Vue3 + TS + Element-Plus 封装的 Dialog 弹窗组件
弹窗组件中自定义了header 增加了全屏,svg-icon 没有的话可能会报错,换成自己的图标就可以
<template><el-dialog:dialogHeight="dialogHeight":title="dialogTitle"class="dialog min-w-70"v-model="dialogVisible"append-to-body:modal="dialogModal":fullscreen="fullscreen":close-on-click-modal="dialogClickModalClose":draggable="dialogDraggable":show-close="false":width="dialogWidth":align-center="dialogAlignCenter":center="dialogContentCenter"@open="open"@close="close"><template #header><div class="flex justify-between items-content"><div class="titleClass">{{ dialogTitle }}</div><div class="icon-content"><!-- <el-icon class="single-uploader__icon text-[12px]"><i-ep-minus v-if="fullscreen" /><i-ep-plus v-else /></el-icon>--><div :title="!fullscreen ? '全屏' : '还原'"><svg-iconclass="icon-item-content"v-if="showExpand"@click="zoom":icon-class="fullscreen ? 'fullscreen-exit' : 'fullscreen'"/></div><div title="关闭"><el-iconv-if="showClose"@click="close"title="关闭"class="single-uploader__icon icon-item-content"><i-ep-close /></el-icon></div></div></div></template><div :style="{ height: dialogBodyHeight }" class="overflow-auto"><slot></slot></div><template #footer v-if="dialogFooterBtn"><el-button type="primary" @click="SaveSubmit">确 定</el-button><el-button @click="CloseSubmit">取 消</el-button></template></el-dialog>
</template>
<script setup lang="ts">
// 【接口】接受传参字段
interface IProps {// 是否显示 Dialogvisible: boolean;// 对话框的标题dialogTitle?: string;// 内容区域高度dialogHeight?: string;// 对话框的宽度dialogWidth?: string;// 是否需要遮罩层dialogModal?: boolean;// 是否水平垂直对齐对话框dialogAlignCenter?: boolean;// 是否让 Dialog 的 header 和 footer 部分居中排列dialogContentCenter?: boolean;// 是否可以通过点击 modal 关闭 DialogdialogClickModalClose?: boolean;// 为 Dialog 启用可拖拽功能dialogDraggable?: boolean;// 是否显示底部按钮dialogFooterBtn?: boolean;// 是否显示全屏按钮showExpand?: boolean;// 是否显示关闭按钮showClose?: boolean;
}// 初始化默认参数
const props = withDefaults(defineProps<IProps>(), {dialogTitle: "默认标题",dialogWidth: "40%",dialogHeight: "auto",dialogModal: true,dialogAlignCenter: false,dialogContentCenter: false,dialogClickModalClose: false,dialogDraggable: false,dialogFooterBtn: true,showExpand: false,showClose: true,
});const emit = defineEmits(["save","cancellation","open","close","zoom","update:visible",
]);const dialogVisible = useVModel(props, "visible", emit);
let fullscreen = ref(false);
const dialogBodyHeight = ref<string | number>(); // 初始值为字符串类型// watch监听
watch([() => props.visible, () => props.dialogHeight, () => props.dialogFooterBtn],() => {nextTick(() => {menuDialogZoom();});},{ deep: true, immediate: true }
);// 保存提交回调函数
const SaveSubmit = () => {emit("save"); //emit方法供父级组件调用
};// 取消保存回调函数
const CloseSubmit = () => {emit("cancellation"); //emit方法供父级组件调用
};// 打开事件回调函数
const open = () => {emit("open"); //emit方法供父级组件调用
};// 关闭事件回调函数(当显示头部关闭按钮时需调用该回调函数方法 -> dialogShowClose = true 反之)
const close = () => {emit("close"); //emit方法供父级组件调用
};// 缩放弹窗
const zoom = () => {fullscreen.value = !fullscreen.value;menuDialogZoom();console.log(fullscreen.value);emit("zoom", fullscreen.value); //emit方法供父级组件调用
};/* 分配权限缩放弹窗 */
const menuDialogZoom = () => {if (props.visible && fullscreen.value && props.dialogFooterBtn) {dialogBodyHeight.value = "calc(100vh - 120px)";} else if (props.visible && fullscreen.value && !props.dialogFooterBtn) {dialogBodyHeight.value = "calc(100vh - 80px)";} else {dialogBodyHeight.value = props.dialogHeight;}
};
</script>
<style scoped>
.titleClass {font-weight: bold;
}.icon-content {display: flex;align-items: center;
}.icon-item-content {display: flex;align-items: center;justify-content: center;color: #909399;
}.icon-item-content:nth-child(1) {margin-right: 10px;
}.icon-item-content:hover {color: #1f6feb;cursor: pointer;
}.single-uploader__icon {font-size: 18px;
}
</style>
使用案例
<DialogdialogHeight="350px"v-model:visible="menuDialogVisible":dialogTitle="'【' + checkedRole.name + '】权限分配'":dialogDraggable="true"dialogWidth="30%"@close="menuDialogVisible = false"@save="handleRoleMenuSubmit"@cancellation="menuDialogVisible = false"
>内容区域
</Dialog>
弹窗相关数据
let menuDialogVisible = ref(false);
相关文章:

