jsSPA应用如何实现动态内容更新
JS SPA(单页面应用)应用的原理、优势以及例子如下:
原理:
SPA应用的核心原理在于,它使用JavaScript动态地创建和更新DOM结构,而非通过传统的多页面跳转来呈现内容。当用户与应用程序交互时,SPA不会重新加载整个页面,而是利用前端路由机制,根据URL的变化来加载和显示不同的视图。同时,SPA还通过Ajax技术从服务器获取数据,并使用JavaScript动态地更新页面内容。此外,SPA还采用了前端状态管理库来管理应用状态,确保应用在各种情况下的稳定性和一致性。
优势:
用户体验好:SPA可以在不刷新页面的情况下加载新的内容,这种无缝的交互体验极大地提高了用户体验。
性能好:由于SPA只需要加载一次HTML、JavaScript和CSS,因此减少了网络请求次数,从而提高了应用的性能。
方便维护和扩展:SPA将所有的代码都放在一个页面上,这使得代码的组织和管理更加便捷,同时也方便了应用的扩展和更新。
例子:
一个常见的SPA应用例子是在线购物网站。当用户浏览商品列表时,点击某个商品,页面会动态地展示出该商品的详细信息,而不会重新加载整个页面。这就是SPA应用通过JavaScript和Ajax技术实现的动态内容更新。同时,SPA还允许用户在浏览商品的过程中,保持页面的状态(如筛选条件、已选商品等),从而提供更好的购物体验。
SPA应用实现动态内容更新的方式主要依赖于前端路由、Ajax技术、JavaScript以及前端状态管理库。以下是具体的步骤和原理:
前端路由:SPA应用使用前端路由来控制页面之间的切换。当用户与应用程序交互,例如点击链接或按钮时,前端路由会监听到URL的变化。根据这些变化,前端路由会加载和显示对应的视图,而无需重新加载整个页面。
Ajax技术:当用户触发某些动作(如点击、滑动等),SPA应用会通过Ajax技术向服务器发送请求以获取新的数据。Ajax允许应用与服务器进行异步通信,即在不中断用户与页面交互的情况下获取数据。
JavaScript动态更新:一旦从服务器获取到新的数据,SPA应用会使用JavaScript来动态地更新页面的内容。这可以通过修改DOM元素、添加或删除元素、更改元素的样式或内容等方式实现。
前端状态管理:SPA应用还通过前端状态管理库(如VueX或Redux)来管理应用的状态。应用的状态(如用户信息、购物车内容等)存储在前端,并通过状态管理库进行读取和更新。当应用的状态发生变化时,状态管理库会触发相应的更新,以确保页面的内容与应用的状态保持一致。
这种动态内容更新的方式使得SPA应用能够为用户提供流畅、无缝的交互体验,同时减少了网络请求的次数,提高了应用的性能。
下面是一个简单的使用JavaScript实现的SPA页面例子。这个例子中,我们将使用原生JavaScript来创建前端路由、处理页面切换和动态内容更新。请注意,这个例子是为了演示SPA的基本原理,并没有使用任何前端框架或库。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Simple SPA Example</title>
<style>
.page {
display: none;
}
.page.active {
display: block;
}
</style>
</head>
<body>
<nav>
<a href="#/home" class="nav-link">Home</a>
<a href="#/about" class="nav-link">About</a>
<a href="#/contact" class="nav-link">Contact</a>
</nav>
<div id="home" class="page">
<h1>Home Page</h1>
<p>Welcome to the home page!</p>
</div>
<div id="about" class="page">
<h1>About Page</h1>
<p>This is the about page.</p>
</div>
<div id="contact" class="page">
<h1>Contact Page</h1>
<p>Contact us here.</p>
</div>
<script>
// 获取所有的页面元素
const pages = document.querySelectorAll('.page');
// 设置初始显示的页面
showPage('home');
// 监听锚点链接的点击事件
document.querySelectorAll('.nav-link').forEach(link => {
link.addEventListener('click', function(e) {
e.preventDefault(); // 阻止默认的链接跳转行为
const pageId = this.getAttribute('href').slice(2); // 获取页面ID,去掉'#/'前缀
showPage(pageId); // 显示对应的页面
});
});
// 显示指定ID的页面,并隐藏其他页面
function showPage(pageId) {
pages.forEach(page => {
page.classList.remove('active'); // 移除所有页面的active类
});
const pageToShow = document.getElementById(pageId);
if (pageToShow) {
pageToShow.classList.add('active'); // 给指定页面添加active类以显示它
}
}
</script>
</body>
</html>
在这个例子中,我们创建了三个页面(Home、About、Contact),每个页面都是一个带有page类的div元素。默认情况下,所有页面都是隐藏的(display: none)。当页面加载时,我们显示ID为home的页面,即初始页面。
导航链接使用#/前缀的URL,这不是一个真实的页面跳转,但可以用来模拟SPA中的路由。当用户点击导航链接时,我们通过JavaScript监听click事件,并阻止默认的链接跳转行为。然后,我们调用showPage函数来显示对应的页面,并隐藏其他页面。
showPage函数通过遍历所有页面元素,移除它们的active类来隐藏它们,然后给指定ID的页面添加active类来显示它。CSS中的.page.active选择器确保只有带有active类的页面才会显示。
请注意,这个例子非常基础,没有处理历史记录、页面状态保存等更复杂的SPA功能。在实际开发中,你可能会使用前端路由库(如react-router、vue-router等)或自己实现更完善的前端路由机制,并可能结合Ajax请求来获取和更新页面的动态内容。
相关文章:

jsSPA应用如何实现动态内容更新
JS SPA(单页面应用)应用的原理、优势以及例子如下: 原理: SPA应用的核心原理在于,它使用JavaScript动态地创建和更新DOM结构,而非通过传统的多页面跳转来呈现内容。当用户与应用程序交互时,SP…...

C++学习笔记——仿函数
文章目录 仿函数——思维导图仿函数是什么仿函数的优势理解仿函数仿函数的原理举例 仿函数——思维导图 仿函数是什么 使用对象名调用operator()函数看起来像是在使用函数一样,因此便有了仿函数的称呼;仿函数存在的意义是&#x…...

python 中如何匹配字符串
python 中如何匹配字符串? 1. re.match 尝试从字符串的起始位置匹配一个模式,如果不是起始位置匹配成功的话,match()就返回none。 import re line"this hdr-biz 123 model server 456" patternr"123" matchObj re.matc…...

Windows 系统运维常用命令
目标:通过本文可以快速实现windows 网络问题定位。 ipconfig:查看本机网络配置情况 C:\Users\zzg>ipconfigWindows IP 配置以太网适配器 以太网:媒体状态 . . . . . . . . . . . . : 媒体已断开连接连接特定的 DNS 后缀 . . . . . . . :无线局域网适配器 本地…...

Springboot监听ConfigMap配置文件自动更新配置
背景: 最近调研使用k8s的ConfigMap来作为springboot项目的配置中心,需要实现热更新机制,避免pod重启影响业务。 ConfigMap作为挂载卷使用的时候可以更新pod中的配置内容,但是业务应用需要能监听并处理这些变更。我在测试的时候已…...

API安全机制
API安全机制包括两部分:数字签名、敏感信息加密。 一、数字签名 服务端使用客户端的消息签名验证客户端的身份。如果一个请求不包含签名或者签名验证失败,服务端将返回身份验证错误。它背后的技术是:数字签名技术。 1、待签参数准备 待签…...

接口性能测试 —— Jmeter并发与持续性压测!
接口压测的方式: 1、同时并发:设置线程组、执行时间、循环次数,这种方式可以控制接口请求的次数 2、持续压测:设置线程组、循环次数,勾选“永远”,调度器(持续时间),这种…...

