【Python】selenium爬虫常见用法和配置,以及常见错误和解决方法
欢迎来到《小5讲堂》
这是《Python》系列文章,每篇文章将以博主理解的角度展开讲解。
温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!

目录
- 前言
- 无执行文件
- 代码
- 报错信息
- 错误路径
- 手动下载
- 自动下载
- 选项配置
- Chrome入参
- Selenium介绍
- 文章推荐
前言
有时候我们需要爬取一些数据进行分析和测试,
对于Python而言,selenium插件是爬虫最佳选择,
本篇文章将简单列一些常见错误和解决方法。
温馨提示,合理使用爬虫,任何技术都有利有弊,适当就好。
无执行文件
代码
import time
from selenium import webdriverurl = 'https://blog.csdn.net/gg_61024956/article/details/138566685?spm=1001.2014.3001.5501'driver = webdriver.Edge()
driver.get(url)time.sleep(2)comment_button = driver.find_element(by=By.ID,value='comment_content')print(comment_button.text)
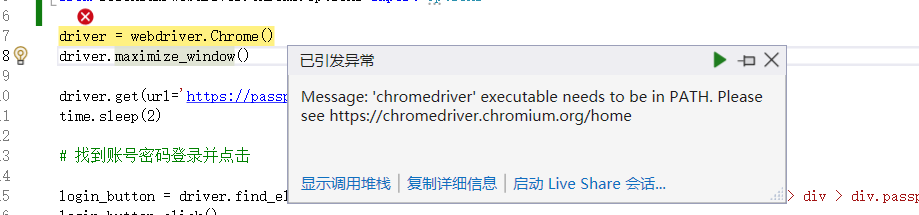
报错信息
Message: ‘chromedriver’ executable needs to be in PATH. Pleasesee https://chromedriver.chromium.org/home
消息:“chromedriver”可执行文件需要在PATH中。Pleasesehttps://chromedriver.chromium.org/home

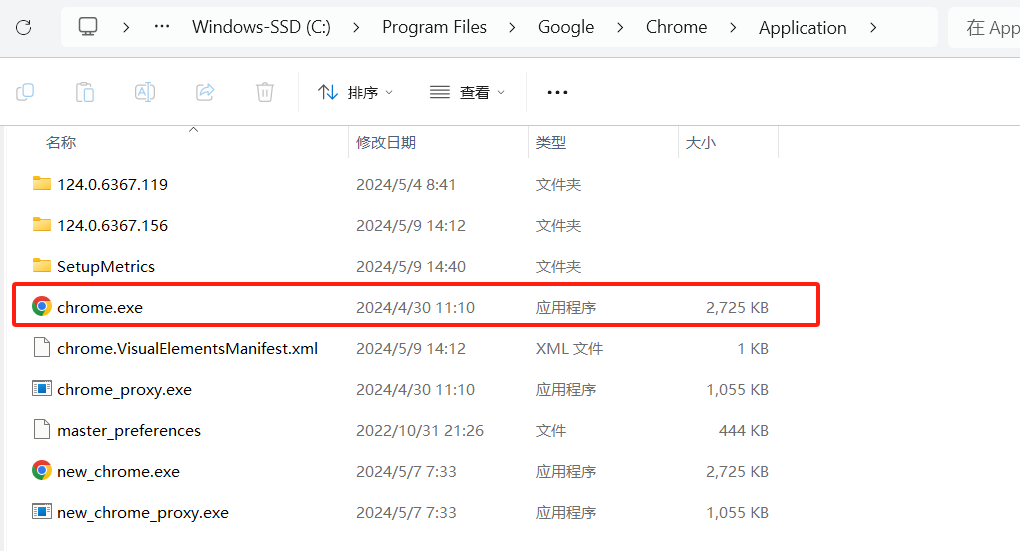
错误路径
很多小伙伴会以为是这个路径,发现是可以运行的,可以自动打开浏览器,但并不能控制浏览器

