html 引入vue Element ui 的方式
第一种:使用CDN的方式引入
<!--引入 element-ui 的样式,--> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 必须先引入vue, 后使用element-ui --> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script> <!-- 引入element 的组件库--> <script src="https://unpkg.com/element-ui/lib/index.js"></script>
之后在你的html页面中可以任意的使用element-ui组件了,包括一些element-ui的图标等,美滋滋,
缺点:网络不好时,页面组件展示不出来。
第二种:使用本地资源
这就需要我们把vue和element-ui下载到本地了。
下载地址 vue.js: https://cdn.jsdelivr.net/npm/vue/dist/vue.js
element.js: https://unpkg.com/element-ui@2.4.11/lib/index.js
element.css: https://unpkg.com/element-ui@2.4.11/lib/theme-chalk/index.css
我是粘贴复制到本地的,注意element-ui使用的是2.4.11版本的。
也可以换成最新版本的
element.js: https://unpkg.com/element-ui@2.15.14/lib/index.js
element.css:https://unpkg.com/element-ui@2.15.14/lib/theme-chalk/index.css
html中引用
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" type="text/css" href="../css/base.css" />
<!--引入 element-ui 的样式-->
<link rel="stylesheet" type="text/css" href="../css/element.css">
<!-- 必须先引入vue 后使用element-ui -->
<script src="../js/build/vue/vue.js"></script>
<!-- 引入element 的组件库-->
<script src="../js/build/vue/element.js"></script>
</head>
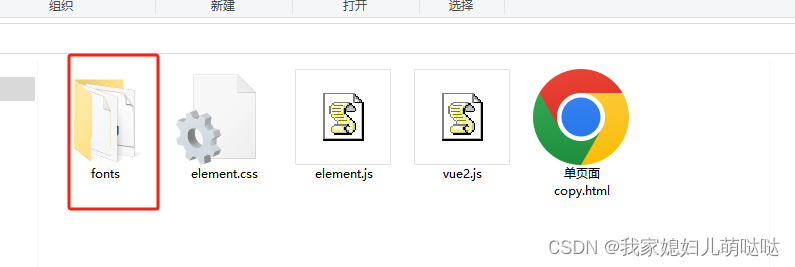
到了这里你会发现element的基础样式可以使用,但是icon会显示不出来。那是因为你的css文件没有连接到icon的文件中,那我们还需要下载两个文件,
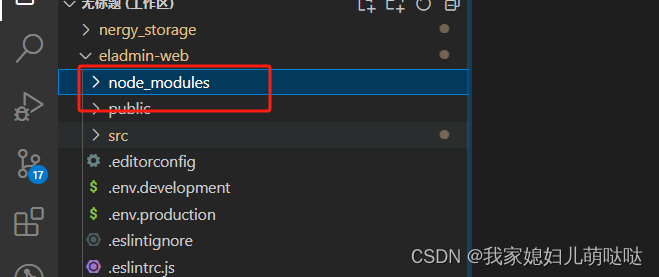
也可以在vue项目的依赖中找到element-ui文件,将fonts复制到html项目中。




相关文章:

html 引入vue Element ui 的方式
第一种:使用CDN的方式引入 <!--引入 element-ui 的样式,--> <link rel"stylesheet" href"https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 必须先引入vue, 后使用element-ui --> <…...

曾经备受追捧的海景房,为何如今却没人要了?
独家首发 ------------ 全国多地的海景房如威海乳山、惠州大亚湾、北海银滩等多地的海景房如今大跌也难以卖出,与当初各地对海景房的追捧形成了鲜明对比,为何这些海景房变成如此样子,在于现实与宣传存在着很大的区别。 曾几何时面朝大海鸟语花…...

