解决html2canvas生成图片慢的问题

// 主要看那个点击事件就行
<divclass="textBox-right-board-group"v-for="item in screenList":key="item.id"><!-- 获取不同分辨率下的屏幕的展示的文字大小DPI: fontSize: getFontSize(item.resolutionRatio), --><div:class="['borderContainer', 'box' + item.id]":style="{width: changeResolutionRatio(item.resolutionRatio, 'width'),height: changeResolutionRatio(item.resolutionRatio, 'height'),}"@click="getDivImg('.box' + item.id, {width: changeResolutionRatio(item.resolutionRatio, 'width'),height: changeResolutionRatio(item.resolutionRatio,'height',),})"></div><span> {{ item.resolutionRatio | changeResolutionRatio }} </span></div>getDivImg(dom, obj) {const loading = this.$loading({lock: true,text: "Loading",spinner: "el-icon-loading",background: "rgba(0, 0, 0, 0.7)",});const element = document.querySelector(dom);html2canvas(element, {useCORS: true,scale: 2,quality: 0.7,// 忽略无用节点(主要是这个)ignoreElements: e => {if (e.contains(element) ||element.contains(e) ||e.tagName === 'STYLE' ||e.tagName === 'LINK' ||e.getAttribute('data-html2canvas') != null // header里面的样式不能筛掉) {console.log(e);return false;}// console.log(e.tagName);return true;}}).then((canvas) => {this.imgUrl = canvas.toDataURL("image/png");}).finally(() => {const enlargeScale = 2;function getPxValue(value) {const index = value.indexOf("px");return index !== -1 ? value.substring(0, index) : value;}this.dialogImgWH = {width: getPxValue(obj.width) * enlargeScale + "px",height: getPxValue(obj.height) * enlargeScale + "px",};loading.close();this.dialogVisible = true;});},相关文章:

解决html2canvas生成图片慢的问题
// 主要看那个点击事件就行 <divclass"textBox-right-board-group"v-for"item in screenList":key"item.id"><!-- 获取不同分辨率下的屏幕的展示的文字大小DPI: fontSize: getFontSize(item.resolutionRatio), --><di…...

模型智能体开发之metagpt-多智能体实践
参考: metagpt环境配置参考模型智能体开发之metagpt-单智能体实践 需求分析 之前有过单智能体的测试case,但是现实生活场景是很复杂的,所以单智能体远远不能满足我们的诉求,所以仍然还需要了解多智能体的实现。通过多个role对动…...

