自己动手封装axios通用方法并上传至私有npm仓库:详细步骤与实现指南
文章目录
- 一、构建方法
- 1、api/request.js
- 2、api/requestHandler.js
- 3、api/index.js
- 二、测试方法
- 1、api/axios.js
- 2、main.js
- 3、app.vue
- 4、vue.config.js
- 5、index.html
- 三、打包
- 1、配置package.json
- 2、生成库包
- 3、配置发布信息
- 4、发布
- 四、使用
- 1、安装
- 2、使用
- 五、维护
- 1、维护和更新
- 2、注意事项
一、构建方法
-
确定工具库的需求和功能:在开始构建工具库之前,你需要明确你的工具库需要包含哪些方法及工具,以及这些工具或方法应该具备哪些功能。这有助于你更好地规划你的开发工作。
-
编写工具代码:使用你熟悉的前端框架(如React、Vue等)编写工具代码。确保你的代码具有良好的可读性和可维护性,并遵循相关的编码规范。
-
创建工具库的结构:为了组织和管理你的组件,你需要创建一个清晰的目录结构。这可以包括组件的源代码、样式文件、文档和示例等。
1、api/request.js
这里是axios操作的封装
import axios from 'axios'
import {replayDefence,encryptRequest,distortDefence,requestTimeOut
} from './requestHandler'
axios.defaults.timeout = requestTimeOut || 20000; //超时响应
axios.defaults.headers['Content-Type'] = 'application/json;charset=UTF-8'; // 配置请求头
axios.defaults.headers['X-Requested-With'] = 'XMLHttpRequest'; // 区分ajax请求还是普通请求
axios.defaults.withCredentials = true; // axios 默认不发送cookie,需要全局设置true发送cookieclass HttpRequest {constructor() {this.instance = axios.create()this.interceptors()}interceptors() {// request拦截器this.instance.interceptors.request.use((config) => {if (config.url) {// 防重放replayDefence(config);// 报文加密encryptRequest(config);// 防篡改distortDefence(config);return config;}}, error => {return Promise.reject(error);})// respone拦截器this.instance.interceptors.response.use(async (res) => {if (res.status === 200) {// return Promise.resolve(res)return res} else {return Promise.reject(res)}}, error => {return Promise.reject(error)})}/*** 提交数据,同时支持 data 和 params* @param {*} url * @param {*} params * @returns */post(url, params = {}) {return this.instance({url: url,method: 'post',data: params})}/*** 获取数据,只支持 params 传参* @param {*} url * @param {*} params * @returns */get(url, params = {}) {return this.instance({url: url,method: 'get',params: params})}/*** 更新数据,同时支持 data 和 params* @param {*} url * @param {*} params * @returns */put(url, params = {}) {return this.instance({url: url,method: 'put',data: params})}/*** 删除数据,只支持 params传参* @param {*} url * @param {*} params * @returns */delete(url, params = {}) {return this.instance({url: url,method: 'delete',params: params})}
}export default HttpRequest
2、api/requestHandler.js
这里是请求拦截中的方法的抽离
const winConfig = window._CONFIG || {}
const {urlRandom,tampering,SM4Rncrypt,timeout
} = winConfigexport const requestTimeOut = timeout/*** 防重放,这里添加时间戳和6位随机数* @param {*} config */
export const replayDefence = (config) => {if (urlRandom && config.url) {const nonce = Math.floor(Math.random() * 1000000)config.params = {_t: Date.parse(new Date()),nonce,...config.params}}
}/*** 报文加密,这里使用base64代替加密,你可以替换成SM4加密* @param {*} config */
export const encryptRequest = (config) => {if (SM4Rncrypt && config.url && config.data) {if (['post', 'put', 'delete'].includes(config.method)) {config.headers["Content-Type"] = "application/json";let jsonStr = JSON.stringify(config.data);config.data = btoa(jsonStr);}}
}/*** 防篡改,这里是btoa(url+params+btoa(data)),你可以再加盐* @param {*} config */
export const distortDefence = (config) => {if (tampering && config.url) {let validCode = `${config.url}`if (config.params) {for (let key in config.params) {validCode += `&${key}=${config.params[key]}`}}if (config.data && config.method != 'get') {validCode += SM4Rncrypt ? config.data : JSON.stringify(config.data);}console.log('validCode:', validCode)config.headers["sign"] = btoa(validCode)}
}
3、api/index.js
这里文件首页
import HttpRequest from "./request";const axios = new HttpRequest()export default axios
二、测试方法
编写文档和示例:为你的工具方法编写清晰的文档和示例,这有助于其他开发者理解和使用你的工具库。
1、api/axios.js
这个是使用时的文件。现在测试用
import axios from "./index";const baseURL = "";//手机号归属地查询
export const getPhone = (params) => axios.post(baseURL + '/v2/phone', params)//历史上的今天
export const getHistory = (params) => axios.post(baseURL + '/v2/history', params)// Bing每日壁纸
export const getBing = (params) => axios.post(baseURL + '/v2/bing', params)// 用户IP信息
export const getIp = (params) => axios.post(baseURL + '/v2/getip', params)//随机颜色
export const getColor = (params) => axios.get(baseURL + '/v2/color', params)
2、main.js
这个是使用时的文件。现在测试用
import * as api from './api/axios'
Vue.prototype.$apis = api
3、app.vue
这个是使用时的文件。现在测试用
console.log(this.$apis)this.$apis.getPhone({ tel: 13225750729 }).then(res => {console.log(res.data)})this.$apis.getHistory({}).then(res => {console.log(res.data)})this.$apis.getIp({}).then(res => {console.log(res.data)})this.$apis.getColor({}).then(res => {console.log(res.data)})
4、vue.config.js
配置代理
module.exports = {productionSourceMap: false,devServer: {proxy: 'https://tenapi.cn/'}
}
5、index.html
首页添加全局变量配置信息
window._CONFIG = {urlRandom: true, //防重放tampering: true, //防篡改SM4Rncrypt: false, //报文加密timeout: 10000 //超时时间
}
三、打包
1、配置package.json
添加打包到库命令
{"scripts": {"plugin": "vue-cli-service build --target lib --name zouAxion --dest zouAxion src/api/index.js"},
}
2、生成库包
打包工具库:运行打包命令,将你的工具库打包成一个npm包。这通常会在你的项目根目录下生成一个目录,其中包含打包后的文件。
npm run plugin
这是生成的zouAxion文件夹。