[docker] 镜像部分补充
[docker] 镜像部分补充 这里补充一下比较少用的,关于镜像的内容 检查镜像 ❯ docker images REPOSITORY TAG IMAGE ID CREATED SIZE <none> <none> ca61c1748170 2 hours ago 1.11GB node latest 5212d…...
 委托(by) 封装 SharedPreferences)
Android(Kotlin) 委托(by) 封装 SharedPreferences
在 Kotlin 中,委托是一种通过将自身的某个功能交给另一个对象来实现代码重用的技术。通过委托,我们可以将某个属性或方法的实现委托给另一个对象,从而减少重复代码的编写。委托可以用于实现多重继承、代码复用和扩展现有类的功能。 Kotlin 中…...

2022年蓝桥杯省赛软件类C/C++B组----积木画
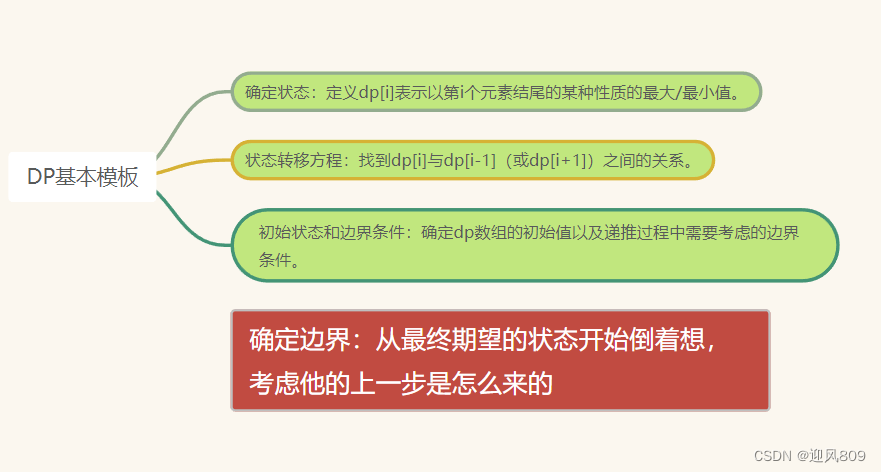
想借着这一个题回顾一下动态规划问题的基本解法,让解题方法清晰有条理,希望更多的人可以更轻松的理解动态规划! 目录 【题目】 【本题解题思路】 【DP模版】 总体方针: 具体解题时的套路: 【题目】 【本题解题思…...

Python数据挖掘项目开发实战:使用朴素贝叶斯进行社会媒体挖掘
注意:本文下载的资源,与以下文章的思路有相同点,也有不同点,最终目标只是让读者从多维度去熟练掌握本知识点。 Python数据挖掘项目开发实战:使用朴素贝叶斯进行社会媒体挖掘 一、项目背景与目标 在社交媒体时代&…...

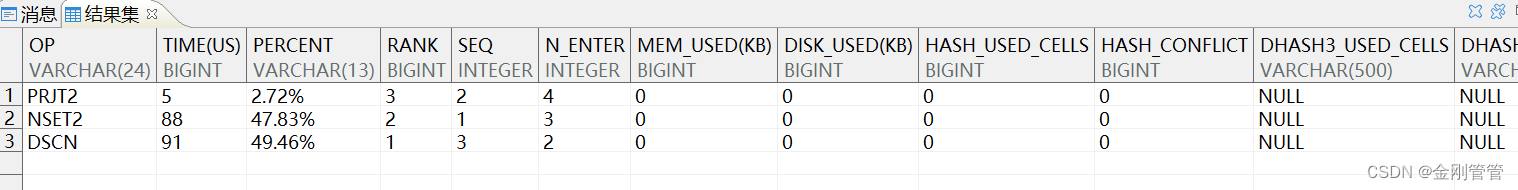
【DM8】ET SQL性能分析工具
通过统计SQL每个操作符的时间花费,从而定位到有性能问题的操作,指导用户去优化。 开启ET工具 INI参数: ENABLE_MONITOR1 MONITOR_SQL_EXEC1 查看参数 select * FROM v$dm_ini WHERE PARA_NAMEMONITOR_SQL_EXEC;SELECT * FROM v$dm_ini WH…...

