【在线OJ】Vue创建OJ管理系统
一、创建项目
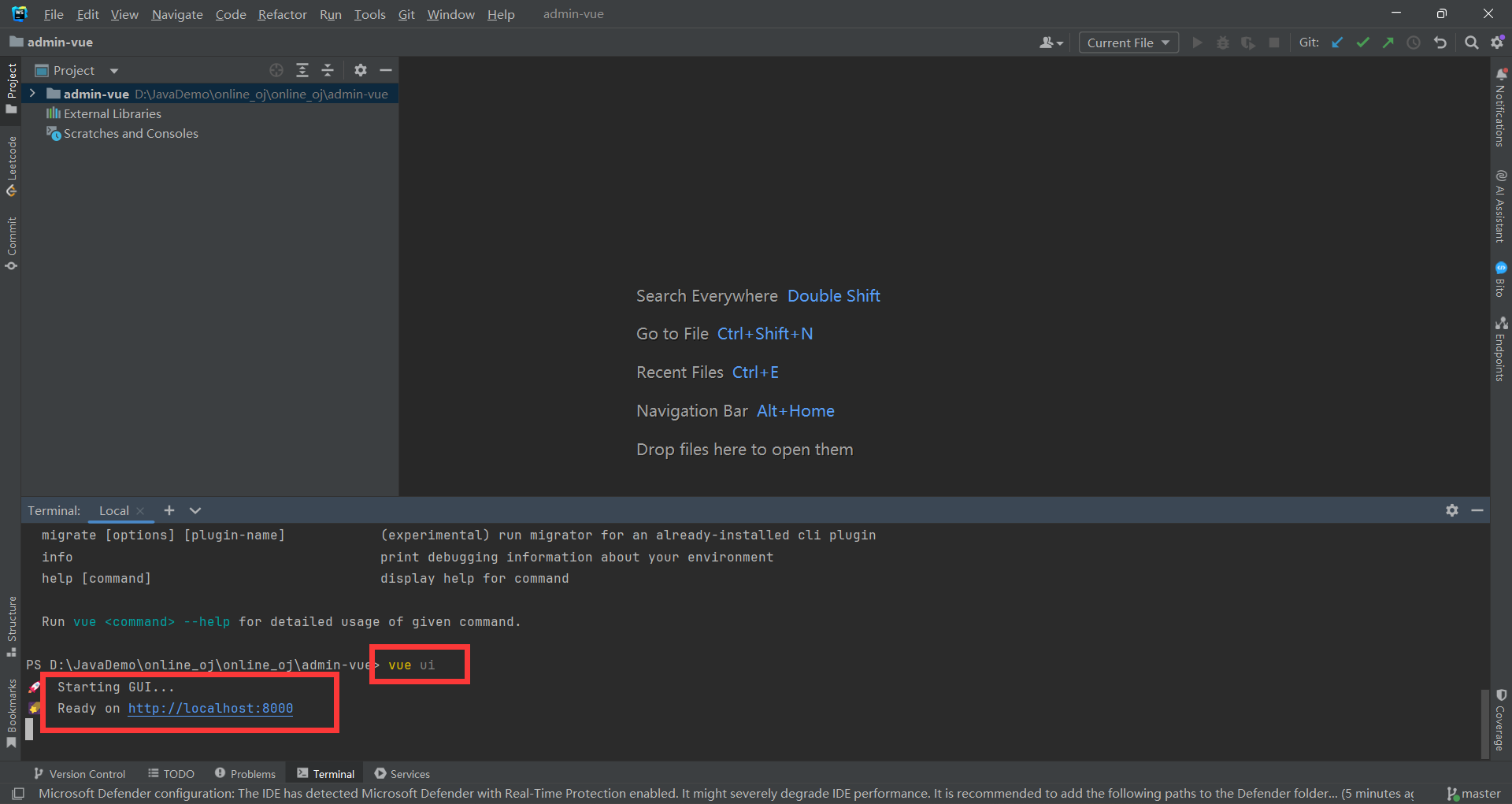
