004+limou+HTML——(4)HTML表格
000、前言
表格在实际开发中的应用还是比较多的,表格可以更加清晰地排列数据
001、基本结构
(1)构成
- 表格:<table>
- 行:<tr>(table row,表格行),由多少组tr标签,就有多少行
- 单元格:/(table data cell,表格单元格)
(2)代码
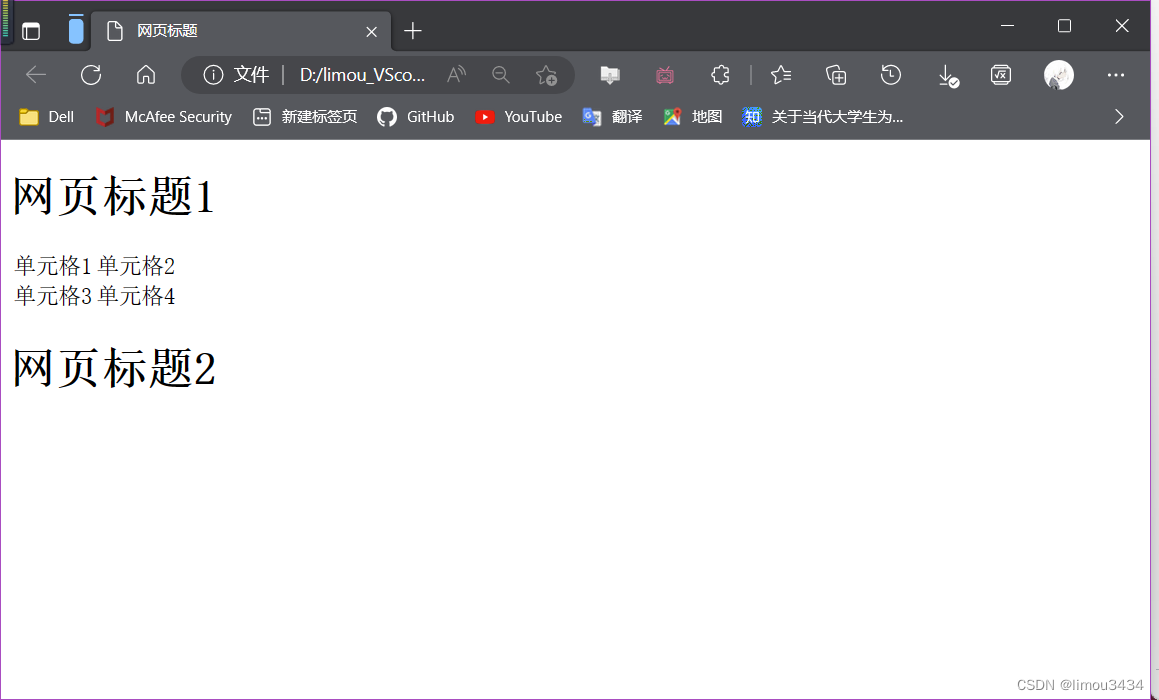
<!DOCTYPE html>
<html><head><meat charset="utf-8"/><title>网页标题</title></head><body><h1>网页标题1</h1><table><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格3</td><td>单元格4</td></tr></table><h1>网页标题2</h1></body>
</html>