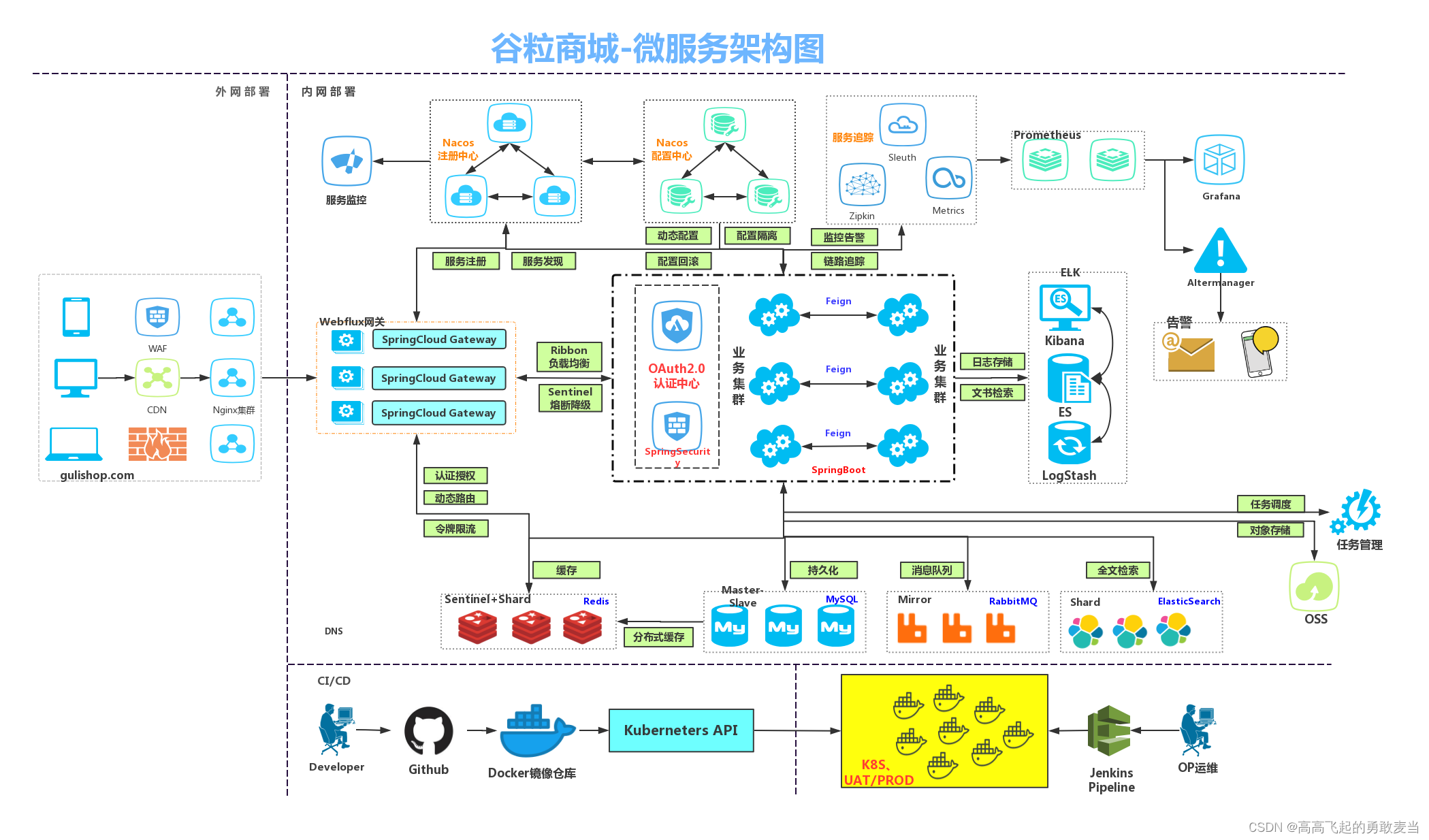
001-谷粒商城-微服务剖析
1、架构图 还是很强的,该有的都有 2、微服务模块 SpringCloudAlibaba组件包括 SentinelNacosRocketMQSeata 搭配SpringCloudAlibaba组件 OpenFeignGateWayRibbn gateway使用了SpringWebFlux,前几天研究到,为什么springboot不直接使用Spri…...