Vue3 + TS + Element-Plus 封装的 Dialog 弹窗组件
弹窗组件中自定义了header 增加了全屏,svg-icon 没有的话可能会报错,换成自己的图标就可以 <template><el-dialog:dialogHeight"dialogHeight":title"dialogTitle"class"dialog min-w-70"v-model"dialogVi…...

大数据技术概述_4.大数据的应用领域
1.制造业的应用 制造业目前正在向信息化和自动化的方向发展。在产品的设计、生产和销售中,越来越多的企业使用计算机辅助设计(CAD)、计算机辅助制造(CAM)等软件,数控机床、传感器等设备,物料需求…...

ABB RobotStudio学习记录(一)新建工作站
RobotStudio新建工作站 最近遇到 虚拟示教器和 Rapid 代码不能控制 视图中机械臂的问题,其实是由于机械臂和工作站不匹配。以下是解决方法。 名称版本Robot Studio6.08 新建一个”空工作站“; 在目标位置新建一个目标文件夹 C:\solution\test࿰…...
)
雷达通信一体化(含WCSP2023会议论文集学习)
雷达通信一体化,又称雷达通信融合(RADCOM),是一种新兴的技术,它将雷达(通常用于探测和跟踪目标)和无线通信(用于传输信息)的功能结合在一起。这种融合技术的主要目标是提…...

特斯拉擎天柱机器人:工厂自动化的未来
随着技术的进步,工业自动化已经逐步进入了一个新的纪元。特斯拉最近公布的擎天柱机器人Optimus的演示,不仅仅展示了一个高科技机器人的能力,更是向我们揭示了未来工厂的可能性。 特斯拉擎天柱机器人的功能展示 马斯克在最新的演示中向我们展…...

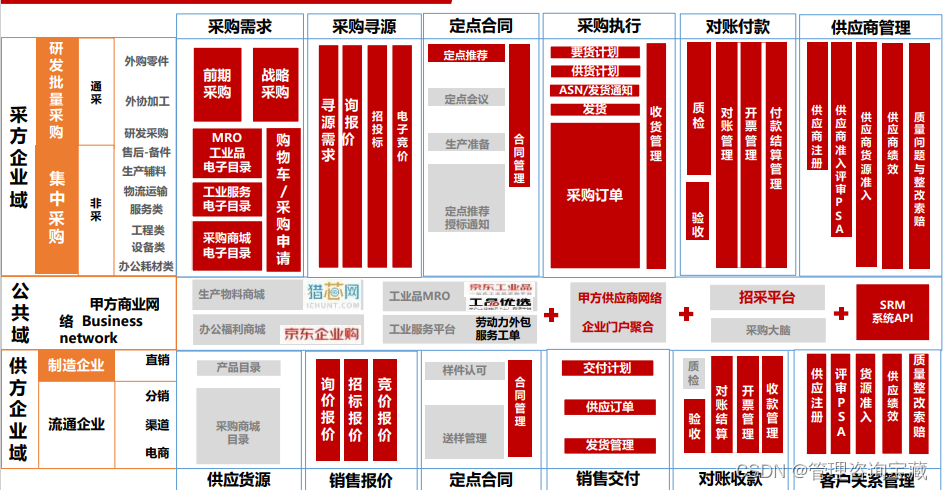
【管理咨询宝藏93】大型制造集团数字化转型设计方案
【管理咨询宝藏93】大型制造集团数字化转型设计方案 【格式】PDF版本 【关键词】国际咨询公司、制造型企业转型、数字化转型 【核心观点】 - 235页大型制造型集团数字化转型方案设计!细节非常详尽,图表丰富! - 系统架构必须采用成熟、具有国…...