(3)使用CSS进行优化(CSS以后学习,这里只是单纯让表格更加直观,因为默认情况下表格是没有边框的)
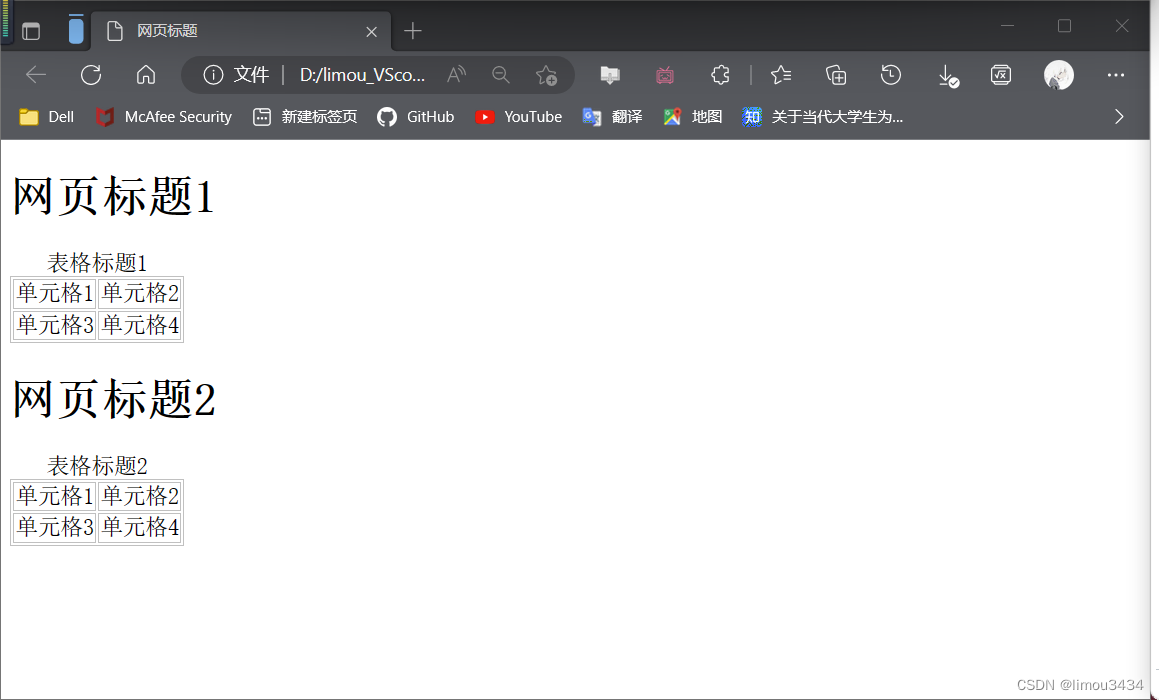
(3)使用CSS进行优化(CSS以后学习,这里只是单纯让表格更加直观,因为默认情况下表格是没有边框的)<!DOCTYPE html>
<html><head><meat charset="utf-8"/><title>网页标题</title><!--这里使用了CSS为表格加上边框--><style type="text/css">table,tr,td{border:1px solid silver;}</style></head><body><h1>网页标题1</h1><table><caption>表格标题1</caption><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格3</td><td>单元格4</td></tr></table><h1>网页标题2</h1><table><caption>表格标题2</caption><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格3</td><td>单元格4</td></tr></table></body>
</html>

002、完整结构
除了上面的基本架构,还有一些其他表格会用到的标签
(1)表标题:
- 一般来说一个表格只有一个表头,默认情况下,caption标签位于表格的第一行
(2)表头单元格:
- 单元格其实有两种:
- 表头单元格:(table header cell,表头单元格)
- 表行单元格:
- 两者都是单元格,但是不可以进行互换使用
- 表头单元格会用“粗体”、“居中”来显示th里的内容,但是td不会
- 两者的语义不一样,调试不一样
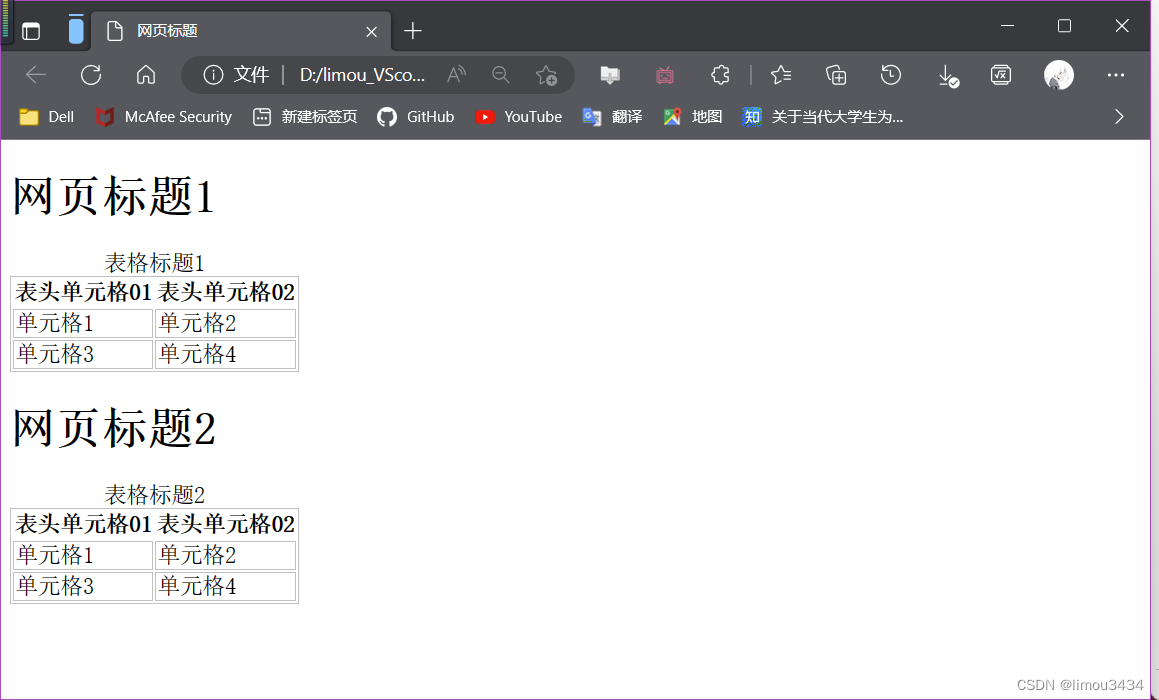
<!DOCTYPE html>
<html><head><meat charset="utf-8"/><title>网页标题</title><!--这里使用了CSS为表格加上边框--><style type="text/css">table,tr,td{border:1px solid silver;}</style></head><body><h1>网页标题1</h1><table><caption>表格标题1</caption><tr><th>表头单元格01</th><th>表头单元格02</th></tr><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格3</td><td>单元格4</td></tr></table><h1>网页标题2</h1><table><caption>表格标题2</caption><tr><th>表头单元格01</th><th>表头单元格02</th></tr><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格3</td><td>单元格4</td></tr></table></body>
</html>

