OpenHarmony实战开发-上传文件
Web组件支持前端页面选择文件上传功能,应用开发者可以使用onShowFileSelector()接口来处理前端页面文件上传的请求。
下面的示例中,当用户在前端页面点击文件上传按钮,应用侧在onShowFileSelector()接口中收到文件上传请求,在此接口中开发者将上传的本地文件路径设置给前端页面。
- 应用侧代码。
// xxx.ets
import web_webview from '@ohos.web.webview';
import picker from '@ohos.file.picker';
import { BusinessError } from '@ohos.base';@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: $rawfile('local.html'), controller: this.controller }).onShowFileSelector((event) => {console.log('MyFileUploader onShowFileSelector invoked')const documentSelectOptions = new picker.DocumentSelectOptions();let uri: string | null = null;const documentViewPicker = new picker.DocumentViewPicker();documentViewPicker.select(documentSelectOptions).then((documentSelectResult) => {uri = documentSelectResult[0];console.info('documentViewPicker.select to file succeed and uri is:' + uri);if (event) {event.result.handleFileList([uri]);}}).catch((err: BusinessError) => {console.error(`Invoke documentViewPicker.select failed, code is ${err.code}, message is ${err.message}`);})return true})}}
}
- local.html页面代码。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Document</title>
</head><body>
<!-- 点击上传文件按钮 -->
<input type="file" value="file"></br>
<meta name="viewport" content="width=device-width" />
</body>
</html>
如果大家还没有掌握鸿蒙,现在想要在最短的时间里吃透它,我这边特意整理了《鸿蒙语法ArkTS、TypeScript、ArkUI等…视频教程》以及《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
鸿蒙语法ArkTS、TypeScript、ArkUI等…视频教程:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

OpenHarmony APP开发教程步骤:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

《鸿蒙开发学习手册》:
如何快速入门:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙生态应用开发白皮书V2.0PDF:https://docs.qq.com/doc/DZVVkRGRUd3pHSnFG

相关文章:

OpenHarmony实战开发-上传文件
Web组件支持前端页面选择文件上传功能,应用开发者可以使用onShowFileSelector()接口来处理前端页面文件上传的请求。 下面的示例中,当用户在前端页面点击文件上传按钮,应用侧在onShowFileSelector()接口中收到文件上传请求,在此接…...

外贸企业邮箱是什么?做外贸企业邮箱哪个好?
外贸企业邮箱是什么?外贸企业在进行跨国沟通时必不可少的工具就是外贸企业邮箱,外贸企业邮箱需要具备的条件就是海外邮件抵达率高、安全稳定、多语言沟通。而我们又怎么选择一个适合的外贸企业邮箱呢?小编今天带您一起了解。 一、外贸企业邮…...

写一个简单的程序
思路分析: 1. 导入必要的库 首先,确保你的项目中包含了AWT或Swing库,因为我们将使用它们来创建图形界面。 import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import j…...

CentOS安装Docker指南
Docker安装与配置教程 Docker作为一种轻量级的虚拟化技术,在现代软件开发和运维中扮演着重要的角色。下面,我将以技术博主的身份,向大家详细介绍如何在Linux系统上安装和配置Docker,特别是如何设置Docker的监听地址和端口&#x…...

python绘图(pandas)
matplotlib绘图 import pandas as pd abs_path rF:\Python\learn\python附件\pythonCsv\data.csv df pd.read_csv(abs_path, encodinggbk) # apply根据多列生成新的一个列的操作,用apply df[new_score] df.apply(lambda x : x.数学 x.语文, axis1)# 最后几行 …...

