nuxt2路由,以及重构以前项目,路由使用
Nuxt.js根据pages目录结构自动生成vue-router模块的路由配置。
配置生成的路由可在.nuxt文件下的router.js文件中查看到,如:
export const routerOptions = {mode: 'history',base: '/',linkActiveClass: 'nuxt-link-active',linkExactActiveClass: 'nuxt-link-exact-active',scrollBehavior,routes: [{path: "/list",component: _0d6e904e,name: "list"}, {path: "/",component: _4b42c327,name: "index"}],fallback: false
}
- 路由跳转的方式 nuxt-link 与 $router.push
<template><div>首页<nuxt-link to="/list">list链接跳转</nuxt-link><button @click="btn">js跳转</button></div>
</template><script>
export default {name: "IndexPage",methods: {btn() {this.$router.push("/list");},},
};
</script>- 路由传参
<template><div>首页<nuxt-link :to="{ name: 'list', query: { id: 1 }, params: { id: 2 } }">list链接跳转</nuxt-link><button @click="btn">js跳转</button></div>
</template>
<script>
export default {name: "IndexPage",methods: {// 若是记不清name对应的是params,path对应分query的话,就想26个英语单词pq连在一起就行。btn() {// this.$router.push({// name:'list',// params:{// id:1// }// });this.$router.push({path: "list",query: {id: 2,},});},},
};
</script>
list.vue 接收参数,与vue之前是一样的
<template><div>list 页面</div>
</template>
<script>
export default {name: "list",created() {console.log("$route:", this.$route);},methods: {},
};
</script>- 路由管理,通常项目页面中需要生成子路由,或者动态路由。
- 生成子路由,如search下面需要生成children子路由detail.vue和list.vue。 则需要在pages目录下建立search.vue和search文件夹,然后在search文件夹下建立detail.vue和list.vue文件即可,自动生成的路由结构如下:
export const routerOptions = {mode: 'history',base: '/',linkActiveClass: 'nuxt-link-active',linkExactActiveClass: 'nuxt-link-exact-active',scrollBehavior,routes: [ /** * */{path: "/search",component: _6e5709ba,name: "search",children: [{path: "detail",component: _79c8be26,name: "search-detail"}, {path: "list",component: _36f5c88c,name: "search-list"},{path: ":id?", // 生成的动态路由component: _ce670164,name: "search-id"}]}],fallback: false
}
- 动态路由与上述子路由建立目录一样,只不过动态的vue文件需要依下划线开头建立vue文件如:_xxx.vue
- 若是遇到项目重构的时候,前项目router路由文件超级多的时候,去使用pages自生成router路由过程过于繁琐,则也可以不使用自生成的router路由,直接用前项目的router文件,配置如下:
- 先安装 @nuxtjs/router
npm i @nuxtjs/router -S
- 下载完成后,在nuxt.config.js中进行modules的配置
modules: ['@nuxtjs/router'],
- 在nuxt项目的根目录下前项目的router.js复制过来(起名最好叫router.js)
- 修改router.js里的componet引用内容,不要做懒加载引用,如
原先的js文件
const routes = [{path:'/list',name:'list',compinent:()=>{import('xxx/xxx/list.vue')}}
]
需要修改成现在的js方式
import List from 'xxx/xxx/list.vue'
const routes = [{path:'/list',name:'list',compinent: List}
]
- nuxtjs生成的路由与vue-router的路由返回结果不同,需要进行修改,
原vue-router的路由结果
const router = new VuwRouter({mode: 'history',base: process.env.BASE_URL,routes
})
需改成如下的返回结果,返回一个函数
export function createRouter(){return new VueRouter({mode: 'history',routes})
}
注意:运行启动若是报错,缺少nuxtjs/builder模块的话,则npm安装下此模块即可。
相关文章:

nuxt2路由,以及重构以前项目,路由使用
Nuxt.js根据pages目录结构自动生成vue-router模块的路由配置。 配置生成的路由可在.nuxt文件下的router.js文件中查看到,如: export const routerOptions {mode: history,base: /,linkActiveClass: nuxt-link-active,linkExactActiveClass: nuxt-link…...

eureka报错:链接8761被拒绝
eureka报错:链接8761被拒绝 来龙去脉 在idea环境中运行没有问题 我的配置是: server: port: 8001 spring: application: name: registry-server eureka: instance: hostname: localhost client: fetch-registry: false register-with-eureka: false …...