003、语义化后完整的表格语法,上述的东西可以直接整合为下面这个code
为了更好语义化,HTML还引入了、、三个标签,使得逻辑更加清晰,调试更加方便,并且方便分块来控制表格的CSS样式
<!DOCTYPE html>
<html><head><meat charset="utf-8"/><title>表格语义化完整语法</title><!--这里使用了CSS为表格加上边框--><style type="text/css">table,tr,td{border:1px solid silver;}</style></head><body><table><caption>表格标题</caption><!--表头部分--><thead><tr><th>表头单元格</th><th>表头单元格</th><th>表头单元格</th></tr></thead><!--表身部分--><tbody><tr><td>表行单元格</td><td>表行单元格</td><td>表行单元格</td></tr><tr><td>表行单元格</td><td>表行单元格</td><td>表行单元格</td></tr><tr><td>表行单元格</td><td>表行单元格</td><td>表行单元格</td></tr></tbody><!--表脚部分--><tfoot><tr><td>标准单元格</td><td>标准单元格</td><td>标准单元格</td></tr></tfoot></table></body>
</html>
004、合并属性,即:合并行[rowspan]/合并列:[colspan]
(1)概念
这个类似word的表格合并,rowspan可以将单元格合并
(2)具体语法
<td rowspan=“行数”><td>
(3)具体代码
<!DOCTYPE html>
<html><head><meat charset="utf-8"/><title>表格语义化完整语法</title><!--这里使用了CSS为表格加上边框--><style type="text/css">table,tr,td{border:1px solid silver;}</style></head><body><table><caption>表格标题</caption><!--表头部分--><thead><tr><th>表头单元格</th><th>表头单元格</th><th>表头单元格</th></tr></thead><!--表身部分--><tbody><tr><td rowspan="2">表行单元格</td><td>表行单元格</td><td>表行单元格</td></tr><tr><td>表行单元格</td><td>表行单元格</td></tr><tr><td colspan="2">表行单元格</td><td>表行单元格</td></tr></tbody><!--表脚部分--><tfoot><tr><td>标准单元格</td><td>标准单元格</td><td>标准单元格</td></tr></tfoot></table></body>
</html>

相关文章:

004+limou+HTML——(4)HTML表格
000、前言 表格在实际开发中的应用还是比较多的,表格可以更加清晰地排列数据 001、基本结构 (1)构成 表格:<table>行:<tr>(table row,表格行),由多少组t…...

uniapp实现自定义相机
自定义相机起因由于最近用uniapp调用原生相机容易出现闪退问题,找了很多教程又是压缩图片又是优化代码,我表示并没有太大作用!!实现自定义相机使用效果图拓展实现多种自定义相机水印相机身份证相机人像相机起因 由于最近用uniapp调用原生相机容易出现闪退…...

