《QT实用小工具·五十一》带动画的 CheckBox
1、概述
源码放在文章末尾
该项目实现了带动画效果的多选框,鼠标放在上面或者选中都会呈现炫酷的动画效果,demo演示如下:

项目部分代码如下所示:
#ifndef LINEARCHECKBOX_H
#define LINEARCHECKBOX_H#include <QCheckBox>
#include <QPropertyAnimation>
#include <QPainter>
#include <QPainterPath>
#include <QDebug>class AniCheckBox : public QCheckBox
{Q_OBJECTQ_PROPERTY(double hover_prog READ getHoverProg WRITE setHoverProg)Q_PROPERTY(double part_prog READ getPartProg WRITE setPartProg)Q_PROPERTY(double check_prog READ getCheckProg WRITE setCheckProg)
public:AniCheckBox(QWidget* parent = nullptr);void setForeColor(QColor c);protected:void paintEvent(QPaintEvent *) override;void enterEvent(QEvent *e) override;void leaveEvent(QEvent *e) override;bool hitButton(const QPoint &) const override;virtual void checkStateChanged(int state);virtual void drawBox(QPainter &painter, QRectF rect);QPropertyAnimation* startAnimation(const QByteArray &property, double begin, double end, int duration = 500, QEasingCurve curve = QEasingCurve::OutQuad);protected:double getHoverProg() const;void setHoverProg(double prog);double getPartProg() const;void setPartProg(double prog);double getCheckProg() const;void setCheckProg(double prog);protected:int boxSide = 0; // 选择框边长,0为自适应QColor foreColor = QColor("#2753ff"); // 前景颜色double hoverProg = 0; // 鼠标移上去的进度double partyProg = 0; // 部分选中的进度double checkProg = 0; // 选中的进度
};#endif // LINEARCHECKBOX_H
#include "anicheckbox.h"AniCheckBox::AniCheckBox(QWidget *parent) : QCheckBox(parent)
{setCursor(Qt::PointingHandCursor);connect(this, &QCheckBox::stateChanged, this, [=](int state) {// qInfo() << "状态变化:" << static_cast<Qt::CheckState>(state);checkStateChanged(state);});
}void AniCheckBox::setForeColor(QColor c)
{this->foreColor = c;
}void AniCheckBox::paintEvent(QPaintEvent *)
{// QCheckBox::paintEvent(e);QPainter painter(this);// painter.setRenderHint(QPainter::Antialiasing, true);QRectF rect;double textLeft;if (boxSide <= 0){// 自适应大小:优先一行文字大小,其次按比例const double fixedProp = 0.8; // 默认比例QFontMetricsF fm(painter.font());double side = fm.height(); // 一行文字的高度if (side >= this->height() * fixedProp)side = this->height() * fixedProp;double margin = side / 2;rect = QRectF(margin, (height() - side) / 2, side, side);textLeft = rect.right() + margin;}else{// 固定大小double margin = (this->height() - boxSide) / 2;rect = QRectF(margin, margin, boxSide, boxSide);textLeft = rect.right() + margin;}// 绘制选择框painter.save();drawBox(painter, rect);painter.restore();// 绘制文字painter.save();painter.drawText(QRectF(textLeft, 0, this->width() - textLeft, this->height()), this->text(), Qt::AlignVCenter | Qt::AlignLeft);painter.restore();
}void AniCheckBox::enterEvent(QEvent *e)
{QCheckBox::enterEvent(e);startAnimation("hover_prog", getHoverProg(), 1);
}void AniCheckBox::leaveEvent(QEvent *e)
{QCheckBox::leaveEvent(e);startAnimation("hover_prog", getHoverProg(), 0);
}bool AniCheckBox::hitButton(const QPoint &) const
{return true;
}void AniCheckBox::checkStateChanged(int state)
{if (state == Qt::Unchecked){startAnimation("check_prog", getCheckProg(), 0, 800, QEasingCurve::OutBounce);}else if (state == Qt::PartiallyChecked){}else if (state == Qt::Checked){startAnimation("check_prog", getCheckProg(), 1, 500, QEasingCurve::OutBack);}
}void AniCheckBox::drawBox(QPainter& painter, QRectF rect)
{painter.setPen(foreColor);painter.setRenderHint(QPainter::Antialiasing, true);// 绘制边缘方框,和悬浮状态有关double radius = 3;radius *= (1 - hoverProg);painter.drawRoundedRect(rect, radius, radius);// 绘制选中状态int state = this->checkState();double prop = 0.6;prop *= checkProg;rect = QRectF(rect.left() + rect.width() * (1 - prop) / 2,rect.top() + rect.height() * (1 - prop) / 2,rect.width() * prop,rect.height() * prop);QPainterPath path;path.addRoundedRect(rect, radius, radius);painter.fillPath(path, foreColor);if (state == Qt::Unchecked){}else if (state == Qt::PartiallyChecked){}else if (state == Qt::Checked){}
}QPropertyAnimation *AniCheckBox::startAnimation(const QByteArray &property, double begin, double end, int duration, QEasingCurve curve)
{QPropertyAnimation* ani = new QPropertyAnimation(this, property);ani->setStartValue(begin);ani->setEndValue(end);ani->setDuration(duration);ani->setEasingCurve(curve);connect(ani, SIGNAL(finished()), ani, SLOT(deleteLater()));connect(ani, SIGNAL(valueChanged(const QVariant&)), this, SLOT(update()));ani->start();return ani;
}double AniCheckBox::getHoverProg() const
{return hoverProg;
}void AniCheckBox::setHoverProg(double prog)
{this->hoverProg = prog;
}double AniCheckBox::getPartProg() const
{return partyProg;
}void AniCheckBox::setPartProg(double prog)
{this->partyProg = prog;
}double AniCheckBox::getCheckProg() const
{return checkProg;
}void AniCheckBox::setCheckProg(double prog)
{this->checkProg = prog;
}源码下载
相关文章:

《QT实用小工具·五十一》带动画的 CheckBox
1、概述 源码放在文章末尾 该项目实现了带动画效果的多选框,鼠标放在上面或者选中都会呈现炫酷的动画效果,demo演示如下: 项目部分代码如下所示: #ifndef LINEARCHECKBOX_H #define LINEARCHECKBOX_H#include <QCheckBox> …...

PDT(police digital trunking )警用数字集群射频指标及测试方法
天线端口----测试传导 机箱端口----测试辐射 基本概念 传导测试方法 VBW3RBW 仪器设置 辐射测试方法...

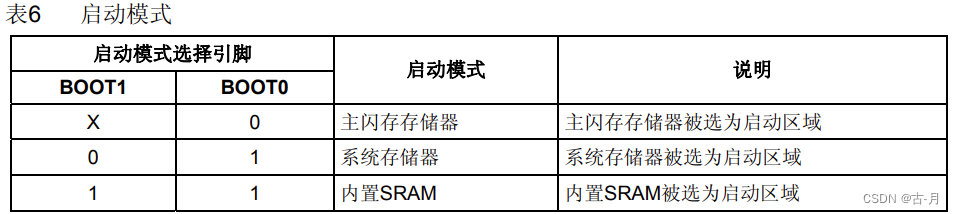
《尿不湿级》STM32 F103C8T6最小系统板搭建(五)BOOT
一、BOOT是什么? 大多数初学者第一次接触BOOT总是对这个词感到不解,从哪冒出一个奇奇怪怪的东西还要接跳线帽,为什么要配置它才能进行串口程序的下载?为什么不正确配置会导致单片机无法正常启动…… boot,及物动词&…...

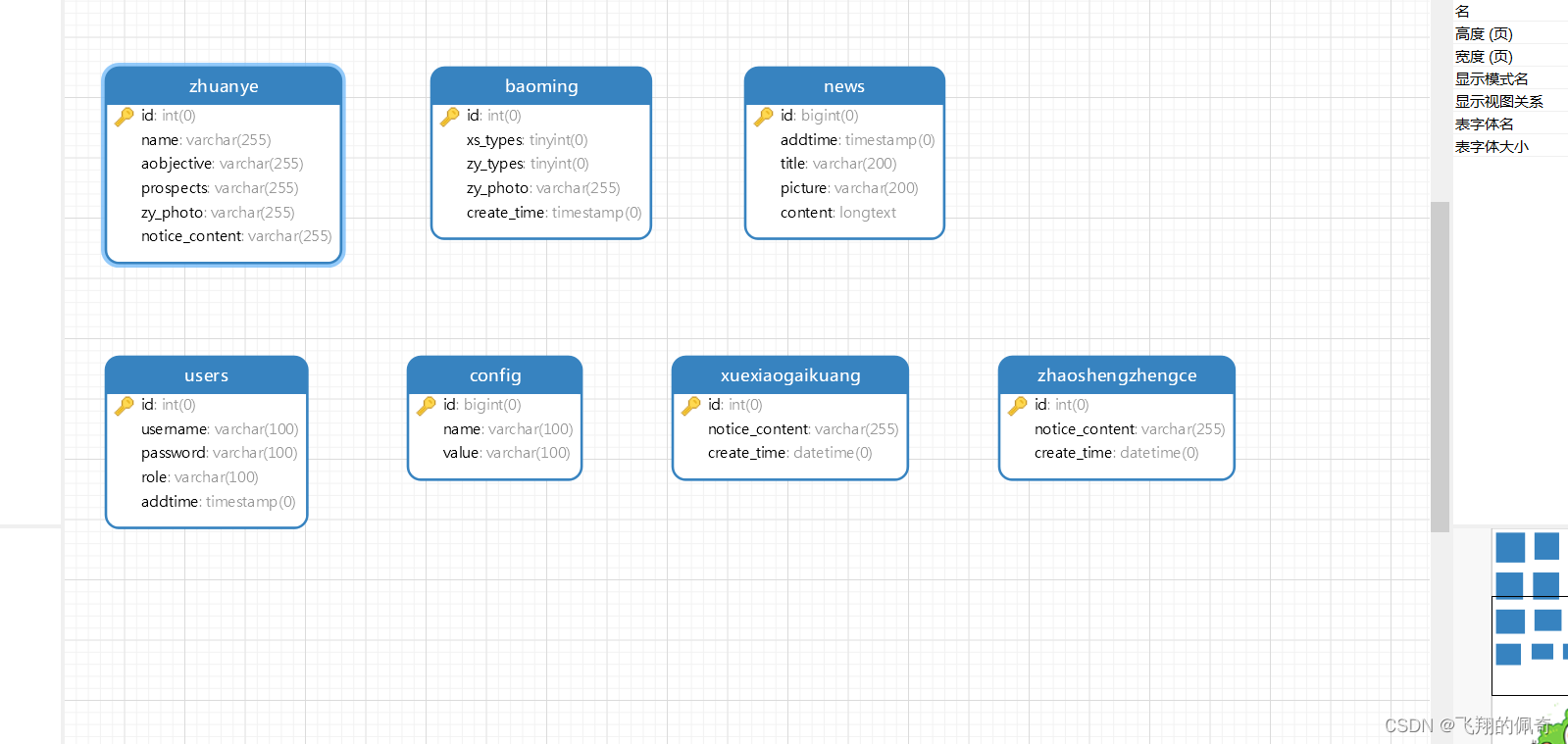
Java项目:基于SSM框架实现的高校专业信息管理系统设计与实现(ssm+B/S架构+源码+数据库+毕业论文+PPT+开题报告)
一、项目简介 本项目是一套基于SSM框架实现的高校专业信息管理系统 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试,eclipse或者idea 确保可以运行! 该系统功能完善、界面美观、操作简单、…...