Linux 手动部署JDK21 环境
1、下载包(我下载的是tar) https://www.oracle.com/cn/java/technologies/downloads/#java21 完成后进行上传 2、检查已有JDK,并删除(我原有是jdk8) rpm -qa | grep -i java | xargs -n1 rpm -e --nodeps3、清理掉 profile中的j…...

【c2】编译预处理,gdb,makefile,文件,多线程,动静态库
文章目录 1.编译预处理:C源程序 - 编译预处理【#开头指令和特殊符号进行处理,删除程序中注释和多余空白行】- 编译2.gdb调试:多进/线程中无法用3.makefile文件:make是一个解释makefile中指令的命令工具4.文件:fprint/f…...

c++结构体用构造函数进行初始化
结构体能自由组装数据,是一种很常见的数据打包方法。 当我们定义一个结构体后,没有初始化就使用,就会使用到垃圾数据,而且这种错误很难发现。 在编程时对于定义的任何变量,我们最好都先初始化。 常见的操作是每定义…...

2024年五一数学建模C题完整解题思路代码
2024年第二十一届五一数学建模竞赛题目 C题 煤矿深部开采冲击地压危险预测 煤炭是中国的主要能源和重要的工业原料。然而,随着开采深度的增加,地应力增大,井下煤岩动力灾害风险越来越大,严重影响着煤矿的安全高效开采。在各类深…...

0018__GTK+:GTK+的简介、安装、使用方法之详细攻略
GTK:GTK的简介、安装、使用方法之详细攻略-CSDN博客...

环保访谈|浙江双视专注红外机器视觉及智能化应用,保障安全生产
近期,中联环保圈希姐采访了浙江双视科技股份有限公司环保行业销售总监孙波,深入了解了双视科技的发展历程、产品和解决方案、合作流程、核心竞争力以及未来规划。 双视于2014年创立,专注于红外机器视觉、人工智能技术与应用开发,…...

Web服务器
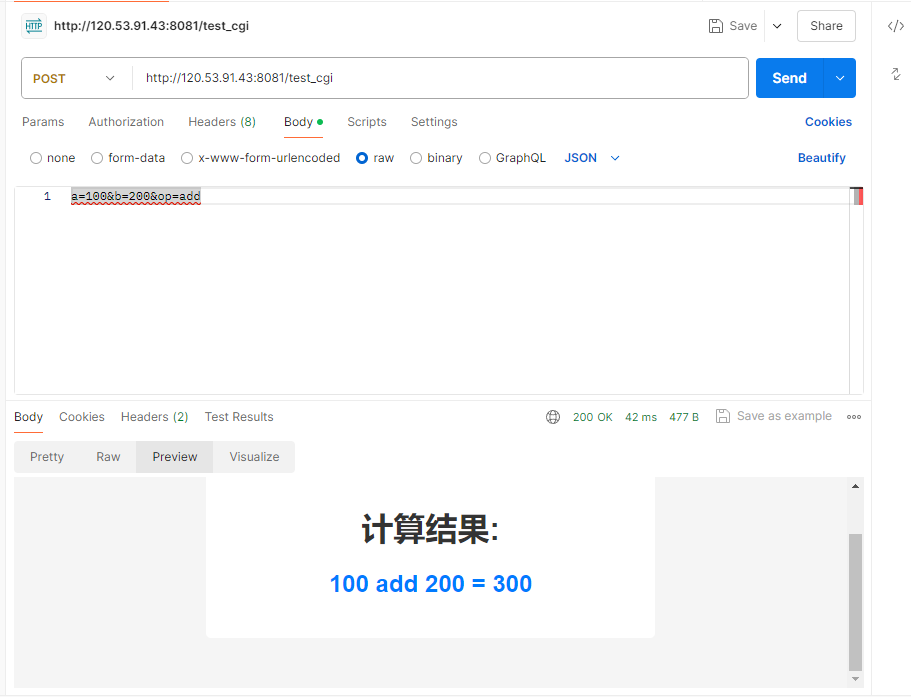
代码: WebServer 介绍 HTTP层 POST请求一般会包含Content-Length字段, 告诉服务器请求主体的长度GET请求一般不会包含Content-Length字段, 它一般不含请求正文POST响应: Content-Type字段, 根据请求资源的后缀填写 编写 1.读取请求与分析请求 2.根据不同请求方法构建不同的响…...

