初识Electron,创建桌面应用
历史小剧场
呜呼!古有匈奴犯汉,晋室不纲,铁木夺宋,虏清入关,神舟陆沉二百年有余,中国之见灭于满清初非满人能灭之,能有之也因有汉奸以作虎怅,残同胞媚异种,始有吴三桂洪承畴,继有曾国藩袁世凯以为厉。今率堂堂之师,征讨汉贼袁氏筑共和之体,或免于我子子孙孙被异族奴役。---- 《讨汉贼袁世凯檄文》
基本使用
1、初始项目
注意:main: 改为 main.js
npm init
2、安装electron
npm install --save-dev electron
3、修改package.json
{"name": "electron-app-cycle","version": "1.0.0","description": "","main": "main.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","start": "nodemon --watch main.js --exec npm run build","build": "electron ."},"author": "","license": "ISC","devDependencies": {"electron": "^30.0.1"}
}
4、编写main.js
const { app, BrowserWindow, ipcMain } = require('electron')// 创建窗口
let mainWin = null;
function createWindow() {mainWin = new BrowserWindow({x: 100,y: 100,show: false,width: 1000,height: 600,maxWidth: 1000,maxHeight: 800,minWidth: 400,minHeight: 200,resizable: false, // 可缩放movable: true, // 可移动frame: true, // 无边框title: "Electron 学习",icon: "logo.png",// transparent: true, // 透明autoHideMenuBar: true, // 隐藏菜单栏webPreferences: {nodeIntegration: true, // 集成 NodejscontextIsolation: false, // 隔离上下文}})mainWin.loadFile('index.html')mainWin.on("ready-to-show", () => {mainWin.show()})mainWin.webContents.on('dom-ready', () => {console.log("22222 ---> dom-ready")})mainWin.webContents.on('did-finish-load', () => {console.log("33333 ---> did-finish-load")})// 当前窗口关闭时触发mainWin.on("closed", () => {console.log("88888 ---> this window is closed")mainWin = null;})
}// 监听来自渲染进程的 openListWindow 事件
ipcMain.on("openListWindow", () => {const chidlWin = new BrowserWindow({x: 400,y: 300,width: 400,height: 200,parent: mainWin,webPreferences: {nodeIntegration: true,}})chidlWin.loadFile('list.html')chidlWin.on("closed", () => {chidlWin = null})
})app.on('ready', () => {console.log("11111 ---> app is ready")createWindow()
})app.on('window-all-closed', () => {console.log("44444 ---> all windows are closed")app.quit()
})app.on('before-quit', () => {console.log("55555 ---> before-quit")
})app.on('will-quit', () => {console.log("66666 ---> will-quit")
})app.on('quit', () => {console.log("77777 ---> quit")
})
补充知识:Electron 生命周期
- ready: app 初始化完成
- dom-ready: 一个窗口中的文本加载完成
- did-finish-load: 导航完成时触发
- window-all-closed: 所有窗口都被关闭时触发
- before-quit: 在关闭窗口之前触发
- will-quit: 在窗口关闭并且应用退出时触发
- quit: 当所有窗口被关闭时触发
- closed: 当窗口关闭时触发,此时应删除窗口引用
5、编写主窗口页面 index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title>
</head>
<body><h2>Electron生命周期</h2><button id="open-list-window">点击打开新窗口</button><script src="index.js"></script>
</body>
</html>
index.js
const { ipcRenderer } = require('electron')window.addEventListener("DOMContentLoaded", () => {const btn = document.getElementById("open-list-window");btn.onclick = () => {// 当按钮被点击时,发送消息到主进程ipcRenderer.send('openListWindow')}
})
补充知识
- DOMContentLoaded事件:此时浏览器已经完全加载了HTML文件,并且DOM树已经生成好了。但是其他外部资源,比如样式文件、图片、字体等并没有加载好;
- Load事件:此时浏览器已经将所有的资源都加载完毕,可以正确读取页面中的资源。
6、编写子窗口 list.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>新窗口</title>
</head>
<body><div>新窗口</div>
</body>
</html>
运行
npm run start
Electron案例
相关文章:

初识Electron,创建桌面应用
历史小剧场 呜呼!古有匈奴犯汉,晋室不纲,铁木夺宋,虏清入关,神舟陆沉二百年有余,中国之见灭于满清初非满人能灭之,能有之也因有汉奸以作虎怅,残同胞媚异种,始有吴三桂洪承…...

