JSON原生AJAX
文章目录
- JSON
- Fastjson
- fastjson引入
- fastjson 常用API
- fastjson作用
- 常用API
- 使用实例
- ajax和json综合(重要)
- 请求参数和响应数据都是普通字符串
- 响应数据改为json格式
- 请求和响应都是js数据
- 封装到Result类和抽取到BaseController
- 原生Ajax
- AJAX的执行流程
- XMLHttpRequest对象
- 使用原生的AJAX
JSON
JavaScript Object Notation:JavaScript对象文本表示形式
【1】json在js中是一个对象,在java中是字符串
建议:json的name书写在双引号中,值如果是字符类型建议书写在双引号中
【2】json是目前 前后端数据交互的主要格式之一
【3】json是一种特殊的 js 对象
#json的语法主要有两种:1. 对象 { }2. 数组 [ ]1. 对象类型{name:value,name:value} 2. 数组类型[{name:value,name:value}, {name:value,name:value},{name:value,name:value}]3. 复杂对象{name:value,wives:[{name:value},{},{}],son:{name:value}}
#注意: 1. 其中name必须是string类型json在js中,name的双引号可以省略2. value必须是以下数据类型之一:字符串数字 对象(JSON 对象)数组布尔Null3. JSON 中的字符串必须用双引号包围。(单引号不行!)
Fastjson
fastjson引入
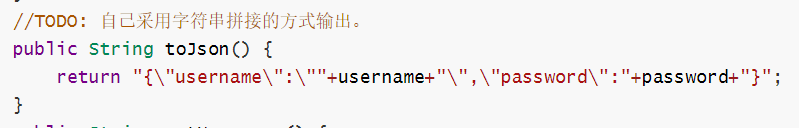
为了方便服务器解析,这要求服务端在响应之前,需要将响应的数据转换成符合Json格式的字符串
通过拼接字符串的形式,将Java对象转换成json格式字符串无疑是非常麻烦的,在开发中我们一般使用转换工具来实现
所谓的转换工具是通过java封装好的一些jar工具包,可以直接将java对象或集合转换成json格式的字符串
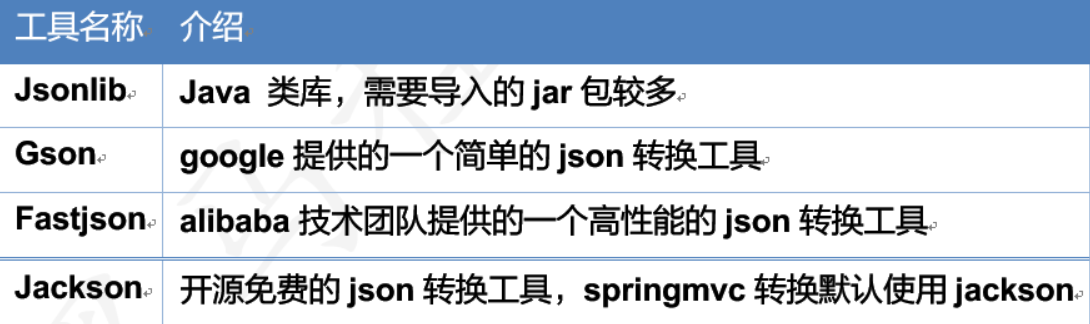
常见的json转换工具:
fastjson 常用API
fastjson作用
- 将java对象转成json字符串=》响应给前端
- 将json字符串转成java对象=》接受前端的json数据封装到对象中
常用API
fastjson API 入口类是com.alibaba.fastjson.JSON,常用的序列化操作都可以在JSON类上的静态方法直接完成
public static final String toJSONString(Object object); // 将java中任意对象序列化为JSON文字符串
//下面的两个方法是将页面获取json数据封装到实体类对象中
public static final T parseObject(String text, Class clazz); // 把JSON字符串text解析成指定类型JavaBean
public static final T parseObject(InputStream is, Class clazz); // 将从页面获取的字节输入流中的字符数据解析成指定类型JavaBean
举例:User user = JSON.parseObject(request.getInputStream(), User.class);
注意:
1)request.getInputStream():表示获取关联浏览器的字节输入流
2)使用parseObject方法将前端接收的json数据转换为对应实体类对象,要求前端传递的json数据的key必须和实体类对象的成员变量名一致
举例:
{“username”:“张子枫”,“password”:1234} 来自于前端浏览器
实体类:
class User{
private String username;//这里的成员变量必须前端提交json格式的数据的key一致,必须是username
private String password;
}
使用实例
- 导包
<!--fastjson--><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.47</version></dependency>
- 写实体类
- 利用上面方法进行转换
ajax和json综合(重要)
请求参数和响应数据都是普通字符串