【数学建模】天然肠衣搭配问题
2011高教社杯全国大学生数学建模竞赛D题 天然肠衣(以下简称肠衣)制作加工是我国的一个传统产业,出口量占世界首位。肠衣经过清洗整理后被分割成长度不等的小段(原料),进入组装工序。传统的生产方式依靠人工…...

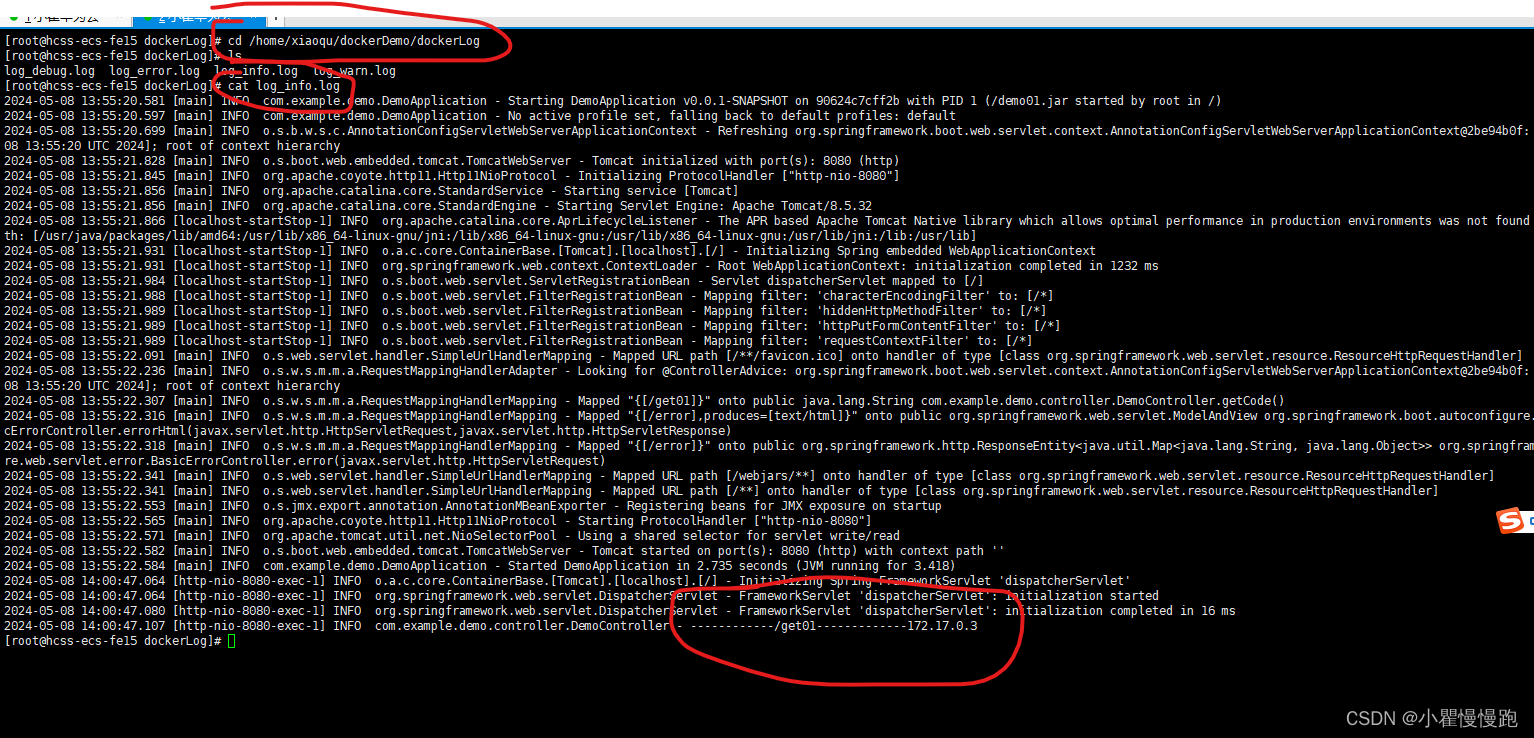
Dockerfile实践java项目
目的:用java项目测试dockerfil部署(前提是安装好了docker) 部署准备文件如下 1. java项目 java项目demo地址 https://gitee.com/xiaoqu_12/dockerfileDemo.git 或者百度网盘直接下载打包好的jar包 链接:https://pan.baidu.com/s/…...