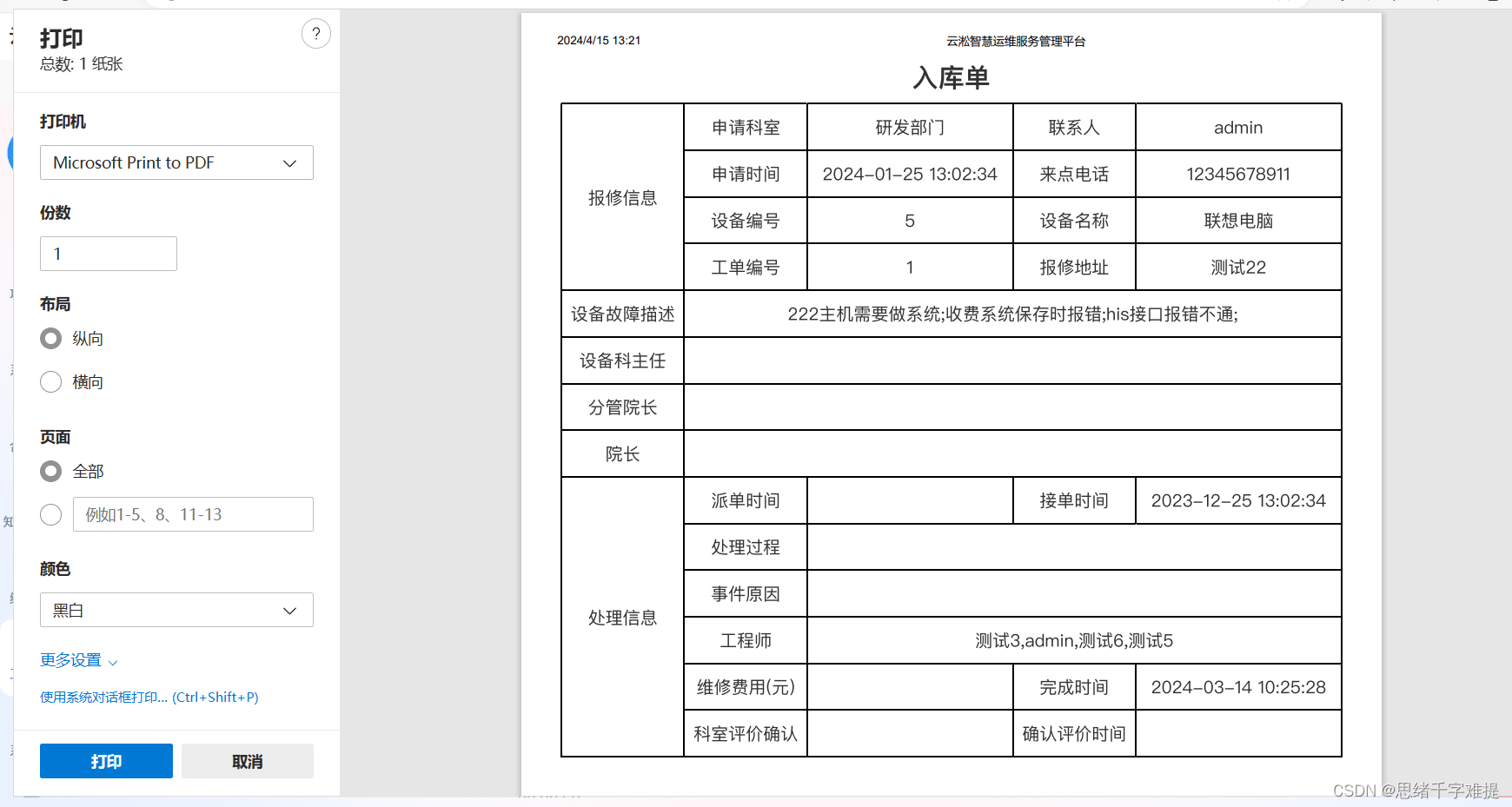
vue实现前端打印效果
如图效果所示(以下演示代码) <template><div><el-button v-print"printObj" type"primary" plain click"handle">{{ text }}</el-button><div style"display: none"><div id…...

