002+limou+HTML——(2)HTML文档
000、前言
一般来说一个静态网页拥有四种元素:文字、图片、超链接、音频和视频(注意,即使在web网页中植入Javascript语言,也不一定是动态网页,真正的动态网页判断标准:是否和服务器产生交互)
001、标题标签h
- 这个标题指的不是网页标题,是文本标题
- 一般来说html语言有6级标签:h1、h2、h3、h4、h5、h6
- h是header的缩写,对应6种级别的重要性,其中h1是最高的
- 尽管使用简单,但是在搜索引擎优化中有重要的作用,不过这个比较复杂,以后再讲
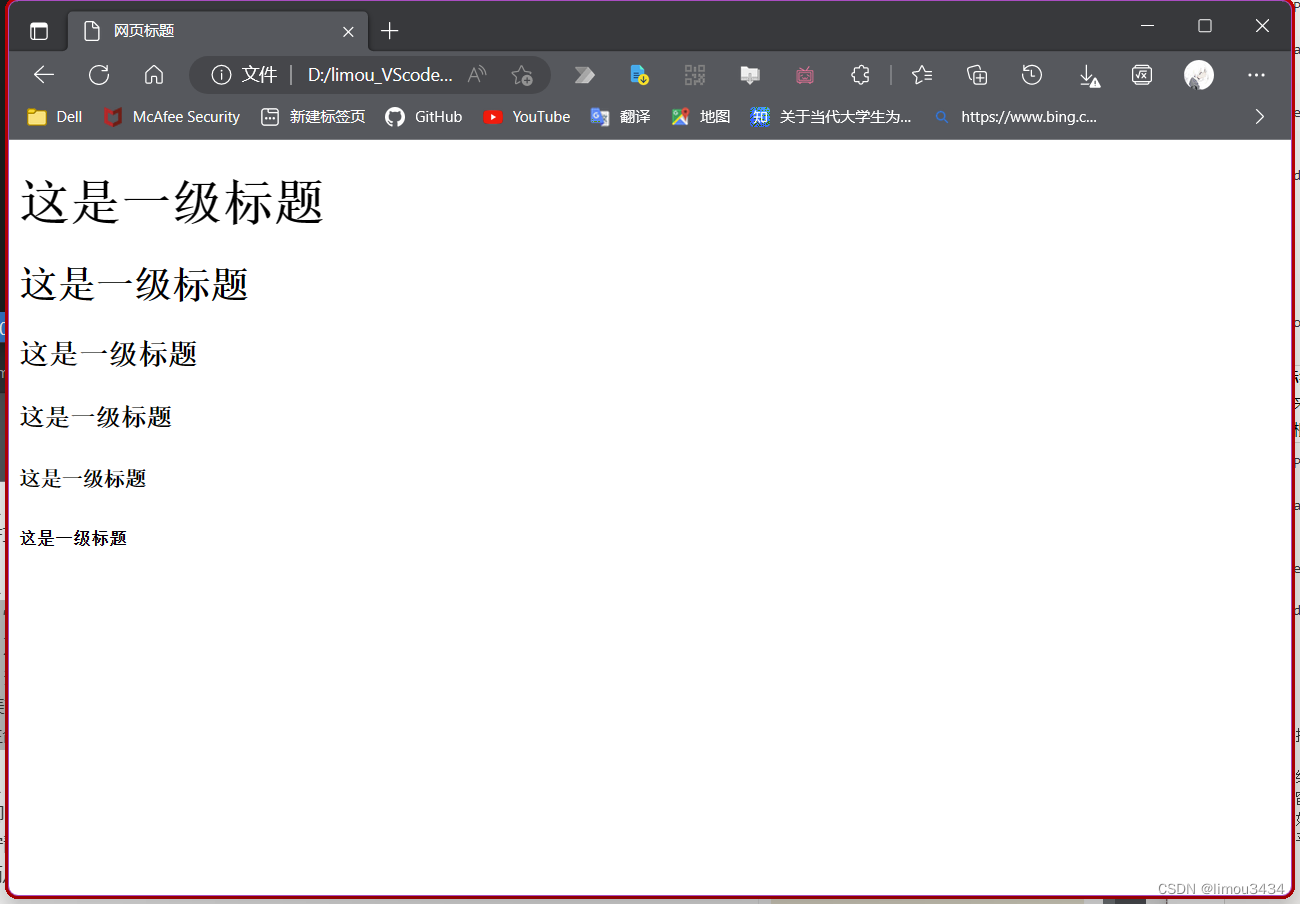
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>网页标题</title></head><body><h1>这是一级标题</h1><h2>这是一级标题</h2><h3>这是一级标题</h3><h4>这是一级标题</h4><h5>这是一级标题</h5><h6>这是一级标题</h6></body>
</html>

