React 之 内置标签<Fragment> (<>...</>) (十一)
通常使用 <>…</> 代替,它们都允许你在不添加额外节点的情况下将子元素组合。相当于vue的内置标签<template/>
1. 返回多个元素
<><OneChild /><AnotherChild />
</>
2. 分配多个元素给一个变量
和其他元素一样,你可以将 Fragment 元素分配给变量,作为 props 传递。
function CloseDialog() {const buttons = (<><OKButton /><CancelButton /></>);return (<AlertDialog buttons={buttons}>Are you sure you want to leave this page?</AlertDialog>);
}
3. 组合文本与组件
可以使用 Fragment 将文本与组件组合在一起。
function DateRangePicker({ start, end }) {return (<>From<DatePicker date={start} />to<DatePicker date={end} /></>);
}
4. 渲染 Fragment 列表
需要为每一个元素分配一个 key时,需要显式地表示为 Fragment,而不是使用简写语法 <></>
function Blog() {return posts.map(post =><Fragment key={post.id}><PostTitle title={post.title} /><PostBody body={post.body} /></Fragment>);
}
相关文章:
 (十一))
React 之 内置标签<Fragment> (<>...</>) (十一)
通常使用 <>…</> 代替,它们都允许你在不添加额外节点的情况下将子元素组合。相当于vue的内置标签<template/> 1. 返回多个元素 <><OneChild /><AnotherChild /> </>2. 分配多个元素给一个变量 和其他元素一样…...

Mac M1 解决安装grpcio不可用
问题描述: 使用 pip 已经更新 grpcio 至最新版,调用时还是报错 如下图: Traceback (most recent call last):File "/Users/yu/anaconda3/envs/dify2/lib/python3.10/site-packages/flask/cli.py", line 245, in locate_app__imp…...

Linux第三节--常见的指令介绍集合(持续更新中)
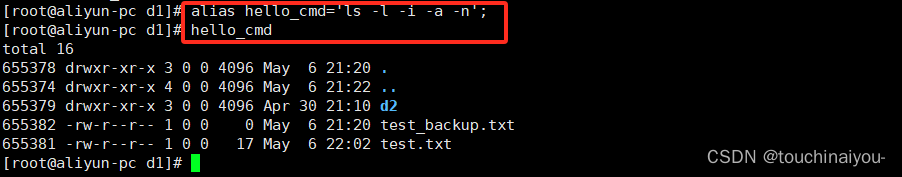
点赞关注不迷路!,本节涉及初识Linux第三节,主要为常见的几条指令介绍。 如果文章对你有帮助的话 欢迎 评论💬 点赞👍🏻 收藏 ✨ 加关注👀 期待与你共同进步! Linux下基本指令 1. man指令 Linu…...

SpringMVC简介和体验
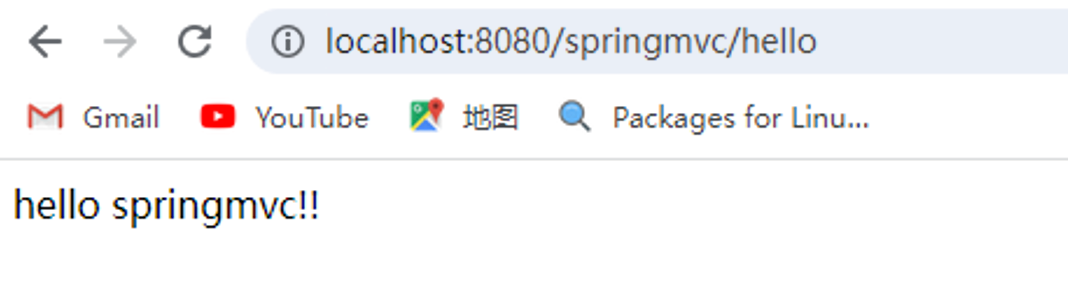
一、SpringMVC简介和体验 1.1 介绍 Spring Web MVC :: Spring Framework Spring Web MVC是基于Servlet API构建的原始Web框架,从一开始就包含在Spring Framework中。正式名称“Spring Web MVC”来自其源模块的名称( spring-webmvc )&#…...