插值多项式的龙格现象的介绍与模拟
在文章拉格朗日插值多项式的原理介绍及其应用中,笔者介绍了如何使用拉格朗日插值多项式来拟合任意数据点集。 事实上,插值多项式会更倾向于某些形状。德国数学家卡尔龙格Carl Runge发现,插值多项式在差值区间的端点附近会发生扭动&#x…...

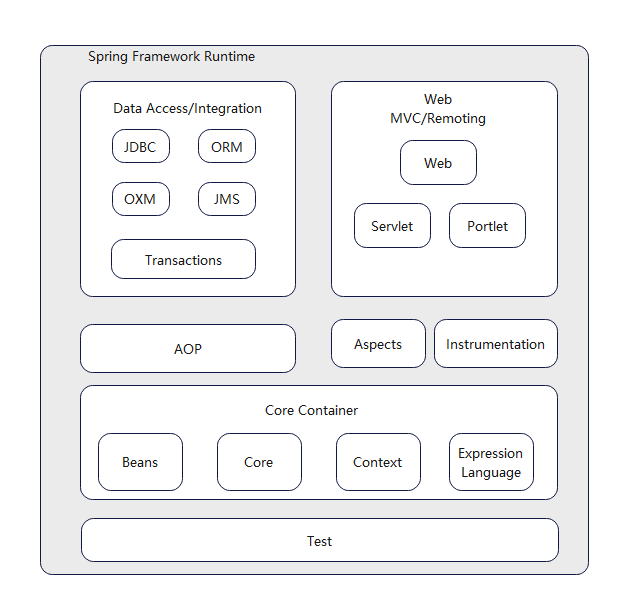
Spring整体架构包含哪些组件?
Spring是一个轻量级java开源框架。Spring是为了解决企业应用开发的复杂性而创建的,它使用基本的JavaBean来完成以前只可能由EJB完成的事情。 Spring的用途不仅限于服务器端的开发,从简单性、可测试性和松耦合的角度而言,任何java应用都可以从…...

开发接口需要考虑哪些问题?
1 接口名字 user/ user/adduser/xxx 见名知意,调用接口的开发人员和后来接手的开发人员能够根据接口名称大致猜测出接口作用。 2 协议 设计接口时,应明确调用接口的协议,是采用HTTP协议,HTTPS协议还是FTP协议。比如跨语言调用通常使用WebS…...