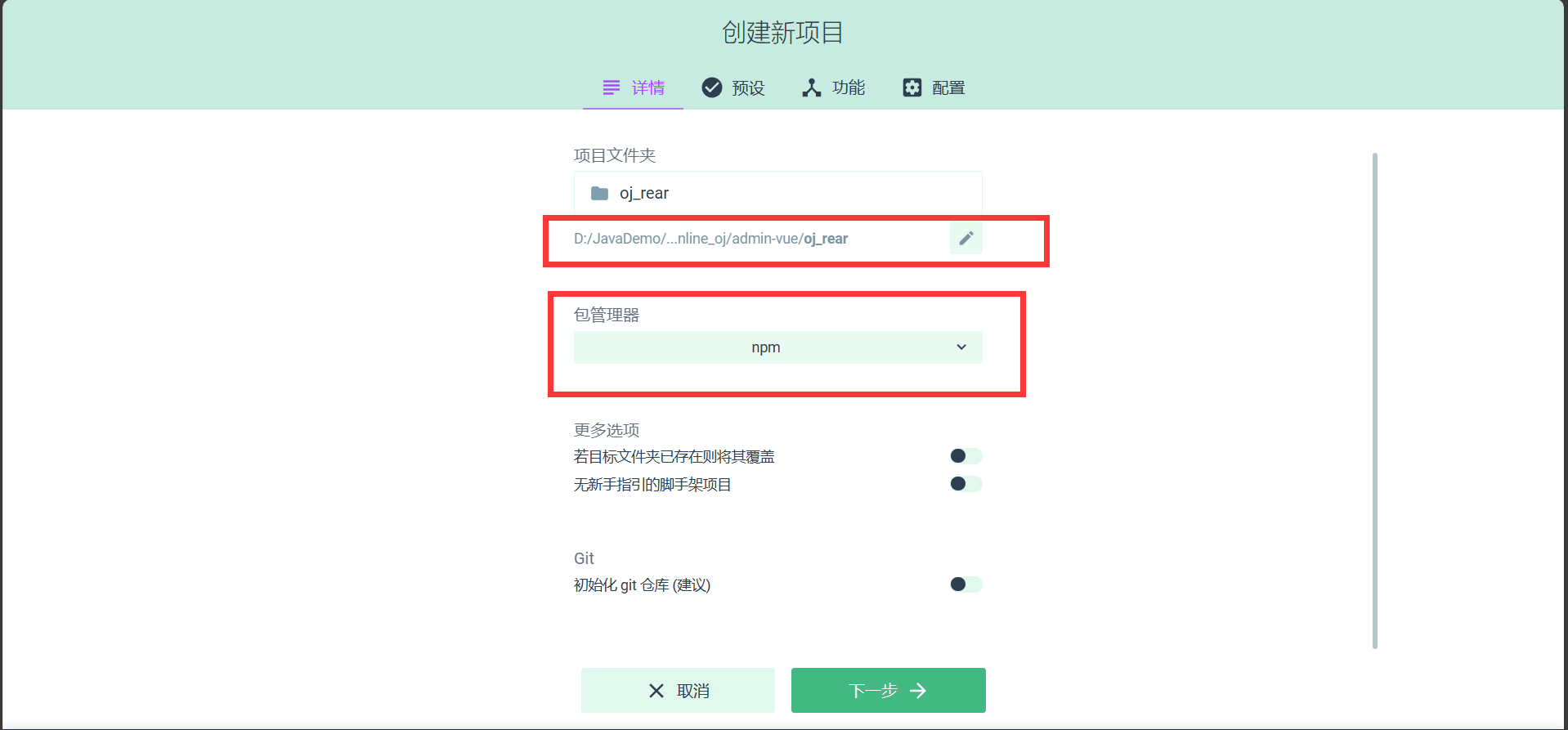
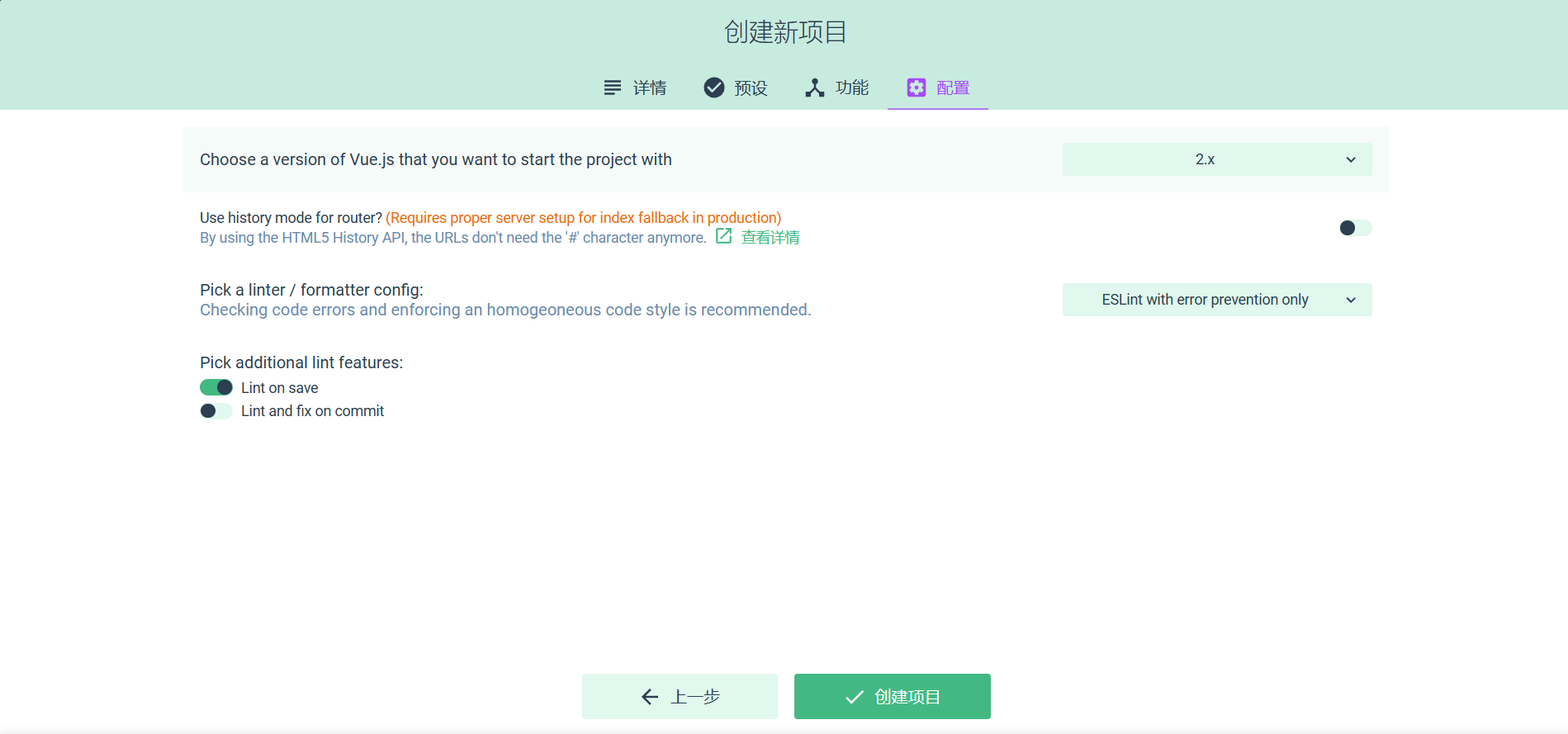
vue ui命令创建项目






