最新版Ceph( Reef版本)块存储简单对接k8s

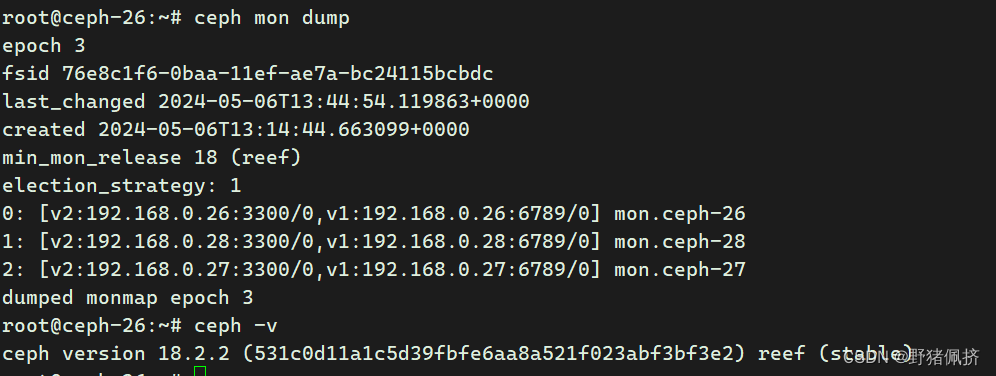
当前ceph

你的ceph集群上执行
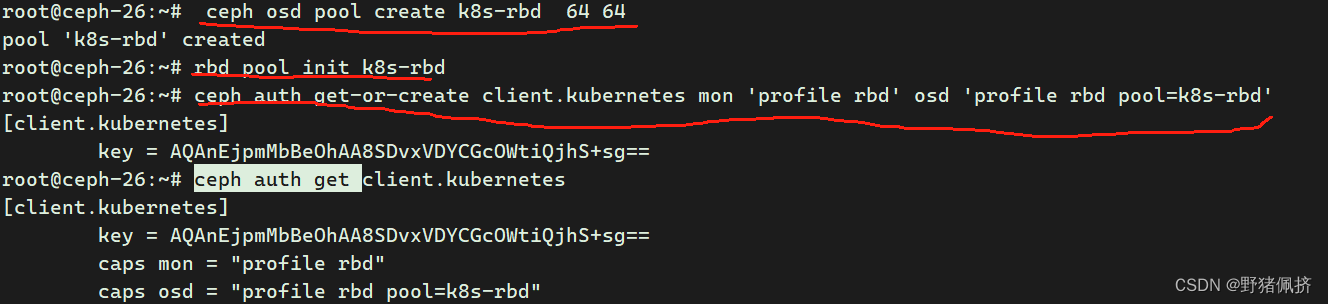
1.创建名为k8s-rbd 的存储池
ceph osd pool create k8s-rbd 64 642.初始化
rbd pool init k8s-rbd3 创建k8s访问块设备的认证用户
ceph auth get-or-create client.kubernetes mon 'profile rbd' osd 'profile rbd pool=k8s-rbd'