002、段落标签p
- 用来显示一段文字
- 会根据网页大小自动进行换行,并且多对段落标签显示的多段段落之间会留有空格
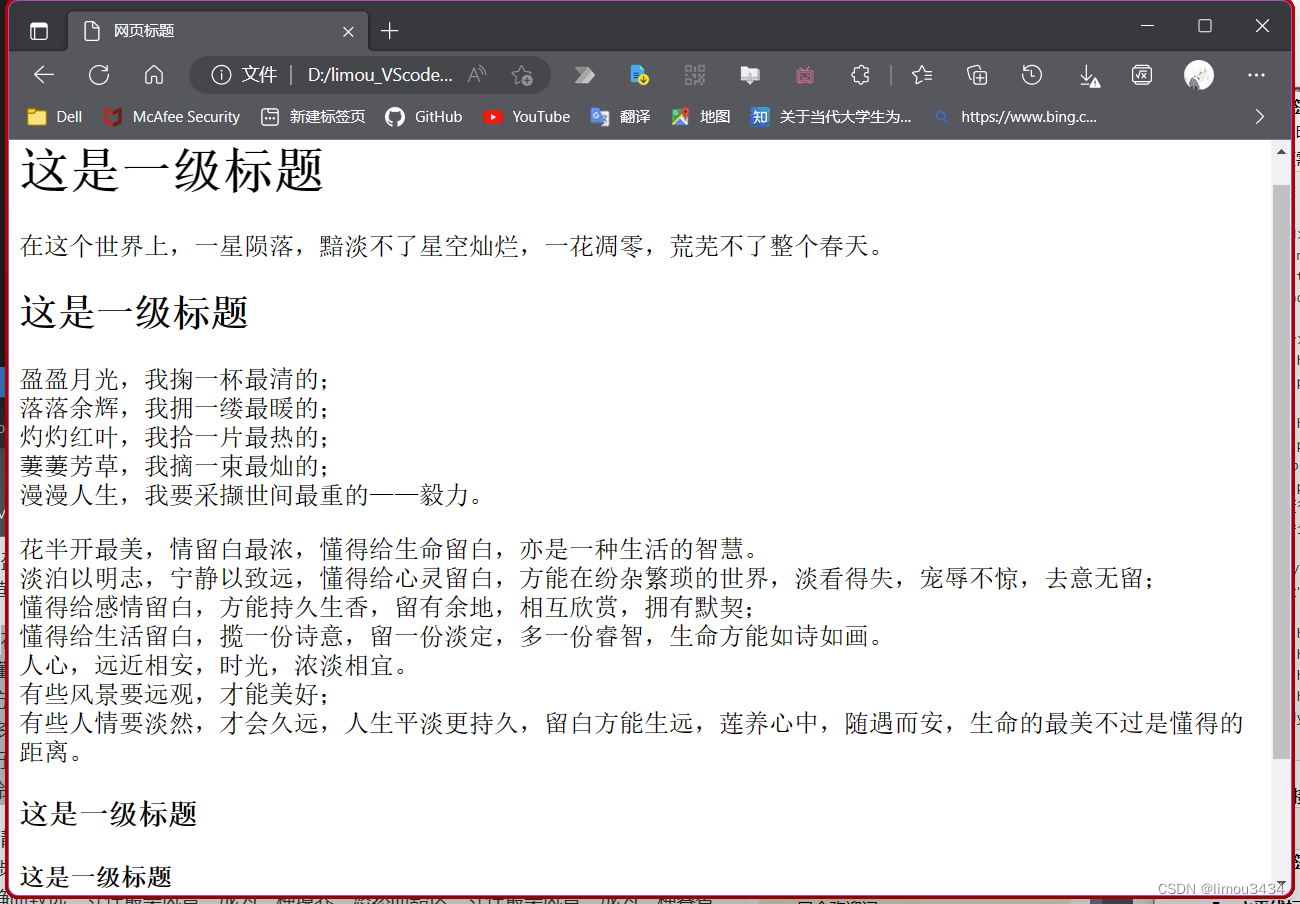
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>网页标题</title></head><body><h1>这是一级标题</h1><p>在这个世界上,一星陨落,黯淡不了星空灿烂,一花凋零,荒芜不了整个春天。</p><h2>这是一级标题</h2><p>盈盈月光,我掬一杯最清的;落落余辉,我拥一缕最暖的;灼灼红叶,我拾一片最热的;萋萋芳草,我摘一束最灿的;漫漫人生,我要采撷世间最重的——毅力。</p><p>花半开最美,情留白最浓,懂得给生命留白,亦是一种生活的智慧。淡泊以明志,宁静以致远,懂得给心灵留白,方能在纷杂繁琐的世界,淡看得失,宠辱不惊,去意无留;懂得给感情留白,方能持久生香,留有余地,相互欣赏,拥有默契;懂得给生活留白,揽一份诗意,留一份淡定,多一份睿智,生命方能如诗如画。人心,远近相安,时光,浓淡相宜。有些风景要远观,才能美好;有些人情要淡然,才会久远,人生平淡更持久,留白方能生远,莲养心中,随遇而安,生命的最美不过是懂得的距离。</p><h3>这是一级标题</h3><h4>这是一级标题</h4><h5>这是一级标题</h5><h6>这是一级标题</h6></body>
</html>
003、换行标签br
- 有的时候我们需要在某一处文字后换行,但是如果在vscode中直接输入enter是不行的
- 想要使得文本换行,就必须需要使用换行标签(或者使用段落标签,但是这样会产生冗余的空格,而换行标签却不会)
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>网页标题</title></head><body><h1>这是一级标题</h1><p>在这个世界上,一星陨落,黯淡不了星空灿烂,一花凋零,荒芜不了整个春天。</p><h2>这是一级标题</h2><p>盈盈月光,我掬一杯最清的;<br/>落落余辉,我拥一缕最暖的;<br/>灼灼红叶,我拾一片最热的;<br/>萋萋芳草,我摘一束最灿的;<br/>漫漫人生,我要采撷世间最重的——毅力。</p><p>花半开最美,情留白最浓,懂得给生命留白,亦是一种生活的智慧。<br/>淡泊以明志,宁静以致远,懂得给心灵留白,方能在纷杂繁琐的世界,淡看得失,宠辱不惊,去意无留;<br/>懂得给感情留白,方能持久生香,留有余地,相互欣赏,拥有默契;<br/>懂得给生活留白,揽一份诗意,留一份淡定,多一份睿智,生命方能如诗如画。<br/>人心,远近相安,时光,浓淡相宜。<br/>有些风景要远观,才能美好;<br/>有些人情要淡然,才会久远,人生平淡更持久,留白方能生远,莲养心中,随遇而安,生命的最美不过是懂得的距离。</p><h3>这是一级标题</h3><h4>这是一级标题</h4><h5>这是一级标题</h5><h6>这是一级标题</h6></body>
</html>

