vue3 下载图片(包括多图片下载)
单图片下载
//使用
download('https://img1.baidu.com/it/u=1493209339,2544178769&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1715101200&t=854f3434686cfd2cba9d6a528597d15c')//下载逻辑
const download = async (modelUrl) => {const response = await fetch(modelUrl);// 将响应体转换为Blobconst blob = await response.blob();// 创建隐藏的a标签来触发下载const link = document.createElement('a');link.href = URL.createObjectURL(blob);link.download = 'image.jpg'; // 自定义下载的文件名link.click();document.body.removeChild(link); // 下载后移除元素
}
多图片打包下载
安装yarn add jszip 或 npm i jszip
yarn add file-saver 或 npm i file-saver
import JSZip from "jszip"
import { saveAs } from 'file-saver'
const imgList = ref([{ id: 1, url: 'https://img1.baidu.com/it/u=1493209339,2544178769&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1715101200&t=854f3434686cfd2cba9d6a528597d15c' }, { id: 2, url: 'https://img1.baidu.com/it/u=3714509592,1056938510&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1715101200&t=855f002cda64244524d6945999b0be2a' }])
const downloadImg = async () => {const imageUrls = []; // 替换为实际的图片URL数组const filenames = []; // 对应的文件名数组arr.forEach(ii => {imageUrls.push(ii.url)filenames.push((ii.name || ii.id) + '.png')})createAndDownloadImageZip(imageUrls, filenames);
}//
async function createAndDownloadImageZip(images, filenames) {console.log(images)const zip = new JSZip();for (let i = 0; i < images.length; i++) {// 获取图片资源fetch(images[i]).then(response => response.blob()).then(blob => {// 将Blob添加到ZIP包中,这里假设图片名为'image'+i+'.jpg'zip.file(`img${i}.jpg`, blob);// 在所有图片都处理完之后生成ZIPif (i === images.length - 1) {zip.generateAsync({ type: 'blob' }).then(content => {// 下载ZIP文件saveAs(content, 'downloaded_images.zip');});}});}
}相关文章:
)
vue3 下载图片(包括多图片下载)
单图片下载 //使用 download(https://img1.baidu.com/it/u1493209339,2544178769&fm253&app138&sizew931&n0&fJPEG&fmtauto?sec1715101200&t854f3434686cfd2cba9d6a528597d15c)//下载逻辑 const download async (modelUrl) > {const respons…...

LabVIEW如何通过子VI更改主VI控件属性?
在LabVIEW中,可以通过使用Local Variable或Property Node来实现主VI控件属性的更改。这些方法可以在主VI和子VI之间传递数据和控件属性。 Local Variable: 使用Local Variable可以在子VI中直接访问并修改主VI中的控件属性。在子VI中创建Local Variable,并…...

关于MS-DOS时代的回忆
目录 一、MS-DOS是什么? 二、MS-DOS的主要功能有哪些? 三、MS-DOS的怎么运行的? 四、微软开源MS-DOS源代码 五、高手与漂亮女同学 一、MS-DOS是什么? MS-DOS(Microsoft Disk Operating System)是微软公…...
)
数据库索引(Mysql)
简述:数据库索引是加速数据检索,提高查询效率的一种数据结构 语法规则 创建索引 --通用语法规则 --[内容] 可选参数 --UNIQUE: 可选关键字,用于创建唯一索引,确保索引列的值是唯一的 CREATE [UNIQUE] INDEX 索引名 ON 表名(字段名,...) [ASC | DESC];…...

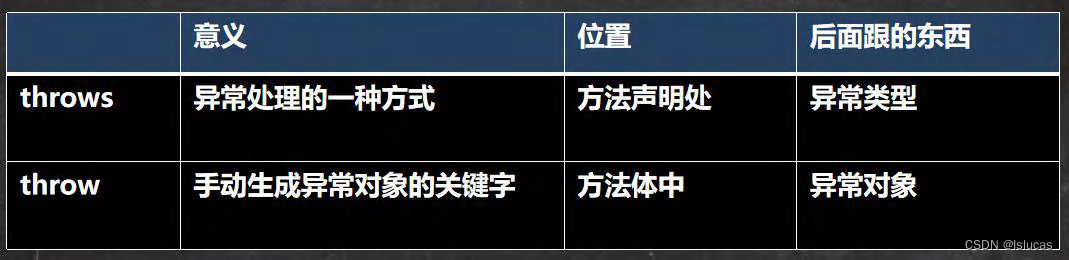
异常-Exception
异常介绍 基本概念 Java语言中,将程序执行中发生的不正常情况称为“异常”。(开发过程中的语法错误和逻辑错误不是异常)执行过程中所发生的异常事件可分为两大类 1,Error(错误):Java虚拟机无法…...

