Vue进阶之Vue项目实战(一)
Vue项目实战
- 项目搭建
- 初始化
- eslint+版本约束
- 版本约束
- eslint配置
- stylelint
- cspell
- cz-git
- husky
- 给拦截举个例子
- zx
项目搭建
node版本:20.11.1
pnpm版本:9.0.4
初始化
vue3最新的脚手架
pnpm create vite byelide-demo --template vue-ts

pnpm i

pnpm dev

改端口号:
vite.config.ts:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],server:{port: 8888}
})eslint+版本约束
版本约束
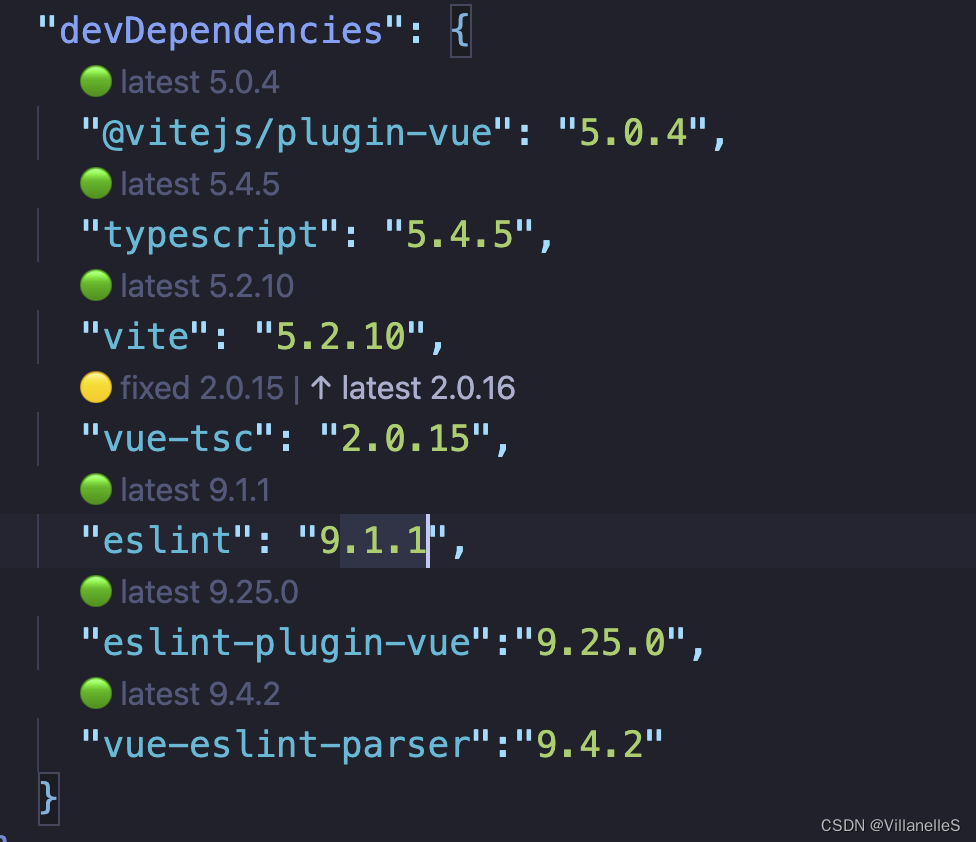
package.json
{"name": "byelide-demo","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite","lint":"eslint --fix .","build": "vue-tsc && vite build","preview": "vite preview"},"dependencies": {"vue": "3.4.26"},"devDependencies": {"@vitejs/plugin-vue": "5.0.4","typescript": "5.4.5","vite": "5.2.10","vue-tsc": "2.0.15","eslint": "9.1.1"}
}pnpm lint
eslint配置
package.json加:
"eslint-plugin-vue":"9.25.0","vue-eslint-parser":"9.4.2"