部署 ceph-rbd-csi
cat <<EOF > csi-config-map.yaml
---
apiVersion: v1
kind: ConfigMap
data:config.json: |-[{"clusterID": "76e8c1f6-0baa-11ef-ae7a-bc24115bcbdc","monitors": ["192.168.0.26:6789","192.168.0.27:6789","192.168.0.28:6789"]}]
metadata:name: ceph-csi-config
EOF###说明###
"clusterID": "76e8c1f6-0baa-11ef-ae7a-bc24115bcbdc" 通过 ceph mon dump 中的 fsid 获取
创建名为“ceph-csi-encryption-kms-config”的ConfigMap,因没有使用KMS,配置内容为空(不能省略,否则后面容器启动会报错
cat <<EOF > csi-kms-config-map.yaml
---
apiVersion: v1
kind: ConfigMap
data:config.json: |-{}
metadata:name: ceph-csi-encryption-kms-config
EOF
最新版本的Ceph - CSI还需要另一个ConfigMap对象来定义Ceph配置,以添加到CSI容器内的Ceph .conf文件中:
cat <<EOF > ceph-config-map.yaml
---
apiVersion: v1
kind: ConfigMap
data:ceph.conf: |[global]auth_cluster_required = cephxauth_service_required = cephxauth_client_required = cephxkeyring: |
metadata:name: ceph-config
EOF
创建 secret对象,存储访问ceph的 key
cat <<EOF > csi-rbd-secret.yaml
---
apiVersion: v1
kind: Secret
metadata:name: csi-rbd-secretnamespace: default
stringData:userID: kubernetesuserKey: AQAnEjpmMbBeOhAA8SDvxVDYCGcOWtiQjhS+sg==
EOF###说明###
userID 为上面在 ceph 集群中创建的 kubernetes
userKey 通过下面获取,这里无需通过 base64 加密,切记!# ceph auth get client.kubernetes
[client.kubernetes]key = AQAnEjpmMbBeOhAA8SDvxVDYCGcOWtiQjhS+sg==caps mon = "profile rbd"caps osd = "profile rbd pool=k8s-rbd"
再部署官网提供的yaml文件
$ kubectl apply -f https://raw.githubusercontent.com/ceph/ceph-csi/master/deploy/rbd/kubernetes/csi-provisioner-rbac.yaml
$ kubectl apply -f https://raw.githubusercontent.com/ceph/ceph-csi/master/deploy/rbd/kubernetes/csi-nodeplugin-rbac.yaml$ wget https://raw.githubusercontent.com/ceph/ceph-csi/master/deploy/rbd/kubernetes/csi-rbdplugin-provisioner.yaml
$ kubectl apply -f csi-rbdplugin-provisioner.yaml$ wget https://raw.githubusercontent.com/ceph/ceph-csi/master/deploy/rbd/kubernetes/csi-rbdplugin.yaml
$ kubectl apply -f csi-rbdplugin.yaml
创建SC
cat <<EOF > csi-rbd-sc.yaml
---
apiVersion: storage.k8s.io/v1
kind: StorageClass
metadata:name: csi-rbd-sc
provisioner: rbd.csi.ceph.com
parameters:clusterID: 76e8c1f6-0baa-11ef-ae7a-bc24115bcbdcpool: k8s-rbd <<<<<<<<<<<<<<<<<---------------(注意你的池)imageFeatures: layeringcsi.storage.k8s.io/provisioner-secret-name: csi-rbd-secretcsi.storage.k8s.io/provisioner-secret-namespace: defaultcsi.storage.k8s.io/controller-expand-secret-name: csi-rbd-secretcsi.storage.k8s.io/controller-expand-secret-namespace: defaultcsi.storage.k8s.io/node-stage-secret-name: csi-rbd-secretcsi.storage.k8s.io/node-stage-secret-namespace: default
reclaimPolicy: Delete
allowVolumeExpansion: true
mountOptions:- discard
EOF
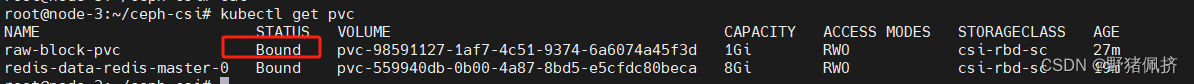
####创建一个pvc 试一试
cat <<EOF > raw-block-pvc.yaml
---
apiVersion: v1
kind: PersistentVolumeClaim
metadata:name: raw-block-pvc
spec:accessModes:- ReadWriteOncevolumeMode: Blockresources:requests:storage: 1GistorageClassName: csi-rbd-sc
EOF

helm在部署一个redis

相关文章:

最新版Ceph( Reef版本)块存储简单对接k8s
当前ceph 你的ceph集群上执行 1.创建名为k8s-rbd 的存储池 ceph osd pool create k8s-rbd 64 642.初始化 rbd pool init k8s-rbd3 创建k8s访问块设备的认证用户 ceph auth get-or-create client.kubernetes mon profile rbd osd profile rbd poolk8s-rbd部署 ceph-rbd-csi c…...

