完美解决AttributeError: module ‘backend_interagg‘ has no attribute ‘FigureCanvas‘

遇到这种错误通常是因为matplotlib的后端配置问题。在某些环境中,尤其是在某些特定的IDE或Jupyter Notebook环境中,可能会因为后端配置不正确而导致错误。错误信息提示 module 'backend_interagg' has no attribute 'FigureCanvas' 意味着当前matplotlib的后端设置可能与您的显示环境不兼容。
为了解决这个问题,可以尝试以下几种方法:
-
更改matplotlib的后端:在导入matplotlib之前,您可以指定一个不同的后端。通常,
'Agg'后端在大多数环境中都能很好地工作,特别是在非GUI环境中。 -
确保matplotlib配置正确:确保matplotlib配置文件(通常位于
matplotlibrc文件中)设置正确,或者直接在代码中进行配置。
下面是修改后的代码示例,其中我将在代码开始处指定matplotlib使用
'Agg'后端:
import matplotlib
matplotlib.use('Agg') # 使用Agg后端,这个后端适用于生成图像文件但不显示它们
import matplotlib.pyplot as plt
这个修改会将matplotlib的后端设置为'Agg',这是一个用于生成图像文件的后端,但不会试图显示图像。这通常用于服务器和自动脚本环境中,确保即使在没有图形界面的环境中也可以生成和保存图形。
总结
想使用matplotlib库,直接换成这三行代码就行,
import matplotlib
matplotlib.use('Agg') # 使用Agg后端,这个后端适用于生成图像文件但不显示它们
import matplotlib.pyplot as plt
不要直接使用import matplotlib.pyplot as plt
相关文章:

完美解决AttributeError: module ‘backend_interagg‘ has no attribute ‘FigureCanvas‘
遇到这种错误通常是因为matplotlib的后端配置问题。在某些环境中,尤其是在某些特定的IDE或Jupyter Notebook环境中,可能会因为后端配置不正确而导致错误。错误信息提示 module backend_interagg has no attribute FigureCanvas 意味着当前matplotlib的后…...

CMakeLists.txt语法规则:条件判断中表达式说明一
一. 简介 前面学习了 CMakeLists.txt语法中的 部分常用命令,常量变量,双引号的使用。 前面一篇文章也简单了解了 CMakeLists.txt语法中的条件判断,文章如下: CMakeLists.txt语法规则:条件判断说明一-CSDN博客 本文…...

《QT实用小工具·五十三》会跑走的按钮
1、概述 源码放在文章末尾 该项目实现了会逃跑的按钮: 两个按钮,一个为普通按钮,另一个为会跑走的按钮 鼠标移到上面时,立刻跑掉 针对鼠标、键盘、触屏进行优化 随机交换两个按钮的文字、偶尔钻到另一个按钮下面、鼠标移开自…...

Servlet的几种用法?
serlet 1.定义:Serlet是使用Java编写的运行在服务器端的程序 2.Servlet主要是用于处理浏览器端发送的Http请求,并返回一个响应 3.Servlet开发需要使用到的包: java.servlet java.servlet.http 一.Servlet注册 1.xml方式 <servlet>…...

Golang | Leetcode Golang题解之第69题x的平方根
题目: 题解: func mySqrt(x int) int {if x 0 {return 0}C, x0 : float64(x), float64(x)for {xi : 0.5 * (x0 C/x0)if math.Abs(x0 - xi) < 1e-7 {break}x0 xi}return int(x0) }...

