【PDF.js】PDF文件预览
【PDF.js】PDF文件预览
- 一、PDF.js
- 二、PDF.js 下载
- 1、下载PDF.js
- 2、在项目中引入
- 3、屏蔽跨域错误
- 三、项目中使用
- 四、说明
- 五、实现效果
使用PDFJS实现pdf文件的预览,支持预览指定页、关键词搜索、缩略图、页面尺寸调整等等。
一、PDF.js
官方地址
文档地址
二、PDF.js 下载
1、下载PDF.js
下载地址

2、在项目中引入
将下载的压缩包解压并放入到项目中的public文件夹下,我这里下载的是pdfjs-4.0.379-dist版本,如下

3、屏蔽跨域错误
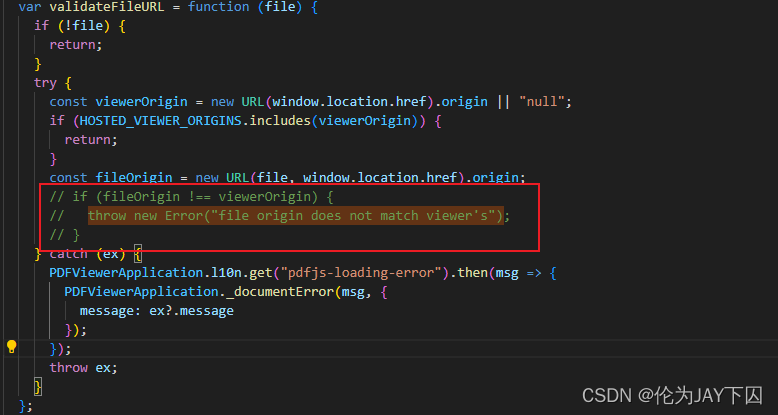
在 pdfjs-4.0.379-dist/web/viewer.mjs 内搜索 throw new Error(“file origin does not match viewer’s”) 并注释,如果不注释,可能会出现跨域错误,无法正常预览文件。

