CSS中文本样式(详解网页文本样式)
目录
一、Text介绍
1.概念
2.特点
3.用法
4.应用
二、Text语法
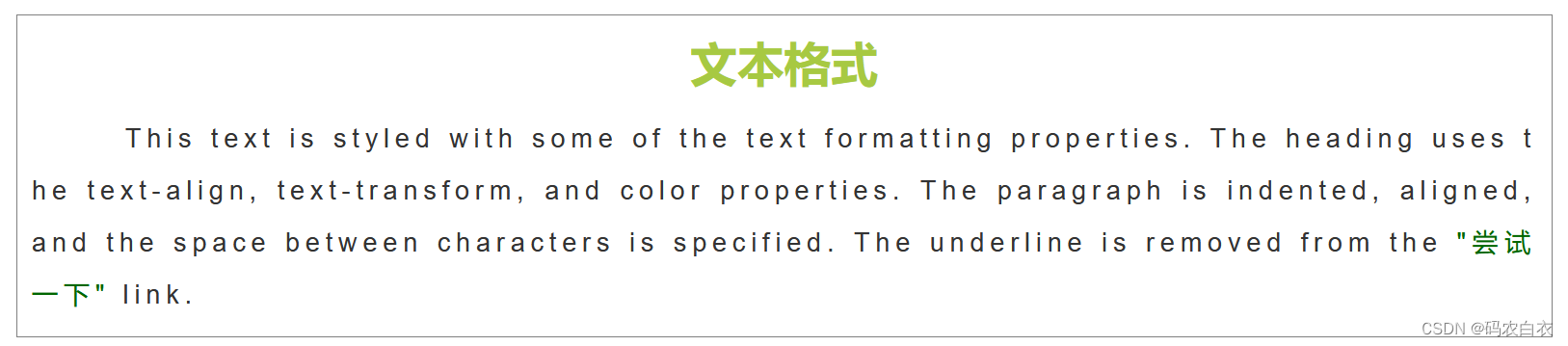
1.文本格式
2.文本颜色
3.文本的对齐方式
4.文本修饰
5.文本转换
6.文本缩进
7.color:设置文本颜色。
8.font-family:设置字体系列。
9.font-size:设置字体大小。
10.font-weight:设置字体粗细。
11.text-align:设置文本对齐方式。
12.text-decoration:设置文本装饰效果,如下划线、删除线等。
13.line-height:设置行高。
14.letter-spacing:设置字母间距。
15word-spacing:设置单词间距。
三、文本属性
四、总结
一、Text介绍
1.概念
- CSS Text模块用于控制文本的外观和排版。
- 它提供了一系列属性,允许开发者对文本进行格式化和布局,以实现各种视觉效果。
2.特点
- 文本样式:允许设置文本的颜色、字体、大小、粗细等样式。
- 文本对齐:控制文本在其容器中的水平和垂直对齐方式。
- 文本装饰:允许添加下划线、删除线、文本阴影等装饰效果。
- 文本间距:控制字符间距、行高和字母间距等。
- 文本换行:控制文本如何在容器中换行,以及是否允许断字换行。
- 文本方向:允许控制文本的方向,如从左到右或从右到左。
3.用法
- 使用CSS Text属性可以通过样式表来定义文本的外观和排版。
- 属性可以应用于单个元素,也可以应用于整个文档或特定文本段落。
4.应用
- 网页排版:通过CSS Text属性可以调整网页中文本的样式和排版,以提高可读性和视觉吸引力。
- 文本效果:添加文本装饰效果,如下划线、删除线、阴影等,以增强文本的视觉效果。
- 排版布局:控制文本在布局中的对齐方式、间距和换行方式,以实现特定的布局需求。
- 多语言支持:通过控制文本方向属性,实现对多语言文本的正确显示和排版支持。
二、Text语法
1.文本格式