Windows+Linux的虚拟串口工具
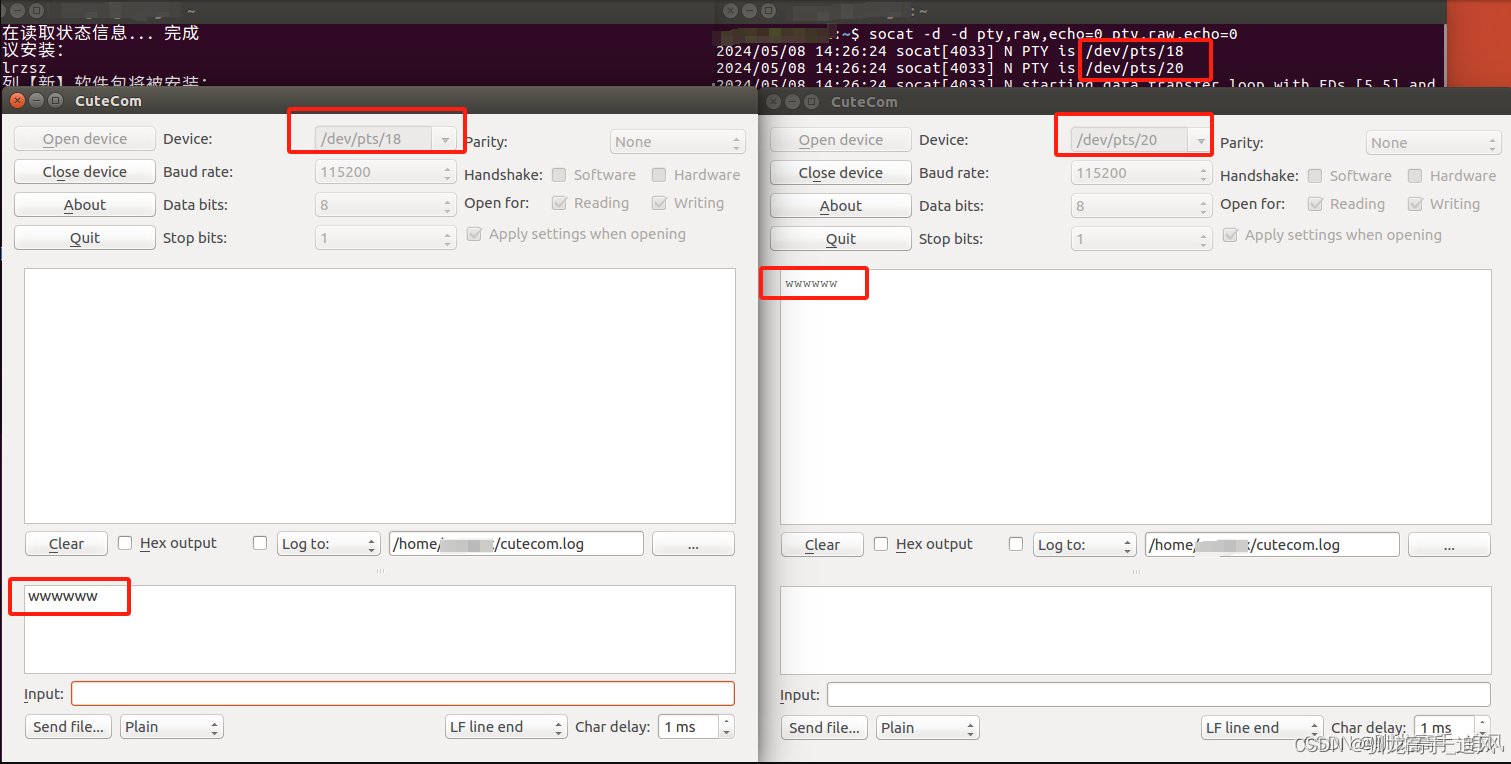
文章目录 1.Windows虚拟串口工具1.1 安装教程1.2 使用方法 2.Linux系统虚拟串口工具2.1 socat安装2.2 开启虚拟串口2.3 测试2.3.1 命令测试2.3.2 Cutecom工具测试 2.4 关闭虚拟串口 3.参考资料 1.Windows虚拟串口工具 下载地址:https://www.downxia.com/downinfo/4…...

Spring-AOP
目录 一:什么是AOP 二:AOP快速入门 2.1导入AOP坐标 2.2定义dao接口和实现类 2.3定义通知类 2.4在配置类中进行Spring注解包扫描和开启AOP功能 2.5定义测试类测试结果 三:AOP工作流程 四:AOP的切入点表达式 4.1语法格…...

算法程序设计-快速排序
快速排序采用---分治策略 L |------x-------------| R 第一步确定分界点:q[l],q[(lr)/2],q[r]随机 第二步调整范围:L |--------<x|>x------------| R 第三步递归处理左右两端 两种做法: 第一种:暴力解决 另外定义两个…...