3、配置发布信息
配置package.json:在项目的根目录下创建一个package.json文件,并配置相关的元信息,例如包的名称、版本、描述、入口文件等。确保你的包名在npm上是唯一的,尤其是如果你打算将它发布到公共npm仓库。
注意:如果你的npm仓库是私有的,你可能需要在package.json中添加一个publishConfig字段来指定你的私有仓库地址。
在zouAxion文件夹里面创建package.json文件,配置发布信息。
{"name": "zou-axion","version": "0.1.2","private": false,"license": "MIT","description": "今天我发布一个zouAxion插件","main": "zouAxion.umd.min.js","scripts": {},"dependencies": {},"devDependencies": {}}

4、发布
-
配置npm仓库:如果你还没有一个私有的npm仓库,你需要先搭建一个。你可以使用Verdaccio等工具来快速搭建一个私有的npm仓库。
-
配置npm源:在你的本地开发环境中,将npm的源配置为你的私有仓库地址。这可以确保当你发布组件库时,它会被上传到你的私有仓库而不是公共的npm仓库。
-
登录到npm仓库:在终端中运行npm login命令,并按照提示输入你的npm仓库的用户名、密码和邮箱地址。这将使你能够发布包到你的私有仓库。
-
发布工具库:在终端中运行npm publish命令来发布你的工具库。这会将你的工具库上传到你的私有npm仓库中。
配置npm源
npm set registry http://localhost:4873/在zouAxion文件夹里面执行发布命令
npm publish

四、使用
一旦你的工具库被发布到私有npm仓库,你就可以在其他项目中使用它了。只需在项目中使用npm install命令来安装你的工具库,然后按照文档中的说明来使用它即可。
跟使用axios的方法一样。
1、安装
npm install axios
npm install zou-axios

2、使用
api/axios.js
import axios from "zou-axios";
const baseURL = "";
//历史上的今天
export const getHistory = (params) => axios.post(baseURL + '/v2/history', params)
main.js
import * as api from './api/axios'
Vue.prototype.$apis = api
app.vue
this.$apis.getHistory({}).then(res => {console.log(res.data)
})
五、维护
1、维护和更新
随着项目的进行,你可能需要对你的工具库进行维护和更新。这包括修复bug、添加新功能、更新文档等。在每次更新后,记得重新打包并发布你的工具库,以便其他项目能够使用到最新的版本。
2、注意事项
-
版本控制:确保你的工具库使用版本控制(如Git),以便你可以追踪和管理不同版本的代码。
-
测试:在发布工具库之前,确保进行充分的测试,以确保其稳定性和可用性。
-
文档和示例:持续更新和维护你的文档和示例,以帮助其他开发者更好地理解和使用你的工具库。
-
记得在开发过程中保持代码质量和可维护性,并定期更新和维护你的组件库。
相关文章:

自己动手封装axios通用方法并上传至私有npm仓库:详细步骤与实现指南
文章目录 一、构建方法1、api/request.js2、api/requestHandler.js3、api/index.js 二、测试方法1、api/axios.js2、main.js3、app.vue4、vue.config.js5、index.html 三、打包1、配置package.json2、生成库包3、配置发布信息4、发布 四、使用1、安装2、使用 五、维护1、维护和…...

【Sql Server】锁表如何解锁,模拟会话事务方式锁定一个表然后进行解锁
大家好,我是全栈小5,欢迎来到《小5讲堂》。 这是《Sql Server》系列文章,每篇文章将以博主理解的角度展开讲解。 温馨提示:博主能力有限,理解水平有限,若有不对之处望指正! 目录 前言创建表模拟…...

【大语言模型】轻松本地部署Stable Diffusion
硬件要求: 配备至少8GB VRAM的GPU,如果你的电脑只有CPU,请看到最后。根据部署规模,需要足够的CPU和RAM。 软件要求: Python 3.7或更高版本。支持NVIDIA GPU的PyTorch。Hugging Face的Diffusers库。Hugging Face的Tr…...

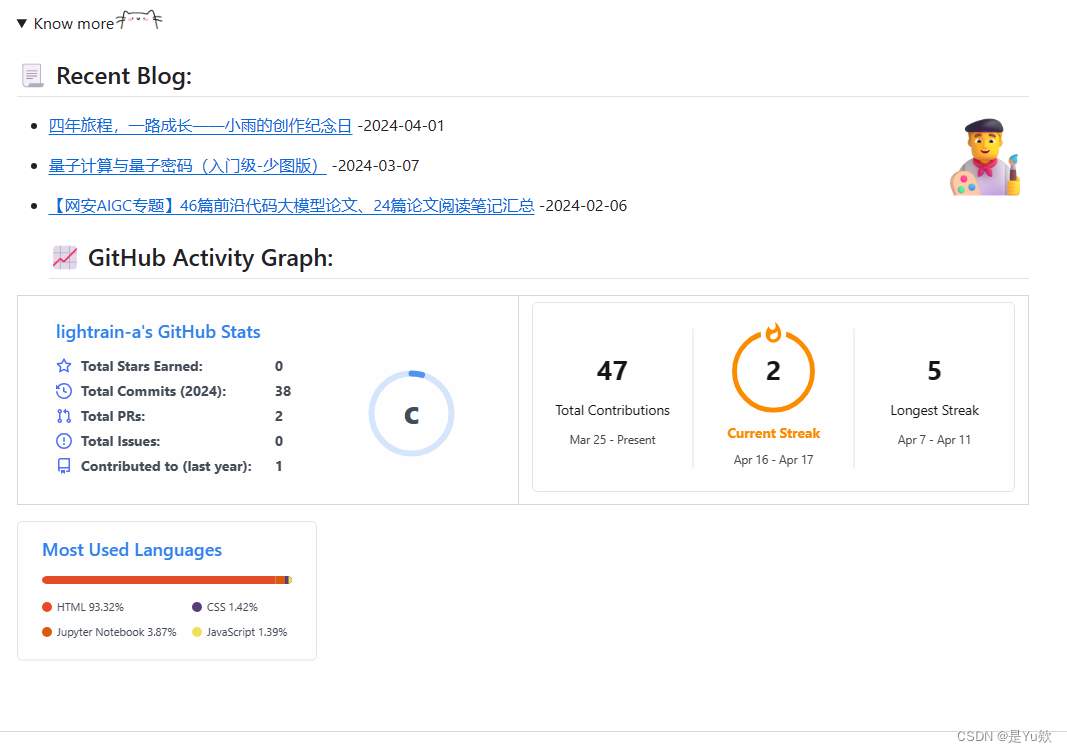
【github主页】优化简历
【github主页】优化简历 写在最前面一、新建秘密仓库二、插件卡片配置1、仓库状态统计2、Most used languages(GitHub 常用语言统计)使用细则 3、Visitor Badge(GitHub 访客徽章)4、社交统计5、打字特效6、省略展示小猫 …...