linux的firmware和hal层
linux的firmware和hal层 在Linux中,固件(firmware)和硬件抽象层(Hardware Abstraction Layer,HAL)是两个不同的概念。固件是运行在硬件设备上的程序,它们通常被用来控制硬件的操作。而HAL是一种…...

从ETL与ELT谈起,理解数仓的任务
最近有个朋友,有几十 PB 的异构数据,数据源包括 MySQL、DB2、Oracle、CSV、磁带机,等等,然后他需要把这些数据中的一些信息做关联整合,从这几十 PB 的数据中提取出若干业务字段到数据仓库,做统一分析。 数…...

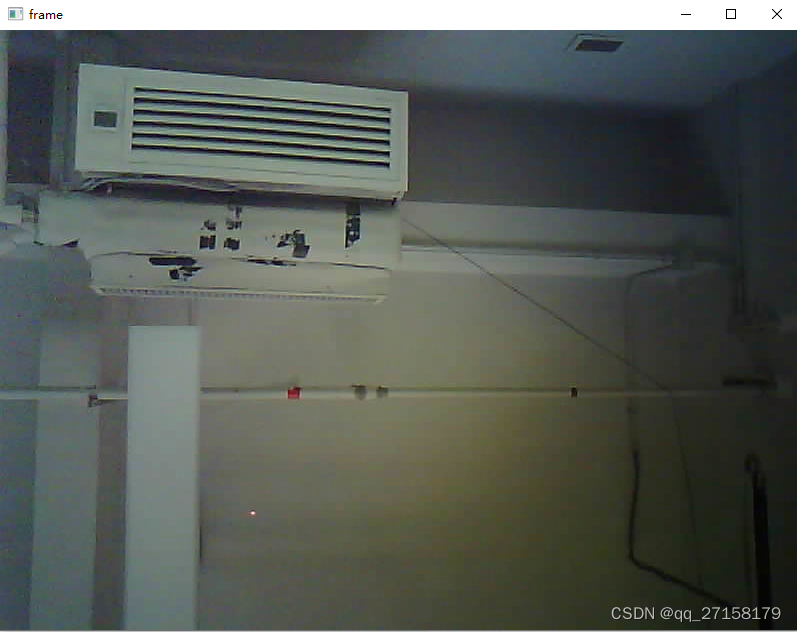
esp32-cam 2. python opencv 拉取摄像头内容
0. 环境 - win10 python3 - pycharm - esp32-cam http://192.168.4.1 1. 创建工程 File -> Create Project -> -> Location: E:\Workspaces\PycharmProjects\esp32cam_opencv -> Create 2. opencv hello 2.1 添加脚本 File -> New -> Python f…...

js之遍历方法
先创建一个数组,然后使用for.in进行遍历,如下图所示sub代表下标并且遍历几次,arr代表数组 <script>let arr [1, 2, 3, 4, 5, 6];for (let sub in arr) {console.log(arr);}</script> 第二种方法则是for循环遍历,根据…...

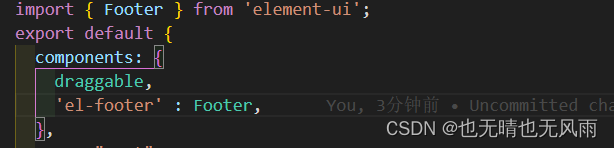
Elementui的el-footer标签使用报错
Elementui的el-footer标签使用报错 其余标签的使用没有报错信息 el-footer的报错信息 原因: 警告信息表示 Vue 不识别 <el-footer> 解决方式: 在组件中进行引入和暴露...