eslint.config.js:
import pluginVue from 'eslint-plugin-vue';
import vueEslintParser from 'vue-eslint-parser'export default [{files:["**/*,.{ts,tsx,vue}"],rules: {semi: "error","prefer-const": "error","no-console":'error'}}
];
再执行:
pnpm i
最终版本:
eslint.config.js:
import js from "@eslint/js";
import pluginVue from 'eslint-plugin-vue';
// importSort插件功能是:项目中引入插件的顺序必须先是官方,后是自己的插件
import importSort from 'eslint-plugin-simple-import-sort';
import vueEslintParser from 'vue-eslint-parser'
import globals from 'globals';
import tsParser from '@typescript-eslint/parser';export default [{languageOptions:{globals:{...globals.browser,computed:"readonly",defineEmits:"readonly",defineExpose:"readonly",defineProps:"readonly",onMounted:"readonly",onUnmounted:"readonly",reactive:"readonly",ref:"readonly",shallowReactive:"readonly",shallowRef:"readonly",toRef:"readonly",toRefs:"readonly",watch:"readonly",watchEffect:"readonly"}}},{files:["**/*,.{ts,tsx,vue}"],ignores:[],rules: {...js.configs.recommended.rules,...pluginVue.configs['flat/recommended'].rules,"no-console":'error','no-debugger':"error","vue/valid-define-emits":"error","simple-import-sort/imports":"error","simple-import-sort/exports":"error"},languageOptions:{parser: vueEslintParser,parserOptions: {ecmaFeatures:{jsx:true},extraFileExtensions:[".vue"],parser: tsParser}},// eslint 9.x 版本的插件注册方式plugins:{vue:pluginVue,"simple-import-sort":importSort}}
];
package.json
{"name": "byelide-demo","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite","lint":"eslint --fix .","build": "vue-tsc && vite build","preview": "vite preview"},"dependencies": {"vue": "3.4.26"},"devDependencies": {"@vitejs/plugin-vue": "5.0.4","typescript": "5.4.5","vite": "5.2.10","vue-tsc": "2.0.16","eslint": "9.1.1","@eslint/js":"9.1.1","eslint-plugin-vue":"9.25.0","vue-eslint-parser":"9.4.2","@typescript-eslint/parser":"7.8.0","globals":"15.1.0","eslint-plugin-simple-import-sort": "12.1.0"}
}安装插件
pnpm i
校验正确:
pnpm lint
stylelint
package.json:
scripts加入:
"lint:style":"stylelint **/*.vue",
加依赖,devDependencies加
"stylelint": "16.4.0",
"stylelint-config-recommended-vue":"1.5.0"
package.json:
{"name": "byelide-demo","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite","lint":"eslint --fix .","lint:style":"stylelint **/*.vue","build": "vue-tsc && vite build","preview": "vite preview"},"dependencies": {"vue": "3.4.26"},"devDependencies": {"@vitejs/plugin-vue": "5.0.4","typescript": "5.4.5","vite": "5.2.10","vue-tsc": "2.0.16","eslint": "9.1.1","@eslint/js":"9.1.1","eslint-plugin-vue":"9.25.0","vue-eslint-parser":"9.4.2","globals":"15.1.0","eslint-plugin-simple-import-sort": "12.1.0","stylelint": "16.4.0","stylelint-config-recommended-vue":"1.5.0"}
}插件化机制
就是这里用的plugin的思路 本来eslint只是基础的架子,但是能实现那么强的校验的规则和逻辑,就是因为它能够支持你通过插件注册的形式把你外部的和把所有权交给开发者,让开发者编写对应的规则来增强功能,这就是插件化(微内核)的思路
stylelint.config.js:
/** @type {import('stylelint').Config} */
export default {extends:['stylelint-config-recommended-vue'],rules: {"declaration-property-unit-allowed-list":{"font-size":["px"] //font-size只能用px单位 },"selector-disallowed-list":["/\\data-.+]/"] //不能使用data-xx形式}
};
pnpm i
pnpm lint:style
cspell
package.json的scripts:
"spellcheck":"cspell lint --dot --gitignore --color --cache --show-suggestions \"src/**/*.@(html|js|cjs|mjs|ts|tsx|css|scss|md|vue)\"",
devDependencies加入:
"cspell":"8.7.0"
package.json:
{"name": "byelide-demo","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite","lint":"eslint --fix .","lint:style":"stylelint **/*.vue","spellcheck":"cspell lint --dot --gitignore --color --cache --show-suggestions \"src/**/*.@(html|js|cjs|mjs|ts|tsx|css|scss|md|vue)\"","build": "vue-tsc && vite build","preview": "vite preview"},"dependencies": {"vue": "3.4.26"},"devDependencies": {"@vitejs/plugin-vue": "5.0.4","typescript": "5.4.5","vite": "5.2.10","vue-tsc": "2.0.16","eslint": "9.1.1","@eslint/js":"9.1.1","eslint-plugin-vue":"9.25.0","vue-eslint-parser":"9.4.2","globals":"15.1.0","eslint-plugin-simple-import-sort": "12.1.0","stylelint": "16.4.0","stylelint-config-recommended-vue":"1.5.0","cspell":"8.7.0"}
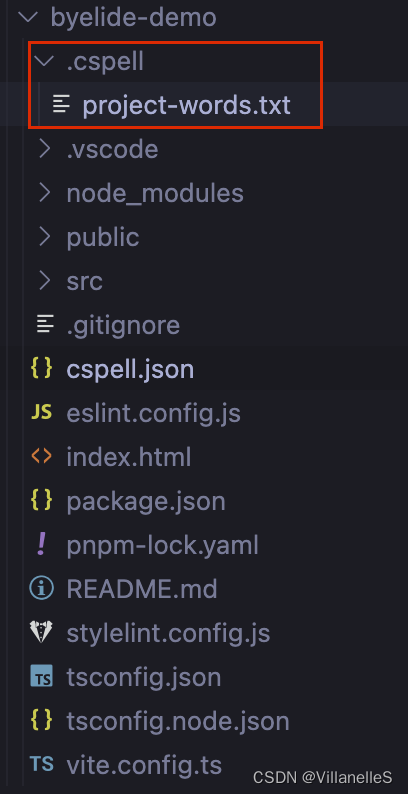
}cspell.json:
{"$schema": "https://raw.githubusercontent.com/streetsidesoftware/cspell/main/cspell.schema.json","version": "0.2","dictionaryDefinitions": [{"name": "customs-words","path": ".cspell/project-words.txt","addWords": true}],"dictionaries": ["project-words"],"ignorePaths": ["node_modules", "/project-words.txt"]
}创建文件:

安装:
pnpm i
测试:
pnpm spellcheck
cz-git
package.json:
devDependencies中加:
"cz-git":"1.9.1",
"commitizen":"4.3.0"
package.json中加:
"config": {"commitizen": {"path": "node_modules/cz-git"}},
scripts中加:
"commit":"git-cz"
package.json:
{"name": "byelide-demo","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite","lint":"eslint --fix .","lint:style":"stylelint **/*.vue","spellcheck":"cspell lint --dot --gitignore --color --cache --show-suggestions \"src/**/*.@(html|js|cjs|mjs|ts|tsx|css|scss|md|vue)\"","build": "vue-tsc && vite build","preview": "vite preview","commit":"git-cz"},"config": {"commitizen": {"path": "node_modules/cz-git"}},"dependencies": {"vue": "3.4.26"},"devDependencies": {"@vitejs/plugin-vue": "5.0.4","typescript": "5.4.5","vite": "5.2.10","vue-tsc": "2.0.16","eslint": "9.1.1","@eslint/js":"9.1.1","eslint-plugin-vue":"9.25.0","vue-eslint-parser":"9.4.2","globals":"15.1.0","eslint-plugin-simple-import-sort": "12.1.0","stylelint": "16.4.0","stylelint-config-recommended-vue":"1.5.0","cspell":"8.7.0","cz-git":"1.9.1","commitizen":"4.3.0"}
}pnpm i
git init
git add .
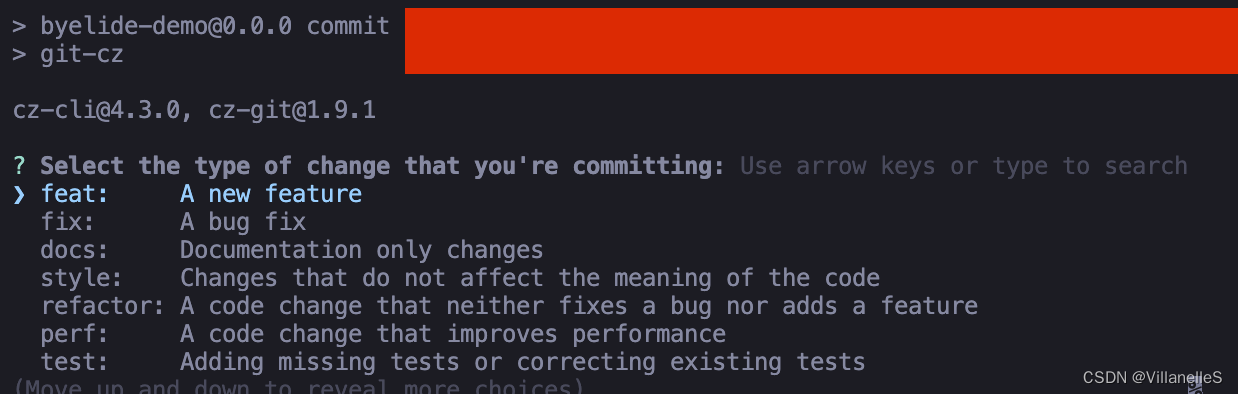
pnpm commit

创建commitlint.config.cjs文件:
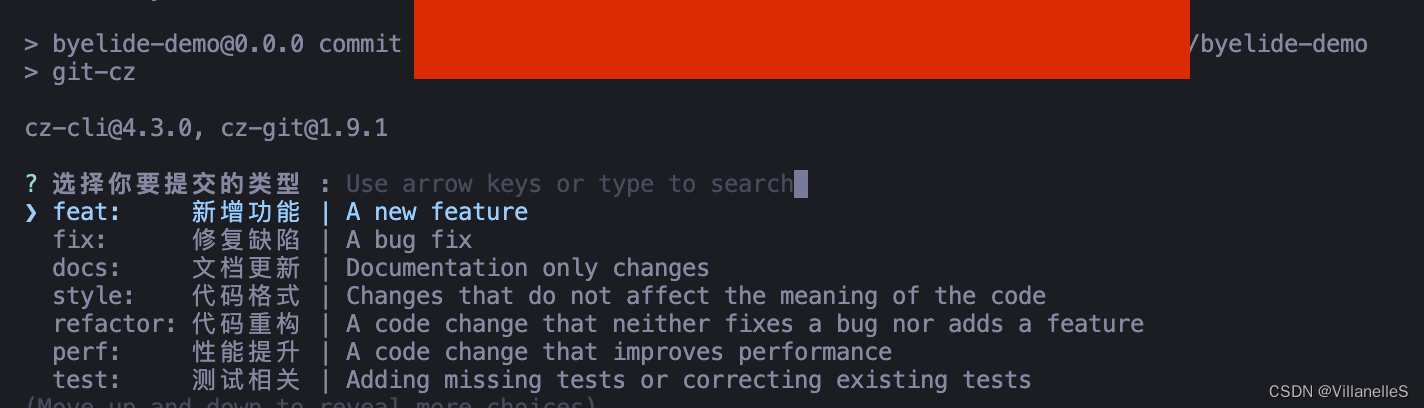
中英对照配置
// .commitlintrc.js
/** @type {import('cz-git').UserConfig} */
module.exports = {rules: {// @see: https://commitlint.js.org/#/reference-rules},prompt: {alias: { fd: 'docs: fix typos' },messages: {type: '选择你要提交的类型 :',scope: '选择一个提交范围(可选):',customScope: '请输入自定义的提交范围 :',subject: '填写简短精炼的变更描述 :\n',body: '填写更加详细的变更描述(可选)。使用 "|" 换行 :\n',breaking: '列举非兼容性重大的变更(可选)。使用 "|" 换行 :\n',footerPrefixesSelect: '选择关联issue前缀(可选):',customFooterPrefix: '输入自定义issue前缀 :',footer: '列举关联issue (可选) 例如: #31, #I3244 :\n',confirmCommit: '是否提交或修改commit ?'},types: [{ value: 'feat', name: 'feat: 新增功能 | A new feature' },{ value: 'fix', name: 'fix: 修复缺陷 | A bug fix' },{ value: 'docs', name: 'docs: 文档更新 | Documentation only changes' },{ value: 'style', name: 'style: 代码格式 | Changes that do not affect the meaning of the code' },{ value: 'refactor', name: 'refactor: 代码重构 | A code change that neither fixes a bug nor adds a feature' },{ value: 'perf', name: 'perf: 性能提升 | A code change that improves performance' },{ value: 'test', name: 'test: 测试相关 | Adding missing tests or correcting existing tests' },{ value: 'build', name: 'build: 构建相关 | Changes that affect the build system or external dependencies' },{ value: 'ci', name: 'ci: 持续集成 | Changes to our CI configuration files and scripts' },{ value: 'revert', name: 'revert: 回退代码 | Revert to a commit' },{ value: 'chore', name: 'chore: 其他修改 | Other changes that do not modify src or test files' },],useEmoji: false,emojiAlign: 'center',useAI: false,aiNumber: 1,themeColorCode: '',scopes: [],allowCustomScopes: true,allowEmptyScopes: true,customScopesAlign: 'bottom',customScopesAlias: 'custom',emptyScopesAlias: 'empty',upperCaseSubject: false,markBreakingChangeMode: false,allowBreakingChanges: ['feat', 'fix'],breaklineNumber: 100,breaklineChar: '|',skipQuestions: [],issuePrefixes: [// 如果使用 gitee 作为开发管理{ value: 'link', name: 'link: 链接 ISSUES 进行中' },{ value: 'closed', name: 'closed: 标记 ISSUES 已完成' }],customIssuePrefixAlign: 'top',emptyIssuePrefixAlias: 'skip',customIssuePrefixAlias: 'custom',allowCustomIssuePrefix: true,allowEmptyIssuePrefix: true,confirmColorize: true,scopeOverrides: undefined,defaultBody: '',defaultIssues: '',defaultScope: '',defaultSubject: ''}
}
再
pnpm commit

