【Python】JSON数据的使用
一、JSON
-
JSON是什么:
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它以易于理解和生成的文本格式来描述数据对象。JSON最初是由Douglas Crockford在2001年提出的,它的设计受到了JavaScript对象字面量的启发。JSON的主要目的是提供一种简洁清晰的方式来在不同系统之间交换数据。 -
JSON的语法:
JSON语法非常简单直观,它由两种基本结构组成:对象(类似python词典)和数组(类似python列表)。JSON对象是一个无序的键值对集合,键和值之间使用冒号分隔,键值对之间使用逗号分隔,并且整个对象被大括号包围。JSON数组是一个有序的值的集合,值之间使用逗号分隔,并且整个数组被方括号包围。JSON支持字符串、数字、布尔值、null、对象(词典)和数组(列表)这几种数据类型。
JSON语法包括基本的JSON对象和JSON数组:
-
JSON对象示例:
{"name": "John Doe","age": 30,"isStudent": false,"address": {"city": "New York","zip": "10001"},"skills": ["JavaScript", "Python", "HTML", "CSS"] }在这个示例中,我们有一个JSON对象,其中包含了一些常见的数据类型:
"name": "John Doe":字符串类型的键值对,键是"name",值是"John Doe"。"age": 30:数字类型的键值对,键是"age",值是30。"isStudent": false:布尔类型的键值对,键是"isStudent",值是false。"address": { "city": "New York", "zip": "10001" }:对象类型的键值对,键是"address",值是嵌套的JSON对象,包含"city"和"zip"键值对。"skills": ["JavaScript", "Python", "HTML", "CSS"]:数组类型的键值对,键是"skills",值是包含多个字符串的数组。
-
JSON数组示例:
[{"title": "Introduction to JavaScript","length": 120,"completed": true},{"title": "Python Basics","length": 90,"completed": false},{"title": "HTML & CSS Fundamentals","length": 150,"completed": true} ]在这个示例中,我们有一个JSON数组,其中包含了多个对象。每个对象都表示一个课程,具有相同的结构:
"title": "Introduction to JavaScript":字符串类型的键值对,表示课程的标题。"length": 120:数字类型的键值对,表示课程的长度(分钟)。"completed": true:布尔类型的键值对,表示课程是否已完成。
这些示例展示了JSON对象和JSON数组的基本结构以及它们所包含的不同数据类型。JSON的简单和直观的语法使其成为在Web开发、API设计等领域中广泛应用的数据交换格式。
-
-
JSON与其他数据格式的比较:
JSON相比于其他数据格式(如XML)更加轻量级、易于解析和生成,并且更加直观易读。JSON的语法更为简洁,而且在网络传输和数据交换方面具有更高的效率。相比于XML等格式,JSON更受Web开发和API设计的青睐。-
什么是数据格式?
数据交换格式是指用于在不同系统或应用程序之间传输和共享数据的标准化格式。它们定义了数据的结构和表示方式,以便发送方和接收方能够理解和解释数据。数据交换格式通常被用于网络通信、API设计、文件存储等场景,以确保数据能够被准确地解析和处理。
在现代计算机系统中,有许多不同的数据交换格式,其中一些最常见的包括JSON、XML(可扩展标记语言)、CSV(逗号分隔值)和Protocol Buffers(协议缓冲区)等。每种格式都有其自身的特点和适用场景。JSON因其简洁、易于理解和在JavaScript中的原生支持而变得非常流行,特别是在Web开发和API设计中。
-
-
JSON的应用:
JSON在各种领域都有广泛的应用,特别是在Web开发和API设计中。它常被用于传输和存储结构化数据,例如在Web应用中通过Ajax技术向服务器发送和接收数据,或者作为API响应的数据格式。此外,JSON也被用于配置文件、日志记录、数据交换等方面。 -
JSON的解析和生成:
几乎所有主流编程语言都提供了解析和生成JSON的相关库或工具。例如,在JavaScript中可以使用JSON.parse()来解析JSON字符串,使用JSON.stringify()来将JavaScript对象序列化为JSON字符串。其他语言也提供了类似的功能,如Python的json模块、Java的org.json库等。 -
JSON的安全性:
尽管JSON本身并不是安全的或不安全的,但在处理JSON数据时需要注意防止JSON注入攻击。这种攻击类似于SQL注入攻击,攻击者利用未正确验证或过滤的用户输入,注入恶意代码或数据到JSON中,可能导致信息泄露或其他安全问题。因此,处理用户提供的JSON数据时,应该进行严格的输入验证和数据过滤。 -
JSON的扩展:
JSON有一些扩展形式,其中最为知名的是JSON Schema。JSON Schema是一种基于JSON的描述性语言,用于描述JSON数据的结构和约束。它可以用来验证JSON数据的有效性,确保数据符合特定的模式或规范。 -
JSON的最佳实践:
在使用JSON时,一些最佳实践包括:使用一致的命名约定和数据结构设计;避免使用过于复杂的嵌套结构;对数据进行压缩以减小传输大小;在序列化和反序列化时注意性能;确保对用户提供的JSON数据进行严格的验证和过滤等等。
二、在python中的应用
1. JSON与Python数据结构的关系
Python中的字典(dictionary)和列表(list)是两种常用的数据结构,JSON对象和数组分别对应Python中的字典和列表。尽管它们在结构上很相似,但通常情况下,JSON格式的数据是以字符串形式存在的,需要进行转换才能在Python中直接使用。
2. JSON与Python字典、列表
-
JSON对象可以被视为Python字典的一种序列化形式。它们都是由键值对组成的无序集合。
-
JSON数组是一组有序的值的集合,类似于Python中的列表。
{"name": "Alice","age": 25,"email": "alice@example.com" } -
将JSON字符串解析为Python字典或列表:使用
json.loads()函数。 -
将Python字典序列化为JSON字符串:使用
json.dumps()函数。 -
将Python列表序列化为JSON数组:使用
json.dumps()函数。
代码示例:
import json# JSON字符串
json_str = '{"name": "Alice", "age": 25, "email": "alice@example.com"}'# 将JSON字符串解析为Python字典
python_dict = json.loads(json_str)
print(python_dict)
# 输出: {'name': 'Alice', 'age': 25, 'email': 'alice@example.com'}# 将Python字典序列化为JSON字符串
new_json_str = json.dumps(python_dict)
print(new_json_str)
# 输出: {"name": "Alice", "age": 25, "email": "alice@example.com"}# JSON数组字符串
json_array_str = '["apple", "banana", "cherry"]'# 将JSON数组字符串解析为Python列表
python_list = json.loads(json_array_str)
print(python_list)
# 输出: ['apple', 'banana', 'cherry']# 将Python列表序列化为JSON数组字符串
new_json_array_str = json.dumps(python_list)
print(new_json_array_str)
# 输出: ["apple", "banana", "cherry"]3. 嵌套结构
-
JSON和Python都支持嵌套结构,即字典或列表中可以包含其他字典、列表或混合类型的元素。这在处理复杂数据时非常有用,例如处理嵌套的JSON API响应或构建复杂的数据结构。
{"name": "Alice","age": 25,"contact": {"email": "alice@example.com","phone": "123-456-7890"},"favorites": ["reading", "hiking", "coding"] } -
嵌套结构的转换与单层结构相同,只是要确保处理的是嵌套的字典或列表。
代码示例:
# 嵌套JSON字符串 nested_json_str = ''' {"name": "Alice","age": 25,"contact": {"email": "alice@example.com","phone": "123-456-7890"},"favorites": ["reading", "hiking", "coding"] } '''# 将嵌套JSON字符串解析为Python字典 nested_python_dict = json.loads(nested_json_str) print(nested_python_dict) # 输出: {'name': 'Alice', 'age': 25, 'contact': {'email': 'alice@example.com', 'phone': '123-456-7890'}, 'favorites': ['reading', 'hiking', 'coding']}# 将Python字典序列化为JSON字符串 new_nested_json_str = json.dumps(nested_python_dict, indent=4) print(new_nested_json_str) # 输出: # { # "name": "Alice", # "age": 25, # "contact": { # "email": "alice@example.com", # "phone": "123-456-7890" # }, # "favorites": [ # "reading", # "hiking", # "coding" # ] # }
相关文章:

【Python】JSON数据的使用
一、JSON JSON是什么: JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它以易于理解和生成的文本格式来描述数据对象。JSON最初是由Douglas Crockford在2001年提出的,它的设计受到了JavaScript对象字面量…...

C语言头文件的引入使用<>和““有什么区别
在C语言中,引入头文件时使用<>和""有以下主要区别: 搜索路径不同: 当使用#include <filename.h>时,编译器会首先在系统目录中搜索头文件。这些系统目录通常包含了标准库的头文件,如stdio.h、std…...

Qt 类的设计思路详解
Qt 是一个跨平台的 C++ 应用程序开发框架,它提供了丰富的类库和工具,用于开发图形用户界面、网络应用、数据库集成和文件 I/O 等功能。Qt 的设计思路涉及到诸多方面,包括跨平台性、模块化、可扩展性、性能等。本文将从这些方面详细说明 Qt 类的设计思路。 1. 跨平台性 Qt 最…...

五一超级课堂---Llama3-Tutorial(Llama 3 超级课堂)---第一节 Llama 3 本地 Web Demo 部署
课程文档: https://github.com/SmartFlowAI/Llama3-Tutorial 课程视频: https://space.bilibili.com/3546636263360696/channel/collectiondetail?sid2892740&spm_id_from333.788.0.0 操作平台: https://studio.intern-ai.org.cn/consol…...

Redis20种使用场景
Redis20种使用场景 1缓存2抽奖3Set实现点赞/收藏功能4排行榜5PV统计(incr自增计数)6UV统计(HeyperLogLog)7去重(BloomFiler)8用户签到(BitMap)9GEO搜附近10简单限流11全局ID12简单分…...

vue3获取原始值
在 Vue 3 中,_rawValue 是 ref 内部的一个属性,它用来存储 ref 的原始值,也就是未经响应式处理的值。这个属性主要用于 Vue 的内部逻辑,以帮助区分 ref 的当前值 (value) 和原始输入值 (_rawValue)。对于大多数开发者来说…...

“感恩遇到你,郭护士!”佛山市一医院 护士回家途中救了位老奶奶
“感恩遇见你,我感谢郭护士关爱长者、热心助人的高尚行为……”看着信件上感谢的话语,郭琳玲的内心感动不已。而这一封亲笔手写的感谢信,是来自一位将近八十岁的老奶奶。 郭琳玲是佛山市第一人民医院创伤重症功能神经外科的一名护士。4月30日…...

Java面试常见问题
操作系统 1.Q: 在操作系统中,什么时候会发生用户态到内核态的切换 A: 操作系统中,用户态和内核态是两种不同的权限级别,他们对应着不同的执行环境和执行权限。用户态事指程序在一般的运行情况下的的级别,它具有别较低的权限级别&…...

概率论 科普
符号优先级 概率公式中一共有三种符号:分号 ; 、逗号 , 、竖线 | 。 ; 分号代表前后是两类东西,以概率P(x;θ)为例,分号前面是x样本,分号后边是模型参数。分号前的 表示的是这个式子用来预测分布的随机变量x,分号后的…...

全面解读快递查询API接口,帮你轻松查询快递物流信息
随着电子商务的快速发展,快递业务正变得越来越重要。无论是买家还是卖家,都希望能够及时了解自己的快递物流信息,以便更好地掌控商品的运输过程。而现在,通过快递查询API接口,我们可以实现快速、准确地查询几百家国内快…...

【图书推荐】《JSP+Servlet+Tomcat应用开发从零开始学(第3版)》
本书目的 系统讲解JSPServletTomcat开发技术,帮助读者用最短的时间掌握Java Web应用开发技能。 内容简介 本书全面系统地介绍JSPServletTomcat开发中涉及的相关技术要点和实战技巧。本书内容讲解循序渐进,结合丰富的示例使零基础的读者能够熟练掌握JSP…...