项目创建完成后来到项目
二、导航栏
首先创建一个根页面,让他展示在页面上

创建之后来到路由配置界面
然后安装ElementUI,来到官网找到导航栏

复制代码后粘贴到刚才创建的vue文件里,启动项目,调整样式
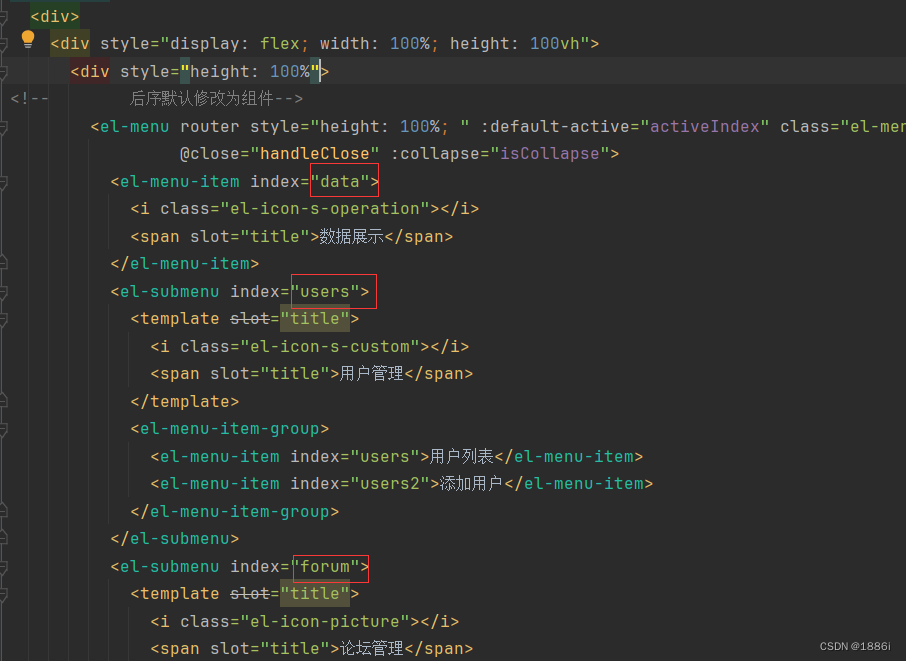
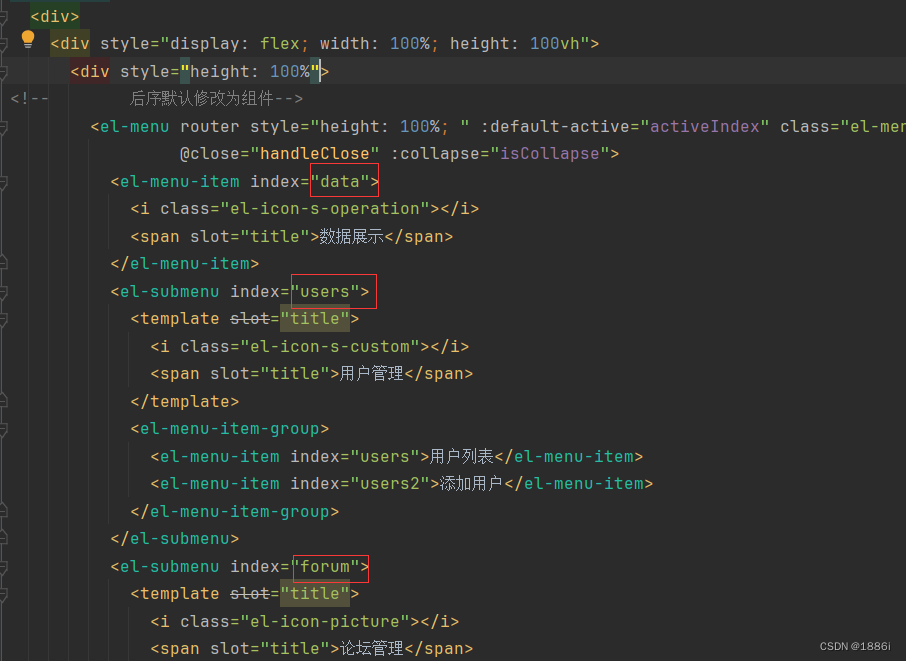
<template><div><div style="display: flex; width: 100%; height: 100vh"><div style="height: 100%">
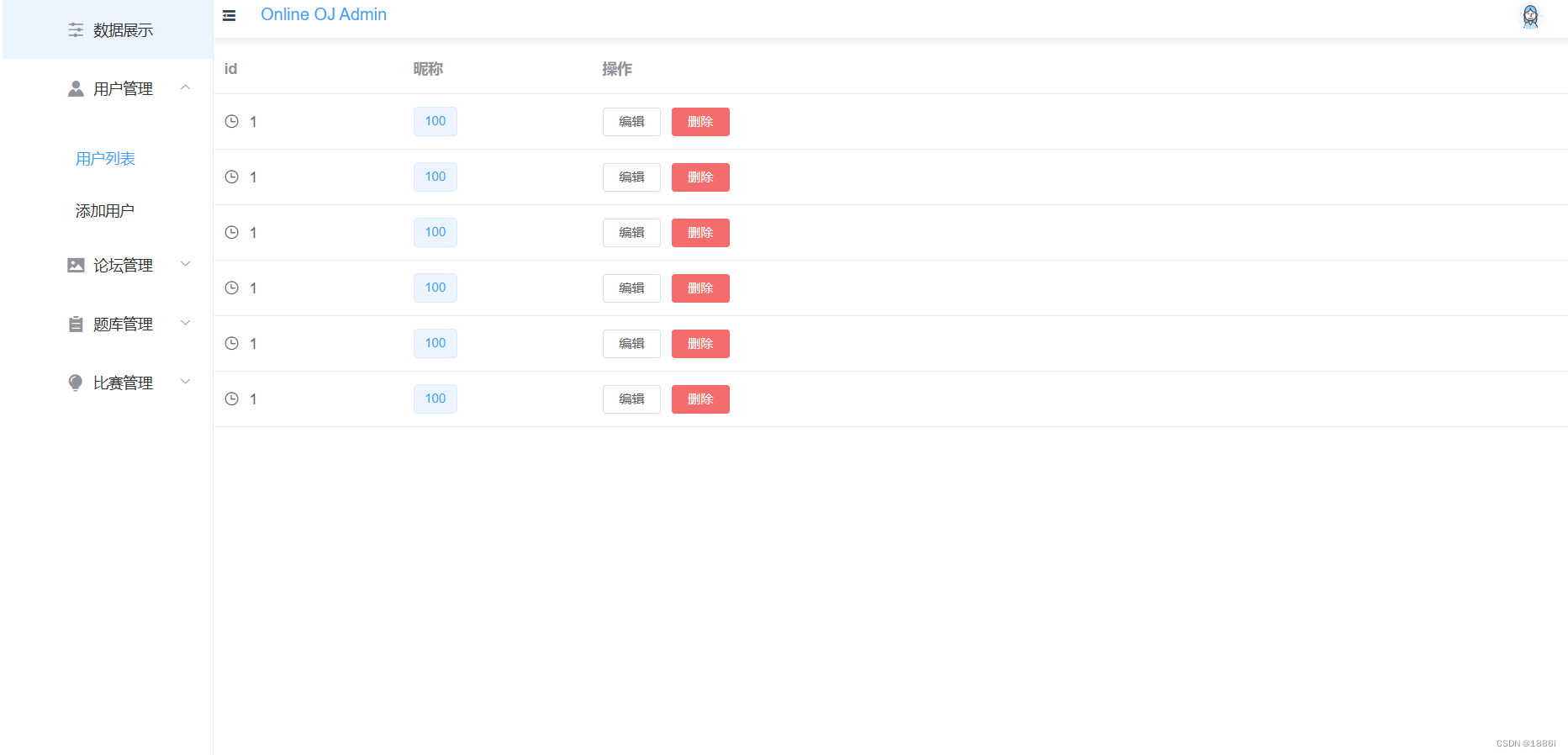
<!-- 后序默认修改为组件--><el-menu router style="height: 100%; " :default-active="activeIndex" class="el-menu-vertical-demo" @open="handleOpen"@close="handleClose" :collapse="isCollapse"><el-menu-item index="data"><i class="el-icon-s-operation"></i><span slot="title">数据展示</span></el-menu-item><el-submenu index="users"><template slot="title"><i class="el-icon-s-custom"></i><span slot="title">用户管理</span></template><el-menu-item-group><el-menu-item index="users">用户列表</el-menu-item><el-menu-item index="users2">添加用户</el-menu-item></el-menu-item-group></el-submenu><el-submenu index="forum"><template slot="title"><i class="el-icon-picture"></i><span slot="title">论坛管理</span></template><el-menu-item-group><el-menu-item index="forum">文章列表</el-menu-item><el-menu-item index="forum2">评论管理</el-menu-item></el-menu-item-group></el-submenu><el-submenu index="problems"><template slot="title"><i class="el-icon-s-order"></i><span slot="title">题库管理</span></template><el-menu-item-group><el-menu-item