Flutter笔记:Widgets Easier组件库(9)使用弹窗
- 文章信息 - Author: 李俊才 (jcLee95)
Visit me at CSDN: https://jclee95.blog.csdn.net
My WebSite:http://thispage.tech/
Email: 291148484@163.com.
Shenzhen China
Address of this article:https://blog.csdn.net/qq_28550263/article/details/138342949
HuaWei:https://bbs.huaweicloud.com/blogs/426780
组件库地址:
- Pub.Dev:https://pub.dev/packages/widgets_easier
- GitHub:https://github.com/jacklee1995/widgets_easier
【介绍】:本文介绍Flutter Widgets Easier组件库中的基本弹窗组件。

目 录
1. 概述 1.1 关于Widgets Easier
本库是一个 Flutter 组件库,旨在提供用于Flutter开发的组件,使得开发者能够更简单地构建出更丰富地界面效果。项目地址为:
-
https://github.com/jacklee1995/widgets_easier
-
https://pub.dev/packages/widgets_easier
在你的Flutter项目中,运行下面的命令:
flutter pub add widgets_easier
即可安装最新版本的 Widgets Easier 库。
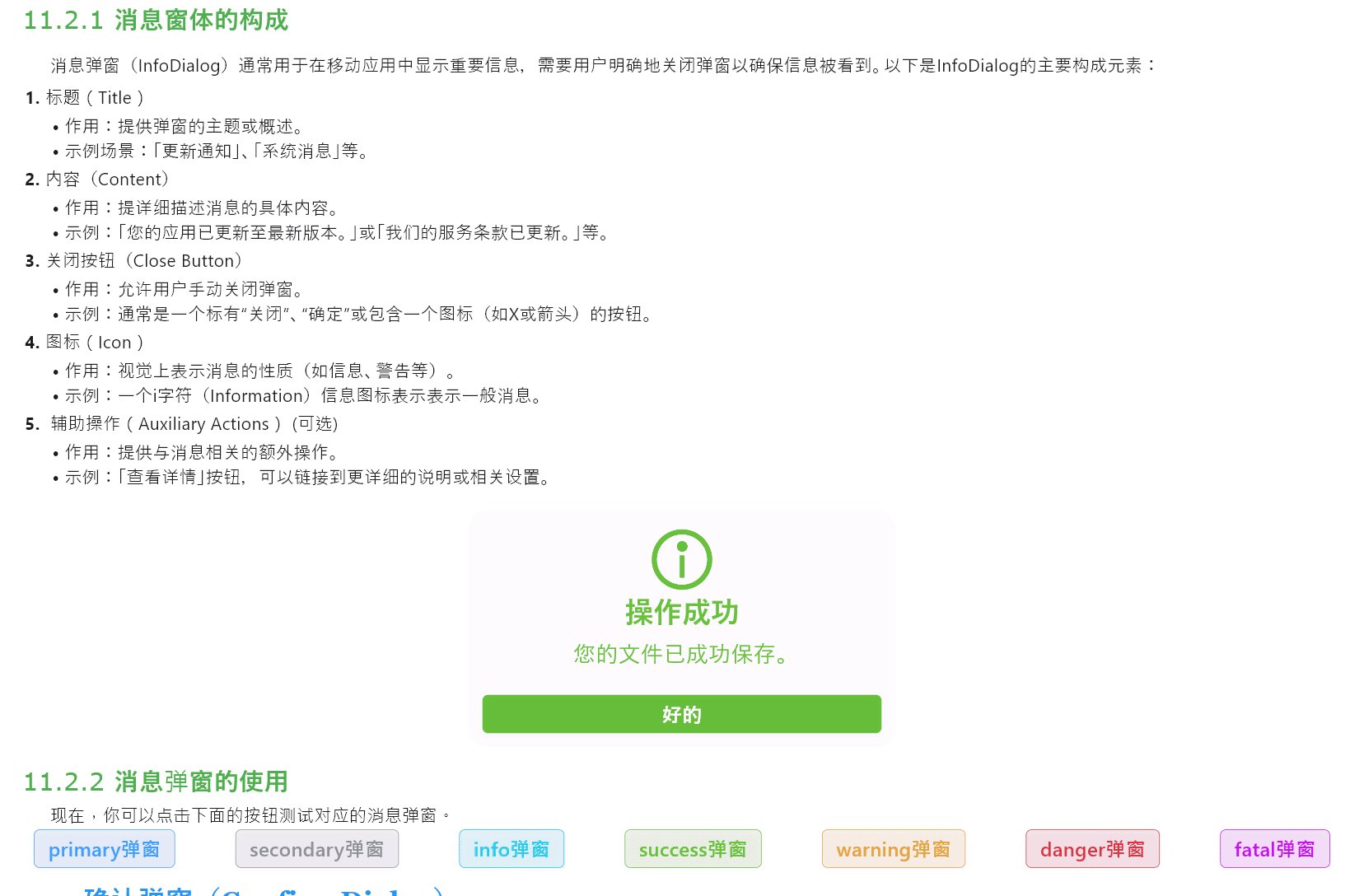
2. 消息型弹窗 2.1 弹窗构成消息弹窗(InfoDialog)通常用于在移动应用中显示重要信息,需要用户明确地关闭弹窗以确保信息被看到。以下是InfoDialog的主要构成元素:
-
图标(可选)
-
标题(Title)
-
内容(Content)
-
关闭按钮(Close Button)
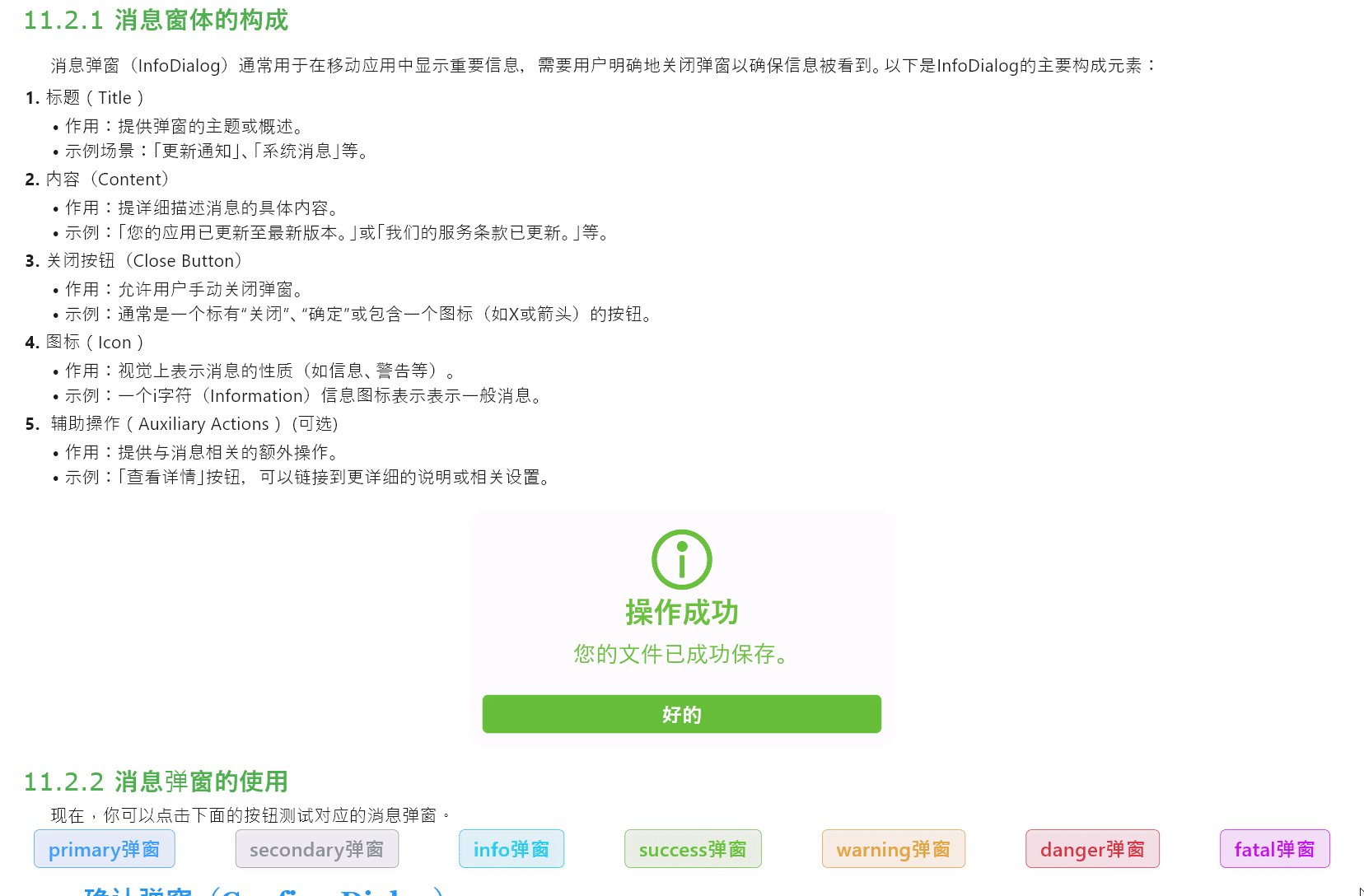
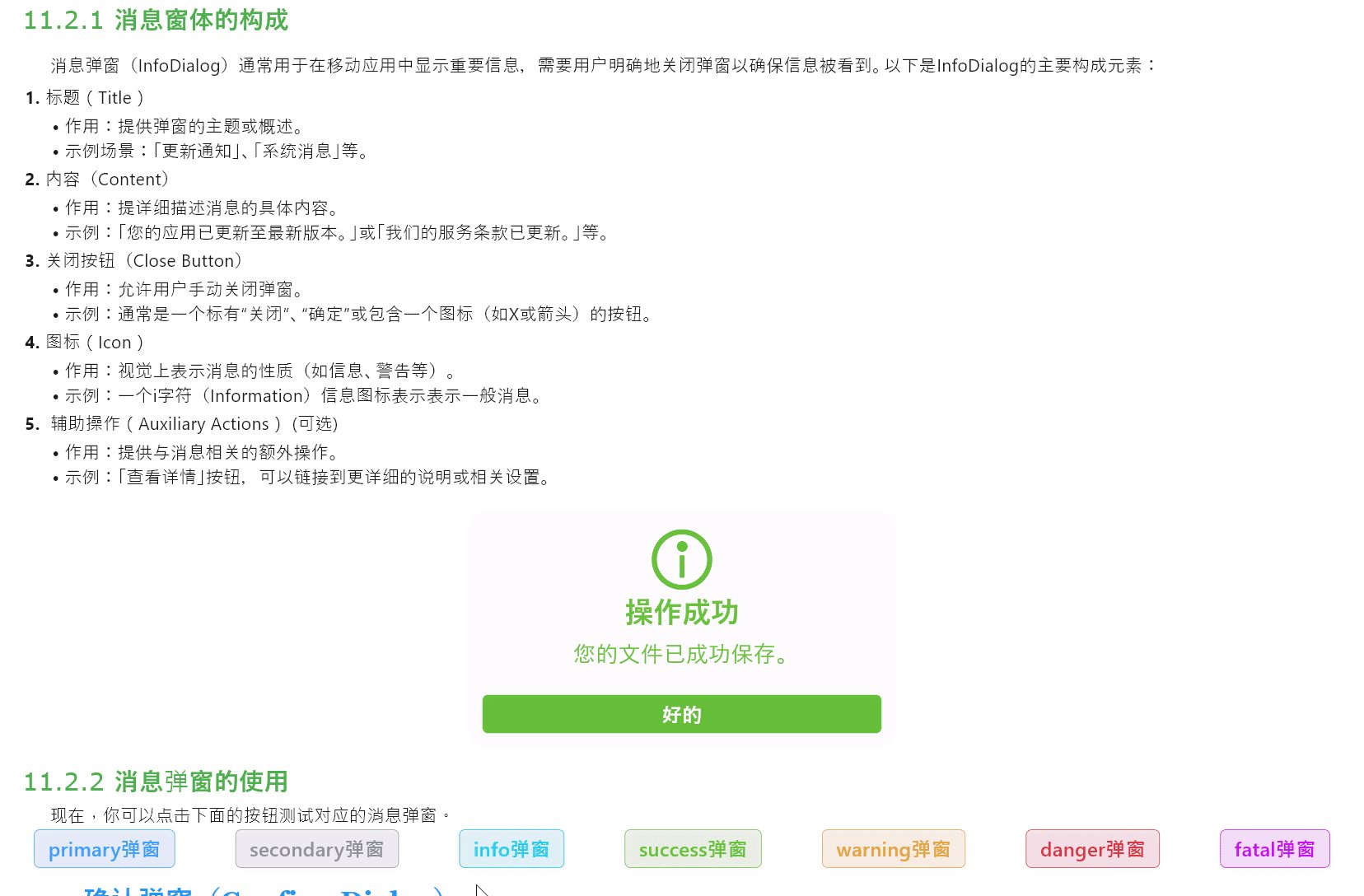
InfoDialogs是一种消息式的弹窗,这种弹窗只有一个按钮。你可以为InfoDialogs指定一个type属性,这将拥有语义性色彩。它的弹窗体看起来是这样的:

例如:
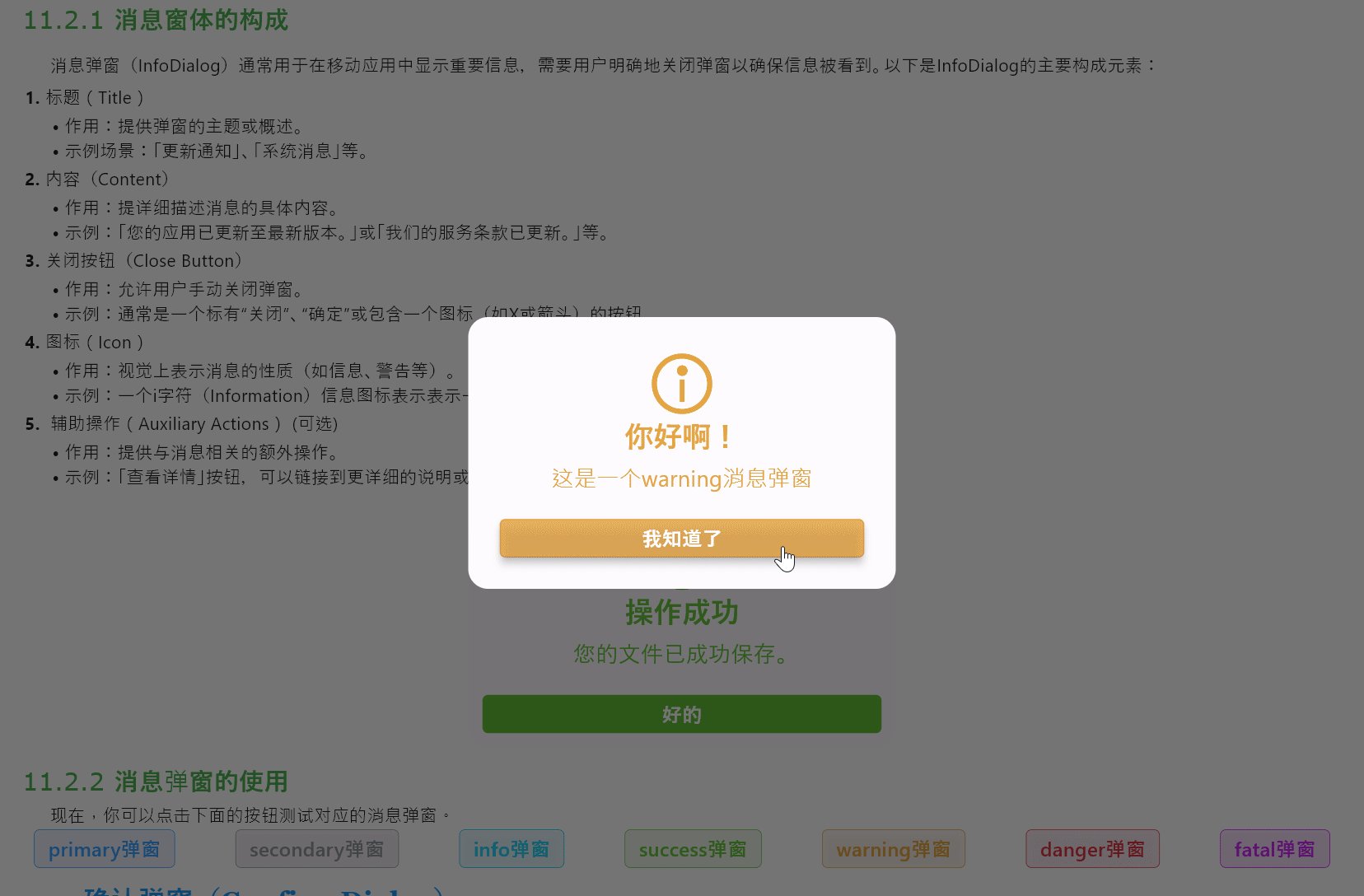
Row(mainAxisAlignment: MainAxisAlignment.spaceAround,children: [SemanticButton(text: 'primary弹窗',type: SemanticEnum.primary,isOutlined: true,onTap: () => InfoDialogs.show(context,title: "你好啊!",message: "这是一个primary消息弹窗",buttonText: "我知道了",onTapDismiss: () {Navigator.of(context).pop();},type: SemanticEnum.primary,),),const Gap(10),SemanticButton(text: 'secondary弹窗',type: SemanticEnum.secondary,isOutlined: true,onTap: () => InfoDialogs.show(context,title: "你好啊!",message: "这是一个secondary消息弹窗",buttonText: "我知道了",onTapDismiss: () {Navigator.of(context).pop();},type: SemanticEnum.secondary,),),const Gap(10),SemanticButton(text: 'info弹窗',type: SemanticEnum.info,isOutlined: true,onTap: () => InfoDialogs.show(context,title: "你好啊!",message: "这是一个info消息弹窗",buttonText: "我知道了",onTapDismiss: () {Navigator.of(context).pop();},type: SemanticEnum.info,),),const Gap(10),SemanticButton(text: 'success弹窗',type: SemanticEnum.success,isOutlined: true,onTap: () => InfoDialogs.show(context,title: "你好啊!",message: "这是一个success消息弹窗",buttonText: "我知道了",onTapDismiss: () {Navigator.of(context).pop();},type: SemanticEnum.success,),),const Gap(10),SemanticButton(text: 'warning弹窗',type: SemanticEnum.warning,isOutlined: true,onTap: () => InfoDialogs.show(context,title: "你好啊!",message: "这是一个warning消息弹窗",buttonText: "我知道了",onTapDismiss: () {Navigator.of(context).pop();},type: SemanticEnum.warning,),),const Gap(10),SemanticButton(text: 'danger弹窗',type: SemanticEnum.danger,isOutlined: true,onTap: () => InfoDialogs.show(context,title: "你好啊!",message: "这是一个danger消息弹窗",buttonText: "我知道了",onTapDismiss: () {Navigator.of(context).pop();},type: SemanticEnum.danger,),),const Gap(10),SemanticButton(text: 'fatal弹窗',type: SemanticEnum.fatal,isOutlined: true,onTap: () => InfoDialogs.show(context,title: "你好啊!",message: "这是一个fatal消息弹窗",buttonText: "我知道了",onTapDismiss: () {Navigator.of(context).pop();},type: SemanticEnum.fatal,),),],
)

