react使用谷歌人机验证
在项目中,需要对请求验证,防止被爆破,这里使用的是谷歌的recaptcha-v3。
1.申请谷歌人机验证的api
申请链接,申请完后需要将两个谷歌颁发的key分别写入前,后端的配置环境中,后面会使用.
2.前端部分
前端使用的是vite+CRA框架,先放出配置.
vite全局环境配置(vite.config.js)(环境配置记录,验证请看下面).
import { defineConfig, loadEnv } from 'vite'
import ViteTestConfig from './config/vite.test.config.js'
import ViteBaseConfig from './config/vite.base.config.js'// 策略模式做一个动态的配置
const envResolver = {"build": () => {console.log("生产环境")return ({ ...ViteTestConfig, ...ViteBaseConfig })},"serve": () => {console.log("开发环境")// 另一种写法// return Object.assign({}, ViteBaseConfig, ViteDevConfig)return ({ ...ViteTestConfig, ...ViteBaseConfig })}}// https://vitejs.dev/config/
export default defineConfig(({ command, mode }) => {const env = loadEnv(mode, process.cwd(), "")console.log("env : ", env)// 根据不同的环境使用不同的配置文件,注意这个地方的写法,非常的奇特return envResolver[command]()}
)这里使用动态配置vite的环境,vite的config文件,当前使用的是本地开发环境使用的是vite.test.config.js,其他环境按这样引用就好了,环境配置比如host,prot,dir等等都在自己需要的环境config中配置就行了.
同时还需要配置环境变量,环境变量使用.env文件,这里我创建了个env文件夹然后将环境变量都放进去了,需要在vite的环境配置中告诉其环境变量文件位置.
import react from "@vitejs/plugin-react"
import { defineConfig } from "vite"
export default defineConfig({plugins: [react()],envDir: 'src/env',
})同时也分各种不同的环境变量配置,格式为:.env.(环境名称) 例如:..env.development
而.env则是默认的环境变量,也可以理解为全局变量,不管你加不加载都会读取其中的变量.
而vite中的变量命名必须以 VITE_ 开头,否则不会读取
例子:
VITE_TEST_BASE_URL="http://127.0.0.1:8080/api"
在react中读取变量(react数据共享)
react讲究一个纯函数,所以变量声明只能在其组件中使用,这就有一个问题,当我们使用主题或者存储用户token的时候就不能在所有组件中共享,如果一个个传递下去非常麻烦,所以需要使用到react提供的useContext.
1.创建一个context载体组件
// AppContext.js
import React from 'react'const AppContext = React.createContext()export default AppContext2.在父组件中使用
function App() {
// 主题模式const [styleMode, setStyleMode] = React.useState('light')//改变页面主题const changeMode = () => {const newMode = styleMode === 'dark' ? 'light' : 'dark'setStyleMode(newMode)localStorage.setItem('theme', newMode)}//主题const customTheme = createTheme({palette: {mode: styleMode,},})<ThemeProvider theme={customTheme}><AppContext.Providervalue={{ mode: styleMode, changeMode }}>{ElementRouter}</AppContext.Provider></ThemeProvider>
}使用该方式可以将变量在被包裹的组件中使用,同时也可以传递函数,对父组件中的数据进行修改。
3.子组件调用
直接使用useContext(载体组件名)即可获得变量
//获取全局变量
const { mode, changeMode } = useContext(AppContext)
//获取环境变量
const variable= import.meta.env.定义的环境变量名
在前端引入recaptcha v3
这里使用封装好的组件引入,npm安装
npm install react-google-recaptcha-v3
v2的话需要自己去找一下引入方式,此方法只适合v3.
引入后在需要引入谷歌验证的父组件上对子组件进行包裹,这里我直接放在APP组件上,直接全部使用了.
function App{return (<ThemeProvider theme={customTheme}><GoogleReCaptchaProviderreCaptchaKey={import.meta.env.VITE_GOOGLE_CAPCHAT_KEY}//国内谷歌验证useRecaptchaNet={true}><AppContext.Providervalue={{ mode: styleMode, baseUrl: baseUrl, changeMode }}>{ElementRouter}</AppContext.Provider></GoogleReCaptchaProvider></ThemeProvider>)
}key就是你申请到的前端key(client),useRecaptchaNet一定要开,不开的话会去访问谷歌的verifty,局域网内是无法访问的.
使用的话v3使用的是一个无感验证,不需要用户去进行图片或者人机验证点击,所以直接封装一个验证逻辑后放入代码中就好了(比如提交表单的时候或者点击某些按钮的时候等等)
import { requestSlimpePost } from "./RequestUtils"async function checkRobot (executeRecaptcha, baseUrl) {//人机验证不可用情况if (!executeRecaptcha) {alert('人机验证不可用,请检查网络!')return false}//获得验证tokenconst capChatToken = await executeRecaptcha()//获取token失败if (!capChatToken) {alert('人机验证失败!')return false}//封装成json数据const data = {capChatToken: capChatToken,}const jsonData = JSON.stringify(data, null, 2)//获取返回数据const res = await requestSlimpePost(baseUrl + '/verify/recapchat', jsonData)if (res.msg != 'ok' || res.code != 200) {alert('人机验证失败!')console.log(res)return false}return true