index="problems">题目列表</el-menu-item><el-menu-item index="problems2">题目添加</el-menu-item></el-menu-item-group></el-submenu><el-submenu index="competition"><template slot="title"><i class="el-icon-s-opportunity"></i><span slot="title">比赛管理</span></template><el-menu-item-group><el-menu-item index="competition">比赛数据</el-menu-item><el-menu-item index="competition2">添加比赛</el-menu-item></el-menu-item-group></el-submenu></el-menu></div><div style="height: 100%; width: 175.4vh"><!-- header--><div v-if="!isCollapse" style="box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1); width: 175.4vh; height: 4.8vh"><div style="float: left; height: 100%; font-size: medium; margin-top: 0.5%; margin-left: 0.5%"><i v-if="!isCollapse" class="el-icon-s-fold" @click="isCollapse = !isCollapse"></i><i v-else class="el-icon-s-unfold" @click="isCollapse = !isCollapse"></i></div><div style="float: left; margin-left: 3vh; margin-top: 0.6vh;color: #409EFF">Online OJ Admin</div><div style="height: 4.8vh; font-size: small">
<!-- <el-dropdown style="font-size: xx-small">--><el-avatar size="small" style="font-size: 5vh; margin-left: 140vh; margin-bottom: 2%"src="https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png"></el-avatar>
<!-- </el-dropdown>--></div></div>