【管理咨询宝藏96】企业数字化转型的中台战略培训方案
本报告首发于公号“管理咨询宝藏”,如需阅读完整版报告内容,请查阅公号“管理咨询宝藏”。 【管理咨询宝藏96】企业数字化转型的中台战略培训方案 【格式】PDF版本 【关键词】SRM采购、制造型企业转型、数字化转型 【核心观点】 - 数字化转型是指&…...

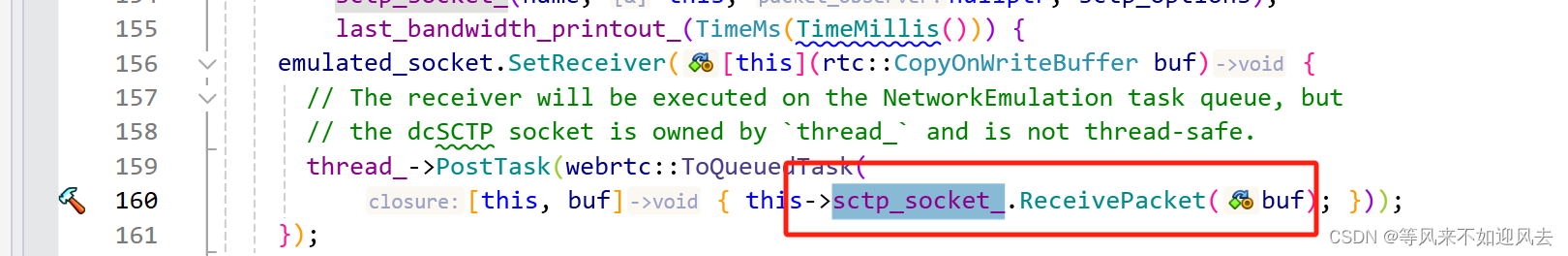
【webrtc】MessageHandler 3: 基于线程的消息处理:以sctp测试为例
消息处理可以用于模拟发包处理G:\CDN\rtcCli\m98\src\net\dcsctp\socket\dcsctp_socket_network_test.cc 这个实现中,onMessage还是仅对了一种消息进行处理,就是接收则模式下,打印带宽。当然,可能程序有多个消息,分别在不同的onmessage中执行?SctpActor:以一个恒定的速率…...

redisson 使用脚本实现将一个队列的元素弹出并推入另一个队列的原子操作
脚本逻辑: 从队列1弹出元素如果存在值则推入队列2否则返回null RScript script redissonClient.getScript(); final String scriptText """local value redis.call(lpop, KEYS[1]);if value thenredis.call(rpush, KEYS[2], value);return valu…...

