vue2-表单组件封装
创建组件
components/test/index.vue
<template><el-form :model="formData">// <!-- 具名插槽 --><slot name="header" /><el-form-itemv-for="(item, index) in formItem":key="index":label="item.label":label-width="labelWith"><template v-if="item.type === 'input'"><el-input v-model="formData[item.field]" /></template><template v-else-if="item.type === 'switch'"><el-switch v-model="formData[item.field]" /></template><template v-else><el-select v-model="formData[item.field]" @change="(e) => issueEvent(e, item.onChange)"><el-optionv-for="opt in item.option":key="opt.value":label="opt.label":value="opt.value"/></el-select></template></el-form-item>// <!-- 具名插槽 --><slot name="footer" /></el-form>
</template><script>
export default {props: {labelWith: {type: String,default: '100px'},formData: {type: Object,default: () => {}},formItem: {type: Array,default: () => []}},created() {console.log(this.formData, 'formData')},methods: {// 重点在issueEvent函数,可以给事件绑定一个空函数避免报错,如果有外部传入的自定义函数则返回这个函数/* 组件内函数负责分发表单项事件 */issueEvent(value, mouseEvent) {if (mouseEvent) {return mouseEvent(value)}}}
}
</script><style lang="scss" scoped></style>
表单项数据配置
export default {formItem: [{type: 'input',label: '颜色',field: 'color'},{type: 'select',label: '选择大小',field: 'size',option: [{ label: 'S', value: '0' },{ label: 'M', value: '1' }],onChange: (val) => { // 传入事件console.log(val, 'val123')}},{type: 'input',label: '爱好',field: 'hobbies'},{type: 'switch',label: '开关',field: 'state'},{type: 'select',label: '选择版本',field: 'version',option: [{ label: '1.1', value: '0' },{ label: '2.1', value: '1' }]}]
}使用组件
注意:必须把表单项要绑定的数据变成响应式数据,使用
this.$set(object, propertyName, value)
- object:要添加属性的目标对象。
- propertyName:要添加的属性的名称。
- value:要设置的属性值。
<template><MyTest :form-data="formData" :form-item="formItem"><template #header>新增客户</template><template #footer><el-button type="primary" @click="submit">确定</el-button><el-button>取消</el-button></template></MyTest>
</template><script>
import formConfig from '@/config/test/testConfig'
import MyTest from '@/components/test/index.vue'
export default {components: {MyTest},data() {return {formData: {}, // 表单数据formItem: formConfig.formItem ?? [] // ?? 表示空值合并操作符}},created() {this.formItem.forEach((item) => {/*** 使用了 Vue 实例的 $set 方法来确保 formData 对象的属性是响应式的。* $set 方法是 Vue 2 中用来向响应式对象添加一个属性并确保这个新属性同样是响应式的。*/this.$set(this.formData, item.field, item.type === 'switch' ? false : '')})},methods: {submit() {console.log(this.formData, 'formData')}}
}
</script><style lang="scss" scoped></style>封装 el-select
由于el-select的option数据是异步请求过来的
所以要特殊处理下
表单项数据配置
import { getDepartmentList } from '@/api/department'
// 返回一个Promise,该Promise在解析时返回一个包含formItem的对象
export default async function getFormItem() {const res = await getDepartmentList()const departmentList = res.datareturn ([{type: 'select',label: '部门',field: 'departmentId',option: departmentList.map(department => ({ // 注意:这里假设departmentList是一个数组,并且每个元素都有一个可以显示的属性(比如name)label: department.name, // 根据实际情况修改value: department.id // 根据实际情况修改}))}])
}使用组件
<template><my-form :form-data="formData" :form-item="formItem" />
</ template>
<script>data() {return {formData: {}, // 表单数据// formItem: commonConfig.formItem ?? [] // ?? 表示空值合并操作符formItem: []}},async created() {this.formItem = await getFormItem()console.log(this.formItem, 'formItem')this.formItem.forEach((item) => {/*** 使用了 Vue 实例的 $set 方法来确保 formData 对象的属性是响应式的。* $set 方法是 Vue 2 中用来向响应式对象添加一个属性并确保这个新属性同样是响应式的。*/this.$set(this.formData, item.field, '')})},
</ script>
相关文章:

vue2-表单组件封装
创建组件 components/test/index.vue <template><el-form :model"formData">// <!-- 具名插槽 --><slot name"header" /><el-form-itemv-for"(item, index) in formItem":key"index":label"item.la…...