@WebServlet("/ajaxJsonTest01Servlet")
public class AjaxJsonTest01Servlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//前后端都是字符串//获取前端发过来的字符串String username = request.getParameter("username");String password = request.getParameter("password");User user = new User(username, password);System.out.println(username +"---"+ password);response.getWriter().print(user);}
}
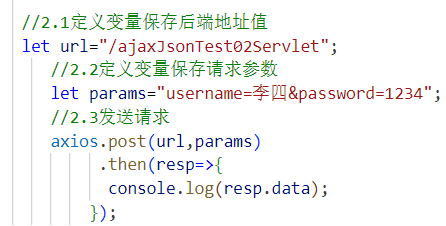
响应数据改为json格式

@WebServlet("/ajaxJsonTest02Servlet")
public class AjaxJsonTest02Servlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//请求是字符串,获得响应是json//获取前端发过来的字符串String username = request.getParameter("username");String password = request.getParameter("password");User user = new User(username, password);System.out.println(username +"---"+ password);String s = JSON.toJSONString(user);response.getWriter().print(s);}
}
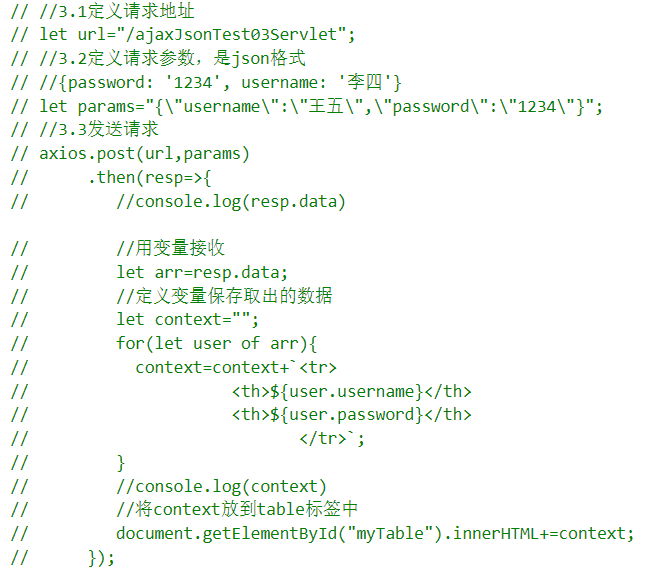
请求和响应都是js数据

