Nativefier把网页打包成exe

前要: 今天遇到一个需求,之前的应用都是用的h5挂载在企业微信的小应用,但是现在需要电脑运行的exe安装包!
所以需要用到nativefier导报工具:nativefier是一个使用electron将网页转换为app的插件,写这篇博客仅仅是因为怕自己忘记了怎么快速调用,下面将介绍一些常用的语法。并且主要需要 nodejs 环境支持!
npm install nativefier -g
nativefier配置
nativefier –name “blog” “https://www.xxx.cn/”
nativefier –icon <path>:设置图标 icon参数
Windows环境下为.ico文件
Linux下为.png
Mac下 icon参数可以是a .icns或.png文件--app-copyright :应用的版权信息-p, --platform <value>:指定输出不同系统的应用,可选参数linux、windows、osx。-m, –show-menu-bar:指定是否应该显示菜单栏。--disable-context-menu:禁用上下文菜单--disable-dev-tools:停用Chrome开发者工具--clear-cache:防止应用程序在两次启动之间保留缓存。--tray:托盘,防止用户点击右上角关闭按钮后直接关闭程序,而是缩小到右下角的托盘中。--always-on-top:总是在最前面显示。--maximize:开始的时候最大化。--full-screen:使打包的应用全屏启动。--app-version <value>:应用程序的发行版本。–width <value>:打包应用程序的宽度,默认为1280px。–height <value>:打包应用程序的高度,默认为800px。–min-width <value>:打包应用程序的最小宽度,默认为0。–min-height <value>:打包应用程序的最小高度,默认为0。–max-width <value>:打包应用程序的最大宽度,默认为无限制。–max-height <value>:打包应用程序的最大高度,默认为无限制。–x <value>:打包的应用程序窗口的X位置。–y <value>:打包的应用程序窗口的Y位置。-a, --arch <value> 处理器架构//示例
nativefier --name "软件名称" "http://xx.xx.xx.xx:8080" --min-width 1920 --min-height 1080 --full-screen -x 0 -y 0 --icon "F:\icon.ico"这里打包的是托盘,防止用户点击右上角关闭按钮后直接关闭程序,而是缩小到右下角的托盘中的exe.
nativefier "https://px.xxxx.com/static/admin/#/login" --name "软件名称" --tray --icon D:\Users\012472\Desktop\8ffdba72d5991781c47e2bf42025551.ico --file-download-options "{\"saveAs\": true}"
在程序打包完之后,DOS命令窗口会告诉你路径,你在那个路径下打开,可以把那个路径下所有的文件都打包到其他盘。