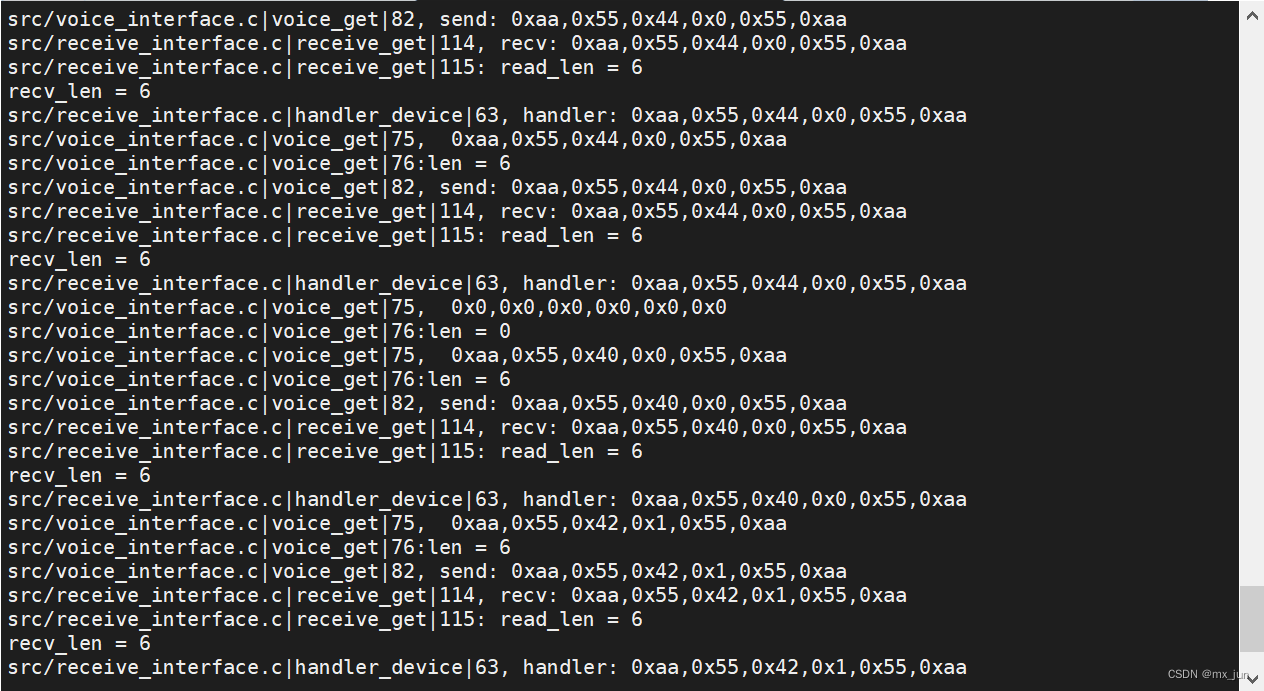
智能家居4 -- 添加接收消息的初步处理
这一模块的思路和前面的语言控制模块很相似,差别只是调用TCP 去控制 废话少说,放码过来 增添/修改代码 receive_interface.c #include <pthread.h> #include <mqueue.h> #include <string.h> #include <errno.h> #include <…...