当然既然直接在编辑器(vscode)里换行对网页并没有影响的话,为了便于查看代码,也可以这么写,效果是一样的
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>网页标题</title></head><body><h1>这是一级标题</h1><p>在这个世界上,一星陨落,黯淡不了星空灿烂,一花凋零,荒芜不了整个春天。</p><h2>这是一级标题</h2><p>盈盈月光,我掬一杯最清的;<br/>
落落余辉,我拥一缕最暖的;<br/>
灼灼红叶,我拾一片最热的;<br/>
萋萋芳草,我摘一束最灿的;<br/>
漫漫人生,我要采撷世间最重的——毅力。</p><p>花半开最美,情留白最浓,懂得给生命留白,亦是一种生活的智慧。<br/>
淡泊以明志,宁静以致远,懂得给心灵留白,方能在纷杂繁琐的世界,淡看得失,宠辱不惊,去意无留;<br/>
懂得给感情留白,方能持久生香,留有余地,相互欣赏,拥有默契;<br/>
懂得给生活留白,揽一份诗意,留一份淡定,多一份睿智,生命方能如诗如画。<br/>
人心,远近相安,时光,浓淡相宜。<br/>
有些风景要远观,才能美好;<br/>
有些人情要淡然,才会久远,人生平淡更持久,留白方能生远,莲养心中,随遇而安,生命的最美不过是懂得的距离。</p><h3>这是一级标题</h3><h4>这是一级标题</h4><h5>这是一级标题</h5><h6>这是一级标题</h6></body>
</html>
004、文本标签
(1)粗体标签
strong、b(建议使用strong,因为标签意义比较明显)
(2)斜体标签
em、i、cite,是文字变成斜体
(3)上标标签
sup,例如写一个数的幂次24
(4)下标标签
sub,例如写一个水的分子式H2O
(5)中划线标签
s,就是给文字加删除线