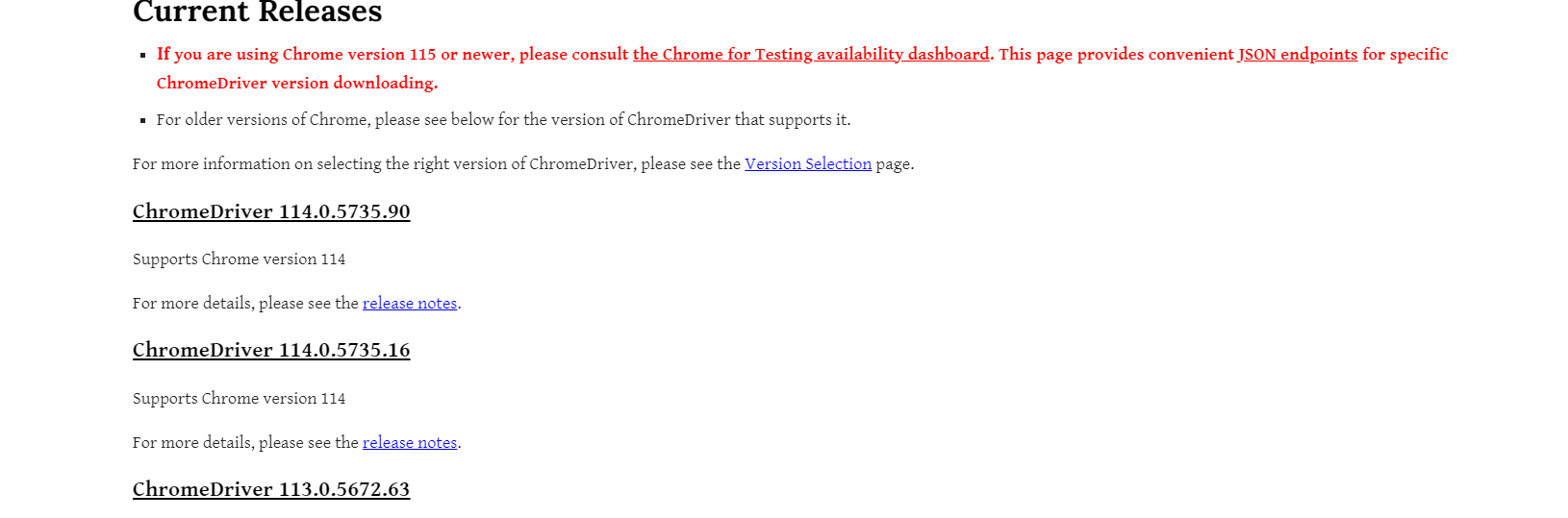
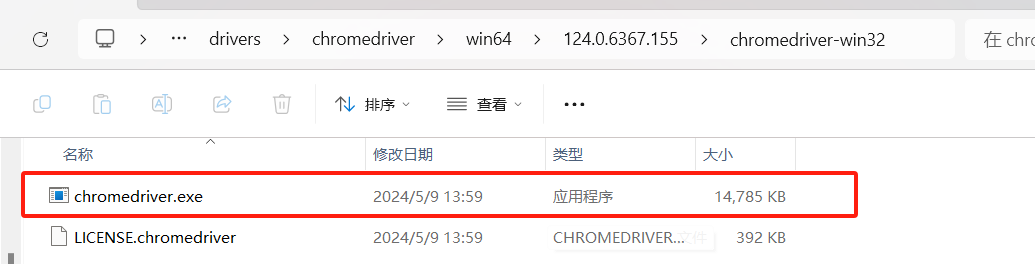
手动下载
手动下载ChromeDriver(建议使用自动下载模式,简单方便省事)
可以手动下载ChromeDriver并将其放置在一个你容易访问的地方,比如你的项目文件夹中。
ChromeDriver官方地址:https://chromedriver.chromium.org/downloads