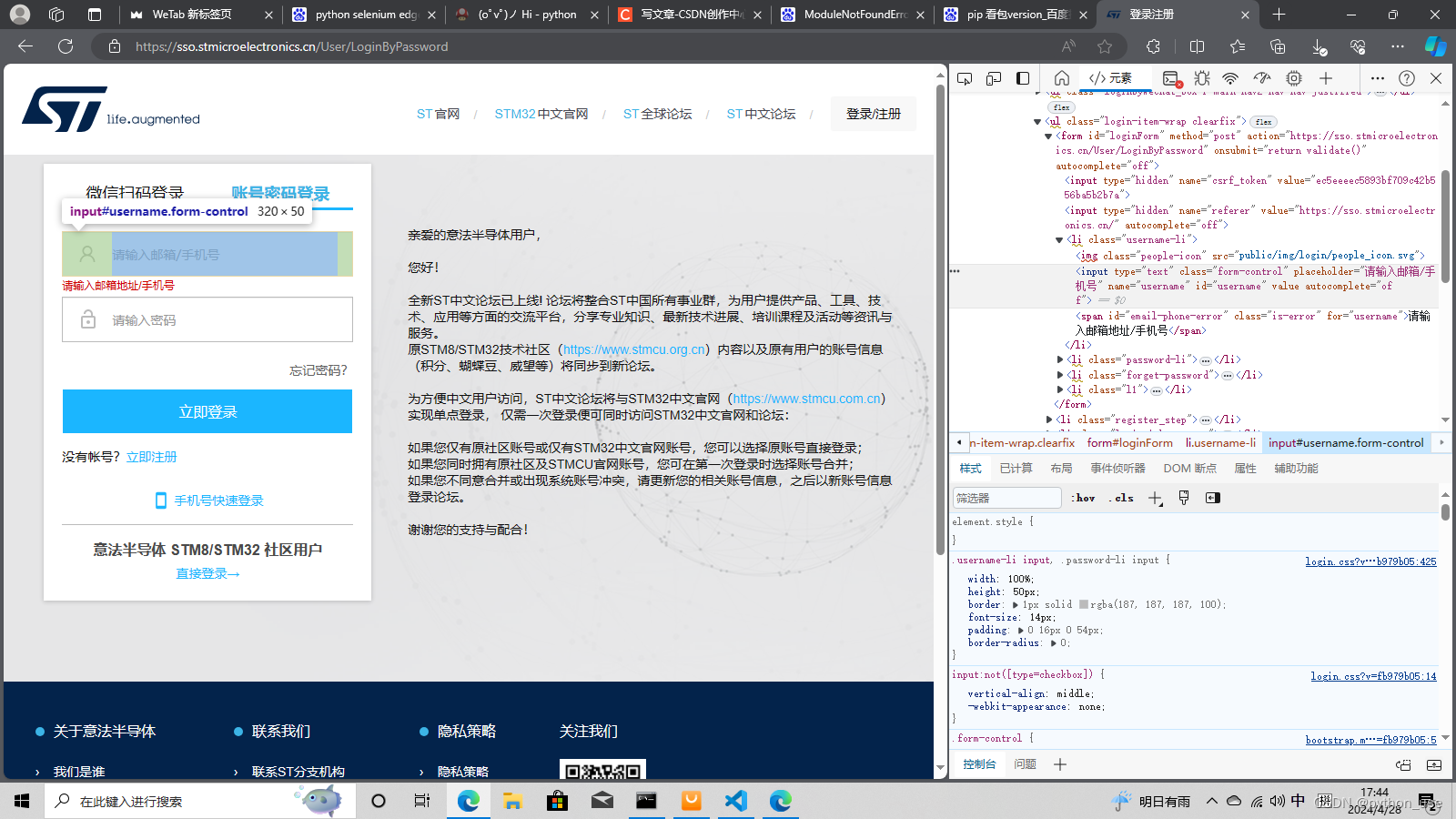
Python selenium
1.搭建环境 1.安装: pip install msedge-selenium-tools 不要使用pip install selenium,我的电脑上没法运行 2.下载驱动 Microsoft Edge WebDriver |Microsoft Edge 开发人员 edge浏览器点设置---关于即可找到版本号,一定要下载对应版…...
详解)
Python内置函数next()详解
Python的next()函数是一个内置函数,用于从迭代器中获取下一个元素。如果迭代器耗尽,则抛出StopIteration异常。 函数定义 next()函数的基本语法如下: next(iterator[, default])iterator:一个迭代器对象。default:可…...

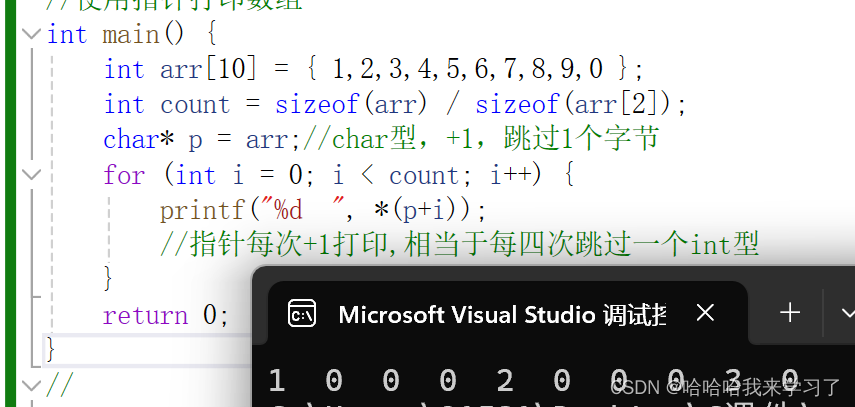
初识指针(1)<C语言>
前言 指针是C语言中比较难的一部分,大部分同学对于此部分容易产生“畏难情结”,但是学习好这部分对C语言的深入很大的帮助,所以此篇主要以讲解指针基础为主。 指针概念 变量创建的本质就是在内存中申请空间,找到这个变量就需要地址…...