linux高性能服务器-线程池实现
文章目录 定义应用场景任务类型线程数量数据结构设计:任务设计:队列设计:线程池设计 接口设计 定义 线程池属于生产消费模型,管理维持固定数量线程的池式结构,避免线程频繁的创建和销毁 应用场景 当一类任务耗时&am…...

算法训练营第56天|LeetCode 583.两个字符串的删除操作 72.编辑距离
LeetCode 583.两个字符串的删除操作 题目链接: LeetCode 583.两个字符串的删除操作 代码: class Solution { public:int minDistance(string word1, string word2) {int size_1 word1.size();int size_2 word2.size();vector<vector<int>…...

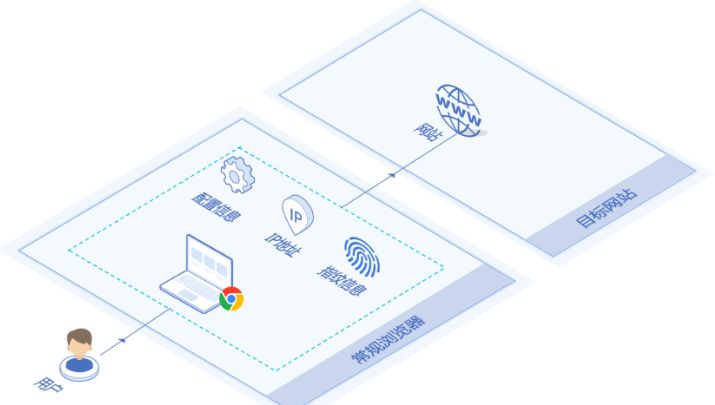
首页最新 多IP浏览器防关联:如何配置多个独立且稳定的IP地址?
在互联网时代,IP地址的重要性不言而喻。然而,IP关联问题却成为一项令人担忧的隐私和安全挑战。针对这个问题,多IP浏览器是一种解决方案,可以帮助用户单独配置多个独立且稳定的IP地址,有效地防止IP关联。 一、IP关联是…...

电脑连接公司打印机教程
第一步:连接上公司Wifi 第二步:打开设置 第三步:安装打印机驱动程序 3.1 查看打印机型号 打印机上面有个贴纸,上面就写有哦 3.2 进入该网页 打印机驱动,打印机驱动下载 - 打印机驱动网 (dyjqd.com) 下滑点击这里下载࿰…...

JavaScript 中的 Promise.all
在 JavaScript 中,Promise.all允许我们并行地处理多个Promise,并且在所有Promise都成功完成或其中任何一个失败时才返回结果。 1. 什么是Promise.all? Promise.all是一个静态方法,它接收一个Promise对象数组作为参数,…...
)
机器视觉_联合编程(二)
链接相机,加载tb,检测 FrameGrabber链接相机拍照 using System; using System.Collections; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tas…...