自动下载
自动下载ChromeDriver,自动下载并安装与当前系统中已安装的 Chrome 浏览器版本相匹配的 ChromeDriver。这样做的好处是,你无需手动去下载和管理 ChromeDriver 的版本,而是让
webdriver_manager 库来处理这个任务,确保你使用的 ChromeDriver 版本与 Chrome 浏览器版本兼容。
先安装,pip install webdriver_manager
from webdriver_manager.chrome import ChromeDriverManagerdriver = webdriver.Chrome(ChromeDriverManager().install())
选项配置
webdriver.chrome.options() 是用于配置 Chrome 浏览器的选项的类。
它允许在启动 Chrome 浏览器时配置各种选项,比如设置浏览器窗口大小、启用或禁用 JavaScript、设置代理等等。
在 Python 中,可以使用 webdriver.Chrome() 类来创建一个 Chrome 浏览器的实例,并通过 options 参数传递 webdriver.chrome.options() 的实例来配置 Chrome 浏览器的选项。
以下是一个示例代码:
from selenium import webdriver# 创建 ChromeOptions 实例
chrome_options = webdriver.ChromeOptions()# 设置选项
chrome_options.add_argument('--headless') # 无头模式,不打开浏览器界面
chrome_options.add_argument('--disable-gpu') # 禁用 GPU 加速,防止出现一些问题
chrome_options.add_argument('--window-size=1920,1080') # 设置浏览器窗口大小# 创建 Chrome 浏览器实例,并传入选项
driver = webdriver.Chrome(options=chrome_options)# 使用浏览器实例进行后续操作
driver.get('https://www.example.com')
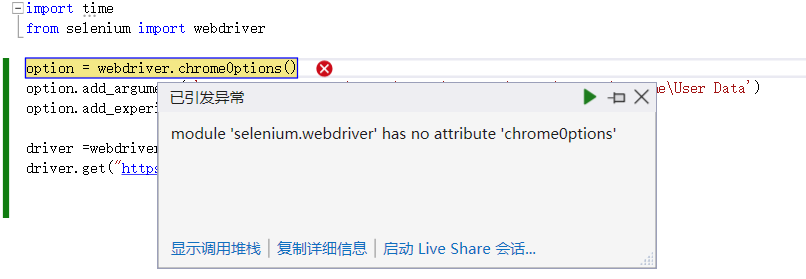
- 报错一
module ‘selenium.webdriver’ has no attribute ‘chromeOptions’
很显然这个是小写的问题chromeOptions这个应该是大写ChromeOptions。
并且由于复制代码原因,0ption,细心的会发现,第一个是数字0而不是字母O

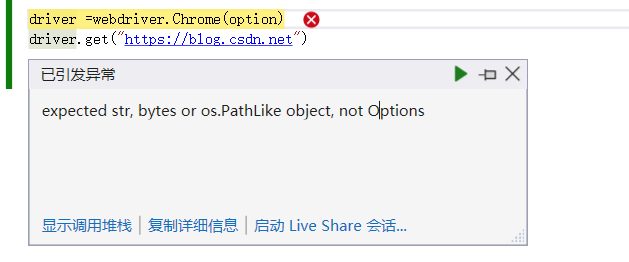
- 报错二
expected str, bytes or os.PathLike object, not Options
driver = webdriver.Chrome(executable_path=ChromeDriverManager().install(),options=options)
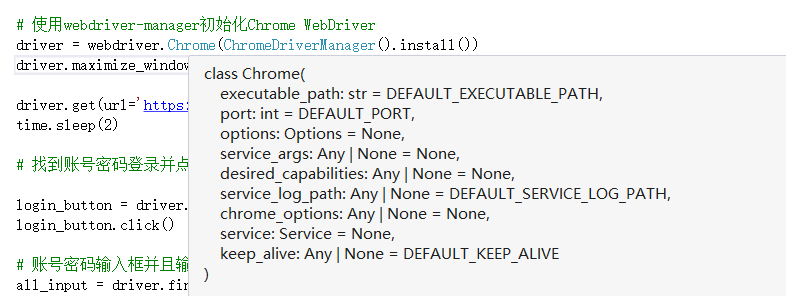
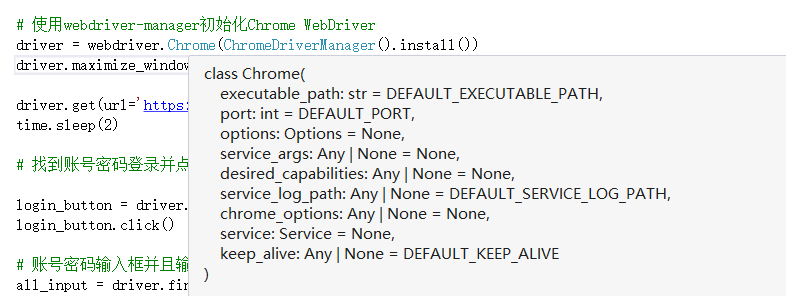
Chrome入参
executable_path=默认的ChromeDriver驱动路径
ChromeDriverManager().install(),安装路径
C:\Users\自己电脑名.wdm\drivers\chromedriver\win64\124.0.6367.155\chromedriver-win32/chromedriver.exe