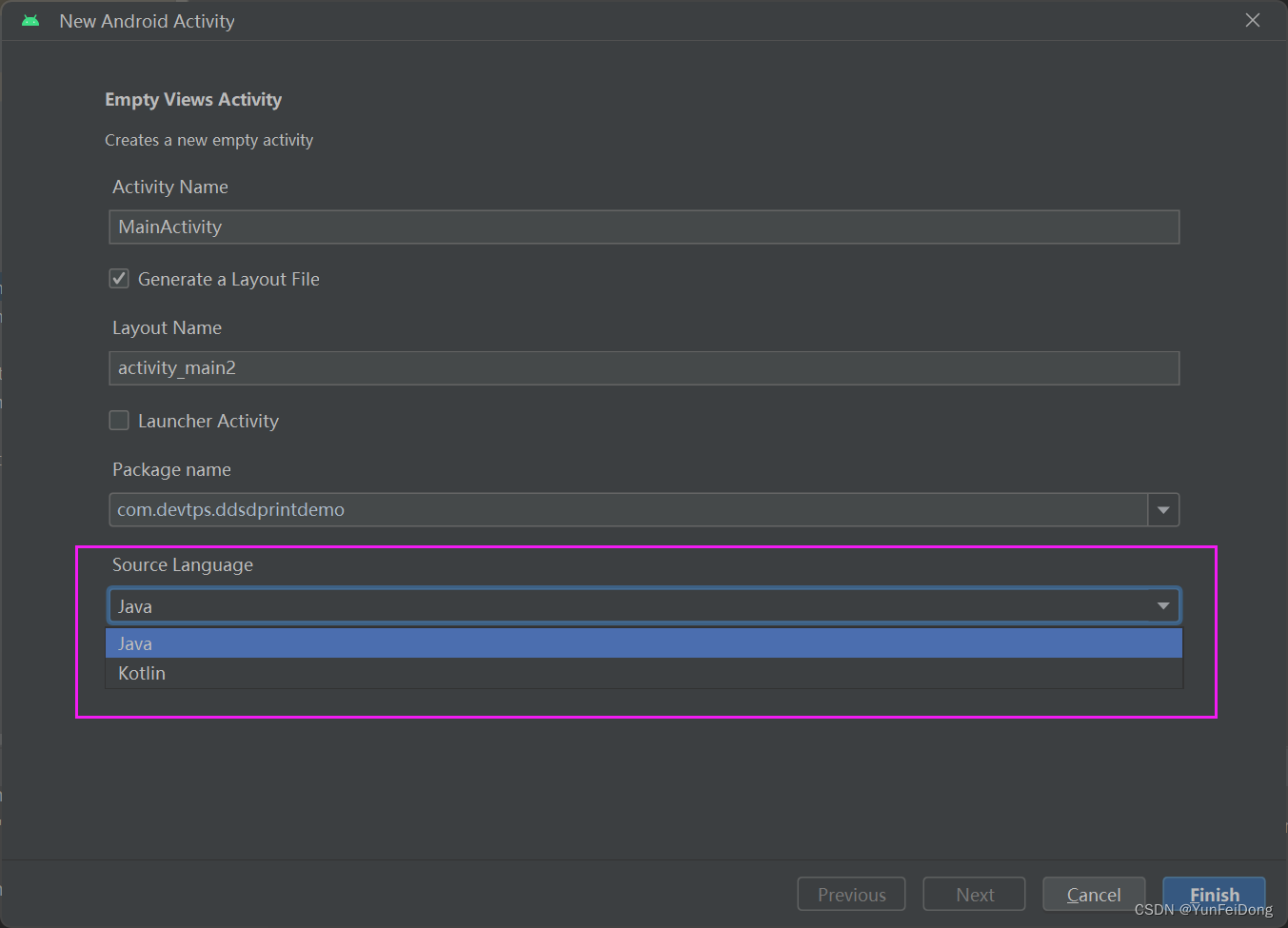
Android(Java)项目支持Kotlin语言开发
Android(Java)项目通过相关Kotlin设置后,允许同时使用Java语言和Kotlin语言进行开发代码的。 示例环境: Android Studio Giraffe | 2022.3.1 Patch 3 Java 8 Kotlin 1.9.20 设置Kotlin选项: 第一步:在项…...

Terraform创建模块
模块就是包含一组Terraform代码的文件夹,可以通过模块直接使用别人编写好的Terraform代码来创建资源。 Terraform模块是编写高质量Terraform代码,提升代码复用性的重要手段,可以说,一个成熟的生产环境应该是由数个可信成熟的模块组…...

《华为鸿蒙:从备胎到主角的崛起之路》
华为鸿蒙操作系统的发展历程可以追溯到 2012 年,当时华为开始规划自有操作系统鸿蒙 OS。然而,直到 2019 年 5 月,鸿蒙才正式进入开发阶段。 2019 年 8 月 9 日,华为正式发布了鸿蒙操作系统。 鸿蒙系统的首个版本是于 2019 年推出…...
——Verilog语法及ModelSim使用)
FPGA学习笔记(2)——Verilog语法及ModelSim使用
1.1 语法 1、赋值语句 和 < 为阻塞赋值,当该语句结束时,下一个语句才开始执行,串行执行 < 为非阻塞幅值,该语句和整个语句块同时执行,并行执行 1.2 ModelSim使用 1、修改源文件路径:File -> …...

