前端科举八股文-CSS篇
前端科举面经-CSS篇
- Css选择器的优先级
- css盒模型
- 行内元素和块级元素的区别?
- link标签和import标签的区别
- 讲一下弹性盒子布局的常见属性
- flex是哪三个属性的简写
- 什么是BFC? 有什么作用
- 垂直居中的方法?
- visibility=hidden, opacity=0,display:none的区别
- 清除浮动
- 如何使一个元素始终占据视觉区域的一定百分比?
- 重绘和回流?
- 减少回流的操作?
- transition和animation的区别
- 对requestAnimationframe的理解
Css选择器的优先级
Id > 类 > 属性 > 标签
css盒模型
css盒子模型根据浏览器不同分为IE模型和标准盒模型,其不同点主要是在于其内容区域的宽度的计算方式不同。IE盒模型内容区域宽度就是其内容content区的宽度,标准盒模型宽度是内容区+padding+border。盒模型的计算方式可以通过box-sizing来转换
行内元素和块级元素的区别?
在表现上 行内元素不独占一行,块级元素独占一行,会自动换行
行内元素垂直方向上的margin或者padding设置无效.
link标签和import标签的区别
两者都可以用来加载css文件,import标签可以在html中使用,也可以在css文件中去加载其他css文件,但是link只能在html中去使用。link加载css文件是和html文件渲染同时进行的,import是等文档加载完再去执行。会出现闪屏现象。import会有兼容性的问题。
讲一下弹性盒子布局的常见属性
首先通过设置display:flex来设置弹性盒子布局, flex-direction来设置弹性布局方向, justify-content设置水平方向上的对齐方式 align-items来设置垂直方向上的对齐方式
flex是哪三个属性的简写
flex-basic弹性基准值,设置它占用父级元素的比例。
flex-grow当父项有多余空间的时候的扩张比例
flex-shrink当父项溢出空间时候的缩放比例
什么是BFC? 有什么作用
BFC 块级格式化上下文,它是指页面的一块独立的渲染区域,和其他区域相互独立出来互不干扰。它可以解决外边距折叠和高度塌陷的问题。
根据它的定义,可以设置position不为static,overflow不为visible,或者设置浮动都可以设置BFC。
垂直居中的方法?
1、子元素绝对定位,父元素相对定位. 子元素设置定宽定高,margin auto
2、 还是绝对定位,左偏移设置50%-子元素宽度,上偏移设置50%-子元素高度
3、现在用的最多的flex弹性布局,水平对其方式居中,垂直对齐方式居中.
4、还有一些少见的表格布局
visibility=hidden, opacity=0,display:none的区别
Visible是设置元素的可见性,元素依然在文档流中 只是不可见
Opacity是设置元素的透明度,全透明来实现隐藏的效果 但是依然可见
display:none 设置的元素不占据文档流的空间
清除浮动
常见的思路有设置clear,overflow,或者设置伪元素.
如何使一个元素始终占据视觉区域的一定百分比?
使用vh,vw单位
重绘和回流?
浏览器在渲染页面的时候会生成两棵树,dom树和css文档对象树合并生成渲染树,最后呈现在网页上, 重绘和回流的本质区别就是看浏览器会不会重新生成这个渲染树. 一般会引起重绘的操作就是简单的改变字体样式,元素的颜色等等.这种改变不会引起整个html结构的变化.而重排是引发html结构的变化,比如增加或者删除一个元素,改变一个元素的宽高等.这种改变会引起浏览器重新渲染页面,开销较大.
减少回流的操作?
1、可以合并一些dom操作,比如通过fragment
2、css样式尽量批量修改
3、使用一些脱离文档流的css比如绝对定位等减少回流
transition和animation的区别
transition是过渡属性,animation是动画属性,transition需要定义一个触发事件,动画可以循环执行.
对requestAnimationframe的理解
一个为了js实现动画而诞生的api,在以前用js实现动画时往往是用settimeout来执行,但是用settimeout定义的时间间隔太长的话,动画呈现效果不好,不能完全发挥浏览器的性能,设置时间太短的话又会造成性能消耗.第二是settimeout是把任务推入异步队列,如果存在耗时任务的话,那么这个动画函数不会立即执行,基于这样的悲剧推出requestAnimationframe api.
requestAnimationframe的优势是会在一帧中的所有dom操作合并在一次重绘或者回流中去执行,提高了效率
requestAnimationframe 在浏览器进入后台运行的时候会暂停执行.
相关文章:

前端科举八股文-CSS篇
前端科举面经-CSS篇 Css选择器的优先级css盒模型行内元素和块级元素的区别?link标签和import标签的区别讲一下弹性盒子布局的常见属性flex是哪三个属性的简写什么是BFC? 有什么作用垂直居中的方法?visibilityhidden, opacity0,display:none的区别清除浮…...

tracert命令
Tracert(跟踪路由)是路由跟踪实用程序,用于确定IP数据报访问目标所采取的路径。Tracert命令用IP生存时间(TTL)字段和ICMP错误消息,来确定从一个主机到网络上其他主机的路由。 命令格式:tracert …...

goget配置多个golang 运行环境
一台主机安装多个golang 运行环境 本环境 windows10 为 基础 mac linux也可以按照此方法操作 背景 开发不同的运维工具会用到不同版本的golang,但是开发者不能一直进行重装来处理 ,因此 需要一个工具进行golang版本的管理 go管理工具介绍 gvm (Go V…...

小程序预览或上传代码时,遇到app.json未找到某个wxml文件的解决方法
uniapp小程序,点击预览或者是上传代码,遇到app.json无法找到某个wxml文件的解决方法:清缓存 问题: message:Error: app.json: 未找到 ["subPackages"][3]["pages"][3] 对应的 subPackages4/pages/…...
VUE v-for 数据引用
VUE 的数据引用有多种方式。 直接输出数据 如果我们希望页面中直接输出数据就可以使用: {{ pageNumber }}双括号引用的方式即可。 在 JavaScript 中引用 如果你需要直接在代码中使用,直接使用变量名就可以了。 上面这张小图,显示了引用的…...

嵌入式linux学习第一天
参考正点原子Linux开发文档。记录下知识点。 Shell 基本操作 前面我们说 Shell 就是“敲命令”,那么既然是命令,那肯定是有格式的,Shell 命令的格式 如下: command -options [argument] command: Shell 命令名称。 options&…...

基于Springboot的教学辅助系统(有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的教学辅助系统(有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构&…...

CentOS7编译安装freeswitch1.10.11
由于 FreeSWITCH 更新非常快,请自己查找最新的版本,如,截止 2022年6月4日,最稳定的发行版是:1.10.11 下载源代码: wget https://files.freeswitch.org/freeswitch-releases/freeswitch-1.10.11.-release.…...

网络知识点之—QoS
QoS(Quality of Service,服务质量)指一个网络能够利用各种基础技术,为指定的网络通信提供更好的服务能力,是网络的一种安全机制, 是用来解决网络延迟和阻塞等问题的一种技术。QoS的保证对于容量有限的网络来…...

LeetCode 每日一题 ---- 【741.摘樱桃】
LeetCode 每日一题 ---- 【741.摘樱桃】 741.摘樱桃方法:动态规划 741.摘樱桃 方法:动态规划 这是一道动态规划的题目,enmmmm,依旧是做不出来,尤其是看到困难两个标红的字体,就更不想做了,然后…...

新火种AI|挑战谷歌,OpenAI要推出搜索引擎?
作者:一号 编辑:美美 在AI革新的浪潮下,谷歌搜索迎来了越来越多的“挑战者”。 最近,据多家外媒的消息,有知情人士透露,OpenAI正计划上线一款基于ChatGPT的大型产品,将提供一个新的搜索引擎&…...

