QML动画(Animator)
在Qt5.2之后,引入Animator动画元素。这种方式可以直接所用于Qt Quick的场景图形系统,这使得基于Animator元素的动画及时在ui界面线程阻塞的情况下仍然能通过图形系统的渲染线程来工作,比传统的基于对象和属性的Animation元素能带来更好的用户视觉体验。
Animator (动画器)
动画完成后,QML 属性的值将更新。动画运行时不会更新该属性。
动画器类型可以像任何其他动画类型一样使用。
属性:
| duration | 持续时间 |
| easing | 缓和 |
| from | 开始 |
| to | 结束 |
| target | 对象 |
常用的动画师:
| XAnimator | X动画器 |
| YAnimator | Y动画器 |
| ScaleAnimator | 缩放动画器 |
| OpactityAnimator | 透明度动画器 |
| RotationAnimator | 旋转动画器 |
| UnifromAnimator | 同一动画器 |
例子:
Rectangle{id:rect1width: 100;height:100;x:100;y:100;color: "lightBlue"XAnimator on x{ //x轴移动from: 100to:300duration:5000loops: Animator.Infinite}YAnimator on y{ //y轴移动from: 100to:300duration:5000loops: Animator.Infinite}RotationAnimator on rotation { //旋转from:0to:360duration: 5000loops:Animator.Infinite}ScaleAnimator on scale { //缩放from:0.5to:1.5duration: 5000loops:Animator.Infinite}OpacityAnimator on opacity { //透明度from:0.1to:1.0duration: 5000loops:Animator.Infinite}}Rotation(旋转)
旋转类型提供了一种通过旋转类型转换来旋转项目的方法
提供2D旋转,也提供3D旋转
属性:
| angle | 角度 |
| axis.x axis.y axis.z | 旋转的轴 |
| origin.x origin.y | 旋转的起点 |
使用格式:
transfron:Rotation{.......
}
transfrom属性主要用于 Rotation2d效果:无需指定轴,因为默认轴是 z 轴 ()
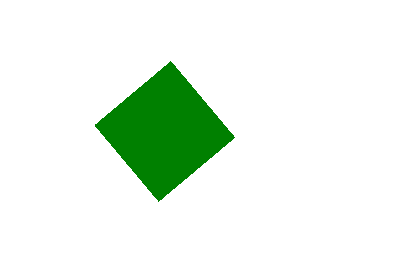
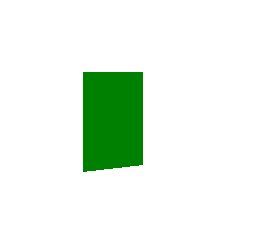
Rectangle{id:rect1width: 100;height:100;x:200;y:200color: "green"transform: Rotation{origin.x:0;origin.y:0 //起点0,0angle:50 //旋转50°}}
3d效果:
Rectangle{id:rect1width: 100;height:100;x:200;y:200color: "green"transform: Rotation{origin.x:0;origin.y:0axis{ //沿着y轴旋转x:0y:1z:0}angle:50}}
AnimatedImage(动画图像)
AnimatedImage 类型扩展了 Image 类型的功能,提供了一种播放存储为包含一系列帧的图像(如存储在 GIF 文件中的帧)的图像的动画的方法
属性:
| currentFrame | 当前帧 |
| frameCount | 帧数 |
| paused | 暂停 |
| playing | 保存动画图像是否正在播放 |
| source | 播放资源 |
| speed | 播放速度 |
3D旋转图像:
Rectangle{id:rect1width: 100;height:100;x:200;y:200color: "green"AnimatedImage{id:image1source:"qrc:/image/123456.gif"}transform: Rotation{origin.x:0;origin.y:0axis{ //沿着y轴旋转x:0y:1z:0}NumberAnimation on angle{from:20to:90duration: 5000loops:Animation.Infinite}}}AnimatedSprite(动画精灵)
动画精灵提供对动画的渲染和控制,这些动画在同一图像文件中作为多个帧提供。您可以以固定速度、显示器的帧速率播放它,也可以手动前进和控制进度
属性:
| currentFrame | 当前帧 |
| finishBehavior | 完成行为 |
| frameCount | 帧数 |
| frameDuration | 帧持续时间 |
| frameHeight | 框架高度 |
| frameWidth | 框架宽度 |
| frameRate | 帧率 |
| frameSync | 帧同步 |
| frameX | 第一帧的图像文件中的 X 坐标 |
| frameY | 第一帧的图像文件中的 Y 坐标 |
| interpolate | true,则在精灵帧之间将进行插值,以使动画看起来更平滑(默认为true) |
| loops | 循环(默认值为AnimatedSprite.Infinite) |
| paused | 暂停 |
| reverse | 动画将反向播放 |
| runing | 是否具有动画效果(默认值为 true) |
| socure | 资源 |
函数:
| advance() | 精灵动画推进一帧 |
| pause() | 暂停精灵动画 |
| restart() | 停止,然后启动精灵动画 |
| resume() | 恢复精灵动画 |
| start() | 启动精灵动画 (Qt 5.15) |
| stop() | 停止精灵动画(Qt 5.15) |
例子:

把这个分成4帧,来进行播放。
Rectangle{width: 260;height: 260AnimatedSprite{anchors.fill:parentrunning: truesource:"qrc:/image/animatedsprite-loading.png"frameWidth: 64frameHeight: 64frameCount: 4//分成4部分frameDuration: 500interpolate: false}}
相关文章:

QML动画(Animator)
在Qt5.2之后,引入Animator动画元素。这种方式可以直接所用于Qt Quick的场景图形系统,这使得基于Animator元素的动画及时在ui界面线程阻塞的情况下仍然能通过图形系统的渲染线程来工作,比传统的基于对象和属性的Animation元素能带来更好的用户…...

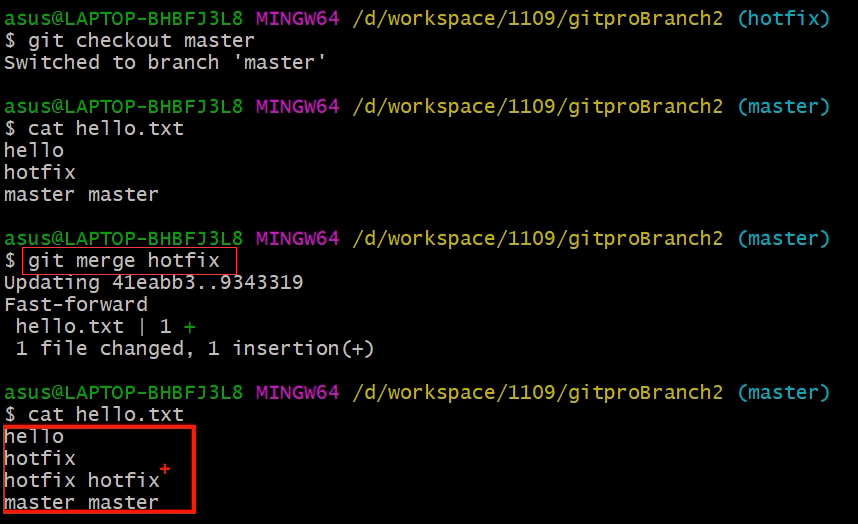
Git 分支操作【解决分支冲突问题】
1. 什么是分支 在版本控制过程中,同时推进多个任务,为每个任务,我们就可以创建每个任务的单独分支。使用分支意味着程序员可以把自己的工作从开发主线上分离开来,开发自己分支的时候,不会影响主线分支的运行。对于初学…...

盘点全球10大女性技术先驱
盘点全球10大女性技术先驱 人们普遍认为技术是男性主导的领域,但事实,技术或编程与性别无关,几乎任何人都可以成为技术大神。已经有很多案例证明女性同样可以在技术领域施展才能。在女神节来临之际,我为大家盘点一下为编程做出卓越…...