Android单行字符串末尾省略号加icon,图标可点击
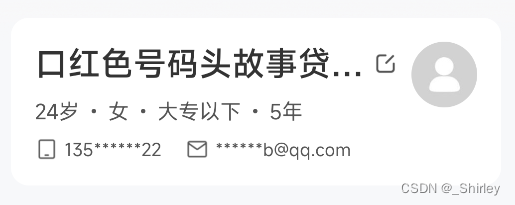
如图 设置仅显示单行字符串,末尾用省略号,加跟一个icon,icon可点击 tvName.text "test"val drawable ResourcesCompat.getDrawable(resources, R.mipmap.icon_edit, null)tvName.setCompoundDrawablesWithIntrinsicBounds(null,…...

山东省文史书画研究会成立20周年系列活动徽标征集胜选名单公布
2024年5月1日,山东省文史书画研究会成立20周年系列活动徽标征集落下帷幕。征稿启事下发后,得到社会各界人士的广泛关注与参与,共收到设计方案608件。经过初评,选出5幅作品进入复评,并经过网络投票和专家投票相结合的方…...
)
相机2:曝光三要素之ISO(感光度)
曝光是相机的感光元件与光线接触成像的过程,而曝光三要素分别指的是光圈大小,快门速度和感光度。这三个因素都可以控制曝光量,同时也分别有自己的特点。 什么是感光度? ISO又叫感光度,指的是相机感光元件(…...

已解决java.util.IllegalFormatConversionException异常的正确解决方法,亲测有效!!!
已解决java.util.IllegalFormatConversionException异常的正确解决方法,亲测有效!!! 目录 问题分析 报错原因 示例报错代码: 解决思路 解决方法 检查和更正格式说明符 示例修正代码: 调整参数类型…...

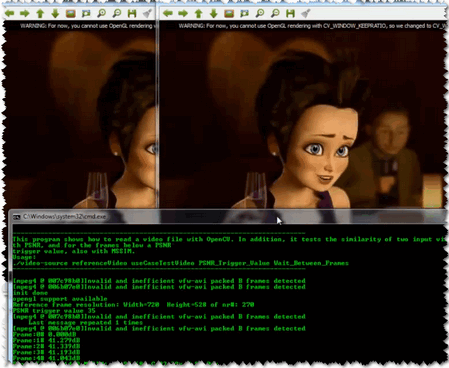
OpenCV 库来捕获和处理视频输入和相似度测量(73)
返回:OpenCV系列文章目录(持续更新中......) 上一篇:OpenCV的周期性噪声去除滤波器(70) 下一篇 :使用 OpenCV 创建视频(74) 目标 如今,拥有数字视频录制系统供您使用是很常见的。因此,您最终会遇到不再处理一批图像…...

了解TMS运输管理系统,实现物流高效运转
TMS运输管理系统(Transportation Management System)是一种集成物流和信息技术的解决方案,通过优化运输流程、实时跟踪货物信息和自动化管理操作,提高物流效率,降低运营成本,实现高效运输。 TMS运输管理系…...