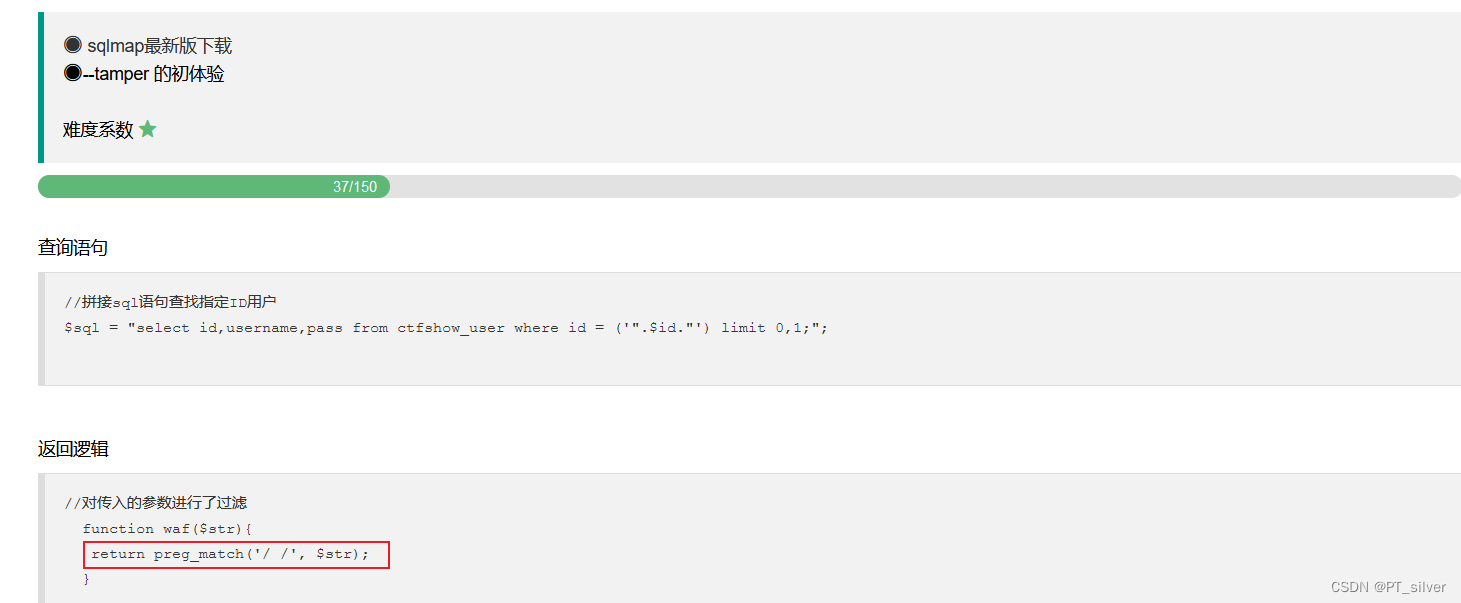
ctfshow——SQL注入
文章目录 SQL注入基本流程普通SQL注入布尔盲注时间盲注报错注入——extractvalue()报错注入——updataxml()Sqlmap的用法 web 171——正常联合查询web 172——查看源代码、联合查询web 173——查看源代码、联合查询web 174——布尔盲注web 176web 177——过滤空格web 178——过…...