C++之dynamic_cast
C之dynamic_cast前言dynamic_castNote:示例:前言 dynamic_cast运算符牵扯到的面向对象的多态性跟程序运行时的状态,所以不能完全的使用传统的转换方式来替代。因此是最常用,最不可缺少的一个运算符,与static_cast一样,dynamic_cas…...

JavaScript 箭头函数、函数参数
箭头函数: 箭头函数是一种更加简洁的函数书写方式箭头函数本身没有作用域(无this)箭头函数的this指向上一层,上下文决定其this基本语法:参数 > 函数体 a. 基本用法 let fn v > v; //等价于 let fn function(…...

JavaScript_Object.keys() Object.values()
目录 一、Object.keys() 二、Object.values() 一、Object.keys() Object.keys( ) 的 用法 : 作用 :遍历对象 { } 返回结果:返回 对象中 每一项 的 key 值 返回值 : 是一个 *** [ 数 组 ] *** 例子 ( 1 ) : <script>// 1. 定义一个对象var obj …...

扬帆优配|高送转+高分红+高增长潜力股揭秘
高送转且高分红的高增加股票,有望跑赢大盘。 此前七连阴的泽宇智能,今日早盘大幅高开。到上午收盘,该股飙涨9.3%,位居涨幅榜前列。音讯面上,3月7日晚间,泽宇智能发表2022年年报,年报显现&#x…...

基于transformer的多帧自监督深度估计 Multi-Frame Self-Supervised Depth with Transformers
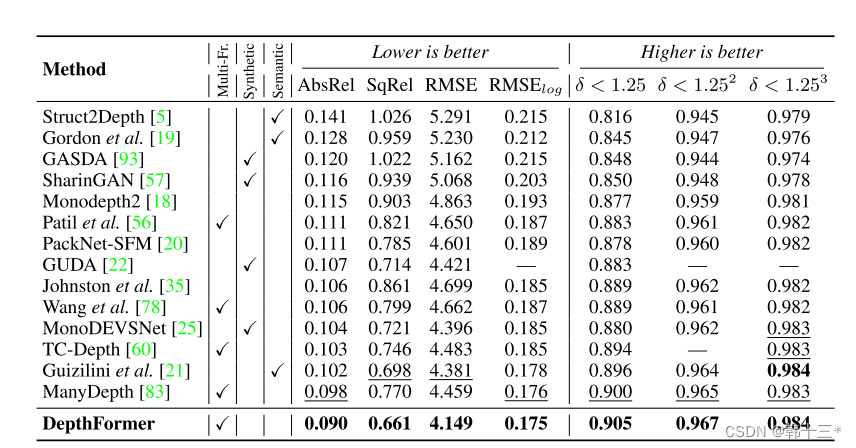
Multi-Frame Self-Supervised Depth with Transformers基于transformer的多帧自监督深度估计0 Abstract 多帧深度估计除了学习基于外观的特征外,也通过特征匹配利用图像之间的几何关系来改善单帧估计。我们采用深度离散的核极抽样来选择匹配像素,并通过一…...

设计模式: 单例模式
目录单例模式应用场景实现步骤涉及知识点设计与实现单例模式 通过单例模式的方法创建的类在当前进程中只有一个实例; 应用场景 配置管理 日志记录 线程池 连接池 内存池 对象池 消息队列 实现步骤 将类的构造方法定义为私有方法 定义一个私有的静态实例 提供一…...