android wifi直连 wifip2pmanager
android wifi直连 wifip2pmanager;使用WiFi 直连,然后通过udp进行通讯。 Android WiFi 直连(Wi-Fi Direct,也称为Wi-Fi P2P)是一种让两台或多台设备通过Wi-Fi技术直接进行点对点连接的技术,无需借助传统的无…...

伸缩应用程序和执行滚动更新
📕作者简介: 过去日记,致力于Java、GoLang,Rust等多种编程语言,热爱技术,喜欢游戏的博主。 📘相关专栏Rust初阶教程、go语言基础系列、spring教程等,大家有兴趣的可以看一看 📙Jav…...

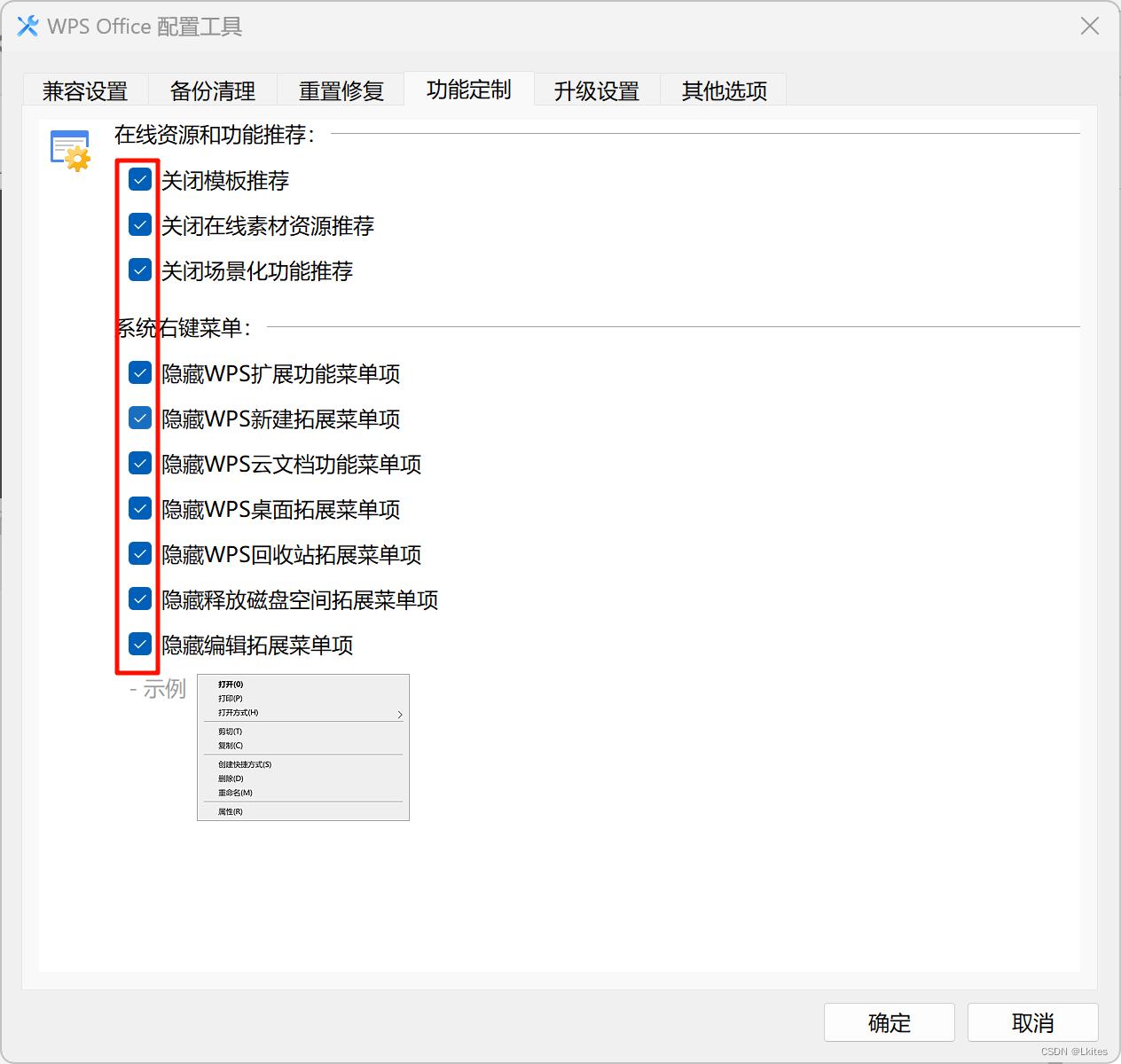
解决WPS右键菜单冗余选项,去除WPS右键菜单选项
问题描述 安装WPS后,右键菜单会多出许多无用的选项,如何去除? 解决方法 按下WindowsS打开搜索栏,搜索配置工具打开 勾选所有的关闭和隐藏选项...

