前端JS必用工具【js-tool-big-box】,邮箱,手机,身份证号,ip地址等正则验证方法学习
这一小节,我们针对前端npm包 js-tool-big-box 的使用做一些讲解,主要是针对项目中,邮箱,手机号,身份证号,ip地址,url格式,邮政编码等验证的方法使用。
目录
1 安装和引入
2 邮箱验证
3 手机号验证
4 url格式验证
5 身份证号码验证
6 IP地址验证
7 邮政编码验证
1 安装和引入
执行安装命令
npm i js-tool-big-box
项目中引入,工具包对外提供了 matchBox 对象,可以用来调用一些正则验证的方法。
import { matchBox } from 'js-tool-big-box';2 邮箱验证
邮箱验证的使用示例代码:
const email1 = '232322@qq.com';const email2 = '232322qq.ff';const emailResult1 = matchBox.email(email1);const emailResult2 = matchBox.email(email2);console.log('emailResult1验证结果:', emailResult1); // trueconsole.log('emailResult2验证结果:', emailResult2); // false使用方法总结:
| 方法名 | 返回值 | 入参 |
| | true或者false | 第一个参数必填,需要被验证的邮箱字符串 |
3 手机号验证
手机号验证的使用示例代码:
const phone1 = '13813313212';const phone2 = '2381331320';const phoneResult1 = matchBox.phone(phone1);const phoneResult2 = matchBox.phone(phone2);console.log('phoneResult1验证结果:', phoneResult1); // trueconsole.log('phoneResult2验证结果:', phoneResult2); // false使用方法总结:
| 方法名 | 返回值 | 入参 |
| phone | true或者false | 第一个参数必填,需要被验证的手机号字符串 |
4 url格式验证
我们日常使用的浏览器url格式验证实例代码:
const url1 = 'https://aa.test.com/user?q=3';const url2 = '//33.co m/ user';const urlResult1 = matchBox.url(url1);const urlResult2 = matchBox.url(url2);console.log('urlResult1验证结果:', urlResult1); // trueconsole.log('urlResult2验证结果:', urlResult2); // false使用方法总结:
| 方法名 | 返回值 | 入参 |
| url | true或者false | 第一个参数必填,需要被验证的 url 字符串 |
注意:这里只是格式验证,真实业务中,你仍然在某种场景下自己验证这个url是否是存活的。
5 身份证号码验证
身份证号码格式验证示例代码:
const idCard1 = '120333199007712322x';const idCard2 = '220333299007712322';const idCardResult1 = matchBox.idCard(idCard1);const idCardResult2 = matchBox.idCard(idCard2);console.log('idCardResult1验证结果:', idCardResult1); // falseconsole.log('idCardResult2验证结果:', idCardResult2); // true使用方法总结:
| 方法名 | 返回值 | 入参 |
| idCard | true或者false | 第一个参数必填,需要被验证的 身份证号码 字符串 |
6 IP地址验证
ip地址验证示例代码如下:
const ip1 = '192.168.1.111';const ip2 = '333.168.299.0';const ipResult1 = matchBox.ip(ip1);const ipResult2 = matchBox.ip(ip2);console.log('ipResult1验证结果:', ipResult1); // trueconsole.log('ipResult2验证结果:', ipResult2); // false使用方法总结:
| 方法名 | 返回值 | 入参 |
| ip | true或者false | 第一个参数必填,需要被验证的 ip地址 字符串 |
7 邮政编码验证
邮政编码的验证示例代码如下:
const postal1 = '075616';const postal2 = '956s6';const postalResult1 = matchBox.postal(postal1);const postalResult2 = matchBox.postal(postal2);console.log('postalResult1验证结果:', postalResult1); // trueconsole.log('postalResult2验证结果:', postalResult2); // false使用方法总结:
| 方法名 | 返回值 | 入参 |
| postal | true或者false | 第一个参数必填,需要被验证的 邮政编码 字符串 |
相关文章:

前端JS必用工具【js-tool-big-box】,邮箱,手机,身份证号,ip地址等正则验证方法学习
这一小节,我们针对前端npm包 js-tool-big-box 的使用做一些讲解,主要是针对项目中,邮箱,手机号,身份证号,ip地址,url格式,邮政编码等验证的方法使用。 目录 1 安装和引入 2 邮箱验…...