}export { checkRobot }其中requestSlimpePost是我自己封装的请求工具,就使用fetch就不过多介绍了.
const { executeRecaptcha } = useGoogleReCaptcha()const { baseUrl } = React.useContext(AppContext)const handleSubmit = async (event) => {event.preventDefault()//获取当前登录数据const userInputData = new FormData(event.currentTarget)const userName = userInputData.get('userName')const passwd = userInputData.get('passwd')if (!userName) {alert('用户名不能为空')return}if (!passwd) {alert('密码不能为空')return}const notRobot = await checkRobot(executeRecaptcha, baseUrl)if (!notRobot) return}
先通过封装的包中获取executeRecaptcha这个对象,然后通过调用其中函数向谷歌验证申请验证令牌,拿到后再通过后端携带该令牌去进行评测.
3.后端部分
在前端获取验证令牌后,需要向后端申请验证,后端则向谷歌申请该次人机验证的评分,并进行逻辑操作.
/*** @author Vermouth* @ClassName: ReCapChatManager* @Description: 人机校验管理器* @Date 2024/4/10 11:05* @Version: V1.0*/
@Component
public class ReCapChatManager {// 请求地址private static final String SITEVE_RIFY = "https://www.recaptcha.net/recaptcha/api/siteverify";private static OkHttpClient httpClient = new OkHttpClient();@Autowiredprivate ReCapIpManager reCapIpManager;// 从配置文件中读取到后端key@Value("${recaptcha.server-key}")private String serverKey;/*** 人机校验** @param request 请求包装类* @return true / false* @throws IOException*/public boolean robotCheck(HttpServletRequest request) throws IOException {//请求的IPString remoteAddr = RequestUtils.getClientIp(request);String requestJson = StringUtils.bufferToString(request.getReader());JsonObject requestObj = JsonParser.parseString(requestJson).getAsJsonObject();//异常的请求也驳回if (null == requestObj) {this.addFreezeIp(remoteAddr);return false;}//请求体设置RequestBody formBody = new FormBody.Builder().add("secret", this.serverKey) //服务端key.add("response", requestObj.get("capChatToken").getAsString()) //客户端提交的token//.add("remoteip", remoteAddr) //客户的ip地址,不是必须的参数。.build();//请求头设置Headers reqHeaders = new Headers.Builder().add(HttpHeaders.CONTENT_TYPE, "application/x-www-form-urlencoded;charset=UTF-8").add(HttpHeaders.CONTENT_LENGTH, String.valueOf(formBody.contentLength())).build();//装入请求中Request reRequest = new Request.Builder().url(SITEVE_RIFY).headers(reqHeaders).post(formBody).build();Call call = httpClient.newCall(reRequest);String responseData = null;try {//发起请求Response googleResponse = call.execute();//检查是否获取到响应体if (null == googleResponse.body()) throw new IOException();responseData = googleResponse.body().string();} catch (IOException e) {throw new SystemException(ExceptionStatus.OKHTTP_CALL_EXCEPTION_);}JsonObject jsonObject = JsonParser.parseString(responseData).getAsJsonObject();//TODO 后续有了服务器还需接入Cloudflare!!!!// 是否执行成功if (!jsonObject.get("success").getAsBoolean()) {// 在失败的情况下,获取到异常状态码JsonArray errorCodes = jsonObject.get("error-codes").getAsJsonArray();this.addFreezeIp(remoteAddr);return false;}//获取评分double score = jsonObject.get("score").getAsDouble();if (score < 0.5) {// 如果低于0.5分,服务不接受该请求this.addFreezeIp(remoteAddr);return false;}return true;}/*** 冻结ip操作** @param ipAddress 需冻结ip*/public void addFreezeIp(String ipAddress) {reCapIpManager.freezeIp(ipAddress);}}
需要注意的是请求地址,请求地址同样也必须是国内的谷歌验证api,否则访问不到.
一般来说打分都是在0.9,我自己测试的都是在0.9,可以根据自己的情况来调整判断人机的分数.
相关文章:

react使用谷歌人机验证
在项目中,需要对请求验证,防止被爆破,这里使用的是谷歌的recaptcha-v3。 1.申请谷歌人机验证的api 申请链接,申请完后需要将两个谷歌颁发的key分别写入前,后端的配置环境中,后面会使用. 2.前端部分 前端使用的是viteC…...

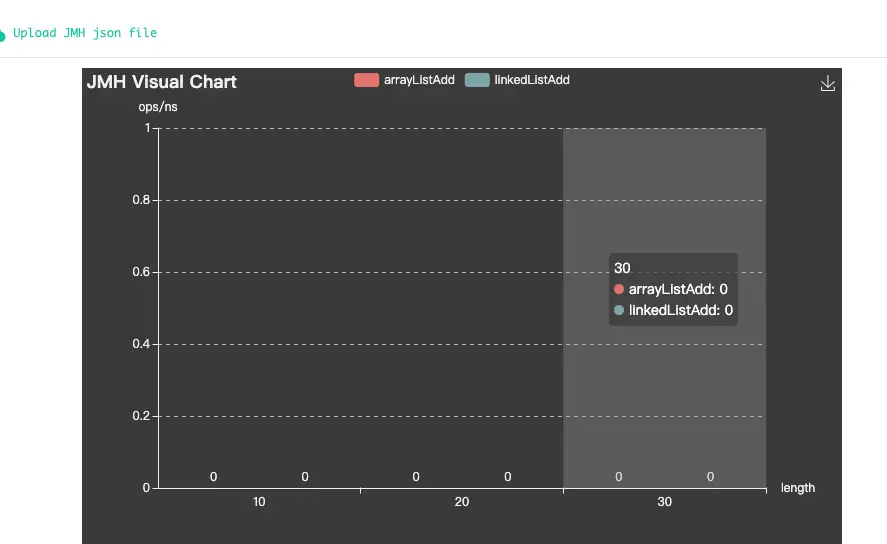
java JMH 学习
JMH 是什么? JMH(Java Microbenchmark Harness)是一款专用于代码微基准测试的工具集,其主要聚焦于方法层面的基准测试,精度可达纳秒级别。此工具由 Oracle 内部负责实现 JIT 的杰出人士编写,他们对 JIT 及…...

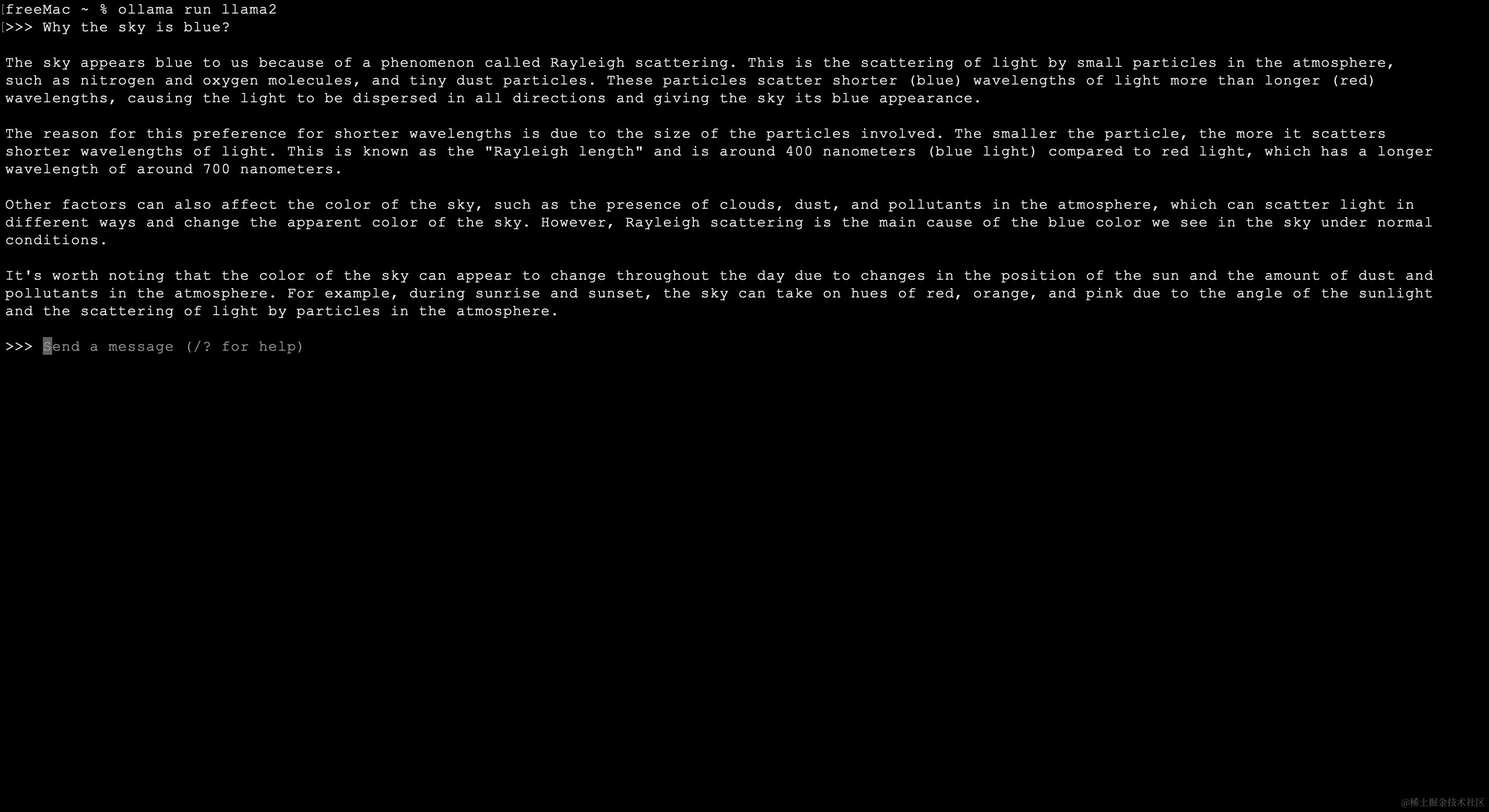
本地运行AI大模型简单示例
一、引言 大模型LLM英文全称是Large Language Model,是指包含超大规模参数(通常在十亿个以上)的神经网络模型。2022年11月底,人工智能对话聊天机器人ChatGPT一经推出,人们利用ChatGPT这样的大模型帮助解决很多事情&am…...