AUTOCRAWLER : A Progressive Understanding Web Agent for WebCrawler Generation
AUTOCRAWLER:用于生成 WebCrawler 的渐进式理解 Web 代理 Fudan University;Alibaba Holding-Aicheng Technology-Enterprise Abstract: 网络自动化是一项重要技术,它通过自动化常见的网络操作来完成复杂的网络任务,提高效率并…...

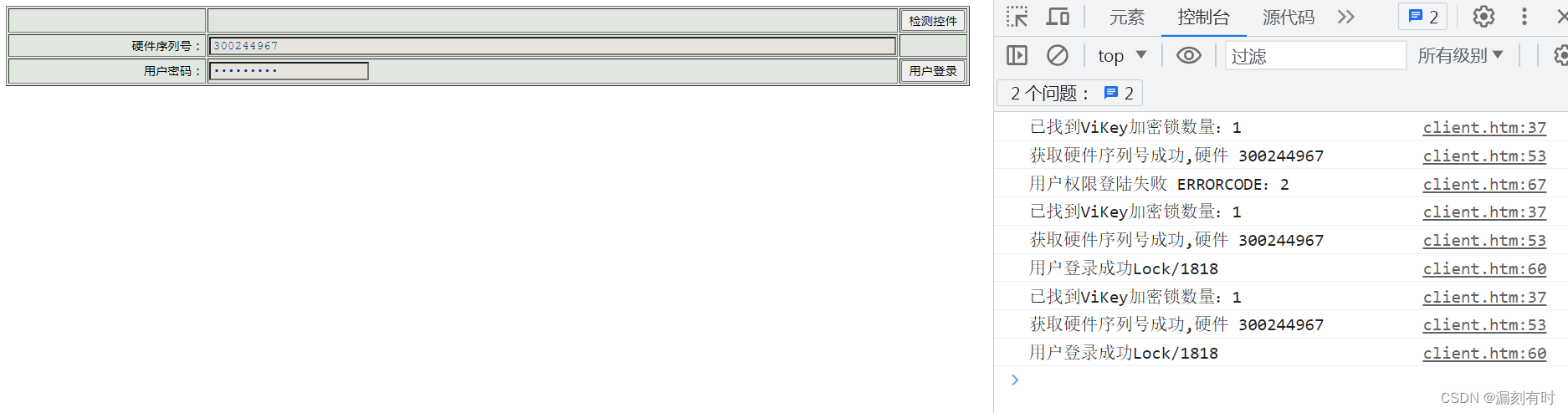
php使用服务器端和客户端加密狗环境部署及使用记录(服务器端windows环境下部署、linux环境宝塔面板部署、客户端部署加密狗)
php使用服务器端和客户端加密狗环境部署及使用记录 ViKey加密狗环境部署1.windows环境下部署开发文档验证代码提示Fatal error: Class COM not found in 2.linux环境下部署(宝塔面板)开发文档验证代码提示Fatal error: Uncaught Error: Call to undefine…...

Android selinux权限
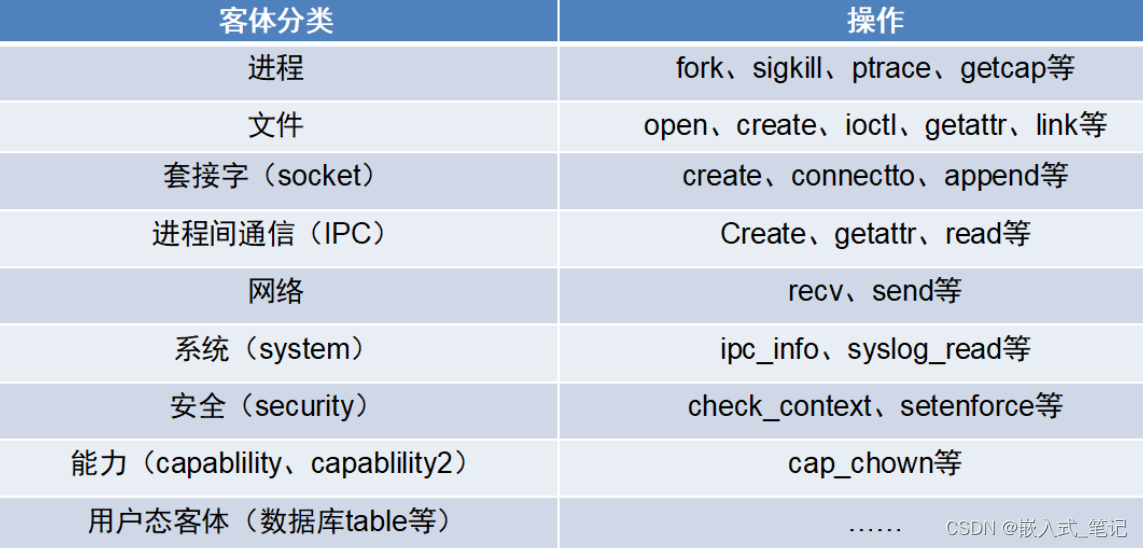
一.SE 概述 SELinux 是由美国NSA(国安局)和 SCC 开发的 Linux的一个扩张强制访问控制安全模块。原先是在Fluke上开发的,2000年以 GNU GPL 发布。从 fedora core 2开始, 2.6内核的版本都支持SELinux。 在 SELinux 出现之前&#…...

