如何通过websoket实现即时通讯+断线重连?
本篇博客只是一个demo,具体应用还要结合项目实际情况,以下是目录结构:

1.首先通过express搭建一个本地服务器
npm install express
2.在serve.js中自定义测试数据
const express = require('express');
const app = express();
const http = require('http');
const server = http.createServer(app);app.get('/', (req, res) => {res.send('服务器搭好了');
});app.get('/list', (req, res) => {res.send([{ id: 1, name: 'Tom', age: 18 },{ id: 2, name: 'Jerry', age: 12 },{ id: 3, name: 'houseHolder', age: 30 }]);
});// 0.0.0.0 表示监听当前机器所有ip 包含本机ip和外网ip
server.listen(2000, '0.0.0.0', () => {console.log('127.0.0.1:2000');
});3.运行服务器
node serve.js

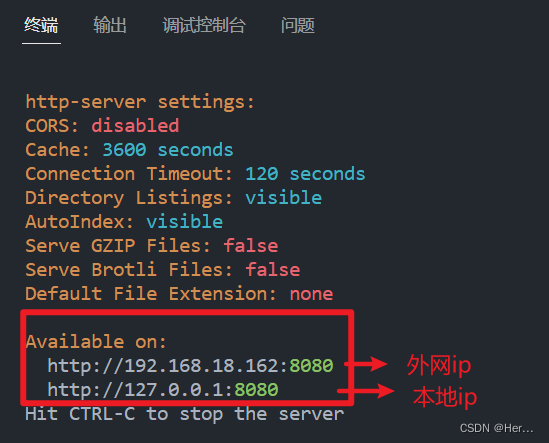
注:如何查看所有ip ?(本地+外网ip)
npm install http-server
终端直接输入:http-server