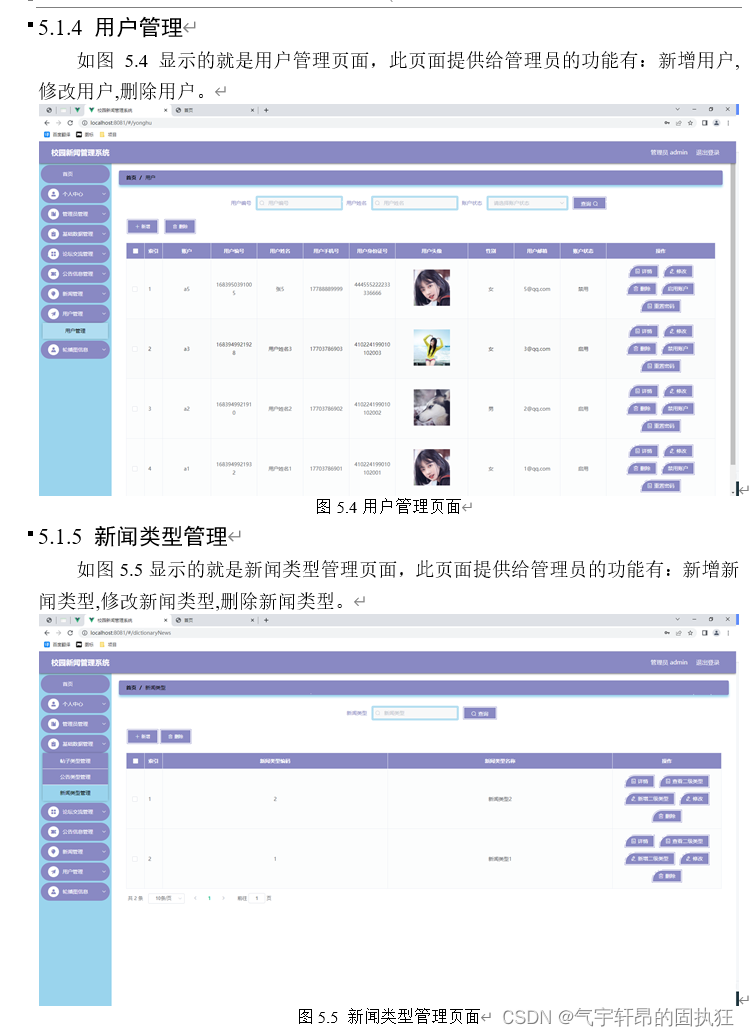
基于Springboot的校园新闻管理系统(有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的校园新闻管理系统(有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构…...

Windows环境下基于CMake构建Lua
Windows环境下基于CMake构建Lua 环境!!!注意: lua-5.4.6.tar.gz压缩包中,并未提供luac.c文件,无法构建luac.exe,可以从lua-5.4.5.tar.gz压缩包中拷贝使用 一、搭建基于CMake构建的Lua环境二、构…...

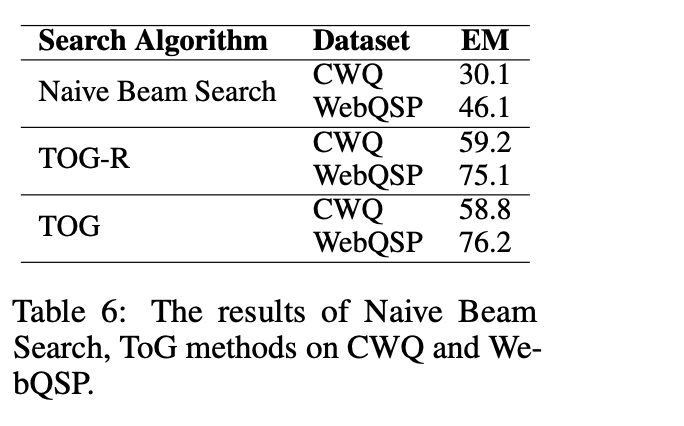
LLM⊗KG范式下的知识图谱问答实现框架思想阅读
分享一张有趣的图,意思是在分类场景下,使用大模型和fasttext的效果,评论也很逗。 这其实背后的逻辑是,在类别众多的分类场景下,尤其是在标注数据量不缺的情况下,大模型的收益是否能够比有监督模型的收益更多…...

ue引擎游戏开发笔记(35)——为射击添加轨道,并显示落点
1.需求分析: 我们只添加了开枪特效,事实上并没有实际的效果产生例如弹痕,落点等等。所以逐步实现射击的完整化,先从实现落点开始。 2.操作实现: 1.思路:可以这样理解,每次射击的过程是一次由摄…...