(6)下划线标签
u,就是给文字加下划线
(7)大字号标签
big,就是给文字加大
(8)小字号标签
small,就是给文字加小
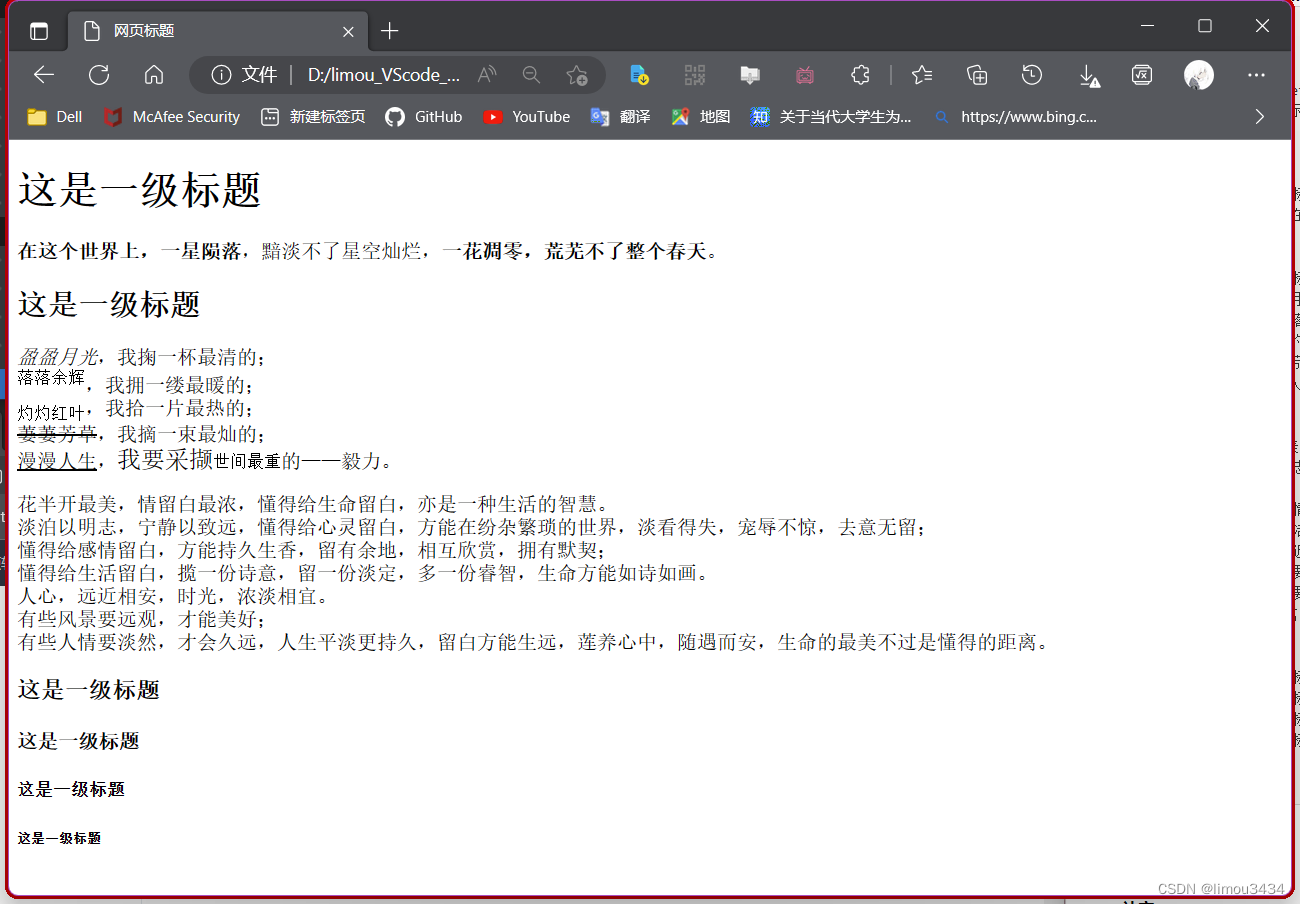
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>网页标题</title></head><body><h1>这是一级标题</h1><p><strong>在这个世界上,一星陨落</strong>,黯淡不了星空灿烂,<b>一花凋零,荒芜不了整个春天</b>。</p><h2>这是一级标题</h2><p><em>盈盈月光</em>,我掬一杯最清的;<br/><sup>落落余辉</sup>,我拥一缕最暖的;<br/><sub>灼灼红叶</sub>,我拾一片最热的;<br/><s>萋萋芳草</s>,我摘一束最灿的;<br/><u>漫漫人生</u>,<big>我要采撷</big><small>世间最重</small>的——毅力。</p><p>花半开最美,情留白最浓,懂得给生命留白,亦是一种生活的智慧。<br/>
淡泊以明志,宁静以致远,懂得给心灵留白,方能在纷杂繁琐的世界,淡看得失,宠辱不惊,去意无留;<br/>
懂得给感情留白,方能持久生香,留有余地,相互欣赏,拥有默契;<br/>
懂得给生活留白,揽一份诗意,留一份淡定,多一份睿智,生命方能如诗如画。<br/>
人心,远近相安,时光,浓淡相宜。<br/>
有些风景要远观,才能美好;<br/>
有些人情要淡然,才会久远,人生平淡更持久,留白方能生远,莲养心中,随遇而安,生命的最美不过是懂得的距离。</p><h3>这是一级标题</h3><h4>这是一级标题</h4><h5>这是一级标题</h5><h6>这是一级标题</h6></body>
</html>