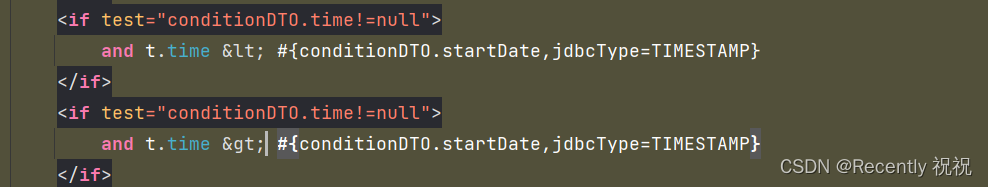
idea编辑XML文件出现:Tag name expected报错
说明 Tag name expected解释其实就是:需要标记名称,也就是符号不能直接使用的意思 XML (eXtensible Markup Language) 是一种标记语言,用于存储和传输数据。在 XML 中,有些字符被视为特殊字符,这些字符在 XML 中具有…...

第十三届蓝桥杯省赛C++ A组 爬树的甲壳虫(简单概率DP)
题目如下: 思路 or 题解: 概率DP 状态定义: dp[i]dp[i]dp[i] 表示从树根到第 iii 层的期望 状态转移: dp[i](dp[i−1]1)∗11−pdp[i] (dp[i - 1] 1) * \frac{1}{1-p}dp[i](dp[i−1]1)∗1−p1 这个式子的意思是:…...

手动集成Tencent SDK遇到的坑!!!
手动集成的原因 由于腾讯未把Tencent SDK上传到Github中,所以我们不能通过Cocoapods的方式集成,只能通过官方下载其SDK手动集成。 Tencent SDK手动集成步骤 1.访问腾讯开放平台SDK下载界面,找到并下载iOS_SDK_V3.5.1。(目前最新…...

三天吃透mybatis面试八股文
本文已经收录到Github仓库,该仓库包含计算机基础、Java基础、多线程、JVM、数据库、Redis、Spring、Mybatis、SpringMVC、SpringBoot、分布式、微服务、设计模式、架构、校招社招分享等核心知识点,欢迎star~ Github地址:https://github.com/…...

SpringBoot整合Quartz以及异步调用
文章目录前言一、异步方法调用1、导入依赖2、创建异步执行任务线程池3、创建业务层接口和实现类4、创建业务层接口和实现类二、测试定时任务1.导入依赖2.编写测试类,开启扫描定时任务3.测试三、实现定时发送邮件案例1.邮箱开启IMAP服务2.导入依赖3.导入EmailUtil4.编…...