husky
husky是一个钩子工具,但是钩子本身不是husky的,钩子是属于git的
帮助轻松拦截hooks
git hooks提供的pre-commit等,可以在开发的时候,在提交对应的时机,发生一些作用。
package.json:
1.devDependencies:
"husky":"9.0.11"
2.scripts:
"prepare": "husky||true"
package.json:
{"name": "byelide-demo","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite","lint": "eslint --fix .","lint:style": "stylelint **/*.vue","spellcheck": "cspell lint --dot --gitignore --color --cache --show-suggestions \"src/**/*.@(html|js|cjs|mjs|ts|tsx|css|scss|md|vue)\"","build": "vue-tsc && vite build","preview": "vite preview","commit": "git-cz","prepare": "husky"},"config": {"commitizen": {"path": "node_modules/cz-git"}},"dependencies": {"vue": "3.4.26"},"devDependencies": {"@vitejs/plugin-vue": "5.0.4","typescript": "5.4.5","vite": "5.2.10","vue-tsc": "2.0.16","eslint": "9.1.1","@eslint/js": "9.1.1","eslint-plugin-vue": "9.25.0","vue-eslint-parser": "9.4.2","globals": "15.1.0","eslint-plugin-simple-import-sort": "12.1.0","stylelint": "16.4.0","stylelint-config-recommended-vue": "1.5.0","cspell": "8.7.0","cz-git": "1.9.1","commitizen": "4.3.0","husky": "9.0.11"}
}pnpm i
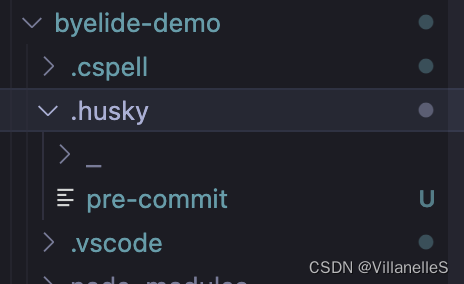
npx husky init

pre-commit:预提交 执行提交后会先预提交一下,失败的话全部打回,不会提交
pre-commit:
pnpm lint && pnpm lint:style && pnpm spellcheck &&
npm test给拦截举个例子
package.json:
scripts:
"commitlint":"commitlint --edit $1"
devDependencies:
"commitlint":"19.3.0"
在.husky/_/commit-msg文件写入:
pnpm commitlint ${1}
pnpm i
git add .
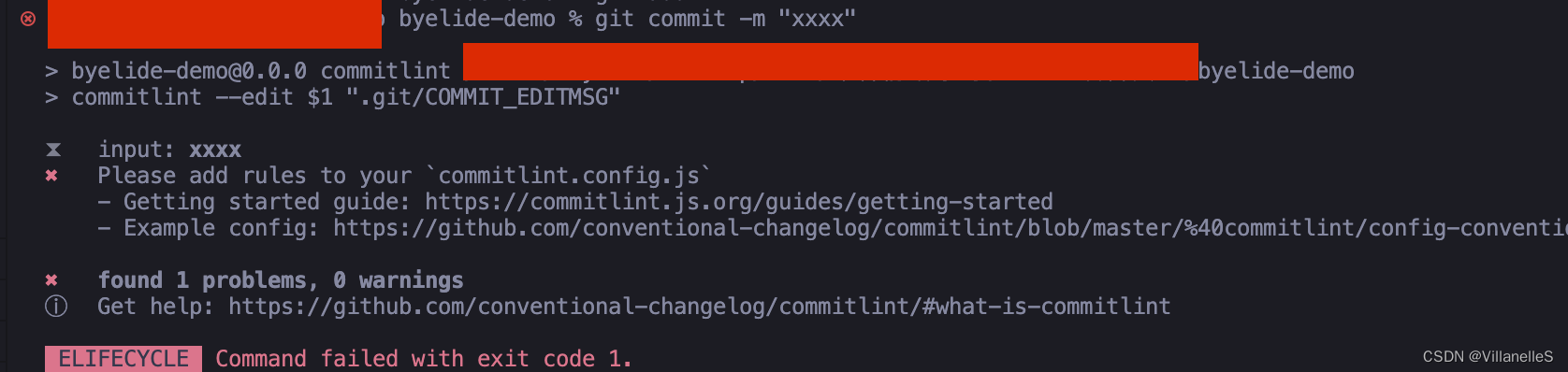
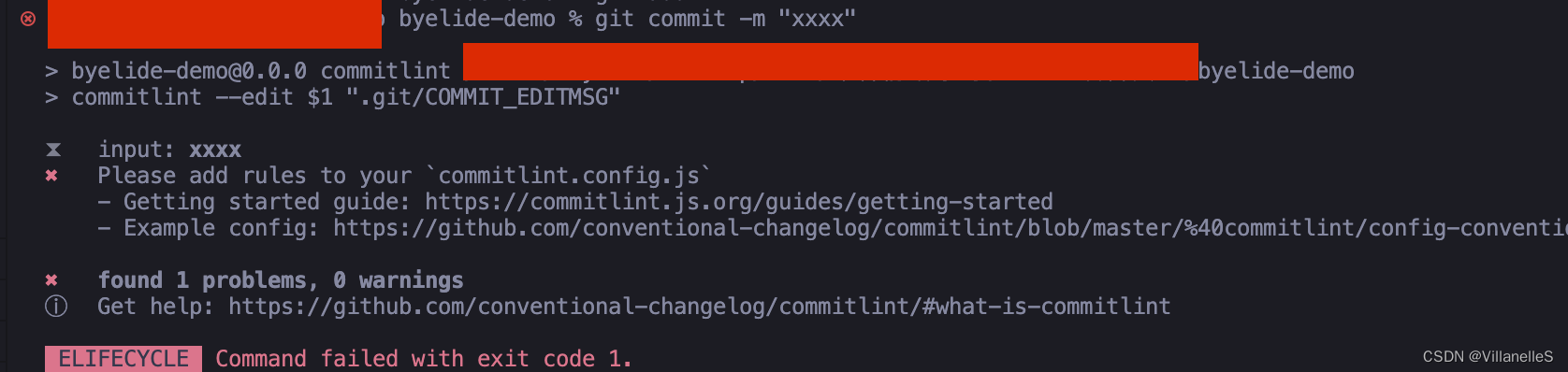
git commit -m “xxxx”
xxxx不允许通过