2.文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
参阅 CSS 颜色值 查看完整的颜色值。
一个网页的背景颜色是指在主体内的选择:
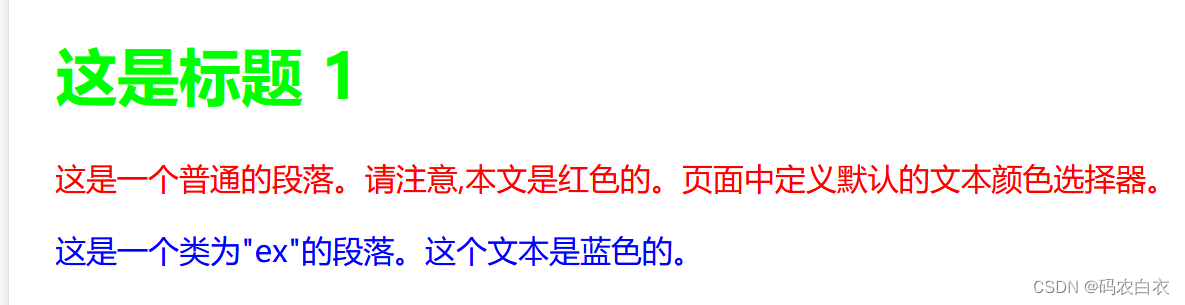
body {color:red;}
h1 {color:#00ff00;}
h2 {color:rgb(255,0,0);}效果如下:

3.文本的对齐方式
文本排列属性是用来设置文本的水平对齐方式。
文本可居中或对齐到左或右,两端对齐.
当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)。
h1 {text-align:center;}
p.date {text-align:right;}
p.main {text-align:justify;}4.文本修饰
text-decoration 属性用来设置或删除文本的装饰。
从设计的角度看 text-decoration属性主要是用来删除链接的下划线:
a {text-decoration:none;}也可以这样装饰文字:
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}效果如下:

5.文本转换
文本转换属性是用来指定在一个文本中的大写和小写字母。
可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;}效果如下:

6.文本缩进
文本缩进属性是用来指定文本的第一行的缩进。
p {text-indent:50px;}7.color:设置文本颜色。
- 语法:
color: value; - 示例:
color: red;
8.font-family:设置字体系列。
- 语法:
font-family: value; - 示例:
font-family: Arial, sans-serif;
9.font-size:设置字体大小。
- 语法:
font-size: value; - 示例:
font-size: 16px;
10.font-weight:设置字体粗细。
- 语法:
font-weight: value; - 示例:
font-weight: bold;
11.text-align:设置文本对齐方式。
- 语法:
text-align: value; - 示例:
text-align: center;
12.text-decoration:设置文本装饰效果,如下划线、删除线等。
- 语法:
text-decoration: value; - 示例:
text-decoration: underline;
13.line-height:设置行高。
- 语法:
line-height: value; - 示例:
line-height: 1.5;
14.letter-spacing:设置字母间距。
- 语法:
letter-spacing: value; - 示例:
letter-spacing: 2px;
15word-spacing:设置单词间距。
- 语法:
word-spacing: value; - 示例:
word-spacing: 5px;
16.white-space:设置如何处理空白字符。
- 语法:
white-space: value; - 示例:
white-space: nowrap;
三、文本属性
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色 |
| direction | 设置文本方向。 |
| letter-spacing | 设置字符间距 |
| line-height | 设置行高 |
| text-align | 对齐元素中的文本 |
| text-decoration | 向文本添加修饰 |
| text-indent | 缩进元素中文本的首行 |
| text-shadow | 设置文本阴影 |
| text-transform | 控制元素中的字母 |
| unicode-bidi | 设置或返回文本是否被重写 |
| vertical-align | 设置元素的垂直对齐 |
| white-space | 设置元素中空白的处理方式 |
| word-spacing | 设置字间距 |
四、总结
-
文本样式属性:CSS提供了一系列属性来控制文本的外观,包括颜色、字体、大小、粗细等。这些属性包括
color、font-family、font-size、font-weight等。 -
文本对齐:通过
text-align属性可以控制文本在其容器中的水平对齐方式,如左对齐、右对齐、居中对齐等。 -
文本装饰:使用
text-decoration属性可以添加文本装饰效果,如下划线、删除线等。 -
行高和间距:
line-height属性用于设置行高,letter-spacing和word-spacing属性分别控制字母和单词之间的间距。 -
文本转换:
text-transform属性用于控制文本的大小写转换,如大写、小写、首字母大写等。 -
文本缩进和空白处理:
text-indent属性用于设置文本缩进,white-space属性用于控制如何处理空白字符。
相关文章:

CSS中文本样式(详解网页文本样式)
目录 一、Text介绍 1.概念 2.特点 3.用法 4.应用 二、Text语法 1.文本格式 2.文本颜色 3.文本的对齐方式 4.文本修饰 5.文本转换 6.文本缩进 7.color:设置文本颜色。 8.font-family:设置字体系列。 9.font-size:设置字体大小。…...
线性回归-20240507)
tensorflow学习笔记(2)线性回归-20240507
通过调用Tensorflow计算梯度下降的函数tf.train.GradientDescentOptimizer来实现优化。 代码如下: #!/usr/bin/env python3 # -*- coding: utf-8 -*- #程序作用: #线性回归:通过调用Tensorflow计算梯度下降的函数tr.train.GradientDescentOptimizer来实现优化。import os …...

【JavaScript】作用域
作用域是指在程序中定义变量的区域,决定了这些变量在哪里可以被访问和使用。JavaScript 中的作用域有全局作用域、函数作用域和块级作用域。 1. 什么是作用域? 作用域是代码中定义变量的区域,它决定了变量的可见性和生命周期。作用域规定了…...

C++程序设计教案
文章目录: 一:软件安装环境 第一种:vc2012 第二种:Dev-C 第三种:小熊猫C 二:语法基础 1.相关 1.1 注释 1.2 换行符 1.3 规范 1.4 关键字 1.5 ASCll码表 1.6 转义字符 2.基本框架 2.1 第一种&…...

修改Ubuntu远程登录欢迎提示信息
无论何时登录公司的某些生产系统,你都会看到一些登录消息、警告或关于你已登录服务器的信息,如下所示。 修改方式 1.打开ubuntu终端,进入到/etc/update-motd.d目录下面 可以发现目录中的文件都是shell脚本, 用户登录时服务器会自动加载这个目录中的文件…...

暗区突围pc端下载教程 暗区突围pc端怎么下载
暗区突围pc端下载教程 暗区突围pc端怎么下载 《暗区突围》是一款刺激的第一人称射击游戏。目前pc版本要上线了,即将在5月正式上线。在这款游戏里,我们会在随机的时间、地点,拿着不一定的装备,跟其他玩家拼个高低,还需…...

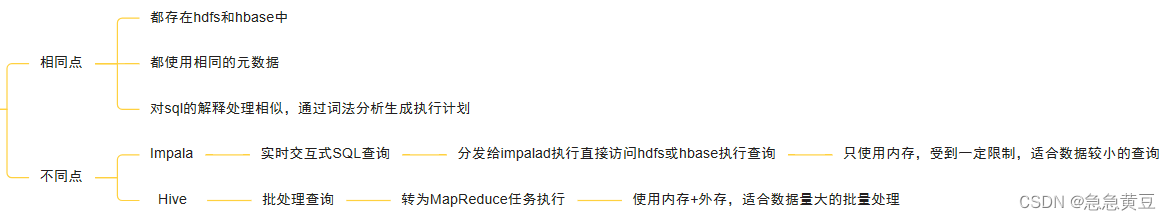
大数据技术原理与技术简答
1、HDFS中名称节点的启动过程 名称节点在启动时,会将FsImage 的内容加载到内存当中,此时fsimage是上上次关机时的状态。然后执行 EditLog 文件中的各项操作,使内存中的元数据保持最新。接着创建一个新的FsImage 文件和一个空的 Editlog 文件…...

