html公众号页面实现点击按钮跳转到导航
实现效果:

点击导航自动跳转到:

html页面代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>跳转导航</title><meta name="keywords" content=""/><meta name="description" content=""/><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><style>.oneMsg{display: flex;align-items: flex-start;}</style>
</head>
<body>
<div class="oneMsg"><span>地址:天坛公园<img src="./img/baiduMap.png" class="baiduMap" style="width: 40px;height: 40px;vertical-align: middle;margin-left: 40px;"/></span>
</div>
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js?ver=5"></script>
<script src="./js/jquery/jquery-3.1.1.min.js"></script>
<script type="text/javascript">fetch("你的后端接口地址?url=" + location.href).then(function (res) {return res.json()}).then(function (res) {wx.config({debug: false,appId: res.appId,timestamp: res.timestamp,nonceStr: res.nonceStr,signature: res.signature,jsApiList: [// 所有要调用的 API 都要加到这个列表中'checkJsApi','openLocation','getLocation',],})})$('.baiduMap').on("click",function () {wx.openLocation({longitude:Number("116.410891"),// 经度,浮点数,范围为180 ~-180。latitude:Number("39.881951"),//纬度,浮点数,范围为90~-90address:'一年一度鉴赏大会',// 地址详情说明name:"天坛公园",// 地址名称scale:15,//地图缩放级别,整形值,范围从1~28。默认为最大infourl:'·//! 在查看位置界面底部显示的超链接,可点击跳转});wx.error(function(res){console.log(res.errMsg)// 这里可以打印错误信息});})
</script>
</body>
</html>上面有个接口地址,我用的后端是php接口,返回内容如:

接口文件内容如下:
<?phpnamespace app\index\controller;use think\Controller;
use think\Db;
use think\validate\ValidateRule;
use think\facade\Log;class Share extends Controller
{// 接口入口public function share_form(){$appid='你的公众号appid';$appsecret='公众号秘钥';$this->cache = new \Memcached();$this->cache->addServer('127.0.0.1', 11211);$data = $this->cache->get('access_token');$data = json_decode($data);if(!$data){$data=(object)[];$data->expire_time = time() - 10;}if ($data->expire_time < time()) {$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$appid&secret=$appsecret";$ret_json = $this->curl_get_contents($url);$ret = json_decode($ret_json,true);$access_token=$ret['access_token'];$url_ticket = 'https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token='. $access_token .'&type=jsapi';$ret_json_ticket = $this->curl_get_contents($url_ticket);$ret_ticket = json_decode($ret_json_ticket,true);$ticket = $ret_ticket['ticket'];$data->expire_time = time() + 7000;$data->jsapi_ticket = $ticket;$token = json_encode($data);$this->cache->set('access_token', $token, 7000);}else {$ticket = $data->jsapi_ticket;}$noncestr = $this->getRandStr(15);$timestamp = time();$strvalue = 'jsapi_ticket='.$ticket.'&noncestr='.$noncestr.'×tamp='.$timestamp.'&url='.input('url');$signature = sha1($strvalue);return json(['timestamp'=>$timestamp,'nonceStr'=>$noncestr,'signature'=>$signature,'appId'=>$appid,]);}public function getRandStr($length){$str = 'abcdefghijklmnopqrstuvwxyz0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ';$randString = '';$len = strlen($str)-1;for($i = 0;$i < $length;$i ++){$num = mt_rand(0, $len);$randString .= $str[$num];}return $randString;}function curl_get_contents($url){$ch = curl_init();curl_setopt($ch, CURLOPT_URL, $url);curl_setopt($ch, CURLOPT_TIMEOUT, 1);curl_setopt($ch, CURLOPT_MAXREDIRS, 200);
// curl_setopt($ch, CURLOPT_USERAGENT, _USERAGENT_);
// curl_setopt($ch, CURLOPT_REFERER, _REFERER_);@curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1);curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);$r = curl_exec($ch);curl_close($ch);return $r;}public function get_token($appid,$appsecret){$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$appid&secret=$appsecret";$ret_json = $this->curl_get_contents($url);$ret = json_decode($ret_json,true);if(!empty($ret['access_token'])){$redis->set('toupiao_share_access_token',$ret['access_token'],7000);}return $ret['access_token'];}注意:经纬度不要写反了,我之前遇到的问题就是经纬度写反了,苹果手机点击没反应,安卓手机可以点击,但是导航错误。
相关文章:

html公众号页面实现点击按钮跳转到导航
实现效果: 点击导航自动跳转到: html页面代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>跳转导航</title><meta name"keywords" conten…...