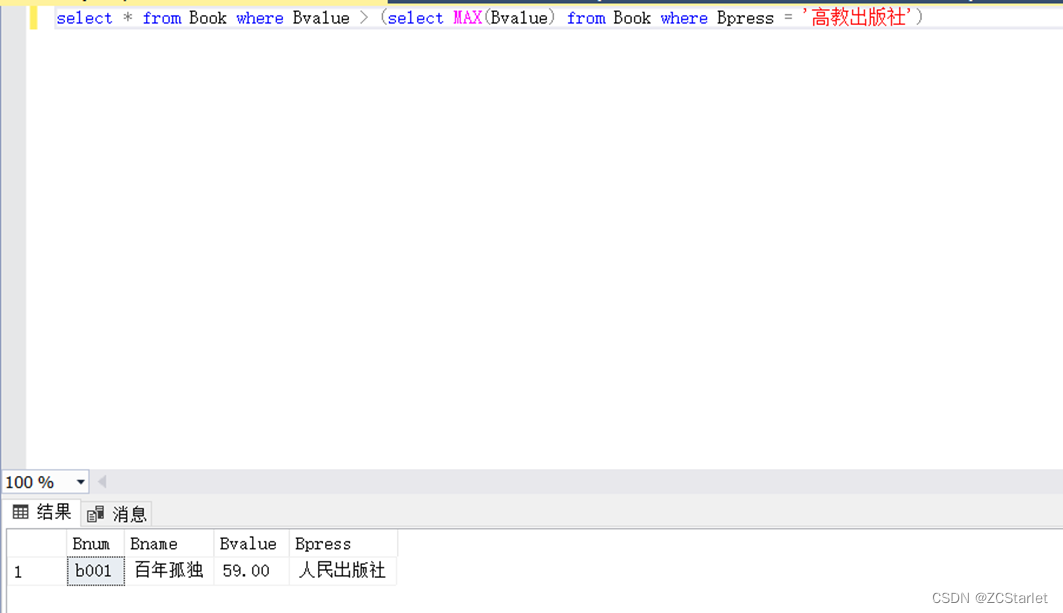
数据库原理与应用实验三 嵌套查询
实验目的和要求 加深和掌握对嵌套查询的理解和应用 实验环境 Windows10 SQLServer 实验内容与过程 图书(书号,书名,价格,出版社) 读者(卡号,姓名,年龄,所属单位&a…...

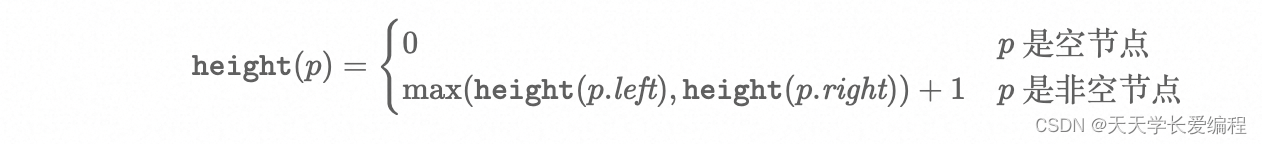
LeetCode 110.平衡二叉树(Java/C/Python3/Go实现含注释说明,Easy)
标签 树深度优先搜索递归 题目描述 给定一个二叉树,判断它是否是高度平衡的二叉树。 本题中,一棵高度平衡的二叉树定义为: 一个二叉树每个节点的左右两个子树的高度差的绝对值不超过1。 原题:LeetCode 110.平衡二叉树 思路及…...

【SQL】ACID事务与隔离级别
数据库事务 数据库事务具有ACID这4个特性: A:Atomicity,原子性,将所有SQL作为原子工作单元执行,要么全部执行,要么全部不执行;C:Consistency,一致性,事务完…...

深度神经网络中的不确定性研究综述
A.单一确定性方法 对于确定性神经网络,参数是确定的,每次向前传递的重复都会产生相同的结果。对于不确定性量化的单一确定性网络方法,我们总结了在确定性网络中基于单一正向传递计算预测y *的不确定性的所有方法。在文献中,可以找…...

实用的Chrome浏览器命令
Google Chrome 是一款广泛使用的网络浏览器,它提供了许多实用的快捷键和命令,可以帮助用户更高效地浏览网页。以下是一些常用的 Chrome 浏览器命令: 1. 新标签页: Ctrl T (Windows/Linux) 或 Command T (Mac) 2. 关闭当前标签: Ctrl W 或…...

无人作业控制器--4G/5G通信
一、环境 开发环境:ubuntu 22 ros2 humble 发布运行环境:地平线旭日x3派、arm64 4G 模组: 移远EC20模块 5G 模组:移远RG200U-CN 网络通信模组根据需要选择其中一款, 前期我们使用4G模组,后续迭代因为…...