2024年十大AI工具,让你的工作学习效率飞跃
在这个迅速变化的数字时代,人工智能技术正在以前所未有的速度发展和革新。AI技术不仅深入科研、医疗和教育等领域,还广泛应用于日常生活和商业活动中。本文梳理了2024年十款最好用的AI工具,它们各有特色,能极大提升工作效率和生活…...

linux之NAMP
linux之NAMP Nmap(Network Mapper)是一个开源的网络扫描和安全审计工具。它被设计用来快速地扫描大型网络,尽管它也可以对单个主机进行有效的扫描。Nmap利用原始IP数据包以多种方式探测目标网络上的主机、服务(应用程序名称和版本…...

uniapp 禁止截屏(应用内,保护隐私)插件 Ba-ScreenShot
禁止截屏(应用内,保护隐私) Ba-ScreenShot 简介(下载地址) Ba-ScreenShot 是一款uniapp禁止应用内截屏的插件,保护隐私,支持禁止截屏、放开截屏 截图展示 也可关注博客,实时更新最…...

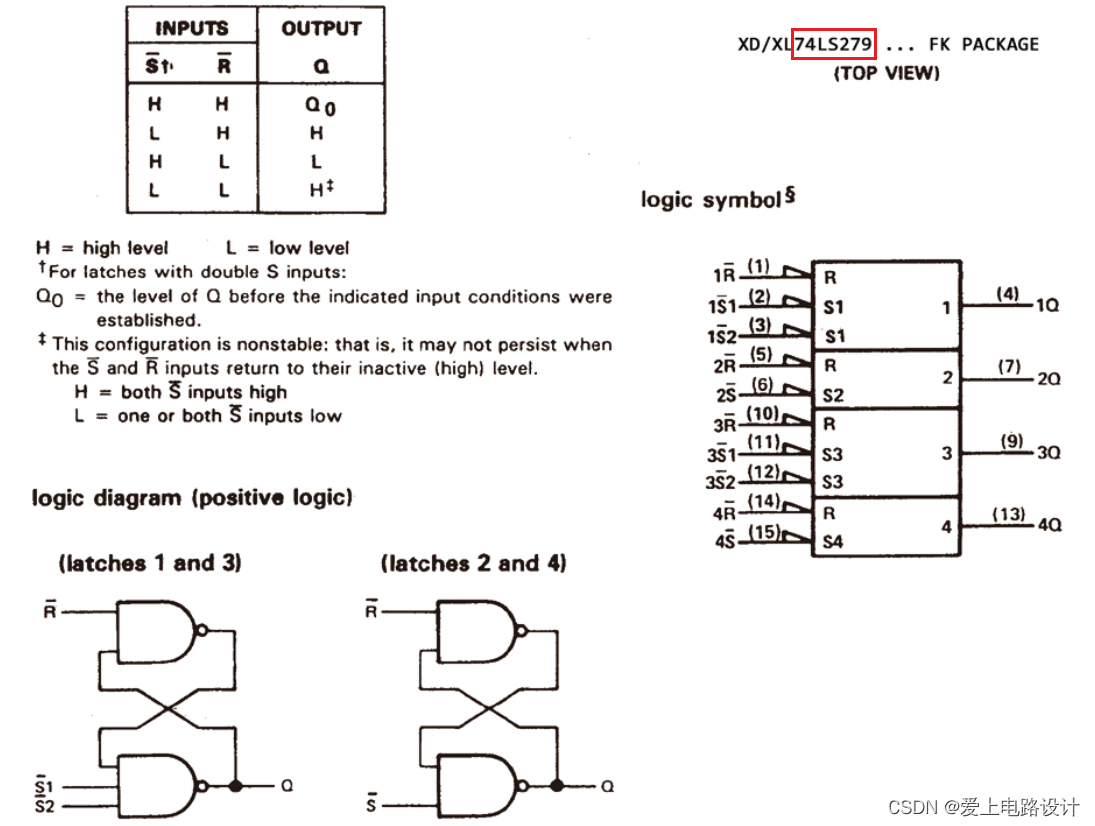
数字电路-5路呼叫显示电路和8路抢答器电路
本内容涉及两个电路,分别为5路呼叫显示电路和8路抢答器电路,包含Multisim仿真原文件,为掌握FPGA做个铺垫。紫色文字是超链接,点击自动跳转至相关博文。持续更新,原创不易! 目录: 一、5路呼叫显…...

C++中的函数签名
前言: 很多C初学者会发现函数签名这一概念在C的学习过程中经常出现,然而很多人往往不太了解函数签名包括些什么,本文章将从一个初学者的角度出发,详细解释函数签名这一概念。 在C中,函数签名用于唯一地识别函数重载。…...

Mac brew安装Redis之后更新配置文件的方法
安装命令 brew install redis 查看安装位置命令 brew list redis #查看redis安装的位置 % brew list redis /usr/local/Cellar/redis/6.2.5/.bottle/etc/ (2 files) /usr/local/Cellar/redis/6.2.5/bin/redis-benchmark /usr/local/Cellar/redis/6.2.5/bin/redis-check-ao…...