zx
用JavaScript方式写脚本
以后写脚本的时候可以尝试用zx写
package.json:
1.devDependencies:
"zx":"8.0.2"
2.创建文件pre-commit.mjs 在husky/pre-commit.mjs
里面写zx的配置。可以参考zx官网
相关文章:

Vue进阶之Vue项目实战(一)
Vue项目实战 项目搭建初始化eslint版本约束版本约束eslint配置 stylelintcspellcz-githusky给拦截举个例子 zx 项目搭建 node版本:20.11.1 pnpm版本:9.0.4 初始化 vue3最新的脚手架 pnpm create vite byelide-demo --template vue-ts pnpm i pnpm dev…...

预告 | 飞凌嵌入式邀您共聚2024上海充换电展
第三届上海国际充电桩及换电站展览会(CPSE),即将于5月22日~24日在上海汽车会展中心举行。届时,飞凌嵌入式将带来多款嵌入式核心板、开发板、充电桩TCU以及储能EMS网关产品,与来自全国的客户朋友及行业伙伴一同交流分享…...

vite 打包配置并部署到 nginx
添加配置 base:指项目在服务器上的相对路径,比如项目部署在 http://demo.dev/admin/ 上,那么你的基础路径就是 /admin/ 打包后生成的文件 部署到 nginx 访问部署地址,页面加载成功 参考文章:如何使用Vite打包和…...

ResponseHttp
文章目录 HTTP响应详解使用抓包查看响应报文协议内容 Response对象Response继承体系Response设置响应数据功能介绍Response请求重定向概述实现方式重定向特点 请求重定向和请求转发比较路径问题Response响应字符数据步骤实现 Response响应字节数据步骤实现 HTTP响应详解 使用抓…...

【题解】非对称之美(规律)
https://ac.nowcoder.com/acm/problem/214851 #include <iostream> #include <string> using namespace std; string s; int n; int fun() {// 1. 判断是否全都是相同字符bool flag false;for (int i 1; i < n; i) {if (s[i] ! s[0]){flag true;break;}}if…...

遇到如此反复的外贸客户,你可以这样做~
来源:宜选网,侵删 当你们遇到爽快的买家的时候,你是否有把握一定能把她拿下呢? 还是说即使客户很爽快,你也会耐心认真的沟通呢? 今天要和大家分享的这个买家,我本以为他是一个很爽快的买家&am…...

【数据库】简单SQL语句
已知某图书管理数据库有如下表格: 用户表user、部门表dept、角色表role、图书表book、图书分类表book_classify、图书借阅表book_borrow、还书表book_return、借阅预约表book_appoint、图书遗失表book_lose; 用户表user、部门表dept、角色表role、图书表book、图书…...

K邻算法:在风险传导中的创新应用与实践价值
01 前言 在当今工业领域,图思维方式与图数据技术的应用日益广泛,成为图数据探索、挖掘与应用的坚实基础。本文旨在分享嬴图团队在算法实践应用中的宝贵经验与深刻思考,不仅促进业界爱好者之间的交流,更期望从技术层面为企业在图数…...

【小白的大模型之路】基础篇:Transformer细节
基础篇:Transformer 引言模型基础架构原论文架构图EmbeddingPostional EncodingMulti-Head AttentionLayerNormEncoderDecoder其他 引言 此文作者本身对transformer有一些基础的了解,此处主要用于记录一些关于transformer模型的细节部分用于进一步理解其具体的实现机…...