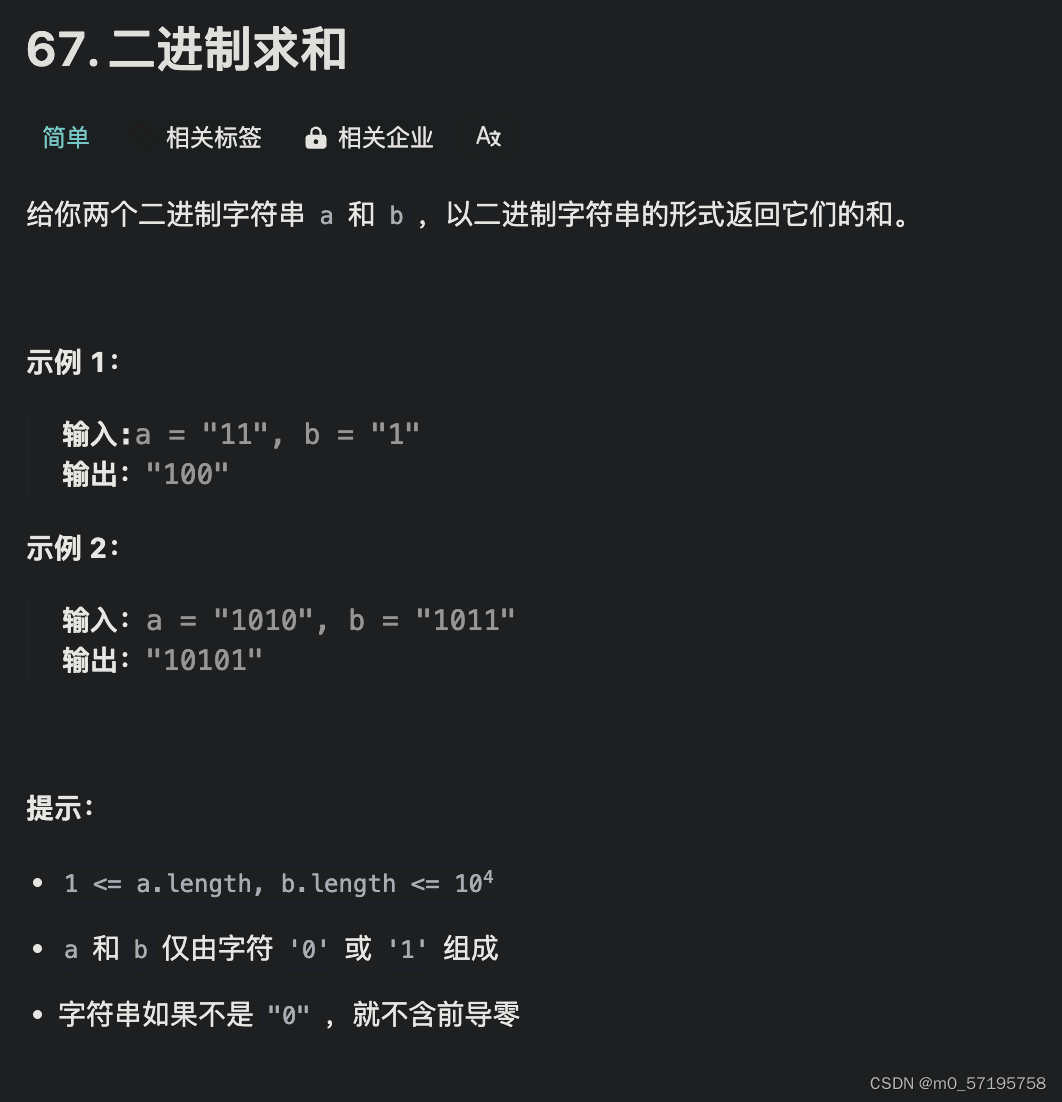
Java | Leetcode Java题解之第67题二进制求和
题目: 题解: class Solution {public String addBinary(String a, String b) {StringBuffer ans new StringBuffer();int n Math.max(a.length(), b.length()), carry 0;for (int i 0; i < n; i) {carry i < a.length() ? (a.charAt(a.leng…...

考过PMP之后,为什么建议学CSPM?
在项目管理领域,PMP证书和CSPM证书都是非常重要的认证,那么CSPM到底是什么?含金量如何?为什么建议学习CSPM?今天,我们一起来了解CSPM! CSPM是什么? CSPM中文全称:项目管理专业人员…...

智能合约是什么?搭建与解析
智能合约是一种基于区块链技术的自动化执行合约,它通过编程语言编写,并在区块链网络上部署运行。智能合约是区块链技术的重要组成部分,它使得去中心化应用(DApp)的开发变得更加便捷和高效。本文将从智能合约的搭建、原…...

windows下安装最新的nginx
1、进入官网下载地址 https://nginx.org/en/download.html#/ 2、点击这里最新的版本下载 3、(不要直接运行解压的nginx.exe),应这样操作WindowsR,输入CMD, 4、查看一下自己解压后的位置,我的是在E盘 5、输入对应的W…...