@WebServlet("/ajaxJsonTest03Servlet")
public class AjaxJsonTest03Servlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//请求是json,获得响应是json//获取前端发过来的字符串User user = JSON.parseObject(request.getInputStream(), User.class);System.out.println(user);//响应给前端//模拟从数据库中查找ArrayList<User> list = new ArrayList<>();Collections.addAll(list,new User("张三","1234"),new User( "李四","1234"),user);String s = JSON.toJSONString(list);response.getWriter().print(s);}
}
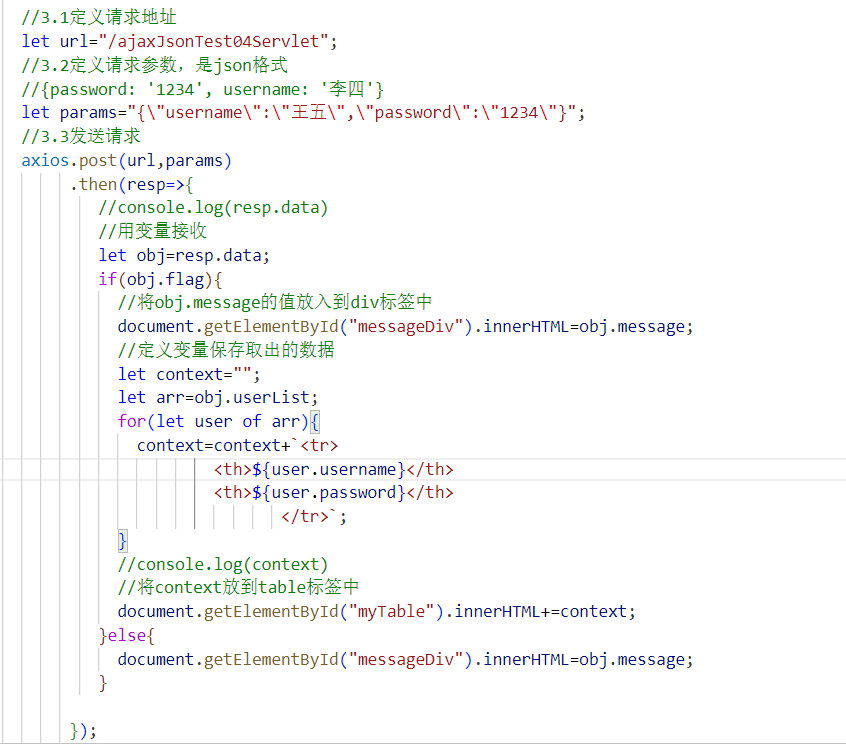
封装到Result类和抽取到BaseController

package com.example.json;public class Result {private boolean flag;private String message;private Object userList;//用于增删改表单,不需要查看数据public Result(boolean flag, String message) {this.flag = flag;this.message = message;}//用于查询表单public Result(boolean flag, String message, Object userList) {this.flag = flag;this.message = message;this.userList = userList;}public boolean isFlag() {return flag;}public void setFlag(boolean flag) {this.flag = flag;}public String getMessage() {return message;}public void setMessage(String message) {this.message = message;}public Object getUserList() {return userList;}public void setUserList(Object userList) {this.userList = userList;}@Overridepublic String toString() {return "Result{" +"flag=" + flag +", message='" + message + '\'' +", userList=" + userList +'}';}
}public class BaseController {//解析json为objectpublic static <T> T getObject(HttpServletRequest request,Class<T> clazz) throws IOException {T t = JSON.parseObject(request.getInputStream(), clazz);return t;}public static void getJson(HttpServletResponse response,Object obj) throws IOException {String s = JSON.toJSONString(obj);response.getWriter().print(s);}
}@WebServlet("/ajaxJsonTest04Servlet")
public class AjaxJsonTest04Servlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//请求是json,获得响应是json//获取前端发过来的字符串//User user = JSON.parseObject(request.getInputStream(), User.class);User user = BaseController.getObject(request, User.class);System.out.println(user);//响应给前端//模拟从数据库中查找ArrayList<User> list = new ArrayList<>();Collections.addAll(list,new User("张三","1234"),new User( "李四","1234"),user);Result result = new Result(true, "查询列表成功", list);
// String s = JSON.toJSONString(result);
// response.getWriter().print(s);BaseController.getJson(response,result);}
}
原生Ajax
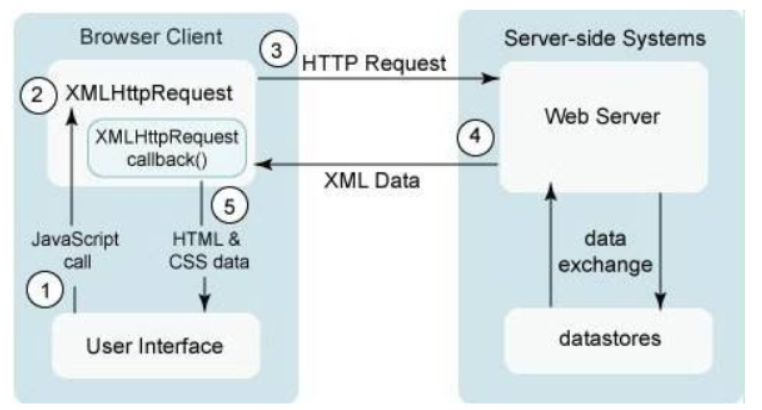
AJAX的执行流程