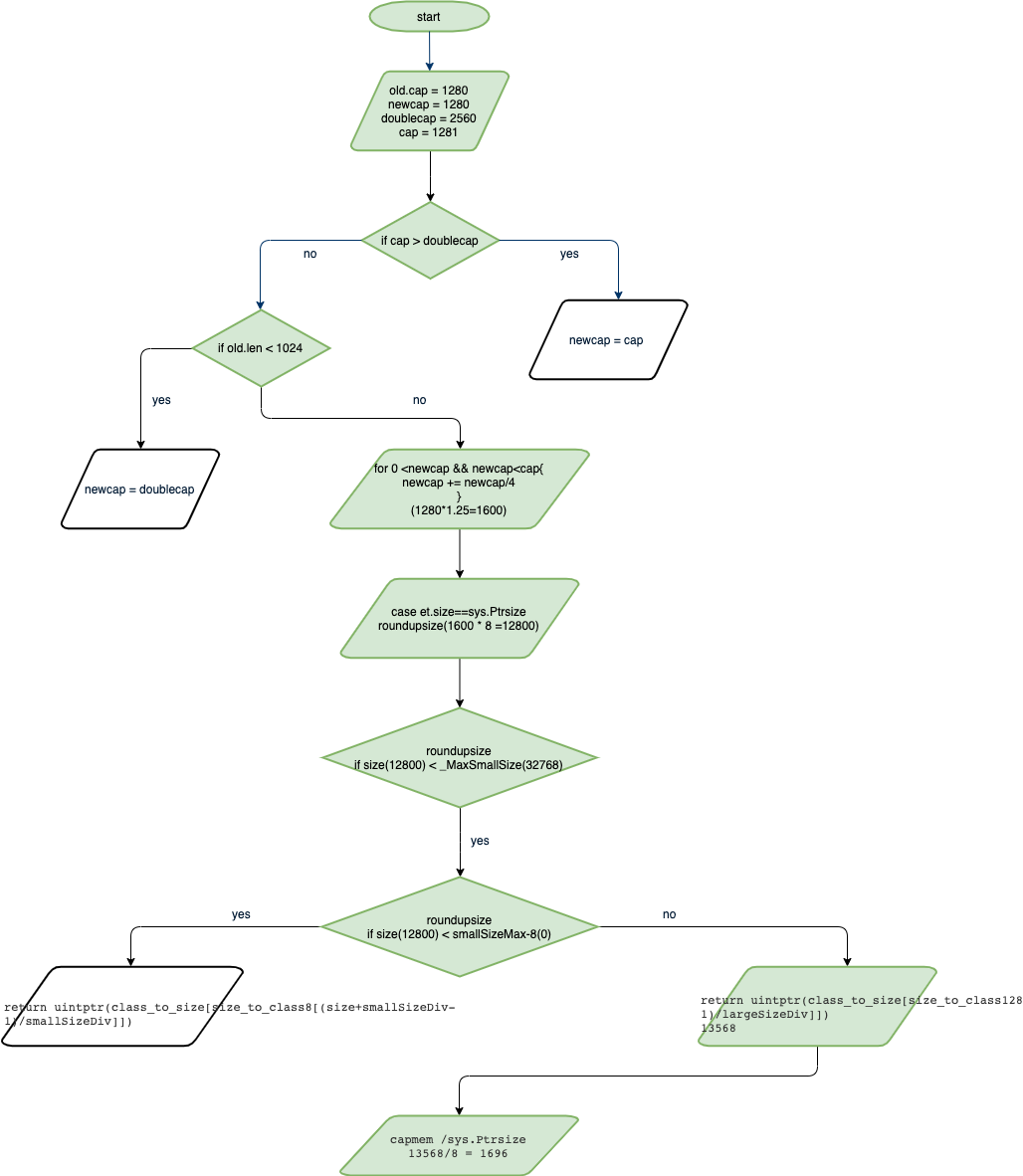
Golang 中 Slice的分析与使用(含源码)
文章目录1、slice结构体2、slice初始化3、append操作4、slice截取5、slice深拷贝6、值传递还是引用传递参考文献众所周知,在golang中,slice(切片)是我们最常使用到的一种数据结构,是一种可变长度的数组,本篇…...

瀑布开发与敏捷开发的区别,以及从瀑布转型敏捷项目管理的5大注意事项
事实证明,瀑布开发管理模式并不适合所有的软件项目,但敏捷项目管理却对大多数项目有效。那么当团队选择转型敏捷的时候有哪些因素必须注意?敏捷开发最早使用者大多是小型、独立的团队,他们通常致力于小型、独立的项目。正是他们的…...
)
“华为杯”研究生数学建模竞赛2007年-【华为杯】A题:建立食品卫生安全保障体系数学模型及改进模型的若干理论问题(附获奖论文)
赛题描述 我国是一个拥有13亿人口的发展中国家,每天都在消费大量的各种食品,这批食品是由成千上万的食品加工厂、不可计数的小作坊、几亿农民生产出来的,并且经过较多的中间环节和长途运输后才为广大群众所消费,加之近年来我国经济发展迅速而环境治理没有能够完全跟上,以…...

基于JavaWeb学生选课系统开发与设计(附源码资料)
文章目录1. 适用人群2. 你将收获3.项目简介4.技术实现5.运行部分截图5.1.管理员模块5.2.教师模块5.3.学生模块1. 适用人群 本课程主要是针对计算机专业相关正在做毕业设计或者是需要实战项目的Java开发学习者。 2. 你将收获 提供:项目源码、项目文档、数据库脚本…...

centos7 oracle19c安装||新建用户|| ORA-01012: not logged on
总共分三步 1.下载安装包:里面有一份详细的安装教程 链接:https://pan.baidu.com/s/1Of2a72pNLZ-DDIWKrTQfLw?pwd8NAx 提取码:8NAx 2.安装后,执行初始化:时间较长 /etc/init.d/oracledb_ORCLCDB-19c configure 3.配置环境变量,不配置环境变量,sq…...