三、项目中使用
内容区域结构(文件预览区域、滑块区域、问答区域)
滑块区域:滑动改变pdf文件预览区域的大小
<divv-if="filePreviewStore.getFilePreviewFlag"ref="resizeBox"class="resize"@mousedown="onResizeMouseDown"/>
<el-main ref="mainContent" class="main-content"><!-- 文件预览区域 --><divv-if="filePreviewStore.getFilePreviewFlag"class="preview-box":style="{width: `${previewBoxWidth}px`}"><!-- <PdfPreview v-if="['ppt', 'pptx', 'pdf'].includes(filePreviewStore.getFileType)" /> --><PDF v-if="['ppt', 'pptx', 'pdf'].includes(filePreviewStore.getFileType)" /><ExcelPreview v-if="['xls', 'xlsx'].includes(filePreviewStore.getFileType)" /><WordPreview v-if="['doc', 'docx'].includes(filePreviewStore.getFileType)" /><TxtPreview v-if="filePreviewStore.getFileType === 'txt'" /></div><divv-if="filePreviewStore.getFilePreviewFlag"ref="resizeBox"class="resize"@mousedown="onResizeMouseDown"/><!-- 问答区域 --><div class="main_side3 flex1 column-flex"><div class="show_content flex1" ref="chatShowRef"> <ChatShow /> </div><div class="chat"><askInput /></div></div>
</el-main>
下面是PDF组件完整代码
<template><div class="container"><iframe id="myIframe" :src="pdfUrl" width="100%" height="100%"></iframe></div>
</template><script setup lang="ts">
import { onMounted, ref, watch } from 'vue'
import { useFilePreviewStore } from "@/stores";
import { fileRouteUrl } from "@/utils/fileRouteUrl"const filePreviewStore = useFilePreviewStore()