图像处理:时域、空域、频率的滤波介绍
首先要搞清楚为什么会呈现出不同域的维度,来理解和处理图像,原因是图像的构成有多个维度的信息特点。比如一段视频从时间顺序来看,相邻的2个图像帧绝大部分信息是相同的,这就构成了前向预测的理论基础;比如一帧图像从空…...

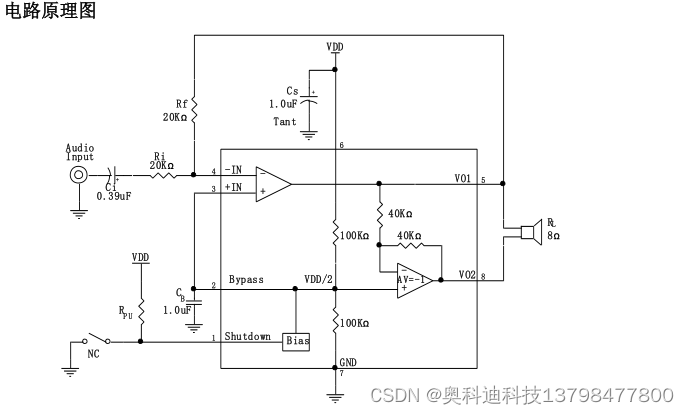
TC8002D 是一颗带关断模式的音频功放IC
一、一般概述 TC8002D是一颗带关断模式的音频功放IC。在5V输入电压下工作时,负载(3Ω)上的平均功率 为3 W,且失真度不超过10%。而对于手提设备而言,当VDD作用于关断端时,TC8002D将会进入关断模式,此时的功耗极…...

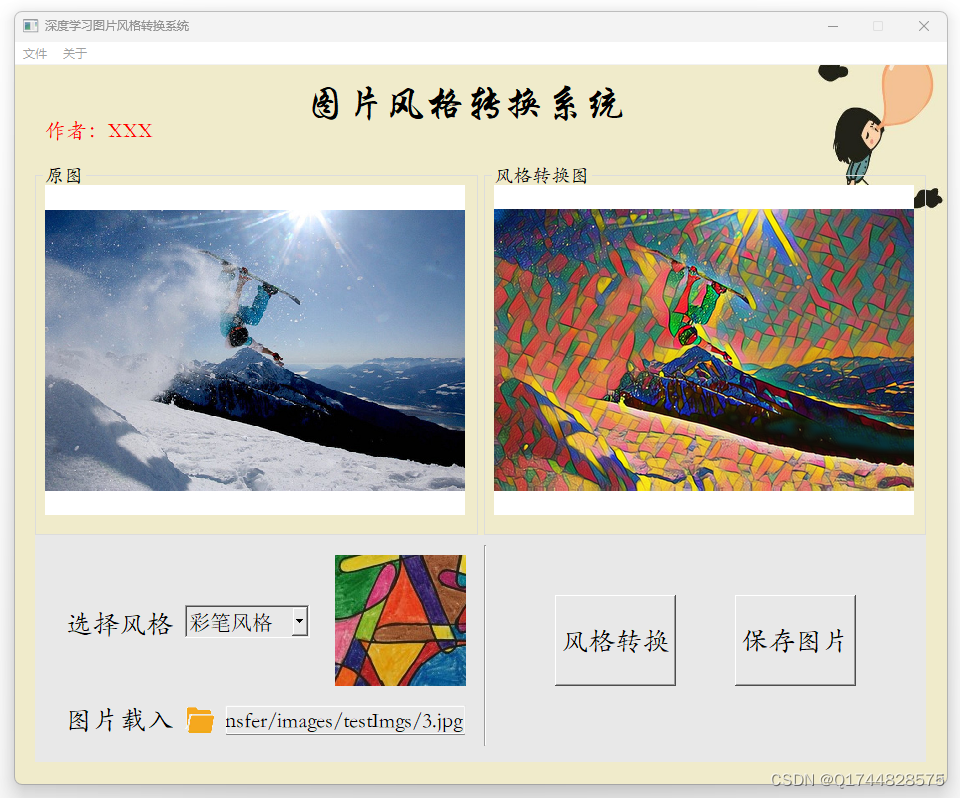
深度学习之基于Vgg19预训练卷积神经网络图像风格迁移系统
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、系统四. 总结 一项目简介 一、项目背景 在数字艺术和图像处理领域,图像风格迁移技术一直备受关注。该技术可以将一幅图像的内容和…...