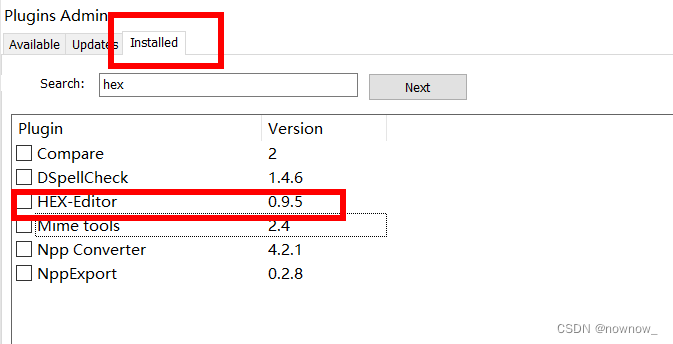
notepad++安装 hex-editor插件
打开notepad 点击插件 搜索 hex-editor,点击右侧 安装install 安装成功后,在已安装插件中就有显示了...

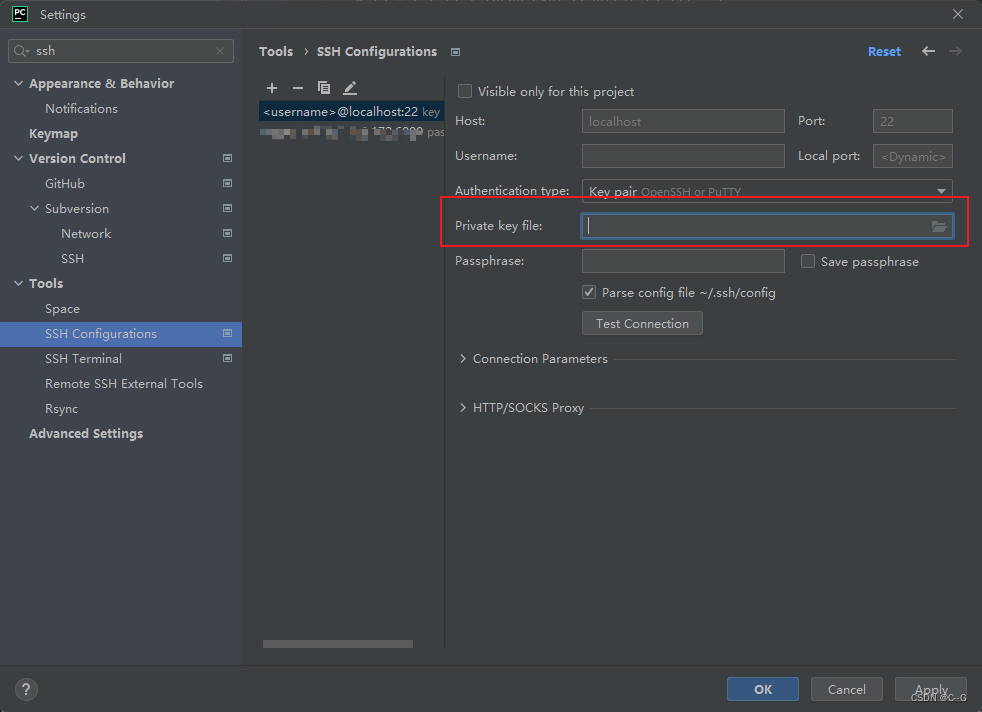
Ubuntu18.04设置SSH密钥登录
我们一般使用 VSCode 、MobaXterm、PuTTY等 SSH 客户端来远程管理 Linux 服务器。但是,一般的密码方式登录,容易有密码被暴力破解的问题。所以,一般我们会将 SSH 的端口设置为默认的 22 以外的端口,或者禁用 root 账户登录。但是即…...