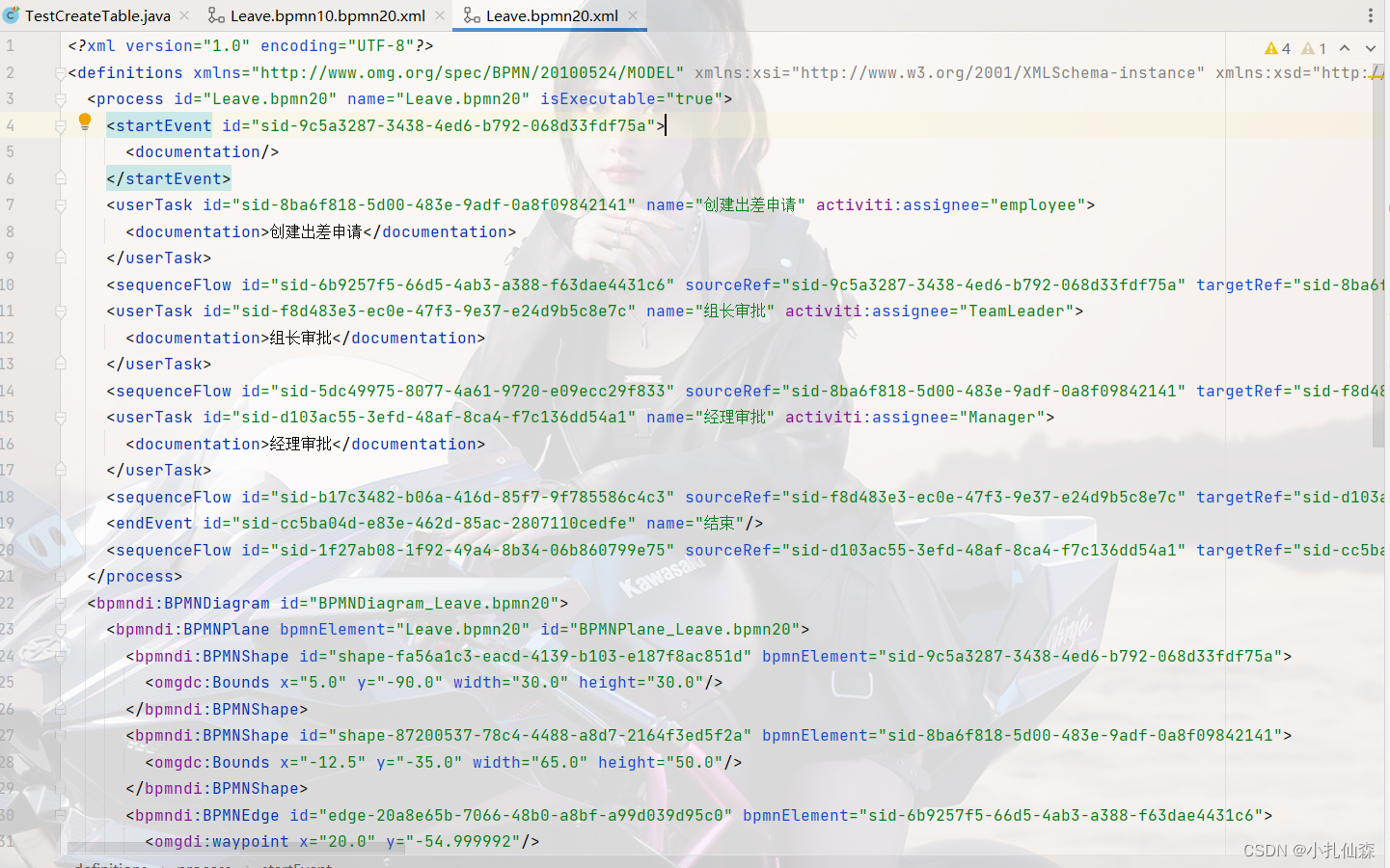
关于Activiti7审批工作流绘画流程图(2)
文章目录一、25张表详解二、安装插件一.定制流程提示:以下是本篇文章正文内容,下面案例可供参考 一、25张表详解 虽然表很多,但是仔细观察,我们会发现Activiti 使用到的表都是 ACT_ 开头的。表名的第二部分用两个字母表明表的用…...
对日期进行格式化)
String.format()对日期进行格式化
前言:String.format()作为文本处理工具,为我们提供强大而丰富的字符串格式化功能,这里根据查阅的资料做个学习笔记,整理成如下文章,供后续复习查阅。一. format()方法的两种重载形式:format(String format,…...

核酸检测信息管理系统
目录前言一、功能与需求分析二、详细设计与实现1、data包(1)DataDataBase(2)NaPaNamePassword2、operation包(1)操作接口(2)Resident用户功能(3)Simper用户功…...

典型回溯题目 - 全排列(一、二)
典型回溯题目 - 全排列(一、二) 46. 全排列 题目链接:46. 全排列状 题目大意: 给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。 注意:(1…...

数据清洗和特征选择
数据清洗和特征选择 数据清洗和特征挖掘的工作是在灰色框中框出的部分,即“数据清洗>特征,标注数据生成>模型学习>模型应用”中的前两个步骤。 灰色框中蓝色箭头对应的是离线处理部分。主要工作是 从原始数据,如文本、图像或者应…...

java StringBuilder 和 StringBuffer 万字详解(深度讲解)
StringBuffer类介绍和溯源StringBuffer类常用构造器和常用方法StringBuffer类 VS String类(重要)二者的本质区别(含内存图解)二者的相互转化StringBuilder类介绍和溯源StringBuilder类常用构造器和常用方法String类,St…...