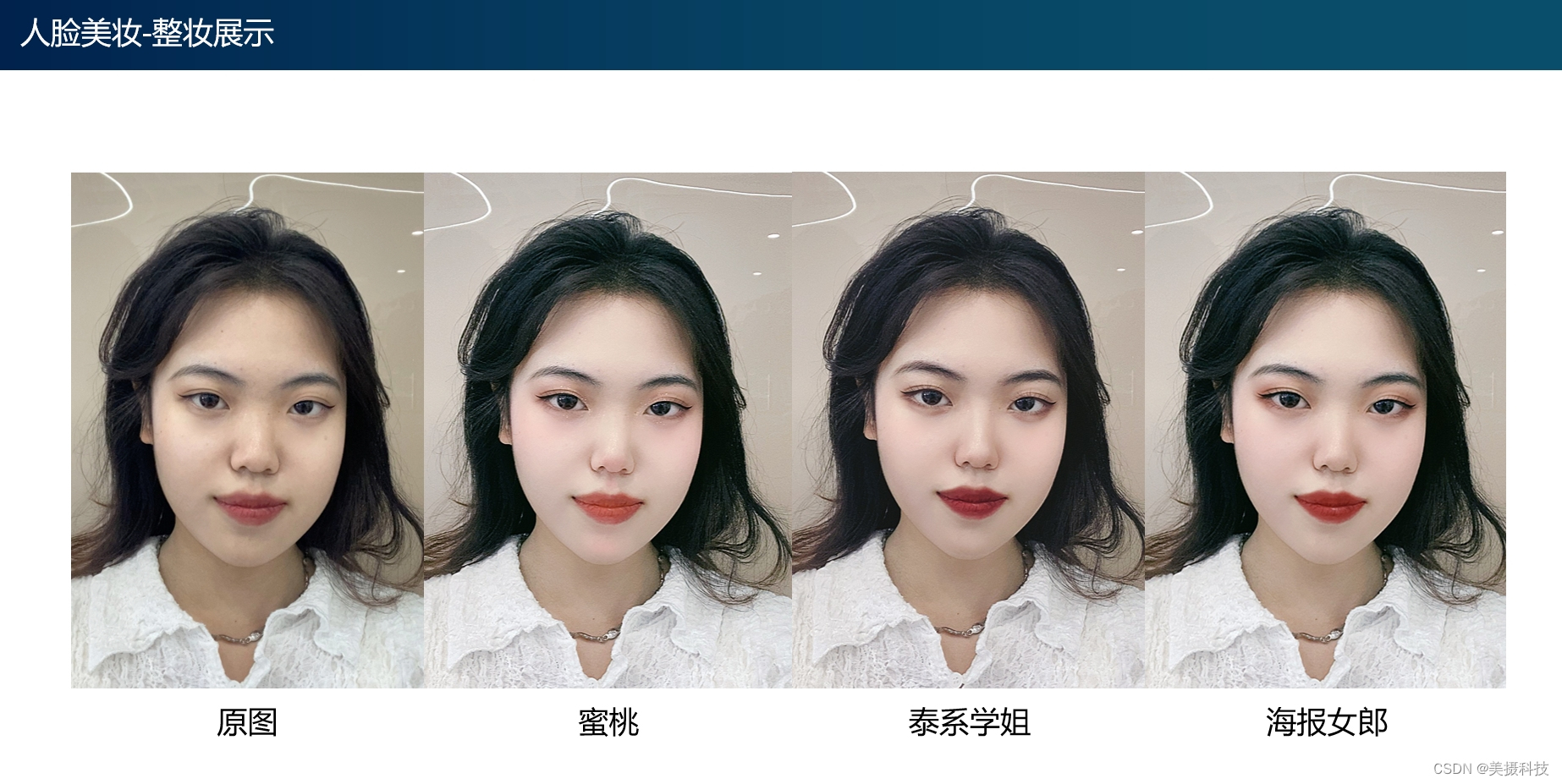
AR人脸美妆SDK解决方案,让妆容更加贴合个人风格
美妆行业正迎来前所未有的变革,为满足企业对高效、精准、创新的美妆技术需求,美摄科技倾力打造了一款企业级AR人脸美妆SDK解决方案,为企业打开美妆领域的新世界大门。 革命性的人脸美妆技术 美摄科技的AR人脸美妆SDK解决方案,不…...