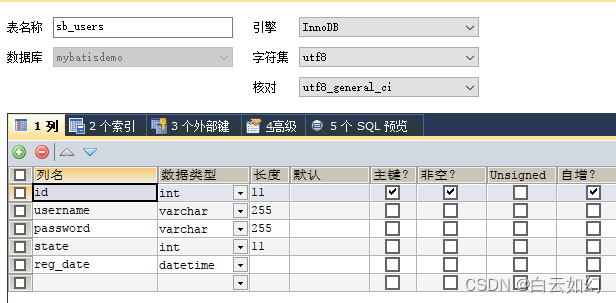
Mybatis的简介和下载安装
什么是 MyBatis ? MyBatis 是一款优秀的持久层框架,它支持定制化 SQL、存储过程以及高级映射。MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集。MyBatis 可以使用简单的 XML 或注解来配置和映射原生信息,将接口和 Java 的…...

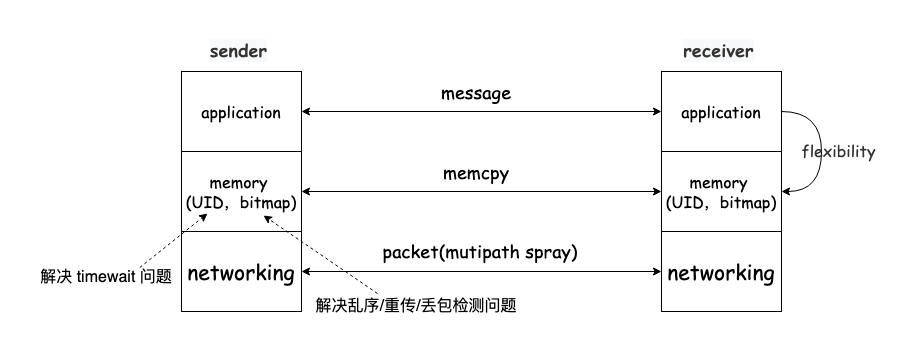
大历史下的 tcp:一个松弛的传输协议
如果 tcp 是一个相对松弛的协议,会发生什么。 所谓松弛感,意思是它允许 “漏洞”,允许可靠传输的不封闭,大致就是:“不求 100% 可靠,只要 90%(或多或少) 可靠,另外 10% 的错误可检测到” or “…...

加州大学欧文分校英语中级语法专项课程03:Tricky English Grammar 学习笔记
Tricky English Grammar Course Certificate Course Intro 本文是学习 https://www.coursera.org/learn/tricky-english-grammar?specializationintermediate-grammar 这门课的学习笔记 文章目录 Tricky English GrammarWeek 01: Nouns, Articles, and QuantifiersLearning …...

AI项目二十一:视频动态手势识别
若该文为原创文章,转载请注明原文出处。 一、简介 人工智能的发展日新月异,也深刻的影响到人机交互领域的发展。手势动作作为一种自然、快捷的交互方式,在智能驾驶、虚拟现实等领域有着广泛的应用。手势识别的任务是,当操作者做出…...

浅拷贝与深拷贝面试问题及回答
1. 浅拷贝和深拷贝的区别是什么? 答: 浅拷贝(Shallow Copy)仅复制对象的引用而不复制引用的对象本身,因此原始对象和拷贝对象会引用同一个对象。而深拷贝(Deep Copy)则是对对象内部的所有元素进…...

推荐算法顶会论文合集
SIGIR SIGIR 2022 | 推荐系统相关论文分类整理:8.74 https://mp.weixin.qq.com/s/vH0qJ-jGHL7s5wSn7Oy_Nw SIGIR2021推荐系统论文集锦 https://mp.weixin.qq.com/s/N7V_9iqLmVI9_W65IQpOtg SIGIR2020推荐系统论文聚焦: https://mp.weixin.qq.com/s…...