选择适用的无尘棉签:保障洁净生产环境下的高效擦拭
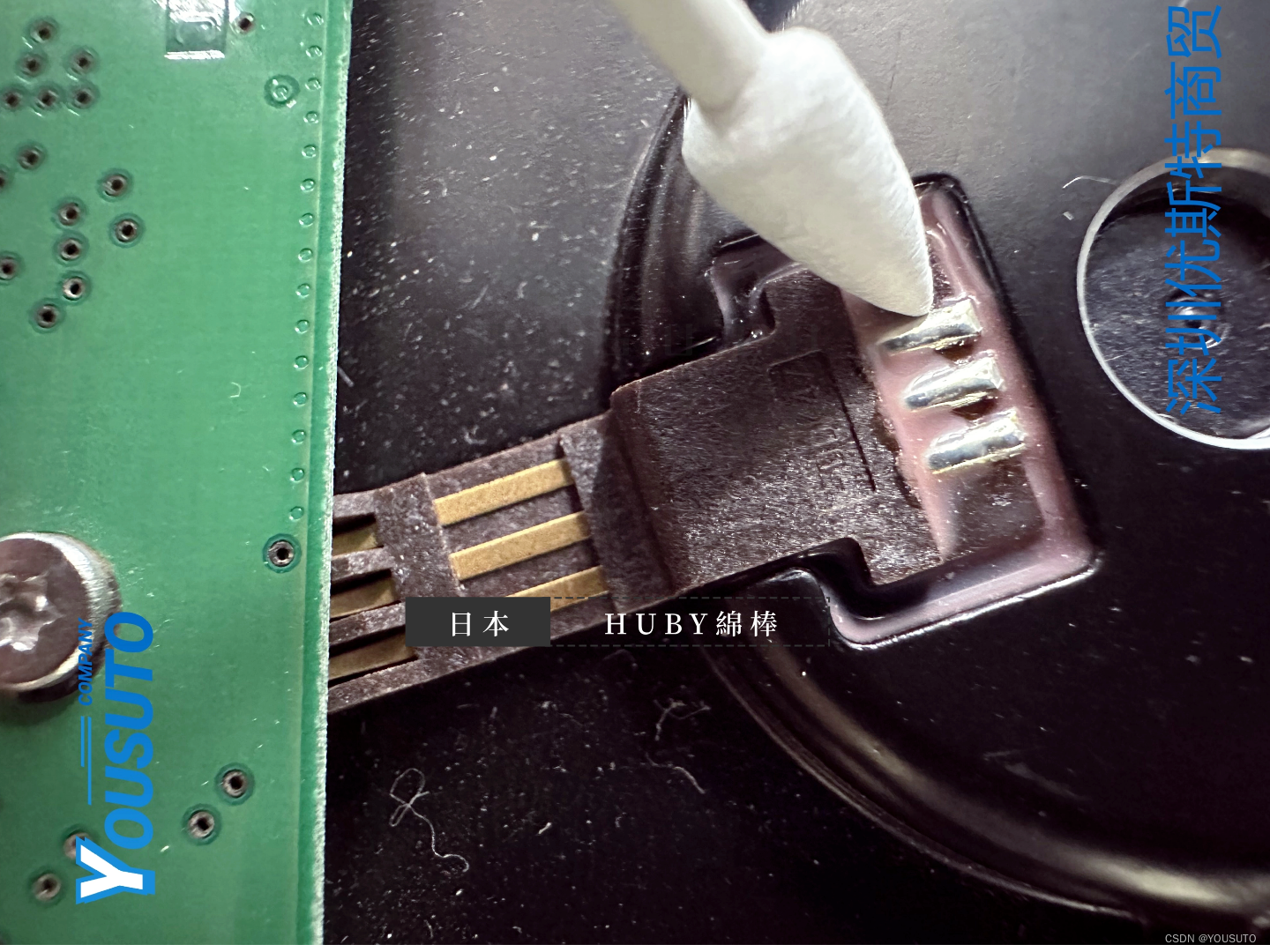
随着洁净生产条件的日益普及和无尘级别要求的提高,无尘擦拭用品成为广大用户追捧的必备工具。在这个领域,无尘棉签作为一种高效的擦拭工具,扮演着重要的角色。然而,面对市场上种类繁多的无尘棉签,如何选择最合适的产品…...

通信录的动态版本
一. 增加需求 在学习了动态开辟内存之后 我们对于通讯录产生了新的需求 要求我们做出一个动态增长的版本 即 随着我们储存联系人的增加 储存的空间增加 要求 : 1 初始空间为3 2 每次达到上限之后 扩容两个内存 二. 动手实施 我们首先要创建一个结构体 结构体…...