const pdfUrl = ref('') // pdf文件地址
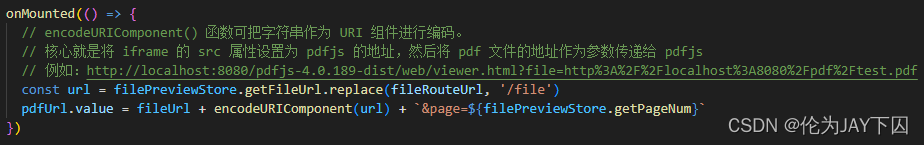
const fileUrl = '/static/dist/pdfjs-4.0.379-dist/web/viewer.html?file=' // pdfjs文件地址onMounted(() => {// encodeURIComponent() 函数可把字符串作为 URI 组件进行编码。// 核心就是将 iframe 的 src 属性设置为 pdfjs 的地址,然后将 pdf 文件的地址作为参数传递给 pdfjs// 例如:http://localhost:8080/pdfjs-4.0.189-dist/web/viewer.html?file=http%3A%2F%2Flocalhost%3A8080%2Fpdf%2Ftest.pdfconst url = filePreviewStore.getFileUrl.replace(fileRouteUrl, '/file')pdfUrl.value = fileUrl + encodeURIComponent(url) + `&page=${filePreviewStore.getPageNum}`
})// 当文档页码修改时,重新预览当前页的文档内容
watch(() => filePreviewStore.getPageNum,(val) => {if (val) {// 页码修改时,需要重新保存记录文档页码,否则会出现点击与第一次相同的页码时,不会切换filePreviewStore.setFilePage(val)const pdfFrame = document.getElementById('myIframe').contentWindow// 传递参数,跳转到指定页pdfFrame.PDFViewerApplication.pdfViewer.scrollPageIntoView({pageNumber: val})}}
)// 当预览的文件地址修改时,预览新的文档
watch(() => filePreviewStore.getFileUrl,(val) => {if (val) {// 服务器文档地址const pdfFileUrl = val.replace(fileRouteUrl, '/file');// 加载PDF文件pdfUrl.value = fileUrl + encodeURIComponent(pdfFileUrl) + `&page=${filePreviewStore.getPageNum}`}}
)</script><style scoped lang="less">
.container {width: 100%;height: 100%;border: 1px solid #ccc;box-sizing: border-box;#myIframe {border: none;}
}
</style>四、说明
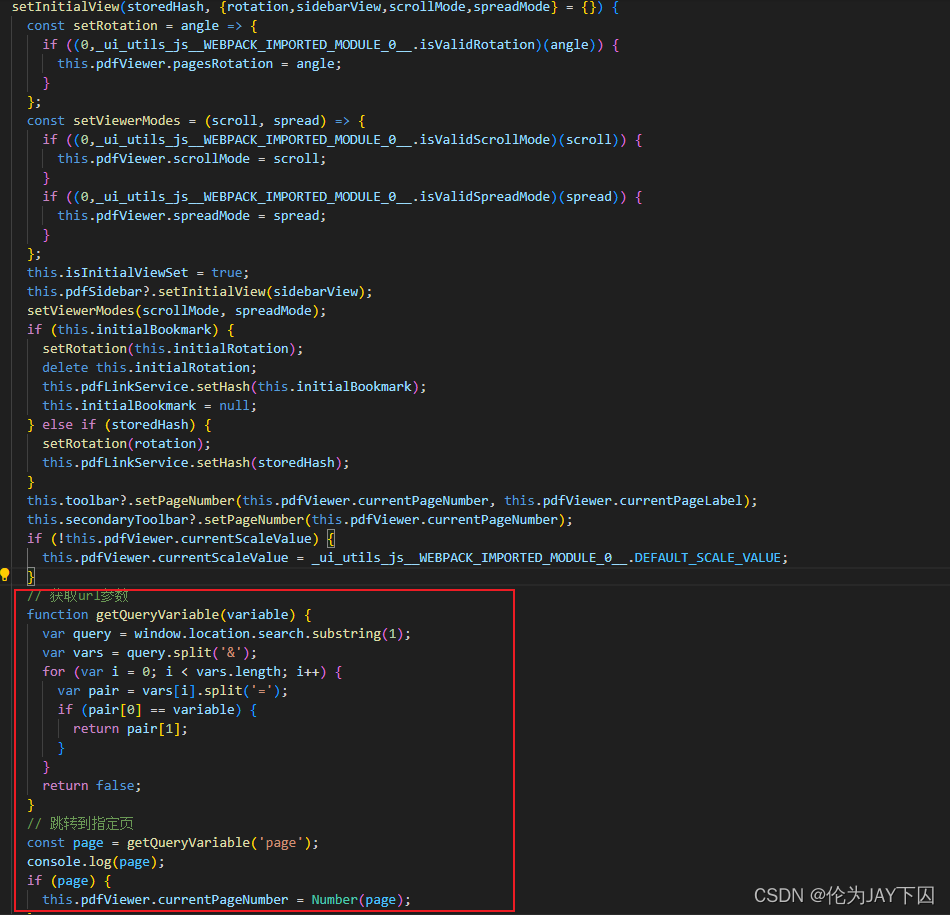
1)在文件地址后面添加参数page(预览指定页)