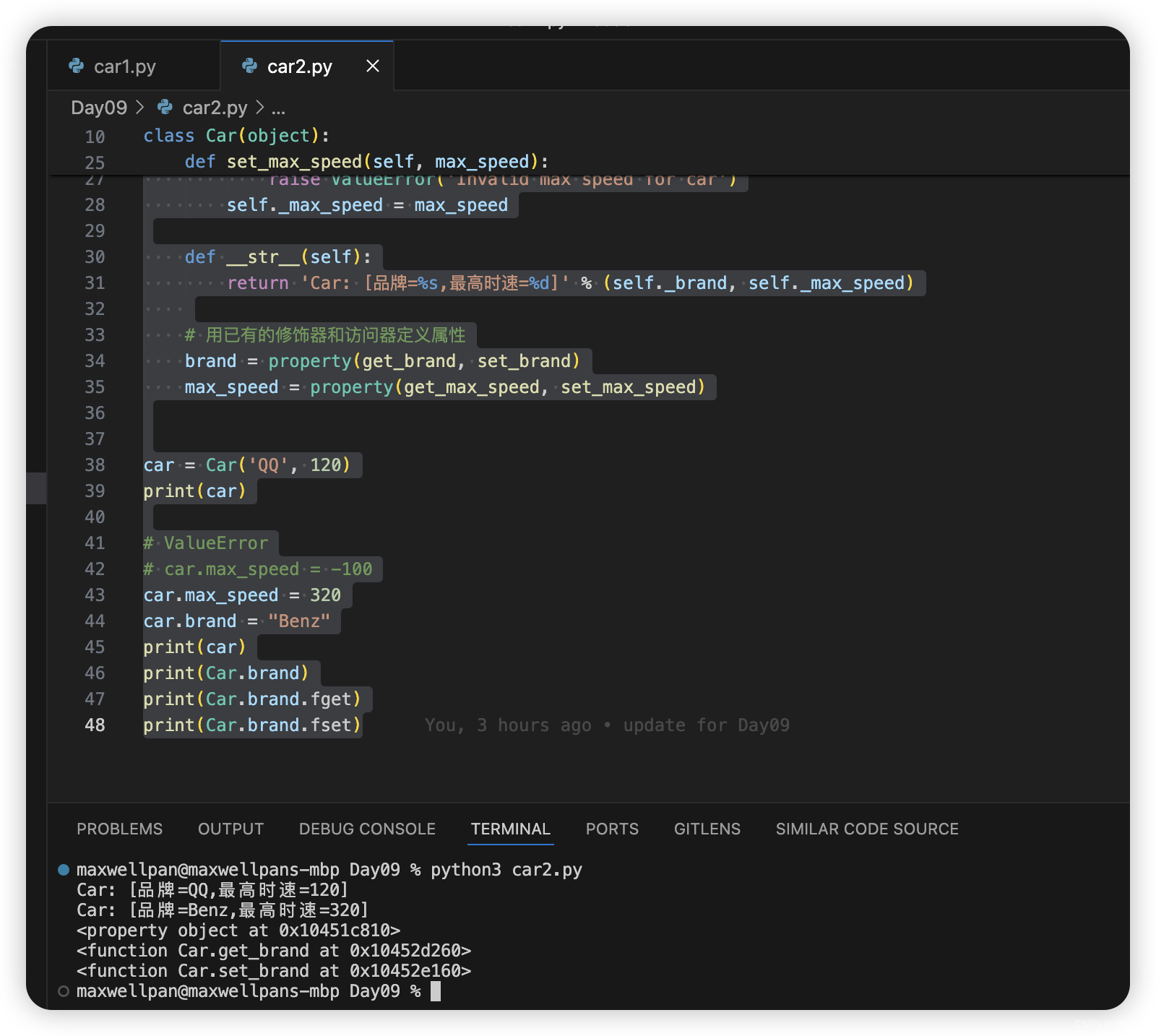
Python-100-Days: Day09 Object-oriented programming(OOP) Upgrade
1.property装饰器 之前有讨论过, Python中属性和方法访问权限的问题,不建议将属性设置为私有的,倘若直接将属性暴露给外界也是存在问题的。例如,我们没有办法检查赋给属性的值是否有效。之前的建议是将属性命名以单下划线开头&am…...

