Qt QThreadPool线程池
1.简介
QThreadPool类管理一个QThread集合。
QThreadPool管理和重新设计单个QThread对象,以帮助降低使用线程的程序中的线程创建成本。每个Qt应用程序都有一个全局QThreadPool对象,可以通过调用globalInstance来访问该对象。
要使用其中一个QThreadPool线程,请子类化QRunnable并实现run虚拟函数。然后创建该类的一个对象,并将其传递给QThreadPool::start。
主要特点:
- 线程复用:线程池中的线程可以重复使用,减少了线程创建和销毁的开销。
- 资源管理:线程池可以帮助管理线程的生命周期,包括线程的创建、销毁和线程数的控制。
- 任务队列:线程池通常与一个任务队列一起使用,允许你将任务添加到队列中,由线程池中的线程执行。
2.常用方法
- globalInstance(): 获取全局的
QThreadPool实例。 - maxThreadCount(): 获取线程池中最大线程数。
- setMaxThreadCount(int): 设置线程池中最大线程数。
- activeThreadCount(): 获取当前活跃的线程数。
- expiryTimeout(): 获取线程的最长存活时间。
- setExpiryTimeout(int): 设置线程的最长存活时间。
- start(QRunnable *): 将一个
QRunnable对象添加到线程池的任务队列中,并在线程池中的一个线程上执行它。 - tryStart(QRunnable *): 尝试立即在一个空闲线程上执行
QRunnable对象,如果失败则返回false。 - waitForDone(int): 阻塞调用线程,直到所有任务执行完毕或超时。
- clear(): 清空任务队列,停止所有正在执行的任务。
- releaseThread(): 通知线程池当前线程已经完成了一个任务,可以重新被使用。
3.示例
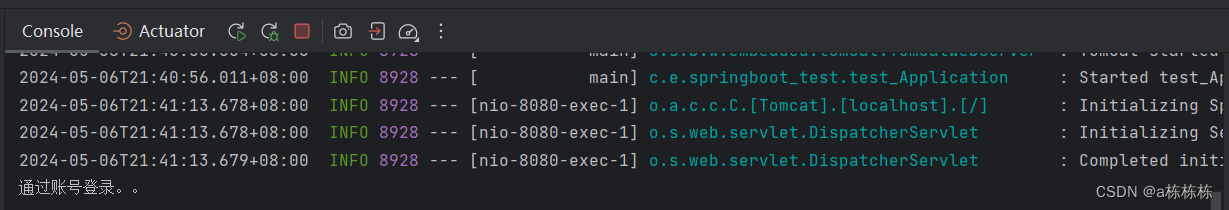
我们创建了一个简单的 QRunnable 子类 MyRunnable,并在主函数中使用了 QThreadPool 来执行 4 个任务。我们设置了线程池的最大线程数为 4,这意味着同时最多有 4 个线程在执行任务。其他的任务会在线程池中的线程变为可用时被执行。
#include "widget.h"
#include "ui_widget.h"
#include <QRunnable>
#include <QThreadPool>
#include <QDebug>
#include <QMutex>
#include <QList>QList<int> g_list;
QMutex g_mutex;class MyRunnable : public QRunnable
{
public:void run() override{while(true){g_mutex.lock();if(g_list.size() == 0){g_mutex.unlock();break;}qDebug() << "Task running in thread:" << QThread::currentThread() << "deal num "<<g_list.first();g_list.pop_front();g_mutex.unlock();}qDebug() << "Task running in thread:" << QThread::currentThread() << "finished ";}
};Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget)
{ui->setupUi(this);for(int i=0;i<20;i++){g_list.append(i);}QThreadPool::globalInstance()->setMaxThreadCount(4);for (int i = 0; i < 4; ++i){MyRunnable *r = new MyRunnable();r->setAutoDelete(true);QThreadPool::globalInstance()->start(r);}
}Widget::~Widget()
{delete ui;
}运行结果:

4.更多推荐
libVLC 专栏介绍-CSDN博客
Qt+FFmpeg+opengl从零制作视频播放器-1.项目介绍_qt opengl视频播放器-CSDN博客
QCharts -1.概述-CSDN博客
相关文章:

Qt QThreadPool线程池
1.简介 QThreadPool类管理一个QThread集合。 QThreadPool管理和重新设计单个QThread对象,以帮助降低使用线程的程序中的线程创建成本。每个Qt应用程序都有一个全局QThreadPool对象,可以通过调用globalInstance来访问该对象。 要使用其中一个QThreadPool…...

无人机+三维建模:倾斜摄影技术详解
无人机倾斜摄影测量技术是一项高新技术,近年来在国际摄影测量领域得到了快速发展。这种技术通过从一个垂直和四个倾斜的五个不同视角同步采集影像,从而获取到丰富的建筑物顶面及侧视的高分辨率纹理。这种技术不仅能够真实地反映地物情况,还能…...

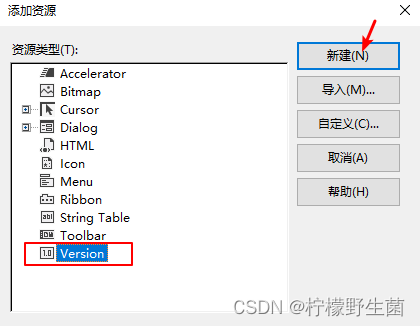
Window(Qt/Vs)软件添加版本信息
Window(Qt/Vs)软件添加版本信息 文章目录 Window(Qt/Vs)软件添加版本信息VS添加版本信息添加资源文件添加版本定义头自动更新版本添加批处理脚本设置生成事件 Qt添加版本信息添加资源文件文件信息修改自动更新版本 CMake添加版本信…...