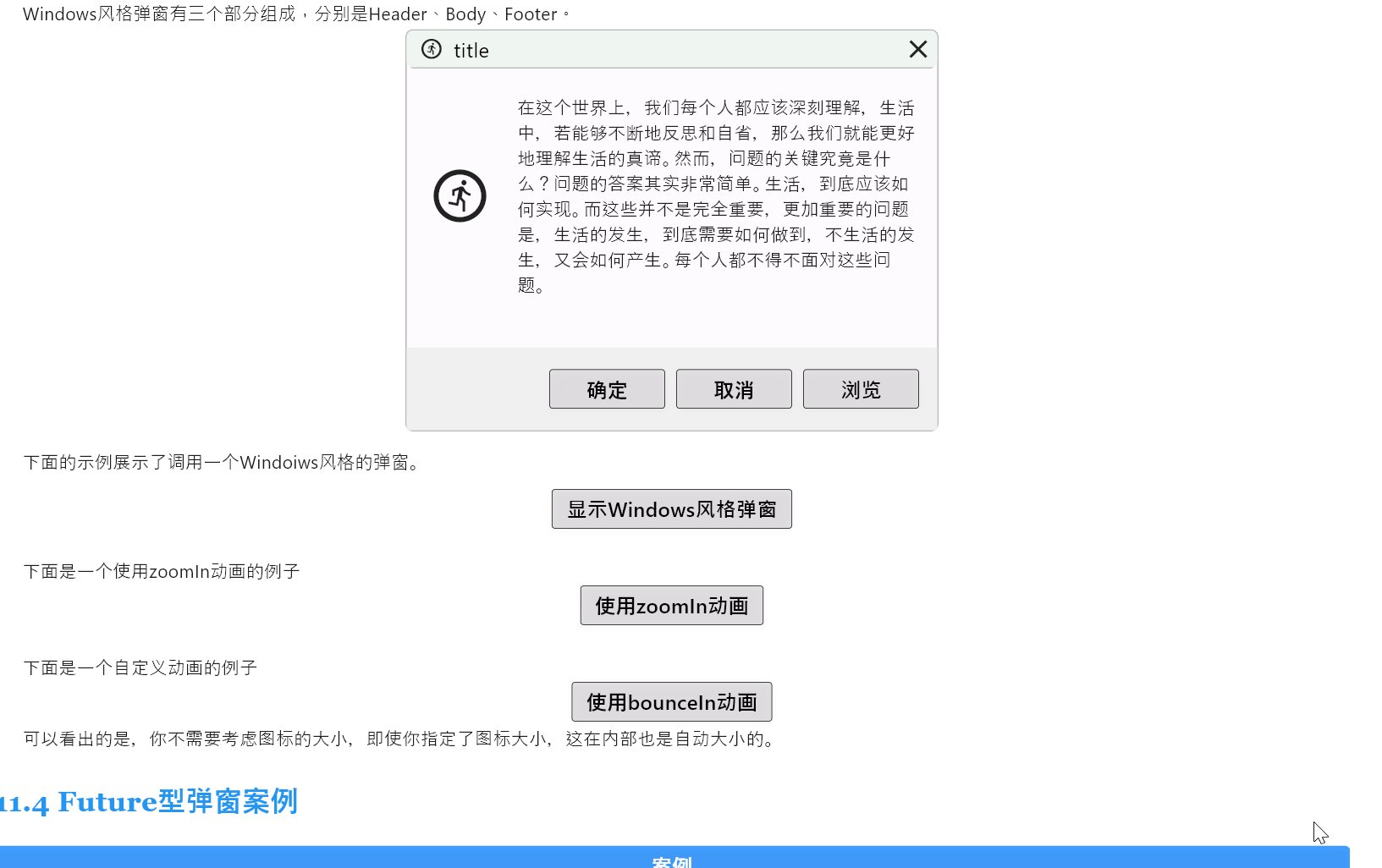
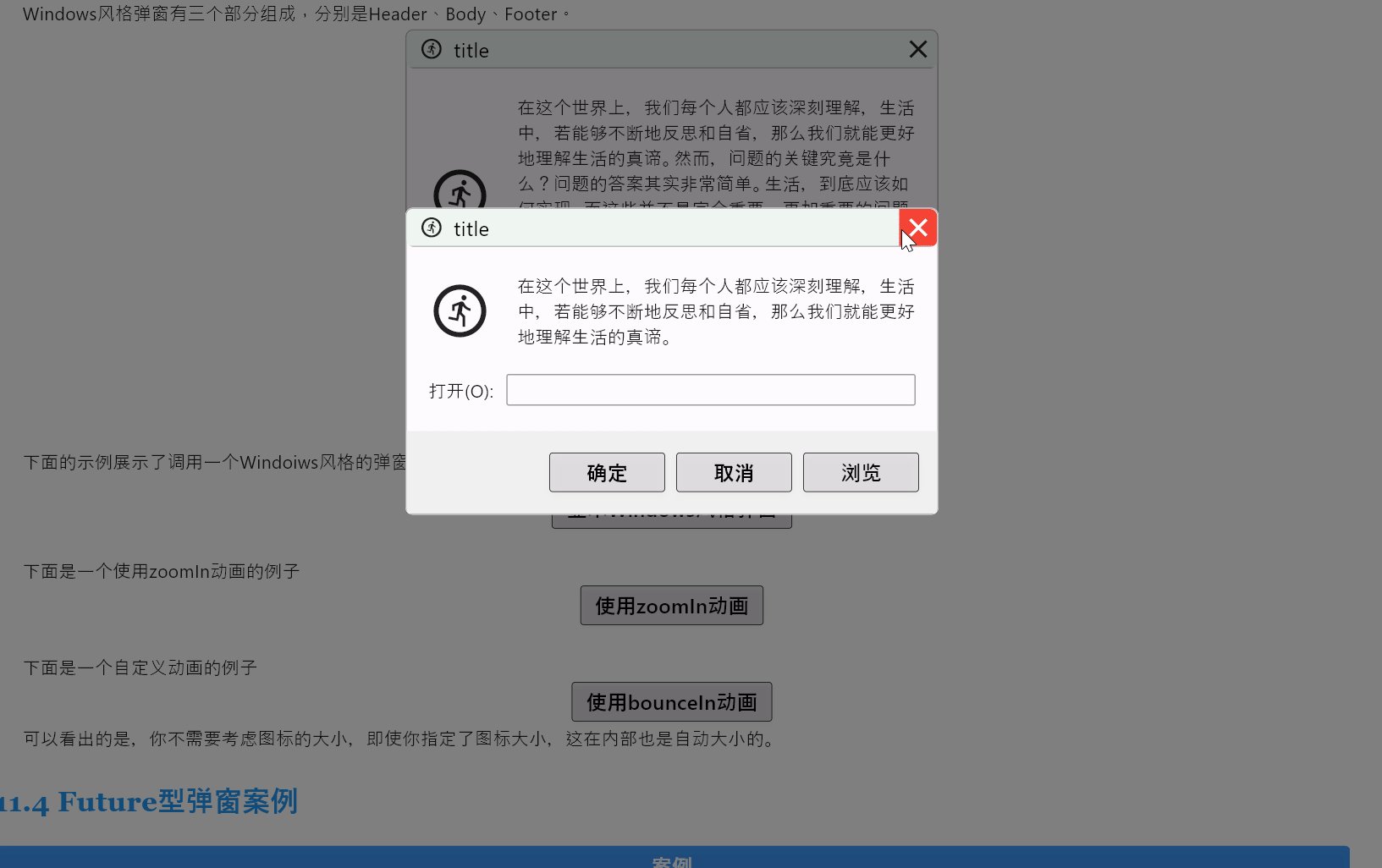
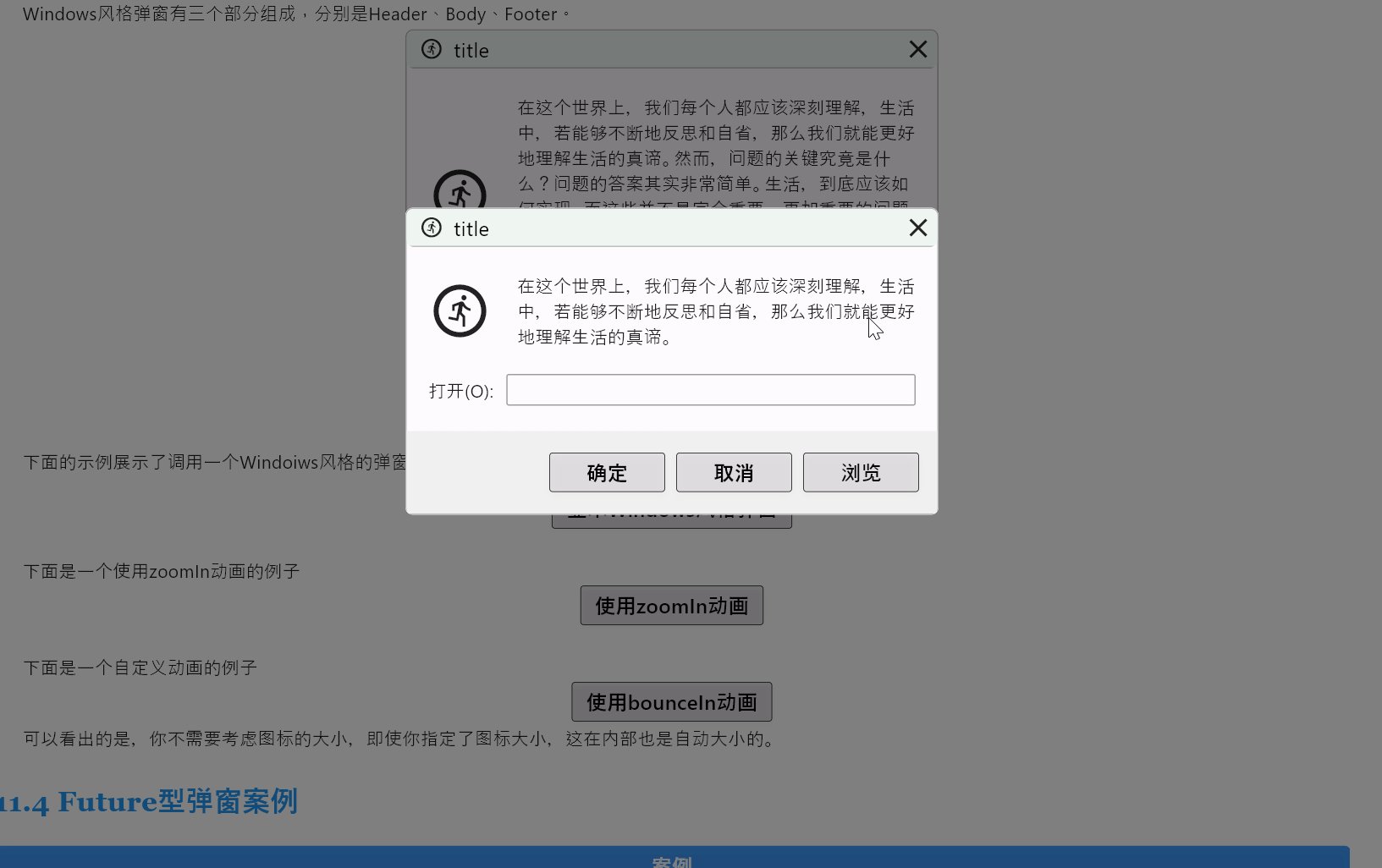
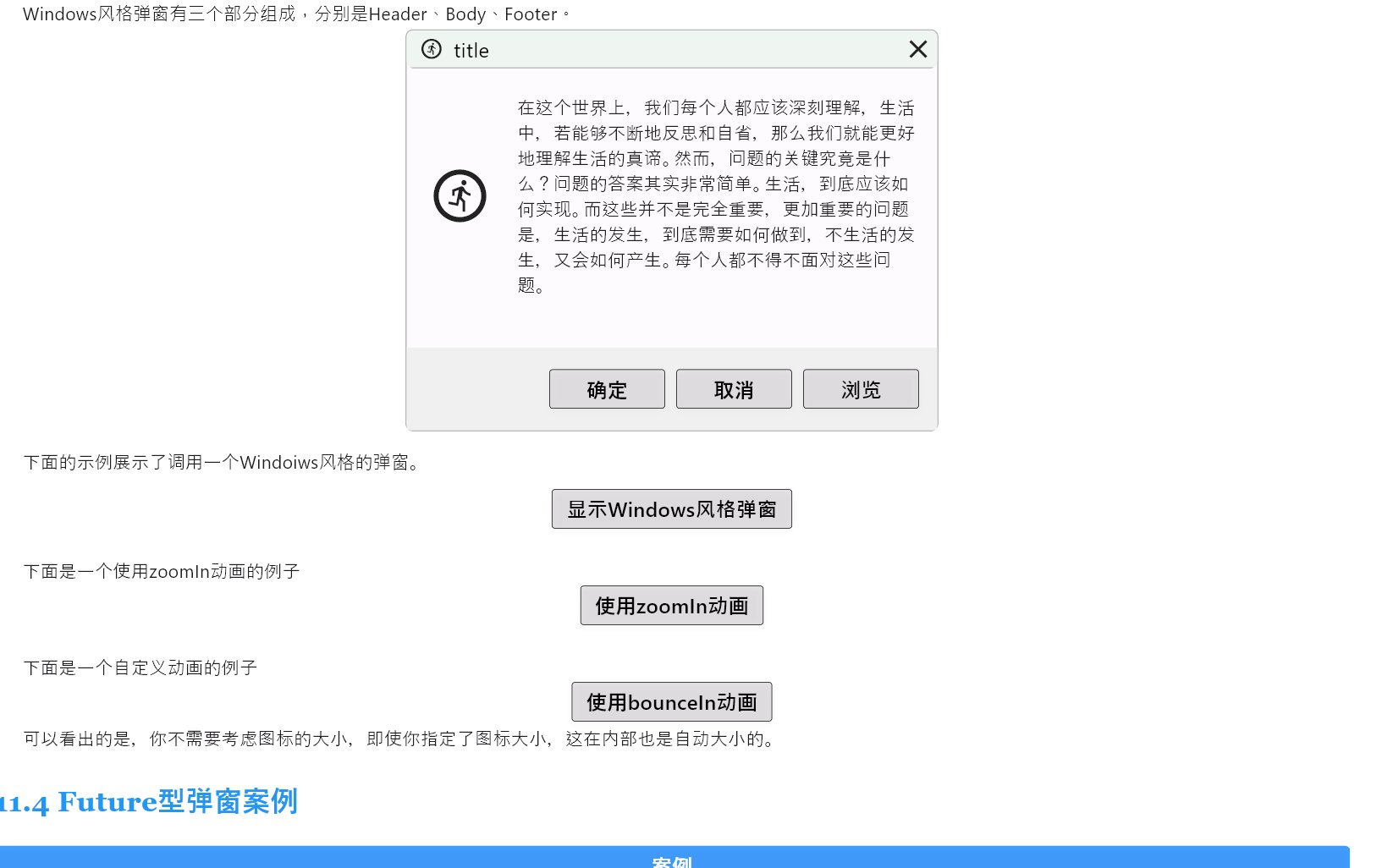
Flutter笔记:Widgets Easier组件库(9)使用弹窗
Flutter笔记 Widgets Easier组件库(9):使用弹窗 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress o…...