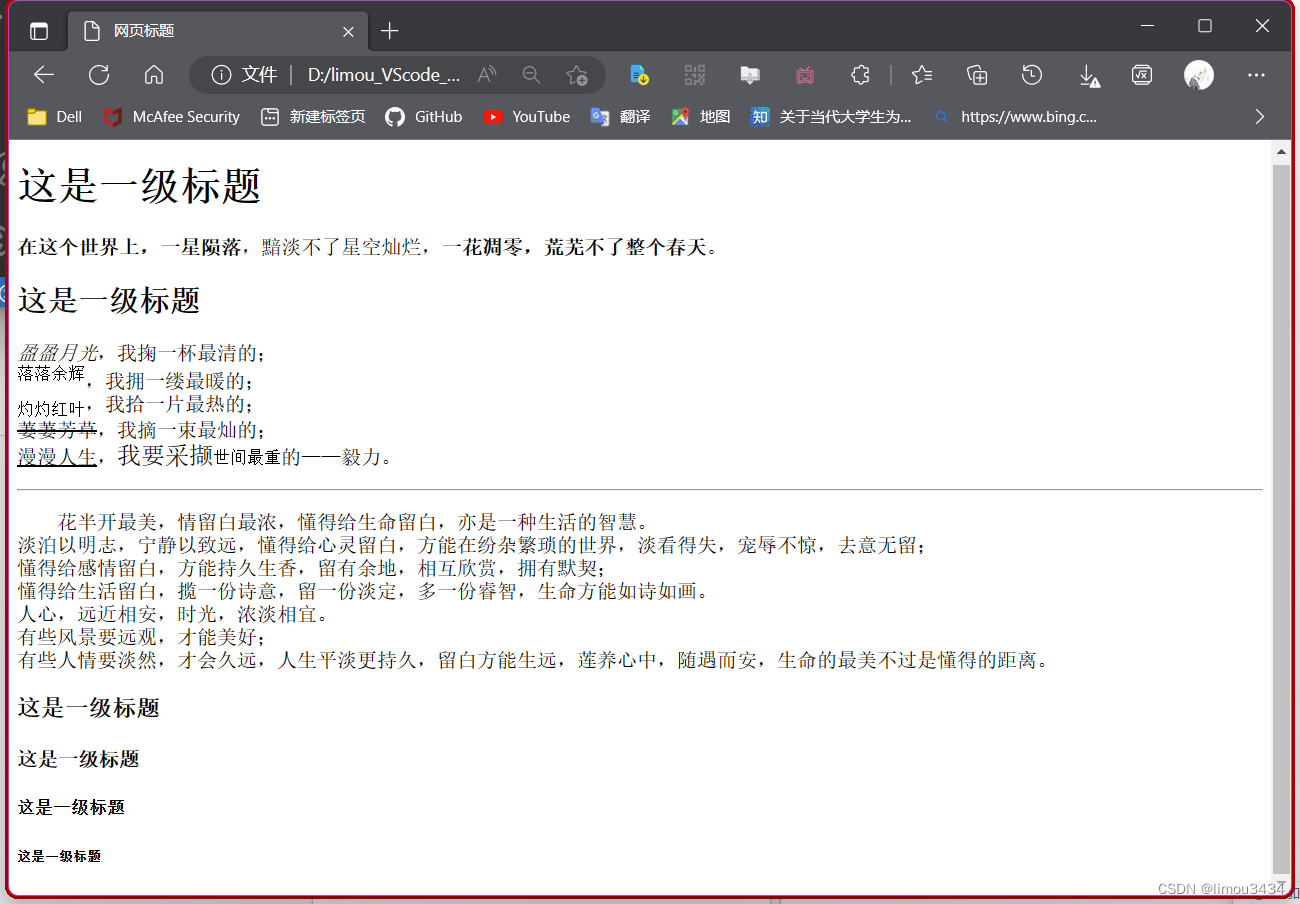
005、水平线标签hr
实现画水平线效果
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>网页标题</title></head><body><h1>这是一级标题</h1><p><strong>在这个世界上,一星陨落</strong>,黯淡不了星空灿烂,<b>一花凋零,荒芜不了整个春天</b>。</p><h2>这是一级标题</h2><p><em>盈盈月光</em>,我掬一杯最清的;<br/><sup>落落余辉</sup>,我拥一缕最暖的;<br/><sub>灼灼红叶</sub>,我拾一片最热的;<br/><s>萋萋芳草</s>,我摘一束最灿的;<br/><u>漫漫人生</u>,<big>我要采撷</big><small>世间最重</small>的——毅力。</p><hr/><p>花半开最美,情留白最浓,懂得给生命留白,亦是一种生活的智慧。<br/>淡泊以明志,宁静以致远,懂得给心灵留白,方能在纷杂繁琐的世界,淡看得失,宠辱不惊,去意无留;<br/>懂得给感情留白,方能持久生香,留有余地,相互欣赏,拥有默契;<br/>懂得给生活留白,揽一份诗意,留一份淡定,多一份睿智,生命方能如诗如画。<br/>人心,远近相安,时光,浓淡相宜。<br/>有些风景要远观,才能美好;<br/>有些人情要淡然,才会久远,人生平淡更持久,留白方能生远,莲养心中,随遇而安,生命的最美不过是懂得的距离。</p><h3>这是一级标题</h3><h4>这是一级标题</h4><h5>这是一级标题</h5><h6>这是一级标题</h6></body>
</html>
006、分区标签div
可以划分多个区域/块,可以配合CSS来整体控制某一块的样式,这一个标签后面写CSS的时候再讲解
007、特殊符号
(1)网页中的空格
通过使用“ ”来空格
(2)网页中的特殊符号
类似“ ”,以&起头,看这个网站就行
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>网页标题</title></head><body><h1>这是一级标题</h1><p><strong>在这个世界上,一星陨落</strong>,黯淡不了星空灿烂,<b>一花凋零,荒芜不了整个春天</b>。</p><h2>这是一级标题</h2><p><em>盈盈月光</em>,我掬一杯最清的;<br/><sup>落落余辉</sup>,我拥一缕最暖的;<br/><sub>灼灼红叶</sub>,我拾一片最热的;<br/><s>萋萋芳草</s>,我摘一束最灿的;<br/><u>漫漫人生</u>,<big>我要采撷</big><small>世间最重</small>的——毅力。</p><hr/><p> 花半开最美,情留白最浓,懂得给生命留白,亦是一种生活的智慧。<br/>淡泊以明志,宁静以致远,懂得给心灵留白,方能在纷杂繁琐的世界,淡看得失,宠辱不惊,去意无留;<br/>懂得给感情留白,方能持久生香,留有余地,相互欣赏,拥有默契;<br/>懂得给生活留白,揽一份诗意,留一份淡定,多一份睿智,生命方能如诗如画。<br/>人心,远近相安,时光,浓淡相宜。<br/>有些风景要远观,才能美好;<br/>有些人情要淡然,才会久远,人生平淡更持久,留白方能生远,莲养心中,随遇而安,生命的最美不过是懂得的距离。</p><h3>这是一级标题</h3><h4>这是一级标题</h4><h5>这是一级标题</h5><h6>这是一级标题</h6></body>
</html>