流程说明:
- 用户访问的时候,由JavaScript底层创建一个请求对象:XMLHttpRequest对象。
- 请求对象创建一个回调函数,回调函数用于处理服务器返回的响应
- 请求对象用于发送请求给服务器
- 服务器接收到浏览器发过来的请求,并且对数据进行处理。
- 将数据以XML的格式发送回浏览器,由XMLHttpRequest请求对象的回调函数接收数据
- 使用HTML和CSS更新网页最新结果
XMLHttpRequest对象
| 创建XMLHttpRequest对象 | 说明 |
|---|---|
| new XMLHttpRequest() | 构造方法直接创建对象 |
| XMLHttpRequest对象的事件 | 说明 |
|---|---|
| on ready state change | 每当 readyState 改变时,就会触发 onreadystatechange 事件 |
| XMLHttpRequest对象的属性 | 说明 |
|---|---|
| readyState | 准备状态的值,当它等于4的时候,表示服务器数据接收完毕 |
| status | 服务器的状态码。等于200的时候,服务器正确响应 |
| responseText | 接收服务器返回的字符串数据 |
| XMLHttpRequest对象的方法 | 说明 |
|---|---|
| open(“GET”,“URL”,true) | 打开服务器的连接 1. GET或POST表示请求的方式 2. URL访问服务器的地址 3. true 表示异步,false表示同步。 同步是指要等待服务器响应回来以后,才继续向后执行。 |
| send() | 发送请求,如果是GET方法send()不需要参数。 如果是POST,send()需要传递浏览器端的数据 |
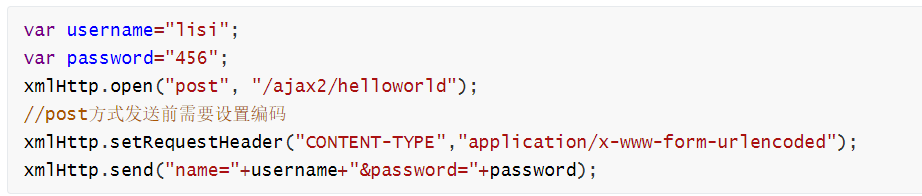
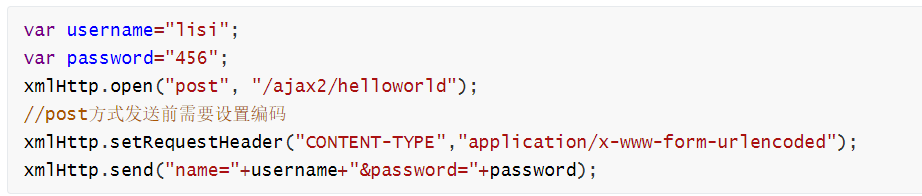
注:
#post发送参数前,需要设置编码格式,否则后台获取不到数据,post请求是模拟form表单提交数据
//application/x-www-form-urlencoded 表示form表单操作类型
xmlHttp.setRequestHeader(“CONTENT-TYPE”,“application/x-www-form-urlencoded”);
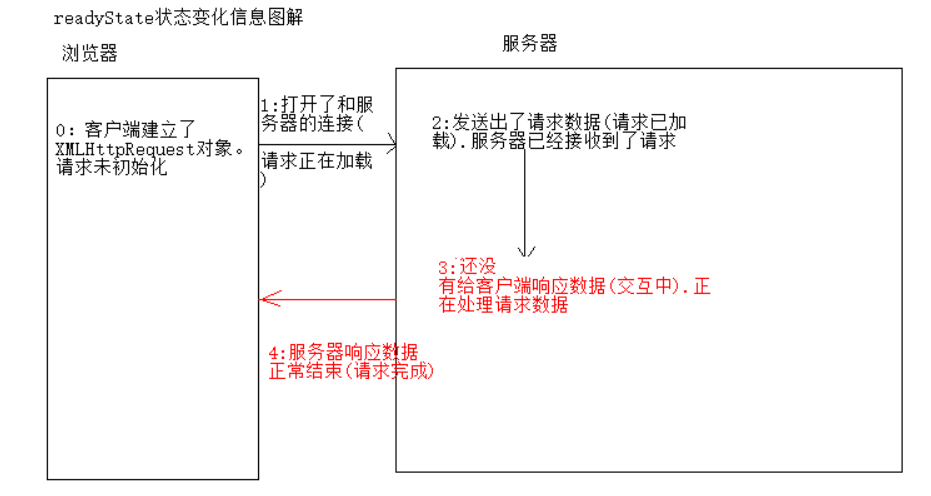
说明:
readyState属性是XMLHttpRequest对象的属性,它是表示当前ajax引擎和服务器交互过程中的变化情况,也就是对象状态(表示请求状态),通过5个数字体现状态变化:
0 : 表示客户端建立了XMLHttpRequest对象,但并没有和服务器进行交互(请求未初始化).