uniapp使用vconsole调试 兼容App
前言:引入vconsole发现uniapp打出来的包里,看不到vconsole,uniapp开发的h5需要使用vconsole真机调试,如果直接在main.ts引入,打包后整个项目会页面空白,经实验在单个页面引入可解决,以下是解决方…...

论文笔记模版
1. 摘要 1.1 背景 1.2 挑战 1.3 提出新方法 1.4 贡献 2. 引言 2.1 背景(引出问题) ①介绍大背景: ② 应用场景: ③ 介绍主题: 2.2 引出挑战 一般用图表来展现出我们的挑战(直观,解决什…...

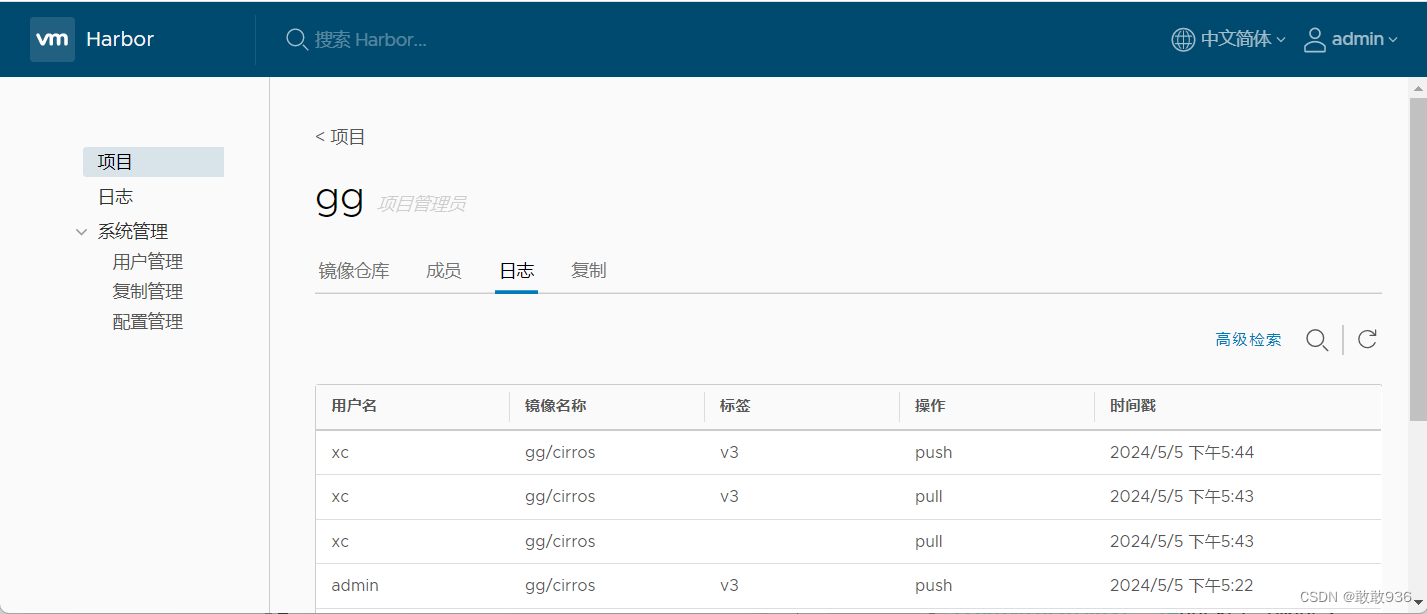
docker-本地私有仓库、harbor私有仓库部署与管理
一、本地私有仓库: 1、本地私有仓库简介: docker本地仓库,存放镜像,本地的机器上传和下载,pull/push。 使用私有仓库有许多优点: 节省网络带宽,针对于每个镜像不用每个人都去中央仓库上面去下…...