但是还有一些另外的细节主要注意的:
1. 图标和命名
图标和名字会自动抓图网站的名字和 logo.
如果网站名字是中文的话, 抓名字就翻车了, 变成了–
而且, 抓的好像不是网页的 title , 比如 Github 的名字就是很中二的 ‘The worlds leading software development platform GitHub-win32-x64’ , 应该是 Github 某句SEO用的代码吧
我的app的名字就翻车了 ‘—win32-x64’
2. 自定义图标和名字
名字可以生成完以后直接F2重命名, 如果想XX以下就直接创建时加上 --name 参数, 图标同理, 可以一起用:
nativefier --name "app名字" "https://www.zhihu.com" // 自定义名字nativefier --name "app图标路径" "https://www.zhihu.com" // 自定义图标
注意: 图标要用ico格式(网上有工具可以转), 其他格式没试, 哪位大佬没事儿可以试试
改图标还可以直接去 app名字\resources\app 里替换 icon.ico 文件
还有的就是打包执行替换图标命令后如果.exe文件的logo没有改变的话,但是文件的ico图标已经生成,记得重启一下电脑!!!我也不知道怎么回事!!!
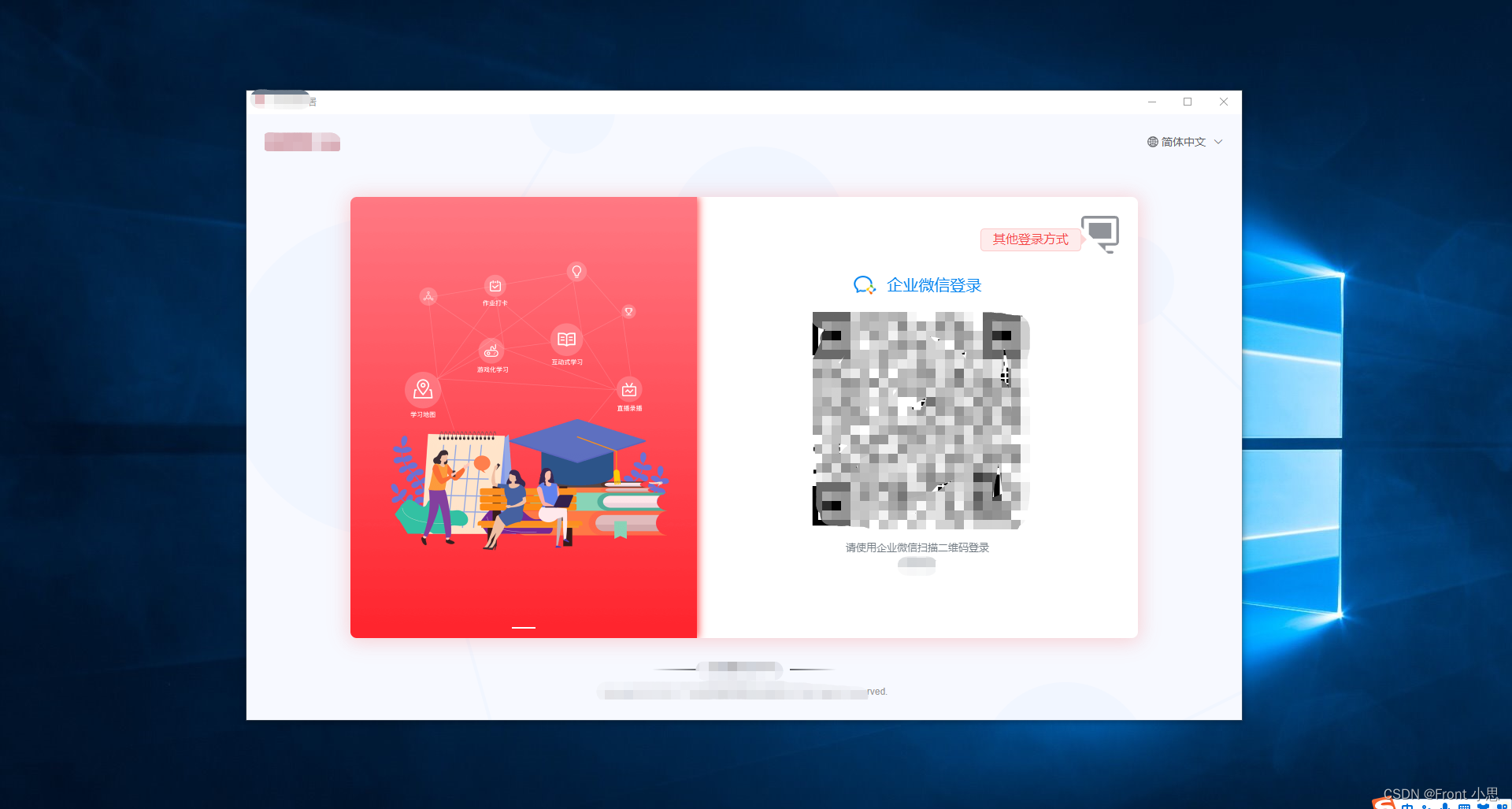
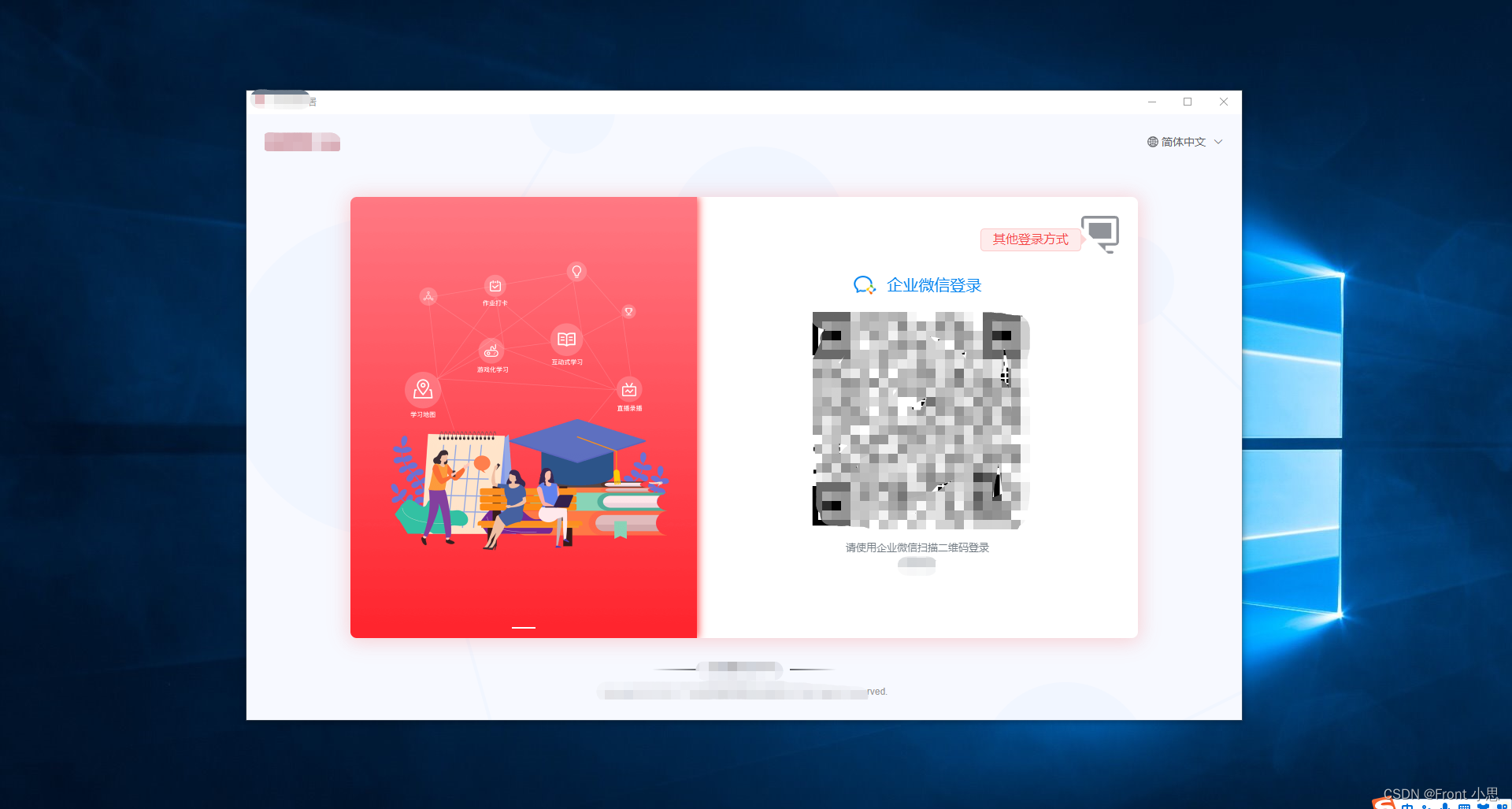
最终效果:

一句实在话,其实就是一个网页,套了一个盒子,穿了一个外皮,穿着羊皮的狼!!!
相关文章:

Nativefier把网页打包成exe
前要: 今天遇到一个需求,之前的应用都是用的h5挂载在企业微信的小应用,但是现在需要电脑运行的exe安装包! 所以需要用到nativefier导报工具:nativefier是一个使用electron将网页转换为app的插件,写这篇博客…...

STM32U5开发(1)----通过 USART1 发送数据
概述 通过 USART1 发送一些数据。 最近在弄ST和GD的课程,需要样片的可以加群申请:6_15061293。 生成例程 使用STM32CUBEMX生成例程,这里使用NUCLEO-U575ZI开发板。 选择工程的时候,先不必选择加载了TrustZone。 样品申请 h…...

20230308 Apdl lsdyna两杆撞击案例学习笔记
本次模拟使用的是ANSYS 16.0 一、设置Element type 首先打开APDL界面 添加element type 在LS-DYNA Explicit选择条件下,选择3D solid 164 二、设置材料类型 选择material models 选择Elastic-Isotropic-输入 Density:密度 EX:杨氏模量 NUXY:泊松比 三、几何模型建…...

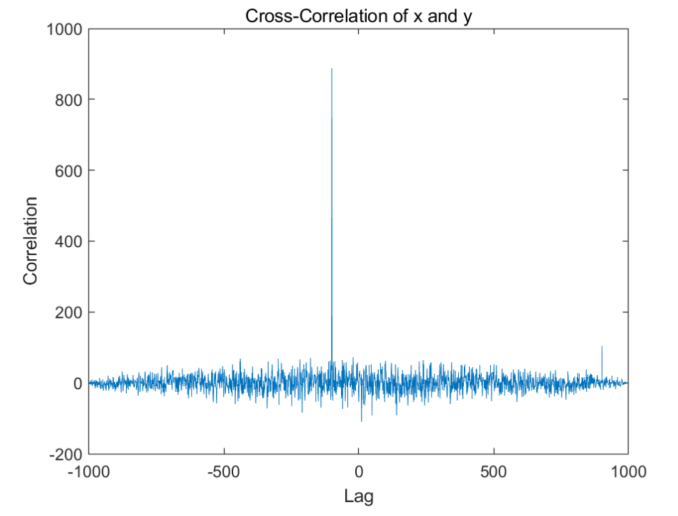
互相关延时估计 Matlab仿真
文章目录互相关延时估计什么是互相关延时估计?原理代码实现总结互相关延时估计 互相关延时估计是一种信号处理技术,用于计算两个信号之间的时间延迟。在本篇博客中,我们将使用MATLAB来实现互相关延时估计,并提供多个例子和代码&a…...

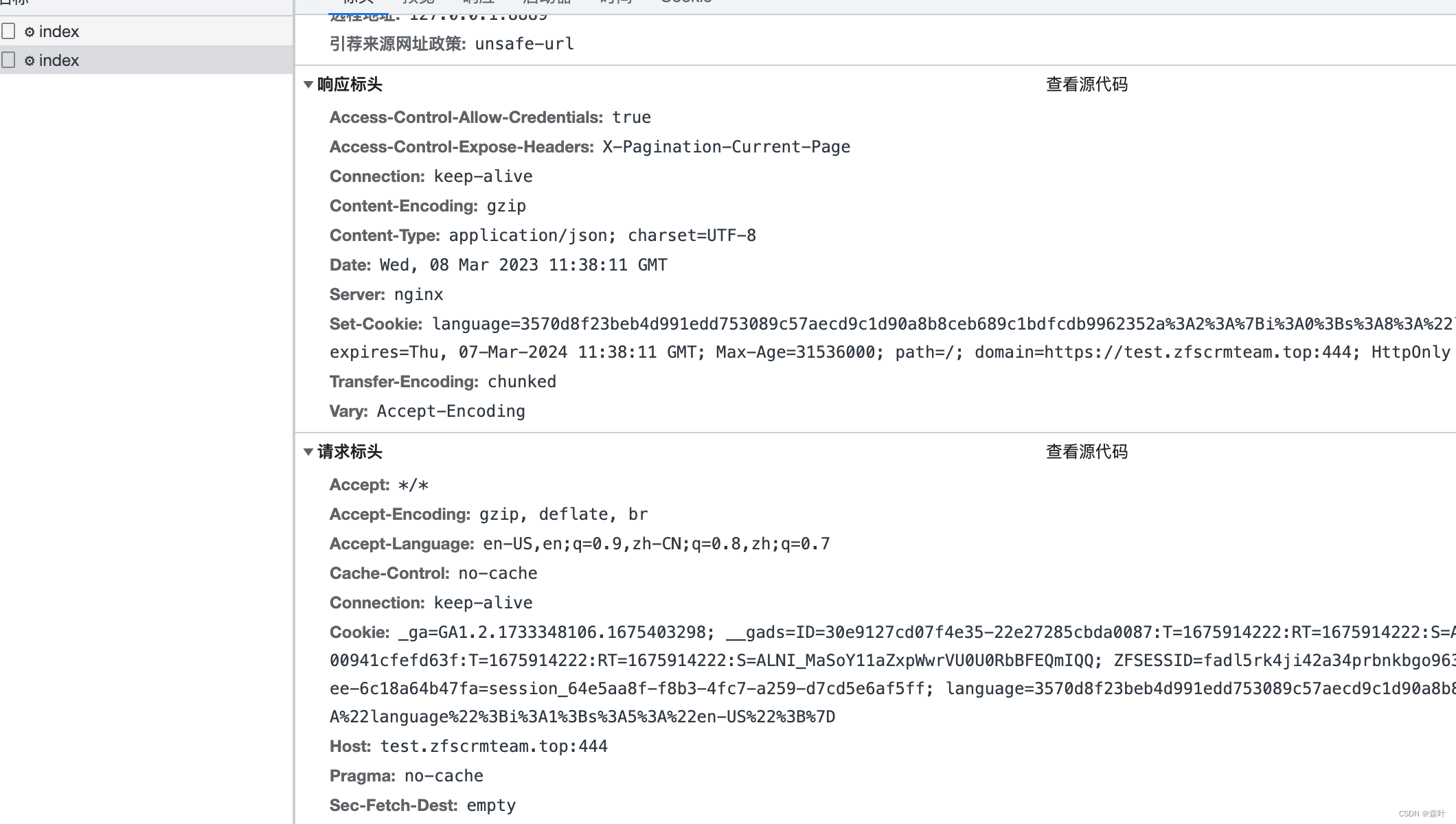
谷歌插件Fetch在不同页面之间Cookie携带情况详解
content script 和 script inject 表现情况 在碰到content script 注入和用script标签注入一样,即使服务端有写入Cookie到域名下在该tab标签应用下也不会被保存,所以在发送时也无法自动携带,所以通过content script和<script>这种方式…...
)
Vue学习笔记(8)
8.1 组件自定义事件 在 Vue 中,组件可以通过自定义事件来实现组件之间的通信。自定义事件可以让一个组件触发一个事件,并向其他组件传递数据。以下是自定义事件的实现步骤: 在组件中定义一个事件名:可以在组件中使用 $emit 方法来…...