Ubuntu24.04安装中文输入法
Ubuntu24.04安装中文输入法 为了更好的体验,请访问个人博客 www.huerpu.cc:7000 一、添加中文语言支持 在安装中文输入法之前,首选要添加中文语言支持。选择System,点击Region & Language。 点击Manage Install Languages。 点击Insta…...
)
八股kafka(一)
目录 1、面试官:Kafka是如何保证消息不丢失 2、面试官:Kafka中消息的重复消费问题如何解决的 3、面试官:Kafka是如何保证消费的顺序性 4、面试官:Kafka的高可用机制有了解过嘛 5、面试官:解释一下复制机制中的ISR 6、面…...

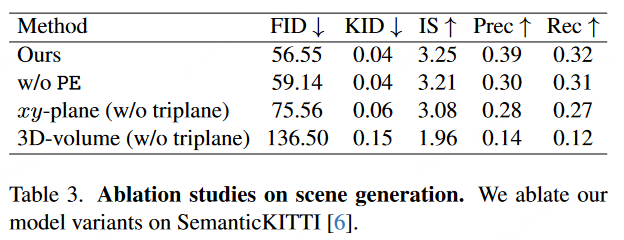
SemCity: 一个应用于真实户外环境场景生成的3D Diffusion模型
论文标题: SemCity: Semantic Scene Generation with Triplane Diffusion 论文作者: Jumin Lee1, Sebin Lee1, Changho Jo, Woobin Im, Juhyeong Seon, Sung-Eui Yoon 项目地址:https://sglab.kaist.ac.kr/SemCity/ 前言: 该论…...

鸿蒙内核源码分析(互斥锁篇) | 互斥锁比自旋锁丰满多了
内核中哪些地方会用到互斥锁?看图: 图中是内核有关模块对互斥锁初始化,有文件,有内存,用消息队列等等,使用面非常的广.其实在给内核源码加注的过程中,会看到大量的自旋锁和互斥锁,它们的存在有序的保证了内核和应用程序的正常运行.是非常基础和重要的功能. 概述 自旋锁 和…...

MySQL之查询 拿下 * 。*
DQL数据查询语言 对上述的的查询操作进行代码演示(续上一篇学生表代码进行处理) 下面是上一篇的代码分享 下面进行简单的查询操作 字符串如果强行进行算数运算默认只为0 查询时常用的单行函数列举 未完待续...
领域,常见词汇)
目标检测(二阶段)领域,常见词汇
1、Backbone(主干网络) 定义: Backbone是目标检测模型的基础部分,通常是一个预训练的卷积神经网络(如ResNet、VGG、MobileNet等),负责从输入图像中提取多层特征图。这些特征图包含了不同尺度和抽象级别的信…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...

使用 uv 工具快速部署并管理 vLLM 推理环境
uv:现代 Python 项目管理的高效助手 uv:Rust 驱动的 Python 包管理新时代 在部署大语言模型(LLM)推理服务时,vLLM 是一个备受关注的方案,具备高吞吐、低延迟和对 OpenAI API 的良好兼容性。为了提高部署效…...

qt 双缓冲案例对比
双缓冲 1.双缓冲原理 单缓冲:在paintEvent中直接绘制到屏幕,绘制过程被用户看到 双缓冲:先在redrawBuffer绘制到缓冲区,然后一次性显示完整结果 代码结构 单缓冲:所有绘制逻辑在paintEvent中 双缓冲:绘制…...

Spring Boot 中实现 HTTPS 加密通信及常见问题排查指南
Spring Boot 中实现 HTTPS 加密通信及常见问题排查指南 在金融行业安全审计中,未启用HTTPS的Web应用被列为高危漏洞。通过正确配置HTTPS,可将中间人攻击风险降低98%——本文将全面解析Spring Boot中HTTPS的实现方案与实战避坑指南。 一、HTTPS 核心原理与…...