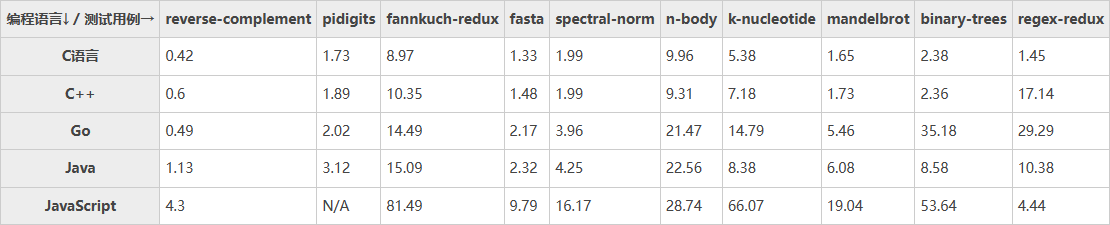
【Go 语言入门专栏】Go 语言的起源与发展
前言 Go 语言是当下最为流行的编程语言之一,大约在 2020、2021 年左右开始于国内盛行,许多大厂很早就将部分 Java 项目迁移到了 Go,足可看出其在性能方面的优越性。 相信各位都知道,在爬虫业务中,并发是一个关键的需…...

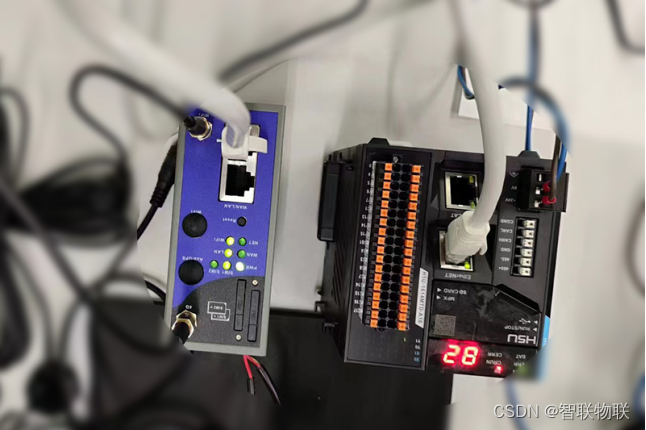
发电机组远程管理,提升管控力,降低运维成本
发电机组是指发电机发动机以及控制系统的总称,用来把发动机提供的动能转化为电能。它通常由动力系统、控制系统、消音系统、减震系统、排气系统组成。发电机组远程管理系统利用物联网技术与PLC远程控制模块集成解决方案,在提高发电机组的运行效率、降低运…...

java将文件压缩打包后进行下载
今天受到一个需求,需要查出文件,然后将文件打包后下载。看了下项目里默认代码有压缩功能,以此修改了下,项目使用了hutool。项目是若依项目 定义zip的数据传输对象,ossId可以是文件表的id Data public class SysOssZi…...

【4/26-4/30】 Arxiv安全类文章速览
4/26 标题: Merchants of Vulnerabilities: How Bug Bounty Programs Benefit Software Vendors 作者: Esther Gal-Or, Muhammad Zia Hydari, Rahul Telang摘要: 软件漏洞允许恶意黑客利用,威胁系统和数据安全。本文研究了激励道德黑客发现并负责任地向软件供应商披…...

活动图与状态图:UML中流程图的精细化表达——专业解析系统动态性与状态变迁
流程图是一种通用的图形表示法,用以展示步骤、决策和循环等流程控制结构。它通常用于描述算法、程序执行流程或业务过程,关注于任务的顺序执行。流程图强调顺序、分支和循环,适用于详细说明具体的处理步骤,图形符号相对基础和通用…...

Easy TCP Analysis提供了四大特性,兼顾了TCP数据包分析入门学习到实战问题排查不同阶段用户对工具的需求
一款兼顾TCP数据包分析入门学习和实战不同阶段用户需求的工具 Easy TCP Analysis是一款在线TCP数据包分析工具,致力于让TCP数据包分析变得跟看聊天记录一样简单! Easy TCP Analysis提供了四大特性,兼顾了从入门学习到实战分析不同阶段用户对…...