AI编码时代到来?实现编程梦想的利器—Baidu Comate测评
文章目录 Comate智能编码是什么?Comate支持的环境 Comate应用安装实际操作对话式生成代码生成代码注释智能单测项目测试调优功能 总结 Comate智能编码是什么? 在如今这个拥抱AI的时代,市面上已经产出了很多Ai代码助手,如果你还没…...
)
去中心化自治组织(DAO)
文章目录 一、DAO (Decentralized Autonomous Organization) 去中心化自治组织 二、举例说明 1、例子1 2、例子2 总结 一、DAO (Decentralized Autonomous Organization) 去中心化自治组织 DAO是一种基于区块链平台上的组织结构,它通过智能合约来实现组织的…...

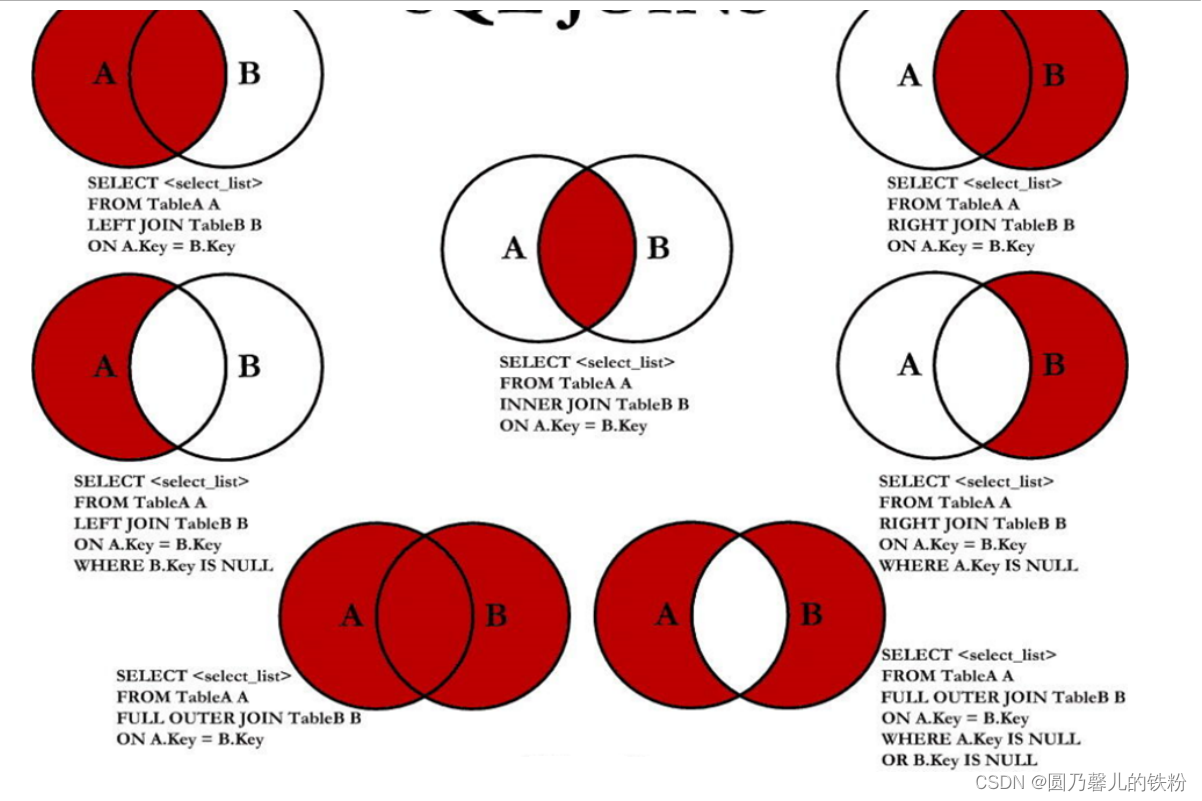
MySQL之多表查询
1. 前言 多表查询,也称为关联查询.指两个或两个以上的表一起完成查询操作.前提条件 : 这些一起查询的表之间是有关系的(一对一/一对多).他们之间一定是有关联字段,这个关联字段可能建立了外键,也可能没有建立外键. 2. 笛卡尔积现象(交叉连接…...