008、补充 “一般标签”和“自闭和标签”的区别
- 一般标签:有开始标签和结束标签,因此可以在内部插入其他标签和文字
- 自闭和标签:由于只有开始标签没有结束标签,因此不可以在内部插入其他标签或文字
- 常见的自闭和标签

相关文章:

002+limou+HTML——(2)HTML文档
000、前言 一般来说一个静态网页拥有四种元素:文字、图片、超链接、音频和视频(注意,即使在web网页中植入Javascript语言,也不一定是动态网页,真正的动态网页判断标准:是否和服务器产生交互) …...

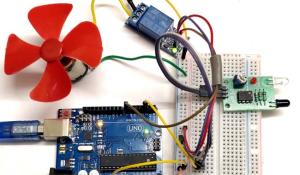
红外传感器模块与 Arduino 连接
红外传感器模块与 Arduino 连接 原文地址 Arduino 红外传感器接口 红外**接近传感器或红外传感器它发射红外光以感知周围环境,并可用于检测物体的运动。由于这是一个无源传感器,它只能测量红外辐射。如果您曾经尝试过设计避障机器人或任何其他基于接近…...

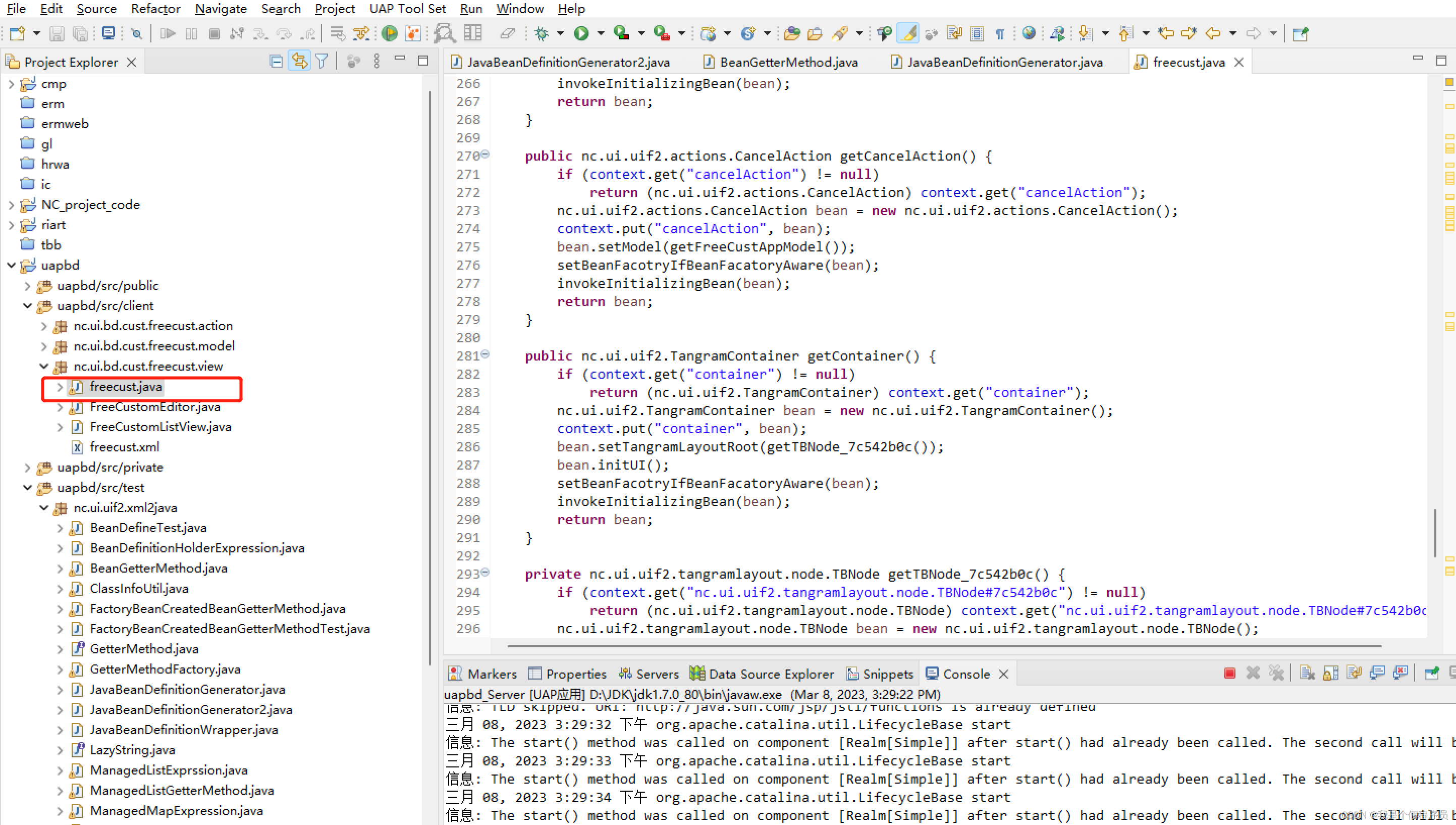
NC xml配置文件不能生产java文件
在NC开发过程中,新增、或修改了xml文件,在开发工具eclipse中生成或重新生成Java文件,发现生成不了相对应的Java文件。如下图,选中xml文件后,右键点击SpringXml to Java 这种情况其实一般都是xml配置文件有问题&#…...
【独家】)
华为OD机试 - 五键键盘(C 语言解题)【独家】
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 使用说明本期题目:五键键盘…...