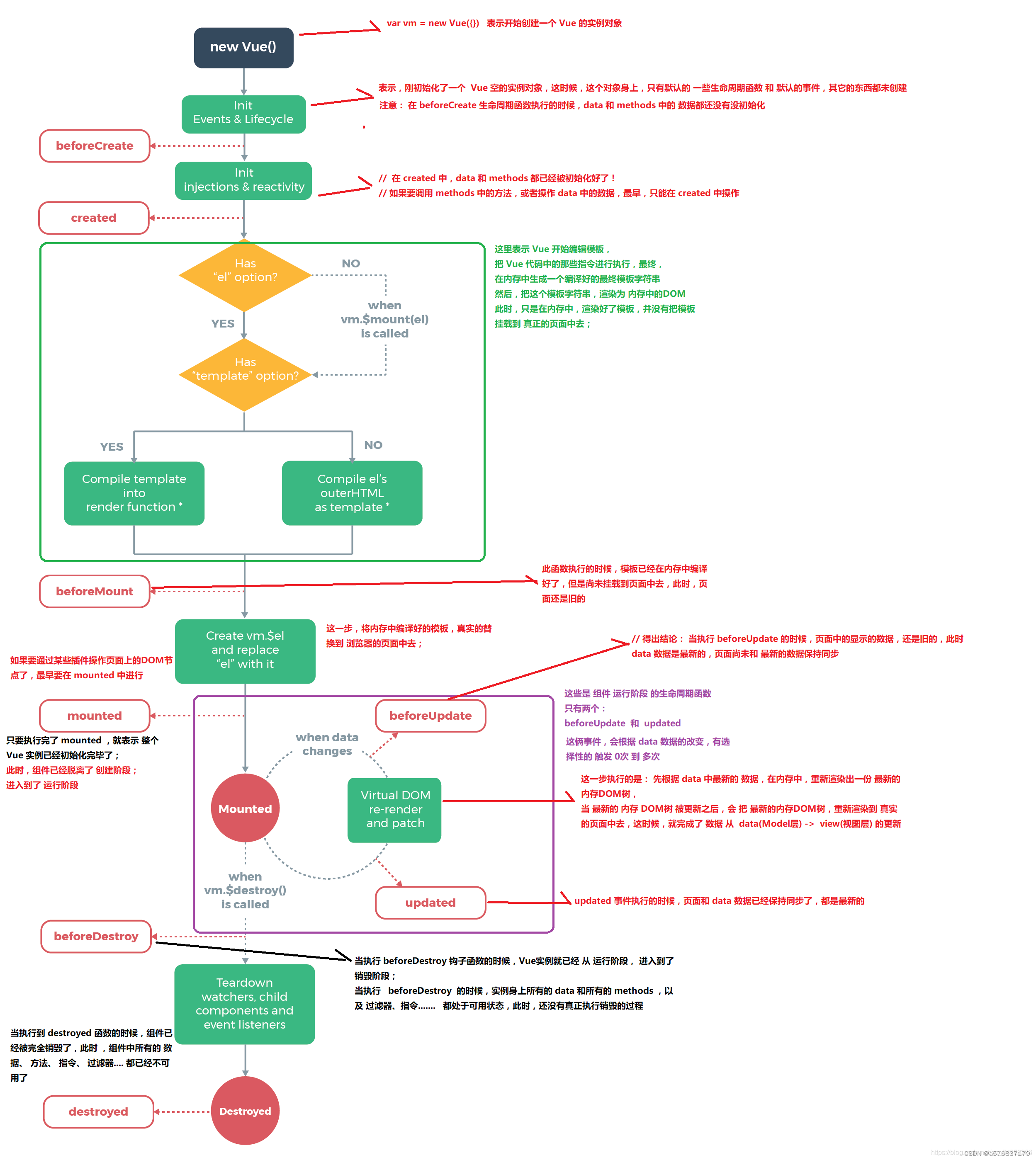
Vue生命周期都有哪些?
定义 Vue的生命周期就是实例从创建到销毁的一个过程,即从创建、初始化数据、编译模板、挂载Dom($el)->渲染、更新->渲染,卸载等一系列的过程。el是挂载点如<div id"app"></div>。 Vue的生命周期分为八个阶段 1.beforeCreate…...

景源畅信:个人抖音小店怎么开通?
在数字时代的浪潮中,个体创业已不再是遥不可及的梦想。特别是随着短视频平台的崛起,抖音不仅成为人们娱乐消遣的新宠,更是众多创业者眼中的“新大陆”。你是否也曾憧憬过在抖音上开一家属于自己的小店?那么,如何开通个人抖音小店…...