极端天气频发,我们普通人如何保全自己
随着全球气候变暖的加剧,极端天气事件如同一位不请自来的“不速之客”,频繁地闯入我们的生活。暴风雨、暴风雪、台风、干旱、热浪等极端天气现象,不仅给人们的生命和财产安全带来了前所未有的挑战,更对社会的正常秩序构成了严重威…...

直面市场乱价,品牌商家该如何解决?
在当今的商业世界中,品牌商面临着一系列严峻挑战,其中如何有效管理经销商价格是一个关键难题。经销商随意调整价格的行为,不仅会损害品牌的信誉与形象,还可能导致市场秩序混乱,使品牌利润大幅缩水。因此,采…...

Spring中的Bean相关理解
在Spring框架中,Bean是一个由Spring IoC容器实例化、配置和管理的对象。Bean是一个被Spring框架管理并且被应用程序各个部分所使用的对象。Spring IoC容器负责Bean的创建、初始化、依赖注入以及销毁等生命周期管理。 注:喜欢的朋友可以关注公众号“JAVA学…...

操作系统实战(二)(linux+C语言)
实验内容 通过Linux 系统中管道通信机制,加深对于进程通信概念的理解,观察和体验并发进程间的通信和协作的效果 ,练习利用无名管道进行进程通信的编程和调试技术。 管道pipe是进程间通信最基本的一种机制,两个进程可以通过管道一个在管道一…...

哪些情况下会触发MySQL的预读机制?
MySQL的预读机制主要与其底层存储引擎的实现有关,尤其是InnoDB存储引擎。预读(Pre-reading)或预取(Prefetching)是一种性能优化技术,其中数据库系统主动读取可能很快就会被查询到的数据页到缓冲池ÿ…...

react使用谷歌人机验证
在项目中,需要对请求验证,防止被爆破,这里使用的是谷歌的recaptcha-v3。 1.申请谷歌人机验证的api 申请链接,申请完后需要将两个谷歌颁发的key分别写入前,后端的配置环境中,后面会使用. 2.前端部分 前端使用的是viteC…...

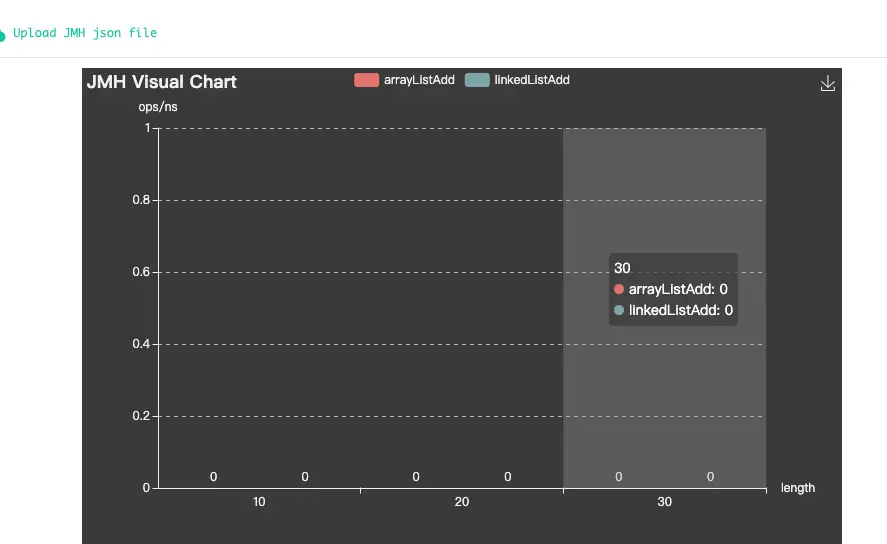
java JMH 学习
JMH 是什么? JMH(Java Microbenchmark Harness)是一款专用于代码微基准测试的工具集,其主要聚焦于方法层面的基准测试,精度可达纳秒级别。此工具由 Oracle 内部负责实现 JIT 的杰出人士编写,他们对 JIT 及…...