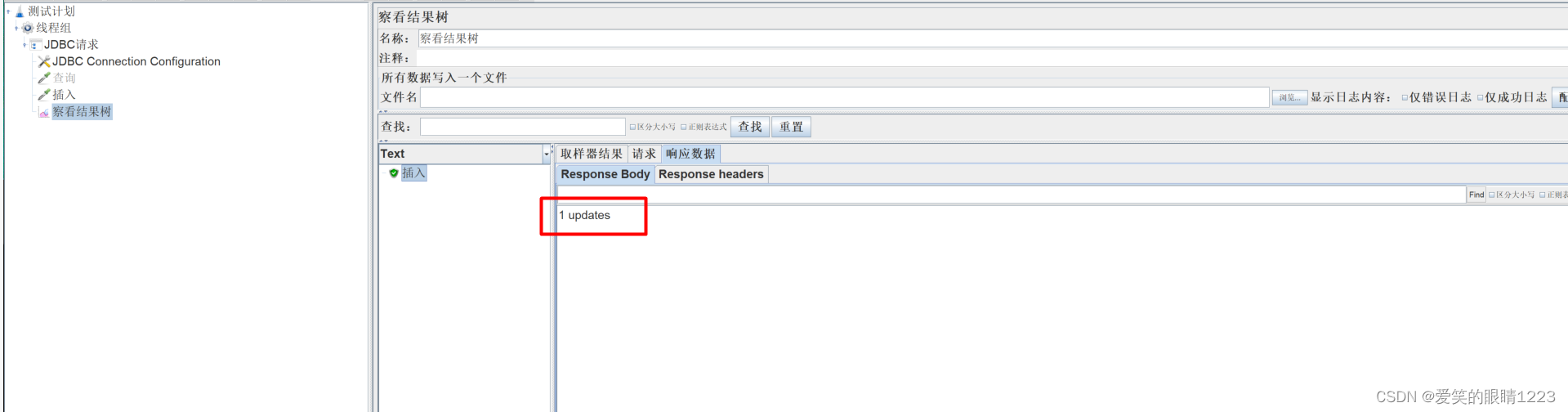
Jmeter用jdbc实现对数据库的操作
我们在用Jmeter进行数据库的操作时需要用到配置组件“JDBC Connection Configuration”,通过配置相应的驱动能够让我们通过Jmeter实现对数据库的增删改查,这里我用的mysql数据库一起来看下是怎么实现的吧。 1.驱动包安装 在安装驱动之前我们要先查看当前…...

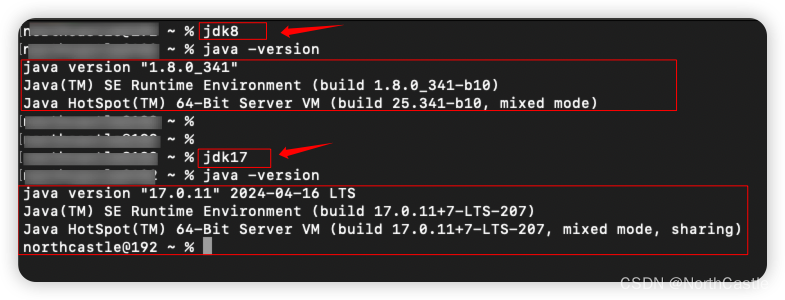
Mac 上安装多版本的 JDK 且实现 自由切换
背景 当前电脑上已经安装了 jdk8; 现在再安装 jdk17。 期望 完成 jdk17 的安装,并且完成 环境变量 的配置,实现自由切换。 前置补充知识 jdk 的安装路径 可以通过查看以下目录中的内容,确认当前已经安装的 jdk 版本。 cd /Library/Java/Java…...

springboot如何发送邮件,java如何发送邮件随机码作为验证
maven <dependency><groupId>com.sun.mail</groupId><artifactId>javax.mail</artifactId><version>1.6.2</version></dependency> 然后java package com.metasoft.common.utils;import java.util.Properties;import javax.…...

使用QLoRA在自定义数据集上finetuning 大模型 LLAMA3 的数据比对分析
概述: 大型语言模型(LLM)展示了先进的功能和复杂的解决方案,使自然语言处理领域发生了革命性的变化。这些模型经过广泛的文本数据集训练,在文本生成、翻译、摘要和问答等任务中表现出色。尽管LLM具有强大的功能,但它可能并不总是与特定的任务或领域保持一致。 什么是LL…...