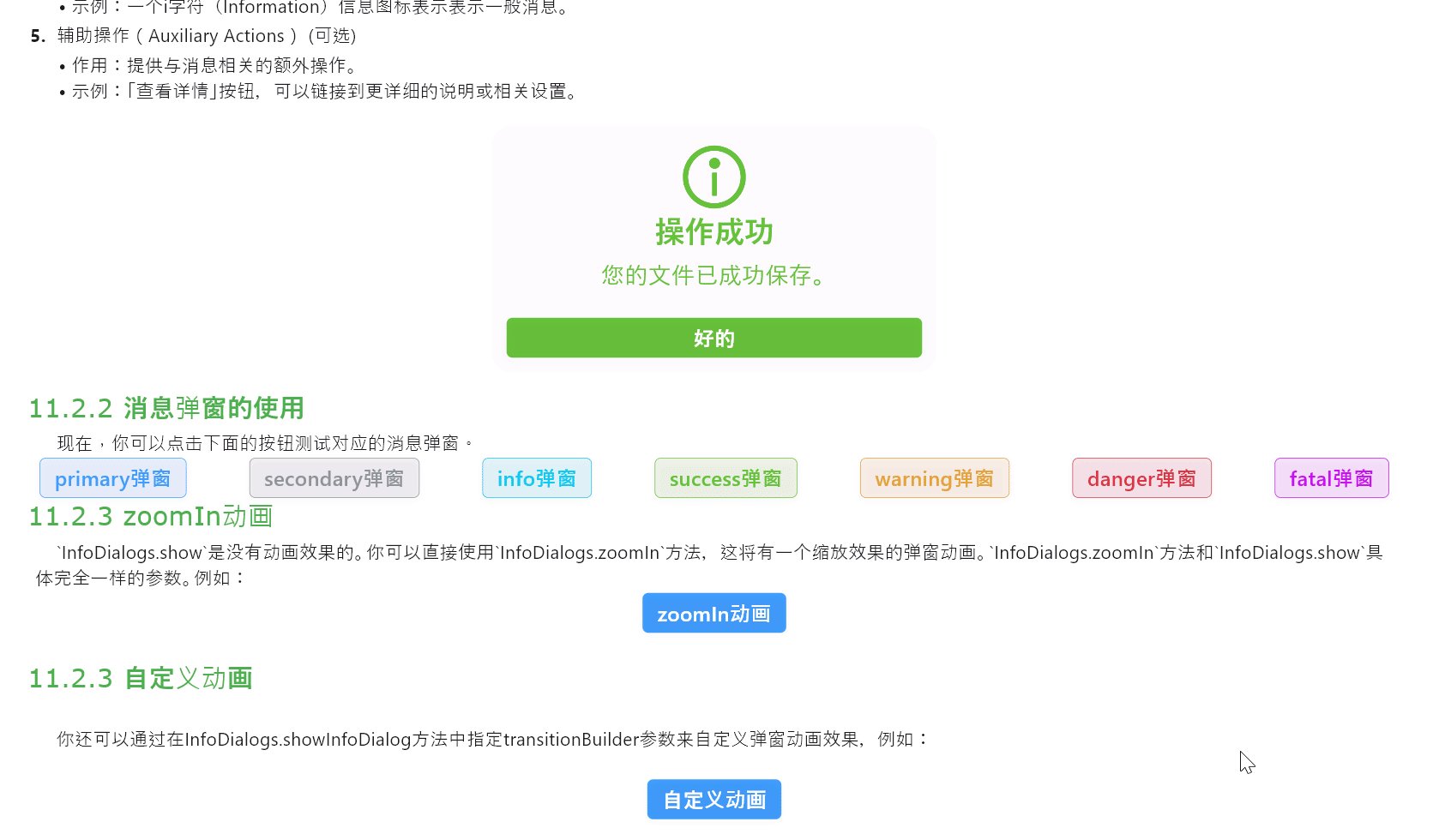
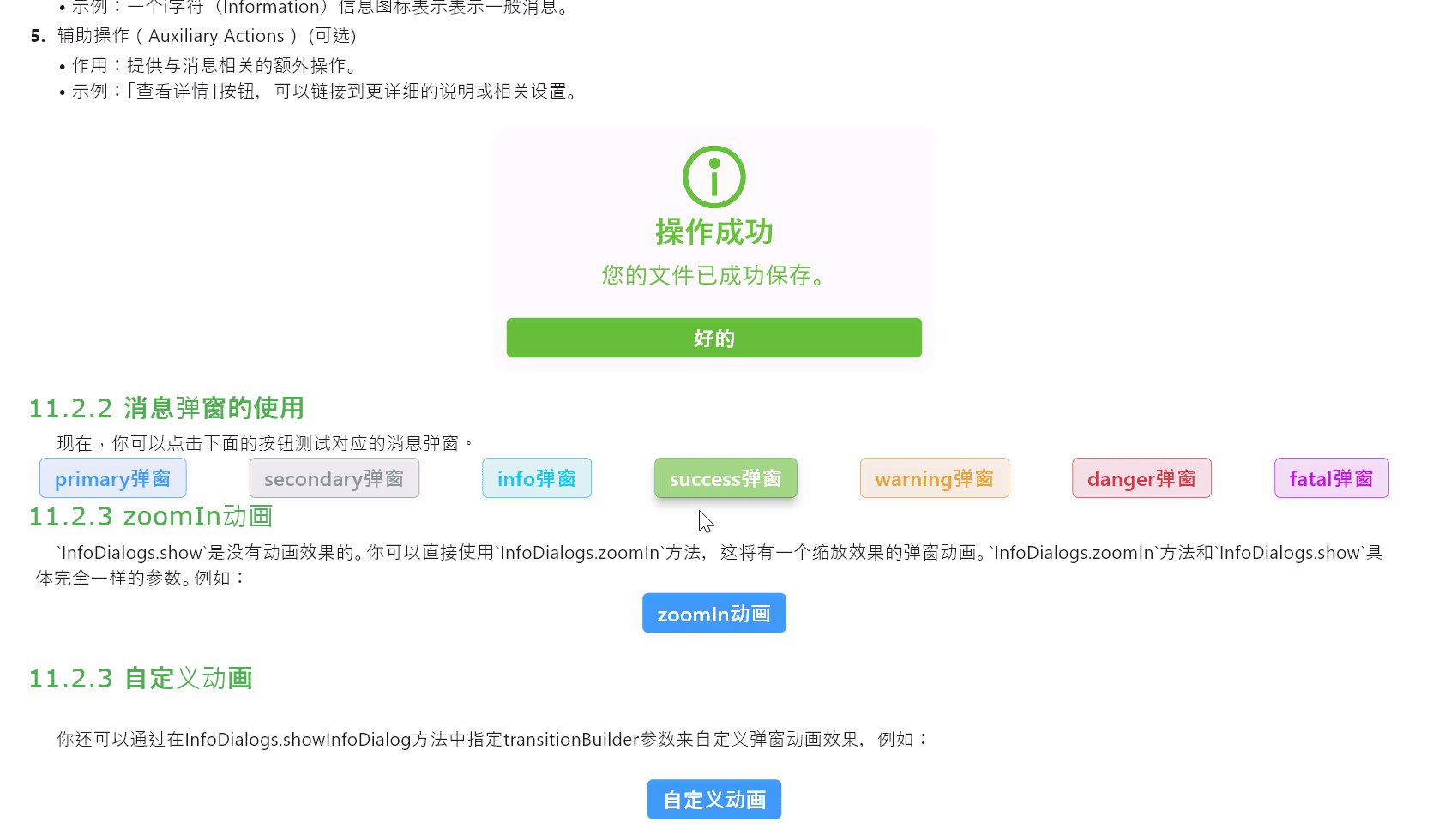
InfoDialogs.show是没有动画效果的。你可以直接使用InfoDialogs.zoomIn方法,这将有一个缩放效果的弹窗动画。InfoDialogs.zoomIn方法和InfoDialogs.show具体完全一样的参数。例如:
SemanticButton(text: 'zoomIn动画',shrink: true,onTap: () => InfoDialogs.zoomIn(context,title: "你好啊!",message: "这是一个fatal消息弹窗",buttonText: "我知道了",onTapDismiss: () {Navigator.of(context).pop();},),
)
其效果如下:

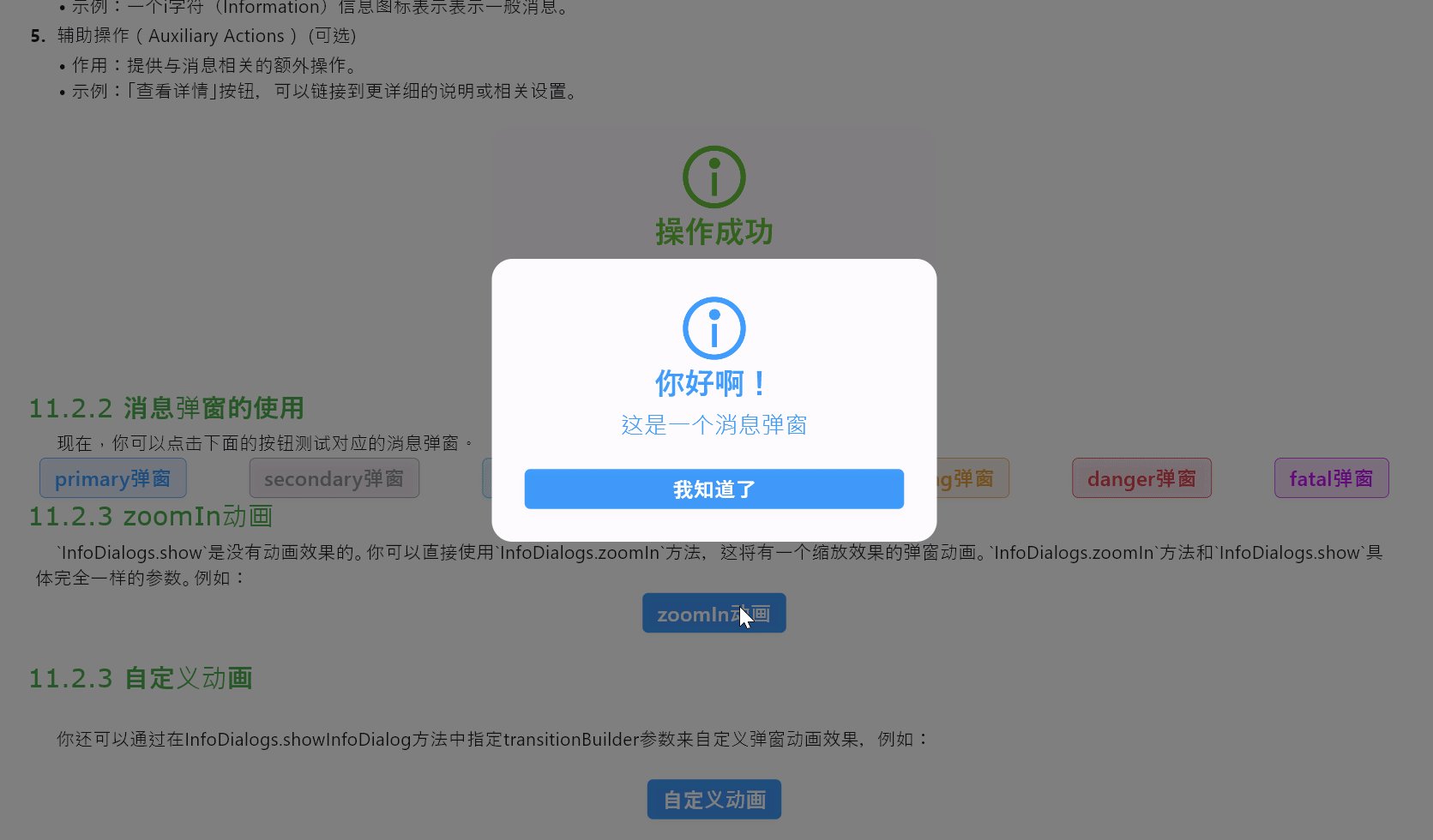
你还可以通过在InfoDialogs.showInfoDialog方法中指定transitionBuilder参数来自定义弹窗动画效果,例如:
SemanticButton(text: '自定义动画',shrink: true,onTap: () => InfoDialogs.showInfoDialog(context,title: "你好啊!",message: "这是一个消息弹窗",buttonText: "我知道了",transitionBuilder:(context, animation, secondaryAnimation, child) {return AnimateStyles.backInDown(animation, child);},onTapDismiss: () {Navigator.of(context).pop();},),
)
注:这里使用的
AnimateStyles.backInDown动画需要单独安装:flutter pub add flutter_easy_animations
其效果如下:

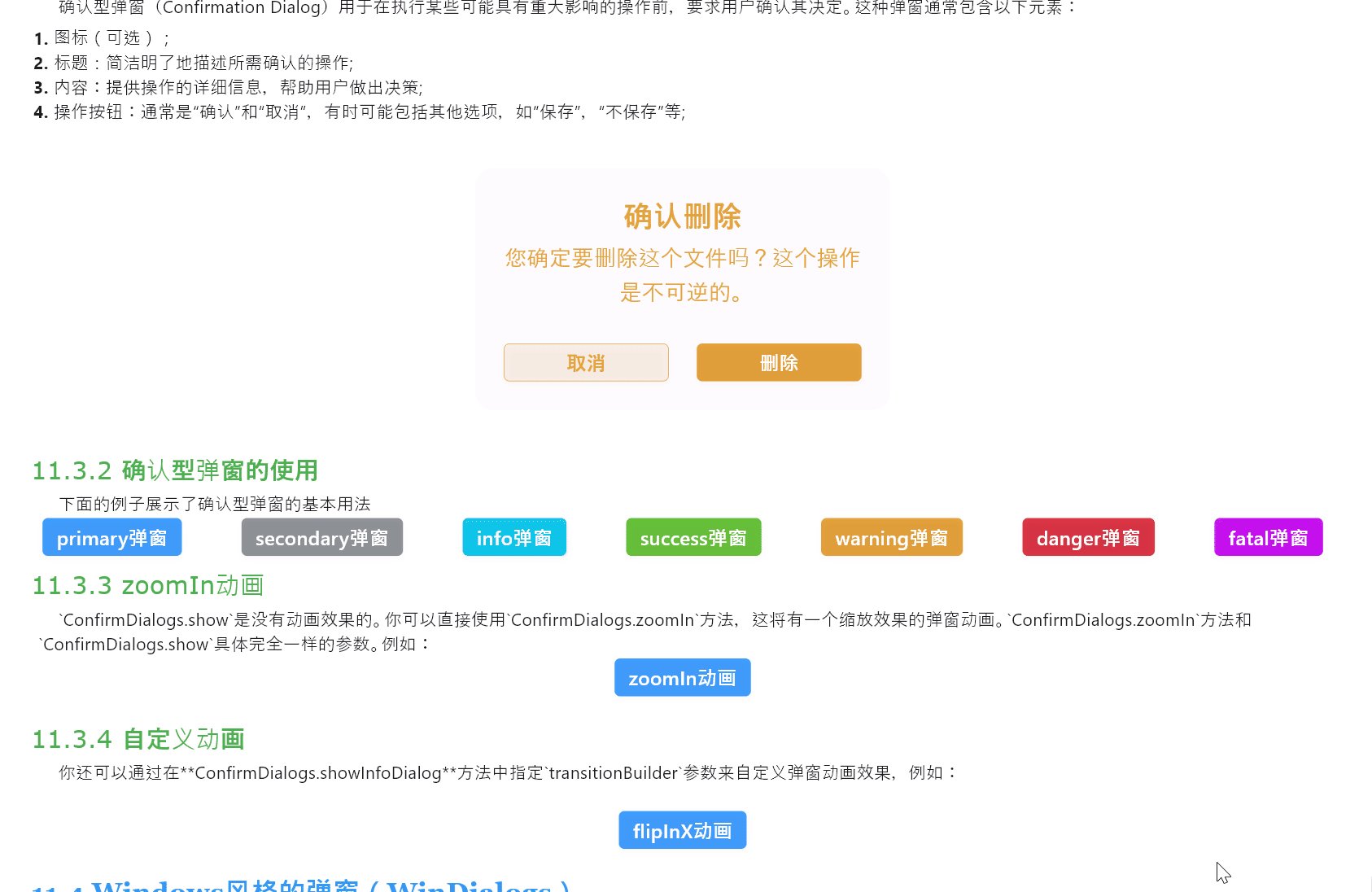
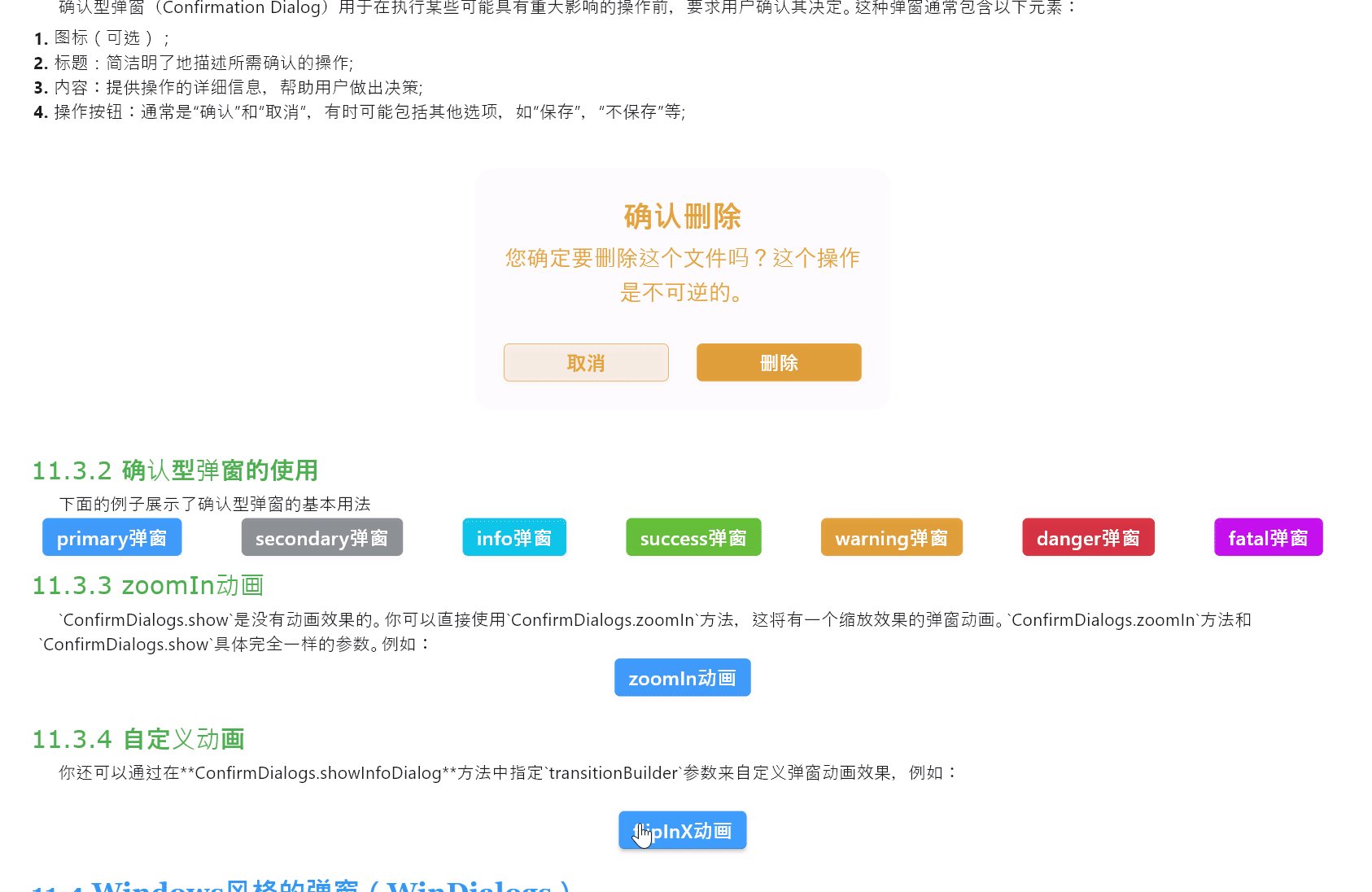
确认型弹窗(Confirmation Dialog)用于在执行某些可能具有重大影响的操作前,要求用户确认其决定。这种弹窗通常包含以下元素:
-
图标(可选);
-
标题:简洁明了地描述所需确认的操作;
-
内容:提供操作的详细信息,帮助用户做出决策;
-
操作按钮:通常是“确认”和“取消”,有时可能包括其他选项,如“保存”,“不保存”等;
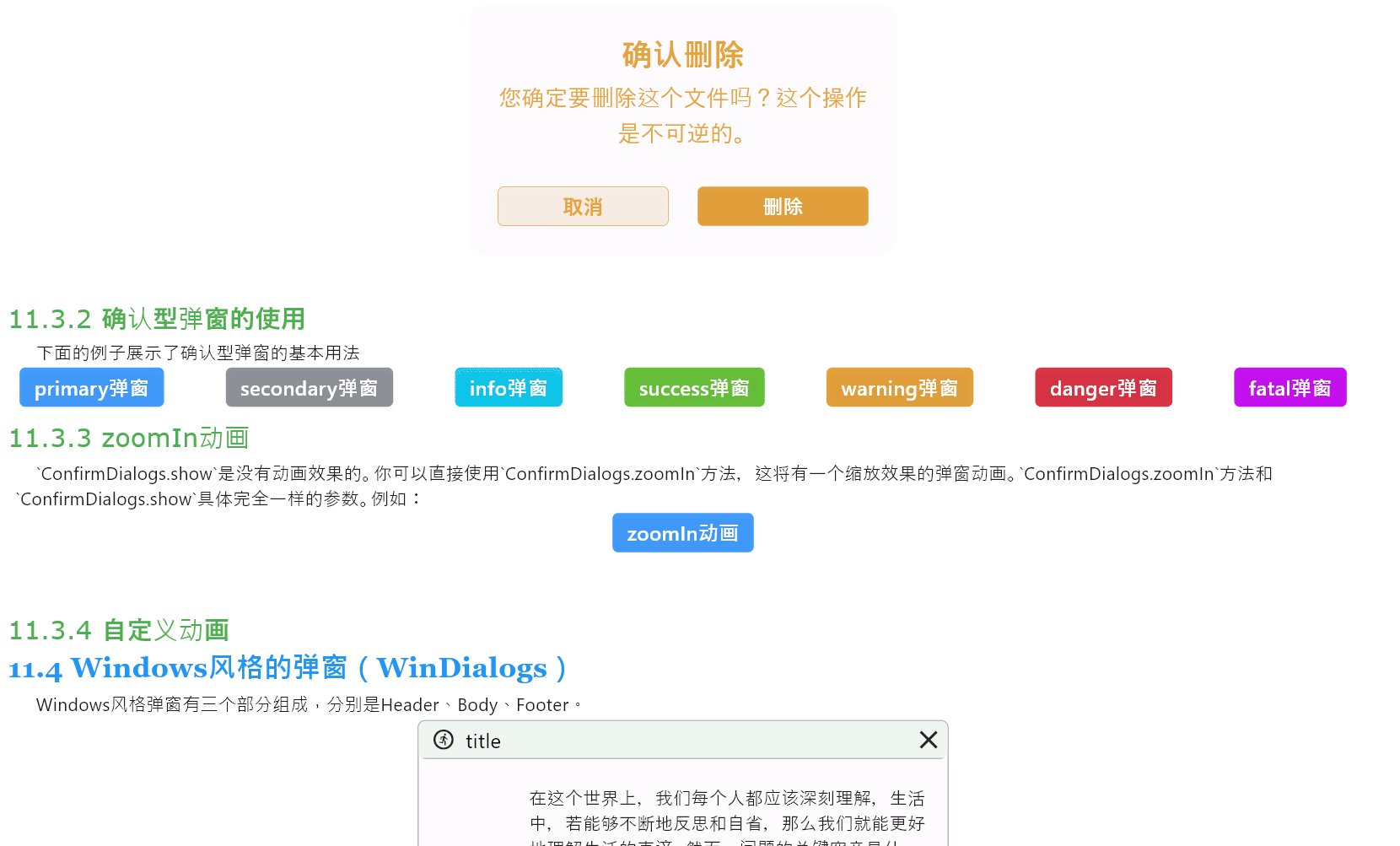
其消息窗体看起来是这样的:

你可以为ConfirmDialogs指定一个type属性,这将拥有语义性色彩。它的弹窗体看起来是这样的:
例如:
Row(mainAxisAlignment: MainAxisAlignment.spaceAround,children: [SemanticButton(text: 'primary弹窗',type: SemanticEnum.primary,onTap: () => ConfirmDialogs.show(context,title: "你确定吗",message: "这个是primary确认弹窗",confirmButtonText: "确定",cancelButtonText: "真的确定",onTapCancel: () {Navigator.of(context).pop();},onTapConfirm: () {Navigator.of(context).pop();},type: SemanticEnum.primary,),),const Gap(10),SemanticButton(text: 'secondary弹窗',type: SemanticEnum.secondary,onTap: () => ConfirmDialogs.show(context,title: "你确定吗",message: "这个是secondary确认弹窗",confirmButtonText: "确定",cancelButtonText: "真的确定",onTapCancel: () {Navigator.of(context).pop();},onTapConfirm: () {Navigator.of(context).pop();},type: SemanticEnum.secondary,),),const Gap(10),SemanticButton(text: 'info弹窗',type: SemanticEnum.info,onTap: () => ConfirmDialogs.show(context,title: "你确定吗",message: "这个是info确认弹窗",confirmButtonText: "确定",cancelButtonText: "真的确定",onTapCancel: () {Navigator.of(context).pop();},onTapConfirm: () {Navigator.of(context).pop();},type: SemanticEnum.info,),),const Gap(10),SemanticButton(text: 'success弹窗',type: SemanticEnum.success,onTap: () => ConfirmDialogs.show(context,title: "你确定吗",message: "这个是success确认弹窗",confirmButtonText: "确定",cancelButtonText: "真的确定",onTapCancel: () {Navigator.of(context).pop();},onTapConfirm: () {Navigator.of(context).pop();},type: SemanticEnum.success,),),const Gap(10),SemanticButton(text: 'warning弹窗',type: SemanticEnum.warning,onTap: () => ConfirmDialogs.show(context,title: "你确定吗",message: "这个是warning确认弹窗",confirmButtonText: "确定",cancelButtonText: "真的确定",onTapCancel: () {Navigator.of(context).pop();},onTapConfirm: () {Navigator.of(context).pop();},type: SemanticEnum.warning,),),const Gap(10),SemanticButton(text: 'danger弹窗',type: SemanticEnum.danger,onTap: () => ConfirmDialogs.show(context,title: "你确定吗",message: "这个是danger确认弹窗",confirmButtonText: "确定",cancelButtonText: "真的确定",onTapCancel: () {Navigator.of(context).pop();},onTapConfirm: () {Navigator.of(context).pop();},type: SemanticEnum.danger,),),const Gap(10),SemanticButton(text: 'fatal弹窗',type: SemanticEnum.fatal,onTap: () => ConfirmDialogs.show(context,title: "你确定吗",message: "这个是fatal确认弹窗",confirmButtonText: "确定",cancelButtonText: "真的确定",onTapCancel: () {Navigator.of(context).pop();},onTapConfirm: () {Navigator.of(context).pop();},type: SemanticEnum.fatal,),),],
)
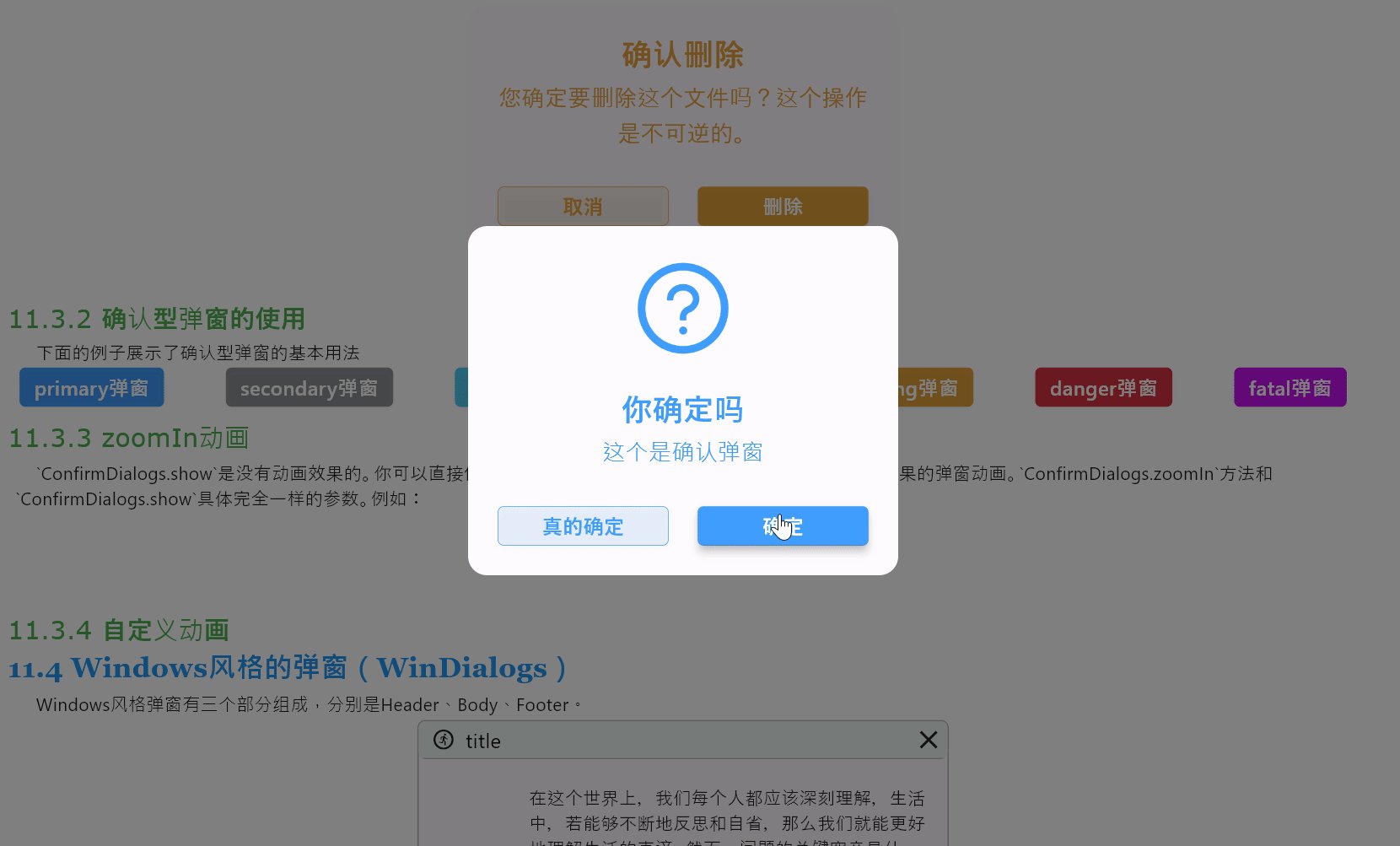
ConfirmDialogs.show是没有动画效果的。你可以直接使用ConfirmDialogs.zoomIn方法,这将有一个缩放效果的弹窗动画。ConfirmDialogs.zoomIn方法和ConfirmDialogs.show具体完全一样的参数。例如:
SemanticButton(text: 'zoomIn动画',shrink: true,onTap: () => ConfirmDialogs.zoomIn(context,title: "你确定吗",message: "这个是确认弹窗",confirmButtonText: "确定",cancelButtonText: "真的确定",onTapCancel: () {Navigator.of(context).pop();},onTapConfirm: () {Navigator.of(context).pop();},),
)
其效果如下:

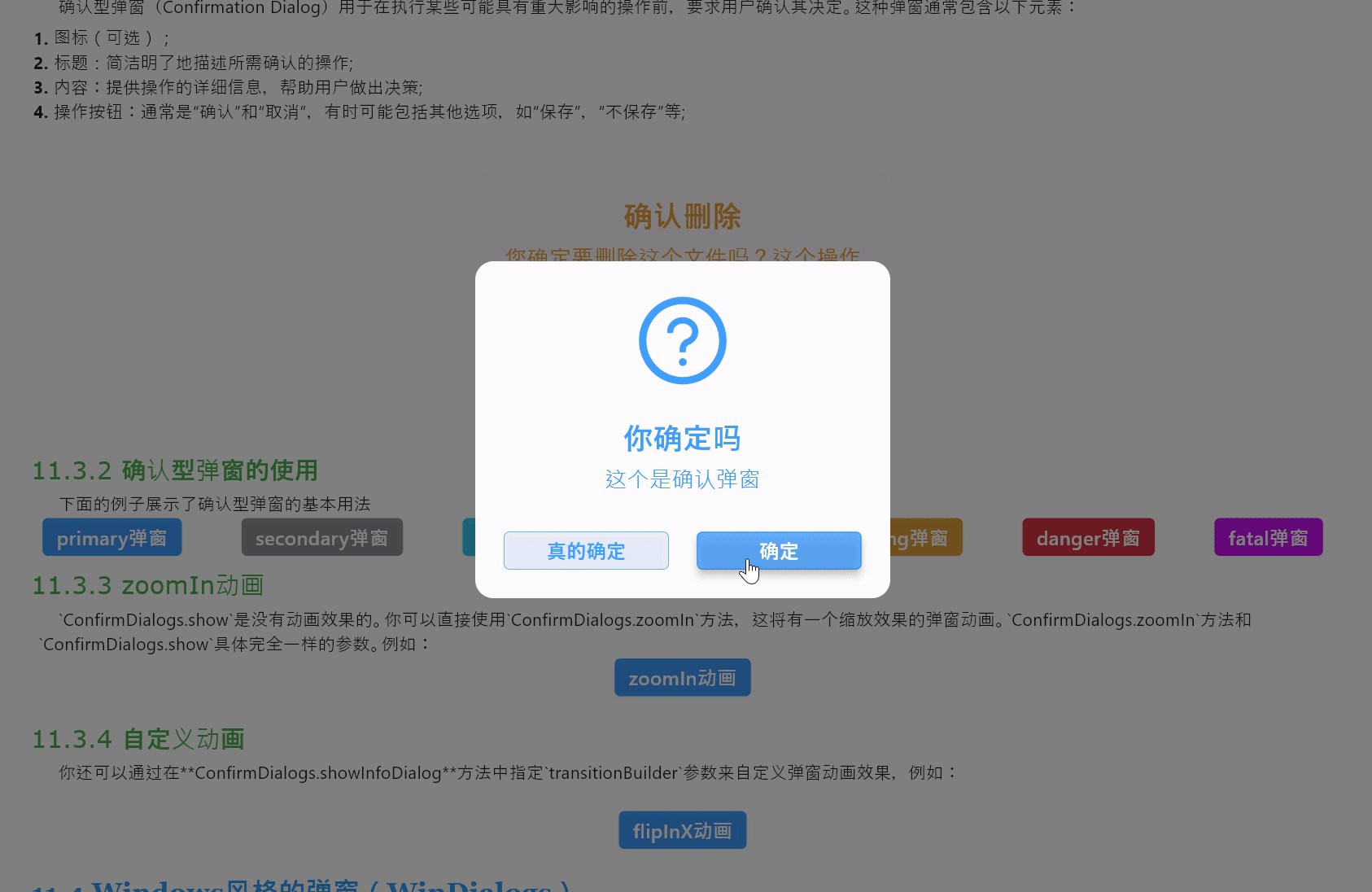
你还可以通过在ConfirmDialogs.showInfoDialog方法中指定transitionBuilder参数来自定义弹窗动画效果,例如:
SemanticButton(text: 'flipInX动画',shrink: true,onTap: () => ConfirmDialogs.showConfirmDialog(context,transitionBuilder:(context, animation, secondaryAnimation, child) {return AnimateStyles.flipInX(animation, child);},title: "你确定吗",message: "这个是确认弹窗",confirmButtonText: "确定",cancelButtonText: "真的确定",onTapCancel: () {Navigator.of(context).pop();},onTapConfirm: () {Navigator.of(context).pop();},),
)
注:这里使用的
AnimateStyles.flipInX动画需要单独安装:flutter pub add flutter_easy_animations
其效果如下:

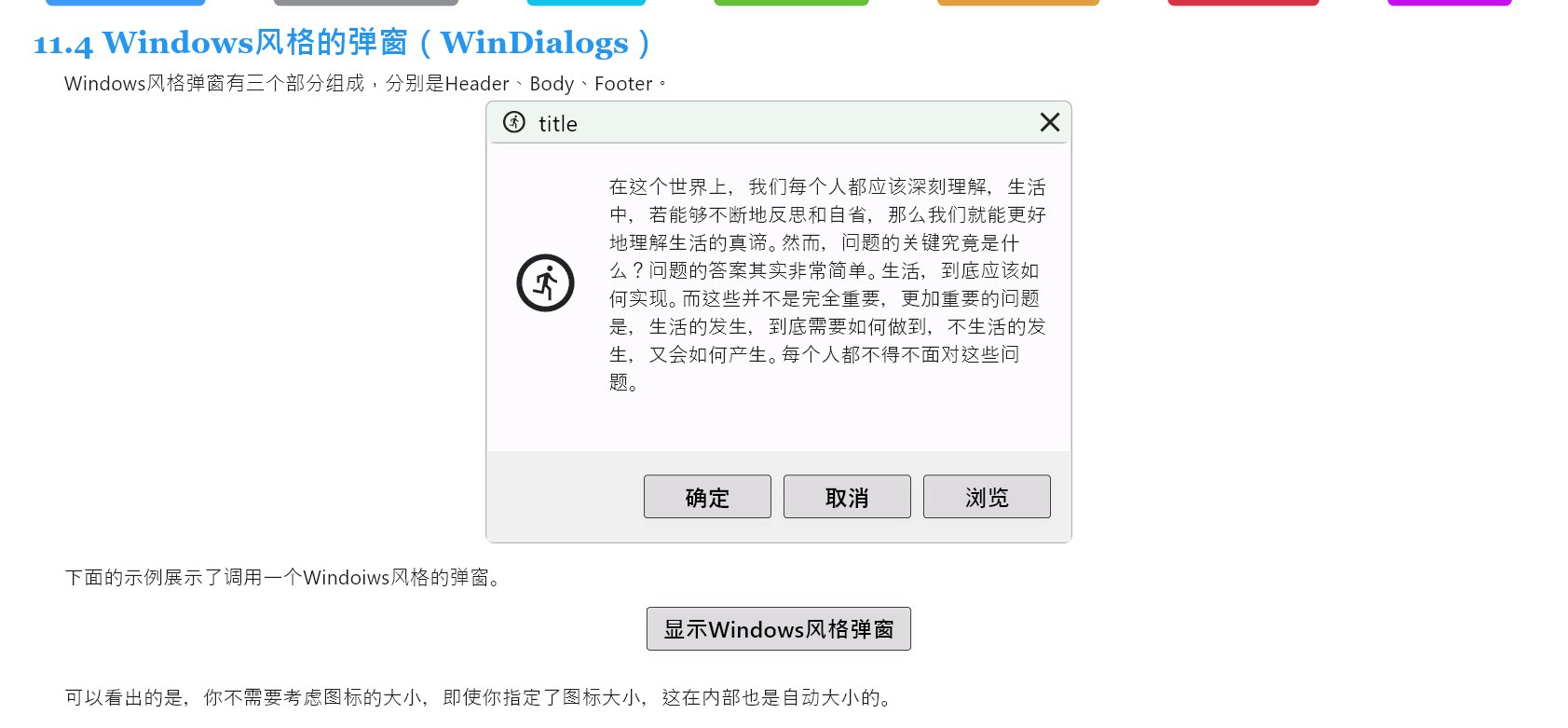
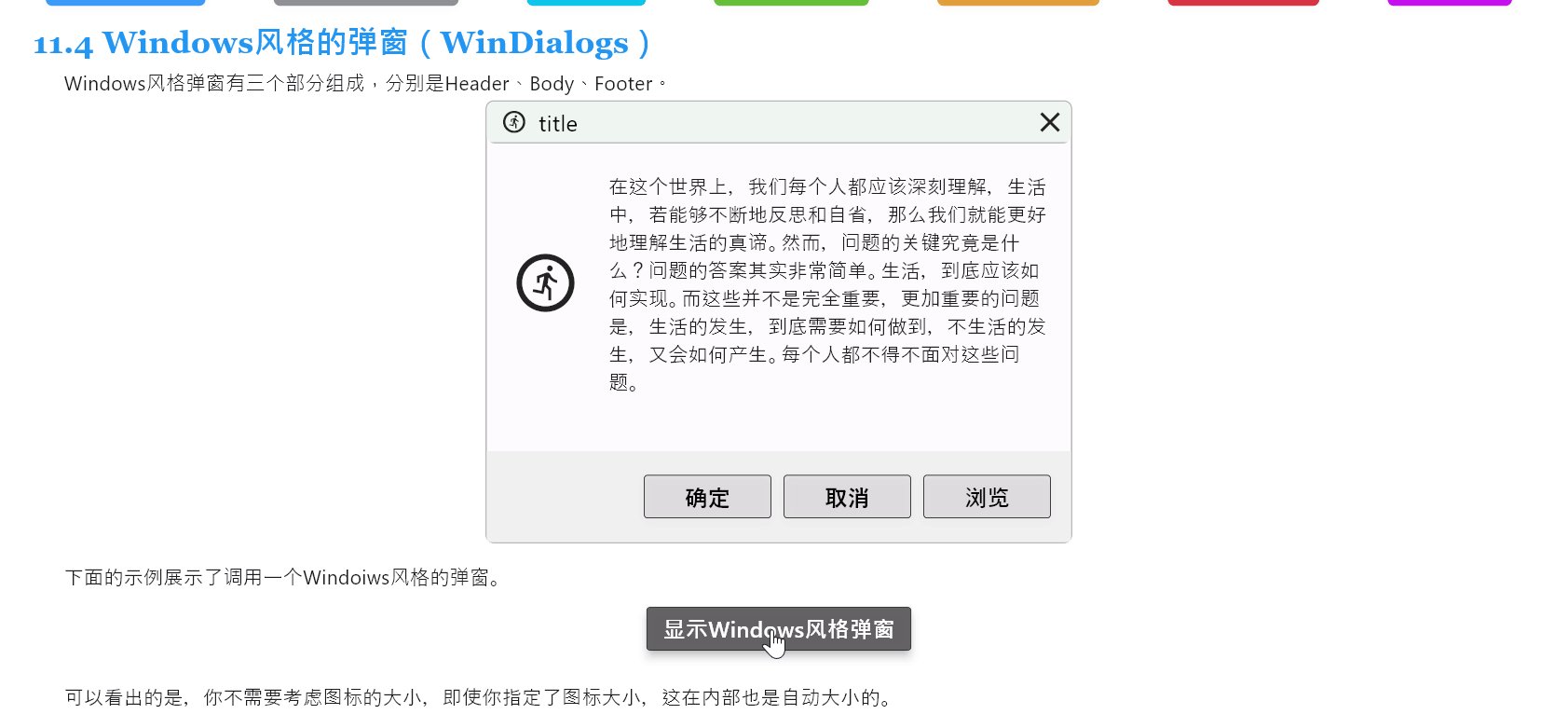
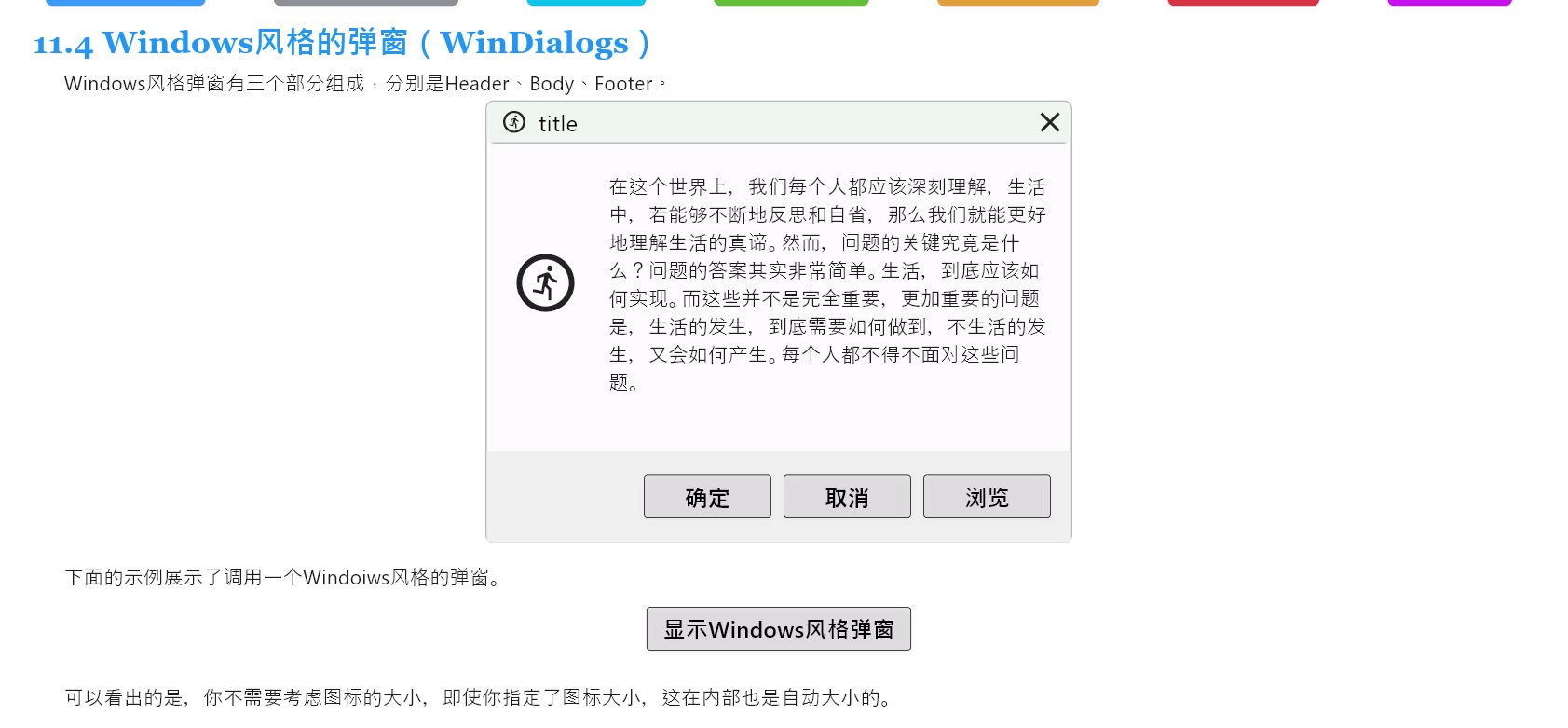
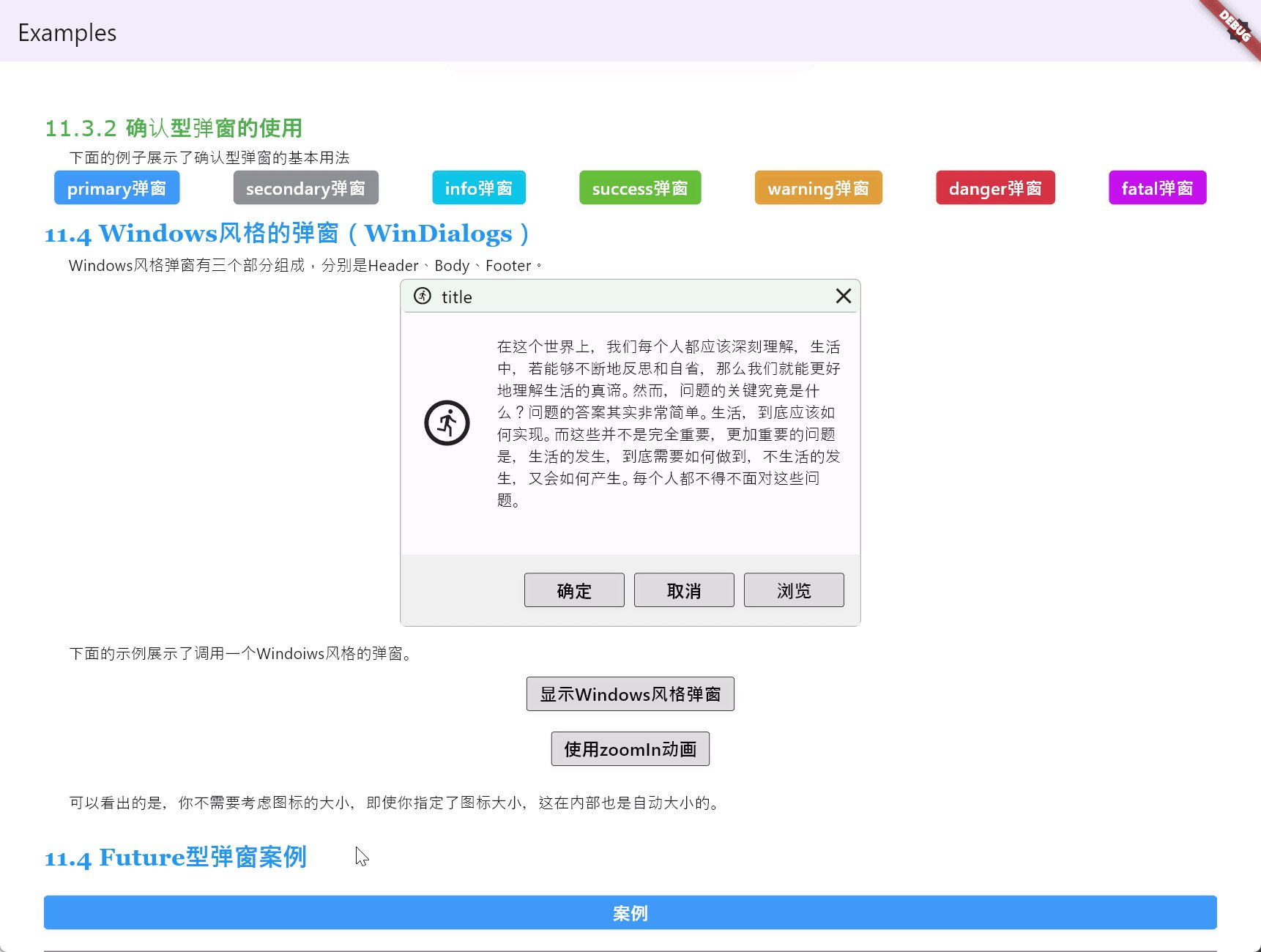
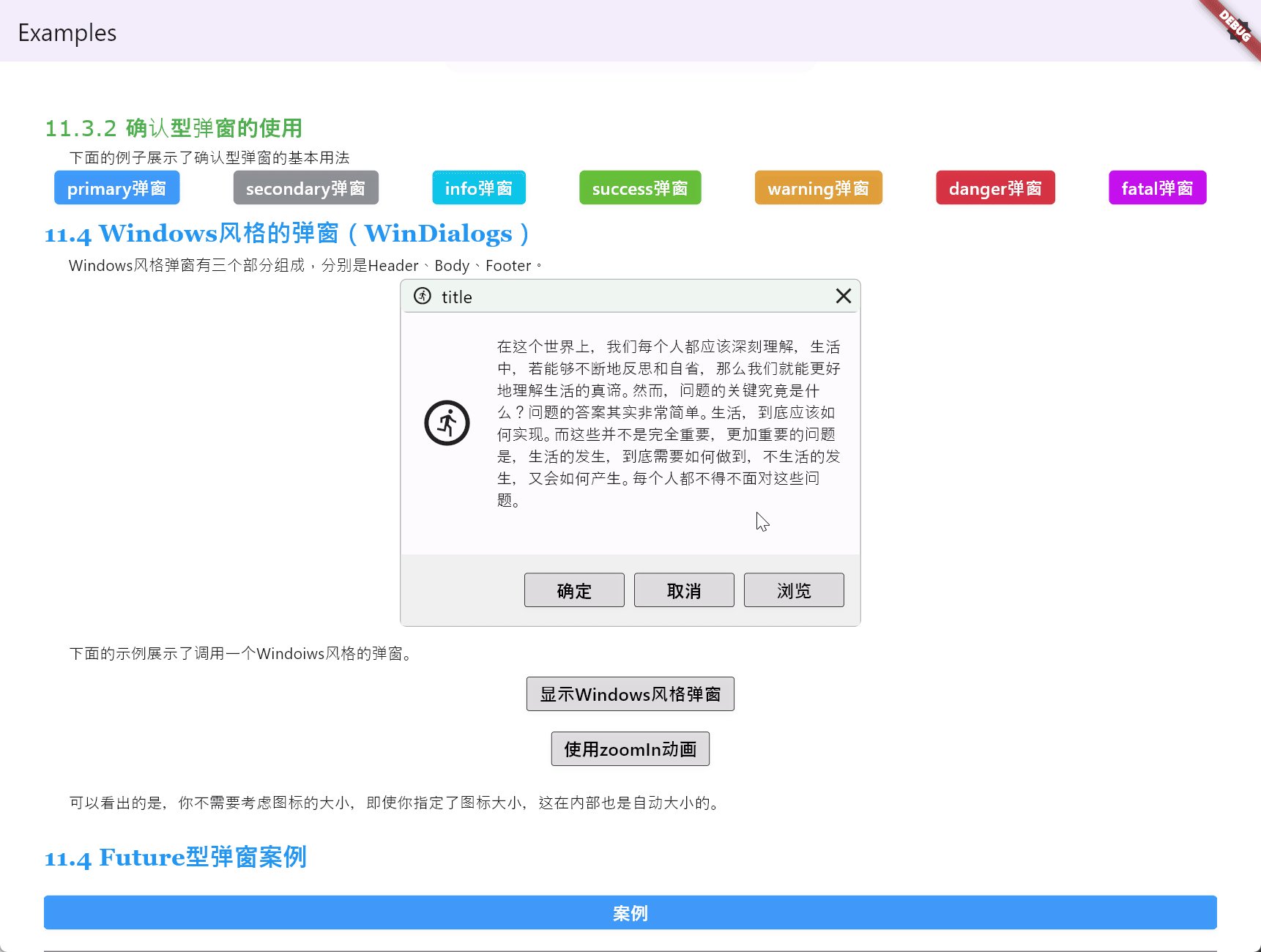
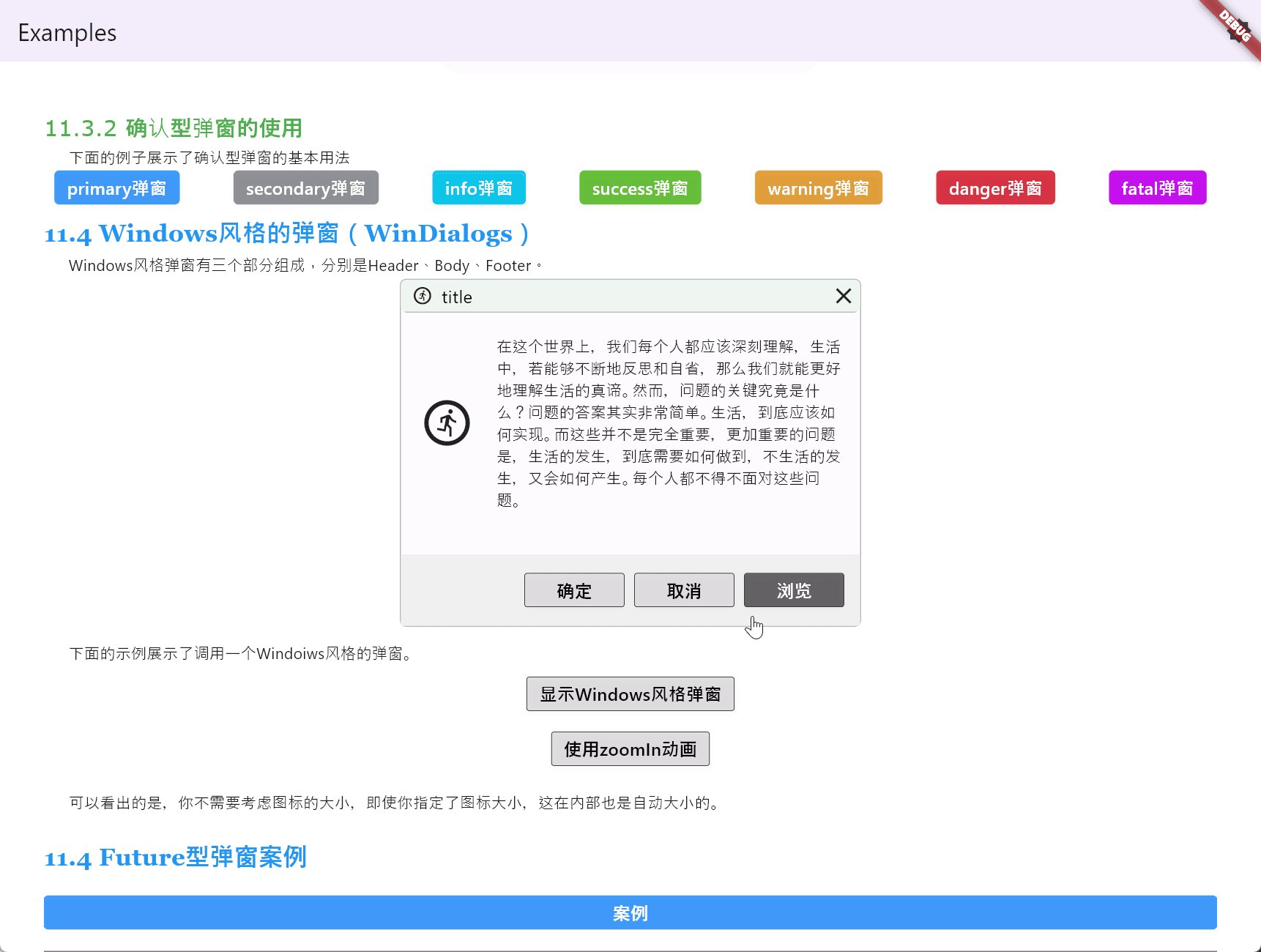
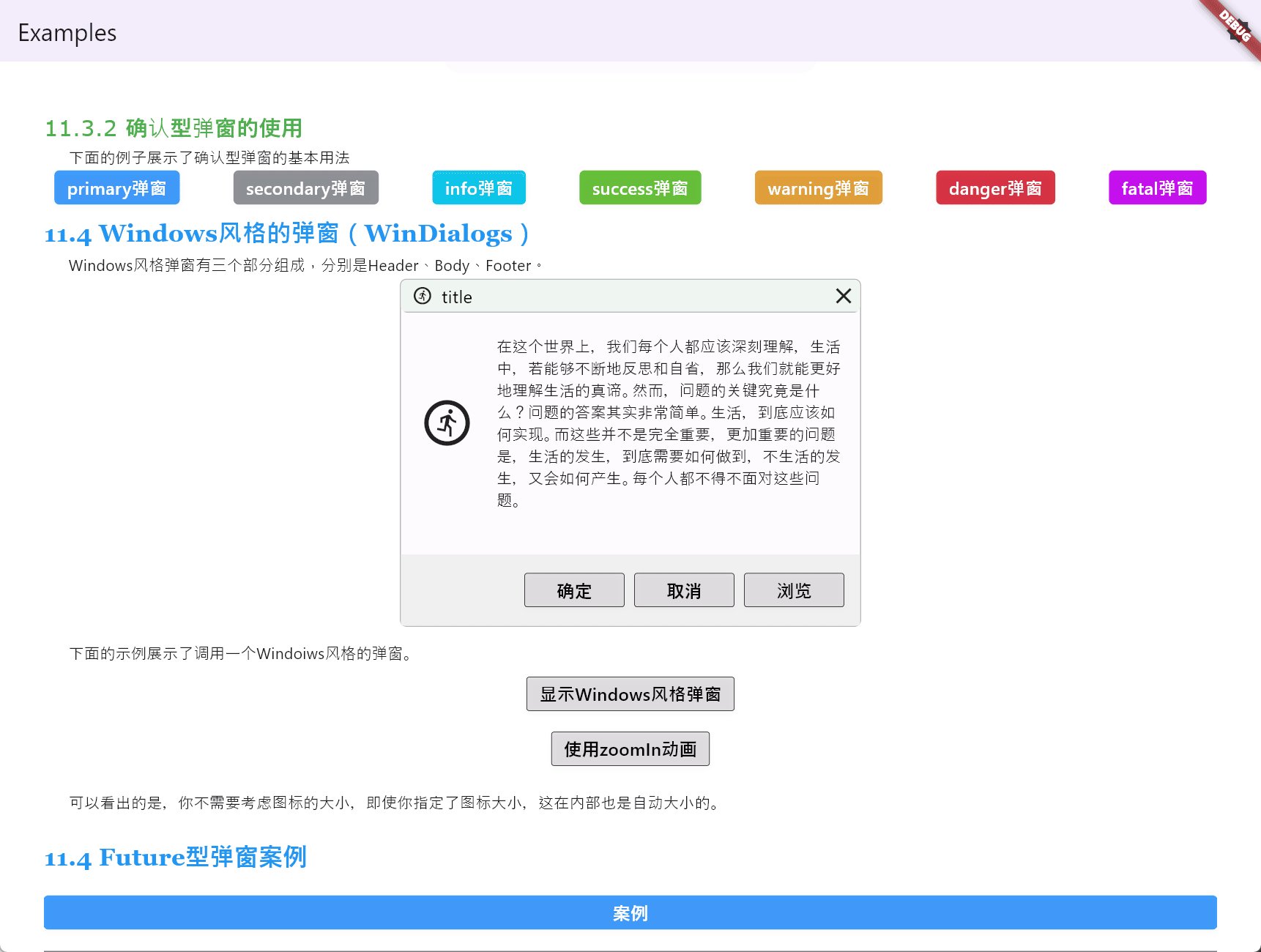
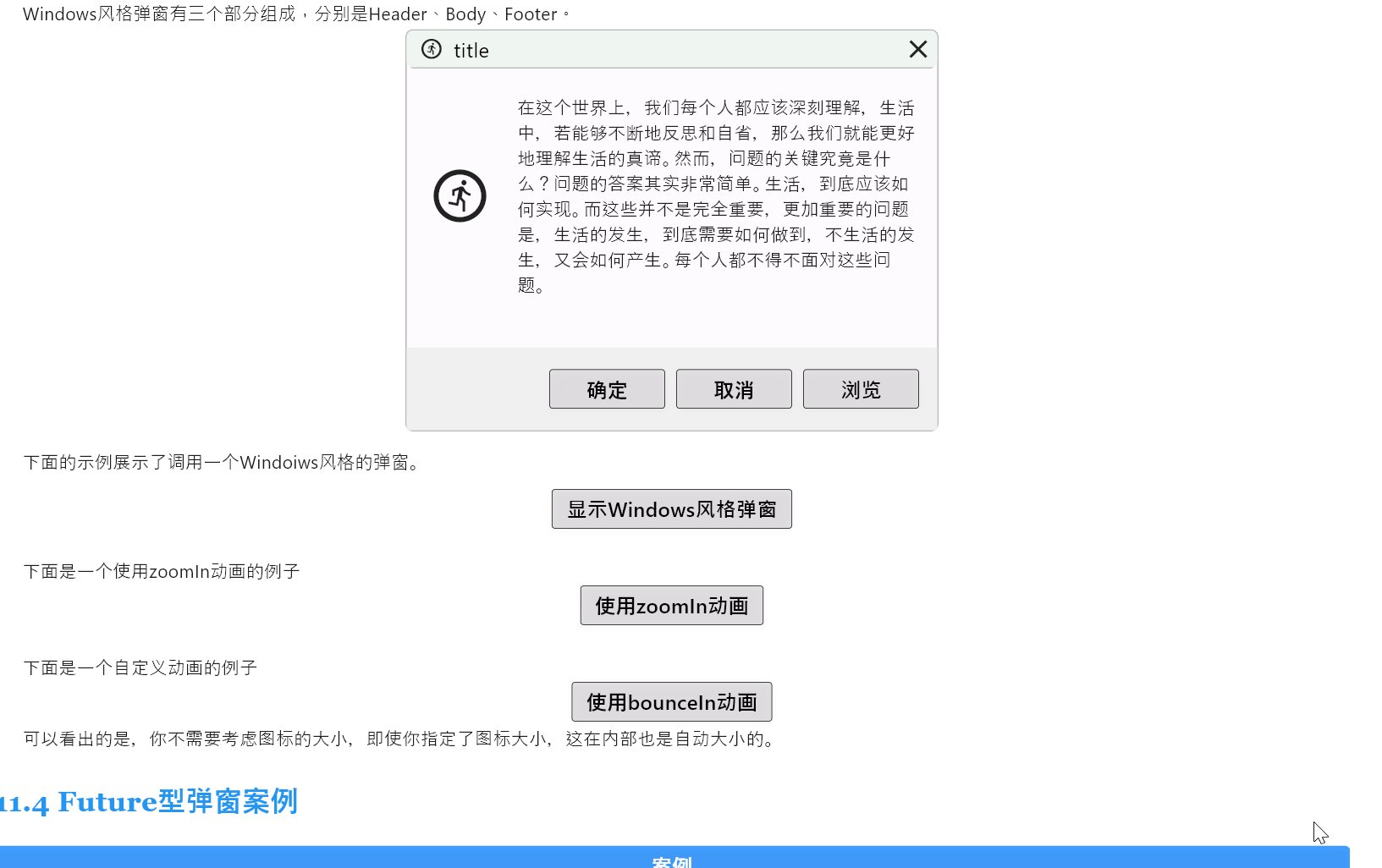
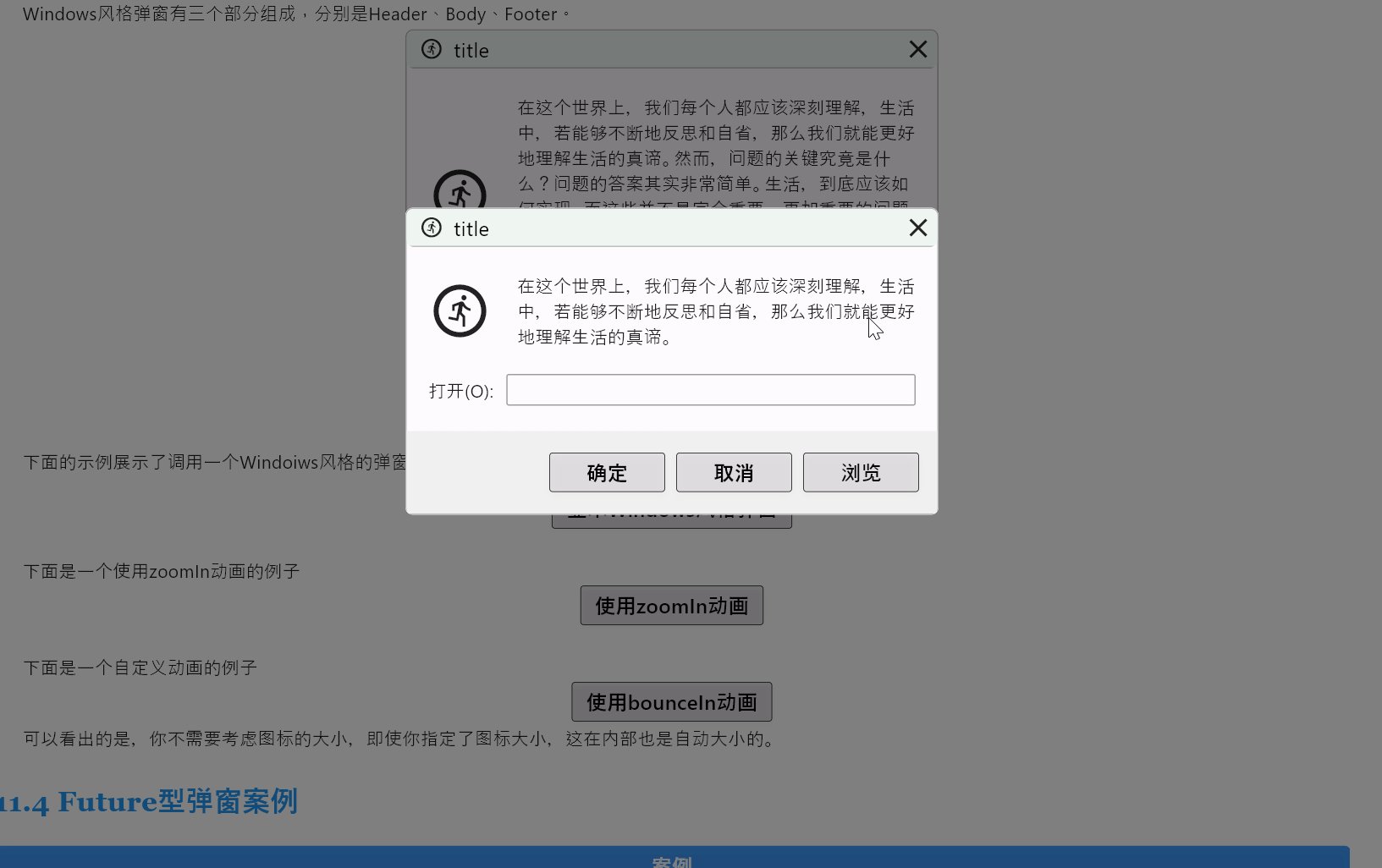
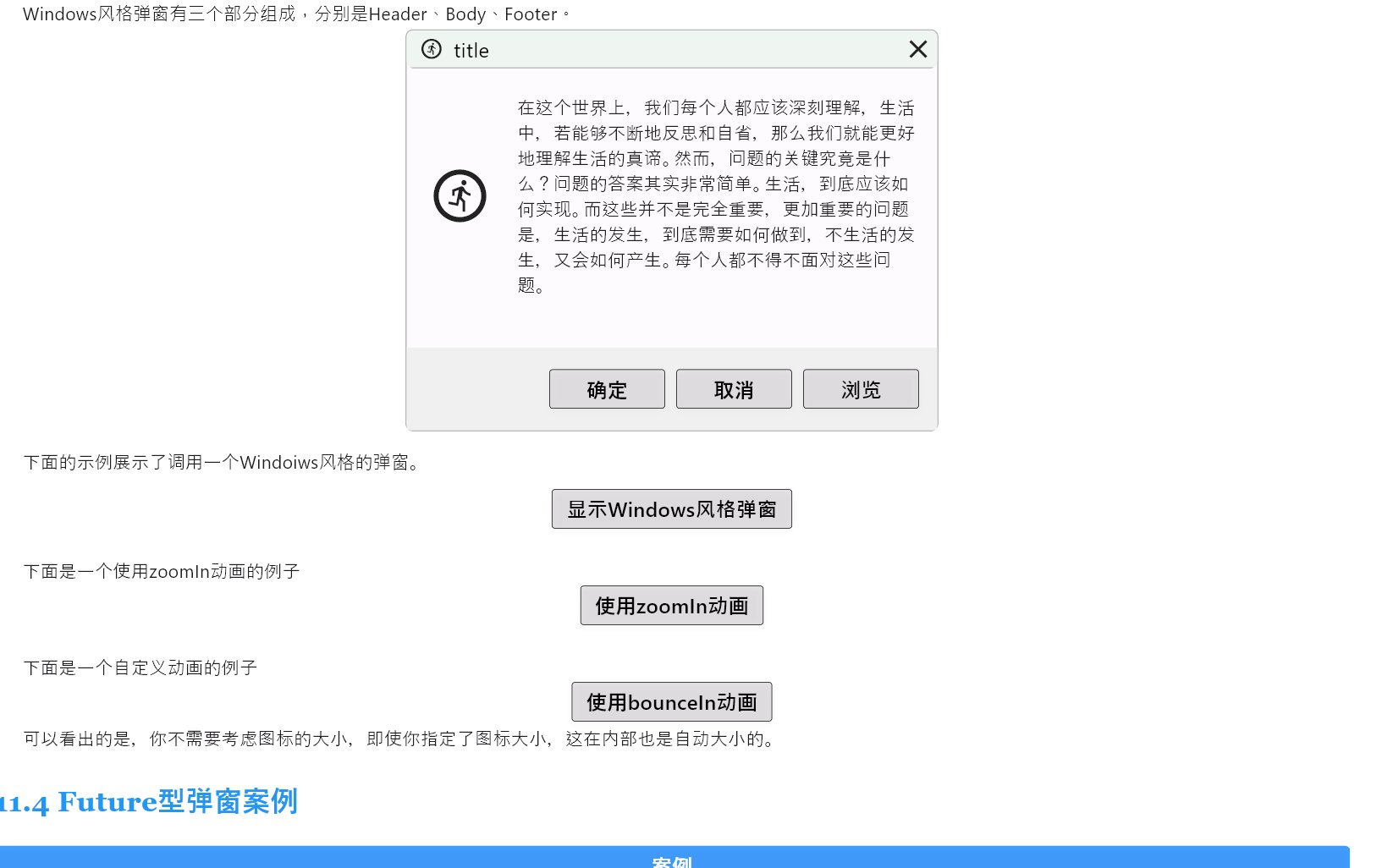
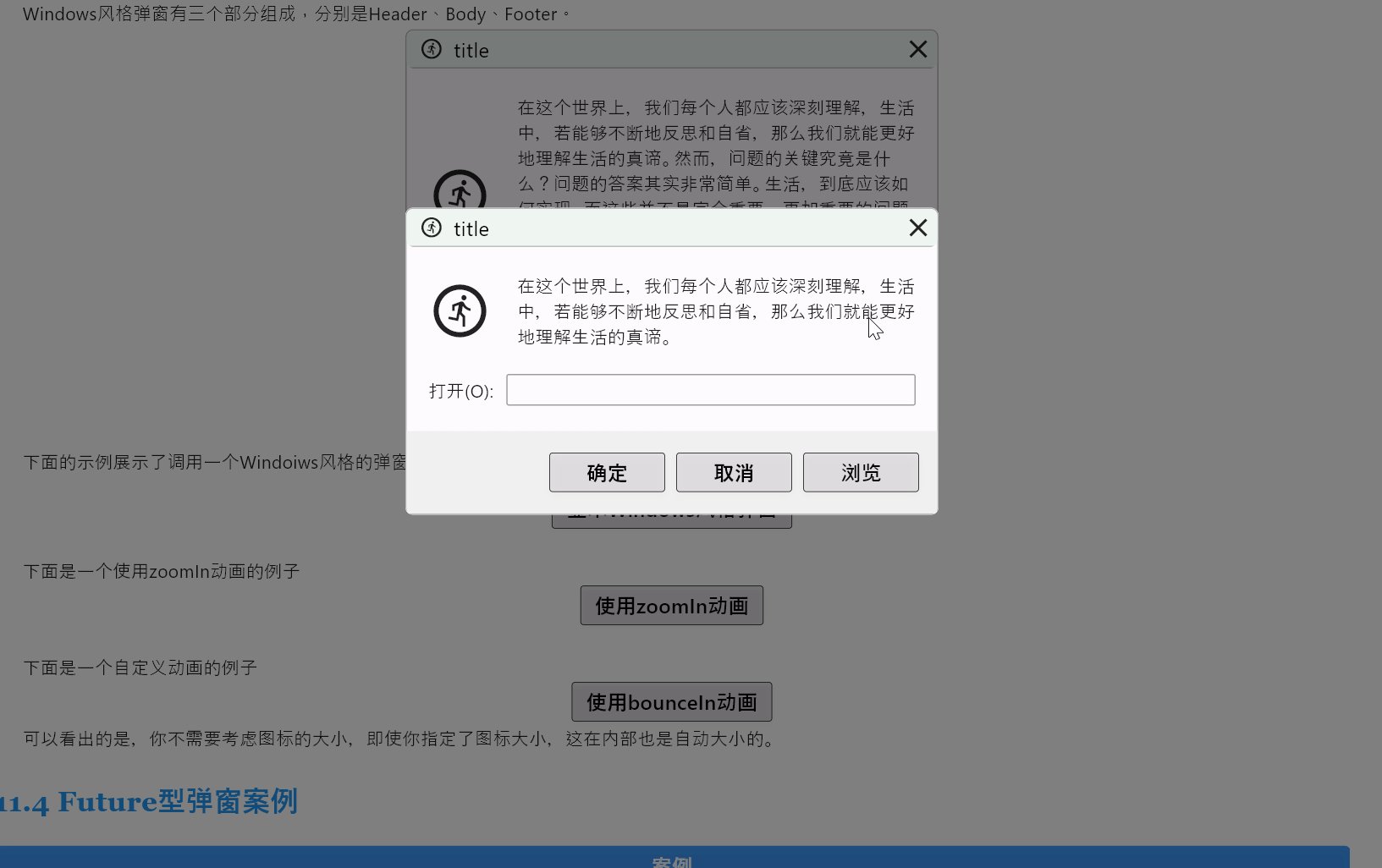
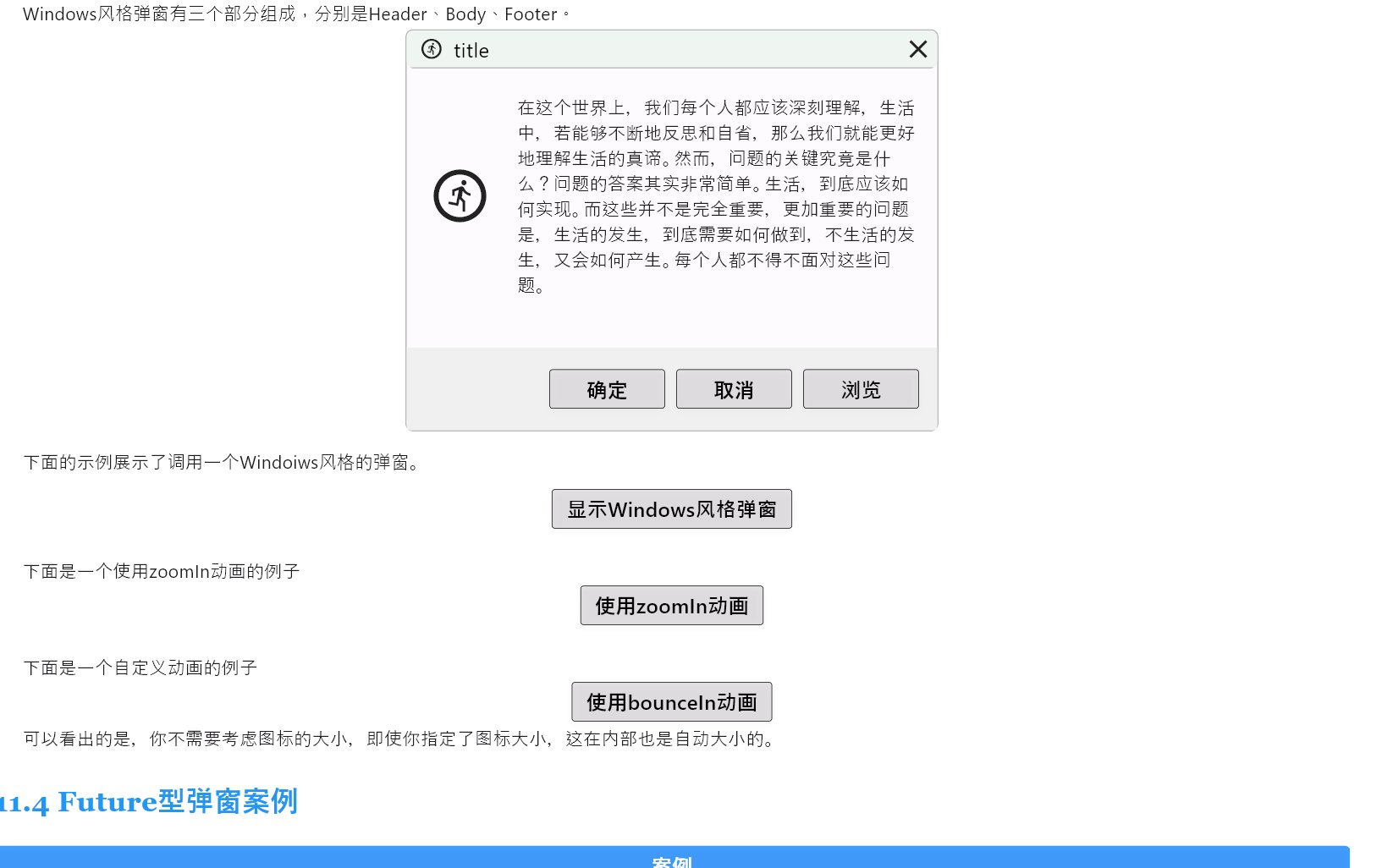
WinDialogs是一种模仿Windows风格的弹窗。下面的示例展示了调用一个Windoiws风格的弹窗:
SemanticButton(text: '显示Windows风格弹窗',isOutlined: true,shrink: true,radius: 2,color: Colors.black,onTap: () => WinDialogs.show(context,title: 'title',icon: const Icon(Icons.run_circle_outlined),text: '在这个世界上,我们每个人都应该深刻理解,生活中,若能够不断地反思和自省,那么我们就能更好地理解生活的真谛。',contents: Row(children: [const Text('打开(O):'),const Gap(10),Expanded(child: Container(height: 25,decoration: BoxDecoration(border: Border.all(color: Colors.grey,width: 1,),borderRadius: BorderRadius.circular(2),),),),],),actions: [SemanticButton(text: '确定',width: 90,isOutlined: true,radius: 2,color: Colors.black,onTap: () {},),const Gap(10),SemanticButton(text: '取消',width: 90,isOutlined: true,radius: 2,color: Colors.black,onTap: () {},),const Gap(10),SemanticButton(text: '浏览',width: 90,isOutlined: true,radius: 2,color: Colors.black,onTap: () {},),],),
),
效果如图所示:

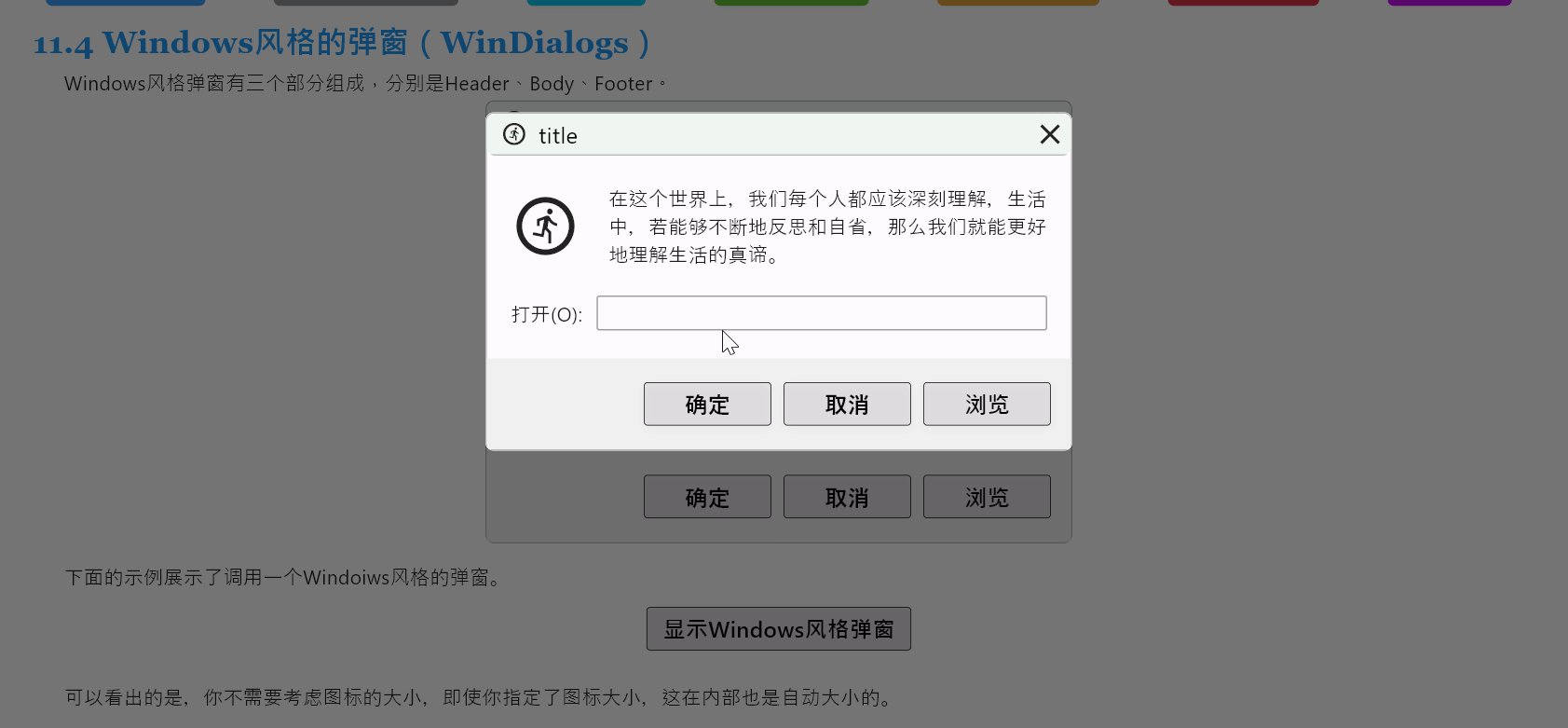
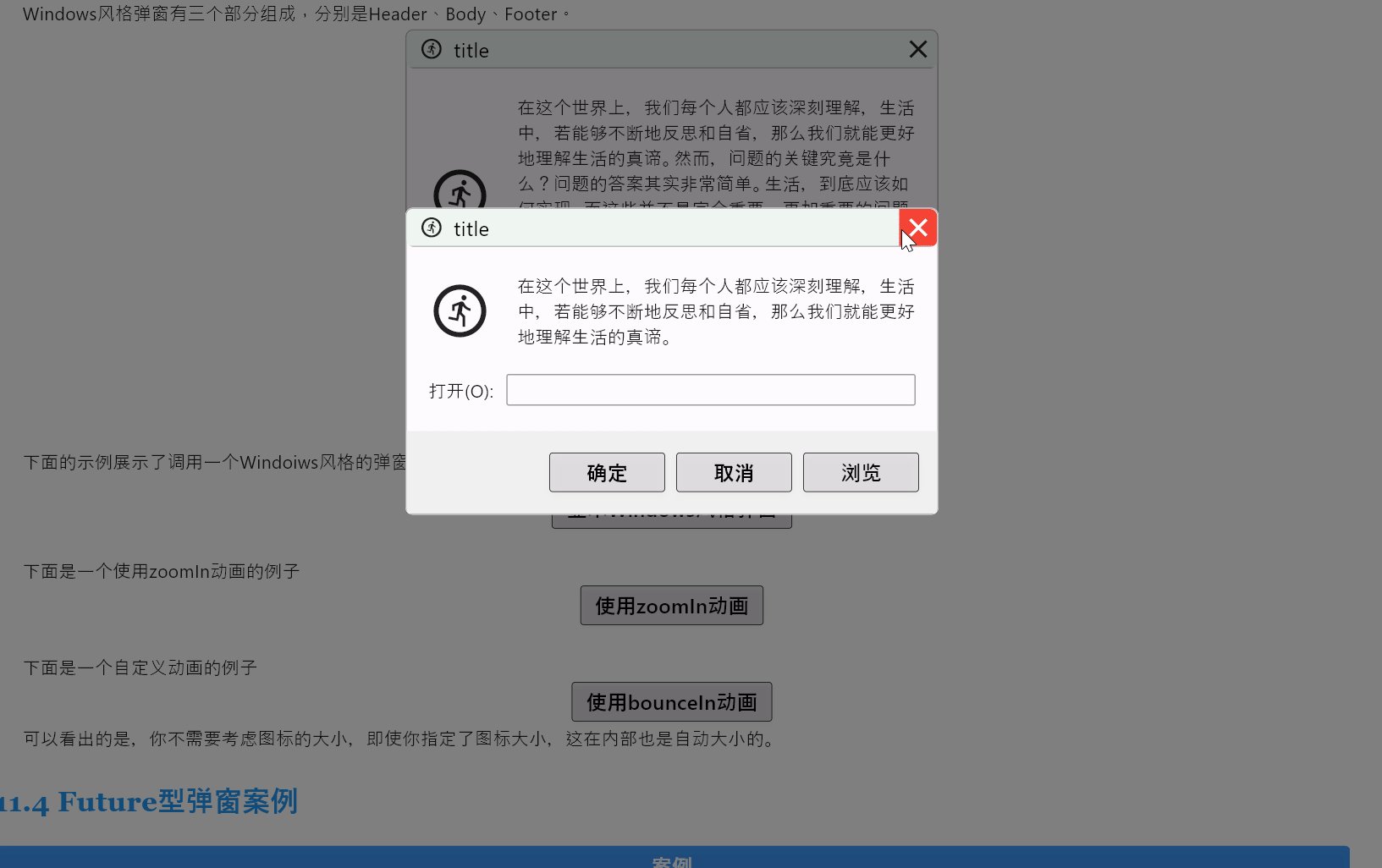
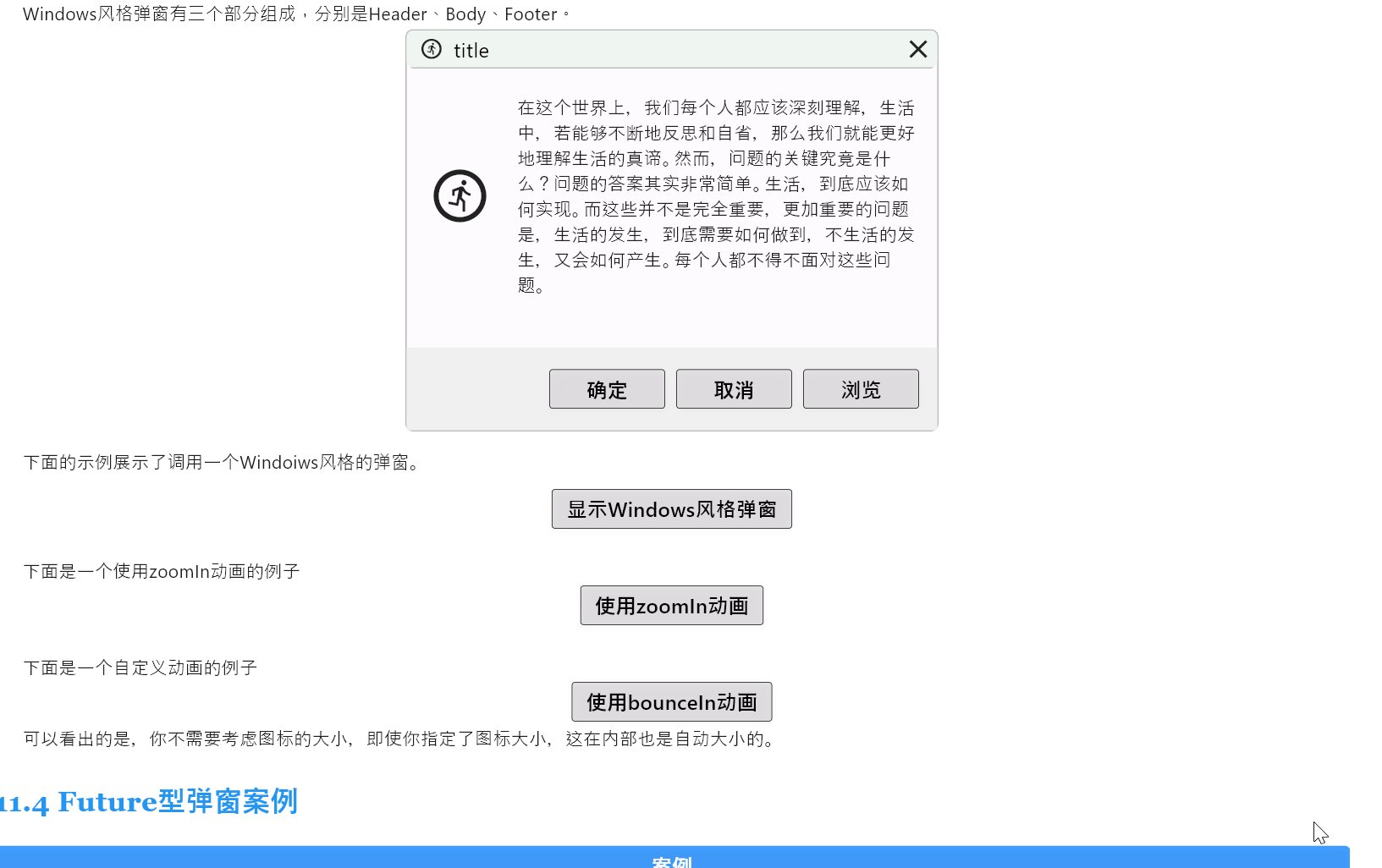
与之前的弹窗一样,你可以使用zoomIn方法来设置一个从小到大的弹窗动画效果,该方法用于与show方法一样的参数:

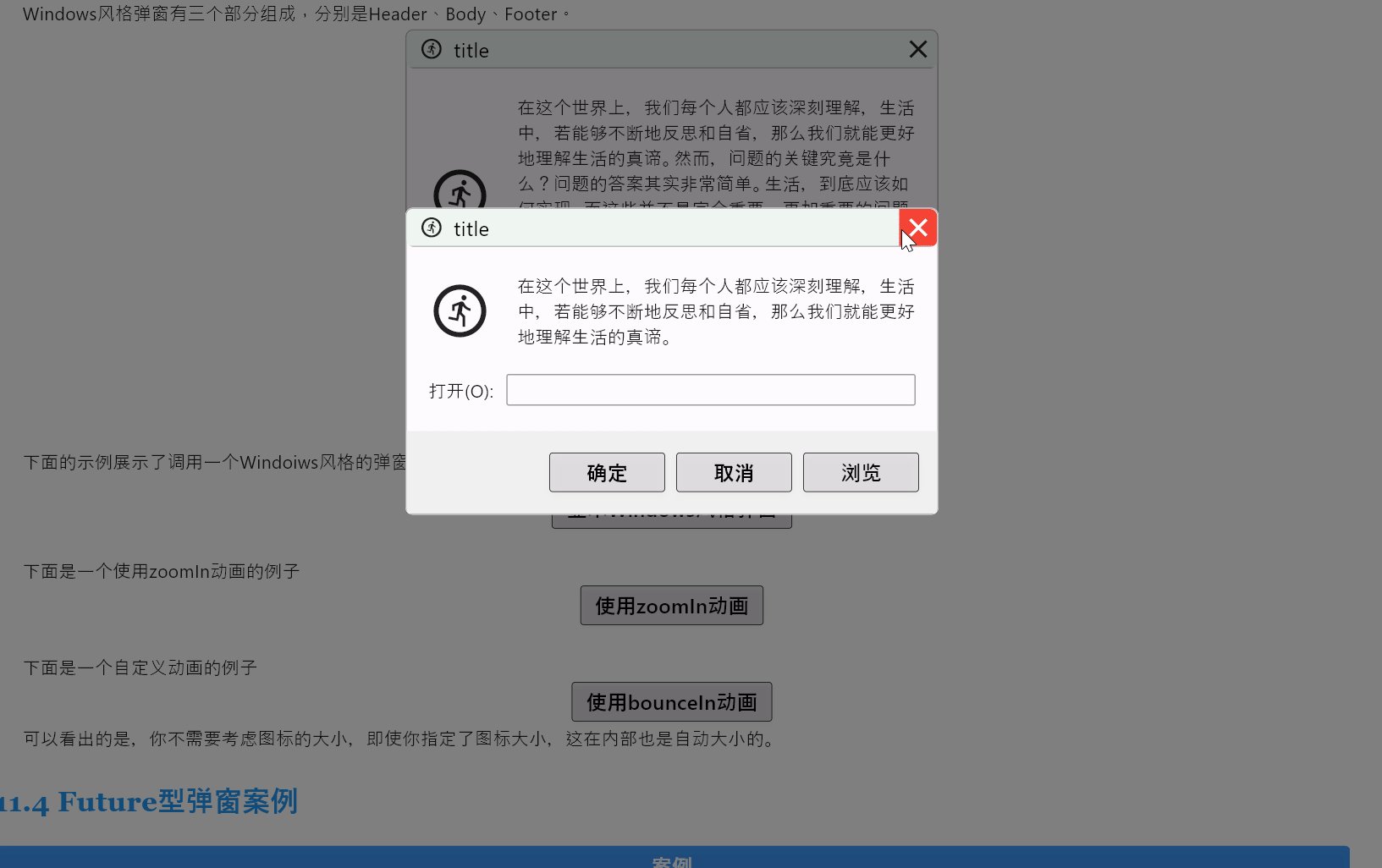
如果你打算自定义弹窗动画,这也是和之前的弹窗一样的。你可以使用showWinDialog,并通过transitionBuilder参数指定一个动画。例如:
SemanticButton(text: '使用bounceIn动画',isOutlined: true,shrink: true,radius: 2,color: Colors.black,onTap: () => WinDialogs.showWinDialog(context,transitionBuilder:(context, animation, secondaryAnimation, child) {return AnimateStyles.bounceIn(animation, child);},title: 'title',icon: const Icon(Icons.run_circle_outlined),text: '在这个世界上,我们每个人都应该深刻理解,生活中,若能够不断地反思和自省,那么我们就能更好地理解生活的真谛。',contents: Row(children: [const Text('打开(O):'),const Gap(10),Expanded(child: Container(height: 25,decoration: BoxDecoration(border: Border.all(color: Colors.grey,width: 1,),borderRadius: BorderRadius.circular(2),),),),],),actions: [SemanticButton(text: '确定',width: 90,isOutlined: true,radius: 2,color: Colors.black,onTap: () {},),const Gap(10),SemanticButton(text: '取消',width: 90,isOutlined: true,radius: 2,color: Colors.black,onTap: () {},),const Gap(10),SemanticButton(text: '浏览',width: 90,isOutlined: true,radius: 2,color: Colors.black,onTap: () {},),],其效果如下:

F. 报告问题和贡献代码注:这里使用的
AnimateStyles.rollIn动画需要单独安装:flutter pub add flutter_easy_animations
你可以在这个项目的 GitHub 上提供反馈或报告问题。如果你觉得这个库缺少某个功能,请创建一个功能请求。欢迎提交拉取请求。
相关文章:

Flutter笔记:Widgets Easier组件库(9)使用弹窗
Flutter笔记 Widgets Easier组件库(9):使用弹窗 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress o…...