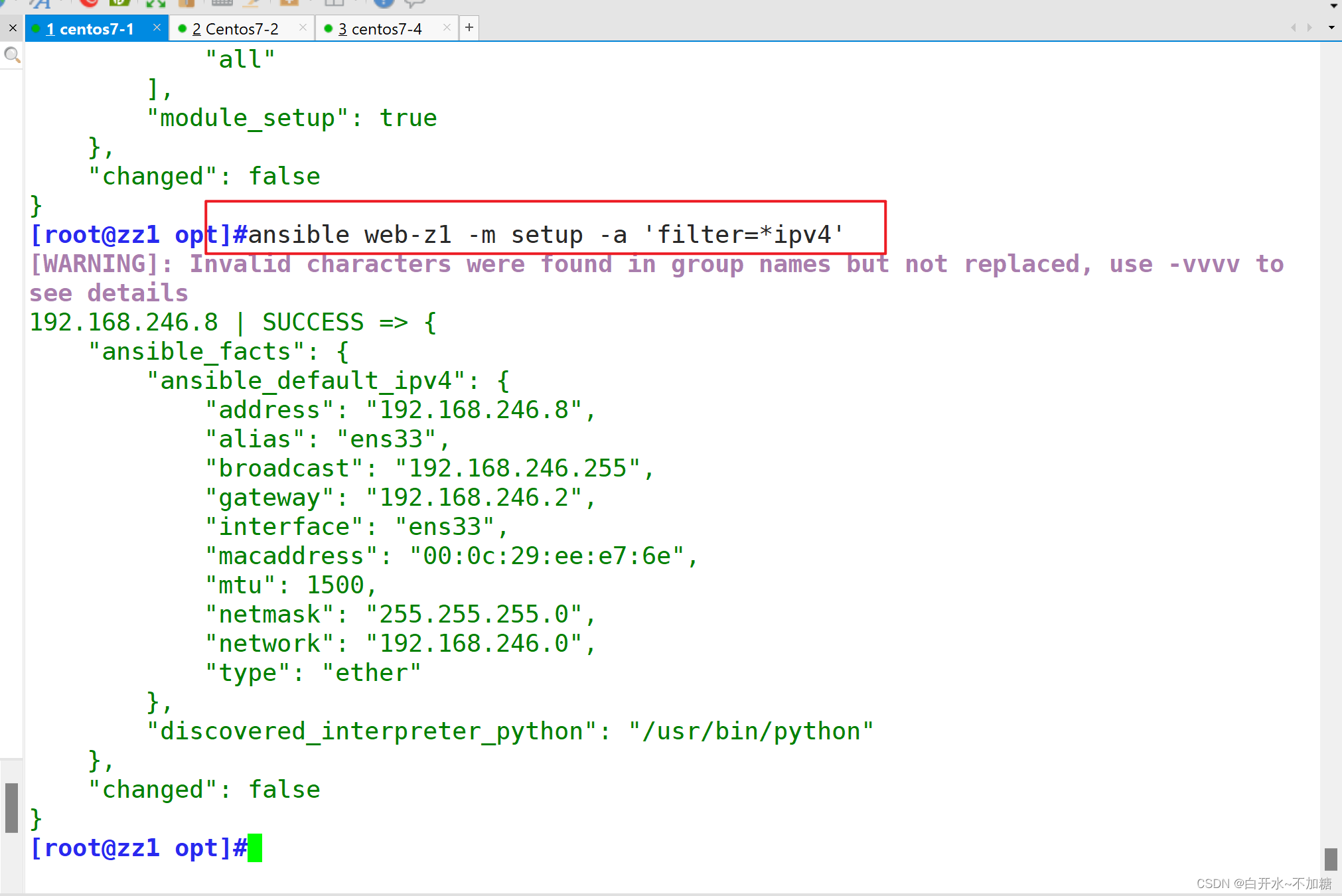
自动化运维管理工具----------Ansible模块详细解读
目录 一、自动化运维工具有哪些? 1.1Chef 1.2puppet 1.3Saltstack 二、Ansible介绍 2.1Ansible简介 2.2Ansible特点 2.3Ansible工作原理及流程 2.3.1内部流程 2.3.2外部流程 三、Ansible部署 3.1环境准备 3.2管理端安装 ansible 3.3Ansible相关文件 …...