知道一个服务器IP应该怎么进入
首先我是国内,访问国外的网站比如谷歌等,访问特别慢,有时候甚至登录不进去。现在知道了一个台湾或者国外的服务器应该怎么登录进去呢?知道服务器IP之后,你还需要知道服务器的远程端口帐号密码才能登录的。知道上面信息…...

【计算机基础】Socket IO
一、I/O 模型 一个输入操作通常包括两个阶段: 等待数据准备好从内核向进程复制数据 对于一个套接字上的输入操作,第一步通常涉及等待数据从网络中到达。当所等待数据到达时,它被复制到内核中的某个缓冲区。第二步就是把数据从内核缓冲区复…...

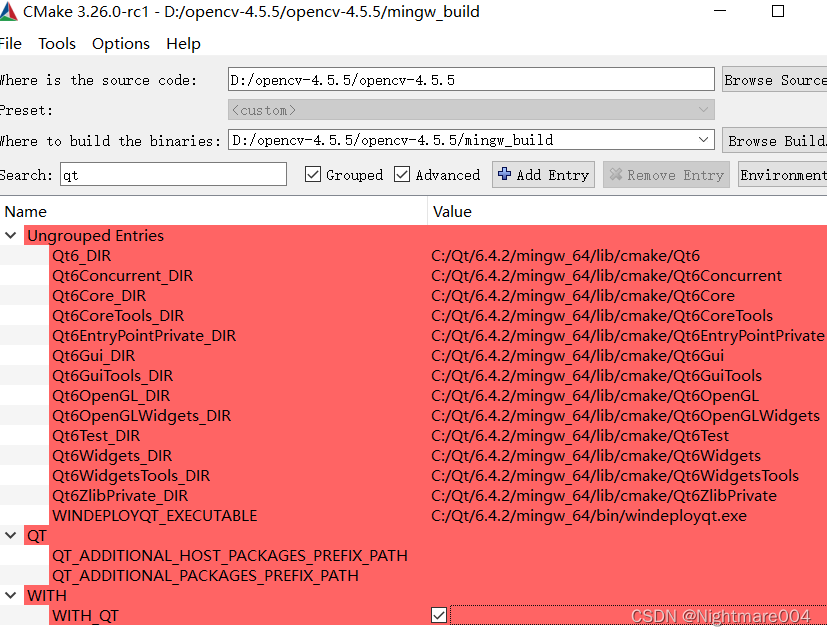
mingw编译opencv
我这里是msys2 这个是msys2的教程 https://blog.csdn.net/qq_39942341/article/details/105931335?ops_request_misc%257B%2522request%255Fid%2522%253A%2522167821146216800197067008%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&requ…...