【算法】快速排序的基本思想、优化 | 挖坑填补法和区间分割法
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 更多算法分析与设计知识专栏:算法分析🔥 给大家跳…...

OSPF动态路由实验(华为)
思科设备参考:OSPF动态路由实验(思科) 一,技术简介 OSPF(Open Shortest Path First)是一种内部网关协议,主要用于在单一自治系统内决策路由。它是一种基于链路状态的路由协议,通过…...

EasyRecovery2024专业免费的电脑数据恢复软件
EasyRecovery数据恢复软件是一款功能强大的数据恢复工具,广泛应用于各种数据丢失场景,帮助用户从不同类型的存储介质中恢复丢失或删除的文件。 该软件支持恢复的数据类型非常广泛,包括但不限于办公文档、图片、音频、视频、电子邮件以及各种…...

Vue集成PageOffice实现在线编辑word、excel(前端配置)
一、什么是PageOffice PageOffice是一款在线的office编辑软件,帮助Web应用系统或Web网站实现用户在线编辑Word、Excel、PowerPoint文档。可以完美实现在线公文流转,领导批阅,盖章。可以给文件添加水印,在线安全预览防止用户下载…...

IBM SPSS Statistics for Mac:数据分析的卓越工具
IBM SPSS Statistics for Mac是一款功能强大的数据分析软件,专为Mac用户设计,提供了一系列专业的统计分析和数据管理功能。无论是科研人员、数据分析师还是学生,都能从中获得高效、准确的数据分析支持。 IBM SPSS Statistics for Mac v27.0.1…...

python爬虫------- Selenium下篇(二十三天)
🎈🎈作者主页: 喔的嘛呀🎈🎈 🎈🎈所属专栏:python爬虫学习🎈🎈 ✨✨谢谢大家捧场,祝屏幕前的小伙伴们每天都有好运相伴左右,一定要天天…...
)
获取字符串的全排列(去除字符串中2个字符相同时造成的重复)
一、概念 现有一个字符串,要打印出该字符串中字符的全排列。 以字符串abc为例,输出的结果为:abc、acb、bac、bca、cab、cba。 以字符串aab为例,输出的结果为:aab、aba、baa。 二、代码 public class Permutation {pub…...

HTML5新增的多媒体标签
在网页中加入音乐 <audio></audio> src 设置音乐文件名以及路径,<audio>标记支持MP3、WAV及OGG 3种音乐格式 autoplay:是否自动播放,加入autopaly属性表示自动播放 controls: 是否显示播放面板,加入controls属性表示显示播放面板 …...

温湿度传感器(DHT11)以及光照强度传感器(BH1750)的使用
前言 对于一些单片机类的环境检测或者智能家居小项目中,温湿度传感器(DHT11)以及光照强度传感器(BH1750)往往是必不可少的两个外设,下面我们来剖析这两个外设的原理,以及使用。 1. 温湿度传感…...

ActiveMQ 04 Linux下安装
Active MQ 04 Linux下安装 下载 解压 在init.d下建立软连接 ln -s /usr/local/activemq/bin/activemq ./设置开启启动 chkconfig activemq on 服务管理 service activemq start service activemq status service activemq stopNIO配置 默认配置为tcp,使用的…...

.pyc 文件是什么?是否有必要同步到 GitHub 远程仓库?
git status 时发现有很多 .pyc 的没有被 add (env) username:~/path/to/project$ git status On branch main Your branch is up to date with origin/main.Changes to be committed:(use "git restore --staged <file>..." to unstage)new file: xxx.pyCha…...