2)在 pdfjs-4.0.379-dist/web/viewer.mjs中的setInitialView方法中添加如下代码

3)改变文件预览区域的宽度
// 修改左侧文件预览区域的宽度
const previewBoxWidth = ref(0)
const mainContent = ref()
const resizeBox = ref()
const mainContentWidth = ref(0)
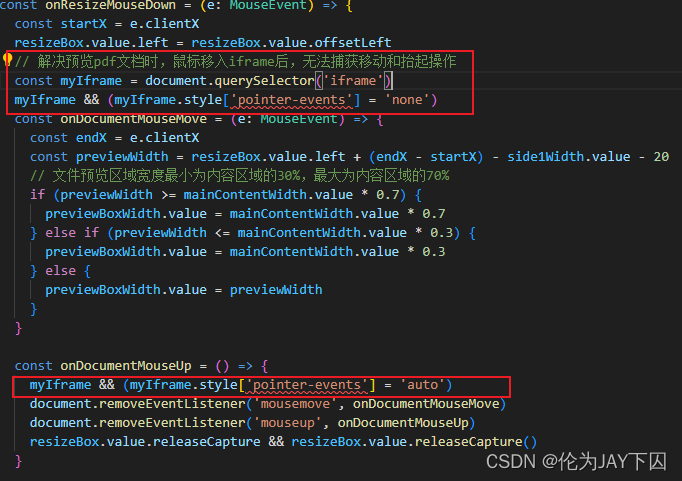
const onResizeMouseDown = (e: MouseEvent) => {const startX = e.clientXresizeBox.value.left = resizeBox.value.offsetLeft// 解决预览pdf文档时,鼠标移入iframe后,无法捕获移动和抬起操作const myIframe = document.querySelector('iframe')myIframe && (myIframe.style['pointer-events'] = 'none')const onDocumentMouseMove = (e: MouseEvent) => {const endX = e.clientXconst previewWidth = resizeBox.value.left + (endX - startX) - side1Width.value - 20// 文件预览区域宽度最小为内容区域的30%,最大为内容区域的70%if (previewWidth >= mainContentWidth.value * 0.7) {previewBoxWidth.value = mainContentWidth.value * 0.7} else if (previewWidth <= mainContentWidth.value * 0.3) {previewBoxWidth.value = mainContentWidth.value * 0.3} else {previewBoxWidth.value = previewWidth}}const onDocumentMouseUp = () => {myIframe && (myIframe.style['pointer-events'] = 'auto')document.removeEventListener('mousemove', onDocumentMouseMove)document.removeEventListener('mouseup', onDocumentMouseUp)resizeBox.value.releaseCapture && resizeBox.value.releaseCapture()}document.addEventListener('mousemove', onDocumentMouseMove)document.addEventListener('mouseup', onDocumentMouseUp)resizeBox.value.setCapture && resizeBox.value.setCapture()
}//
const { width } = useWindowSize() // 响应式获取窗口尺寸
// 当浏览器窗口尺寸改变时,重新修改设置文件预览区域的宽度
watch(() => width.value,(val) => {val && (previewBoxWidth.value = mainContentWidth.value * 0.7)}
)// 获取内容区域的宽度
useResizeObserver(mainContent , (entries) => {const entry = entries[0]const { width } = entry.contentRectmainContentWidth.value = width
})
这里需要注意,因为在PDF组件中使用了iframe,当鼠标移入iframe区域时,无法捕获到鼠标的移动和抬起动作,会出现鼠标移出iframe区域后有可以改变该区域宽度,解决办法如下:

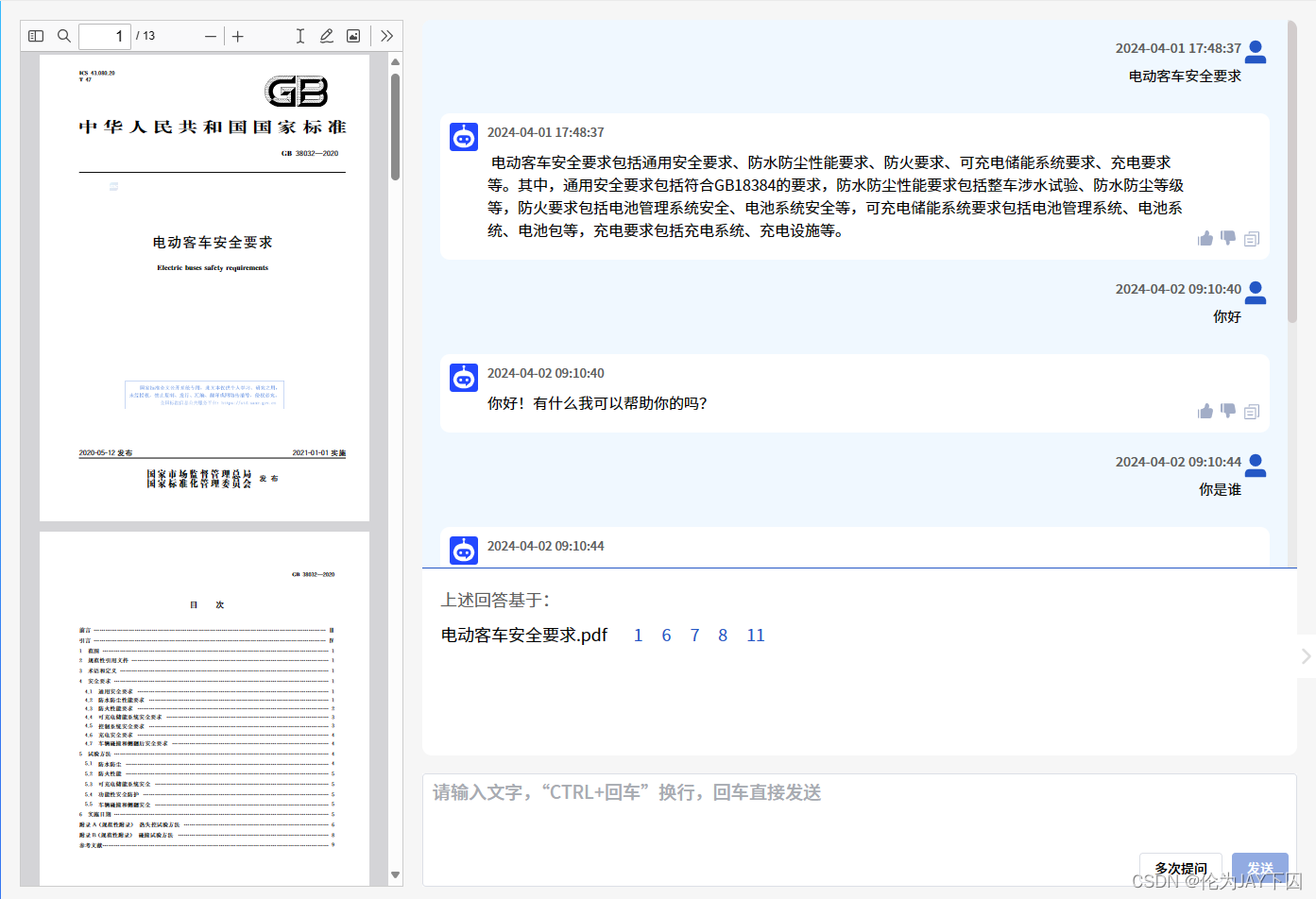
五、实现效果

相关文章:

【PDF.js】PDF文件预览
【PDF.js】PDF文件预览 一、PDF.js二、PDF.js 下载1、下载PDF.js2、在项目中引入3、屏蔽跨域错误 三、项目中使用四、说明五、实现效果 使用PDFJS实现pdf文件的预览,支持预览指定页、关键词搜索、缩略图、页面尺寸调整等等。 一、PDF.js 官方地址 文档地址 二、PD…...

从建表语句带你学习doris_表索引
1、doris建表概述 1.1、doris建表模板 CREATE [EXTERNAL] TABLE [IF NOT EXISTS] [DATABASE.]table_name (column_definition1[,column_deinition2,......][,index_definition1,[,index_definition2,]] ) [ENGINE [olap|mysql|broker|hive]] [key_desc] [COMMENT "tabl…...

Linux CentOS 安装 MySQL 服务教程
Linux CentOS 安装 MySQL 服务教程 1. 查看系统和GNU C库(glibc)版本信息 1.1 查询机器 glibc 版本信息 glibc,全名GNU C Library,是大多数Linux发行版中使用的C库,为系统和应用程序提供核心的API接口。在Linux系统中,特别是在…...

MSSQL 命令行操作说明 sql server 2022 命令行下进行配置管理
说明:本文的内容是因为我在导入Access2019的 *.accdb 格式的数据时,总是出错的背景下,不得已搜索和整理了一下,如何用命令行进行sql server 数据库和用户管理的方法,作为从Access2019 直接导出数据到sql server 数据库…...

【系统分析师】系统安全分析与设计
文章目录 1、安全基础技术1.1 密码相关1.1.1对称加密1.1.2非对称加密1.1.3信息摘要1.1.4数字签名1.1.5数字信封 1.2 PKI公钥体系 2、信息系统安全2.1 保障层次2.2 网络安全2.2.1WIFI2.2.2 网络威胁与攻击2.2.3 安全保护等级 2.3计算机病毒与木马2.4安全防范体系 1、安全基础技术…...

ActiveMQ 07 集群配置
Active MQ 07 集群配置 官方文档 http://activemq.apache.org/clustering 主备集群 http://activemq.apache.org/masterslave.html Master Slave TypeRequirementsProsConsShared File System Master SlaveA shared file system such as a SANRun as many slaves as requ…...