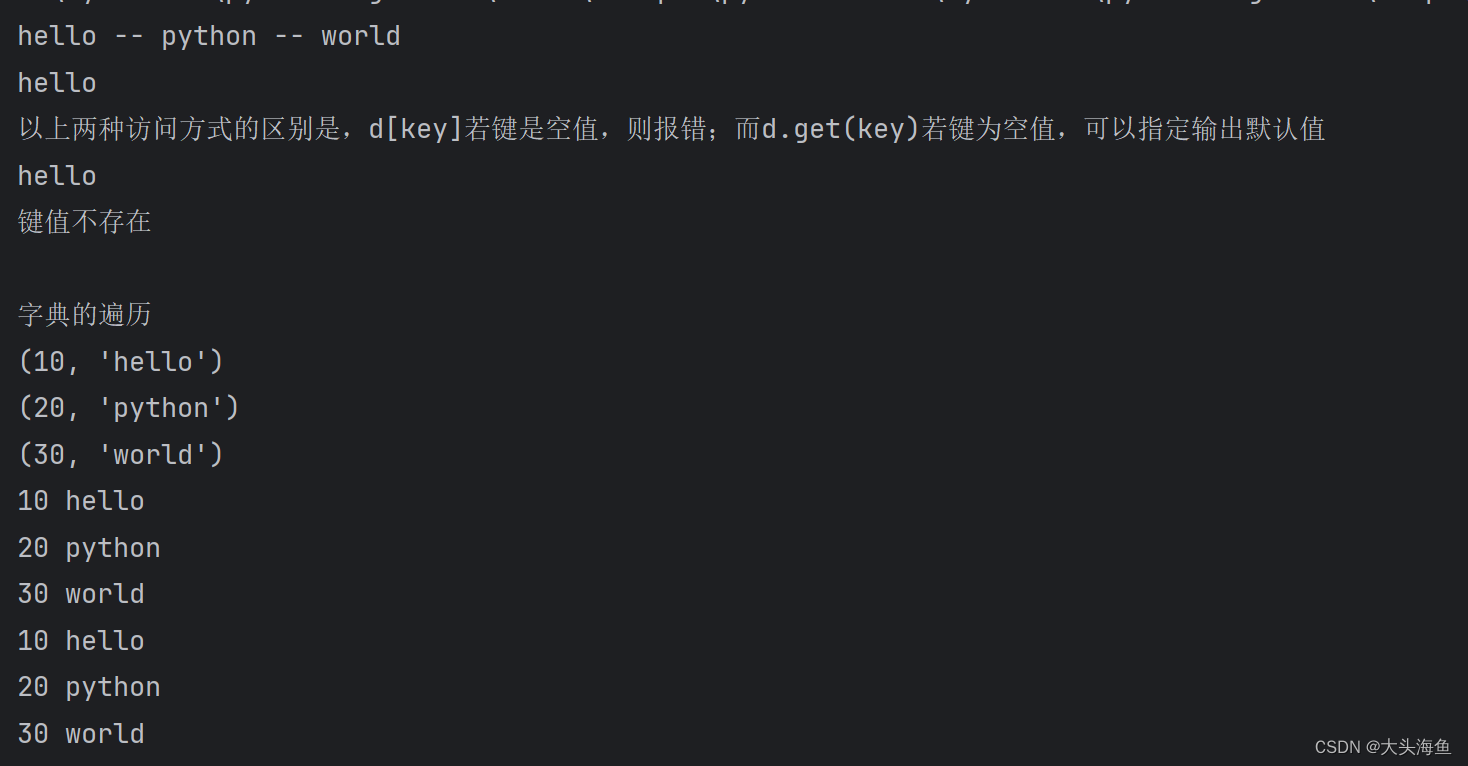
python学习笔记B-16:序列结构之字典--字典的遍历与访问
下面是字典的访问和遍历方法: d {10:"hello",20:"python",30:"world"} print(d[10],"--",d[20],"--",d[30]) print(d.get(10)) print("以上两种访问方式的区别是,d[key]若键是空值,…...