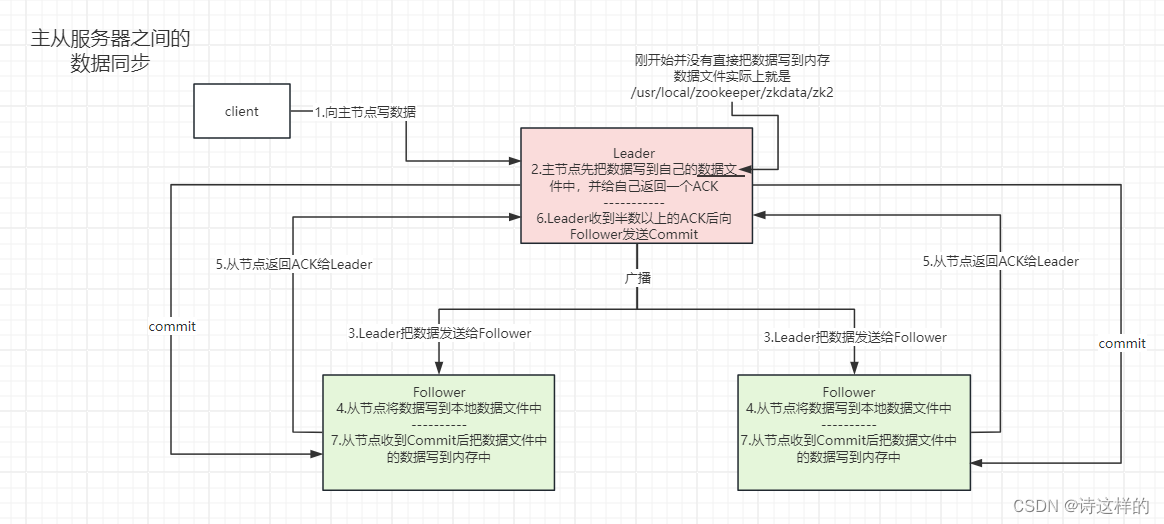
Zookeeper的集群搭建和ZAB协议详解
Zookeeper的集群搭建 1)zk集群中的角色 Zookeeper集群中的节点有三个角色: Leader:处理集群的所有事务请求,集群中只有一个LeaderFollwoer:只能处理读请求,参与Leader选举Observer:只能处理读…...

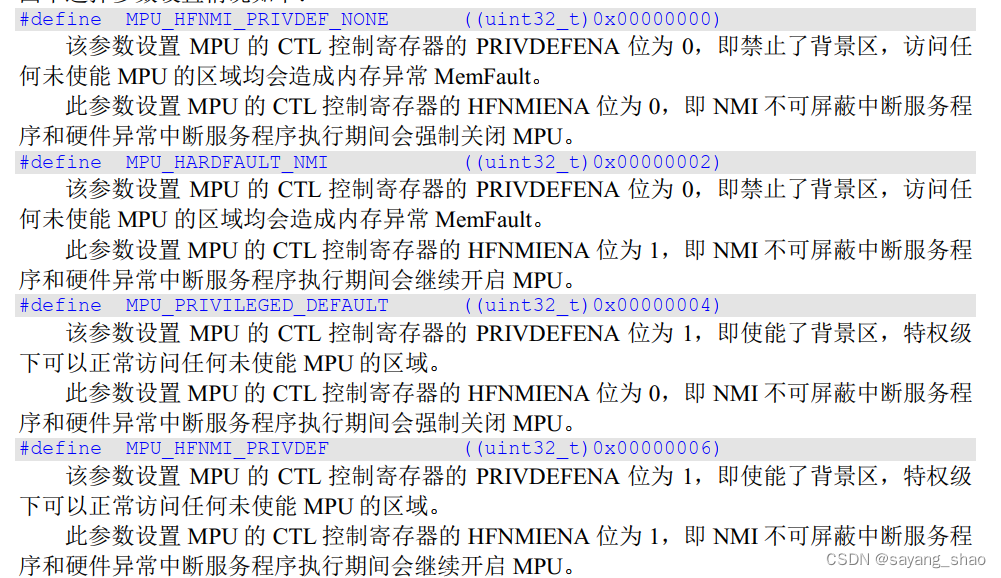
STM32 MPU配置参数
TXE LEVEL一般只用MPU_TEX_LEVEL0 1 - 1 - 1 -0性能最强(TEX - C - B- S). #define MPU_TEX_LEVEL0 ((uint8_t)0x00) #define MPU_TEX_LEVEL1 ((uint8_t)0x01) #define MPU_TEX_LEVEL2 ((uint8_t)0x02) 基于上表进行常用配置 ÿ…...