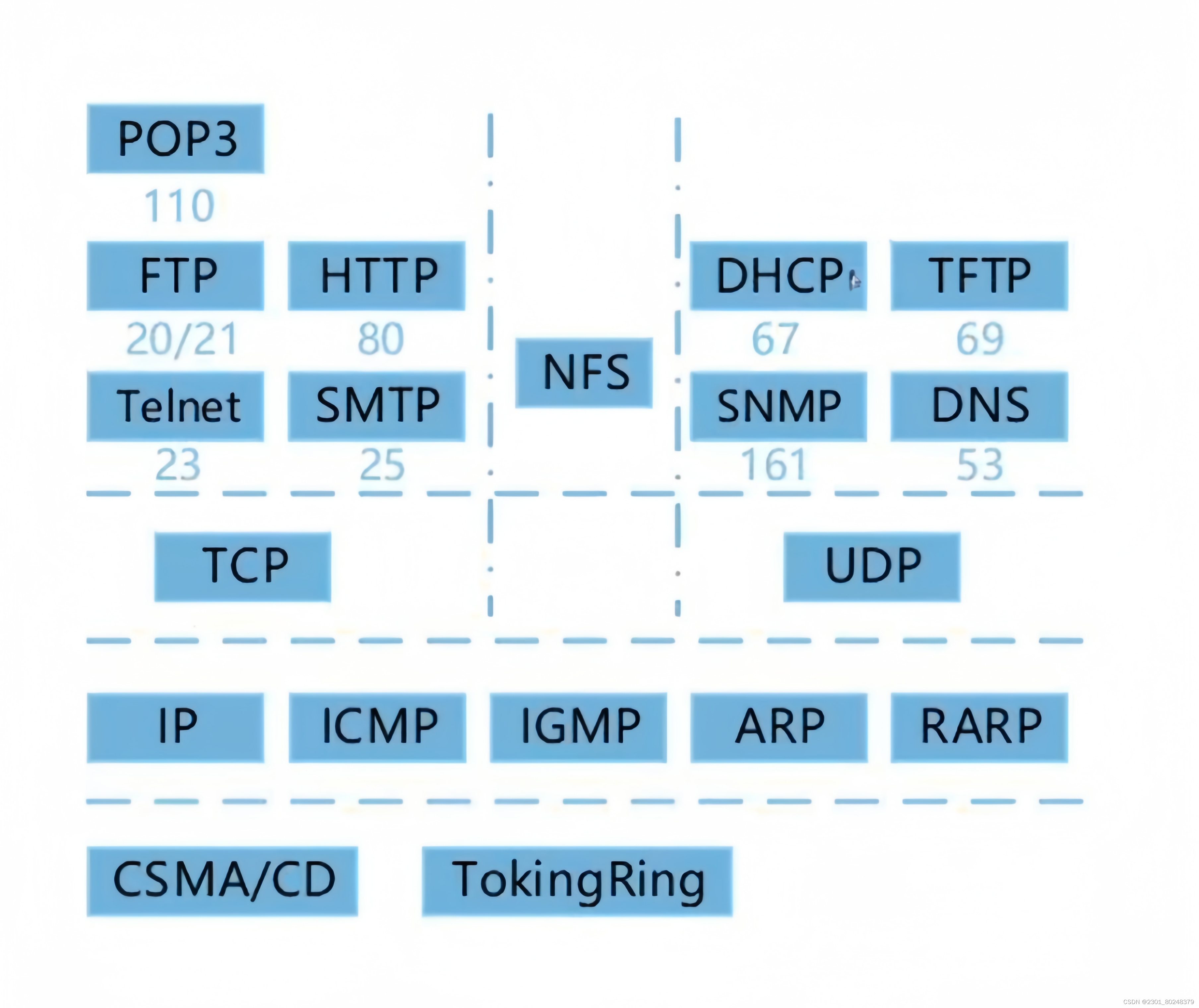
第十三章 计算机网络
这里写目录标题 1.网络设备2.协议簇2.1电子邮件(传输层)2.2地址解析(网际层)2.3DHCP(动态主动配置协议)2.4URL(统一资源定位器)2.5IP地址和子网掩码 1.网络设备 物理层:中继器,集线器(多路中继器) 数据链路层:网桥,交换机(多端口…...

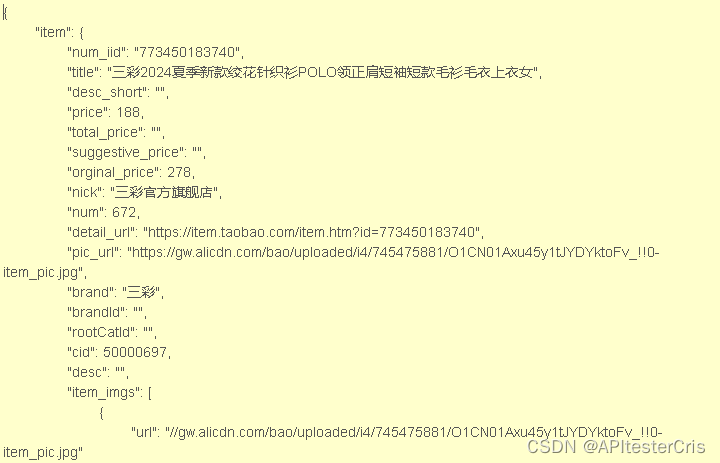
商品详情 API 返回值说明
商品详情API接口在多个领域和场景中都有广泛的应用,以下是一些常见的应用场景: 竞品分析:企业可以利用商品详情API接口获取竞品的所有详细信息,如价格、发货地、上架时间、销售量等。通过分析这些竞品信息,企业可以更…...