1 : 表示客户端已经调用XMLHttpRequest对象中的open方法,打开了和服务器的连接(请求正在加载).
2 : 表示客户端已经调用XMLHttpRequest对象中的send方法,发送出了请求数据(请求已加载).
3 : 表示服务器已经处理完请求但还没有给客户端响应数据(交互中).
4 : 表示服务器响应数据正常结束(请求完成).
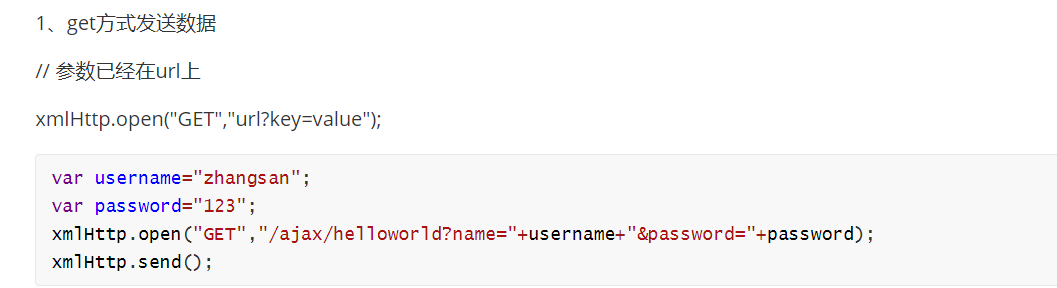
get请求
post请求 ** **
** **
使用原生的AJAX
html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>ajax的get请求</title>
</head>
<body><button id="btn">发送get请求</button>
</body>
<script>//给按钮绑定事件document.getElementById("btn").onclick = function () {//ajax发送get请求//1.创建xhr XMLHttpRequest ajax引擎 发送请求var xhr = new XMLHttpRequest();;//2.监听请求和响应状态 请求 响应xhr.onreadystatechange = function () {//请求和响应 OKif(xhr.readyState == 4 && xhr.status == 200){//接收响应数据 ajax能够接收的响应数据类型:1.字符串 2.xmlvar responseText = xhr.responseText;alert(responseText);}}//3.设置请求参数 get post 数据//1.method get post//2.url 请求地址//3.async 同步?异步? 默认异步==truexhr.open("GET","/ajaxGetServlet?name=张三&age=19",true);//4.发送请求xhr.send();}
</script>
</html>
java
@WebServlet("/ajaxGetServlet")
public class AjaxGetServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String username = request.getParameter("username");String age = request.getParameter("age");System.out.println(username+"==="+age);response.getWriter().print("请求已收到");}
}
相关文章:

JSON原生AJAX
文章目录 JSONFastjsonfastjson引入fastjson 常用APIfastjson作用常用API使用实例 ajax和json综合(重要)请求参数和响应数据都是普通字符串响应数据改为json格式请求和响应都是js数据封装到Result类和抽取到BaseController 原生AjaxAJAX的执行流程XMLHttpRequest对象使用原生的…...

Go图片列表
需求 在一个页面浏览目录下所有图片 代码 package mainimport ("net/http""fmt""io/ioutil""sort""strings""strconv""net/url" )func handleRequest(w http.ResponseWriter, r *http.Request) { de…...

1.4 初探JdbcTemplate操作
实战目的 掌握Spring框架中JdbcTemplate的使用,实现对数据库的基本操作。理解数据库连接池的工作原理及其在实际开发中的重要性。通过实际操作,加深对Spring框架中ORM(对象关系映射)的理解。 关键技术点 JdbcTemplate操作&…...

React 第二十一章 Portals
Portals 被翻译成传送门,是 React 库中的一个特性,它允许开发者将子组件渲染到父组件 DOM 层次结构之外的其他地方。 React 组件通常是在其父组件的 DOM 层次结构中渲染的,这意味着它们的输出会被插入到父组件的某个 DOM 元素中。然而&#…...

ADS基础教程9-理想模型和厂商模型实现及对比
目录 一、概要二、厂商库使用1.新建cell2.调用厂商库中元器件3.元器件替换及参数选择4.完成参数选择5.导入子图 三、仿真实现注意事项 一、概要 本文将介绍在ADS中调用厂商提供的库,来进行原理图仿真,并实现与ADS系统提供的理想元器件之间的比较。 二、…...

从零开始学AI绘画,万字Stable Diffusion终极教程(二)
【第2期】关键词 欢迎来到SD的终极教程,这是我们的第二节课 这套课程分为六节课,会系统性的介绍sd的全部功能,让你打下坚实牢靠的基础 1.SD入门 2.关键词 3.Lora模型 4.图生图 5.controlnet 6.知识补充 在第一节课里面,我们…...

electron 通信总结
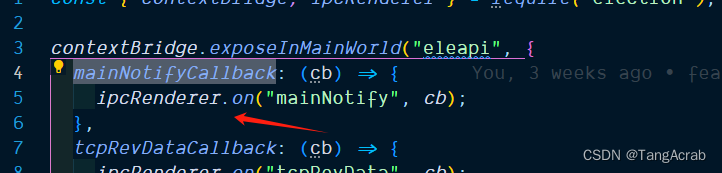
默认开启上下文隔离的情况下 渲染进程调用主进程方法: 主进程 在 main.js 中, 使用 ipcMain.handle,添加要处理的主进程方法 const { ipcMain } require("electron"); 在 electron 中创建 preload.ts 文件,从 ele…...

[基础] Unity Shader:顶点着色器(vert)函数
顶点着色器(Vertex Shader)是图形渲染的第一个阶段,它的输入来自于CPU。顶点着色器的处理单位是顶点,CPU输入进来的每个顶点都会调用一次顶点着色器函数,也就是我们在Shader代码里所定义的vert函数。本篇我们将会通过顶…...

什么是数据库的三大范式?
数据库的三大范式的目的是为了解决数据冗余的,提高数据的一致性和完整性,从而为了数据的性能和运维 第一范式: 就是数据的每一个列都是不可能分的,就是每一个表都包含一个实体的属性 第二范式: 就是在第一范式的基础上所有的非主键都必须完全依赖这个表的主键,而不是其他的主键…...