Kubernetes Service简介
Service 之前我们了解了Pod的基本用法,我们也了解到Pod的生命是有限的,死亡过后不会复活了。我们后面学习到的RC和Deployment可以用来动态的创建和销毁Pod。尽管每个Pod都有自己的IP地址,但是如果Pod重新启动了的话那么他的IP很有可能也就变…...

【c++类与对象 】
目录:前言一、基础引入1.类的定义2.类的权限3.类的封装4.类的实例化5.计算类对象的大小结构体内存对齐规则空类的大小二、this指针this引入this指针的特性经典例题三、类的六个默认成员函数1、构造 && 析构构造函数析构函数2、拷贝 && 赋值拷贝构造…...

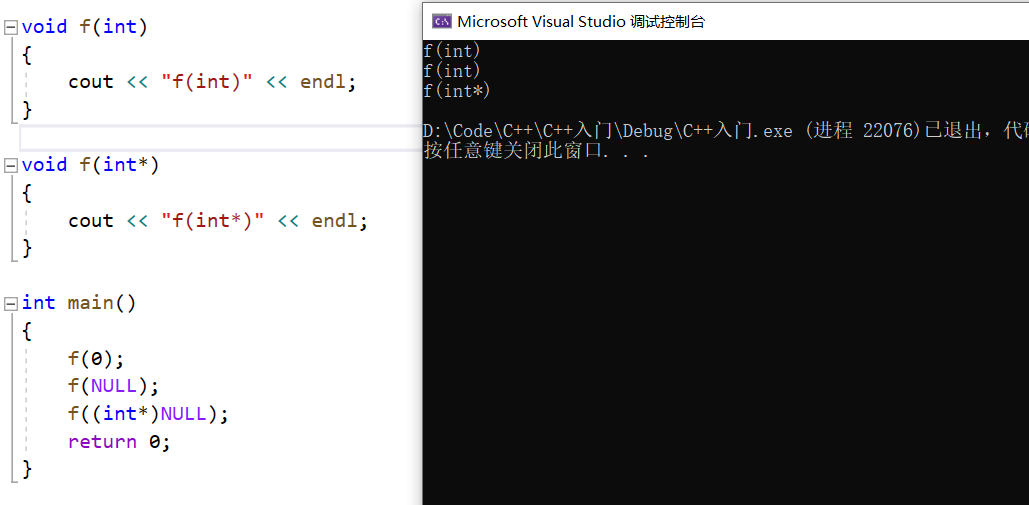
【C++】内联函数auto范围for循环nullptr
🏖️作者:malloc不出对象 ⛺专栏:C的学习之路 👦个人简介:一名双非本科院校大二在读的科班编程菜鸟,努力编程只为赶上各位大佬的步伐🙈🙈 目录前言一、内联函数1.1 内联函数概念1.2…...

运维效率狂飙,都在告警管理上
随着数字化进程的加速,企业IT设备和系统越来越多,告警和流程中断风险也随之增加。每套系统和工具发出的警报,听起来像是一场喧嚣的聚会,各自谈论不同的话题。更糟糕的是,安全和运维团队正在逐渐丧失对告警的敏感度&…...

【每日随笔】中国当前社会阶层 ( 技术无关 | 随便写写 )
文章目录一、阶层划分根据收入划分的阶层根据分工逻辑划分根据权利划分二、根据社会地位和掌握的资源划分的阶层三、赚钱的方式四、如何进入高阶层看了一个有意思的视频 , 讲的是中国当前的社会阶层 , 感觉好有道理 , 搜索了一些资料 ; 参考资料 : 关于中国的社会阶层社会在分…...

【13种css选择器】学css选择器,这一篇就够了
举例形象让你学会,不搞官方话css所有的选择器相邻兄弟选择器后续兄弟选择器后代选择器子代选择器并集选择器(多重选择器)属性选择器伪类选择器伪元素选择器class选择器(类选择器)id选择器*选择器(通配符选择器)标签选择…...