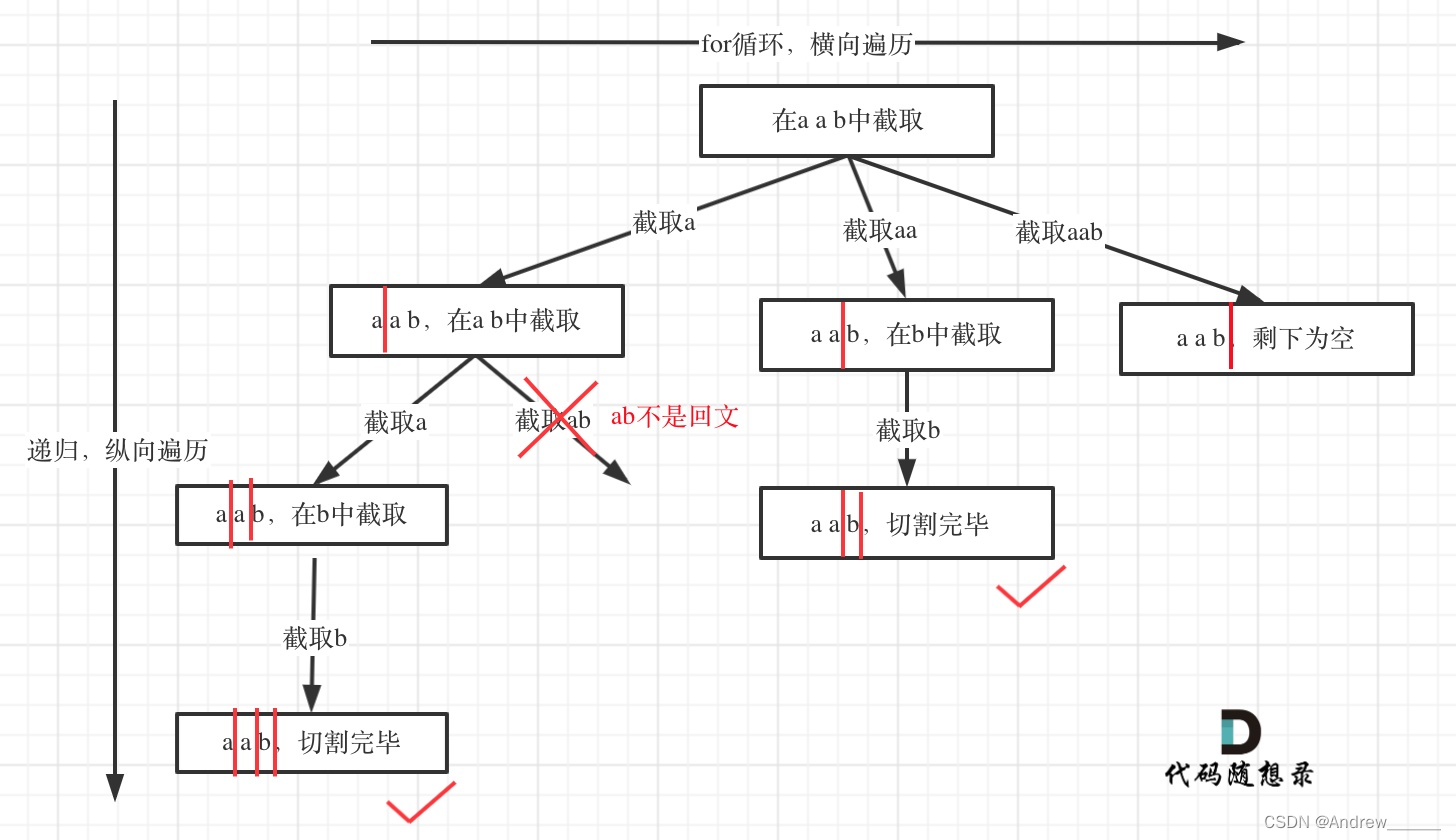
零基础代码随想录【Day27】|| 39. 组合总和,40.组合总和II, 131.分割回文串
目录 DAY27 39. 组合总和 解题思路&代码 40.组合总和II 解题思路&代码 131.分割回文串 解题思路&代码 DAY27 39. 组合总和 力扣题目链接(opens new window) 给定一个无重复元素的数组 candidates 和一个目标数 target ,找出 candidates 中所有…...