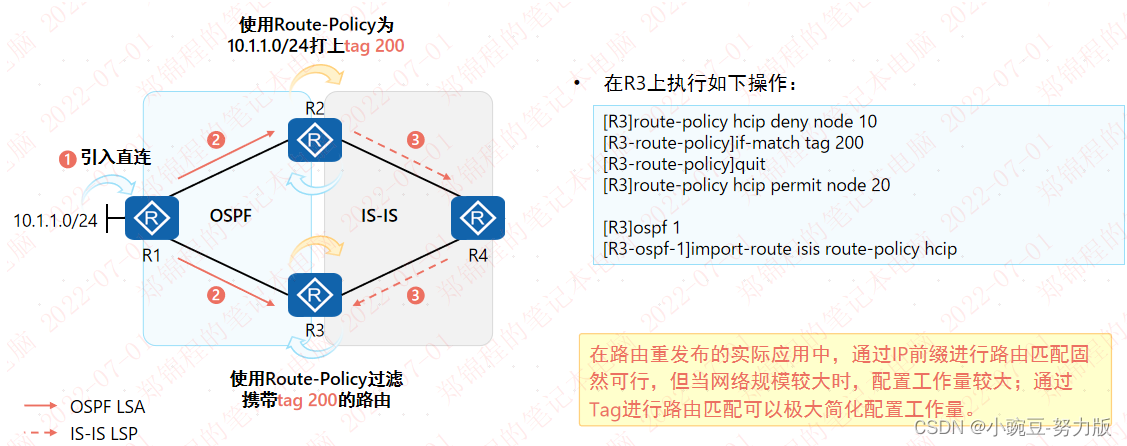
路由策略与路由控制
1.路由控制工具 匹配工具1:访问控制列表 (1)通配符 当进行IP地址匹配的时候,后面会跟着32位掩码位,这32位称为通配符。 通配符,也是点分十进制格式,换算成二进制后,“0”表示“匹配…...

JAVA版本的ATM编程问题记录
前段时间用C语言写了个银行ATM系统,还写了一篇文章记录了一些,C语言的ATM文章。后来又用IDEA写了一个JAVA版本的银行ATM。有人就会问为啥浪费这个时间写ATM呢?🧐其实是我本科代码没学好,所以现在想利用比较熟悉的ATM系…...

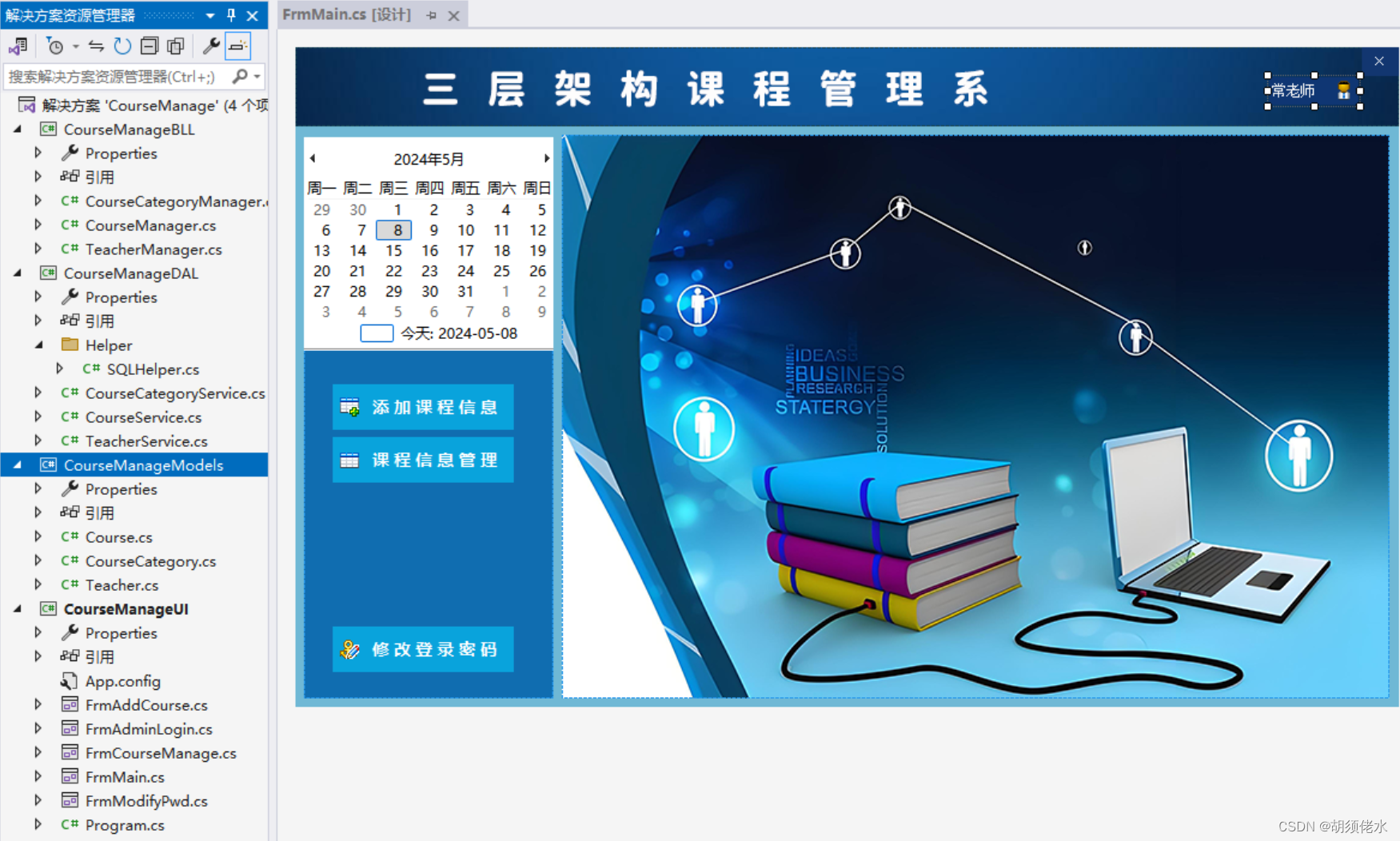
C#winfrom三层架构实现简单课程管理系统管理系统,三层架构实现增删改查
1. 项目展示 1.1登录展示 1.2添加课程信息展示 1.3课程信息管理-查询-修改-删除 1.4修改登录密码 2.项目功能介绍(图) 3.数据库设计 3.1 教师表设计 3.2 课程分类表 3.3 课程信息表 4. 创建样式界面 winfrom 超详细UI创建过程 实现双色球选号器UI界面…...