《QT实用小工具·四十八》趣味开关
1、概述 源码放在文章末尾 该项目实现了各种样式的趣味开关: 1、爱心形状的switch开关,支持手势拖动、按压效果 2、线条样式的3种开关 项目demo演示如下所示: 使用方式: 1、sapid_switch文件夹加入工程,.pro文件中…...
 Model-View-Delegate视图框架)
QML进阶(十四) Model-View-Delegate视图框架
文章目录 数据模型(Model)C++数据模型XmlListModelRepeater模型视图框架(View)ListViewTableViewGridViewPathViewMVC(Model-View-Controller)模式将视图系统拆分为模型、视图、控制器三部分,每个部分都相对独立职责单一。模型(model)负责管理视图的数据并对外提供服务。视图(…...

word:三线表的绘制【攻略】
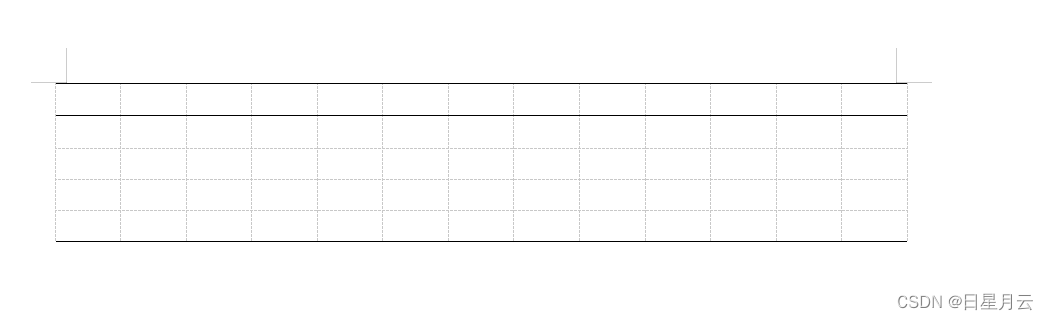
word:三线表的绘制【攻略】 前言版权推荐word:三线表的绘制效果简单方法另外的方法 最后 前言 2024-5-7 18:25:08 以下内容源自《【攻略】》 仅供学习交流使用 版权 禁止其他平台发布时删除以下此话 本文首次发布于CSDN平台 作者是CSDN日星月云 博客…...
)
嵌入式物联网系统软硬件基础知识大全(2)
接口技术 1. Flash存储器 (1)Flash存储器是一种非易失性存储器,根据结构的不同可以将其分为NOR Flash和NAND Flash两种。 (2)Flash存储器的特点: A、区块结构:在物理上分成若干个区块,区块之间相互独立。 B、先擦后写:Flash的写操作只能将数据位从1写成0,不能从…...

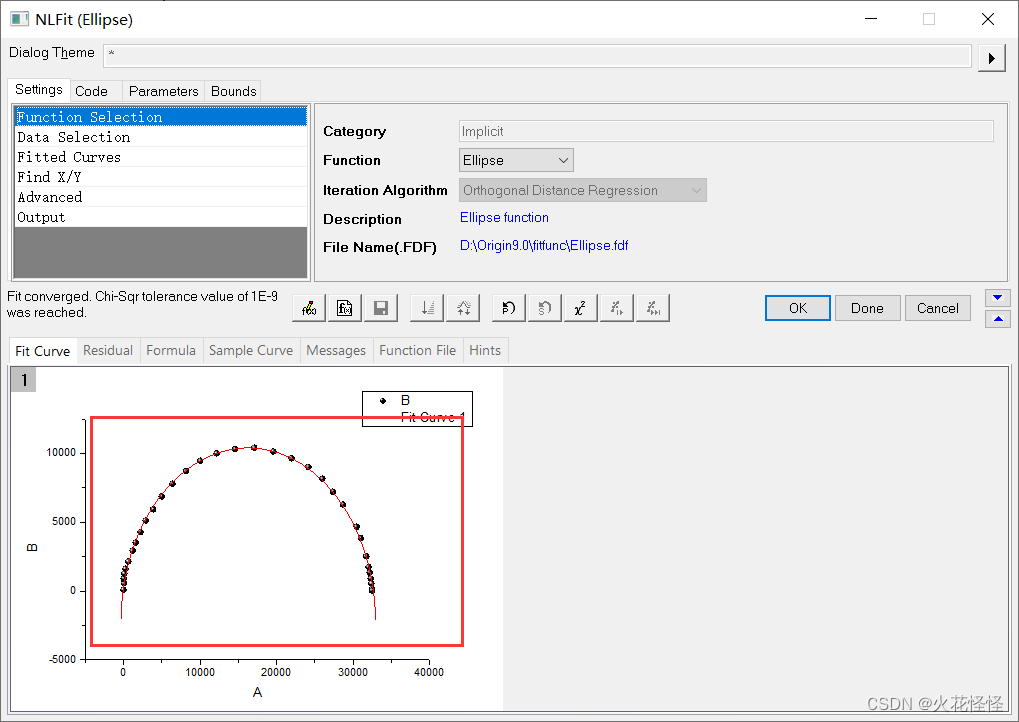
Origin拟合EIS(电化学阻抗谱),怎么出来圆圈
1.先导入数据,以点图的形式画出来 2.重要的一步Fitting,按照我这个一步一步来就行 3.将其中的Function选择为Elipse,然后点拟合至最佳条件 4.第三步做完就会发现圆圈已经出来了,然后点OK就行 5.搞定...