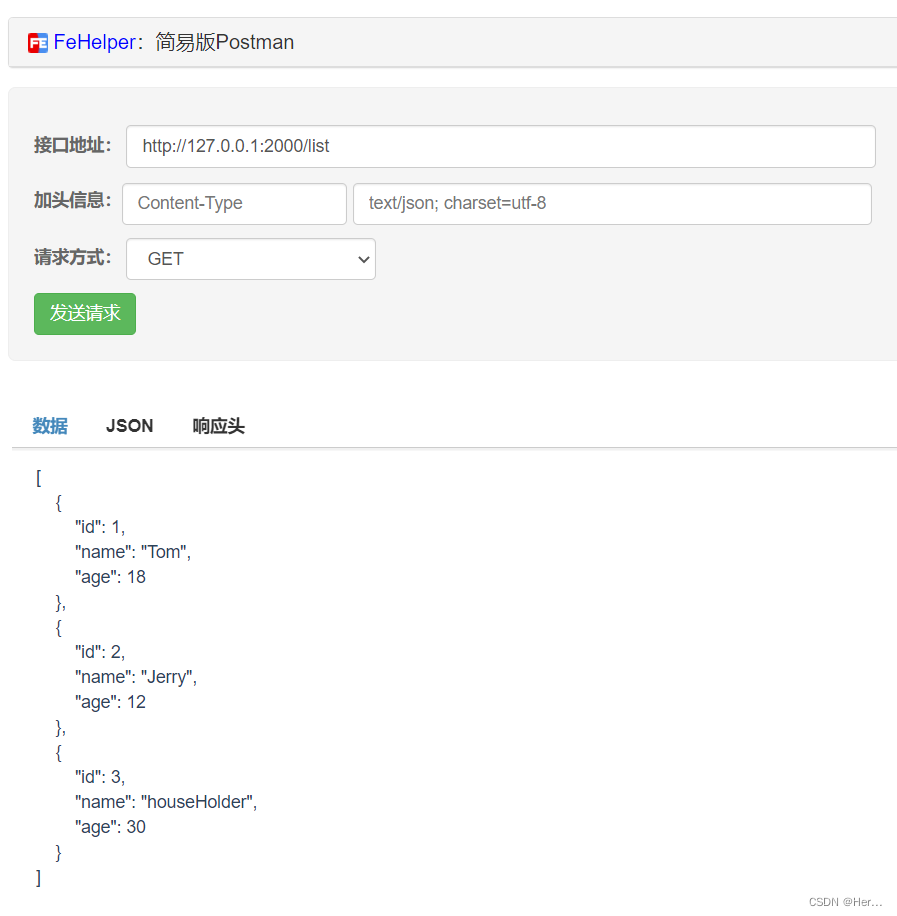
4.测试服务器是否开启
发送请求,可以拿到返回的数据,服务器开启成功

5.通过 socket.io-client 实现客户端代码
npm install socket.io-client
6.创建websocket服务器
const express = require('express');
const app = express();
const http = require('http');
const server = http.createServer(app);+const { Server } = require("socket.io");
+// 创建了一个websocket服务器,并解决了跨域的问题
+const io = new Server(server, { cors: true });+// 监听与客户端的连接事件
+io.on('connection', socket => {console.log('服务端连接成功');// 监听浏览器传过来的事件socket.on('handle', (e) => {console.log(e, 'app传过来的数据');socket.emit('message', e);})
})app.get('/', (req, res) => {res.send('服务器搭好了');
});app.get('/list', (req, res) => {res.send([{ id: 1, name: 'Tom', age: 18 },{ id: 2, name: 'Jerry', age: 12 },{ id: 3, name: 'houseHolder', age: 30 }]);
});// npm install -g http-server查看所有ip 0.0.0.0 表示监听当前机器所有ip 包含本机ip和外网ip
server.listen(2000, '0.0.0.0', () => {console.log('127.0.0.1:2000');
});7.在app/index.js中导入socket.io的cdn线上包,并连接本地服务器
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.socket.io/4.4.0/socket.io.min.js"></script>
</head><body><input type="text" id="ipt" placeholder="请输入内容"><button id="btn">按钮</button><script>let socket = io('ws://192.168.18.162:2000')// 监听浏览器、服务器是否建立连接socket.on('connect', () => {console.log('浏览器和服务器连接上了');})socket.on('message', (e) => {console.log(e, '服务器传过来的值');})const btn = document.querySelector('#btn')const ipt = document.querySelector('#ipt')btn.addEventListener('click', () => {console.log(ipt.value, 'input框信息');// 向服务器传递表单数据socket.emit('handle', ipt.value);})</script>
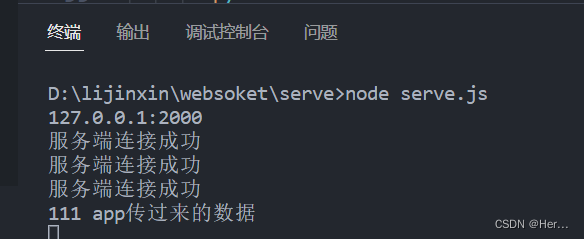
</body></html>8.连接成功客户端和服务器都可以获取input框的值