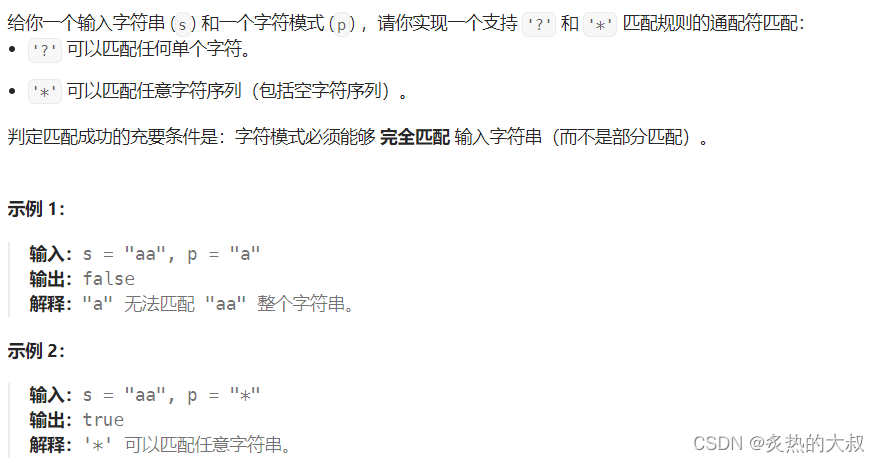
动态规划-两个数组的dp问题2
文章目录 1. 不同的子序列(115)2. 通配符匹配(44) 1. 不同的子序列(115) 题目描述: 状态表示: 根据题意这里的dp数组可以定义为二维,并且dp[i][j]表示字符串t的0到i的…...

如何设置并行度 ——《OceanBase 并行执行》系列 2
并行度(degree of parallelism,简称 DOP),是指在执行过程中所使用的工作线程数量。设计并行执行的初衷在于充分利用多核资源以提升效率。OceanBase 的并行执行框架支持多种设定并行度的方式,既允许用户手动设置&#x…...

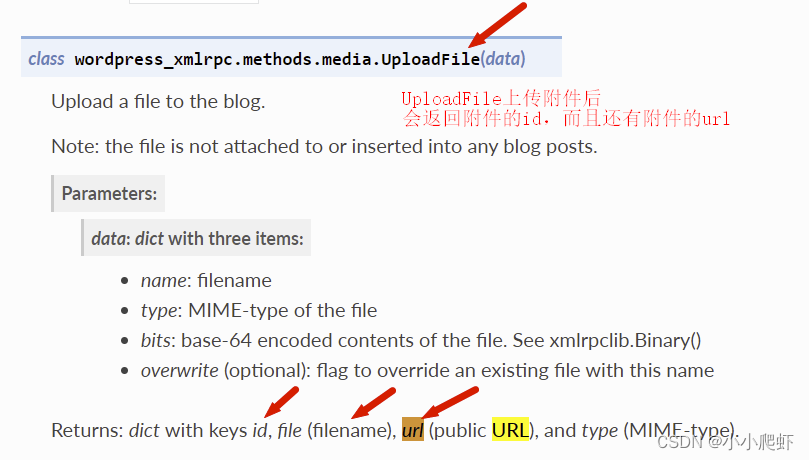
python直接发布到网站wordpress之三批量发布图片
在前面的文章中,实现了使用python操作wordpress发布文字内容和图片内容。 python直接发布到网站wordpress之一只发布文字-CSDN博客 python直接发布到网站wordpress之二发布图片-CSDN博客 不过,此时发布图片的数量只能是一张图片。但在实际应用中&…...

C#面:ADO.NET 相对于ADO等主要有什么改进
C# ADO.NET 是微软为.NET平台开发的一套数据访问技术,相对于传统的ADO(ActiveX Data Objects)等,它有以下几个主要改进: 面向对象:ADO.NET 是面向对象的数据访问技术,它使用.NET框架中的类和对…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