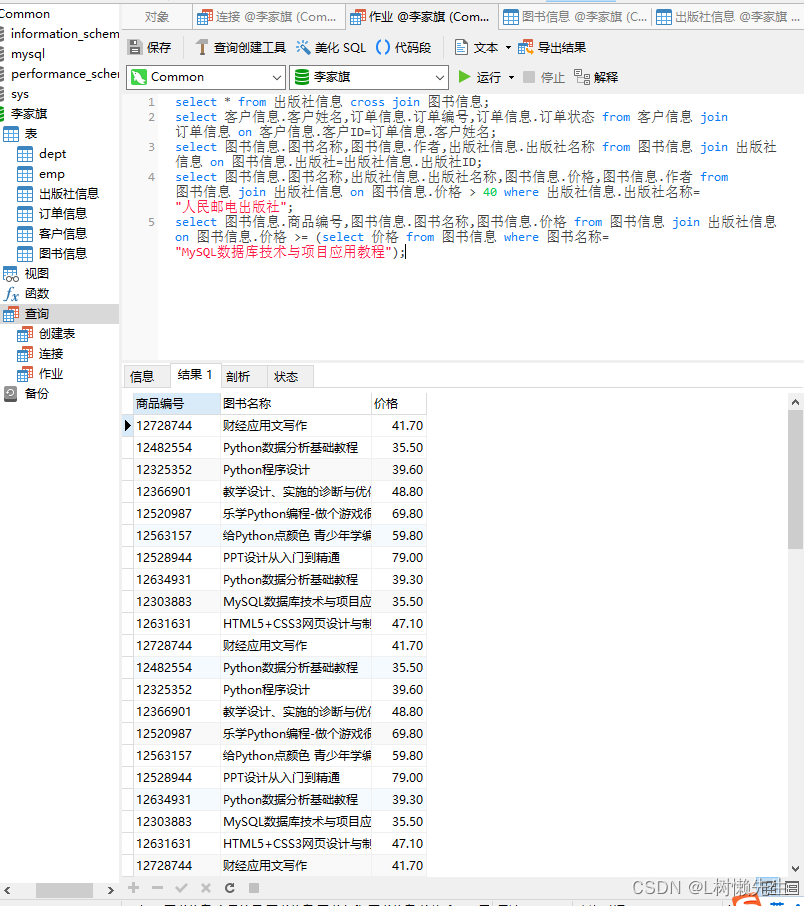
MySQL:多表查询练习
#1.出版社信息 与 图书信息 交叉连接 select * from 出版社信息 cross join 图书信息; #2.从“客户信息”和“订单信息”两张数据表中查询购买了商品的客户信息,要求查询结果显示客户姓名、订单编号、订单状态。 select 客户信息.客户姓名,订单信息.订单编号,订单…...