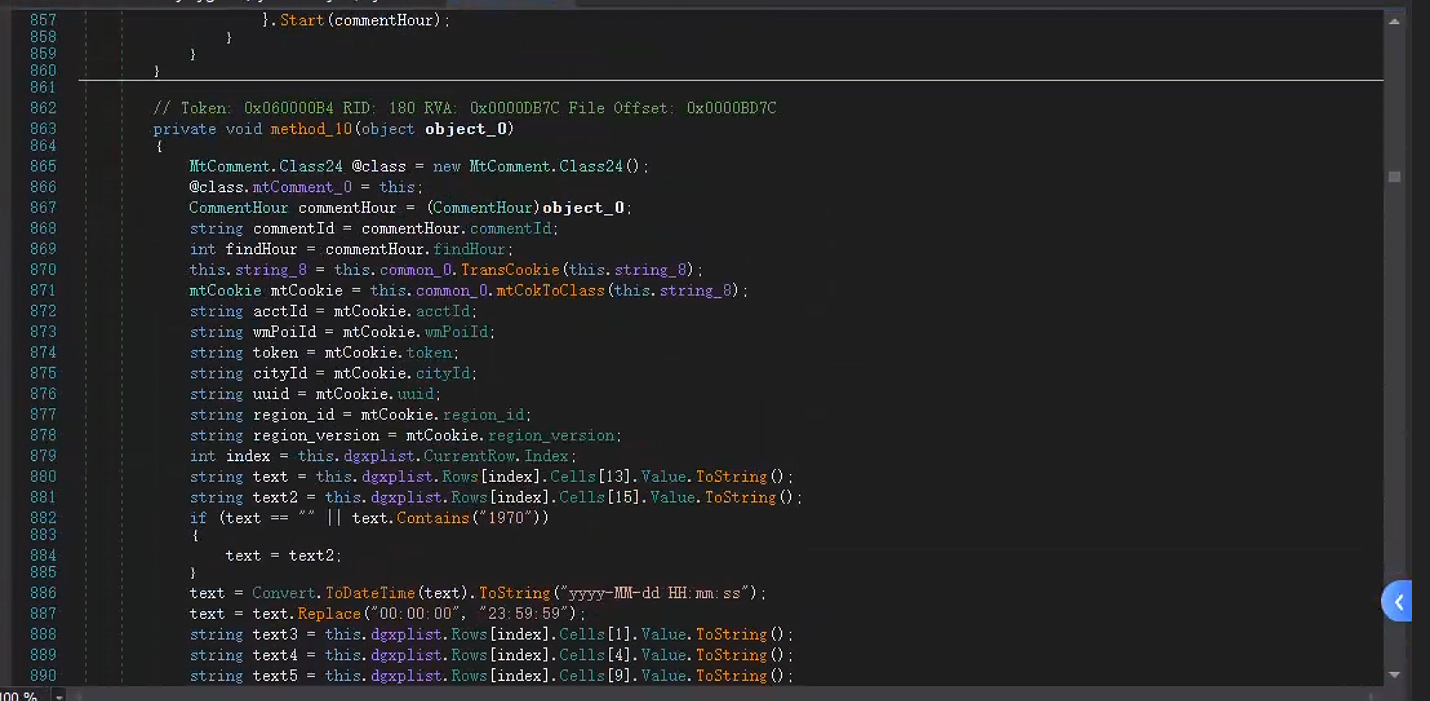
dnspy逆向和de4dot脱壳
拿到一个软件,使用dnspy查看,发现反汇编后关键部分的函数名和代码有很多乱码: 这样的函数非常多,要想进一步调试和逆向,就只能在dnspy中看反汇编代码了,而无法看到c#代码,当时的整个逆向过程只剩…...

python之flask安装以及使用
1 flask介绍 Flask是一个非常小的Python Web框架,被称为微型框架;只提供了一个稳健的核心,其他功能全部是通过扩展实现的;意思就是我们可以根据项目的需要量身定制,也意味着我们需要学习各种扩展库的使用。 2 python…...

汽车笔记-保险
保险 1.交强险 上路必须买的, 国家规定必须要买。交强险不管你是有责还是无责,它都是可以赔偿的。交强险还有一个18000的垫付功能,比如说我们出了交通事故后,对方住院治疗需要你垫付钱,那么这个时候就可以用到交强险…...