编译和链接(超详细)
✅博客主页:爆打维c-CSDN博客 🐾 🔹分享c语言知识及代码 一、编译和链接实例 假设我们有一个名为main.c的C语言源文件,它包含了一个简单的Hello World程序。我们可以使用gcc编译器对该源文件进行编译,生成一个可执行…...

Rust Turbofish 的由来
0x01 什么是 Turbofish 我们运行如下 Rust Snippet: fn main() {let numbers: Vec<i32> vec![1, 2, 3, 4, 5, 6, 7, 8, 9, 10];let even_numbers numbers.into_iter().filter(|n| n % 2 0).collect();println!("{:?}", even_numbers); }不出意…...

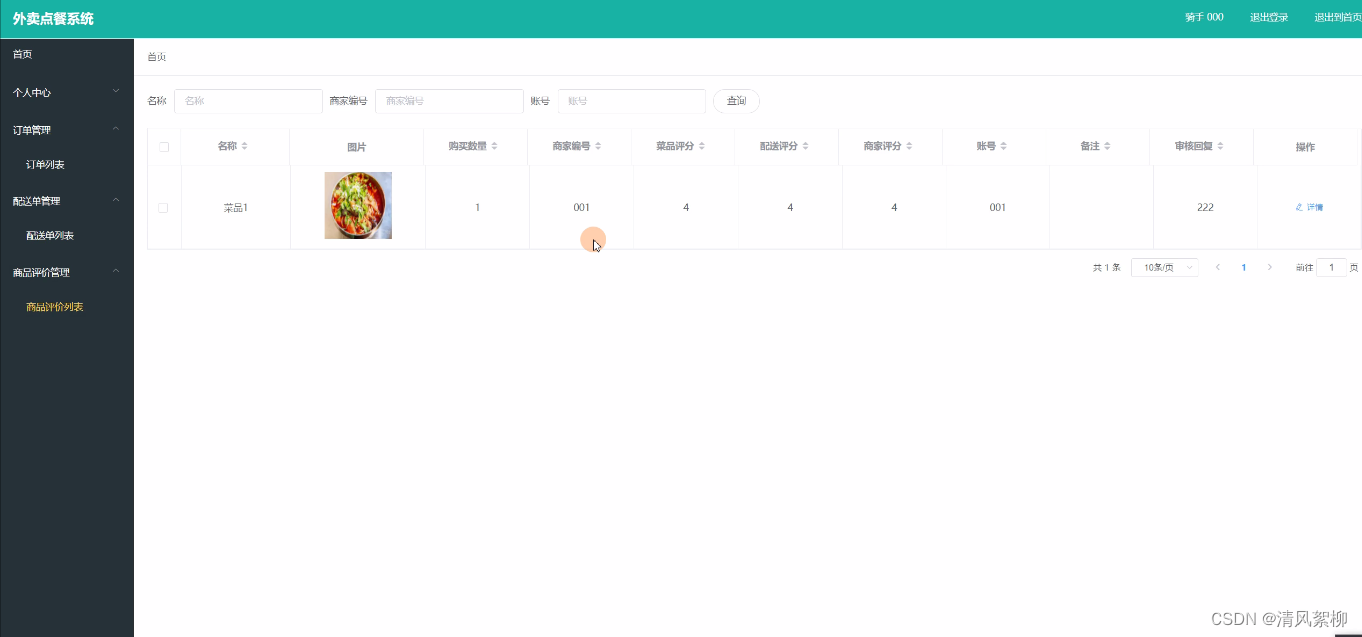
2.外卖点餐系统(Java项目 springboot)
目录 0.系统的受众说明 1.系统功能设计 2.系统结构设计 3.数据库设计 3.1实体ER图 3.2数据表 4.系统实现 4.1用户功能模块 4.2管理员功能模块 4.3商家功能模块 4.4用户前台功能模块 4.5骑手功能模块 5.相关说明 新鲜运行起来的项目:如需要源码数据库…...

Universal Thresholdizer:将多种密码学原语门限化
参考文献: [LS90] Lapidot D, Shamir A. Publicly verifiable non-interactive zero-knowledge proofs[C]//Advances in Cryptology-CRYPTO’90: Proceedings 10. Springer Berlin Heidelberg, 1991: 353-365.[Shoup00] Shoup V. Practical threshold signatures[C…...