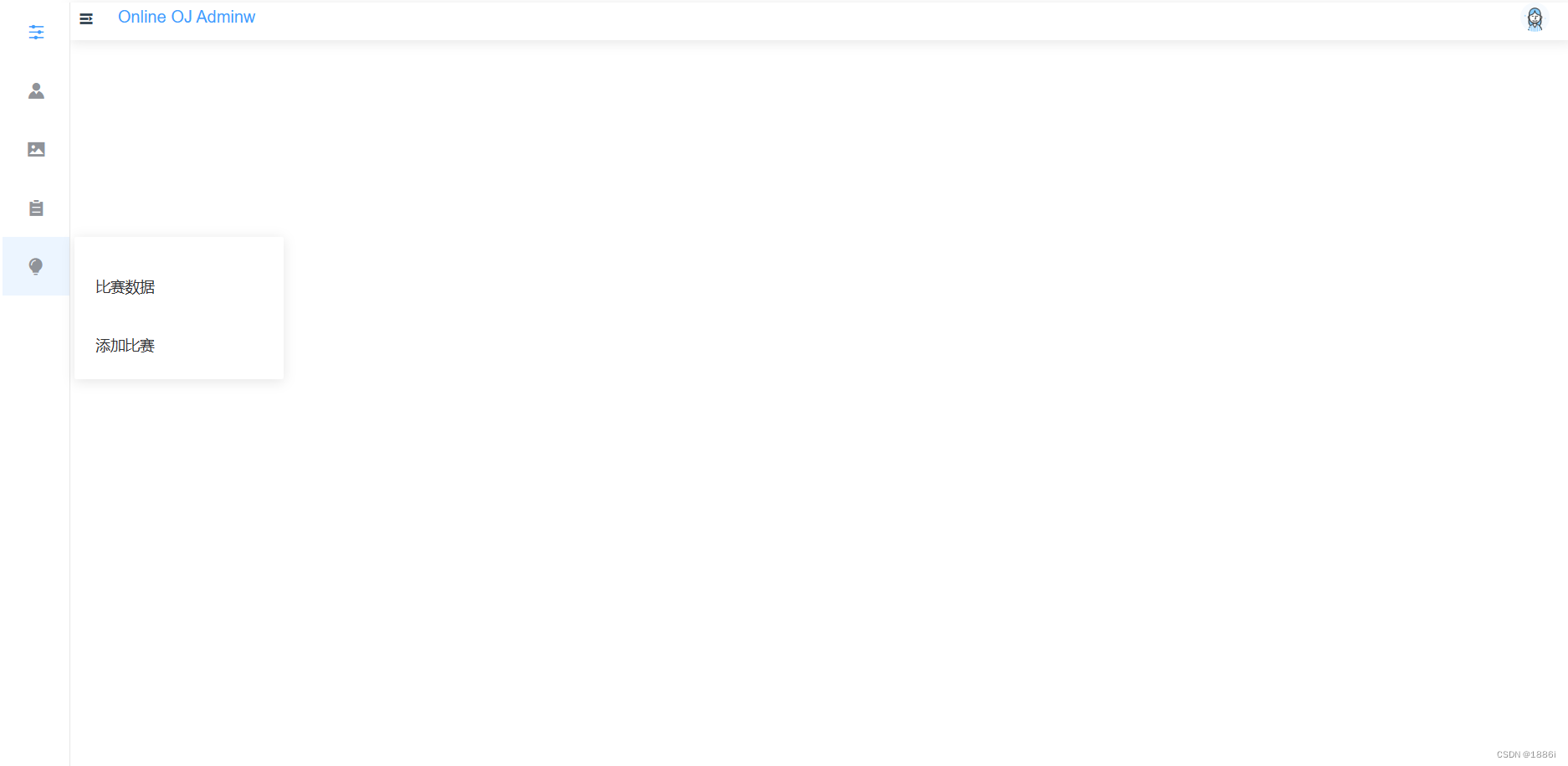
<!-- header副本--><div v-else style="box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1); width: 193.5vh; height: 4.8vh"><div style="float: left; height: 100%; font-size: medium; margin-top: 0.5%; margin-left: 0.5%"><i v-if="!isCollapse" class="el-icon-s-fold" @click="isCollapse = !isCollapse"></i><i v-else class="el-icon-s-unfold" @click="isCollapse = !isCollapse"></i></div><div style="float: left; margin-left: 3vh; margin-top: 0.6vh; color: #409EFF">Online OJ Adminw</div><div style="height: 4.8vh; font-size: small; margin-bottom: 2%">
<!-- <el-dropdown style="font-size: xx-small">--><el-avatar size="small" style="font-size: 5vh; margin-left: 160vh; margin-bottom: 2%"src="https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png"></el-avatar><!-- </el-dropdown>--></div></div><div><router-view></router-view></div></div></div></div>
</template><style>
.el-menu-vertical-demo:not(.el-menu--collapse) {width: 200px;min-height: 400px;
}
</style><script>
export default {data() {return {isCollapse: true,activeIndex: 'data',// 上面为组件相关};},methods: {// 组件相关handleOpen(key, keyPath) {console.log(key, keyPath);this.activeIndex = key},handleClose(key, keyPath) {console.log(key, keyPath);this.activeIndex = key}}
}
</script>