Redis(哨兵模式)
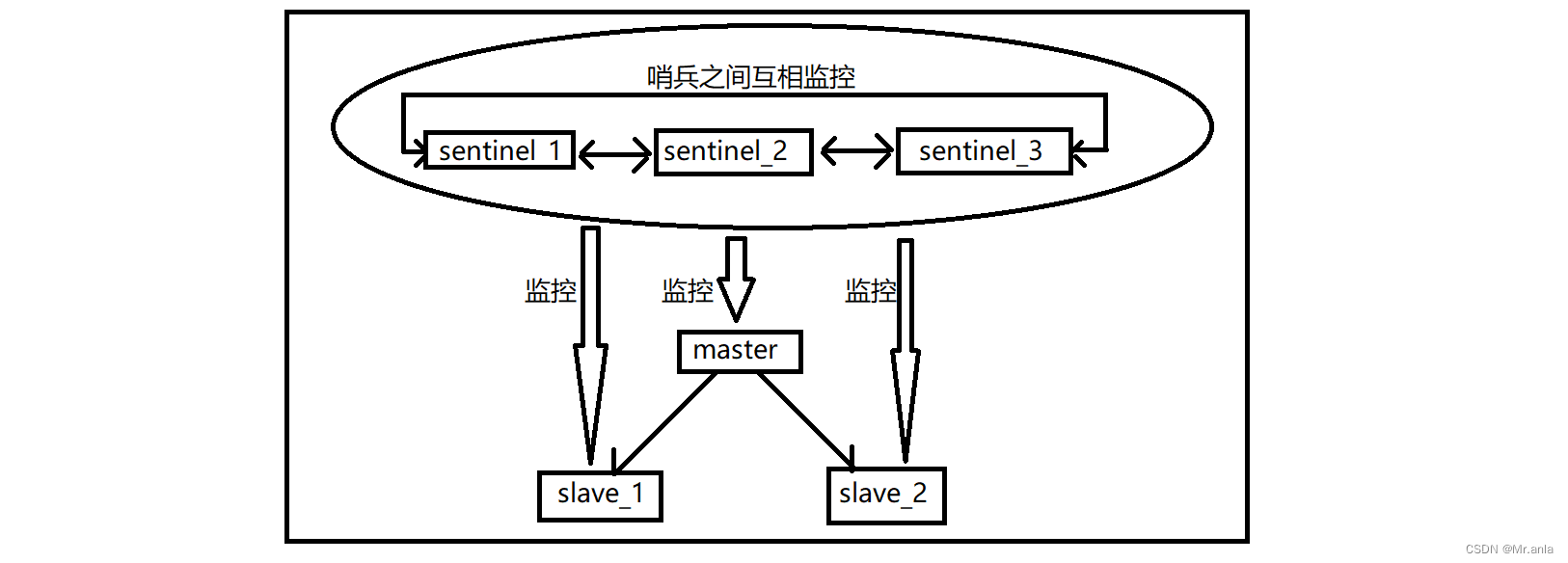
什么是哨兵机制 问题: redis 主从复制模式下, 一旦主节点由于故障不能提供服务, 需要人工进行主从切换, 同时大量客户端需要被通知切换到新的主节点上, 对于有一定规模的应用来说, 对于人力的资源消耗会很大.解决: 通过哨兵对主从结构进行监控, 一旦出现主节点挂了的情况, 自动…...

一种基于镜像指示位办法的RingBuffer实现,解决Mirror和2的幂个数限制
简介 在嵌入式开发中,经常有需要用到RingBuffer的概念,在RingBuffer中经常遇到一个Buffer满和Buffer空的判断的问题,一般的做法是留一个单位的buffer不用,这样做最省事,但是当RingBuffer单位是一个结构体时࿰…...

【Java开发指南 | 第十一篇】Java运算符
读者可订阅专栏:Java开发指南 |【CSDN秋说】 文章目录 算术运算符关系运算符位运算符逻辑运算符赋值运算符条件运算符(?:)instanceof 运算符Java运算符优先级 Java运算符包括:算术运算符、关系运算符、位运算符、逻辑运算符、赋值…...