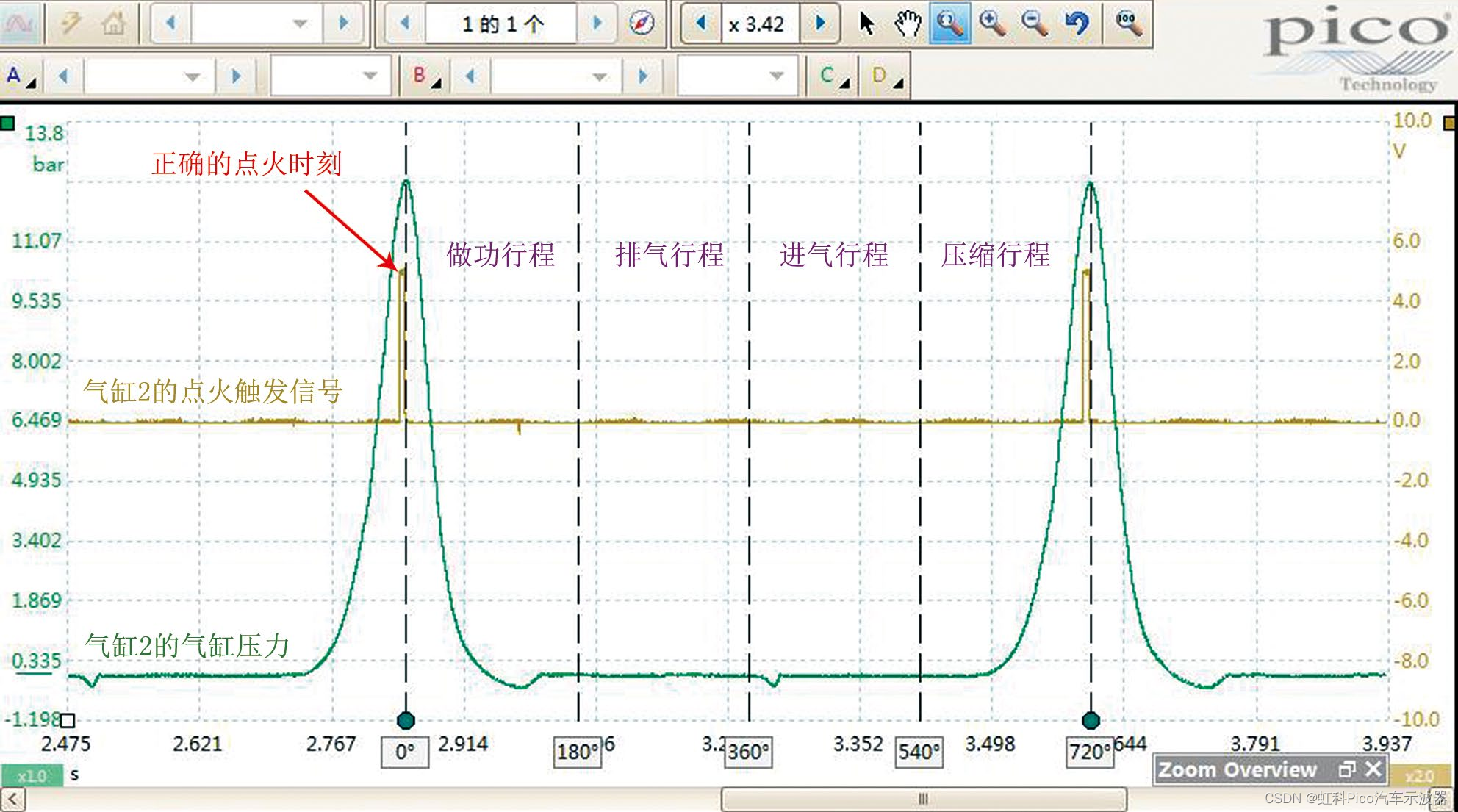
虹科Pico汽车示波器 | 免拆诊断案例 | 2010款凯迪拉克SRX车发动机无法起动
故障现象 一辆2010款凯迪拉克SRX车,搭载LF1发动机,累计行驶里程约为14.3万km。该车因正时链条断裂导致气门顶弯,大修发动机后试车,起动机运转有力,但发动机没有着机迹象;多起动几次,火花塞会变…...