工厂模式+策略模式完成多种登录模式的实现
前提 (简单工厂不属于设计模式,而是一种编程思想【抽象一层出来】)工厂方法模式、抽象工厂模式 以上都是为了解耦,如果考虑多个纬度(如需要同时考虑多种电器,多种品牌)则优先考虑抽象工厂。 …...

赋能企业数字化转型 - 易点易动固定资产系统与飞书实现协同管理
在当前瞬息万变的商业环境下,企业如何借助信息化手段提升管理效率,已经成为摆在各行各业面前的紧迫课题。作为企业数字化转型的重要一环,固定资产管理的信息化建设更是不容忽视。 易点易动作为国内领先的企业资产管理服务商,凭借其全方位的固定资产管理解决方案,助力众多企业实…...
Sectigo 通配符SSL证书的优势分析!
Sectigo 通配符证书是一种专为需要保护同一主域名下的多个子域名而设计的安全解决方案。以下是Sectigo通配符证书的主要优势和特点: 1. 域名灵活性:使用通配符(*)符号,一张Sectigo通配符证书即可覆盖一个主域名及其所有…...

nuxt2路由,以及重构以前项目,路由使用
Nuxt.js根据pages目录结构自动生成vue-router模块的路由配置。 配置生成的路由可在.nuxt文件下的router.js文件中查看到,如: export const routerOptions {mode: history,base: /,linkActiveClass: nuxt-link-active,linkExactActiveClass: nuxt-link…...

eureka报错:链接8761被拒绝
eureka报错:链接8761被拒绝 来龙去脉 在idea环境中运行没有问题 我的配置是: server: port: 8001 spring: application: name: registry-server eureka: instance: hostname: localhost client: fetch-registry: false register-with-eureka: false …...

Linux 手动部署JDK21 环境
1、下载包(我下载的是tar) https://www.oracle.com/cn/java/technologies/downloads/#java21 完成后进行上传 2、检查已有JDK,并删除(我原有是jdk8) rpm -qa | grep -i java | xargs -n1 rpm -e --nodeps3、清理掉 profile中的j…...

【c2】编译预处理,gdb,makefile,文件,多线程,动静态库
文章目录 1.编译预处理:C源程序 - 编译预处理【#开头指令和特殊符号进行处理,删除程序中注释和多余空白行】- 编译2.gdb调试:多进/线程中无法用3.makefile文件:make是一个解释makefile中指令的命令工具4.文件:fprint/f…...

c++结构体用构造函数进行初始化
结构体能自由组装数据,是一种很常见的数据打包方法。 当我们定义一个结构体后,没有初始化就使用,就会使用到垃圾数据,而且这种错误很难发现。 在编程时对于定义的任何变量,我们最好都先初始化。 常见的操作是每定义…...

2024年五一数学建模C题完整解题思路代码
2024年第二十一届五一数学建模竞赛题目 C题 煤矿深部开采冲击地压危险预测 煤炭是中国的主要能源和重要的工业原料。然而,随着开采深度的增加,地应力增大,井下煤岩动力灾害风险越来越大,严重影响着煤矿的安全高效开采。在各类深…...

0018__GTK+:GTK+的简介、安装、使用方法之详细攻略
GTK:GTK的简介、安装、使用方法之详细攻略-CSDN博客...

环保访谈|浙江双视专注红外机器视觉及智能化应用,保障安全生产
近期,中联环保圈希姐采访了浙江双视科技股份有限公司环保行业销售总监孙波,深入了解了双视科技的发展历程、产品和解决方案、合作流程、核心竞争力以及未来规划。 双视于2014年创立,专注于红外机器视觉、人工智能技术与应用开发,…...

Web服务器
代码: WebServer 介绍 HTTP层 POST请求一般会包含Content-Length字段, 告诉服务器请求主体的长度GET请求一般不会包含Content-Length字段, 它一般不含请求正文POST响应: Content-Type字段, 根据请求资源的后缀填写 编写 1.读取请求与分析请求 2.根据不同请求方法构建不同的响…...

linux的firmware和hal层
linux的firmware和hal层 在Linux中,固件(firmware)和硬件抽象层(Hardware Abstraction Layer,HAL)是两个不同的概念。固件是运行在硬件设备上的程序,它们通常被用来控制硬件的操作。而HAL是一种…...

从ETL与ELT谈起,理解数仓的任务
最近有个朋友,有几十 PB 的异构数据,数据源包括 MySQL、DB2、Oracle、CSV、磁带机,等等,然后他需要把这些数据中的一些信息做关联整合,从这几十 PB 的数据中提取出若干业务字段到数据仓库,做统一分析。 数…...

esp32-cam 2. python opencv 拉取摄像头内容
0. 环境 - win10 python3 - pycharm - esp32-cam http://192.168.4.1 1. 创建工程 File -> Create Project -> -> Location: E:\Workspaces\PycharmProjects\esp32cam_opencv -> Create 2. opencv hello 2.1 添加脚本 File -> New -> Python f…...

js之遍历方法
先创建一个数组,然后使用for.in进行遍历,如下图所示sub代表下标并且遍历几次,arr代表数组 <script>let arr [1, 2, 3, 4, 5, 6];for (let sub in arr) {console.log(arr);}</script> 第二种方法则是for循环遍历,根据…...

Elementui的el-footer标签使用报错
Elementui的el-footer标签使用报错 其余标签的使用没有报错信息 el-footer的报错信息 原因: 警告信息表示 Vue 不识别 <el-footer> 解决方式: 在组件中进行引入和暴露...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