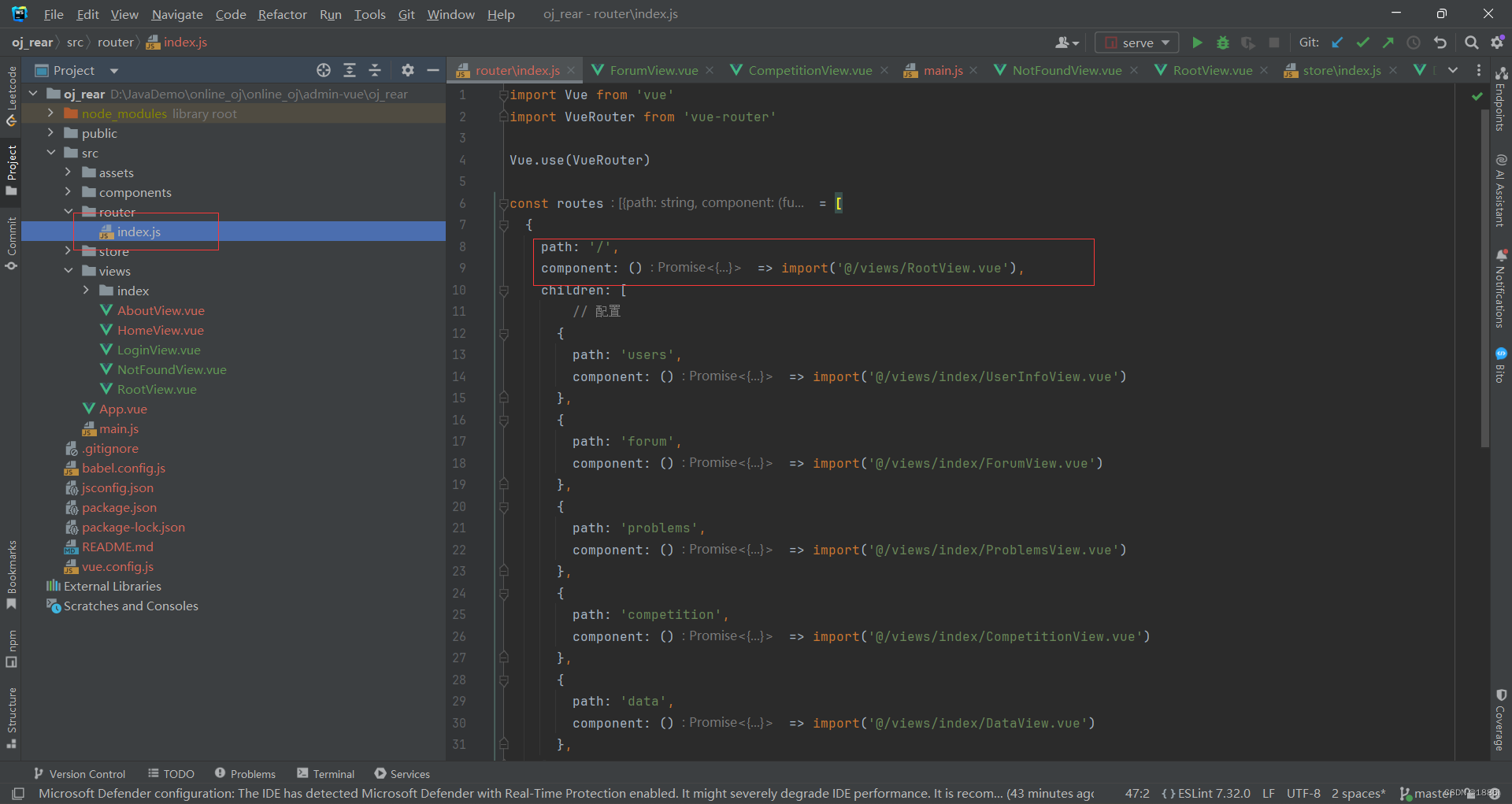
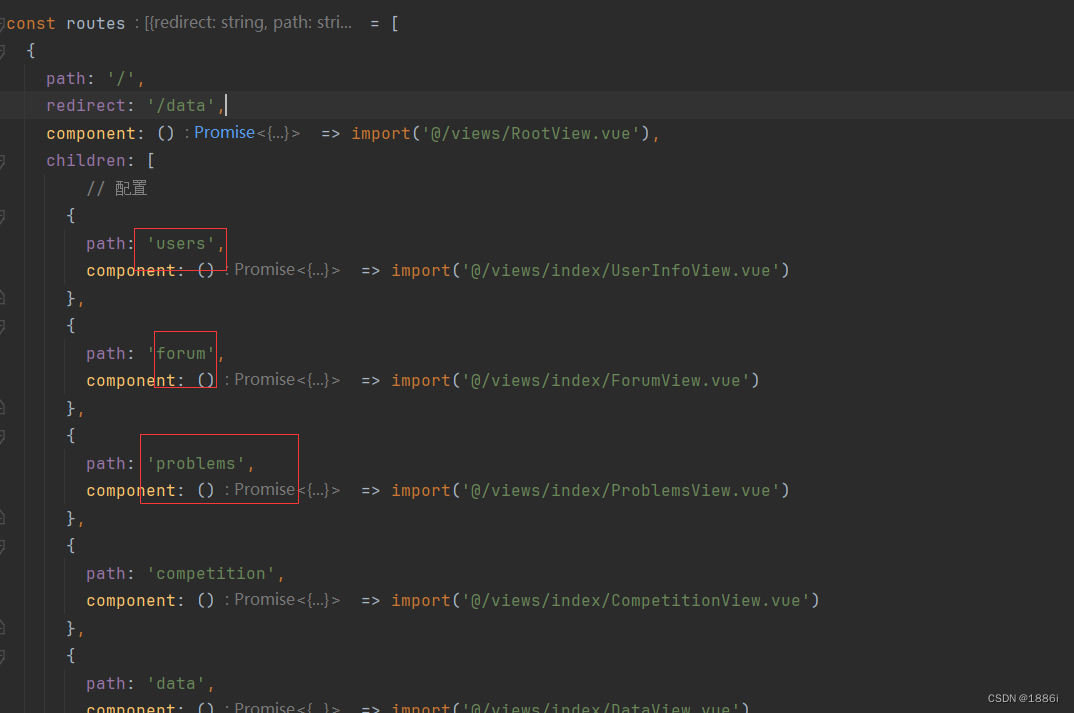
三、路由配置
根据需求如:XX管理,XX管理配置导航栏后,创建对应的组件在index.js中进行路由配置