Android APP转成launcher
一、背景 使用场景,需要开机的时候,自动启动app,解决方案为将Android app转成 launcher app,可实现效果。 二、实现 在app入口activity 的配置文件(AndroidManifest.xml)对应位置,添加 <cat…...

【副本向】Lua副本逻辑
副本生命周期 OnCopySceneTick() 子线程每次心跳调用 --副本心跳 function x3323_OnCopySceneTick(elapse)if x3323_g_IsPlayerEnter 0 thenreturn; -- 如果没人进入,则函数直接返回endif x3323_g_GameOver 1 thenif x3323_g_EndTick > 0 thenx3323_CountDown…...

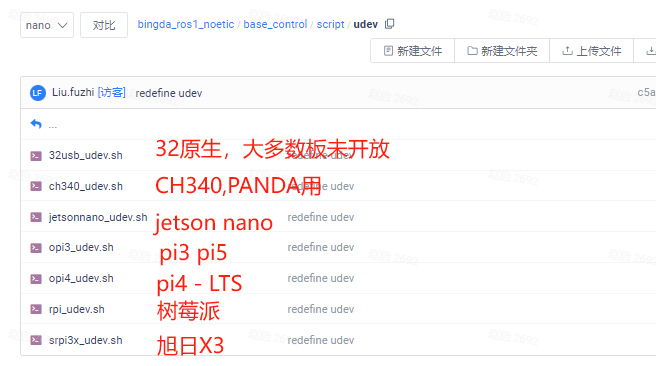
ROS机器人实用技术与常见问题解决
问题速查手册(时实更新)更加全面丰富的问题手册记录 1.机器人使用GPARTED挂载未分配空间 需要在图型界面下操作,建议使用no machine连接 安装gparted磁盘分区工具, sudo apt-get install gparted -y 启动软件 sudo gparted 点击磁盘/内存…...

Linux学习之IP协议
前言: 在学习IP协议i前,我们其实知道网络协议栈是一层层的,上层封装好之后就传给下层,对于我们正要学习到的TCP协议,在对数据进行封装之后,并不是直接就将数据进行传输,而是交给下一层网络层进…...