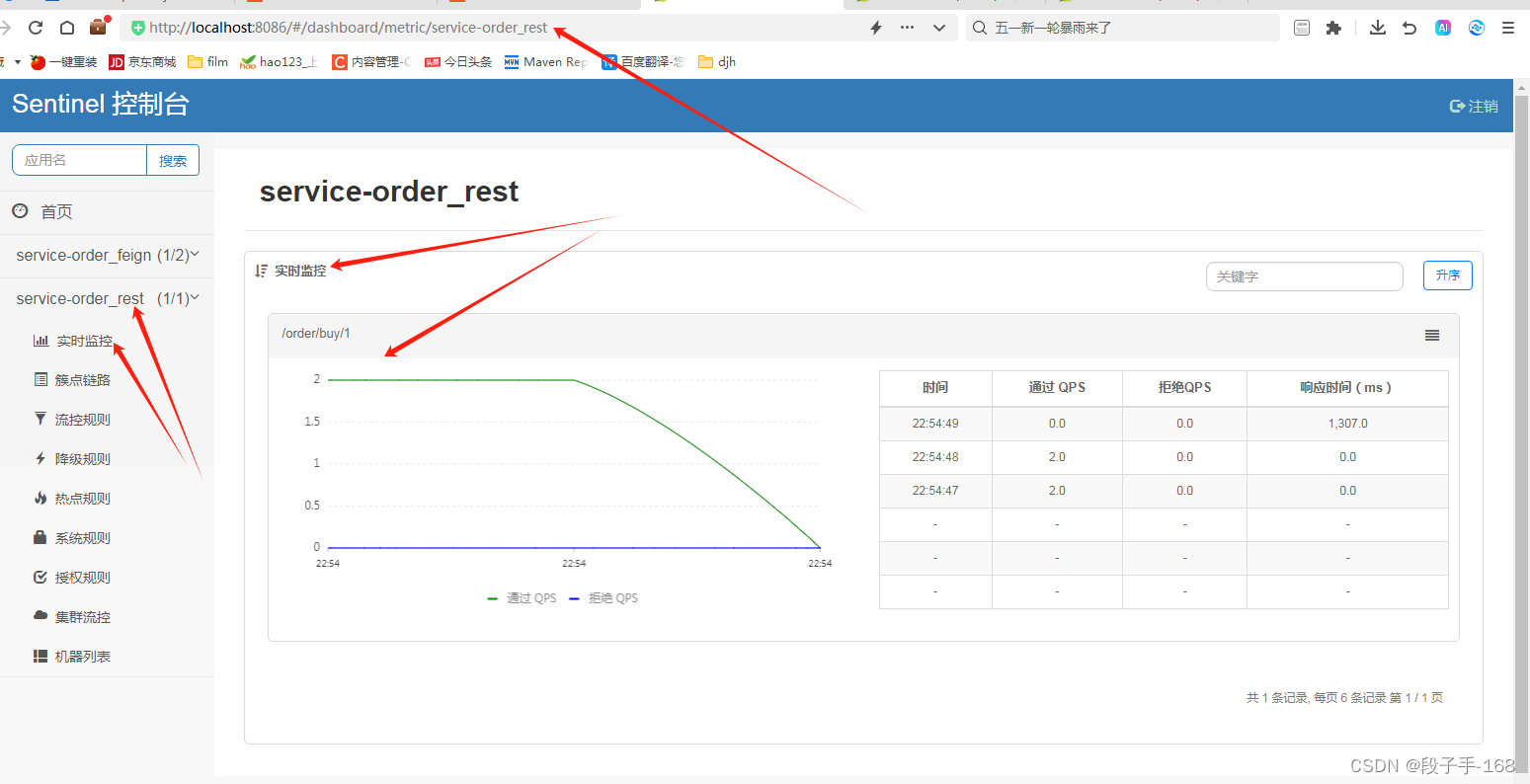
# 从浅入深 学习 SpringCloud 微服务架构(八)Sentinel(1)
从浅入深 学习 SpringCloud 微服务架构(八)Sentinel(1) 一、sentinel:概述 1、前言 – 服务熔断 Hystrix 的替换方案。 1)2018年底 Netflix 官方宣布 Hystrix 已经足够稳定,不再积极开发 Hys…...