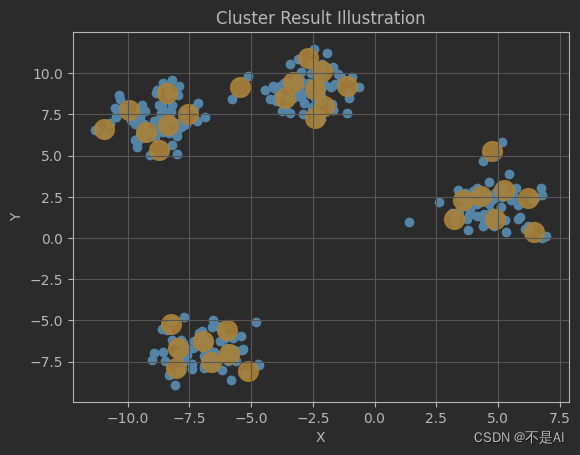
【深耕 Python】Data Science with Python 数据科学(19)书402页练习题:模型准确率对比研究、KMeans算法的一点探讨
写在前面 关于数据科学环境的建立,可以参考我的博客: 【深耕 Python】Data Science with Python 数据科学(1)环境搭建 往期数据科学博文一览: 【深耕 Python】Data Science with Python 数据科学(2&…...

汽车品牌区域营销方案
领克汽车粤海区域营销方案-36P 活动策划信息: 方案页码:36页 文件格式:PPT 方案简介: 车市反弹形势明显,领克销量呈现稳健上涨趋势 品牌 未来市场可观,应 持续扩大品牌声量,保持市场占有优…...

matlab 中在3维坐标系中绘制一个点的X,Y,Z坐标,除了mesh还有什么函数?使用格式与mesh都有什么区别?
在MATLAB中,除了mesh函数之外,还有其他一些函数可以用来在三维坐标系中绘制点或曲面。以下是一些常用的函数及其与mesh函数的区别: 函数名描述与mesh的区别plot3在三维坐标系中绘制线或点仅限于线或点的绘制,不生成网格scatter3在…...

如何在六个月内学会任何一门外语(ted转述)
/仅作学习和参考,勿作他用/ a question : how can you speed up learning? 学得快,减少在学校时间 结果去研究心理学惹 spend less time at school. if you learn really fast , you donot need to go to school at all. school got in the way of …...

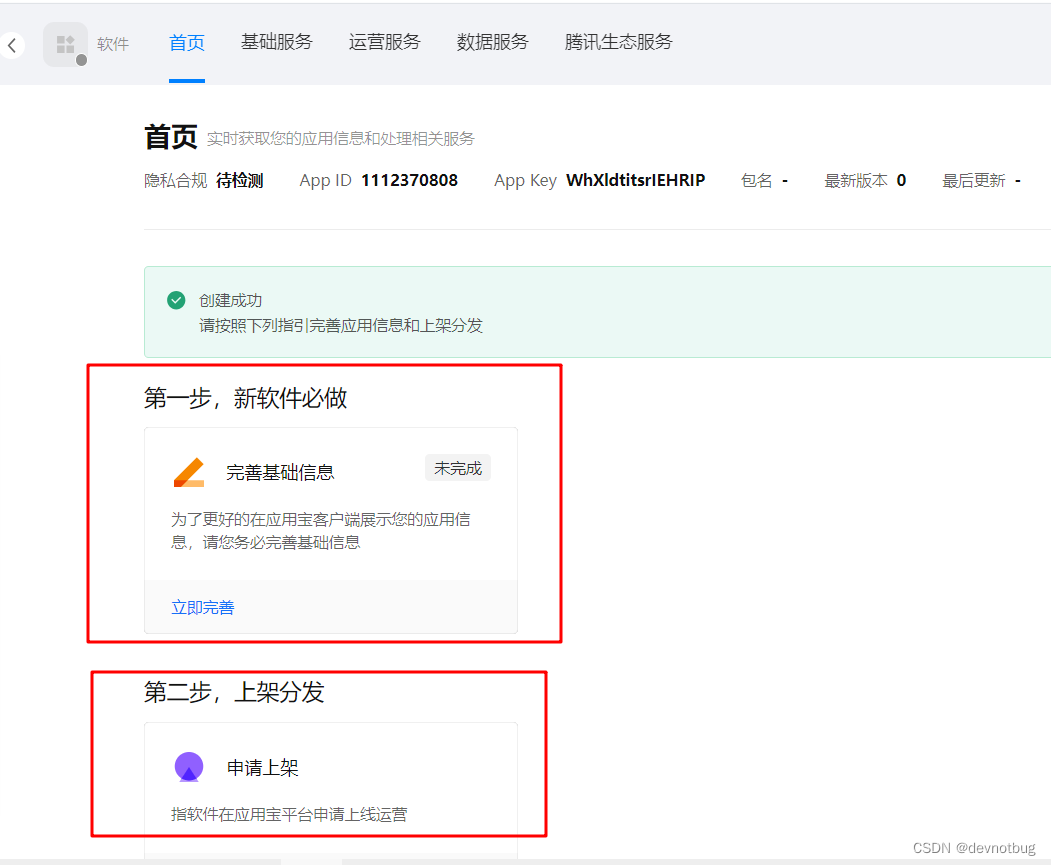
前端 Android App 上架详细流程 (Android App)
1、准备上架所需要的材料 先在需要上架的官方网站注册账号。提前把手机号,名字,身份证等等材料准备好,完成开发者实名认证;软著是必要的,提前准备好,软著申请时间比较长大概需要1-2周时间才能下来…...