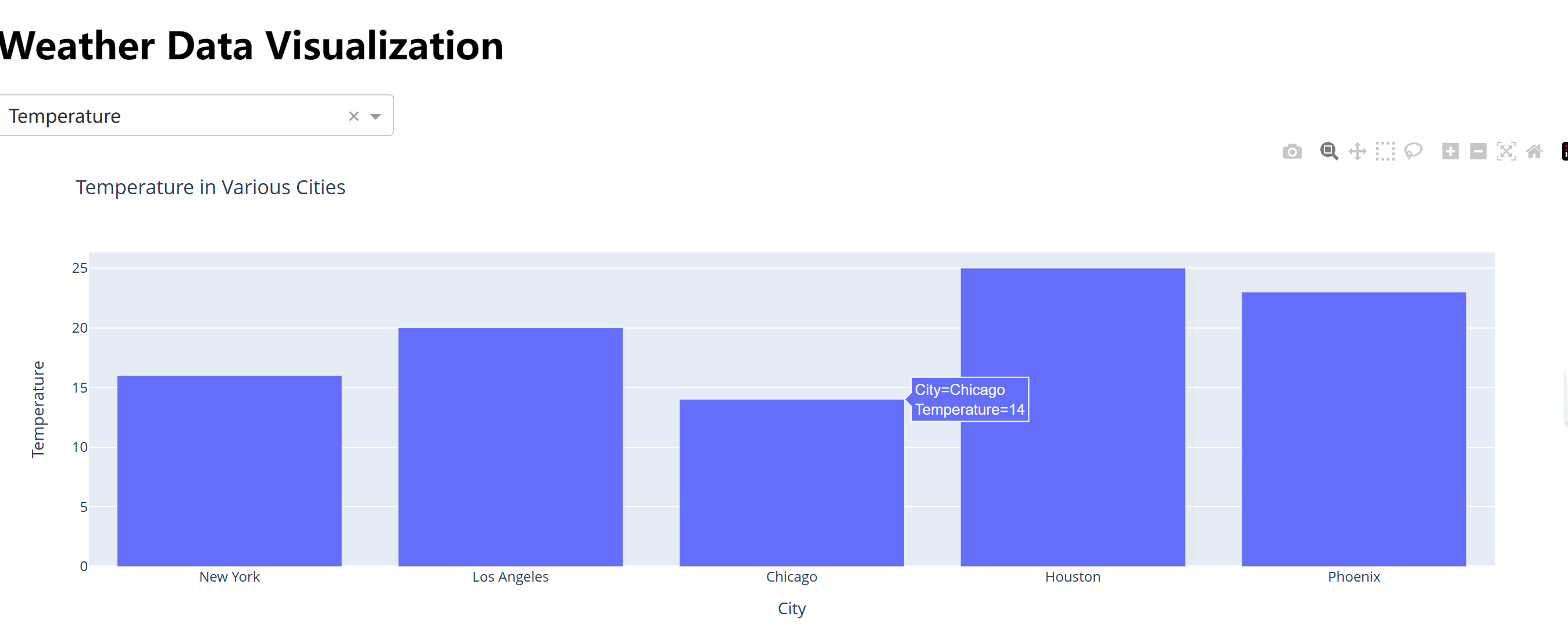
Python Dash库:一个Web应用只需几行代码
大家好,在数据科学领域,数据可视化是将数据以图形化形式展示出来,帮助我们更直观地理解数据。Python中有一个非常流行的数据可视化库叫做Dash,Dash以其简洁、高效和强大的功能而闻名,它允许开发者快速构建交互式Web应用…...

用Docker 创建并运行一个MySQL容器
可以在DockerHub官网上荡:mysql - Official Image | Docker Hub 指令是:docker pull mysql; 因为文件比较大可能时间比较长,我是跟着黑马的课走的 课程提供的有文件,我就用已有的资源了。 在tmp目录里放入mysql.tar包 然后cd进去 输入指令:docker lo…...

在Java中如何有效地处理内存泄露
在Java中,处理内存泄露有多种方法,以下是其中三种常见的方法及其原理和适用场景: ## 1. 合理使用垃圾回收机制 Java中的垃圾回收机制(Garbage Collection,GC)是一种自动化的内存管理技术,它可以…...

值得收藏!修复Windows 10/11中找不到输出或输入设备的五种方法
序言 这篇文章主要关注处理声音输出/输入设备未发现的问题。它提供了许多可行的方法,帮助了许多Windows用户。阅读以下内容以找到你的解决方案。 最近,我将Windows 10更新到21H2,发现我的音频无法工作。当我把鼠标放在任务栏上的声音图标(上面有一个十字图标)上时,它会…...
)
Slurm运行pytorch深度学习模型(小白版)
Slurm背景: Slurm 是一种开源的作业调度系统,它用于管理大型计算集群中的计算资源和作业。你可以把它想象成一个“交通管制员”,负责管理计算集群中的各种任务,确保它们按照用户设定的规则有序地执行。 Slurm 的主要功能包括&…...

SQL如何利用Bitmap思想优化array_contains()函数
目录 0 问题描述 1 位图思想 2 案例实战 3 小结 0 问题描述 在工作中,我们往往使用array_contains()函数来进行存在性问题分析,如判断某个数是否在某个数组中,但是当表数据量过多,存在大量array_contains()函数时,…...

面试官:打开了一个新窗口,怎么知道这个窗口已经被打开过?
前言 我们现在来想这么一个场景,在掘金的文章管理页打开了一篇文章草稿,然后点击编辑,这个时候打开新标签页 A ,再点击一次编辑,打开了标签页 B 。 此时如果你在 A 编辑, B 是感知不到 A 的内容变动的&am…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

【Pandas】pandas DataFrame dropna
Pandas2.2 DataFrame Missing data handling 方法描述DataFrame.fillna([value, method, axis, …])用于填充 DataFrame 中的缺失值(NaN)DataFrame.backfill(*[, axis, inplace, …])用于**使用后向填充(即“下一个有效观测值”)…...