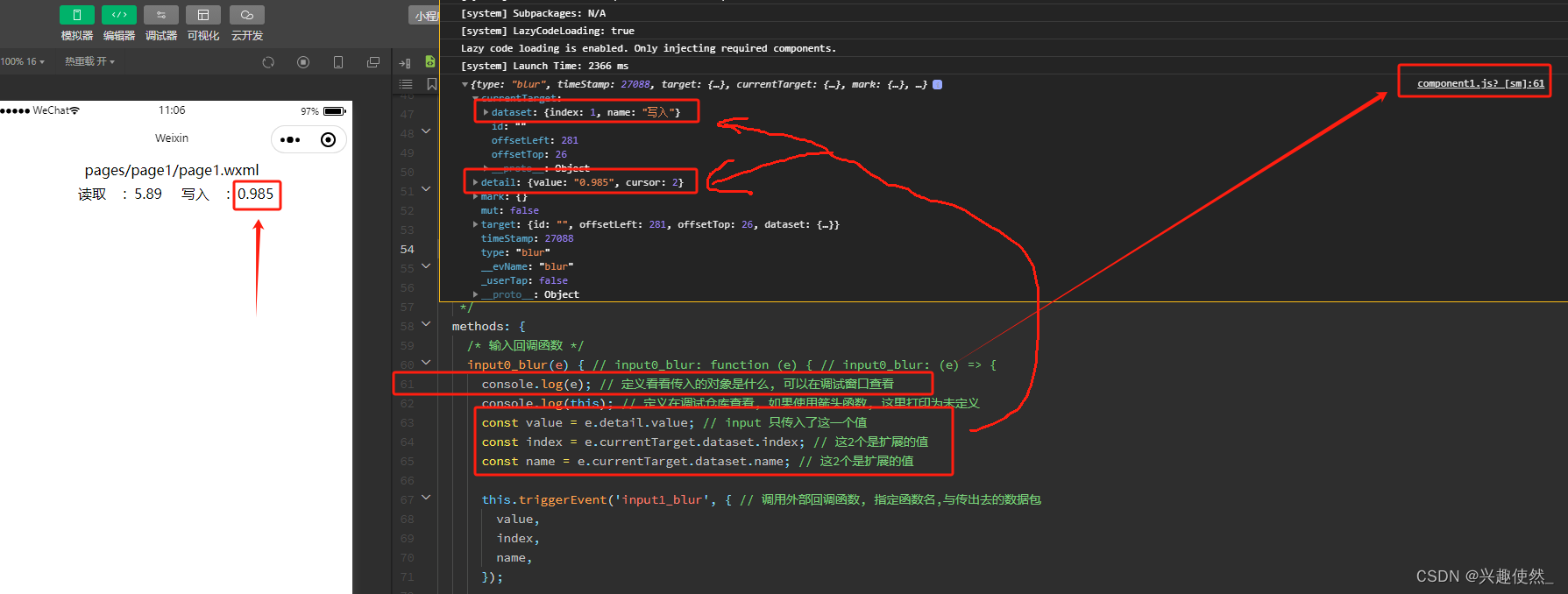
[微信小程序] 入门笔记2-自定义一个显示组件
[微信小程序] 入门笔记2-自定义一个显示组件 0. 准备工程 新建一个工程,删除清空app的内容和其余文件夹.然后自己新建pages和components创建1个空组件和1个空页面. 设定 view 组件的默认样式,使其自动居中靠上,符合习惯.在app.wxss内定义,作用做个工程. /**app.wxss**/ /* 所…...

YOLO代码复现
睿智的目标检测66——Pytorch搭建YoloV8目标检测平台_pytorch_quantization yolov8-CSDN博客 Mask rcnn代码实现_pytorch版_适用30系列显卡_mask rcnn 30显卡-CSDN博客 完整且详细的Yolov8复现训练自己的数据集-CSDN博客...
使用fitten code插件(vscode),替换通义千问,识别需求中的输入输出
今天我们介绍一个工具,具体介绍可以参考我的这篇文章的介绍,支持vs code 插件,Fitten Code是一款由非十科技开发的AI代码助手,旨在通过大模型驱动来提升编程效率和体验-免费神器-CSDN博客https://blog.csdn.net/lijigang100/article/details/137833223?spm=1001.2014.3001…...

vue使用pdfjs-dist在电脑上展示PDF文件
安装 安装的时候一定要带上版本号,这里采用的是2.0.943(因为这个版本对于我目前的项目比较合适可以正常使用,其他版本大概率会报错),当前项目使用的是vue2,vue的版本是2.5.10 npm install pdfjs-dist@2.0.943 查看版本发现这玩意版本非常之多 使用 在使用pdfjs-dist库…...

【网站项目】戒烟网站
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…...

慢性软组织疼痛如何使用DMS深层肌肉刺激仪进行治疗?
使用DMS深层肌肉刺激仪治疗慢性软组织疼痛,可以遵循以下步骤: 准备工作:首先,确保DMS设备已经充电或插上电源,并根据需要调整振动强度和频率。DMS深层肌肉刺激仪是通过快速连续的振动和打击来刺激深层肌肉的设备&#…...

自动化测试常用工具
自动化测试工具是非常重要的。自动化测试工具可以帮助程序员提高工作效率,减少重复劳动和人为错误,提高产品质量。下面我将介绍几个常用的自动化测试工具。 Selenium:Selenium是一个开源的自动化测试框架,用于Web应用程序的自动化…...

【Osek网络管理测试】[TG4_TC4]tWaitBusSleep
🙋♂️ 【Osek网络管理测试】系列💁♂️点击跳转 文章目录 1.环境搭建2.测试目的3.测试步骤4.预期结果5.测试结果1.环境搭建 硬件:VN1630 软件:CANoe 2.测试目的 验证DUT的tWBS时间参数是否符合NM标准 本处规定tWBS在[1350ms,1650ms]范围内符合要求 3.测试步骤…...