人工智能时代的图像识别:机遇与挑战并存
人工智能(AI)时代为图像识别领域带来了前所未有的机遇,同时也伴随着一系列挑战。这一领域的发展不仅深刻影响了科技、医疗、教育、娱乐等多个行业,还在一定程度上改变了人们的生活方式。 机遇: 技术突破与创新&#…...

工作 9 年后,回老家当计算机老师的真实感受
北京某程序员发帖,他说自己工作了整整 9 年后,今年六月就告别了北京这个大都市,安安心心地回老家当起了计算机老师。 工作日,每天早上 8 点就得按点上班儿,到了下午 4 点半,下班儿的铃声一响,就…...

二叉树的镜像【c++】
#include <iostream> #include <vector> using namespace std;//双链表节点结构 typedef struct treeNode {int value;struct treeNode* left;struct treeNode* right;treeNode(int x) : value(x), left(nullptr), right(nullptr) {} } TreeNode;void mirrorTree(T…...

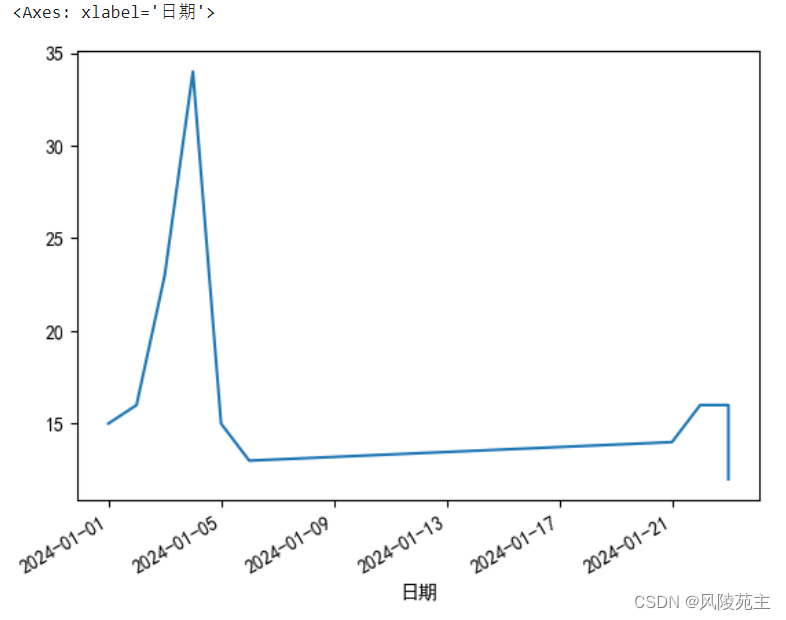
记录Python的pandas库详解
如何生成一个pd import pandas as pd df pd.DataFrame([[1,2,3],[4,5,6]],index[A,B],columns[C1,C2,C3])df ---------------------------------------------------------------------------C1 C2 C3 A 1 2 3 B 4 5 6df.T -------------------------------------------------…...

阻碍团队使用工具的原因竟然是……
本文首发于个人网站「BY林子」,转载请参考版权声明。 工具化、自动化、数字化,这些都是逐步改善工作的质量和效率的方式,是时代不断进步的表现。然而,还是有很多软件开发团队的工作还处于手工阶段,这是为什么呢&#x…...

【并发】第九篇 Atomic原子操作类 - 字段更新器类详解
导航 简介AtomicIntegerFieldUpdater简介 Atomic的字段更新器类是Java中一种用于实现线程安全的字段更新操作的类。它提供了一组原子操作,可以对字段进行原子性的更新。在并发环境中,多个线程同时更新一个字段可能会出现竞态条件(Race Condition)导致数据不一致的问题。At…...