【IC前端虚拟项目】验证环境方案思路和文档组织
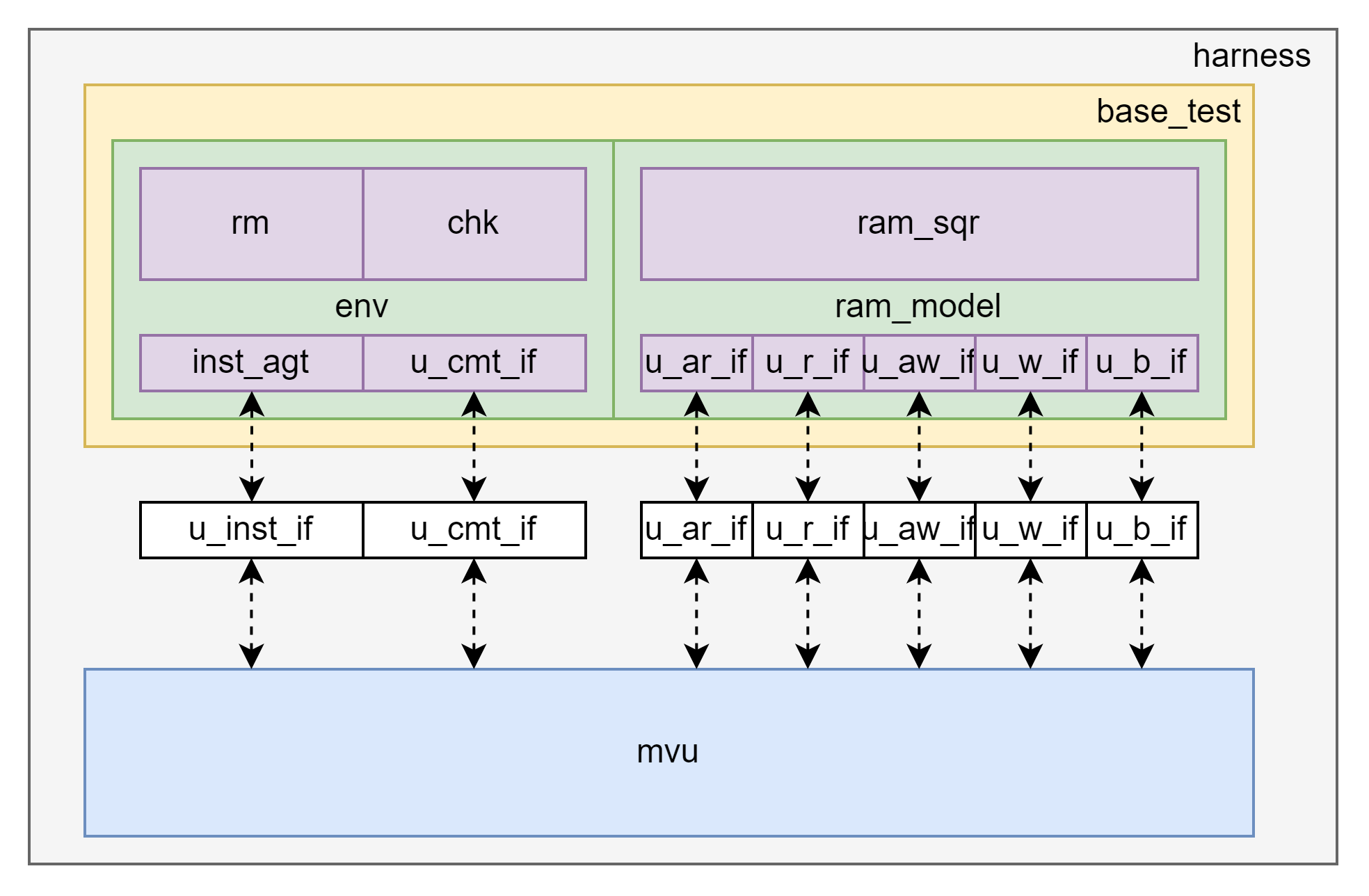
【IC前端虚拟项目】数据搬运指令处理模块前端实现虚拟项目说明-CSDN博客 对于mvu的验证环境,从功能角度就可以分析出需要搭建哪些部分,再看一下mvu的周围环境哈: 很明显验证环境必然要包括几个部分: 1.模拟idu发送指令; 2.模拟ram/ddr读写数据; 3.rm模拟mvu的行为; …...

程序设计|C语言教学——C语言基础1:C语言的引入和入门
一、程序的执行 1.定义 解释:借助一个程序,那个程序能够试图理解你的程序,然后按照你的要求执行。下次执行的时候还需要从零开始解释。 编译:借助一个程序,能够像翻译官一样,把你的程序翻译成机器语言&a…...