组合模式(Composite)——结构型模式
组合模式(Composite)——结构型模式 组合模式是一种结构型设计模式, 你可以使用它将对象组合成树状结构, 并且能通过通用接口像独立整体对象一样使用它们。如果应用的核心模型能用树状结构表示, 在应用中使用组合模式才有价值。 例如一个场景…...

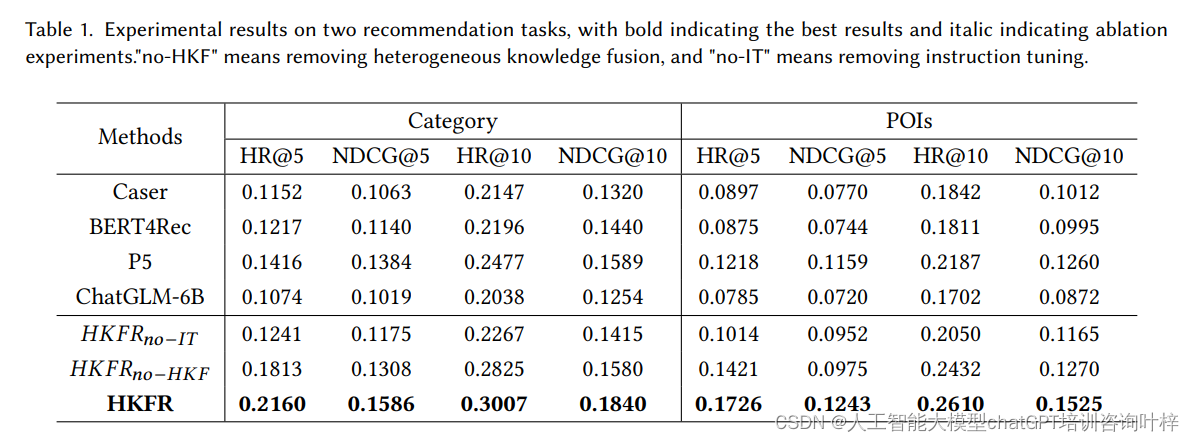
利用大模型提升个性化推荐的异构知识融合方法
在推荐系统中,分析和挖掘用户行为是至关重要的,尤其是在美团外卖这样的平台上,用户行为表现出多样性,包括不同的行为主体(如商家和产品)、内容(如曝光、点击和订单)和场景࿰…...

Dockerfile 里 ENTRYPOINT 和 CMD 的区别
ENTRYPOINT 和 CMD 的区别: 在 Dockerfile 中同时设计 CMD 和 ENTRYPOINT 是为了提供更灵活的容器启动方式。ENTRYPOINT 定义了容器启动时要执行的命令,而 CMD 则提供了默认参数。通过结合使用这两个指令,可以在启动容器时灵活地指定额外的参…...

腾讯的EdgeONE是什么?
腾讯的EdgeONE是一项边缘计算解决方案,具有一系列优势: 边缘计算能力强大:EdgeONE利用腾讯云在全球范围内的分布式基础设施,提供强大的边缘计算能力,可以实现低延迟和高可用性的服务。 智能化和自动化:Edg…...