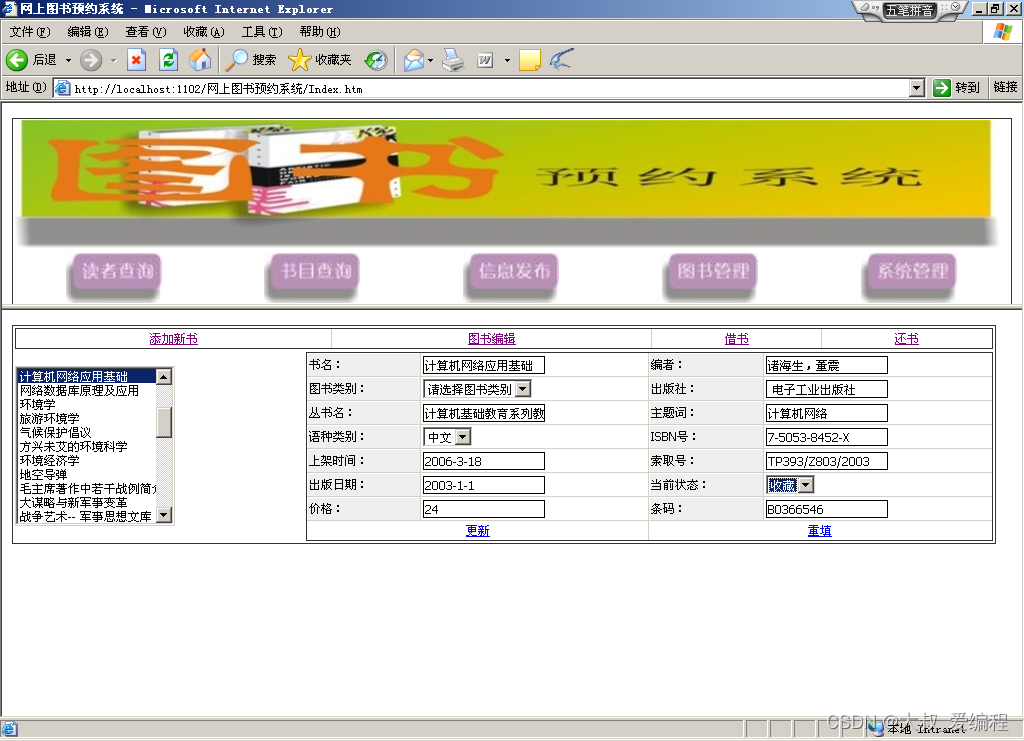
ASP.NET网上图书预约系统的设计
摘 要 《网上图书预约系统的设计》是以为读者提供便利为前提而开发的一个信息管理系统,它不仅要求建立数据的一致性和完整性,而且还需要应用程序功能的完备、易用等特点。系统主要采用VB.NET作为前端的应用开发工具,利用SQL Server2000数据…...

双色球案例【C#】
【实例类型】 1双色球类 方法的参数是对象。 public List<string> Numbers { get; set; } // 这个是对象的属性 /// <summary>/// 双色球类/// /// 作用:主要是用来封装数据/// </summary>public class DoubleChromosphere{//public str…...

【LeetCode刷题】739. 每日温度(单调栈)
1. 题目链接2. 题目描述3. 解题方法4. 代码 1. 题目链接 739. 每日温度 2. 题目描述 3. 解题方法 用一个栈st保存每个数的下标,同时创建一个数组res保存结果,初始值都为0。循环遍历题目中的数组temperature。如果temperature[i] > st.top()&#x…...

Docker-Consul容器服务更新与发现
前言 Docker Compose 则进一步简化了多个容器应用的编排与管理。另一方面,Consul 作为一款先进的服务发现工具,为分布式和微服务架构提供了可靠的服务注册与发现机制。本文将探讨 Docker Compose 和 Consul 在容器化环境中的协同作用,以及它…...