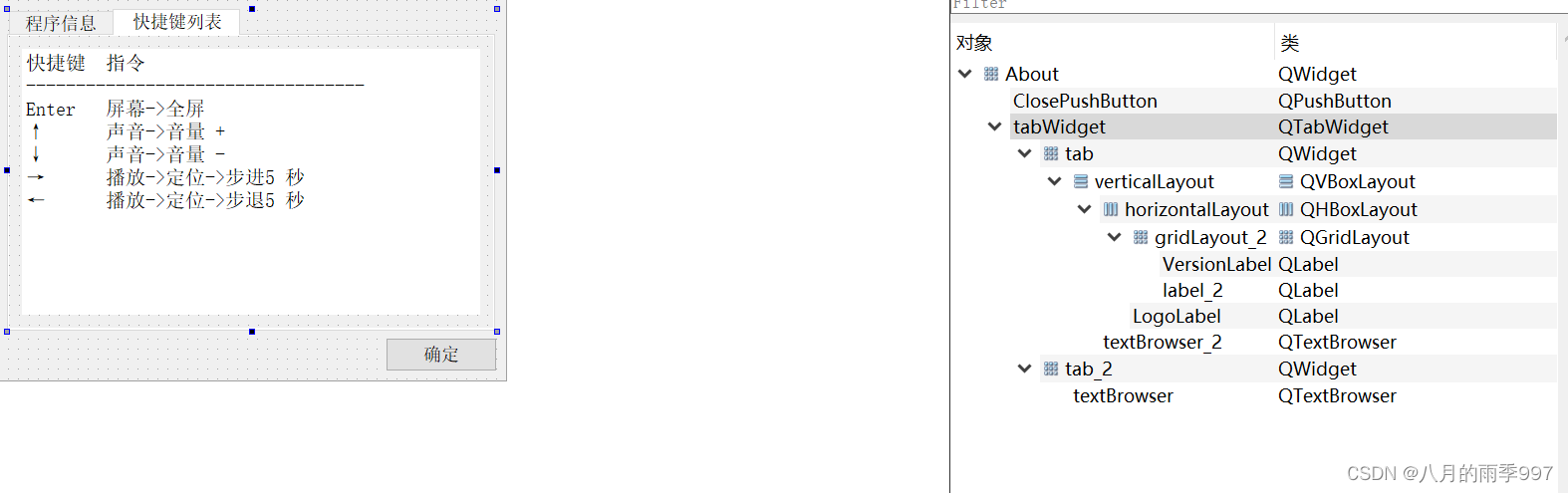
FFmpeg: 自实现ijkplayer播放器--03UI界面设计
文章目录 UI设计流程图UI设计界面点击播放功能实现 UI设计流程图 UI设计界面 主界面 控制条 播放列表 画面显示 标题栏 设置界面 提示框 点击播放功能实现 槽函数实现: connect(ui->ctrlBarWind, &CtrlBar::SigPlayOrPause, this, &Main…...

【安装部署】Apache SeaTunnel 和 Web快速安装详解
版本说明 由于作者目前接触当前最新版本为2.3.4 但是官方提供的web版本未1.0.0,不兼容2.3.4,因此这里仍然使用2.3.3版本。 可以自定义兼容处理,官方提供了文档:https://mp.weixin.qq.com/s/Al1VmBoOKu2P02sBOTB6DQ 因为大部分用…...

泰迪智能科技携手洛阳理工学院共建“泰迪·洛阳理工数据智能工作室”
为深化校企合作,实现应用型人才培养目标,4月11日,洛阳理工学院携手广东泰迪智能科技股份有限公司举行“泰迪洛阳理工数据智能工作室”揭牌仪式暨工作室成员动员会在洛阳理工学院举行。洛阳理工学院计算机与信息工程学院院长石念峰、副院长李明…...

jenkins构建微信小程序并展示二维码
测试小程序的过程中,很多都是在回头和前端开发说一句,兄弟帮我打一个测试版本的测试码,开发有时间的情况下还好,就直接协助了,但是很多时候他们只修复了其中几个bug,其他需要修复的bug代码正在编写…...

阿里云大学考试python中级题目及解析-python中级
阿里云大学考试python中级题目及解析 1.WEB开发中,下列选项中能够实现客户端重定向的设置是() A.响应头设置Location状态码200 B.响应头设置Location状态码302 C.响应头设置Accept-Location状态码301 D.响应头设置Accept-Location状态码…...

攻防演练作为红方,怎么绕过Web应用防火墙
在攻防演练中,作为红方尝试绕过Web应用防火墙(WAF)是一项常见且具有挑战性的任务。这要求你对WAF的工作原理有深入的理解,并且能够创造性地应用各种技术来测试WAF的防御限制。以下是一些更专业且可操作的策略,用于尝试…...

AI音乐,8大变现方式——Suno:音乐版的ChatGPT - 第505篇
悟纤之歌 这是利用AI为自己制作的一首歌,如果你也感兴趣,可以花点时间阅读下本篇文章。 导读 随着新一代AI音乐创作工具Suno V3、Stable audio2.0、天工SkyMusic的发布,大家玩自创音乐歌曲,玩的不亦乐乎。而有创业头脑的朋友…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