ECC 号码总结
1、问题背景 在手机开发过程中,经常遇见各种紧急号码问题,在此特意总结下紧急号码相关知识。 2、紧急号码来源 在MTK RILD EccNumberSource.h中,定义了如下几种紧急号码来源。 按优先级排序介绍如下 2.1、SOURCE_NETWORK 网络下发ÿ…...

《大疆二次开发》EMQX和MQTT部署
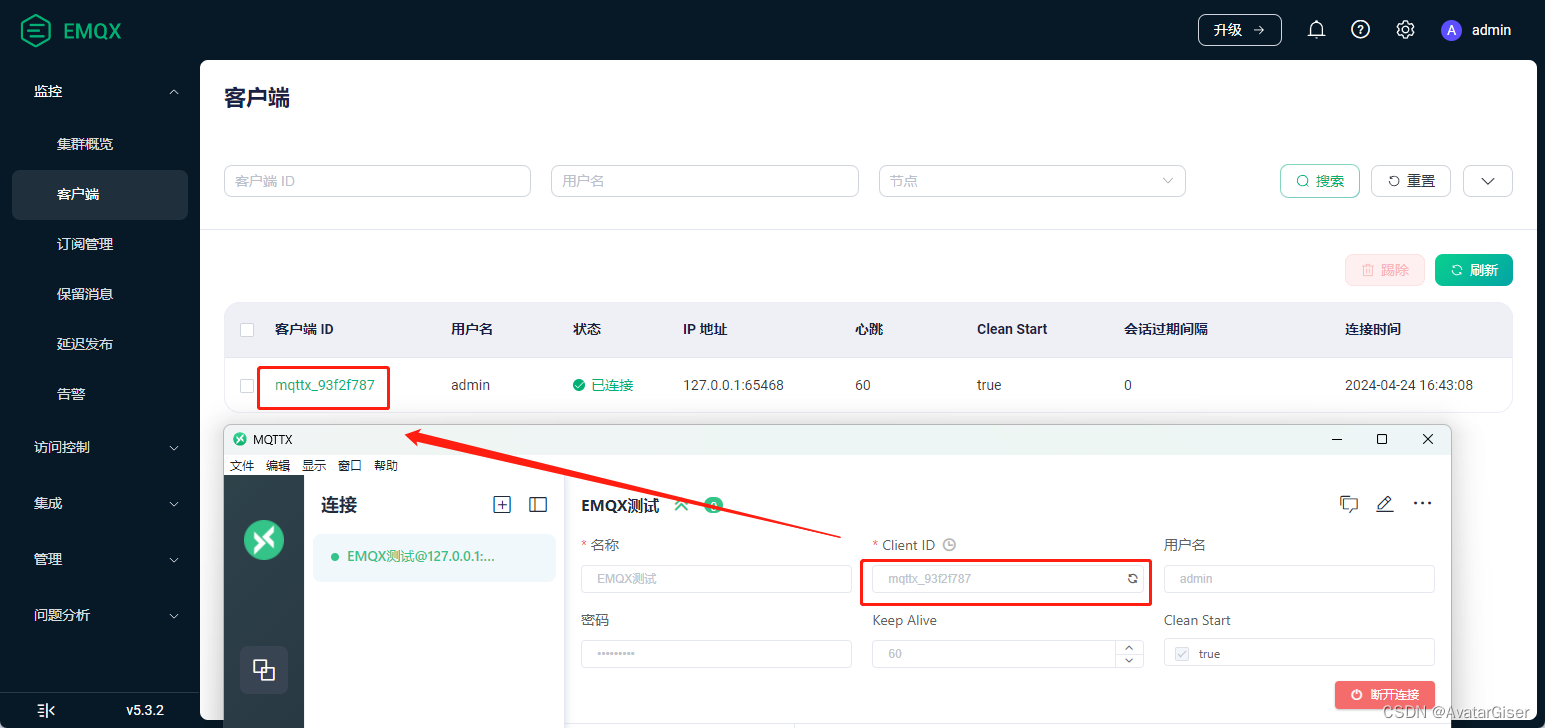
EMQX 服务器 基础知识 概念 EMQX (Erlang/Enterprise/Elastic MQTT Broker) ;EMQ/EMQX就是MQTT Broker的一种实现;一款开源的大规模分布式 MQTT 消息服务器,功能丰富,专为物联网和实时通信应用而设计;支持多种协议&…...