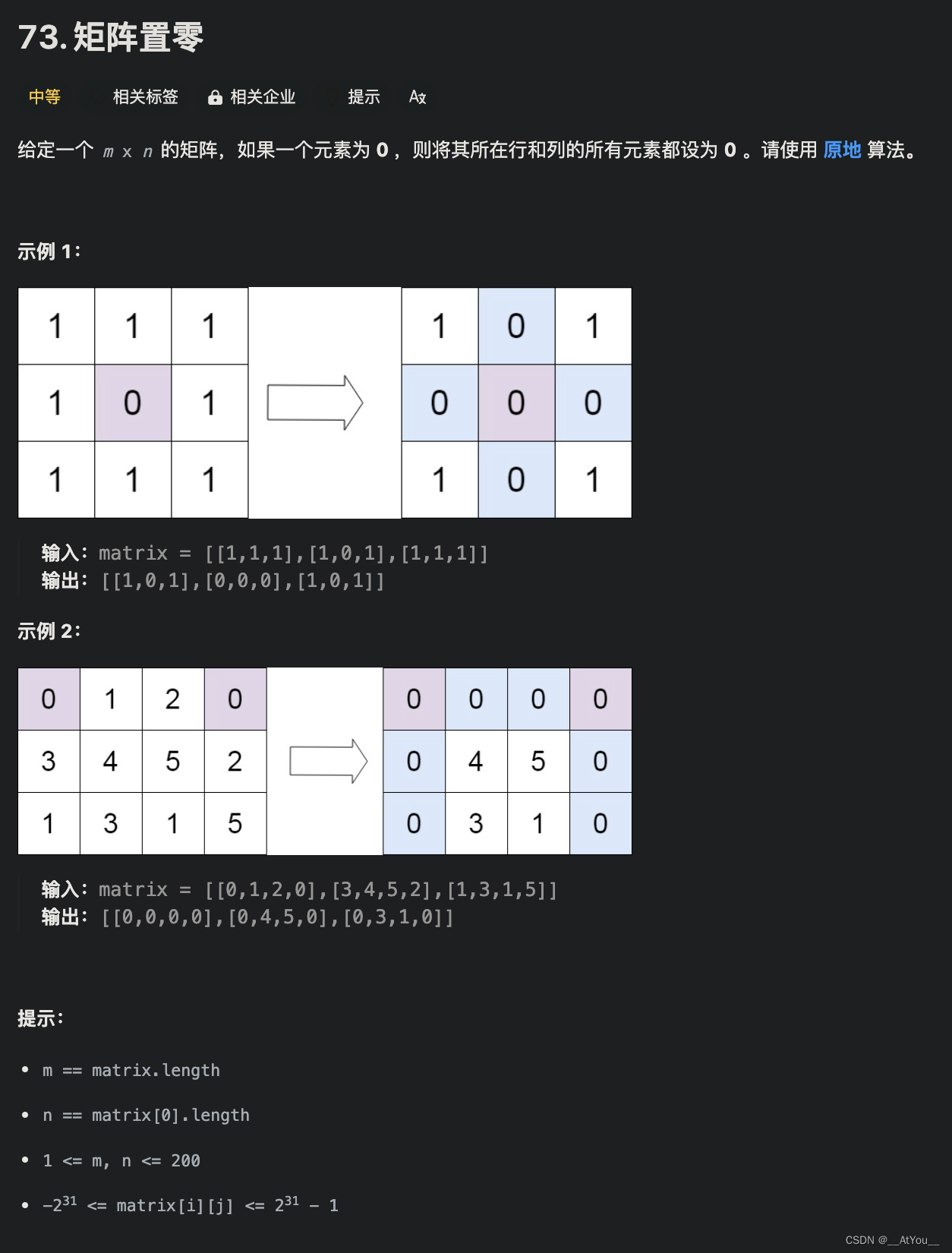
Golang | Leetcode Golang题解之第73题矩阵置零
题目: 题解: func setZeroes(matrix [][]int) {n, m : len(matrix), len(matrix[0])col0 : falsefor _, r : range matrix {if r[0] 0 {col0 true}for j : 1; j < m; j {if r[j] 0 {r[0] 0matrix[0][j] 0}}}for i : n - 1; i > 0; i-- {for …...

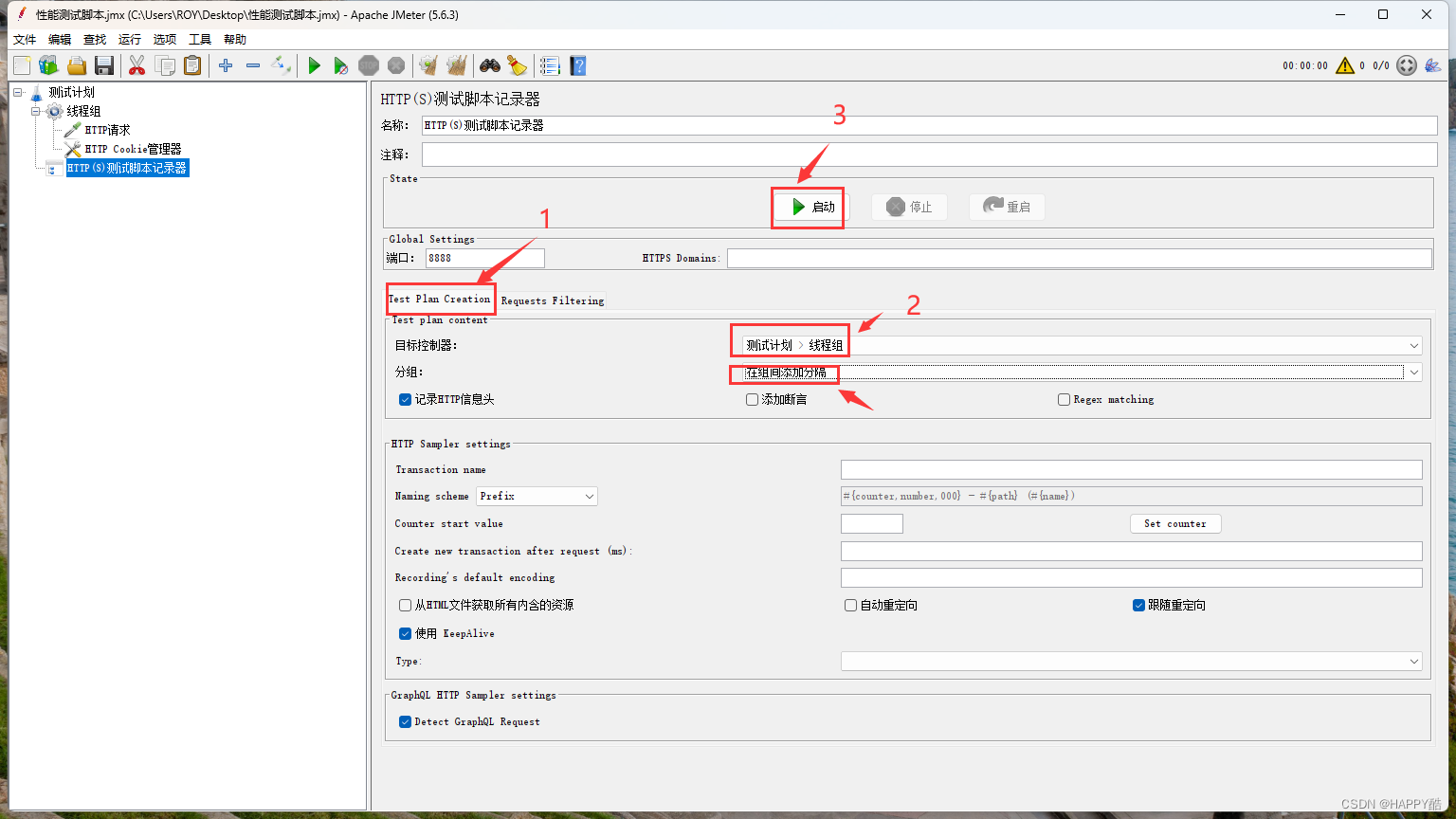
JMeter性能压测脚本录制
第一步:电脑打开控制面板设置代理服务器 第二步:jmeter的测试计划添加一个HTTP(S)脚本记录器 在脚本记录器里配置好信息,然后保存为脚本文件(.*表示限定) 此方框内容为项目地址(可改…...