【算法设计-分治】递归与尾递归
文章目录1. 阶乘尾递归:递归的进一步优化2. 斐波那契数列3. 最大公约数(GCD)4. 上楼梯5. 汉诺塔(1)输出移动过程输出移动步数5. 汉诺塔(2)输出移动过程输出移动步数6. 杨辉三角形7. 完全二叉树1…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

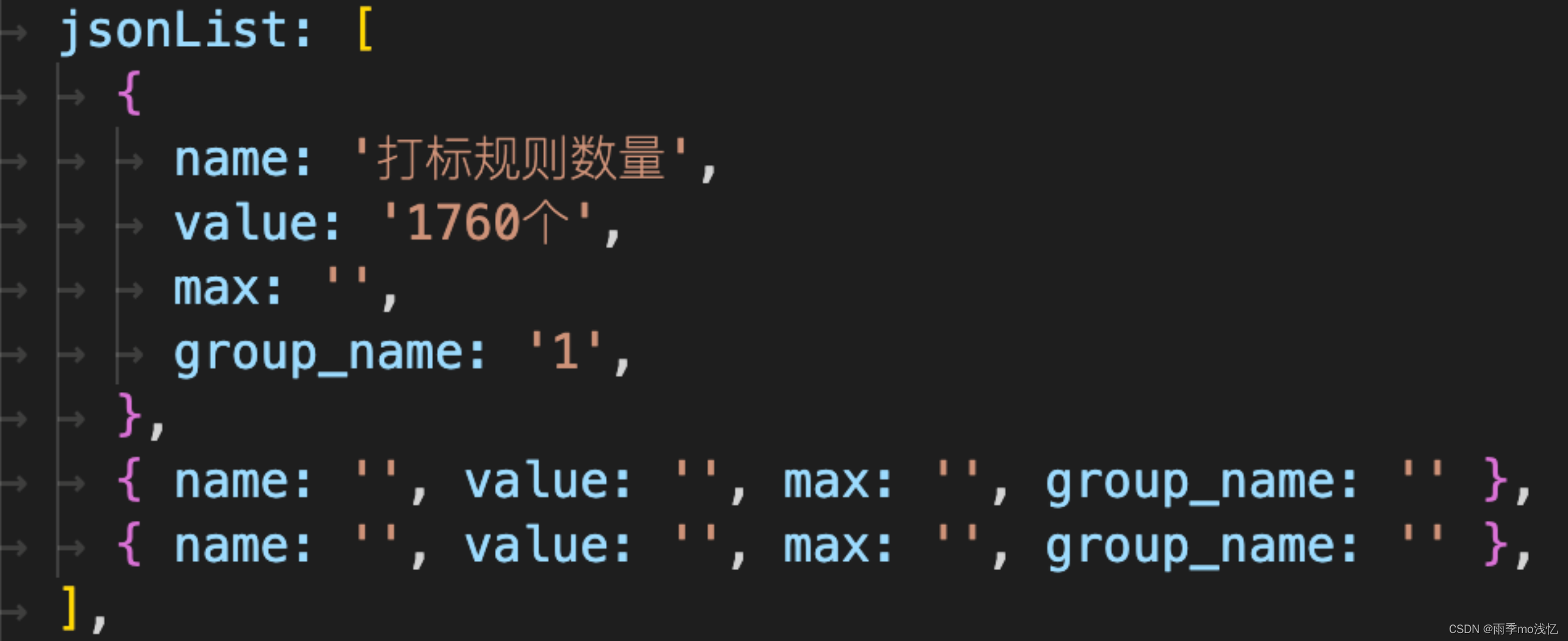
使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...