【解决Android Studio】cmake报错找不到vulkan包
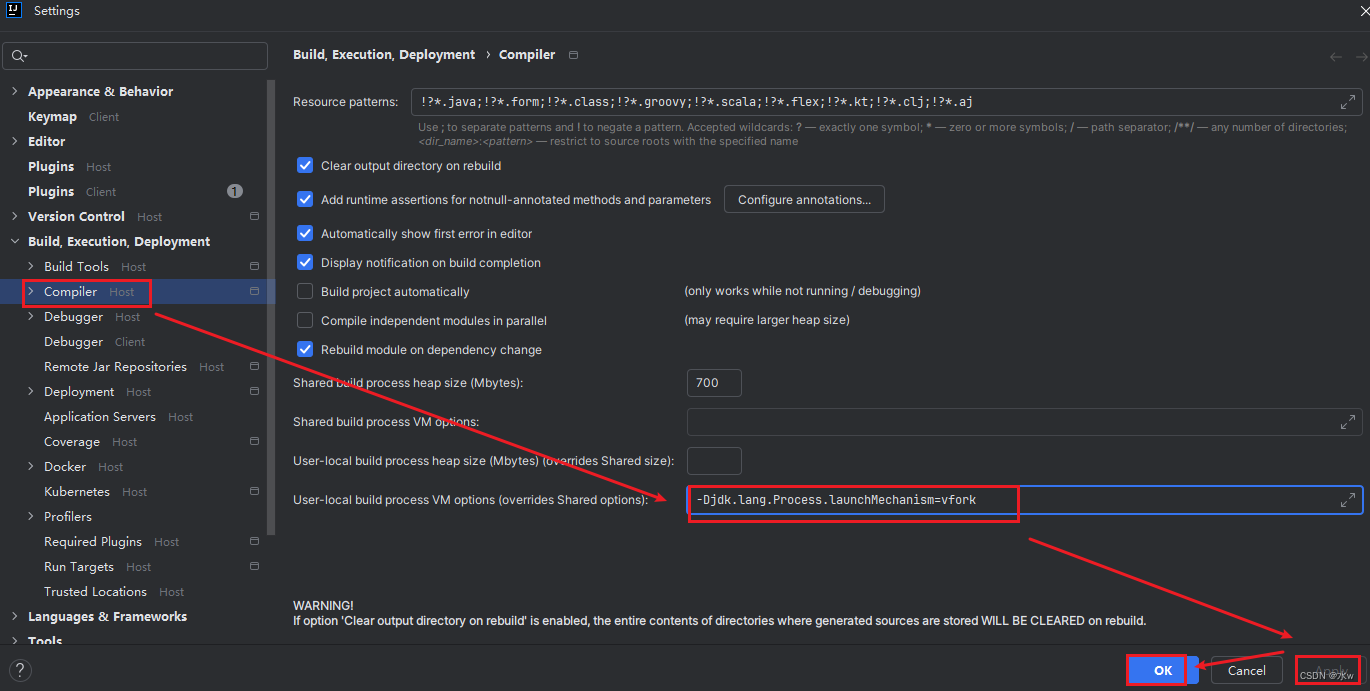
1 报错信息 CMake Error at D:/Android/project/cmake/3.10.2.4988404/share/cmake-3.10/Modules/FindPackageHandleStandardArgs.cmake:137 (message): Could NOT find Vulkan (missing: Vulkan_LIBRARY) Call Stack (most recent call first): 2. 错误原因 minSdk版本不对&am…...

手动卸载32 位office
首先通过控制面板或软件管家卸载office,控制面板没有显示出来,按照以下步骤处理: 1)删除残余文件 C:\Program Files\Microsoft Office C:\Program Files (x86)\Microsoft Office 2)删除残余注册表信息 计算机\HKEY_CL…...

python selenium 滑动后获取动态追加的元素
在使用Python的Selenium库进行网页自动化时,如果需要滑动页面并获取动态追加的元素,可以使用以下步骤: 使用Selenium定位到滑动条元素。 执行滑动操作,可以调用execute_script方法来模拟滑动。 使用WebDriverWait和expected_co…...

【idea-sprongboot项目】在linux服务器上纯远程开发方式
继上一篇博客【idea-sprongboot项目】SSH连接云服务器进行远程开发-CSDN博客 目录 五、远程开发方式 2)纯远程开发方式 步骤 五、远程开发方式 2)纯远程开发方式 实现原理, 步骤 (1)首先,关闭当前正在…...

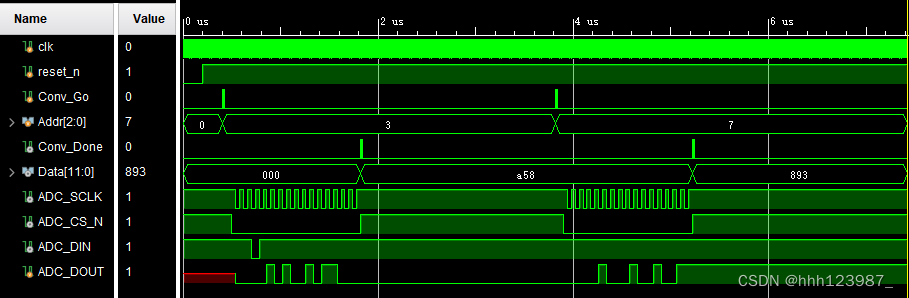
ADC模-数转换原理与实现
1. 今日摸鱼计划 今天来学习一下ADC的原理,然后把ADC给实现 ADC芯片:ADC128S102 视频: 18A_基于SPI接口的ADC芯片功能和接口时序介绍_哔哩哔哩_bilibili 18B_使用线性序列机思路分析SPI接口的ADC芯片接口时序_哔哩哔哩_bilibili 18C_基于线性序列机的S…...

Android 文件传输
目录 device explorer 文件目录关系对应: device explorer 经常写adb命令传文件,结果发现Android studio有自带的文件管理器,可以上传下载文件。 tool windows ->device explorer 文件目录关系对应: Android java获取的程序…...

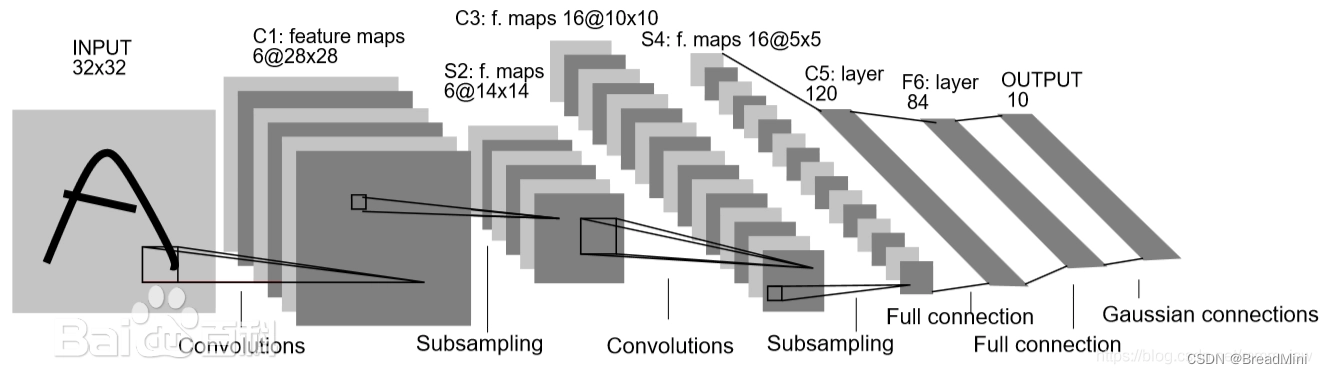
一起深度学习
CIFAR-10 卷积神经网络 下载数据集构建网络运行测试 下载数据集 batchsz 32cifar_train datasets.CIFAR10(data,trainTrue,transformtorchvision.transforms.Compose([torchvision.transforms.Resize((32,32)),torchvision.transforms.ToTensor()]),downloadTrue)cifar_train …...

servlet-会话(cookie与session)
servlet会话技术 会话技术cookie创建Cookieindex.jspCookieServlet 获取Cookieindex.jspshowCookie session创建sessionindex.jsplogin.jspLoginServlet 获取sessionRedurectServket 清除会话login.jspClearItmeServlet 会话技术 两种会话:cookie,sessi…...

windows11忘记登录密码怎么办?
STEP1:进入Win RE界面 1.按住shift不要松手,点击重新启动,进入WINRE界面 2.选择疑难解答 选择高级选项 点击命令提示符 STEP2:替换utilman 1.输入以下代码查看所在windows所在盘 diskpart list volume exit 2.根据所在盘输入命令(以C盘为…...

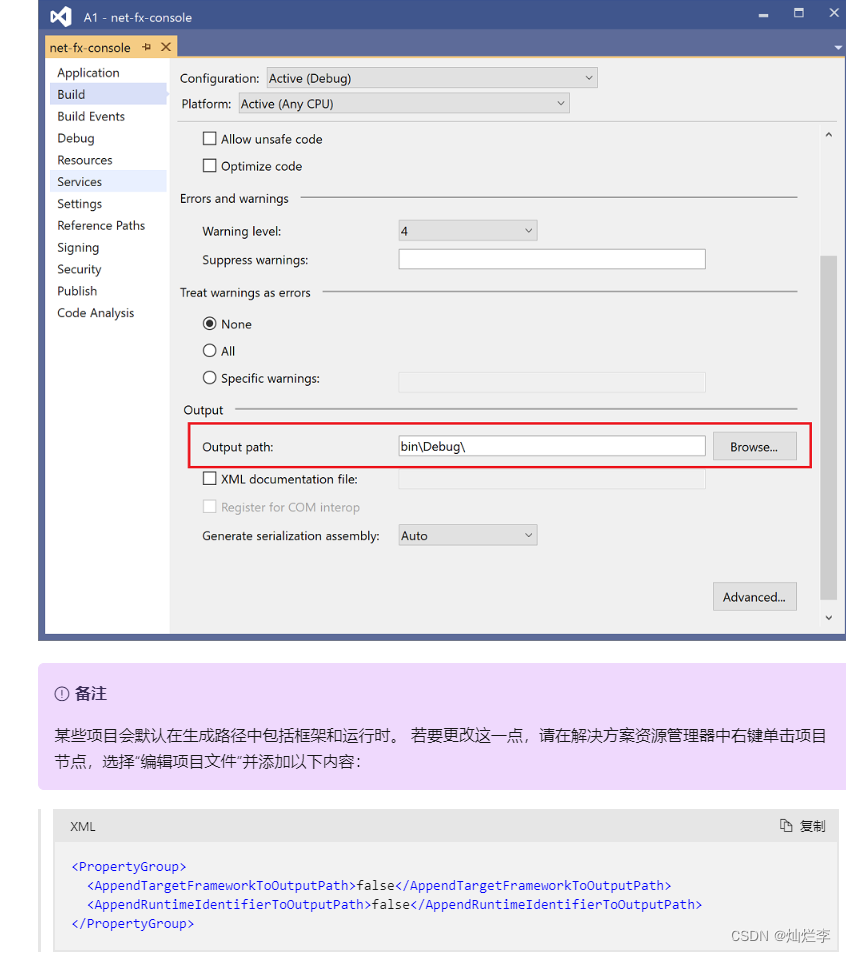
C#里如何设置输出路径,不要net7.0-windows
官网介绍: 更改生成输出目录 - Visual Studio (Windows) | Microsoft Learn <PropertyGroup> <AppendTargetFrameworkToOutputPath>false</AppendTargetFrameworkToOutputPath> <AppendRuntimeIdentifierToOutputPath>false</Appen…...

知名员工上网行为管理系统推荐榜单
上网行为管理软件旨在帮助组织监控和管理员工的网络活动,以提高工作效率、确保网络安全和合规性。以下是一些常见的上网行为管理软件: Ping32:Ping32是一款专业的员工上网行为管理系统,Ping32作为一款专业的员工上网行为管理系统&…...

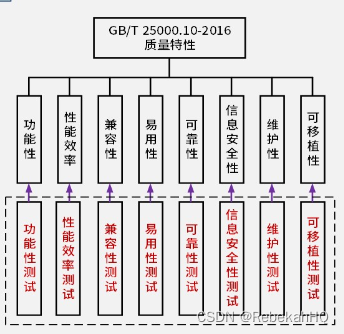
第12章 软件测试基础(第三部分)测试类型、测试工具
七、测试类型(按工程阶段划分) 单集系确收 (一)单元测试 1、单元测试/模块测试 单元就是软件中最小单位(或模块)。可以是一个函数、一个过程、一个类。主要依据是模块的详细设计文档。价值在于尽早发现…...

open-vm-tools使用虚机的拷贝/粘切
open-vm-tools 是一组用于 VMware 虚拟机中的开源工具,它们提供了一些与虚拟机操作和管理相关的功能。这些工具与 VMware 虚拟化平台集成,可以在虚拟机中提供更好的性能和功能。以下是一些 open-vm-tools 提供的功能: 1. 虚拟机增强功能: open-vm-tools 提供了与 VMware 虚…...

CKEditor编辑器的简单使用方法,取值,赋值
先从官网下载包。CKEditor 4 - Download Latest Version. 一:在项目里引用JQ基础包和CK的JS包 <script src"/JS/jquery-3.4.1.js?v1.0"></script><script src"/ckeditor/ckeditor.js"></script> 二:在表…...

创建一个线程对象需要花费多少内存空间
创建一个std::thread对象所需的内存空间大小并不是固定的,因为它取决于多种因素,包括C运行时库的实现、编译器优化、以及可能的平台和架构差异。 std::thread对象本身是一个轻量级的控制块,它主要用于管理线程的执行,包括保存线程…...

Java -- (part23)
一.网络编程 1.概述 在网络通信协议下,不同计算机上运行的程序,进行数据传输 2.软件架构 CS架构:客户端和服务端 BS架构:浏览器和服务端 3.服务器概念 安装了服务器软件的计算机 4.通信三要素 IP地址 a.概述 计算机的唯一标识,用于两台计算机之间的链接 b.特殊的IP…...

1. C++入门:命名空间及输入输出
C相比C的变化 兼容C面向对象泛型C的不足的弥补 为什么要有命名空间 在C/C中,变量、函数和后面要学到的类都是大量存在的,这些变量、函数和类的名称将都存在于全局作用域中,可能会导致很多冲突。使用命名空间的目的是对标识符的名称进行本地…...

【Kotlin】Java三目运算转成 kotlin 表达
这行代码会直接计算 array.size 1 的布尔值,并将其赋值给 result。在 Kotlin 中,不需要使用三元操作符,因为条件表达式本身就返回一个布尔值 java 中三木运算: int [] array new int[]{1, 2, 3, 4, 5}; boolean test array &g…...

如何安全可控地进行内外网跨网络传输文件?
跨网络传输文件通常指的是在不同的网络环境之间移动数据,这在现代企业运营中非常常见。随着网络技术的高速发展,为了有效地保护内部的核心数据资产,企业一般会采用内外网隔离的策略。在进行内外网跨网络传输文件时,需要考虑多种因…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...