安卓应用开发(一):工具与环境
开发工具 Android Studio,用于开发 Android 应用的官方集成开发环境 (IDE)。包括以下功能: 基于Gradle的构建系统 gradle是一个项目构建工具,将源工程打包构建为apk 安卓模拟器统一环境代码编辑模拟器实时更新Github集成Lint功能࿰…...

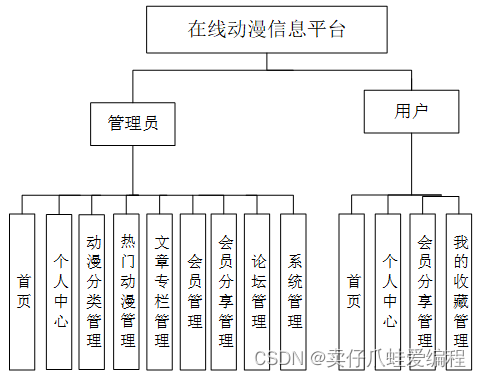
基于springboot+vue+Mysql的在线动漫信息平台
开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:…...

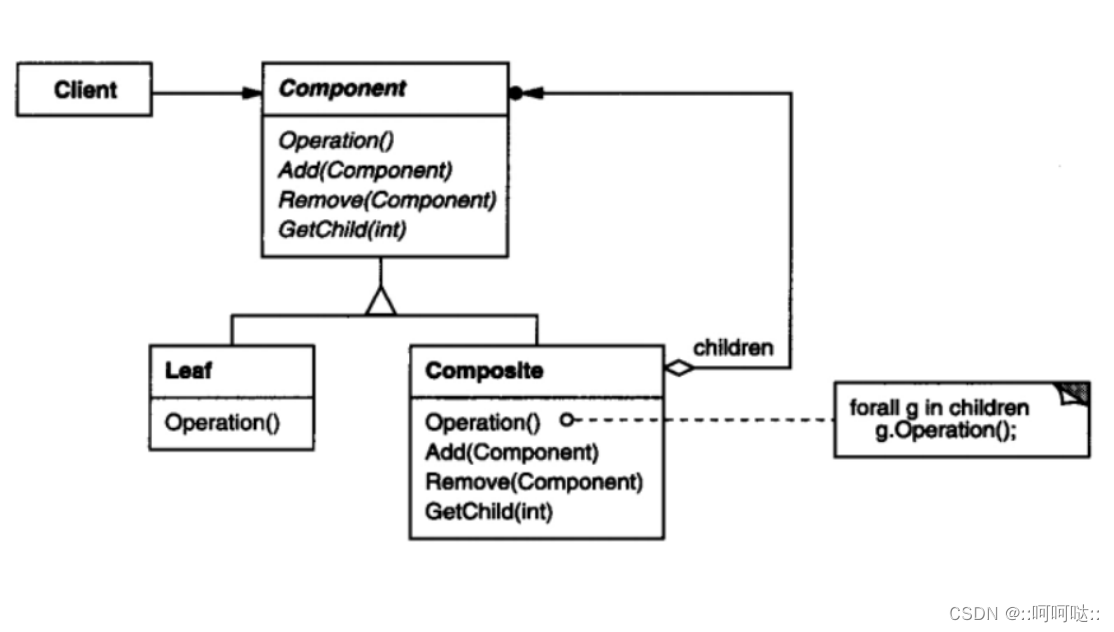
C++设计模式-结构型设计模式
写少量的代码来应对未来需求的变化。 单例模式 定义 保证一个类仅有一个实例,并提供一个该实例的全局访问点。——《设计模式》GoF 解决问题 稳定点: 类只有一个实例,提供全局的访问点(抽象) 变化点:…...

open-webui+ollama本地部署Llama3
前言 Meta Llama 3 是由 Meta 公司发布的下一代大型语言模型,拥有 80 亿和 700 亿参数两种版本,号称是最强大的开源语言模型。它在多个基准测试中超越了谷歌的 Gemma 7B 和 Mistral 7B Instruct 模型。 安装 1.gpt4all https://github.com/nomic-ai/…...

个人对行为型设计模式的理解 @by_TWJ
目录 1. 访问者模式2. 迭代器模式3. 观察者模式4. 模板模式5. 状态模式6. 备忘录模式7. 策略模式8. 解释器模式9. 责任链模式10. 命令模式11. 中介者模式 研究了一下,我为了方便理解,对它们进行了分类: 针对请求者与执行者关系方面 1对多 - 责…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
