayRibbn gateway使用了SpringWebFlux,前几天研究到,为什么springboot不直接使用Spri…...

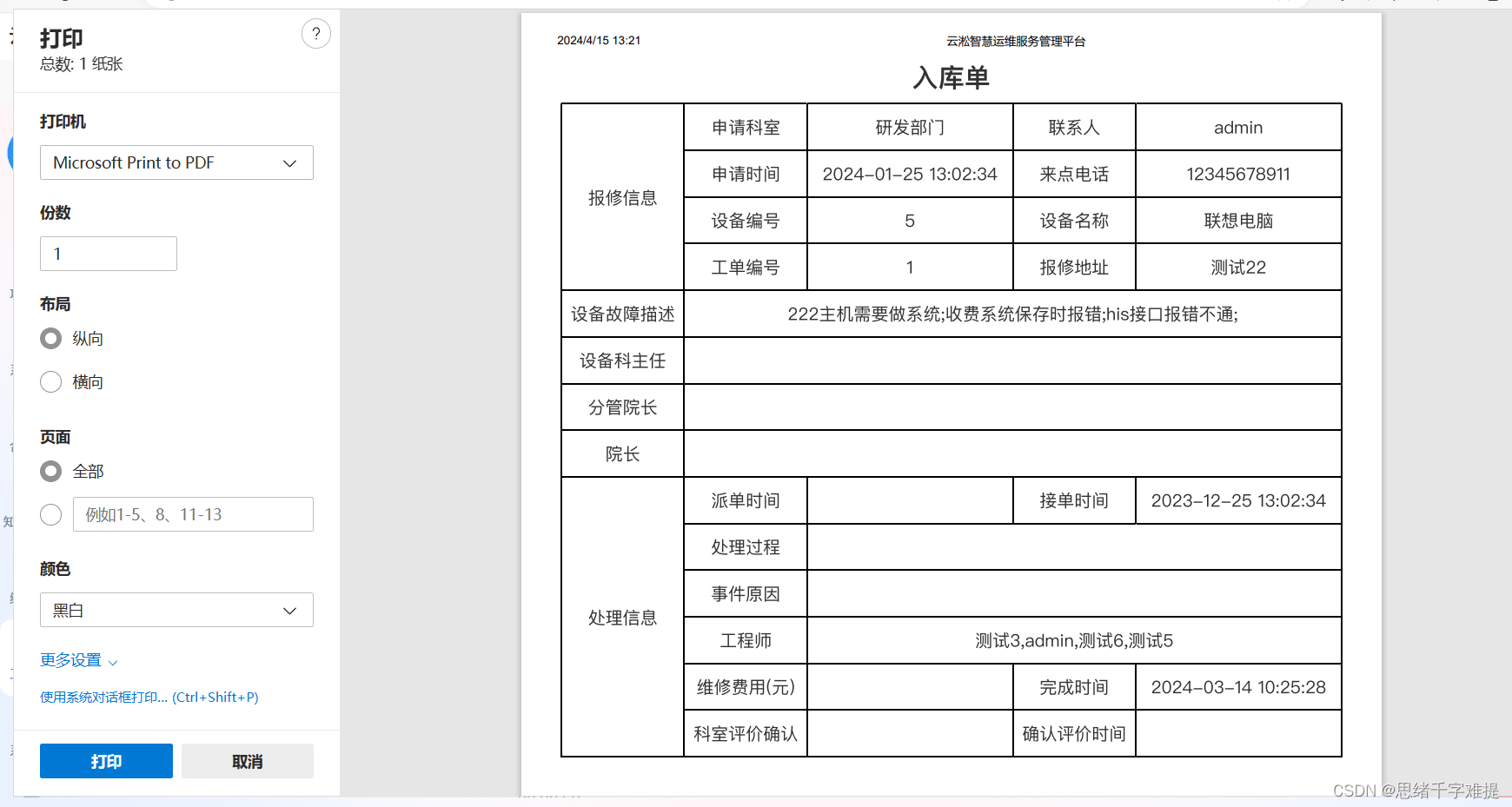
vue实现前端打印效果
如图效果所示(以下演示代码) <template><div><el-button v-print"printObj" type"primary" plain click"handle">{{ text }}</el-button><div style"display: none"><div id…...

android wifi直连 wifip2pmanager
android wifi直连 wifip2pmanager;使用WiFi 直连,然后通过udp进行通讯。 Android WiFi 直连(Wi-Fi Direct,也称为Wi-Fi P2P)是一种让两台或多台设备通过Wi-Fi技术直接进行点对点连接的技术,无需借助传统的无…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

深入解析 ReentrantLock:原理、公平锁与非公平锁的较量
ReentrantLock 是 Java 中 java.util.concurrent.locks 包下的一个重要类,用于实现线程同步,支持可重入性,并且可以选择公平锁或非公平锁的实现方式。下面将详细介绍 ReentrantLock 的实现原理以及公平锁和非公平锁的区别。 ReentrantLock 实现原理 基本架构 ReentrantLo…...
:电商转化率优化与网站性能的底层逻辑)
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑 在电子商务领域,转化率与网站性能是决定商业成败的核心指标。今天,我们将深入解析不同类型电商平台的转化率基准,探讨页面加载速度对用户行为的…...

Element-Plus:popconfirm与tooltip一起使用不生效?
你们好,我是金金金。 场景 我正在使用Element-plus组件库当中的el-popconfirm和el-tooltip,产品要求是两个需要结合一起使用,也就是鼠标悬浮上去有提示文字,并且点击之后需要出现气泡确认框 代码 <el-popconfirm title"是…...

标注工具核心架构分析——主窗口的图像显示
🏗️ 标注工具核心架构分析 📋 系统概述 主要有两个核心类,采用经典的 Scene-View 架构模式: 🎯 核心类结构 1. AnnotationScene (QGraphicsScene子类) 主要负责标注场景的管理和交互 🔧 关键函数&…...

break 语句和 continue 语句
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行 break break语句用于跳出代码块或循环 1 2 3 4 5 6 for (var i 0; i < 5; i) { if (i 3){ break; } console.log(i); } continue continue语句用于立即终…...