【网络】滑动窗口和拥塞窗口
滑动窗口和拥塞窗口是TCP协议中两个重要的窗口概念,它们分别用于流量控制和拥塞控制,在功能和作用上有所不同。 滑动窗口(Sliding Window) 滑动窗口是用于流量控制的机制,它定义了发送方和接收方之间的数据传输量。T…...

数据库知识初步汇总
创建标签表格: CREATE TABLE IF NOT EXISTS labels (标签ID INTEGER PRIMARY KEY,标签名称 TEXT );创建文本与标签的关联表格: CREATE TABLE IF NOT EXISTS 文本标签 (文本ID INTEGER,标签ID INTEGER,FOREIGN KEY (文本ID) REFERENCES texts(编号),FOR…...

Moby简介:openEuler 中的开源docker引擎
Moby 是一个开源的容器化引擎,它提供了创建和管理容器所需的核心功能。在 openEuler 系统中,Moby 作为容器技术的实现之一,它允许用户利用容器化技术来部署、运行和移植应用程序。 Moby 的功能和作用: 1. **容器创建**ÿ…...

分布式光纤测温DTS的测温范围是多少?
分布式光纤测温DTS的测温范围不仅仅取决于光缆的感温能力,还受到多种复杂因素的影响。尽管高温光缆可以耐高温,低温光缆可以耐低温,甚至镀金光缆能够耐受高达700摄氏度的极高温度,然而,这些因素并不能完全解释测温范围…...

Java实现裁剪PDF
目录 安装Java PDF库 Java裁剪PDF页面 Java裁剪PDF页面并将结果保存为图片、HTML、Excel等格式 裁剪PDF页面是一项常见的任务,它可以用来调整文档的尺寸和去除不需要的边距或白边。通过裁剪页面,你可以优化文档的布局和展示效果,使其更符合…...