Selenium介绍
Selenium 是一个用于自动化网页浏览器操作的工具,它提供了一组工具和库,可以用多种编程语言(如Python、Java、JavaScript等)来控制浏览器进行自动化测试、网页截图、网页数据抓取等任务。
在 Python 中,你可以使用 Selenium WebDriver 来控制浏览器。WebDriver 是一个用于自动化 web 浏览器的工具,它提供了一系列的 API,允许你通过编程来模拟用户在浏览器中的各种操作,比如点击链接、填写表单、提交数据等。
下面是一个简单的示例,演示了如何使用 Selenium WebDriver 在 Python 中打开一个网页:
from selenium import webdriver# 创建一个 WebDriver 对象,这里使用 Chrome 浏览器
driver = webdriver.Chrome()# 打开网页
driver.get("https://www.example.com")# 获取页面标题
print("Page title is:", driver.title)# 关闭浏览器
driver.quit()文章推荐
【Python】selenium爬虫常见用法和配置,以及常见错误和解决方法
【Python】尝试使用一个不可哈希的数据类型作为哈希表的键,错误提示builtins.TypeError,unhashable type
【Python】AES加解密代码,文章还有加密串等你来解密,等你来挑战
【Python】简单使用C/C++和Python嵌套for循环生成一个小爱心
【Python】Python3 使用selenium模块实现简单爬虫系列一
【Python】Python基础学习之python版本对应MySQL-python版本查看
【Python】Python基础学习之python版本对应pip版本查看
总结:温故而知新,不同阶段重温知识点,会有不一样的认识和理解,博主将巩固一遍知识点,并以实践方式和大家分享,若能有所帮助和收获,这将是博主最大的创作动力和荣幸。也期待认识更多优秀新老博主。
相关文章:

【Python】selenium爬虫常见用法和配置,以及常见错误和解决方法
欢迎来到《小5讲堂》 这是《Python》系列文章,每篇文章将以博主理解的角度展开讲解。 温馨提示:博主能力有限,理解水平有限,若有不对之处望指正! 目录 前言无执行文件代码报错信息错误路径手动下载自动下载 选项配置Ch…...

minio上传文件失败如何解决
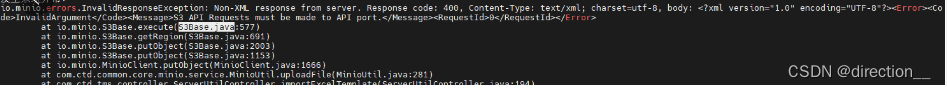
1. 做了什么操作 通过接口上传excel文件,返回响应值 2. 错误如图 2. 如何解决 根据错误描述定位到了部署minio的地方minio通过docker部署,找到docker - compose发现配置文件中minio有两个端口,一个是用于api的,一个是用于管理界面…...

Java自动化测试框架--TestNG详解
一. 什么是TestNG TestNG是一个开源的自动化测试框架,它受JUnit和NUnit启发,其中“NG”即表示Next Generation,其功能更强大使用更方便。 二. TestNG配置 2.1 POM文件配置 在maven工程的pom.xml文件中加入以下依赖: <depe…...