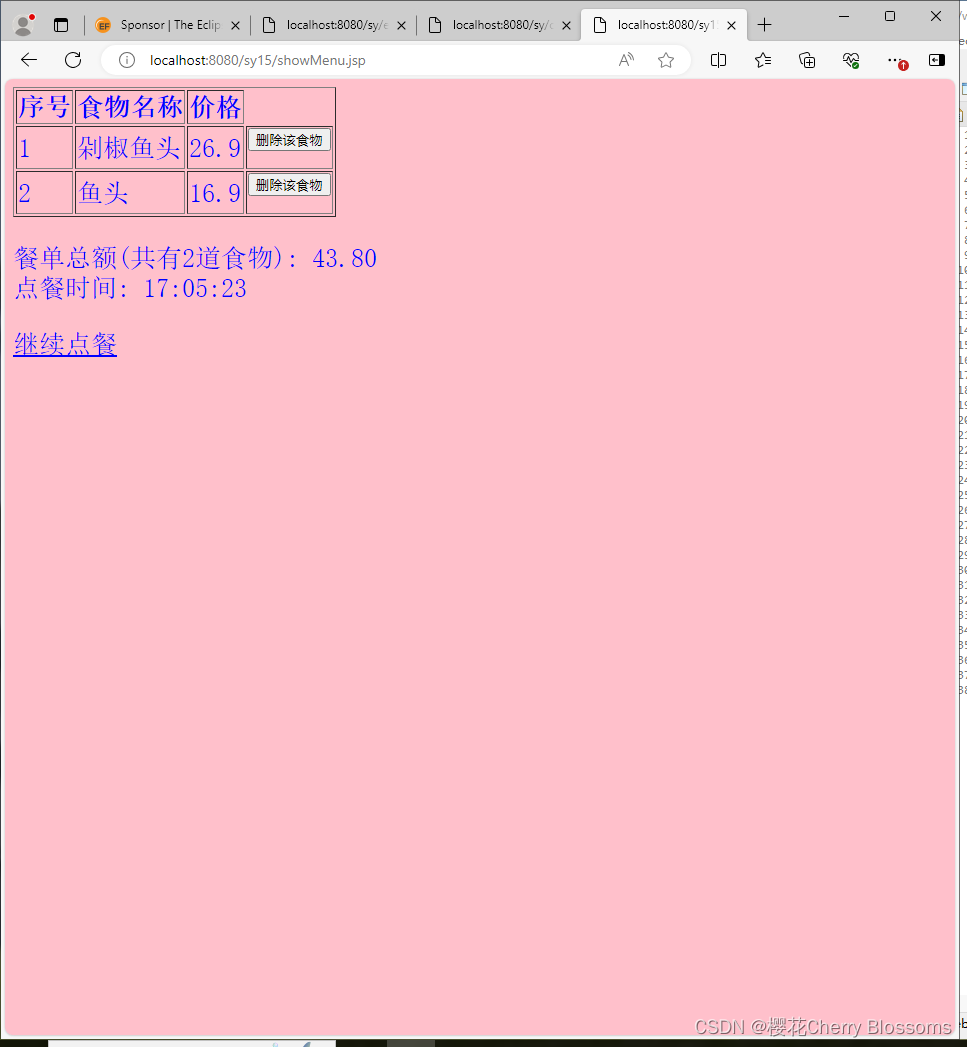
实验15 MVC
二、实验项目内容(实验题目) 编写代码,掌握MVC的用法。 三、源代码以及执行结果截图: inputMenu.jsp: <% page contentType"text/html" %> <% page pageEncoding "utf-8" %> &…...

《Python编程从入门到实践》day21
# 昨日知识点回顾 设置背景颜色 在屏幕中央绘制飞船 # 今日知识点学习 12.5 重构:方法_check_events()和_update_screen() 12.5.1 方法_check_events() import sys import pygame from Settings import Settings from Ship import Shipclass AlienInvasion:"…...

上位机图像处理和嵌入式模块部署(树莓派4b镜像烧录经验总结)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 陆陆续续也烧录了好多次树莓派的镜像了,这里面有的时候很快,有的时候很慢。特别是烧录慢的时候,也不知道是自己…...