FineReport高频面试题及参考答案
FineReport是一款利用什么语言开发的报表工具? FineReport是一款基于Java语言开发的报表工具。Java是一种广泛使用的编程语言,特别适合于跨平台的软件开发。FineReport利用Java语言的诸多优势,如稳定性、安全性、可移植性和强大的网络功能&a…...

git merge 命令合并指定分支到当前分支
git merge 是一个用于合并两个分支的 Git 命令。当你在不同的分支上工作时,可能会有一些不同的更改。使用 git merge 可以将这些更改合并到一起。以下是一些常见的 git merge 用法示例: 1. 合并当前分支与另一个分支的更改 git merge <branch-name&…...

【在线OJ】Vue创建OJ管理系统
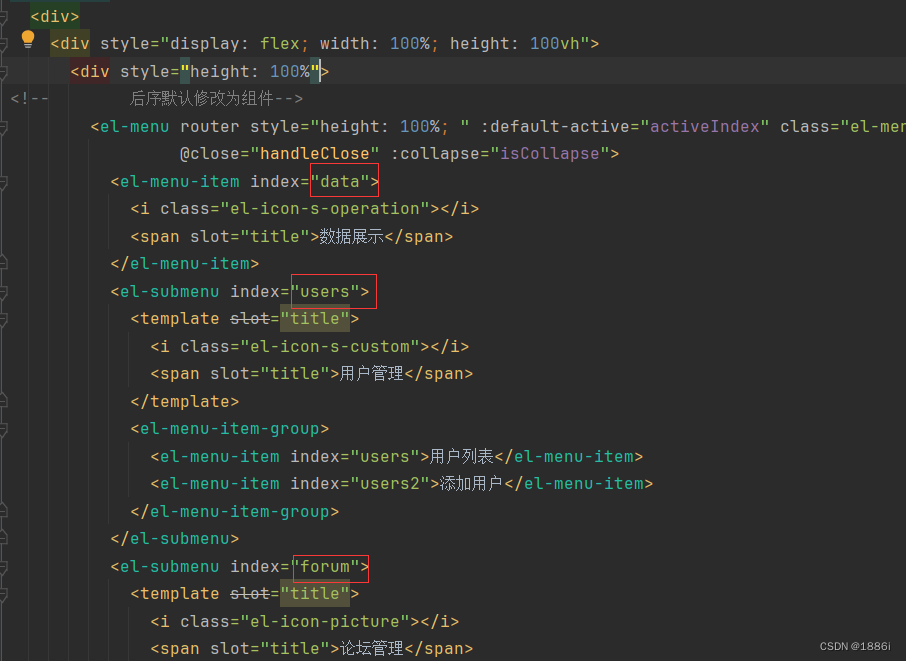
一、创建项目 vue ui命令创建项目 项目创建完成后来到项目 二、导航栏 首先创建一个根页面,让他展示在页面上 创建之后来到路由配置界面 然后安装ElementUI,来到官网找到导航栏 复制代码后粘贴到刚才创建的vue文件里,启动项目ÿ…...

常用算法汇总
作者:指针不指南吗 专栏:算法篇 🐾算法思维逻辑🐾 文章目录 1.判断闰年2.计算从某天到某天的天数3.二分4. 前缀和5.差分6.图论6.1dfs6.2走迷宫 7.最短路7.1dijkstra7.2foly 8.并查集9.数论9.1gcd lcm9.2判断素数(质数)9.3分解质因…...

W801学习笔记二十二:英语背单词学习应用——下
续上篇: W801学习笔记二十一:英语背单词学习应用——上 五、处理用户交互 由于英语也是采用了和唐诗一样的《三分钟限时挑战》《五十题竞速挑战》《零错误闯关挑战》,所以用户交互的逻辑和唐诗是一样的。所以,我们抽一个基类&a…...

Vue路由的模式和原理
一、hash模式(默认) 使用URL的hash来模拟一个完整的URL,当URL发生改变时不会向服务器发起请求。# 和其后面的字符称为hash,可通过 window.location.hash 获取。当hash改变会触发(包括浏览器的前进、后退)会…...

在K8S中,静态、动态、自主式Pod有何区别
在Kubernetes(简称K8s)中,静态Pod、自主式Pod和动态Pod是不同管理方式下的Pod类型,它们的区别主要体现在创建和管理方式上: 静态Pod: 静态Pod是由kubelet直接管理的,其配置文件存储在节点本地而…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...