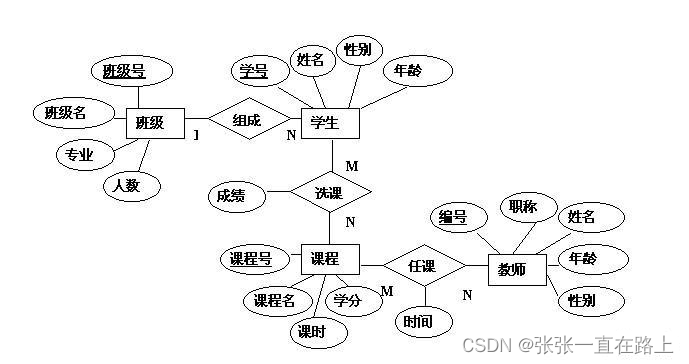
MySQL学习笔记11——数据备份 范式 ER模型
数据备份 & 范式 & ER模型 一、数据备份1、如何进行数据备份(1)备份数据库中的表(2)备份数据库(3)备份整个数据库服务器 2、如何进行数据恢复3、如何导出和导入表里的数据(1)…...

软件测试基础理论复习
什么是软件? 软件是计算机系统中与硬件相互依存的另一部分, 软件包括程序文档 什么是软件测试? (1)软件测试是在现有软件(程序文档)中寻找缺陷的过程; (2࿰…...

【UnityRPG游戏制作】Unity_RPG项目_玩家逻辑相关
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:就业…...

QT_BEGIN_NAMESPACE
最近碰到了QT_BEGIN_NAMESPACE这个宏,这个宏就是一个命名空间,意思是如果不用这个宏,可能我qwidget定义的一个变量a会和标准C定义的变量a冲突对不,Qt通过这个命名空间,将所有类和函数封装在一个作用域里,防…...

Swift 集合类型
集合类型 一、集合的可变性二、数组(Arrays)1、数组的简单语法2、创建一个空数组3、创建一个带有默认值的数组4、通过两个数组相加创建一个数组5、用数组字面量构造数组6、访问和修改数组7、数组的遍历 三、集合(Sets)1、集合类型…...

string容器
目录 string函数的构造 string赋值操作 string字符串拼接 string字符串查找和替换 string字符串比较 string字符存取 string插入与删除 string字串 string函数的构造 #include<iostream> #include<cstring> using namespace std; void test01() {string s…...