ZooKeeper以及DolphinScheduler的用法
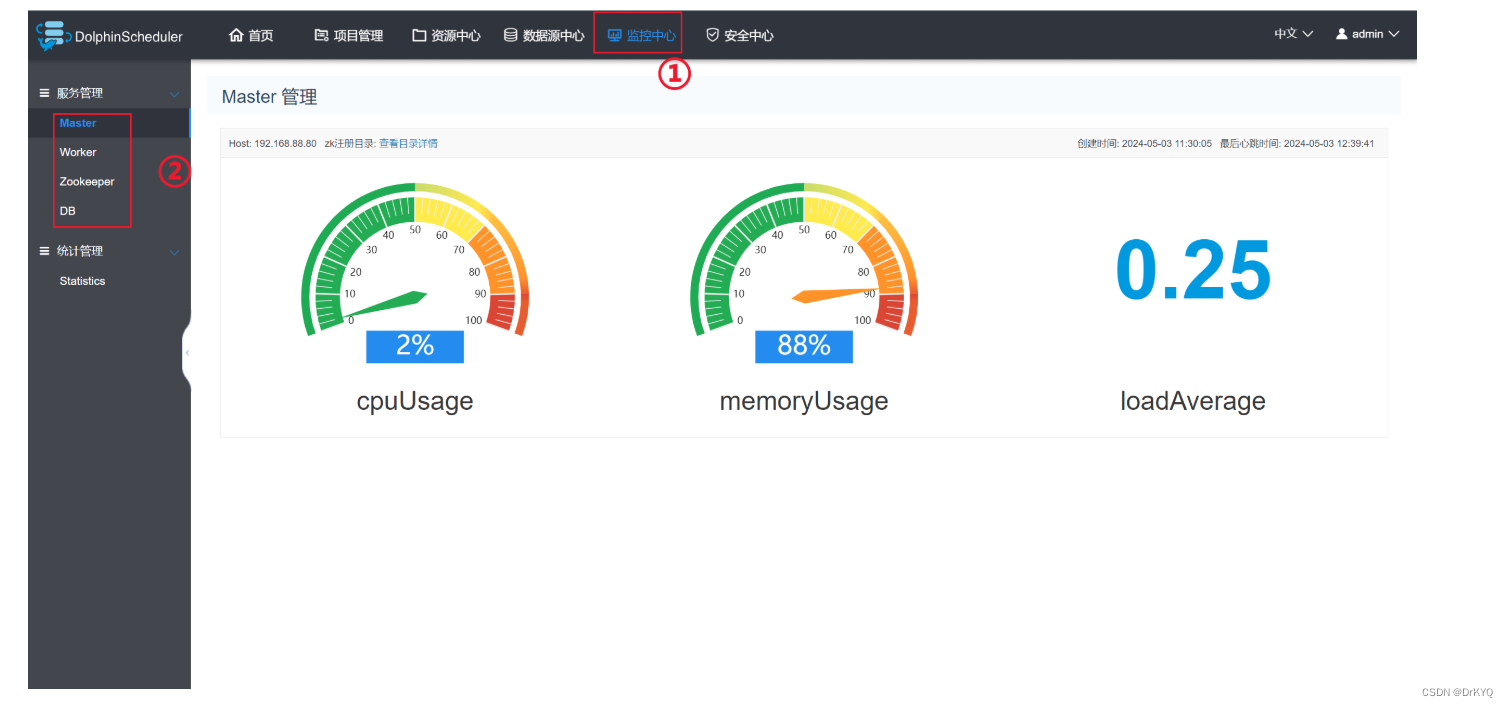
目录 一、ZooKeeper的介绍 数据模型 编辑 操作使用 ①登录客户端 编辑 ②可以查看下面节点有哪些 ③创建新的节点,并指定数据 ④查看节点内的数据 ⑤、删除节点及数据 特殊点: 运行机制: 二、DolphinScheduler的介绍 架构&#…...