【分布式 | 第五篇】何为分布式?分布式锁?和微服务关系?
文章目录 5.何为分布式?分布式锁?和微服务关系?5.1何为分布式?5.1.1定义5.1.2例子5.1.3优缺点(1)优点(2)缺点 5.2何为分布式锁?5.2.1定义5.2.2必要性 5.3区分分布式和微服…...

JavaScript百炼成仙自学笔记——13
函数七重关之六(“new”一个函数) 看个代码: function hello(){console.log(this); } 1、this:也是JavaScript中的一个关键字,永远指向当前函数的调用者 解释一下,有两层意思: ①this要嘛不出现&#…...

【skill】小米10让app永驻后台
小米10(国行), 8128不能让app驻留后台我也忍了,但是12256依然如此,各种尝试,全网检索不杀app的方法,除了在系统设置里调,什么adb、shizuku冰箱冰柜的没一个能用 系统版本试过国行版…...

《架构风清扬-Java面试系列第29讲》聊聊DelayQueue的使用场景
DelayQueue是BlockingQueue接口的一个实现类之一 这个属于基础性问题,老规矩,我们将从使用场景和代码示例来进行讲解 来,思考片刻,给出你的答案 1,使用场景 实现:延迟队列,其中元素只有在其预定…...

说说SpringBoot自动配置原理
Spring Boot的自动配置原理可以概括为:通过读取jar包中的配置信息,并根据项目依赖和条件注解自动配置应用程序所需的bean,从而减少手动配置的工作量。 第一、代码入口 SpringBootApplication 👇 EnableAutoConfiguration &#…...

bash: docker-compose: 未找到命令
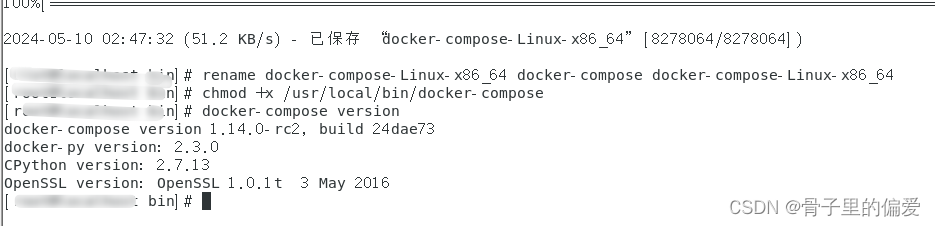
bash: docker-compose: 未找到命令 在一台新的服务器上使用 docker-compose 命令时,报错说 docker-compose 命令找不到,在网上试了一些安装方法,良莠不齐,所以在这块整理一下,如何正确快速的安装 docker-compose cd…...

linux 权限和权限的设置
在Linux中,文件和目录的权限是一个重要的安全特性。这些权限决定了哪些用户可以读取、写入或执行某个文件或目录。以下是关于Linux权限和如何设置它们的基本信息。 权限类型 Linux中有三种基本的权限类型: 读取(r):…...

基于Springboot的旅游管理系统(有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的旅游管理系统(有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构&…...