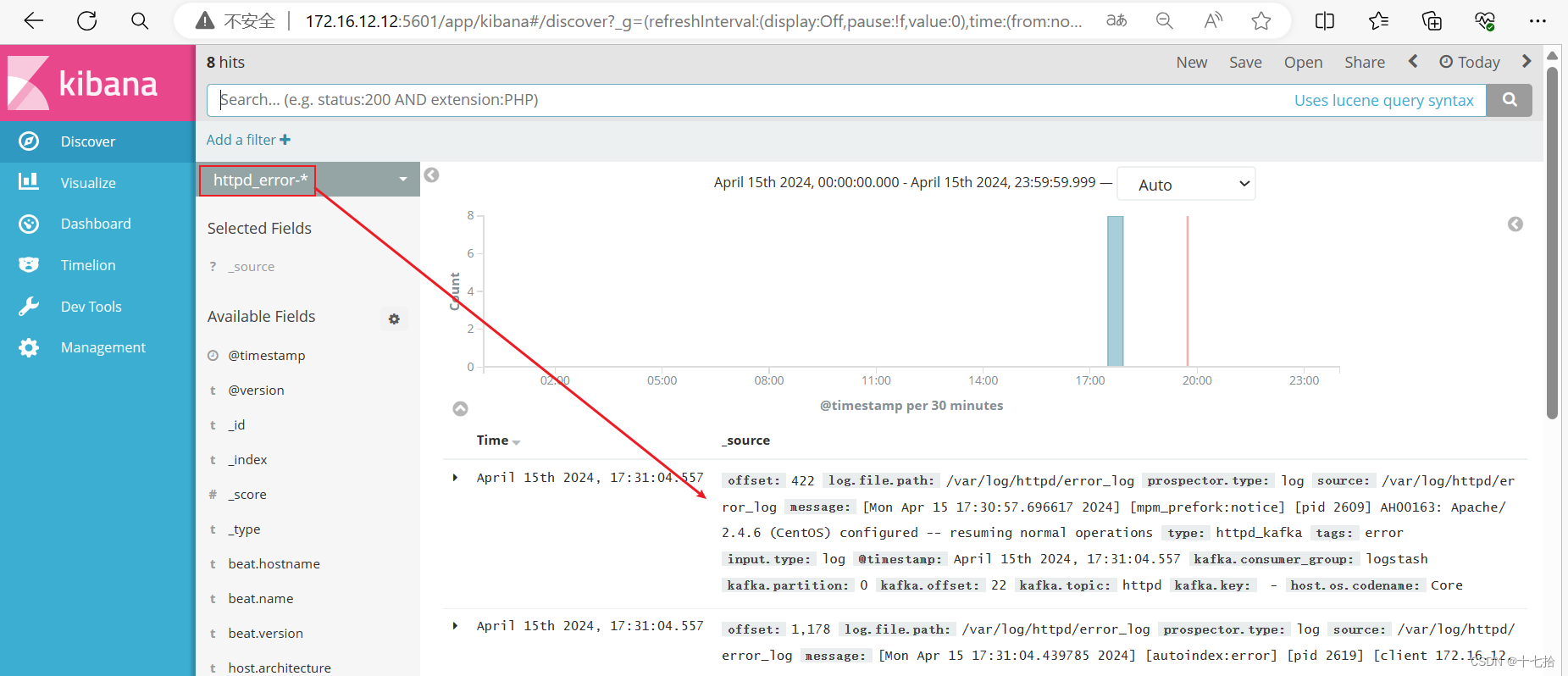
部署ELFK+zookeeper+kafka架构
目录 前言 一、环境部署 二、部署ELFK 1、ELFK ElasticSearch 集群部署 1.1 配置本地hosts文件 1.2 安装 elasticsearch-rpm 包并加载系统服务 1.3 修改 elasticsearch 主配置文件 1.4 创建数据存放路径并授权 1.5 启动elasticsearch是否成功开启 1.6 查看节点信息 …...