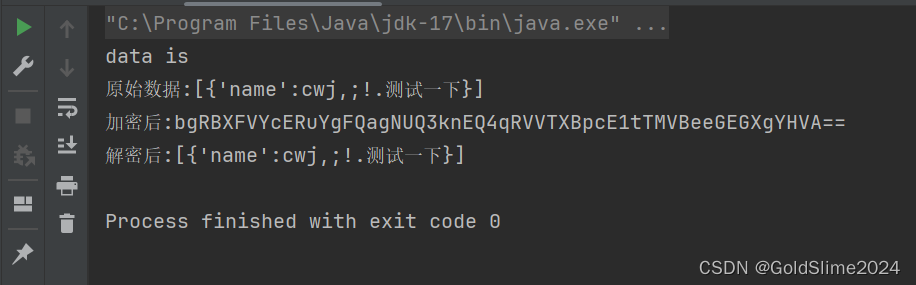
简单数据加解密,JS和JAVA同时实现
前端Vue调用Java后端接口中的数据进行加密,以避免敏感数据泄露。 现在实现一个高性能加密方法,用来对数据进行加密后传输。算法包括JS的加密和解密方法,也包括Java的加密解密方法。 可以在前端加密,后端解密。也可以在后端加密&…...

Android Framework中PackageManagerService的深度剖析
摘要 Android操作系统的核心服务之一——PackageManagerService(PMS),扮演着至关重要的角色,负责维护系统中所有应用程序的生命周期管理。本文旨在全面探讨PMS的功能特性、工作流程、实际应用场景,并对其进行优劣分析,以期为开发者…...
)
(AI Web、ChatGPT Native、Ai Loading、AI Tools、知豆AI)
目录 1、AI Web 2、ChatGPT Native 3、Ai Loading 4、AI Tools 5、知豆AI 1、AI Web...

VBA 批量处理Excel文件
目录 一. 批量创建Excel文件1.1 VBA的方式1.2 Powershell方式 二. 批量删除文件三. 批量重命名文件四. 合并多个Excel数据到一个Excel文件中 一. 批量创建Excel文件 1.1 VBA的方式 Sub CreateFiles()Dim strPath As String, strFileName As StringDim i As Long, rDim pathSe…...

PG实例连接访问控制
实例访问控制可以控制来自于不同主机,不同用户是否允许访问指定的数据库,以及验证方式。 与oracle中的连接管理器的功能相同,之前有写过一篇oracleCMAN连接管理器的配置实操: 配置oracle连接管理器(cman)…...

2024-05-07 商业分析-如何在社会层面做一个更好的工具人-记录
摘要: 2024-05-07 商业分析-如何成为一个靠谱的工具人 如何在社会层面做一个更好的工具人 那么今天讲的这个主题呢,对吧?你们一看啊,就觉得这个就不应该我讲是吧啊,但是呢这个逻辑呢我还得跟你们讲一下啊,就是如何成为…...

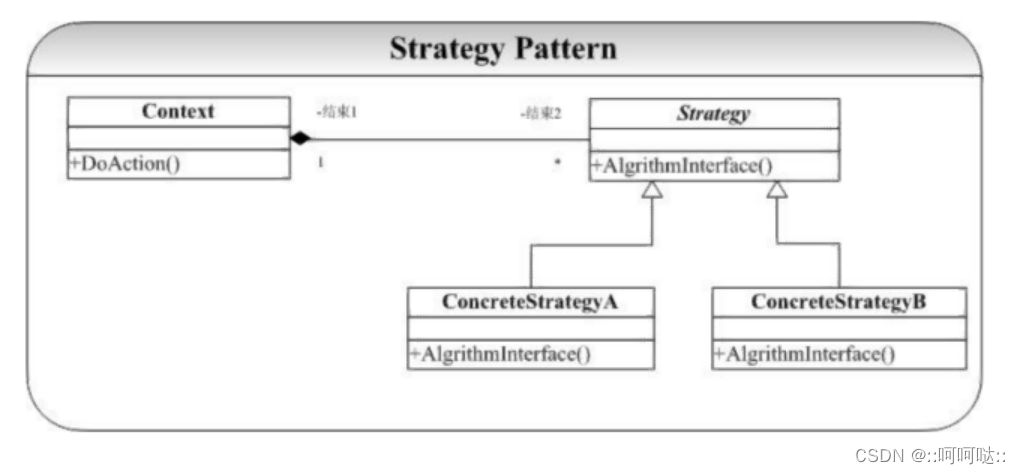
C++设计模式-创建型设计模式
设计模式 设计模式是什么 设计模式是指在软件开发中,经过验证的,用于解决在特定环境下,重复出现的,特定问题的解决方案;其实就是解决问题的固定套路。但是要慎用设计模式,有一定的工程代码量之后用它比较…...

code-server容器webpack的ws无法连接解决方法
TLDR 通过指定client的wsrul去连接ws devServer.client.webSocketURL ‘wss://<Forwarded uri>/ws’ 拓扑 1、code-server: 用于编写代码、启动webpack dev-server 服务;[https://<domain>:8001] 2、webpack: 用于浏览dev-server服务;[ht…...

leetcode47-Permutations II
分析 给定一个可包含重复数字的序列 nums ,按任意顺序 返回所有不重复的全排列。 示例 1: 输入:nums [1,1,2] 输出: [[1,1,2], [1,2,1], [2,1,1]] 题目 由于元素是重复的,要求返回不重复的,所以一定会有…...