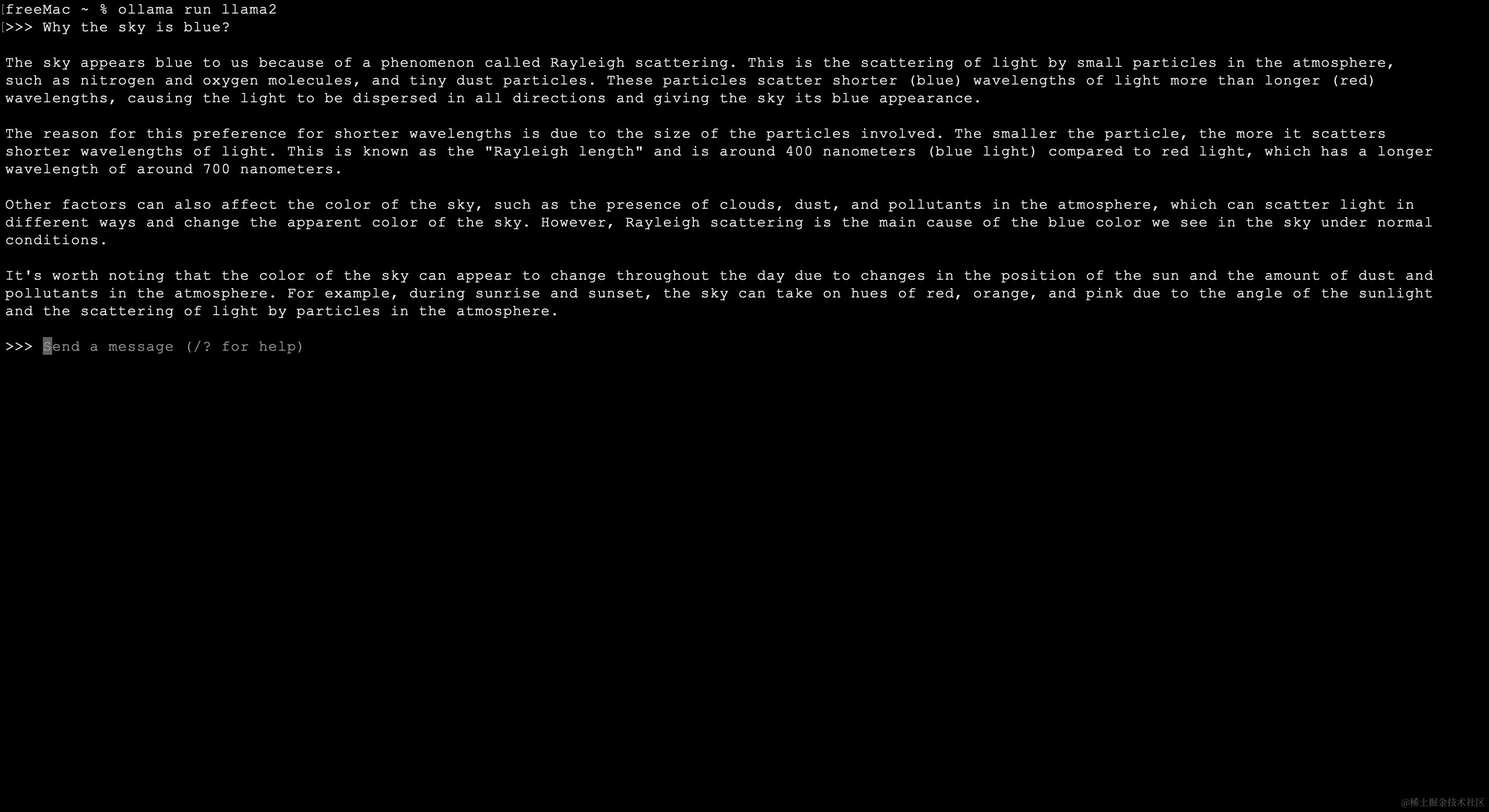
本地运行AI大模型简单示例
一、引言 大模型LLM英文全称是Large Language Model,是指包含超大规模参数(通常在十亿个以上)的神经网络模型。2022年11月底,人工智能对话聊天机器人ChatGPT一经推出,人们利用ChatGPT这样的大模型帮助解决很多事情&am…...