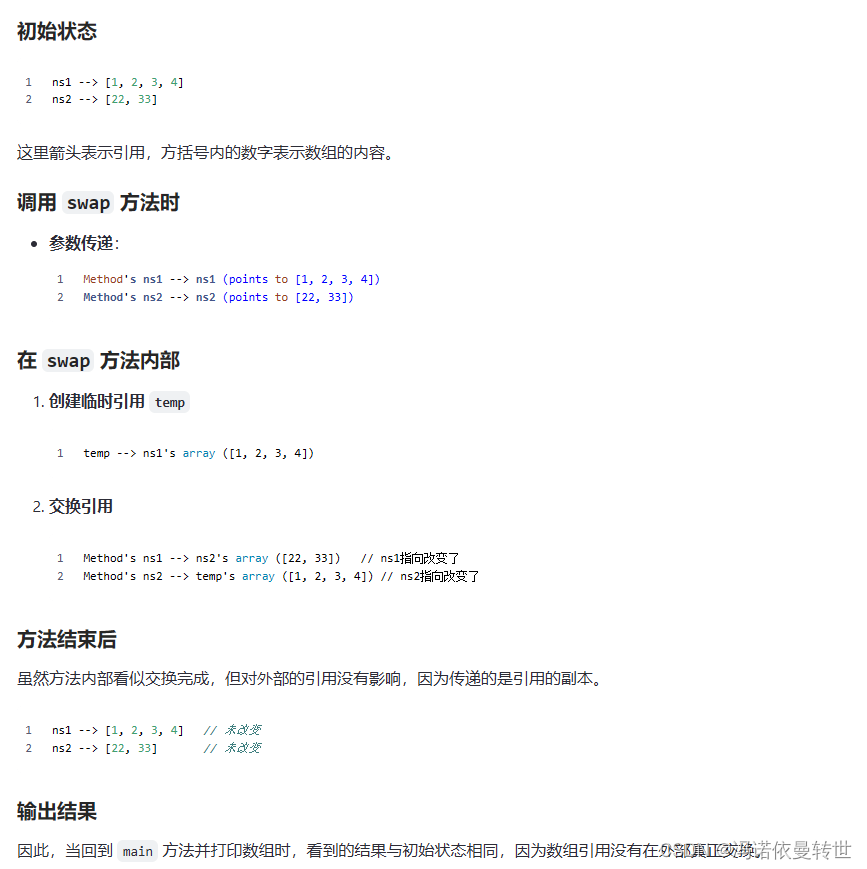
java08基础(值传递和引用传递 类和对象)
目录 一. 值传递和引用传递 1. 值传递 2. 引用传递 二. 面向对象思想 三. 类和对象 1. 类 2. 对象 2.1 使用 2.2 成员变量和局部变量区别 2.3 操作成员方法 2.4 this关键字(初识) 2.5 构造方法 (见java09) 一. 值传递和引用传递 1. 值传递 值传递是指在调用函数时将…...
高级数据结构与算法习题(9)
一、判断题 1、Let S be the set of activities in Activity Selection Problem. Then the earliest finish activity am must be included in all the maximum-size subset of mutually compatible activities of S. T F 解析:F。设S是活动选择问题中的一…...

Linux的vim下制作进度条
目录 前言: 回车和换行有区别吗? 回车和换行的区别展示(这个我在Linux下演示) 为什么会消失呢? 回车和换行的区别 为什么\r和\n产生的效果不同? 打印进度条: (1)打印字符串 …...

C++学习笔记2
T1 奇怪的教室 题目背景 LSU 的老师有个奇怪的教室,同学们会从左到右坐成一个横排,并且同一个位置可以坐多个同学。这天,入学考试的成绩下来了。同学们想根据入学考试的成绩,找出班里学霸扎堆的区域“学霸区”。 题目描述 共有…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...

21-Oracle 23 ai-Automatic SQL Plan Management(SPM)
小伙伴们,有没有迁移数据库完毕后或是突然某一天在同一个实例上同样的SQL, 性能不一样了、业务反馈卡顿、业务超时等各种匪夷所思的现状。 于是SPM定位开始,OCM考试中SPM必考。 其他的AWR、ASH、SQLHC、SQLT、SQL profile等换作下一个话题…...

Python打卡训练营学习记录Day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Ansible+Zabbix-agent2快速实现对多主机监控
ansible Ansible 是一款开源的自动化工具,用于配置管理(Configuration Management)、应用部署(Application Deployment)、任务自动化(Task Automation)和编排(Orchestration…...