ActiveMQ 任意文件上传漏洞复现
一、使用弱口令登陆 访问 http://ip:8161/admin/ 进入admin登陆页面,使用弱口令登陆,账号密码皆为 admin,登陆成功后,headers中会出现验证信息 如: Authorization: Basic YWRtaW46YWRtaW4 # 二、利用PUT协议上…...

k8s实践总结
一、pod常用操作: 1、如何重启pod? 1.1 删除并重新创建Pod 这是最直接的方法。你可以通过kubectl命令行工具删除Pod,然后Kubernetes将基于其对应的Deployment、ReplicaSet或其他控制器自动重新创建它。 不建议并行删除全部pod,…...

前端从零到一搭建脚手架并发布到npm
这里写自定义目录标题 为什么需要脚手架?前置-第三方工具的使用1. 创建demo并运行-4步新建文件夹 zyfcli,并初始化npm init -y配置入口文件 2.commander-命令行指令3. chalk-命令行美化工具4. inquirer-命令行交互工具5. figlet-艺术字6. ora-loading工具…...

使用 git 提交项目到 github
文章推荐:https://zhuanlan.zhihu.com/p/193140870 连接失败:https://zhuanlan.zhihu.com/p/521340971 分支出错:https://blog.csdn.net/gongdamrgao/article/details/115032436...

SRE 与传统 IT 运营有何不同?
软件开发和部署方法的发展要求组织管理和维护 IT 基础设施的方式发生转变。站点可靠性工程(SRE) 是一门将软件工程的各个方面融入 IT 运营的学科,处于这一变革的前沿。随着专业人士和组织都寻求适应,对 SRE 认证和培训计划的需求激增。本博客探讨了 SRE …...

html公众号页面实现点击按钮跳转到导航
实现效果: 点击导航自动跳转到: html页面代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>跳转导航</title><meta name"keywords" conten…...

【算法】快速排序的基本思想、优化 | 挖坑填补法和区间分割法
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 更多算法分析与设计知识专栏:算法分析🔥 给大家跳…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

Appium下载安装配置保姆教程(图文详解)
目录 一、Appium软件介绍 1.特点 2.工作原理 3.应用场景 二、环境准备 安装 Node.js 安装 Appium 安装 JDK 安装 Android SDK 安装Python及依赖包 三、安装教程 1.Node.js安装 1.1.下载Node 1.2.安装程序 1.3.配置npm仓储和缓存 1.4. 配置环境 1.5.测试Node.j…...