图像处理:时域、空域、频率的滤波介绍
首先要搞清楚为什么会呈现出不同域的维度,来理解和处理图像,原因是图像的构成有多个维度的信息特点。比如一段视频从时间顺序来看,相邻的2个图像帧绝大部分信息是相同的,这就构成了前向预测的理论基础;比如一帧图像从空…...

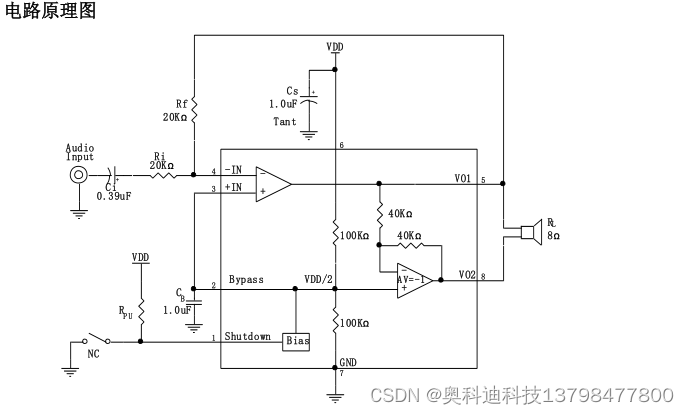
TC8002D 是一颗带关断模式的音频功放IC
一、一般概述 TC8002D是一颗带关断模式的音频功放IC。在5V输入电压下工作时,负载(3Ω)上的平均功率 为3 W,且失真度不超过10%。而对于手提设备而言,当VDD作用于关断端时,TC8002D将会进入关断模式,此时的功耗极…...

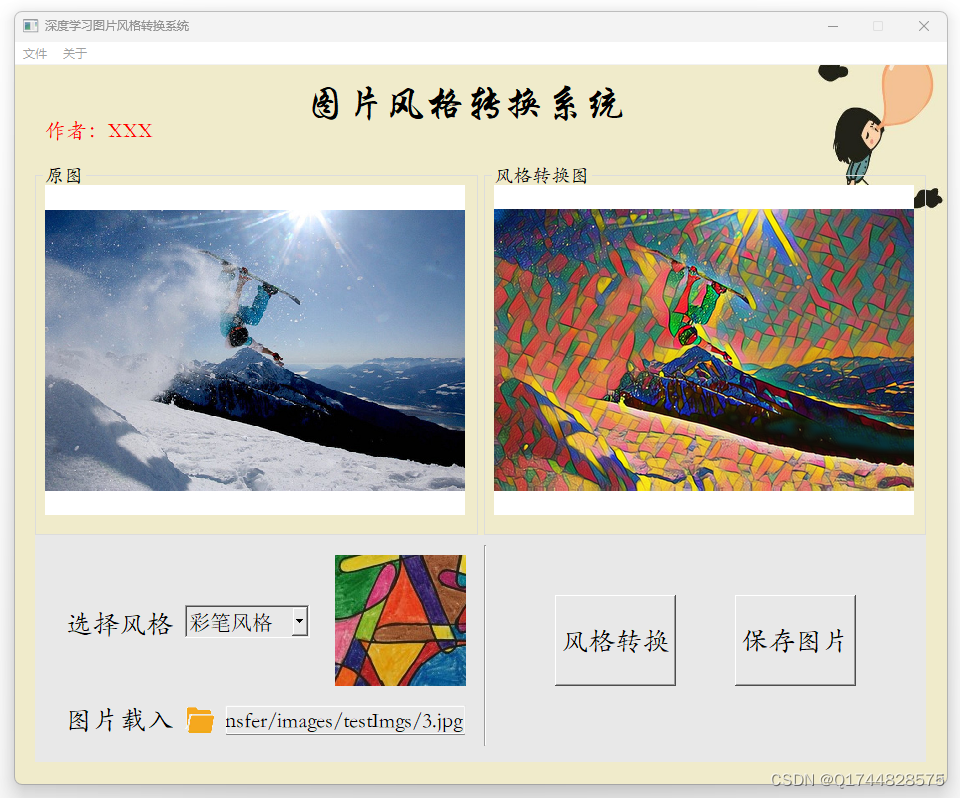
深度学习之基于Vgg19预训练卷积神经网络图像风格迁移系统
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、系统四. 总结 一项目简介 一、项目背景 在数字艺术和图像处理领域,图像风格迁移技术一直备受关注。该技术可以将一幅图像的内容和…...