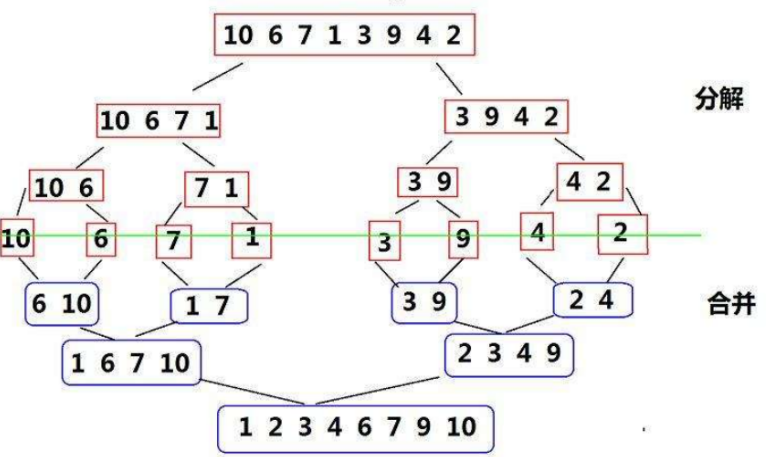
数据结构(八)排序
一、排序的概念以及引用概念排序:所谓排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作。稳定性:假定在待排序的记录序列中,存在多个具有相同的关键字的记录,…...

函数习题:用函数实现判断一个整数是否能被n整除
Description 输入一组整数,输入0结束(这组整数不包含0),输出其中能被n整除的所有整数之和(n为整数,不用考虑n为0的情况), n及这组整数均由键盘输入。首先输入n,再输入一…...

SAP 创建会计冲销凭证
“功能描述:根据传输过来数据创建会计冲销凭证,并返回消息和状态 *”---------------------------------------------------------------------- "“本地接口: *” IMPORTING *" VALUE(IW_ZTFKCX0010) TYPE ZTFKCX0010 *" EXP…...

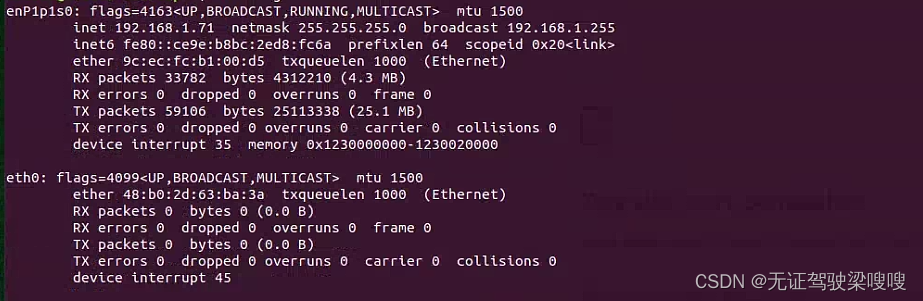
Jetson(Ubuntu18.04)设备无法ping通百度能ping通局域网错误集合,(神奇的是这样的情况下Todesk等远程确没有问题)
一、.打开DNS,意思是取消注释添加114.114.114.114 ,文件如下 vim /etc/systemd/resolved.conf [Resolve] #DNS #FallbackDNS #Domains #LLMNRno #MulticastDNSno #DNSSECno #Cacheyes #DNSStubListeneryes然后重启服务sudo systemctl restart systemd-resolved.se…...