Kafka概述
目录 1、为什么需要消息队列(MQ) 2、使用消息队列的好处 3、消息队列的两种模式 4、Kafka 定义 5、Kafka 简介 6、Kafka 的特性 7、Kafka 系统架构 8、Partation 数据路由规则 9、分区的原因 1、为什么需要消息队列(MQ) …...

OpenHarmony编译构建系统
这篇来聊聊OpenHarmony的编译构建,经过前面的实践,再来看编译构建。 编译构建概述 在官网中提到了,OpenHarmony编译子系统是以GN和Ninja构建为基座,对构建和配置粒度进行部件化抽象、对内建模块进行功能增强、对业务模块进行功能…...

Qt5 编译oracle数据库驱动
库文件 1、Qt源码目录:D:\Qt5\5.15.2\Src\qtbase\src\plugins\sqldrivers\oci 2、oracle客户端SDK: https://www.oracle.com/database/technologies/instant-client/winx64-64-downloads.html 下载各版本中的如下压缩包,一定要版本相同的 将两个压缩包…...

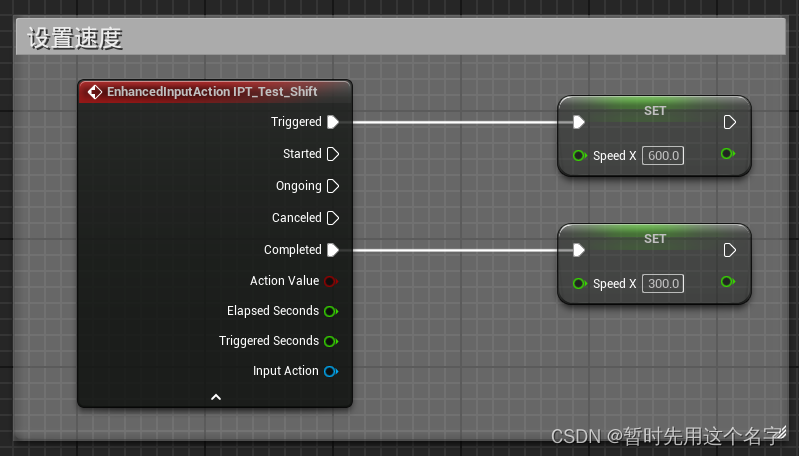
UE5学习日记——实现自定义输入及监听输入,组合出不同的按键输入~
UE5的自定义按键和UE4有所不同,在这里记录一下。 本文主要是记录如何设置UE5的自定义按键,重点是学会原理,实际开发时结合实际情况操作。 输入映射 1. 创建输入操作 输入操作并不是具体的按键映射,而是按键的激活方式࿰…...

为什么把script标签放在div下面?
放在底部可以优先加载页面的内容结构,提升页面渲染速度。只有等到HTML解析完成后,才会开始执行main.js,避免JS阻塞页面解析, 同时main.js里可能会操作DOM,如果放头部,可能会找不到节点而报错 <body><div id"root"><App></App>&l…...

Git 自定义命令
前言 在使用 hexo 搭建个人博客时,共两种部署的方法。分别为: 本地利用 hexo 的插件 hexo-deployer-git 来实现部署,缺点是需要多敲几个命令行且不方便对源码进行云端备份使用 Github Action 的 workflow 自动化部署,优势就是可…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