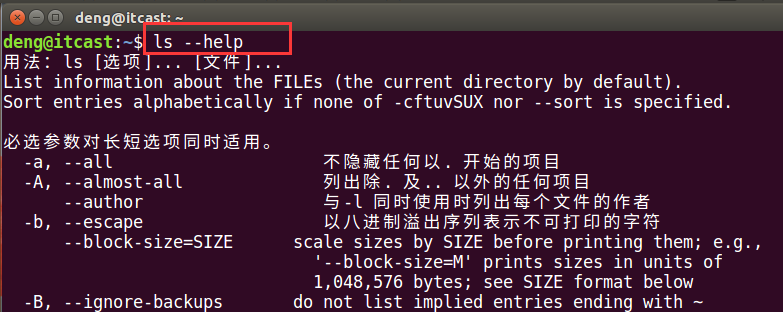
【Linux】帮助文档查看方法
目录1 Linux帮助文档查看方法1.1 man1.2 内建命令(help)1 Linux帮助文档查看方法 1.1 man man 是 Linux 提供的一个手册,包含了绝大部分的命令、函数使用说明。 该手册分成很多章节(section),使用 man 时可以指定不同的章节来浏…...
 HelloWorld 之一 helloworld及.inf文件)
UEFI 实战(2) HelloWorld 之一 helloworld及.inf文件
初识UEFI 按惯例,首先让我们用HelloWorld跟UEFI打个招呼吧 标准application /*main.c */ #include <Uefi.h> EFI_STATUS UefiMain ( IN EFI_HANDLE ImageHandle, IN EFI_SYSTEM_TABLE *SystemTable ) { SystemTable -> ConOut-> OutputString(SystemTab…...

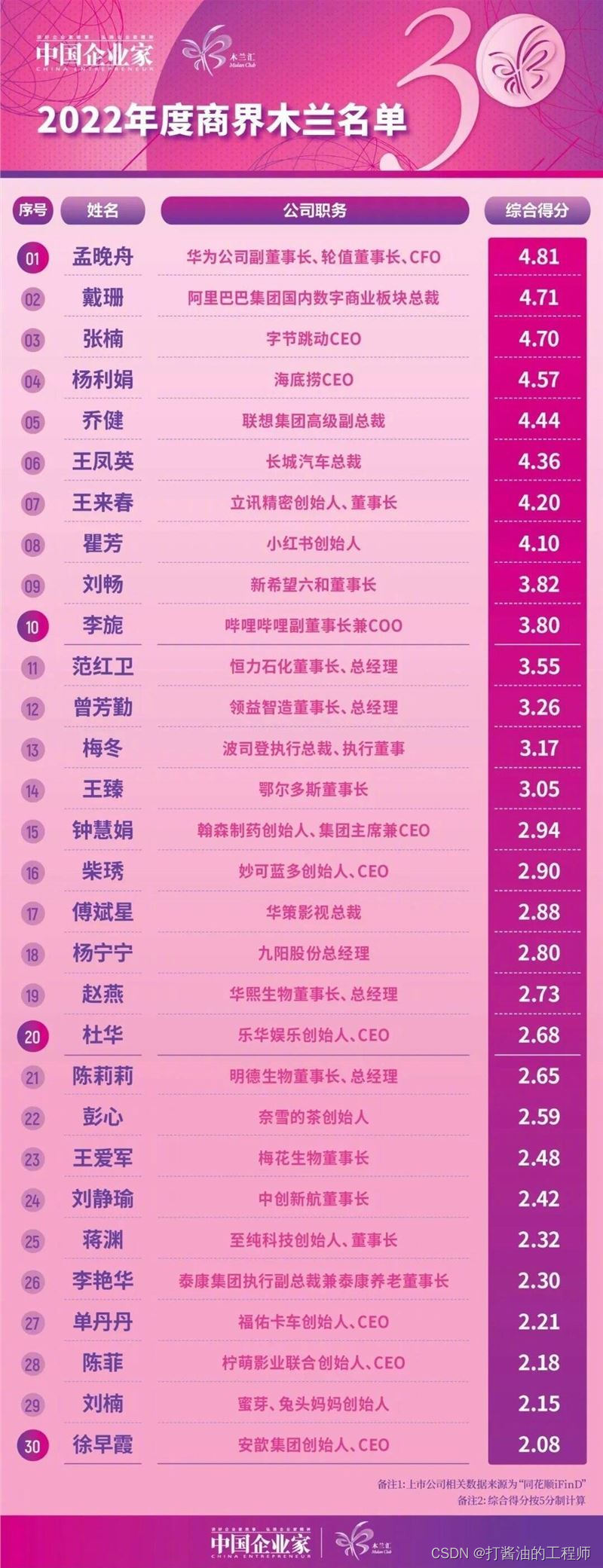
向2022年度商界木兰上榜女性致敬!
目录 信息来源: 2022年度商界木兰名单 简介 评选标准 动态 榜单 为你心中的2023商界女神投上一票 信息来源: 2022年度商界木兰榜公布 华为孟晚舟获商界木兰最高分 - 脉脉 【最具影响力女性】历届商界木兰榜单 中国最具影响力的30位商界女性名单…...