C++容器——set
set容器 是一个关联容器,按一定的顺序存储一组唯一的元素。 set容器中的元素会根据元素的值自动进行排序,并且不允许包含重复的元素,基于二叉树实现的。 特点: 唯一性: set容器中的元素是唯一的,即容器中…...

.NET WebService \ WCF \ WebAPI 部署总结 以及 window 服务 调试
一、webservice 部署只能部署IIS上, 比较简单,就不做说明了 二、 WCF 部署 1 部署到IIS 跟部署 webservice 部署方法一样的 wcf 部署2 部署到控制台 要以管理员运行vs,或者 管理员运行 控制台的exe 在控制器项目中 创建IUserInfoService 接口…...
)
Centos系统实用运维命令记录(持续更新)
本文记录Centos服务器常用的运维命令,备忘 查询当前内存占用最高(前10)的进程列表和占用比例,进程ID ps -eo pid,comm,%mem,cmd --sort-%mem | head -n 11注: 内存警报时定位问题时非常有用 查询占用某个端口号的进程id lsof -i :9000注: 后面的9000…...

大势模方在修模过程中,如何导入su单体模型?
答:在单体化界面右键即可显示导入入口,若仍不可行,需要换最新版dv 模方是一款针对实景三维模型的冗余碎片、水面残缺、道路不平、标牌破损、纹理拉伸模糊等共性问题研发的实景三维模型修复编辑软件。模方4.1新增自动单体化建模功能ÿ…...

uniapp百度地图聚合
// loadBMap.js ak 百度key export default function loadBMap(ak) {return new Promise((resolve, reject) > {//聚合API依赖基础库,因此先加载基础库再加载聚合APIasyncLoadBaiduJs(ak).then(() > {// 调用加载第三方组件js公共方法加载其他资源库// 加载聚合API// Ma…...

nginx的应用部署nginx
这里写目录标题 nginxnginx的优点什么是集群常见的集群什么是正向代理、反向代理、透明代理常见的代理技术正向代理反向代理透明代理 nginx部署 nginx nginx(发音同enginex)是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3&…...

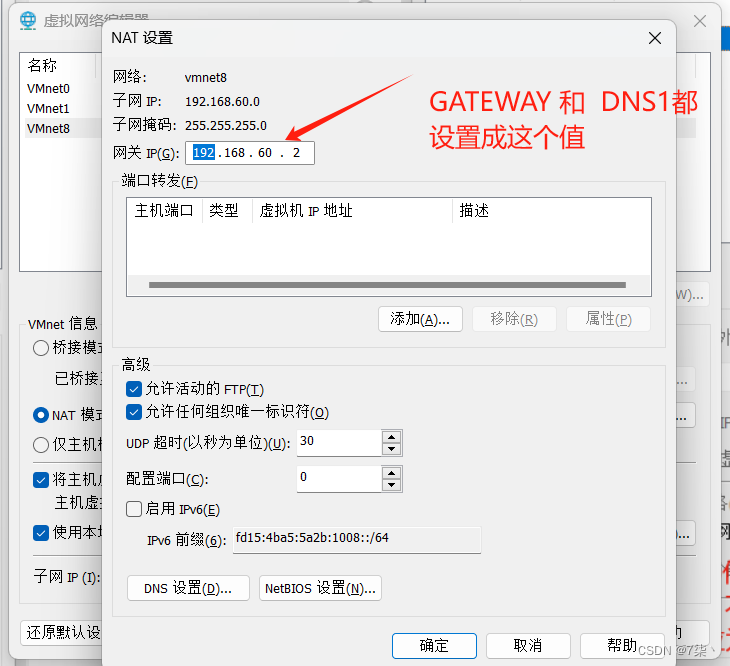
Centos固定静态ip地址
这里我用的是Vmware虚拟机搭建的三台机器 进入 cd /etc/sysconfig/network-scripts然后使用 ip addr命令,查看自己虚拟机的以太网地址。 我这里是ens33 上面的第一个选项是本地环回地址,不用管它 然后查看刚刚进入的network-scripts目录下的文件 找到…...