9.优化:解决断线重连问题
思路:在监听客户端监听是否和服务端连接成功的函数中,监听断线连接函数,如果连接失败设置定时器每3s重新建立连接

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.socket.io/4.4.0/socket.io.min.js"></script>
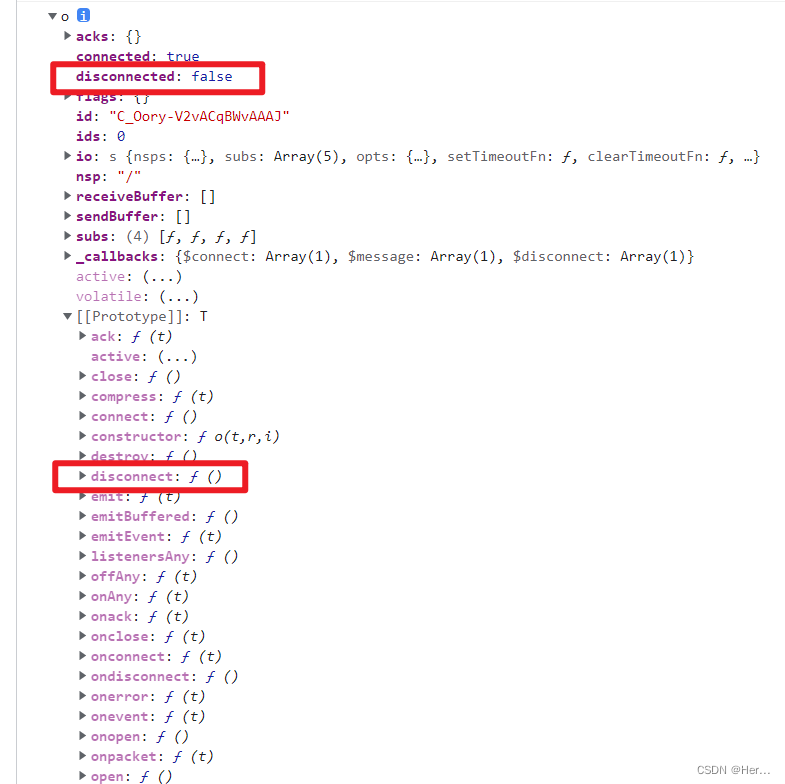
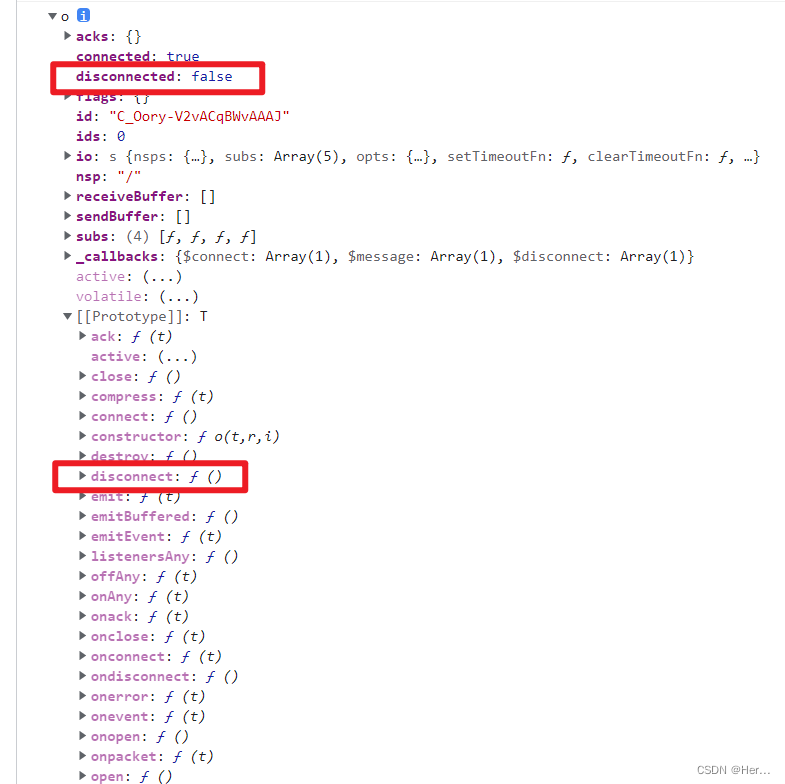
</head><body><input type="text" id="ipt" placeholder="请输入内容"><button id="btn">按钮</button><script>let socket = io('ws://192.168.18.162:2000')// 监听浏览器、服务器是否建立连接socket.on('connect', () => {console.log('浏览器和服务器连接上了');// 解决:断线重连console.dir(socket)socket.on('disconnect', () => {let intervalSocket = nullintervalSocket = setInterval(() => {console.log("disconnect:" + socket.disconnected)if (socket.disconnected) {socket = io('ws://192.168.18.162:2000')} else {clearInterval(intervalSocket)}}, 3000)})})socket.on('message', (e) => {console.log(e, '服务器传过来的值');})const btn = document.querySelector('#btn')const ipt = document.querySelector('#ipt')btn.addEventListener('click', () => {console.log(ipt.value, 'input框信息');// 向服务器传递表单数据socket.emit('handle', ipt.value);})</script>
</body></html>相关文章:

如何通过websoket实现即时通讯+断线重连?
本篇博客只是一个demo,具体应用还要结合项目实际情况,以下是目录结构: 1.首先通过express搭建一个本地服务器 npm install express 2.在serve.js中自定义测试数据 const express require(express); const app express(); const http req…...

爽,我终于掌握了selenium图片滑块验证码
因为种种原因没能实现愿景的目标,在这里记录一下中间结果,也算是一个收场吧。这篇文章主要是用selenium解决滑块验证码的个别案列。 思路: 用selenium打开浏览器指定网站 将残缺块图片和背景图片下载到本地 对比两张图片的相似地方&#x…...

二、SpringMVC注解式开发
1. RequestMapping注解 此注解就是来映射服务器访问的路径 可加在方法上,是为此方法注册一个可以访问的名称(路径) 可以加在类上,相当于是包名(虚拟路径),区分不同类中相同的action的名称 可区分get请求和post请求 package com.powernode.controller;import org.springframe…...