练习题(2024/5/6)
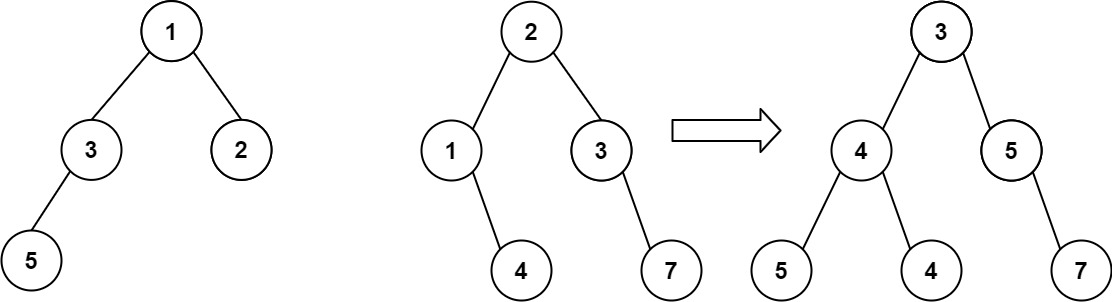
1路径总和 II 给你二叉树的根节点 root 和一个整数目标和 targetSum ,找出所有 从根节点到叶子节点 路径总和等于给定目标和的路径。 叶子节点 是指没有子节点的节点。 示例 1: 输入:root [5,4,8,11,null,13,4,7,2,null,null,5,1], target…...

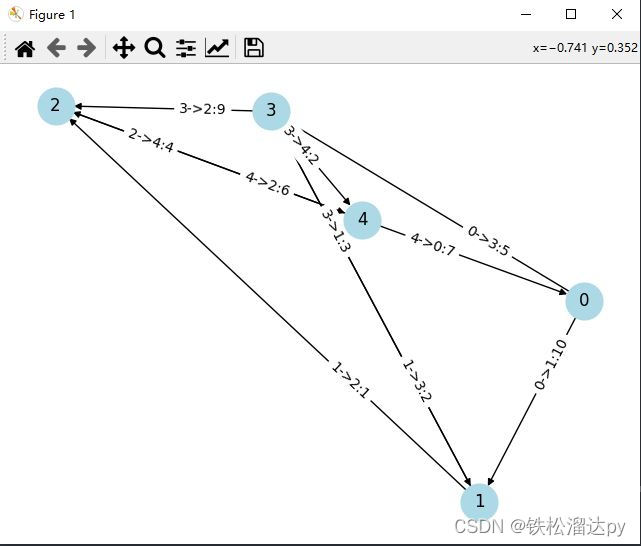
利用matplotlib和networkx绘制有向图[显示边的权重]
使用Python中的matplotlib和networkx库来绘制一个有向图,并显示边的权重标签。 1. 定义了节点和边:节点是一个包含5个节点的列表,边是一个包含各个边以及它们的权重的列表。 2. 创建了一个有向图对象 G。 3. 向图中添加节点和边。 4. 设置了…...

Springboot+Vue项目-基于Java+MySQL的教学资料管理系统(附源码+演示视频+LW)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:Java毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计 &…...

从NoSQL到NewSQL——10年代大数据浪潮下的技术革新
引言 在数字化浪潮的推动下,数据库技术已成为支撑数字经济的坚实基石。腾讯云 TVP《技术指针》联合《明说三人行》特别策划的直播系列——【中国数据库前世今生】,我们将通过五期直播,带您穿越五个十年,深入探讨每个时代的数据库演…...

巴菲特股东大会5万字完整版来了!
北京时间5月4日晚22:15,一年一度的伯克希尔股东大会在美国小镇奥马哈重磅开幕。 在今年的伯克希尔股东大会上,比尔盖茨、苹果CEO蒂姆库克等商界大佬均现身大会现场。 在股东大会上,巴菲特先后谈到了已故老搭档芒格、减持苹果、AI影响、现金储…...

LY/T 1860-2022 非甲醛类热塑性树脂胶合板检测
热塑性树脂胶合板是指以木质单板为原料,以聚乙烯、聚丙烯等非甲醛类热塑性树脂为胶黏剂制备的一种普通胶合板。 LY/T 1860-2022非甲醛类热塑性树脂胶合板测试项目: 测试项目 测试方法 外观 GB/T 9846 尺寸 GB/T 9846 含水率 GB/T 17657 胶合强度…...

信息管理与信息系统就业方向及前景分析
信息管理与信息系统(IMIS)专业的就业方向十分广泛,包含计算机方向、企业信息化管理、数据处理和数据分析等,随着大数据、云计算、人工智能、物联网等技术的兴起,对能够处理复杂信息系统的专业人才需求激增,信息管理与信息系统就业…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