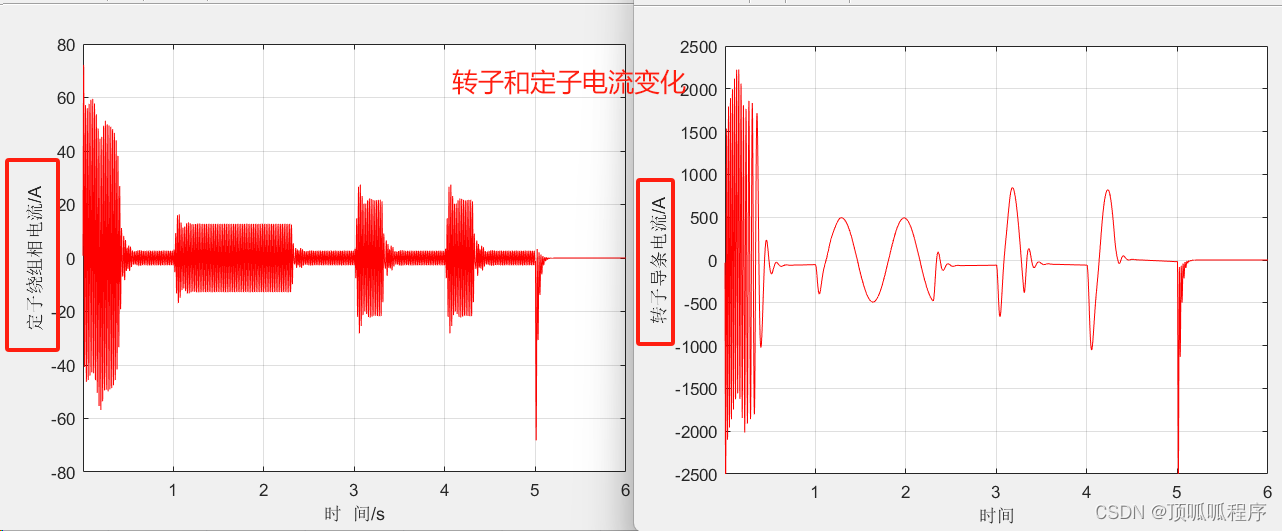
246 基于matlab的交流电机动态方程
基于matlab的交流电机动态方程,用于交流电机动态分析。输入电机的额定功率(kW)、电机的额定转速(r/min)、转子外径(m)、铁心长(m)转子槽数、电机极对数 等参数,输出转速变化、力矩变化等结果。程序已调通,可直接运行。 246 交流电机动态 转速…...

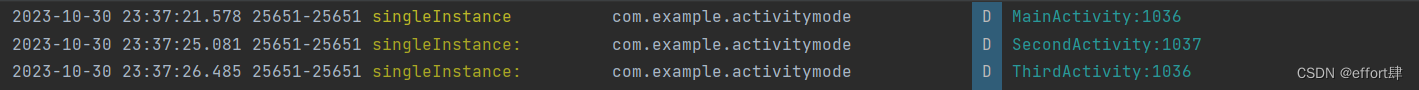
7天入门Android开发之第2天——四大组件之活动
一、活动是什么 活动(Activity)是 Android 应用程序中的一个重要组件,它代表用户界面上的单个窗口,通常会填充整个屏幕。通过活动,可以创建各种各样的用户界面,并控制界面的行为。活动可以包含各种 UI 元素…...

自然语言(NLP)
It’s time for us to learn how to analyse natural language documents, using Natural Language Processing (NLP). We’ll be focusing on the Hugging Face ecosystem, especially the Transformers library, and the vast collection of pretrained NLP models. Our proj…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...