缓存雪崩、缓存击穿、缓存穿透是什么、之间的区别及解决办法
缓存雪崩、缓存击穿、缓存穿透: 详细介绍看这篇文章,写得很好: 什么是缓存雪崩、缓存击穿、缓存穿透 下面是我自己总结的,比较简单清楚地展示了缓存雪崩、缓存击穿和缓存穿透的根本区别和相应的解决办法。强烈建议看完上述文章后…...

Pytorch张量广播
Pytorch 中的主要的数据结构包括标量、向量、矩阵、张量,同时支持数据之间的运算。在 Pytorch 中有一个张量广播的概念,就是要把小的放大,最后在一起做计算,并不是所有的张量都可以计算,规则如下 首先比较维度&#x…...

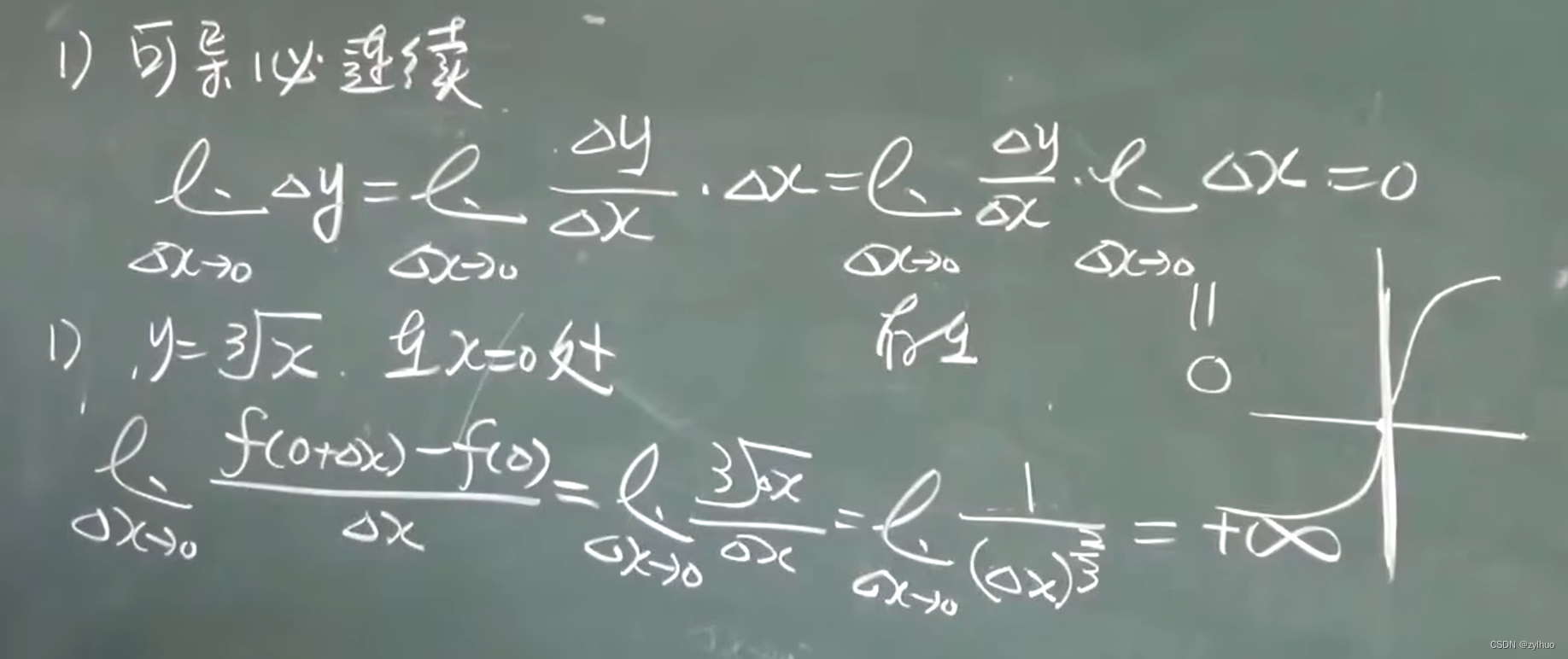
AI算法-高数2-导数定义和公式
P14 2.1 导数的定义(一):2.1 导数的定义_哔哩哔哩_bilibili 导数定义: 导数公式: P15 2.1 导数的定义(二):2.1 导数的定义(二)_哔哩哔哩_bilibili [a,b]可导,a的端点:右可导,b端点&…...