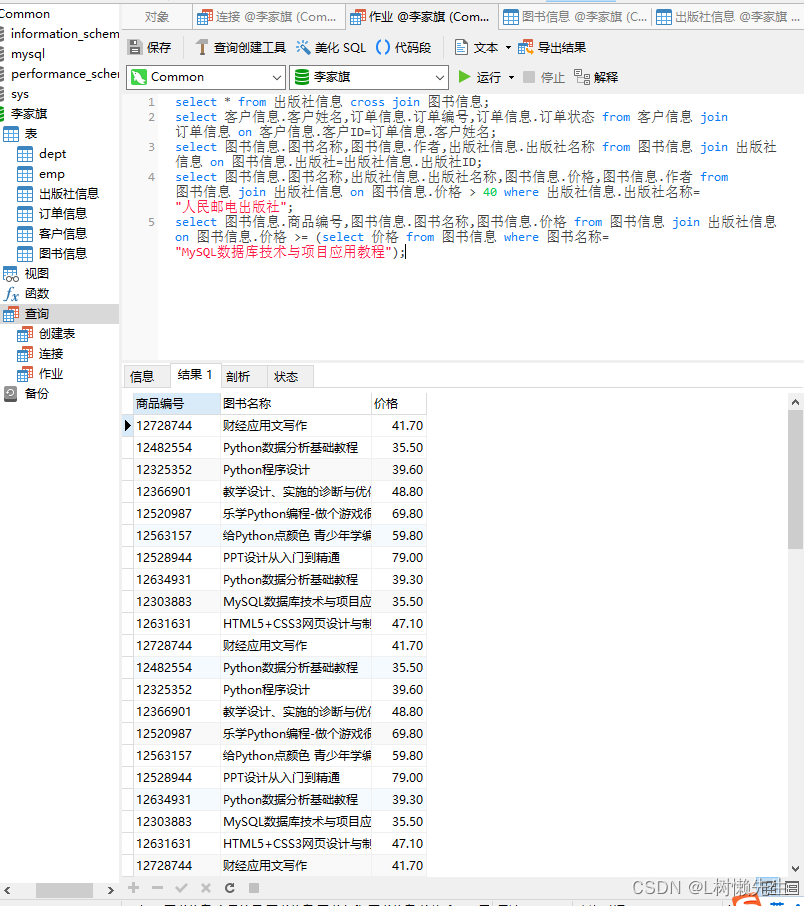
MySQL:多表查询练习
#1.出版社信息 与 图书信息 交叉连接 select * from 出版社信息 cross join 图书信息; #2.从“客户信息”和“订单信息”两张数据表中查询购买了商品的客户信息,要求查询结果显示客户姓名、订单编号、订单状态。 select 客户信息.客户姓名,订单信息.订单编号,订单…...

# 从浅入深 学习 SpringCloud 微服务架构(八)Sentinel(1)
从浅入深 学习 SpringCloud 微服务架构(八)Sentinel(1) 一、sentinel:概述 1、前言 – 服务熔断 Hystrix 的替换方案。 1)2018年底 Netflix 官方宣布 Hystrix 已经足够稳定,不再积极开发 Hys…...