Spring的@Conditional注解
前言Conditional是Spring4新提供的注解,它的作用是按照一定的条件进行判断,满足条件给容器注册bean。Conditional的源码定义://此注解可以标注在类和方法上 Target({ElementType.TYPE, ElementType.METHOD}) Retention(RetentionPolicy.RUNTI…...

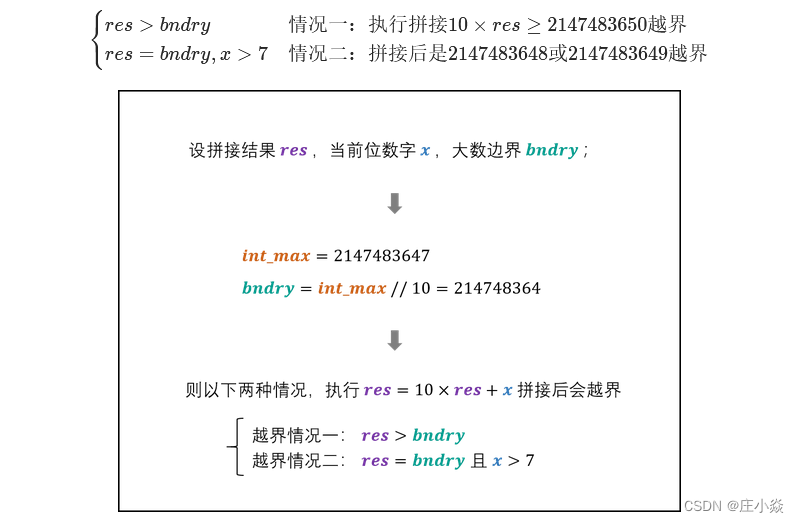
剑指 Offer 67 把字符串转换成整数
摘要 面试题67. 把字符串转换成整数 一、字符串解析 根据题意,有以下四种字符需要考虑: 首部空格: 删除之即可;符号位:三种情况,即 , − , 无符号";新建一个变量保存符号位࿰…...

【教学典型案例】18.开门小例子理解面向对象
目录一:背景介绍业务场景:业务分析:二:实现思路1、面向过程:2、面向对象(抽象、封装、继承、多态)3、面向对象(抽象、封装、继承、多态、反射)三:实现过程1、…...

Linux环境ENV的概念
一、基本概念 环境变量的含义:程序(操作系统命令和应用程序)的执行都需要运行环境,这个环境是由多个环境变量组成的。 按变量的周期划为永久变量和临时性变量2种: 永久变量:通过修改配置文件,…...

AcWing数据结构 - 数据结构在算法比赛中的应用(下)
目录 Trie树 Trie字符串统计 最大异或对 并查集 合并集合 连通块中点的数量 食物链 堆 堆排序 模拟堆 哈希表 模拟散列表 字符串哈希 Trie树 Trie字符串统计 思路: 设 idx索引用于构建树, 结点son[节点位置][节点分支指针],cnt[]记录单…...

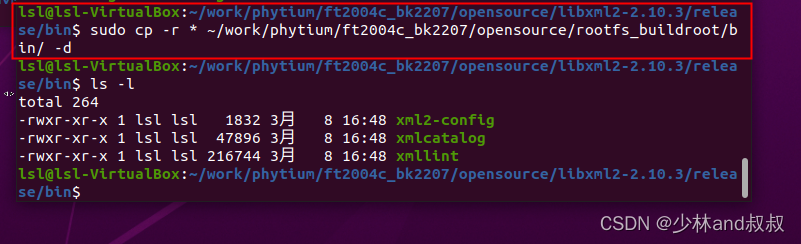
基于嵌入式libxml2的ARM64平台的移植(aarch64)
由于libxml在移植过程中依赖于zlib的库文件,因此本节内容包含zlib(V1.2.13)的移植libxml2(V2.10.3)的移植两部分组成。 (一)zlib的移植(基于arm64) 1、在github上下载zlib的最新源码压缩包&am…...
)
8. 字符串转换整数 (atoi)
题目描述 给你一个 32 位的有符号整数 x ,返回将 x 中的数字部分反转后的结果。 如果反转后整数超过 32 位的有符号整数的范围 [−231, 231 − 1] ,就返回 0。 假设环境不允许存储 64 位整数(有符号或无符号)。 示例 1&#x…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