初学python记录:力扣928. 尽量减少恶意软件的传播 II
题目: 给定一个由 n 个节点组成的网络,用 n x n 个邻接矩阵 graph 表示。在节点网络中,只有当 graph[i][j] 1 时,节点 i 能够直接连接到另一个节点 j。 一些节点 initial 最初被恶意软件感染。只要两个节点直接连接,…...

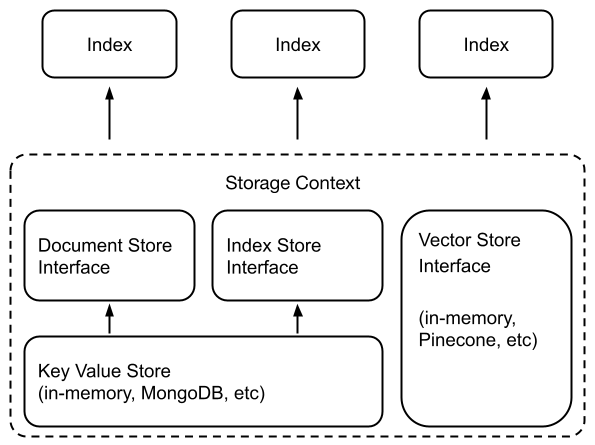
LlamaIndex 组件 - Storing
文章目录 一、储存概览1、概念2、使用模式3、模块 二、Vector Stores1、简单向量存储2、矢量存储选项和功能支持3、Example Notebooks 三、文件存储1、简单文档存储2、MongoDB 文档存储3、Redis 文档存储4、Firestore 文档存储 四、索引存储1、简单索引存储2、MongoDB 索引存储…...

在Linux系统中设定延迟任务
一、在系统中设定延迟任务要求如下: 要求: 在系统中建立easylee用户,设定其密码为easylee 延迟任务由root用户建立 要求在5小时后备份系统中的用户信息文件到/backup中 确保延迟任务是使用非交互模式建立 确保系统中只有root用户和easylee用户…...

JVM之方法区的详细解析
方法区 方法区:是各个线程共享的内存区域,用于存储已被虚拟机加载的类信息、常量、即时编译器编译后的代码等数据,虽然 Java 虚拟机规范把方法区描述为堆的一个逻辑部分,但是也叫 Non-Heap(非堆) 设置方法…...

Go 使用ObjectID
ObjectID介绍 MongoDB中的ObjectId是一种特殊的12字节 BSON 类型数据,用于为主文档提供唯一的标识符,默认情况下作为 _id 字段的默认值出现在每一个MongoDB集合中的文档中。以下是ObjectId的具体组成: 1. 时间戳(Timestamp&…...

基于SpringBoot+Vue的疾病防控系统设计与实现(源码+文档+包运行)
一.系统概述 在如今社会上,关于信息上面的处理,没有任何一个企业或者个人会忽视,如何让信息急速传递,并且归档储存查询,采用之前的纸张记录模式已经不符合当前使用要求了。所以,对疾病防控信息管理的提升&a…...

2024年阿里云4核8G配置云服务器价格低性能高!
阿里云4核8G服务器租用优惠价格700元1年,配置为ECS通用算力型u1实例(ecs.u1-c1m2.xlarge)4核8G配置、1M到3M带宽可选、ESSD Entry系统盘20G到40G可选,CPU采用Intel(R) Xeon(R) Platinum处理器,阿里云优惠 aliyunfuwuqi…...

关于ContentProvider这一遍就够了
ContentProvider是什么? ContentProvider是Android四大组件之一,主要用于不同应用程序之间或者同一个应用程序的不同部分之间共享数据。它是Android系统中用于存储和检索数据的抽象层,允许不同的应用程序通过统一的接口访问数据,…...

《1w实盘and大盘基金预测 day23》
这几天预测错麻了,哈哈哈,完全和技术没关系,全是消息面。 昨日预测: 2958-2984-3010 证券继续下跌,昨天诱多把我诱惑进去了(看2-3天的反弹也没了),今天直接出掉昨天买的。 整体操作…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...