Java容器面试知识点总结
容器 java容器有哪些? String,数组以及Java.util 下面的集合类 List:存放有序,列表存储,元素可重复 ArrayList LinkedList Vector Set:无序,元素不可重复 HashSet TreeSet Map: 无序,元素可重复…...

增长:2023 IT运维发展趋势前瞻
根据IDC和智研咨询数据等平台公开数据显示,从2018年至2022年,全球ITOM行业市场规模以8.58%的年均复合增长率高速增长。其中,中国ITOM市场在2020-2023年的年复合增长率为10.7%,到2023年市场规模将达到165.7亿元。012022中国IT运维解…...

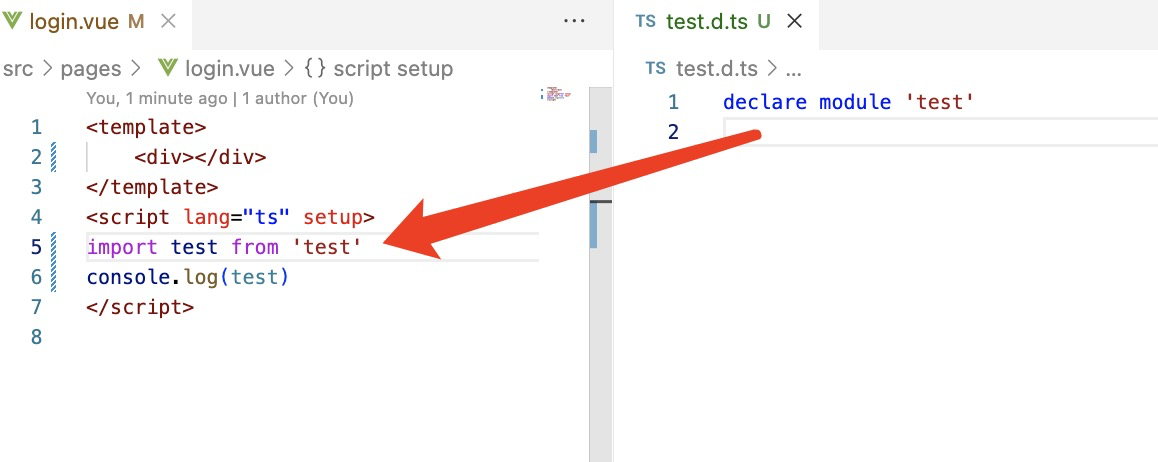
自己定义typescript的类型声明文件xx.d.ts
****内容预警***菜鸟新手内容,大佬请绕道,不对的请指出我们在使用typescript的使用,如果安装一个包没有相应的类型声明文件,ts的类型检查就会报错,所以我们经常会安装npm包对应的types类型声明包,比如uuid …...
数据分析方法及名词解释总结_(面试2)
1、用户画像 1.1、什么是用户画像?如何构建用户画像? - 知乎提到用户画像, 很多人都可能存在的错误认知,即把用户画像简单理解成用户各种特征,比如说姓名、性别、…https://www.zhihu.com/question/372802348/answer/2…...

【FLY】Java知识点总结
目录认识Java概念图名词解释历史版本基础知识编程规范关键字数据类型运算符数组Stringequals与流程控制引用数据结构常用数据结构HashMapLinkedHashMapWeakHashMapIdentityHashMapEnumMapTreeMapCopyOnWriteArrayList面向对象类反射注解IO异常线程EffectiveJava8JVM运行时数据区…...

SpringMVC-0307
三、RequestMapping注解1、RequestMapping注解的功能从注解名称上我们可以看到,RequestMapping注解的作用就是将请求和处理请求的控制器方法关联起来,建立映射关系。SpringMVC 接收到指定的请求,就会来找到在映射关系中对应的控制器方法来处理…...
【独家】)
华为OD机试 - 九宫格按键输入(C 语言解题)【独家】
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 使用说明本期题目:九宫格按…...

Oracle 11g RAC群集部署
Oracle 11g RAC群集部署 1.环境介绍: 操作系统:Oracle Enterprise Linux 6.5 Oracle数据库:Oracle 11.2.0.4 集群软件:Oracle Grid Infrastructure 11.2.0.4 2.所需介质: p13390677_112040_Linux-x86-64_1of7 p133…...