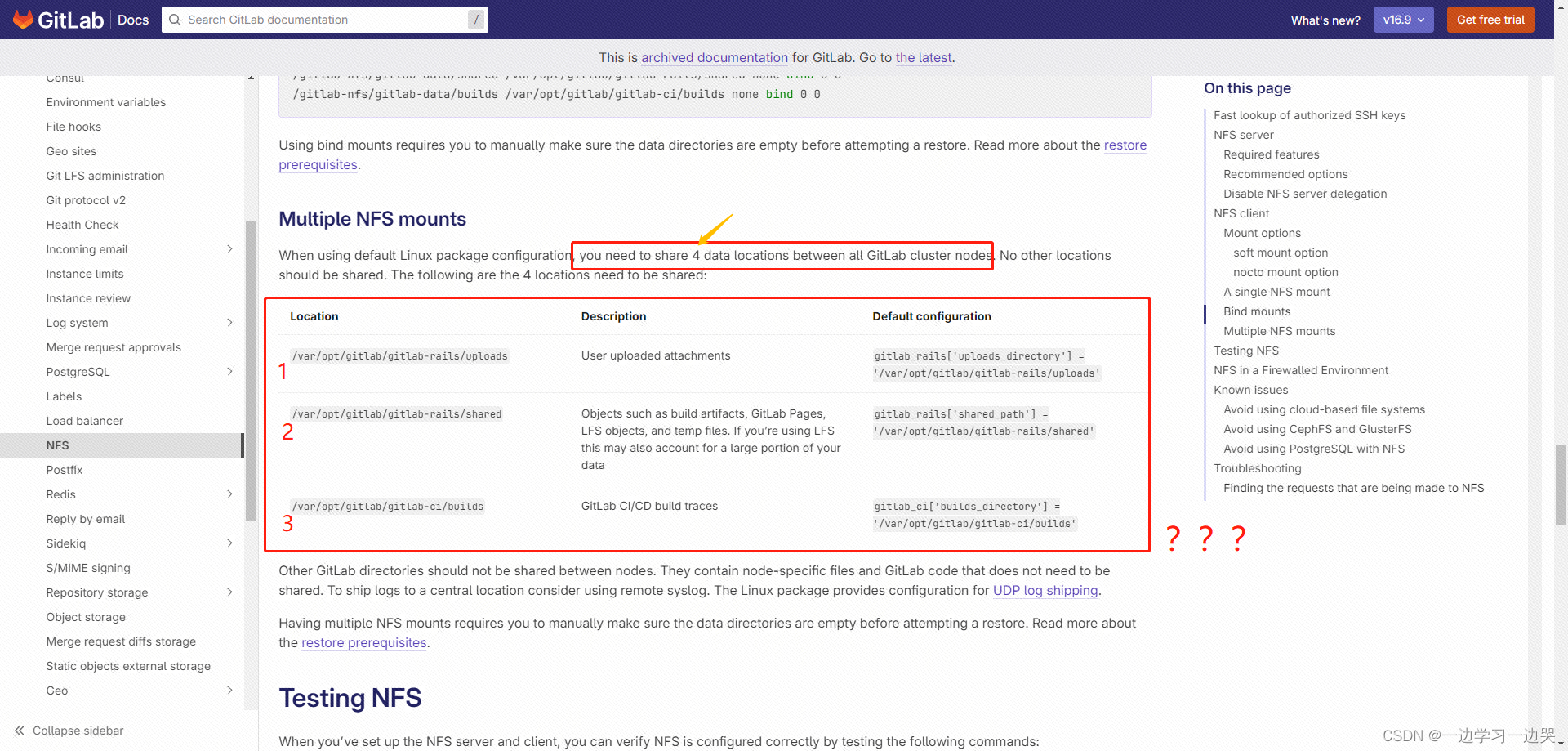
gitlab集群高可用架构拆分部署
目录 前言 负载均衡器准备 外部负载均衡器 内部负载均衡器 (可选)Consul服务 Postgresql拆分 1.准备postgresql集群 手动安装postgresql插件 2./etc/gitlab/gitlab.rb配置 3.生效配置文件 Redis拆分 1./etc/gitlab/gitlab.rb配置 2.生效配置文件 Gitaly拆分 1.…...

STC8增强型单片机开发day01
C51版本Keil环境搭建 搭建流程 环境搭建的基本流程: 从官方网站下载并安装Keil软件。选择安装的软件中的C51工具集并运行。通过从“文件”菜单中选择“项目”来创建新项目。输入项目名称并选择您正在使用的设备。通过从“项目”菜单中选择“添加文件到组”来添加…...

记录: Python解析yml文件,顺序解析,带所有文件等号
记录: Python解析yml文件,顺序解析,带所有文件等号from yaml.composer import Composer from yaml.constructor import Constructor import yamlclass ParseYml:def __init__(self):passstaticmethoddef parse(yml_pathNone):try:loader yaml.Loader(op…...

Npm Install Docusaurus Demo【npm 安装 docusaurus 实践 】
文章目录 1. 简介2. 前提2.1 安装 git2.2 安装 node 3. 安装4. 项目结构5. 访问5.1 localhost 访问5.2 ip 访问 1. 简介 Docusaurus 是一个facebook的开源项目,旨在帮助开发者构建易于维护和部署的文档网站。它提供了一个简单的方法来创建专业的文档网站࿰…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