相关文章:

【在线OJ】Vue创建OJ管理系统
一、创建项目 vue ui命令创建项目 项目创建完成后来到项目 二、导航栏 首先创建一个根页面,让他展示在页面上 创建之后来到路由配置界面 然后安装ElementUI,来到官网找到导航栏 复制代码后粘贴到刚才创建的vue文件里,启动项目ÿ…...

常用算法汇总
作者:指针不指南吗 专栏:算法篇 🐾算法思维逻辑🐾 文章目录 1.判断闰年2.计算从某天到某天的天数3.二分4. 前缀和5.差分6.图论6.1dfs6.2走迷宫 7.最短路7.1dijkstra7.2foly 8.并查集9.数论9.1gcd lcm9.2判断素数(质数)9.3分解质因…...

W801学习笔记二十二:英语背单词学习应用——下
续上篇: W801学习笔记二十一:英语背单词学习应用——上 五、处理用户交互 由于英语也是采用了和唐诗一样的《三分钟限时挑战》《五十题竞速挑战》《零错误闯关挑战》,所以用户交互的逻辑和唐诗是一样的。所以,我们抽一个基类&a…...

Vue路由的模式和原理
一、hash模式(默认) 使用URL的hash来模拟一个完整的URL,当URL发生改变时不会向服务器发起请求。# 和其后面的字符称为hash,可通过 window.location.hash 获取。当hash改变会触发(包括浏览器的前进、后退)会…...

在K8S中,静态、动态、自主式Pod有何区别
在Kubernetes(简称K8s)中,静态Pod、自主式Pod和动态Pod是不同管理方式下的Pod类型,它们的区别主要体现在创建和管理方式上: 静态Pod: 静态Pod是由kubelet直接管理的,其配置文件存储在节点本地而…...

【Three.js基础学习】15.scroll-based-animation
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 前言 课程要点 结合html等场景 做滚动动画 1.遇到的问题, 在向下滚动时,下方会显白(部分浏览器) 解决:alpha:true …...

ubantu安装mysql
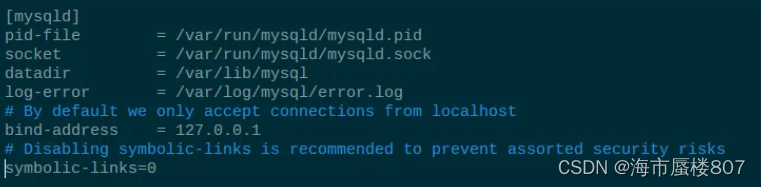
安装 准备:下载:版本5.1.17的MySQL并上传至Ubuntu系统 #解压 tar -xvf mysql-server_5.7.17-1ubuntu16.10_amd64.deb-bundle.tar #提前安装插件 sudo apt-get install libaio1 libmecab2 #若安装失败使用以下命令 apt --fix-broken install sudo apt-g…...

注意!华为HCIP-Datacom认证考试题有变化!
01 注意 HCIP Datacom H12-831考试变题了,最近要考试的多观望一下,821目前稳定。 华为HCIP考试以后要加难度,增加实验题,还没考完的小伙伴抓紧时间了。 02 华为HCIP认证大更新 未来将增加实验考试,拒绝背题库的Pass&a…...

你是我的荣耀 | 林先生:从酷爱数学到毕业走向数据分析岗位
人物背景: 研究生国家奖学金、本科生国家奖学金、学业奖学金一等奖、上海市优秀毕业生; 应用统计专业 CPDA优秀学员 ## 为什么选择数据分析相关专业 我是应用统计专业的一个应届毕业生,目前在一家上海市属的国企,从事数据分析相关…...