【2】STM32·FreeRTOS·任务创建和删除
目录 一、任务创建和删除的API函数 1.1、动态创建任务函数 1.2、静态创建任务函数 1.3、任务删除函数 二、任务创建和删除(动态方法) 三、任务创建和删除(静态方法) 一、任务创建和删除的API函数 任务的创建和删除本质就是…...

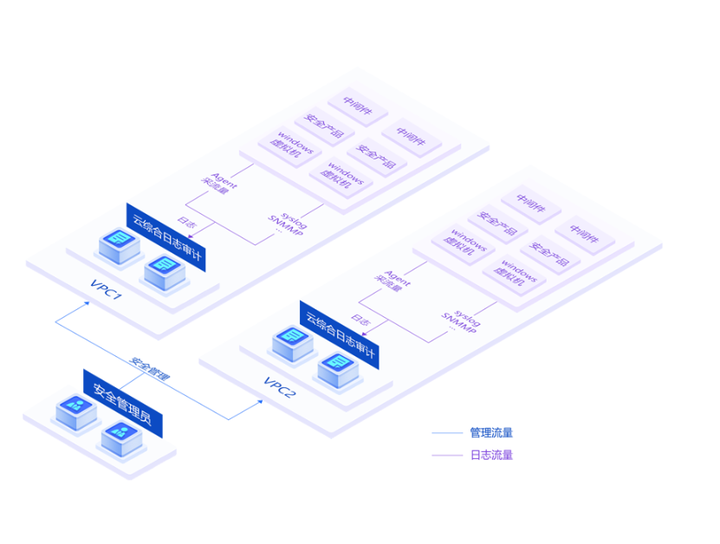
日志审计系统在提高网络安全方面具有哪些重要的作用
随着信息技术的飞速发展,我们正处于一个高度互联、数据驱动的网络时代。在这个时代,日志审计系统作为网络安全和信息管理的重要工具,发挥着至关重要的作用。下面德迅云安全就详细介绍下关于日志审计系统在当今网络时代的重要性。 一、什么是日…...

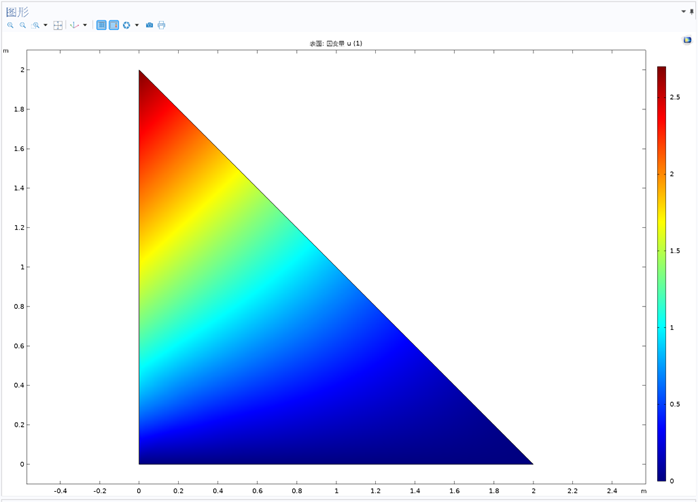
二维泊松方程(Neumann+Direchliet边界条件)有限元Matlab编程求解|程序源码+说明文本
专栏导读 作者简介:工学博士,高级工程师,专注于工业软件算法研究本文已收录于专栏:《有限元编程从入门到精通》本专栏旨在提供 1.以案例的形式讲解各类有限元问题的程序实现,并提供所有案例完整源码;2.单元…...

13_Scala面向对象编程_伴生对象
文章目录 1.伴生对象1.1 scala的一个性质,scala文件中的类都是公共的;1.2 scala使用object关键字也可以声明对象; 3.关于伴生对象和类4.权限修饰符,scala仅有private;5.伴生对象可以访问伴生类中的私有属性;6.案例7.伴…...

RS485空调系统到BACnet江森楼宇系统的高效整合攻略
智慧城市的每一栋建筑都在追求更高的能效与更佳的居住体验,而这一切的实现离不开强大且灵活的楼宇自动化系统。其中,协议转换网关作为连接不同设备的纽带,扮演着至关重要的角色。本文将以一个典型的商业综合体为例,揭秘BACnet协议…...

Springboot集成Redis操作缓存-06
Redis简介 Redis(Remote Dictionary Server),即远程字典服务,是一个开源的、使用ANSI C语言编写的、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。 功能特点 数据结构丰富&#…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...