ChatGPT助力校招----面试问题分享(二)
1 ChatGPT每日一题:DC-DC与LDO的区别 问题:介绍一下DC-DC与LDO的区别 ChatGPT:DC-DC和LDO都是电源管理电路,它们的主要作用是将输入电压转换为所需的输出电压,以供电子设备使用。但是,它们之间存在一些重…...

JAVA架构与开发(JAVA架构是需要考虑的几个问题)
在企业中JAVA架构师主要负责企业项目技术架构,企业技术战略制定,技术框架搭建,技术培训和技术攻坚的工作。 在JAVA领域,比较多的都是web项目。用于解决企业的数字化转型。对于JAVA架构师而言,平时对项目的架构主要考虑…...

vue 中 v-for 的使用
v-for 获取列表的前 n 条、中间范围、末尾 n 条的数据 list: [{ img: /static/home/news1.png, title: 标题1 },{ img: /static/home/news2.png, title: 标题2 },{ img: /static/home/news1.png, title: 标题3 },{ img: /static/home/news2.png, title: 标题4 },{ img: /stati…...

项目--基于RTSP协议的简易服务器开发(2)
一、项目创立初衷: 由于之前学过计算机网络的相关知识,了解了计算机网络的基本工作原理,对于主流的协议有一定的了解。但对于应用层的协议还知之甚少,因此我去了解了下目前主要的应用层传输协议,发现RTSP(…...

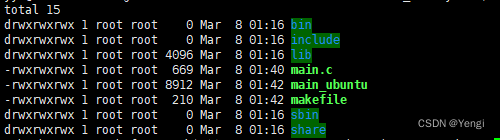
ubus编译_环境搭建
文章目录一、环境搭建脚本toolChain_jsonc.cmaketoolChain_libubox.cmaketoolChain_ubus.cmakeinstall.sh二、测试出现问题:三、测试uloopmain.c 每5s打印信息一、环境搭建脚本 准备四个文件 install.sh,toolChain_jsonc.cmake,toolChain_libubox.cmake,toolChai…...

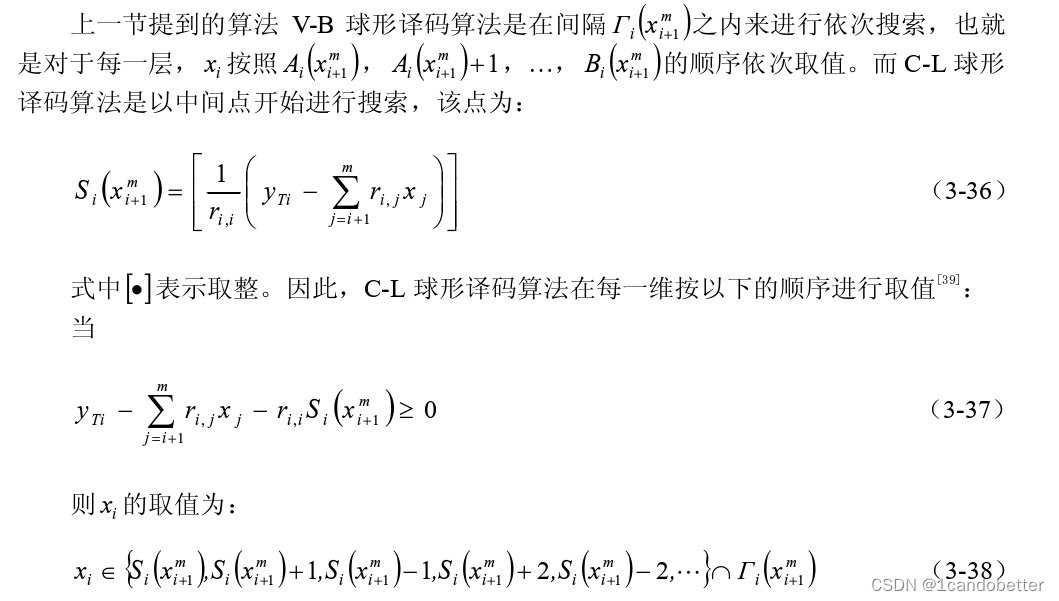
移动通信(16)信号检测
常见的信号检测算法一般包括以下几类检测算法:最优、线性和非线性。最优检测算法:最大似然算法线性检测算法:迫零检测算法和最小均方误差检测算法非线性检测算法:串行干扰消除检测算法球形译码检测算法属于一种次优检测算法&#…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