springboot3项目练习详细步骤(第一部分:用户业务模块)
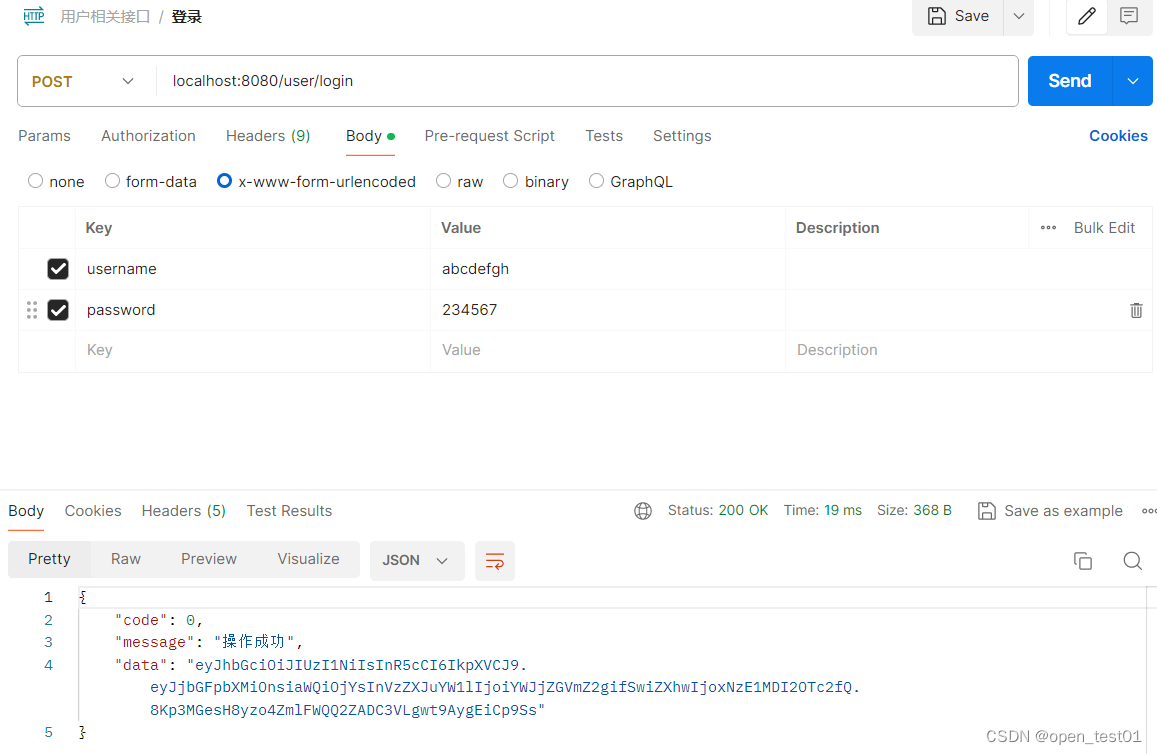
目录 环境准备 用户模块 注册 注册接口文档 编辑 实现结构 Spring Validation 登录 登录的接口文档 实现登录逻辑 JWT令牌 完善登录认证 拦截器 获取用户详细信息 接口文档 Usercontroller类中编写方法接口 忽略属性返回 优化代码ThreadLocal 更新用户基本信…...

推荐算法顶会论文博客笔记合集
小小挖掘机学习笔记 https://mp.weixin.qq.com/s/rp2xXueEyT8IKvTr2Qss3A 推荐系统学习笔记 https://blog.csdn.net/wuzhongqiang/category_10128687.html SIGIR SIGIR 2022 | 推荐系统相关论文分类整理:8.74 https://mp.weixin.qq.com/s/vH0qJ-jGHL7s5wSn7Oy…...

DRM/RESP无法连接linux上redis的原因
问题一: redis.conf配置文件 进入到自己的redis软件目录 vim redis.conf 将bind 127.0.0.1 : 1 注释掉,改成bind 0.0.0.0,让远程所有ip都可以访问 将daemonize yes 守护进程,修改后可在后台运行 protected-mod…...
)
vim怎么选中多行后在头部插入#(随手记)
方法1 进入可视行模式: 按下 V(大写 V),选中整行,包括行尾空白字符。使用 v(小写 v),然后移动光标选择从行中间开始的多行。 插入 #: 选中多行后,使用 I&…...

Objective-C的对象复制与拷贝选项
对象复制与拷贝 文章目录 对象复制与拷贝copy与mutablecopycopy与mutablecopy的简介示例:不可变对象的复制可变对象的复制 NSCopying和NSMutableCopying协议深复刻和浅复刻浅拷贝(Shallow Copy):深拷贝(Deep Copy&…...
已被废弃并正在被逐步移除)
HTML5 中的离线缓存机制,即应用缓存(Application Cache 或 AppCache)已被废弃并正在被逐步移除
HTML5 中的离线缓存机制,即应用缓存(Application Cache 或 AppCache)已被废弃并正在被逐步移除。这是因为应用缓存存在一些设计上的缺陷和限制,导致它在实际应用中经常出现问题。 取而代之的是一种更强大、更灵活的技术——Servi…...

vue3+ant design实现表格数据导出Excel
提示:实现表格数据导出Excel 文章目录 前言 一、安装ant design? 二、引用ant design 1.搭建框架 2.获取表格数据 三、封装导出表格的代码 四、导出 1.获取导出地址 2.在下载导出事件中添加导出代码 五、全部代码 前言 今天终于有时间来更新文章了,最近公司项目比较紧…...