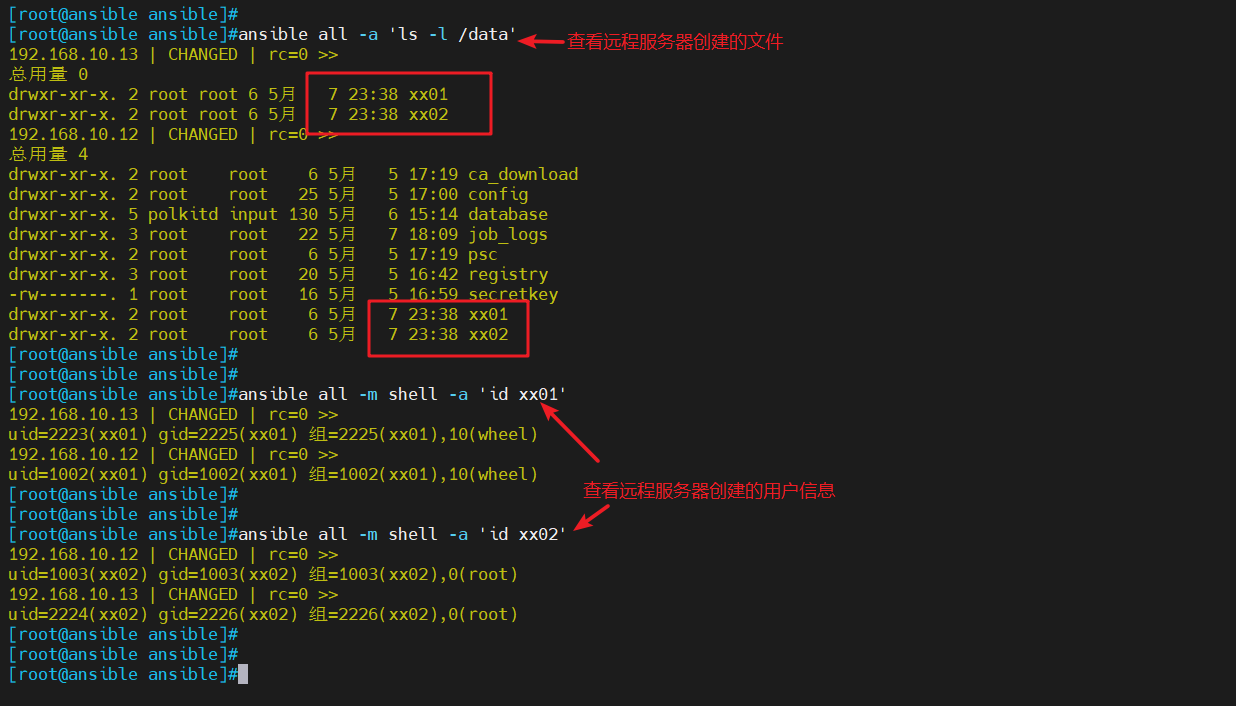
Ansible-inventory和playbook
文章目录 一、inventory 主机清单1、列表表示2、inventory 中的变量3、变量3.1 主机变量3.2 组变量3.3 组嵌套 二、playbook剧本1、playbook的组成2、编写剧本2.1 剧本制作2.2 准备nginx.conf2.3 运行剧本2.4 查看webservers服务器2.5 补充参数 3、剧本定义、引用变量3.1 剧本制…...

HI3516CV610
一、总体介绍 HI3516CV610是一颗应用在安防市场的IPC SoC,在开放操作系统、新一代视频编解码标准网络安全和隐私保护、人工智能方面引领行业发展,主要面向室内外场景下的枪机、球机、半球机、海螺机、枪球一体机、双目长短焦机等产品形态,打…...

ansible内置主机变量及魔法变量
目录 概述实践代码执行效果 概述 简单实用版本 实践 代码 --- - name: Get IP Addresshosts: allgather_facts: notasks:- name: Get IP Addressansible.builtin.setup:register: host_ip- name: Print IP Addressansible.builtin.debug:msg: "The IP Address of {{ a…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