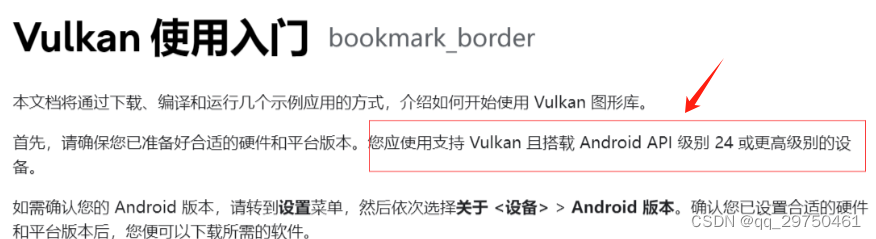
【解决Android Studio】cmake报错找不到vulkan包
1 报错信息 CMake Error at D:/Android/project/cmake/3.10.2.4988404/share/cmake-3.10/Modules/FindPackageHandleStandardArgs.cmake:137 (message): Could NOT find Vulkan (missing: Vulkan_LIBRARY) Call Stack (most recent call first): 2. 错误原因 minSdk版本不对&am…...

手动卸载32 位office
首先通过控制面板或软件管家卸载office,控制面板没有显示出来,按照以下步骤处理: 1)删除残余文件 C:\Program Files\Microsoft Office C:\Program Files (x86)\Microsoft Office 2)删除残余注册表信息 计算机\HKEY_CL…...