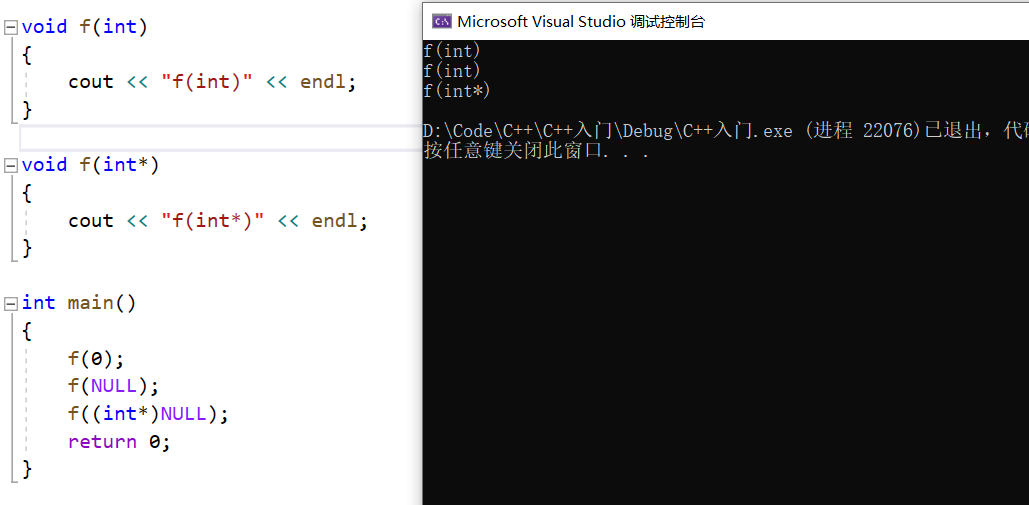
【C++、C++11】列表初始化、右值引用
文章目录📖 前言1. 统一的列表初始化1.1 { } 花括号初始化:1.2 std::initializer_list:2. 右值引用2.1 什么是左值和右值:2.2 右值的分类:2.3 左值引用和右值引用的比较2.3 右值的使用场景:2.4 新的类功能&…...

CMU15-445 Project.3总结
在线测试 Project #3 - Query Execution 以下是Project #3的网址,2022FALL的Project #3是实现一个查询执行,实现一系列算子,用于实现数据库内的SQL计算。项目中的 Query Execution 主要分为三个任务: Access Method Executors…...

002+limou+HTML——(2)HTML文档
000、前言 一般来说一个静态网页拥有四种元素:文字、图片、超链接、音频和视频(注意,即使在web网页中植入Javascript语言,也不一定是动态网页,真正的动态网页判断标准:是否和服务器产生交互) …...

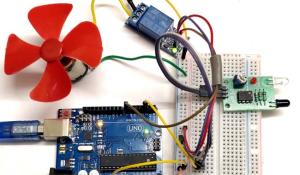
红外传感器模块与 Arduino 连接
红外传感器模块与 Arduino 连接 原文地址 Arduino 红外传感器接口 红外**接近传感器或红外传感器它发射红外光以感知周围环境,并可用于检测物体的运动。由于这是一个无源传感器,它只能测量红外辐射。如果您曾经尝试过设计避障机器人或任何其他基于接近…...