层级实例化静态网格体组件:开启大量模型处理之门
前言 在数字孪生的世界里,我们常常需要构建大量的模型来呈现真实而丰富的场景。然而,当使用静态网格体 (StaticMesh )构建大量模型时,可能会遇到卡顿的问题,这给我们带来了不小的困扰😣。那么&…...

【网络知识】光猫、路由器 和 交换机 的作用和区别?
数字信号:是指自变量是离散的、因变量也是离散的信号,这种信号的自变量用整数表示,因变量用有限数字中的一个数字来表示。在计算机中,数字信号的大小常用有限位的二进制数表示。 模拟信号:模拟信号是指用连续变化的物…...

初识Electron,创建桌面应用
历史小剧场 呜呼!古有匈奴犯汉,晋室不纲,铁木夺宋,虏清入关,神舟陆沉二百年有余,中国之见灭于满清初非满人能灭之,能有之也因有汉奸以作虎怅,残同胞媚异种,始有吴三桂洪承…...

AI编码时代到来?实现编程梦想的利器—Baidu Comate测评
文章目录 Comate智能编码是什么?Comate支持的环境 Comate应用安装实际操作对话式生成代码生成代码注释智能单测项目测试调优功能 总结 Comate智能编码是什么? 在如今这个拥抱AI的时代,市面上已经产出了很多Ai代码助手,如果你还没…...
)
去中心化自治组织(DAO)
文章目录 一、DAO (Decentralized Autonomous Organization) 去中心化自治组织 二、举例说明 1、例子1 2、例子2 总结 一、DAO (Decentralized Autonomous Organization) 去中心化自治组织 DAO是一种基于区块链平台上的组织结构,它通过智能合约来实现组织的…...

MySQL之多表查询
1. 前言 多表查询,也称为关联查询.指两个或两个以上的表一起完成查询操作.前提条件 : 这些一起查询的表之间是有关系的(一对一/一对多).他们之间一定是有关联字段,这个关联字段可能建立了外键,也可能没有建立外键. 2. 笛卡尔积现象(交叉连接…...

极端天气频发,我们普通人如何保全自己
随着全球气候变暖的加剧,极端天气事件如同一位不请自来的“不速之客”,频繁地闯入我们的生活。暴风雨、暴风雪、台风、干旱、热浪等极端天气现象,不仅给人们的生命和财产安全带来了前所未有的挑战,更对社会的正常秩序构成了严重威…...

直面市场乱价,品牌商家该如何解决?
在当今的商业世界中,品牌商面临着一系列严峻挑战,其中如何有效管理经销商价格是一个关键难题。经销商随意调整价格的行为,不仅会损害品牌的信誉与形象,还可能导致市场秩序混乱,使品牌利润大幅缩水。因此,采…...

Spring中的Bean相关理解
在Spring框架中,Bean是一个由Spring IoC容器实例化、配置和管理的对象。Bean是一个被Spring框架管理并且被应用程序各个部分所使用的对象。Spring IoC容器负责Bean的创建、初始化、依赖注入以及销毁等生命周期管理。 注:喜欢的朋友可以关注公众号“JAVA学…...

操作系统实战(二)(linux+C语言)
实验内容 通过Linux 系统中管道通信机制,加深对于进程通信概念的理解,观察和体验并发进程间的通信和协作的效果 ,练习利用无名管道进行进程通信的编程和调试技术。 管道pipe是进程间通信最基本的一种机制,两个进程可以通过管道一个在管道一…...

哪些情况下会触发MySQL的预读机制?
MySQL的预读机制主要与其底层存储引擎的实现有关,尤其是InnoDB存储引擎。预读(Pre-reading)或预取(Prefetching)是一种性能优化技术,其中数据库系统主动读取可能很快就会被查询到的数据页到缓冲池ÿ…...

react使用谷歌人机验证
在项目中,需要对请求验证,防止被爆破,这里使用的是谷歌的recaptcha-v3。 1.申请谷歌人机验证的api 申请链接,申请完后需要将两个谷歌颁发的key分别写入前,后端的配置环境中,后面会使用. 2.前端部分 前端使用的是viteC…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...