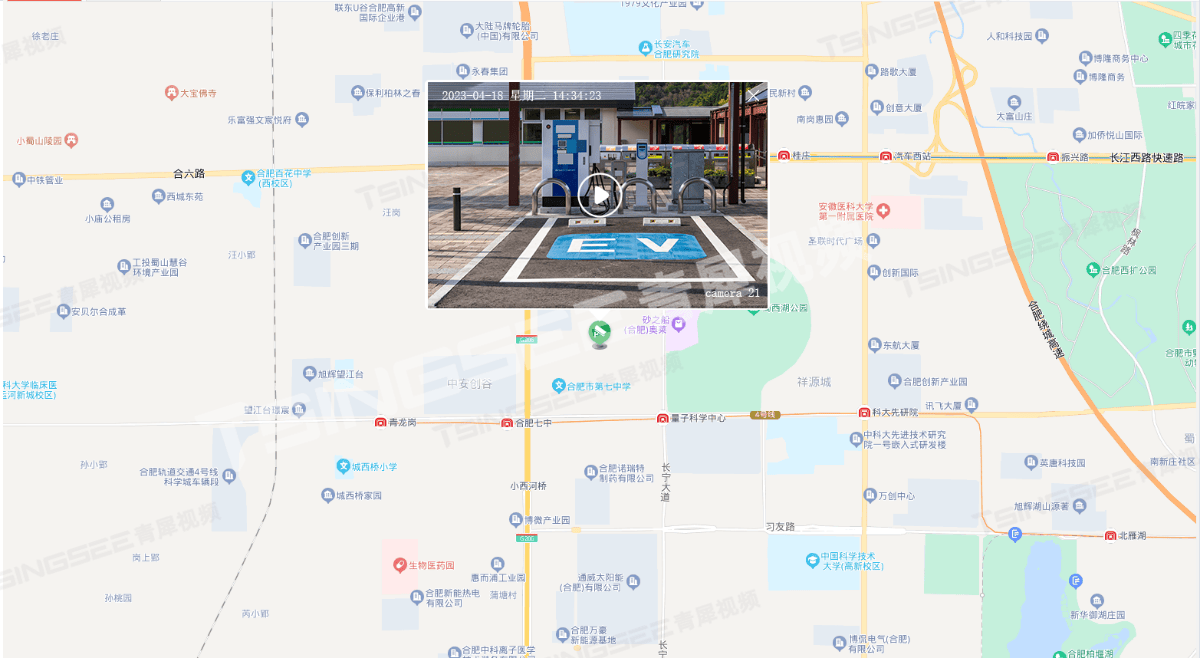
AI技术赋能下的视频监控方案是如何解决新能源汽车充电难问题的?
一、方案背景 刚刚结束的第十八届北京车展异常火爆,其中一组与汽车有关的数字让人格外关注。根据乘联会2024年4月19日公布的最新数据,全国乘用车市场零售达到51.6万辆,其中新能源车的销量约为26万辆,市场渗透率达到50.39%。 这意味…...