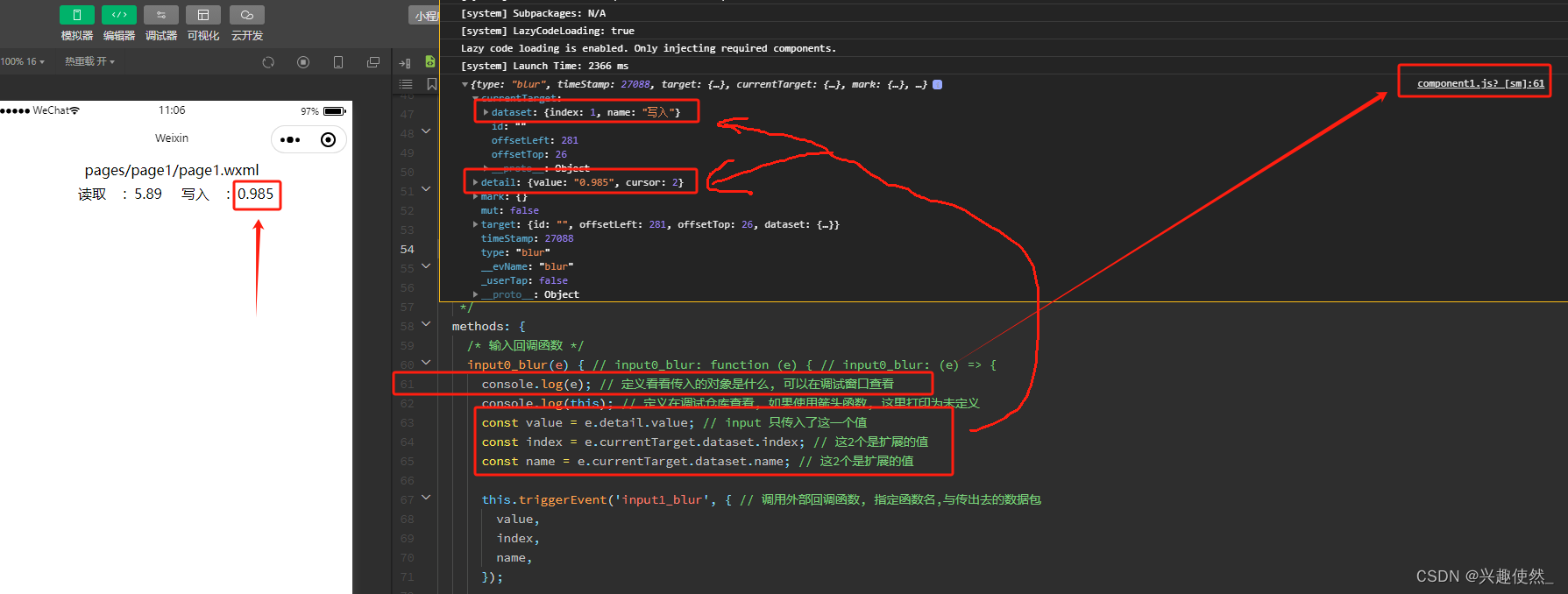
[微信小程序] 入门笔记2-自定义一个显示组件
[微信小程序] 入门笔记2-自定义一个显示组件 0. 准备工程 新建一个工程,删除清空app的内容和其余文件夹.然后自己新建pages和components创建1个空组件和1个空页面. 设定 view 组件的默认样式,使其自动居中靠上,符合习惯.在app.wxss内定义,作用做个工程. /**app.wxss**/ /* 所…...

YOLO代码复现
睿智的目标检测66——Pytorch搭建YoloV8目标检测平台_pytorch_quantization yolov8-CSDN博客 Mask rcnn代码实现_pytorch版_适用30系列显卡_mask rcnn 30显卡-CSDN博客 完整且详细的Yolov8复现训练自己的数据集-CSDN博客...
使用fitten code插件(vscode),替换通义千问,识别需求中的输入输出
今天我们介绍一个工具,具体介绍可以参考我的这篇文章的介绍,支持vs code 插件,Fitten Code是一款由非十科技开发的AI代码助手,旨在通过大模型驱动来提升编程效率和体验-免费神器-CSDN博客https://blog.csdn.net/lijigang100/article/details/137833223?spm=1001.2014.3001…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...