操作系统真象还原-bochs安装
今天读了《操作系统真象还原》这本书,写上比较幽默通俗。书中例子需要安装一个bochs系统,记录一下安装过程。参考了书中1.4,1.5两节,书中尽让有两处问题,也记录了下来。 1.3 操作系统的宿主环境 下载地址:…...

windows平台安装labelme
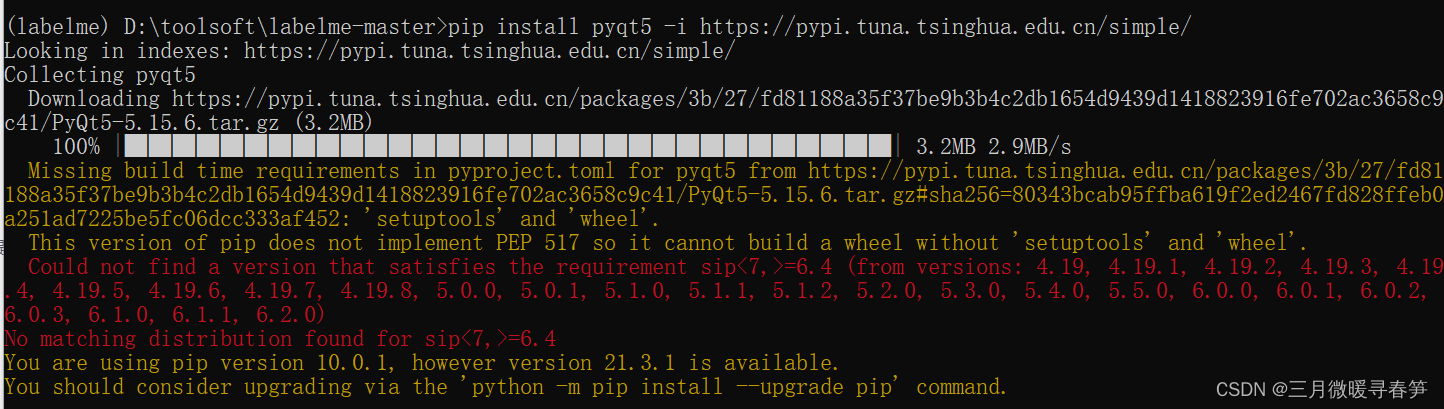
之前写过一篇文章也是关于在windows平台安装labelme的:《windows平台python版labelme安装与使用_labelme下载-CSDN博客》,随着软件与工具的更新换代,按照同样的方法最近在使用的时候出现了错误,出现创建虚拟环境失败,具…...

微服务之SpringCloud AlibabaSeata处理分布式事务
一、概述 1.1背景 一次业务操作需要跨多个数据源或需要跨多个系统进行远程调用,就会产生分布式事务问题 but 关系型数据库提供的能力是基于单机事务的,一旦遇到分布式事务场景,就需要通过更多其他技术手段来解决问题。 全局事务:…...

2005-2021年全国各地级市生态环境注意力/环保注意力数据(根据政府报告文本词频统计)
2005-2021年全国各地级市生态环境注意力/环保注意力数据(根据政府报告文本词频统计) 2005-2021年全国各地级市生态环境注意力/环保注意力数据(根据政府报告文本词频统计) 1、时间:2005-2021年 2、范围:2…...

熟悉这些道理可以让人更好地应对各种挑战和困难。
1. 为别人尽最大的力量,最后就是为自己尽最大的力量。——罗斯金 2. 世上有一条永恒不变的法则:当你不在乎,你就得到。当你变好,你才会遇到更好的。只有当你变强大,你才不害怕孤单。当你不害怕孤单,你才能够宁缺毋滥。…...

AI去衣技术在动画制作中的应用
随着科技的发展,人工智能(AI)已经在各个领域中发挥了重要作用,其中包括动画制作。在动画制作中,AI去衣技术是一个重要的工具,它可以帮助动画师们更加高效地完成工作。 AI去衣技术是一种基于人工智能的图像…...

卷积神经网络要点和难点实际案例和代码解析
卷积神经网络(Convolutional Neural Networks,CNN)是一类包含卷积计算且具有深度结构的前馈神经网络,是深度学习的代表算法之一。卷积神经网络仿造生物的视知觉机制构建,可以进行监督学习和非监督学习,其隐含层内的卷积核参数共享和层间连接的稀疏性使得卷积神经网络能够…...

initramfs及rpm/dracut操作
一、背景 更新bundle包后发现系统异常。 定位发现驱动升级不成功,内核启动后加载的还是更新前的旧驱动。但等内核启动完成后,卸载旧驱动手动insmod新驱动,是可以加载成功的。 驱动的安装目录在/lib/modules/$KERNELVERSION/extra目录下。 …...

Kafka 2.13-3.7.0 在 Windows 上的安装与配置指南
在本文中,我将引导您完成在Windows操作系统上安装Apache Kafka 2.13-3.7.0的全过程,包括下载Scala运行环境、Kafka软件包、配置相关设置,并最终启动Kafka服务。此外,还会简要介绍如何使用客户端工具进行查看和管理。 Kafka的命名…...

C++ 顺序线性表的功能
顺序线性表的功能 //头文件 #pragma once#define LIST_INIT_SIZE 50 #define LIST_INCREMENT 20 #define OK 1 #define ERROR 0typedef int Status;typedef char ElemType;typedef struct list_ {ElemType* elem;int length;int listize; }SqList;// 1 初始化 函数 Status…...
)
C++面经 每日一问(二)
将引用作为函数参数有什么影响? 传递引用给函数与传递指针的效果相同。这意味着被调函数中的形参变量将成为主调函数中实参的别名,从而直接对目标对象进行操作。相比于传递指针,这种方式消除了对指针的繁琐操作,提高了代码的清晰性…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