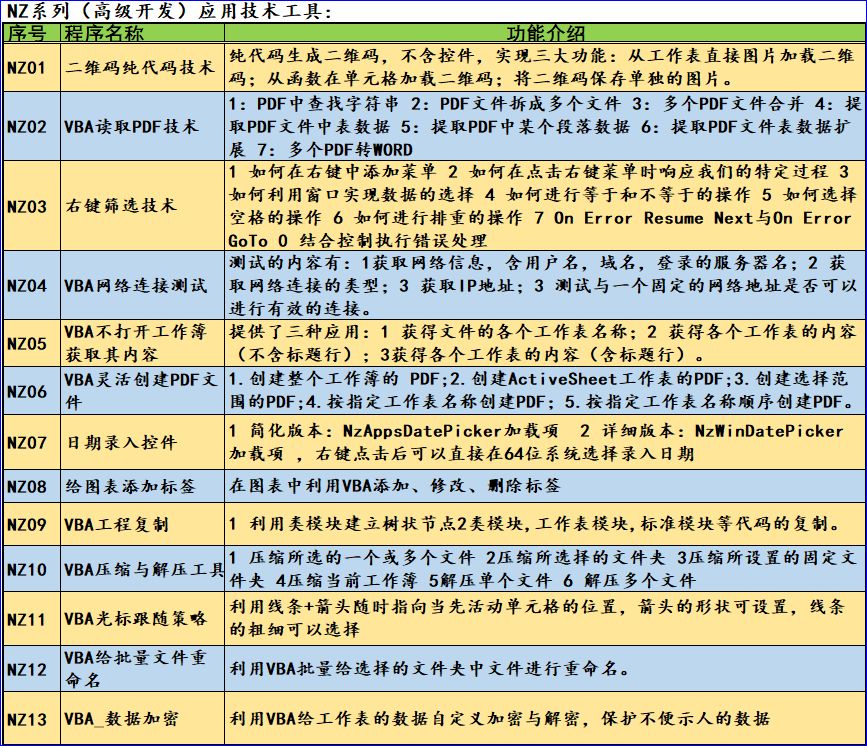
VBA_NZ系列工具NZ06:VBA创建PDF文件说明
我的教程一共九套及VBA汉英手册一部,分为初级、中级、高级三大部分。是对VBA的系统讲解,从简单的入门,到数据库,到字典,到高级的网抓及类的应用。大家在学习的过程中可能会存在困惑,这么多知识点该如何组织…...

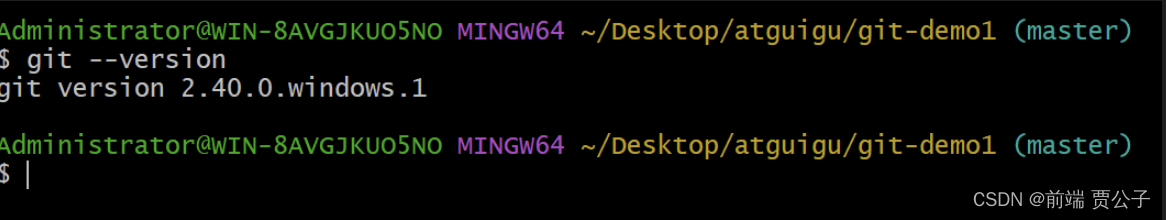
Git === Git概述 Git安装
第1章 Git概述 Git是一个免费的、开源的分布式版本控制系统,可以快速高效地处理从小型到大型的各种项目。 Git易于学习,占地面积小,性能极快。 它具有廉价的本地库,方便的暂存区域和多个工作流分支等特性。其性能优于Subversion…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...