Vitis HLS 学习笔记--AXI_STREAM_TO_MASTER
目录 1. 简介 2. 示例 2.1 示例功能介绍 2.2 示例代码 2.3 顶层函数解释 2.4 综合报告(HW Interfaces) 2.5 关于TKEEP和TSTRB 2.6 综合报告(SW I/O Information) 3. 总结 1. 简介 本文通过“<Examples>/Interface…...

WPF之可翻转面板
1,创建翻转面板的资源字典:FlippPanel.xaml。 无外观控件同样必须给样式指定类型( <ControlTemplate TargetType"ss:FlipPanel">),相关详情参考:WPF之创建无外观控件-CSDN博客)…...

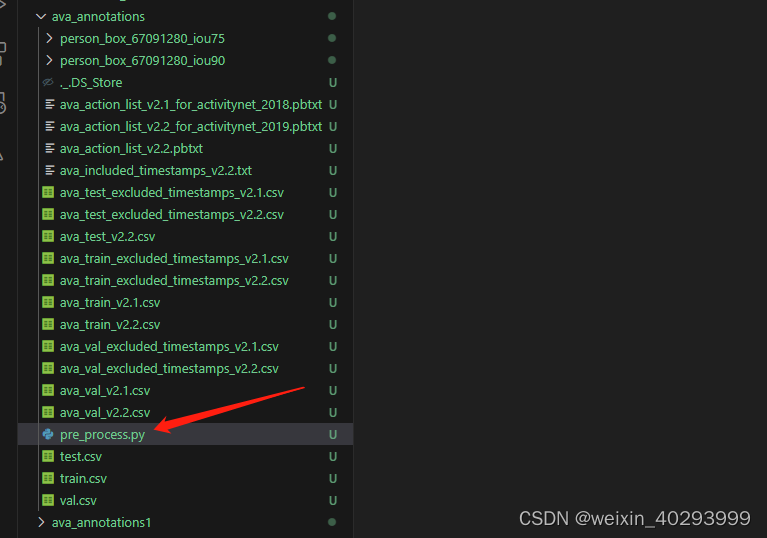
【深度学习】--slowfast视频理解数据集处理pipeline
官网指引: facebookresearch SlowFast :https://github.com/facebookresearch/SlowFast 进入dataset:https://github.com/facebookresearch/SlowFast/blob/main/slowfast/datasets/DATASET.md 这里面的东西需要通读,但是不要过于…...

ArcGIS10.2能用了10.2.2不行了(解决)
前两天我们的推文介绍了 ArcGIS10.2系列许可到期解决方案-CSDN博客文章浏览阅读2次。本文手机码字,不排版了。 昨晚(2021\12\17)12点后,收到很多学员反馈 ArcGIS10.2系列软件突然崩溃。更有的,今天全单位崩溃。提示许…...

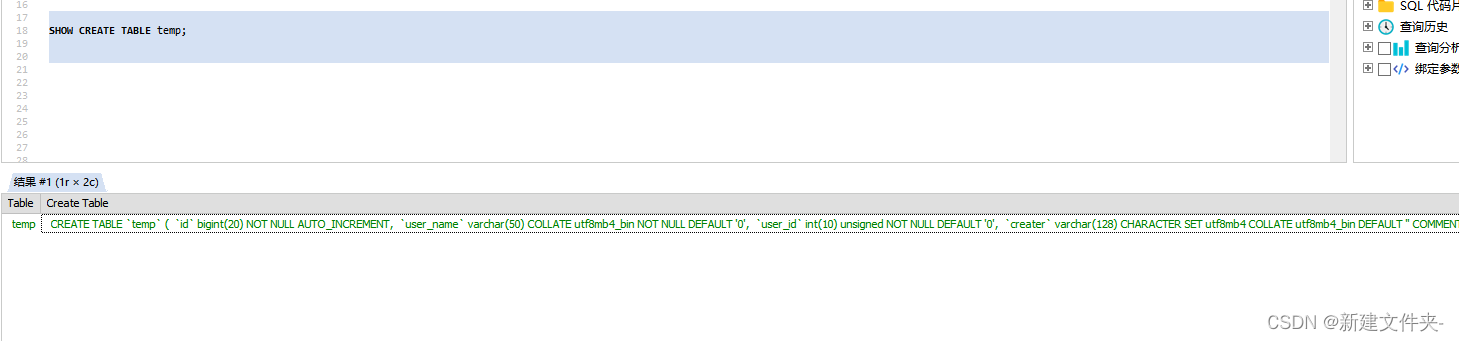
mysql查询表信息(表名、表结构、字段信息等)
MySQL中,您可以使用以下SQL查询数据库的表信息或者某个表中具体的信息,例如:字段、字段描述、索引等,以下为具体的SQL: 1、查询数据库所有表信息(表名/表描述) SELECTtable_name name,TABLE_C…...

【MySQL探索之旅】JDBC (Java连接MySQL数据库)
📚博客主页:爱敲代码的小杨. ✨专栏:《Java SE语法》 | 《数据结构与算法》 | 《C生万物》 |《MySQL探索之旅》 |《Web世界探险家》 ❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...