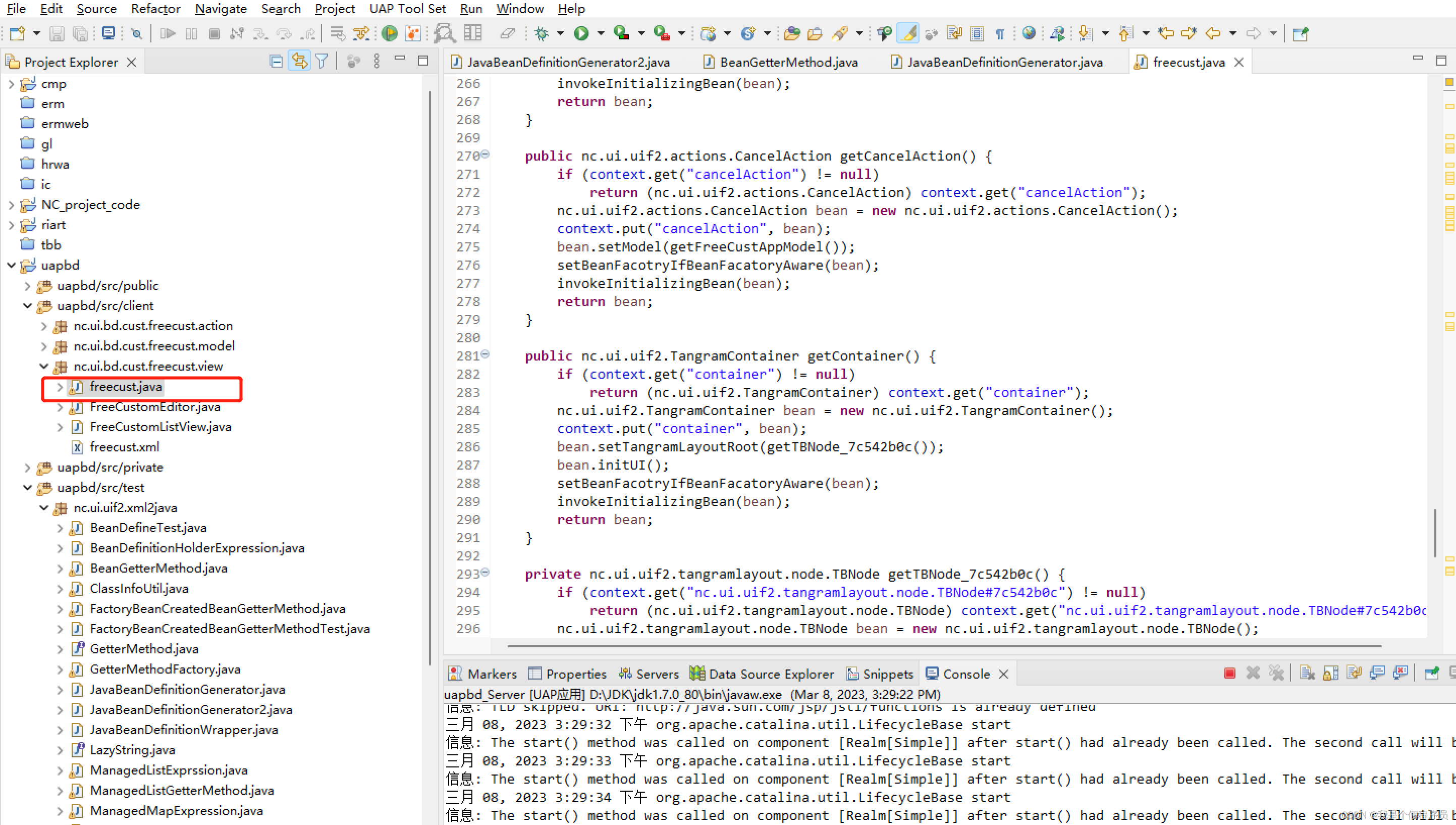
NC xml配置文件不能生产java文件
在NC开发过程中,新增、或修改了xml文件,在开发工具eclipse中生成或重新生成Java文件,发现生成不了相对应的Java文件。如下图,选中xml文件后,右键点击SpringXml to Java 这种情况其实一般都是xml配置文件有问题&#…...
【独家】)
华为OD机试 - 五键键盘(C 语言解题)【独家】
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 使用说明本期题目:五键键盘…...

Kubernetes Service简介
Service 之前我们了解了Pod的基本用法,我们也了解到Pod的生命是有限的,死亡过后不会复活了。我们后面学习到的RC和Deployment可以用来动态的创建和销毁Pod。尽管每个Pod都有自己的IP地址,但是如果Pod重新启动了的话那么他的IP很有可能也就变…...

【c++类与对象 】
目录:前言一、基础引入1.类的定义2.类的权限3.类的封装4.类的实例化5.计算类对象的大小结构体内存对齐规则空类的大小二、this指针this引入this指针的特性经典例题三、类的六个默认成员函数1、构造 && 析构构造函数析构函数2、拷贝 && 赋值拷贝构造…...

【C++】内联函数auto范围for循环nullptr
🏖️作者:malloc不出对象 ⛺专栏:C的学习之路 👦个人简介:一名双非本科院校大二在读的科班编程菜鸟,努力编程只为赶上各位大佬的步伐🙈🙈 目录前言一、内联函数1.1 内联函数概念1.2…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