python selenium 滑动后获取动态追加的元素
在使用Python的Selenium库进行网页自动化时,如果需要滑动页面并获取动态追加的元素,可以使用以下步骤: 使用Selenium定位到滑动条元素。 执行滑动操作,可以调用execute_script方法来模拟滑动。 使用WebDriverWait和expected_co…...

【idea-sprongboot项目】在linux服务器上纯远程开发方式
继上一篇博客【idea-sprongboot项目】SSH连接云服务器进行远程开发-CSDN博客 目录 五、远程开发方式 2)纯远程开发方式 步骤 五、远程开发方式 2)纯远程开发方式 实现原理, 步骤 (1)首先,关闭当前正在…...

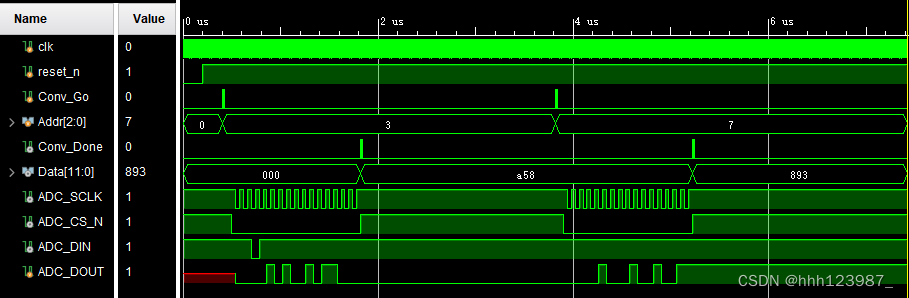
ADC模-数转换原理与实现
1. 今日摸鱼计划 今天来学习一下ADC的原理,然后把ADC给实现 ADC芯片:ADC128S102 视频: 18A_基于SPI接口的ADC芯片功能和接口时序介绍_哔哩哔哩_bilibili 18B_使用线性序列机思路分析SPI接口的ADC芯片接口时序_哔哩哔哩_bilibili 18C_基于线性序列机的S…...

Android 文件传输
目录 device explorer 文件目录关系对应: device explorer 经常写adb命令传文件,结果发现Android studio有自带的文件管理器,可以上传下载文件。 tool windows ->device explorer 文件目录关系对应: Android java获取的程序…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...