豆芽机置入语音芯片WTN6040-8S:开启智能生活新篇章,让豆芽制作更便捷有趣
豆芽机的开发背景: 豆芽作为一种营养丰富、味道鲜美的食品,深受广大消费者的喜爱。然而,传统的豆芽生产过程繁琐,需要耗费大量的时间和人力,且存在生产效率低、质量不稳定等问题。随着人们生活节奏的加快和对健康饮食的…...

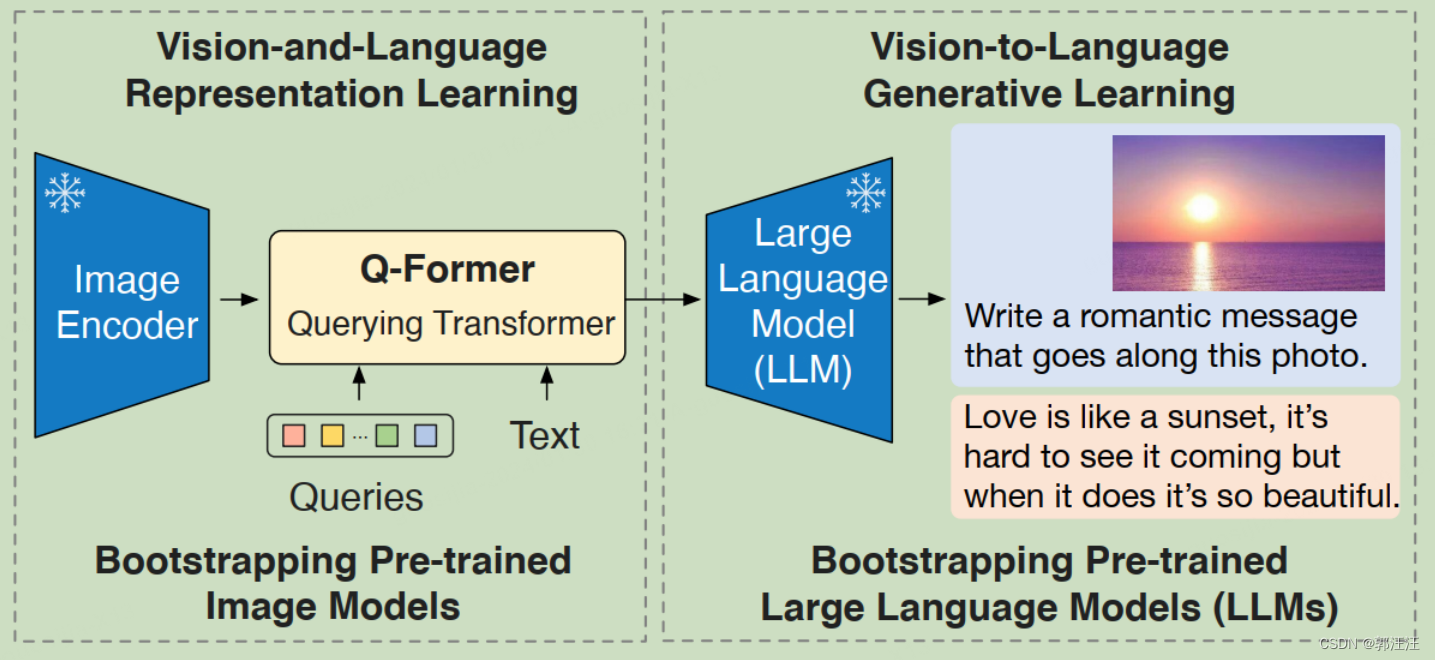
BLIP2预研笔记
0. 前言 文章是公司内部分享学习写的预研报告,里面有小部分文段是直接从网上借鉴的,侵删 1. 任务和方法历史进化: 在大模型等类似的预训练模型的方式(以包含“预训练阶段”等n阶段训练方式为特色)为主流之前…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