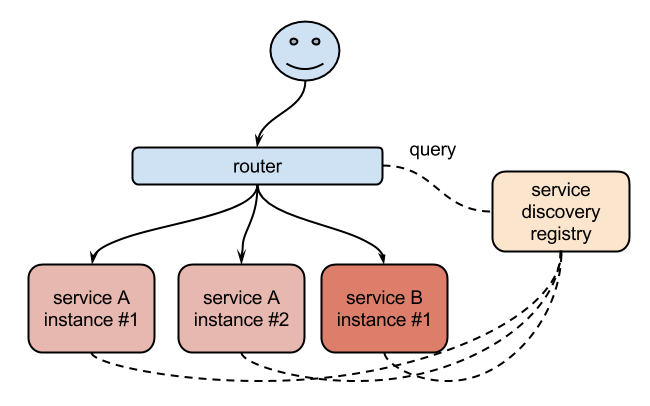
1-1 微服务架构概述
文章目录微服务架构概述1-1. 系统进化理论概述集中式系统:分布式系统1-2. 系统进化理论背景1-3. 什么是微服务架构1-4. 微服务架构的优缺点1-5. 为什么选择 Spring Cloud 构建微服务认识 Spring Cloud2-1. Spring Cloud 是什么2-2. Spring Cloud 的版本2-3 Spring C…...

uniapp传参
//子传父子页面:sumbit() {console.log(this.formData, 传过去的内容对象)let pages getCurrentPages();let prevPage pages[pages.length - 2]; //上一个页面prevPage.$vm.getParams(this.formData); //重点$vmuni.navigateBack();},父页面接收:metho…...

面试官:说说你对 TypeScript 中函数的理解?与 JavaScript 函数的区别?
一、是什么 函数是 JavaScript 应用程序的基础,帮助我们实现抽象层、模拟类、信息隐藏和模块 在 TypeScript 里,虽然已经支持类、命名空间和模块,但函数仍然是主要定义行为的方式,TypeScript 为 JavaScript 函数添加了额外的功能…...

【测试】HD-G2L-IO评估板测试结果表
1. 测试对象HD-G2L-IOT基于HD-G2L-CORE V2.0工业级核心板设计,双路千兆网口、双路CAN-bus、2路RS-232、2路RS-485、DSI、LCD、4G/5G、WiFi、CSI摄像头接口等,接口丰富,适用于工业现场应用需求,亦方便用户评估核心板及CPU的性能。H…...

[2.2.1]进程管理——调度的概念、层次
文章目录第二章 进程管理调度的概念、层次(一)调度的基本概念(二)调度的三个层次(1)高级调度(2)低级调度(3)中级调度补充知识:进程的挂起态与七状…...

【JavaScript UI库和框架】上海道宁与Webix为您提供用于跨平台Web应用程序开发的JS框架及UI小部件
Webix是Javascript库 一种软件产品 用于加速Web开发的 JavaScript UI库和框架 Webix用于跨平台Web应用程序开发的JS框架,为您提供102个UI小部件和功能丰富的CSS/HTML5 JavaScript控件 开发商介绍 Webix团队由由热衷于创建高质量网络产品的专业人士组成ÿ…...

【微信小程序】-- WXS 脚本(二十九)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

案例19-遇见问题的临时解决方案和最终解决方案
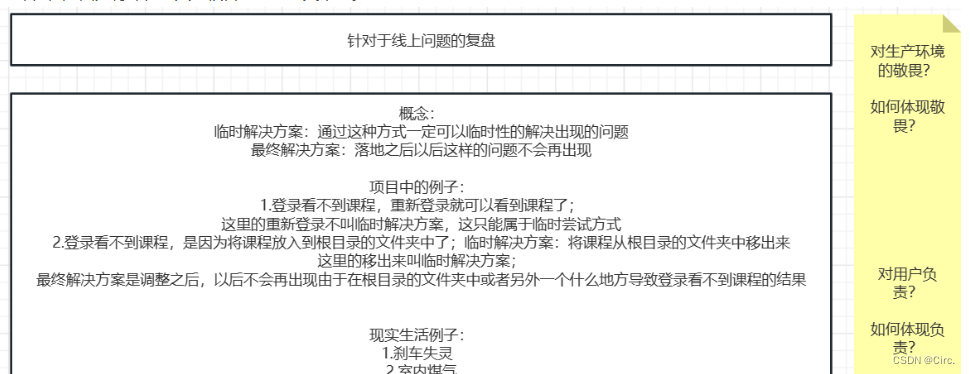
目录1、背景介绍2、两种解决方案的概念1、临时解决方案:2、最终解决方案:3、排查问题过程4、总结站在用户的角度思考作为软件开发者5、升华1、背景介绍 首先说明这是系统很早之前的时候的一个功能,当时和学习通还有很强的耦合关系。在学习通…...

自指(Self-reference)
文章目录1. 在逻辑、数学和计算方面2. 在生物学中3. 在艺术4. 在语言中5. 在流行文化中6. 在法律中自我参照(Self-reference)是一个涉及指代自己或自己的属性、特征或行为的概念。它可以发生在语言、逻辑、数学、哲学和其他领域。 在自然语言或形式语言…...

关于Hanoi塔的实现
关于Hanoi塔的实现 首先,在此之前,我们需要了解一下递归这个东西; 在我看来,递归这个东西就是栈的进出; 向下:进栈回溯:出栈 在进栈之前标记状态,输入到栈中; #incl…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