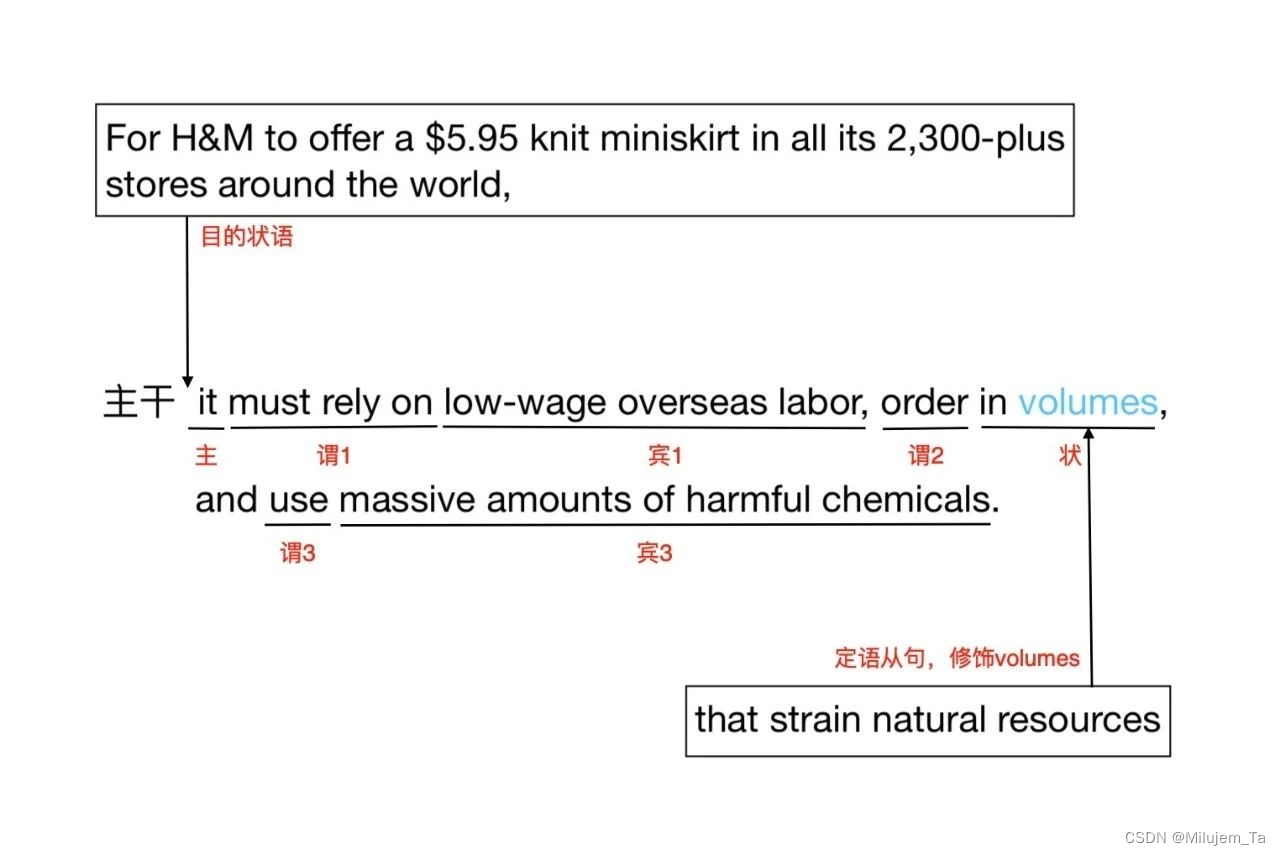
长难句打卡5.6
For H&M to offer a $5.95 knit miniskirt in all its 2,300-plus stores around the world, it must rely on low-wage overseas labor, order in volumes that strain natural resources, and use massive amounts of harmful chemicals. 翻译:H&M若要在其全球总共2…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