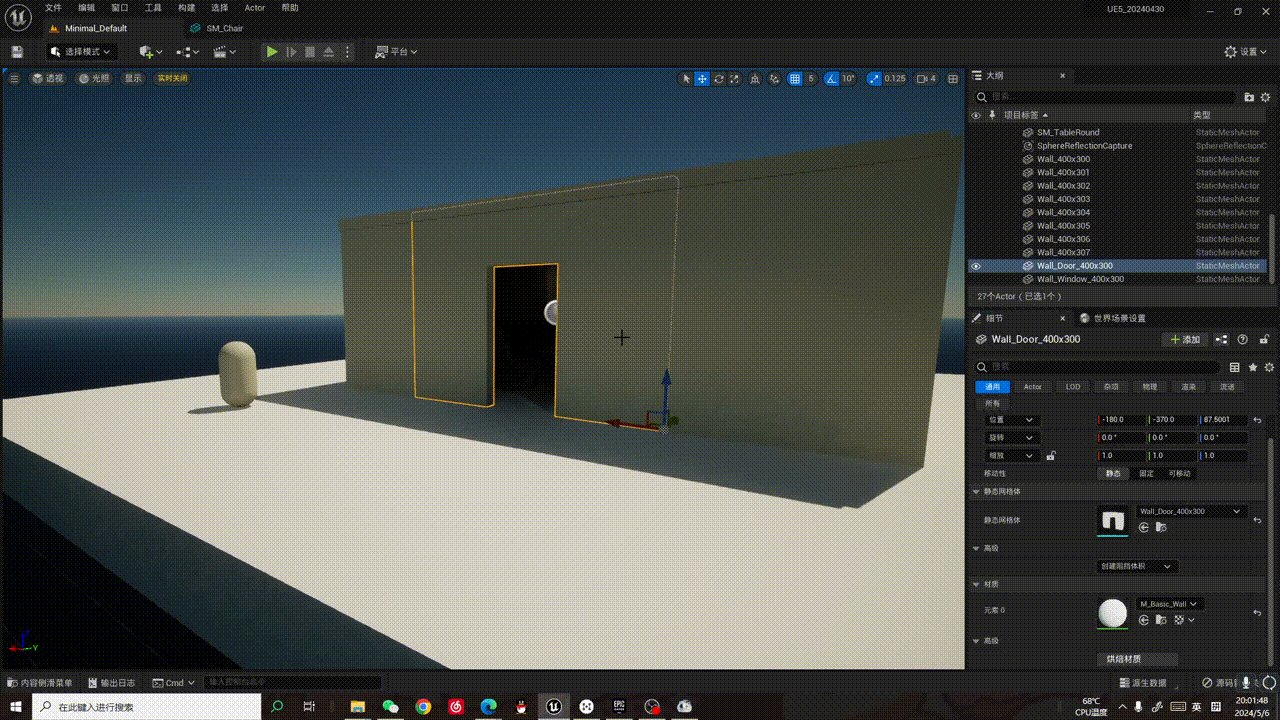
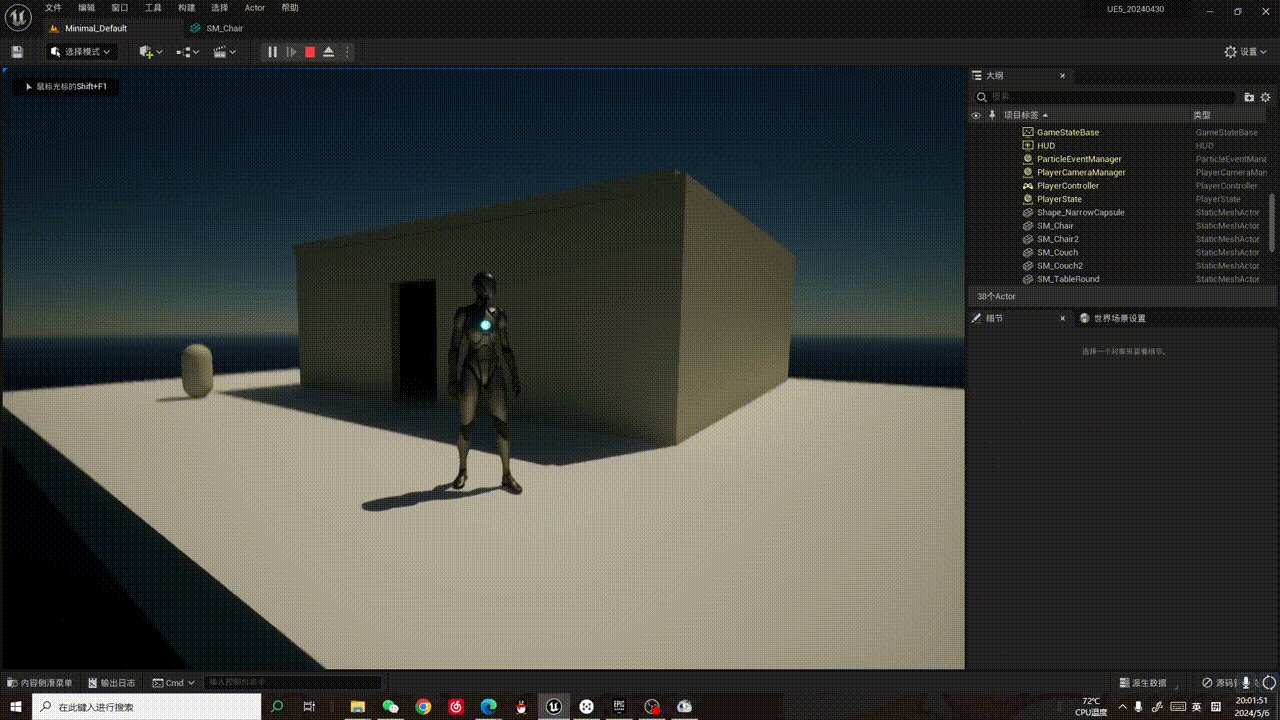
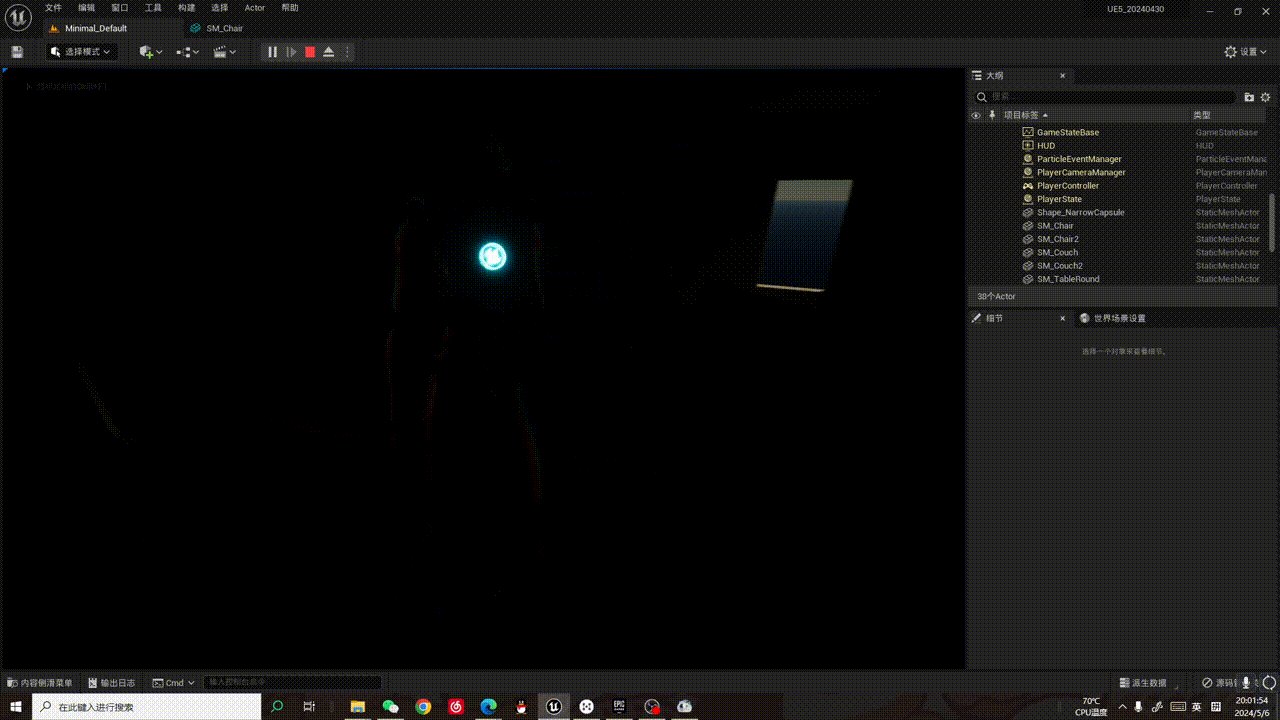
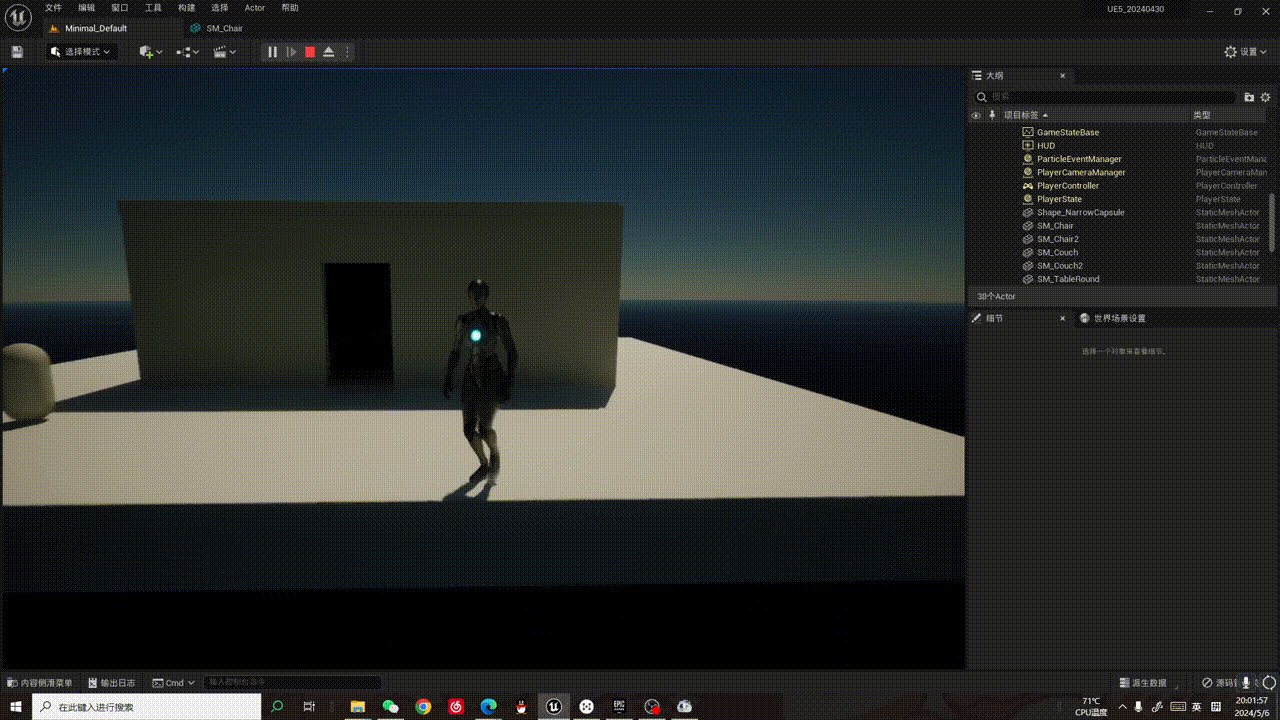
【UE5学习笔记】编辑及运行界面:关闭眼部识别(自动曝光)
自动曝光,也就是走进一个黑暗的环境,画面会逐渐变量,以模拟人眼进入黑暗空间时瞳孔放大,进光量增加的一种真实视觉感受: 制作过程中是否关闭自动曝光,取决于游戏的性质,但是个人认为,…...

未来科技的前沿:深入探讨人工智能的进展、机器学习技术和未来趋势
文章目录 一、人工智能的定义和概述1. 人工智能的基本概念2. 人工智能的发展历史 二、技术深入:机器学习、深度学习和神经网络1. 机器学习2. 深度学习3. 神经网络 三、人工智能的主要目标和功能1. 自动化和效率提升2. 决策支持和风险管理3. 个性化服务和预测未来 本…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