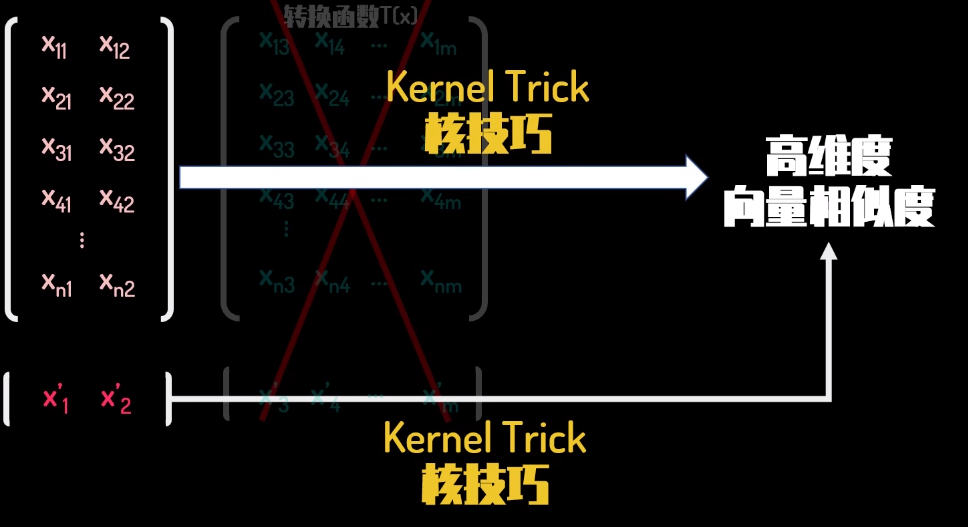
SVM直观理解
https://tangshusen.me/2018/10/27/SVM/ https://www.bilibili.com/video/BV16T4y1y7qj/?spm_id_from333.337.search-card.all.click&vd_source8272bd48fee17396a4a1746c256ab0ae SVM是什么? 先来看看维基百科上对SVM的定义: 支持向量机(英语:su…...

Nessus 部署实验
一、下载安装https://www.tenable.com/downloads/nessus 安装好之后,Nessus会自动打开浏览器,进入到初始化选择安装界面,这里我们要选择 Managed Scanner 点击继续,下一步选择Tenable.sc 点击继续,设置用户名和密码 等…...

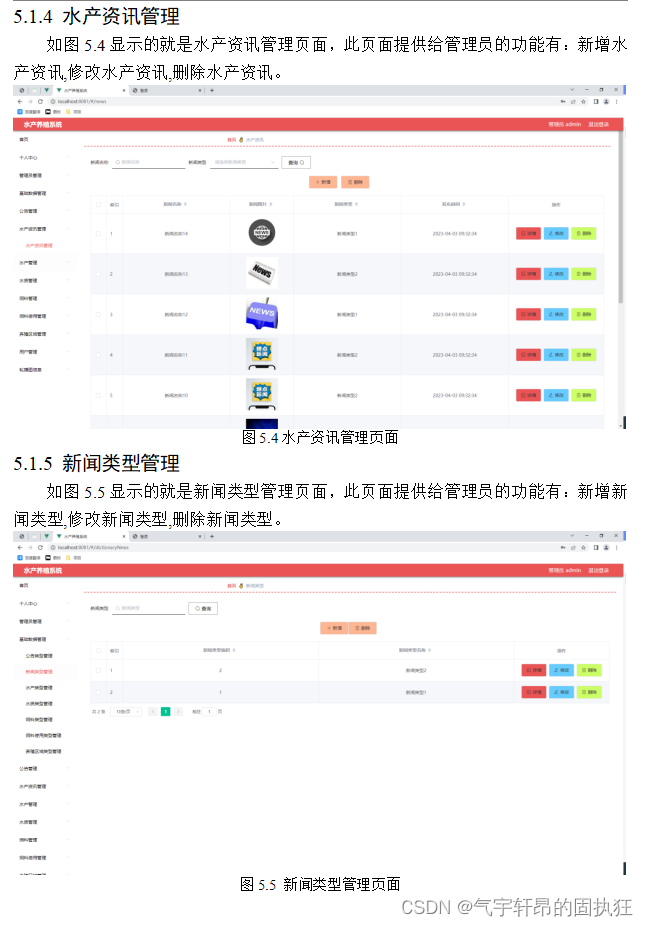
基于Springboot的水产养殖系统(有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的水产养殖系统(有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构&…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
