全栈开发之路——前端篇(5)组件间通讯和接口等知识补充
全栈开发一条龙——前端篇
第一篇:框架确定、ide设置与项目创建
第二篇:介绍项目文件意义、组件结构与导入以及setup的引入。
第三篇:setup语法,设置响应式数据。
第四篇:数据绑定、计算属性和watch监视
辅助文档:HTML标签大全(实时更新)
本文将进一步介绍组件间传参,并补充一些接口等的基础知识。
文章目录
- 一、Props组件通信
- 1.基本语法
- 2.限制类型传参
- 1.类型限制
- 2.需求限制
- 3.设置接受属性默认值
- 补充1:ts接口
- 数组接口
- reactive接口
- 补充2:标签的ref属性
- 补充3:监视对象中的单个属性
- 1.属性为基本类型
- 2.属性为对象
- 3.监视多个属性
- 4.watchEffect
一、Props组件通信
1.基本语法

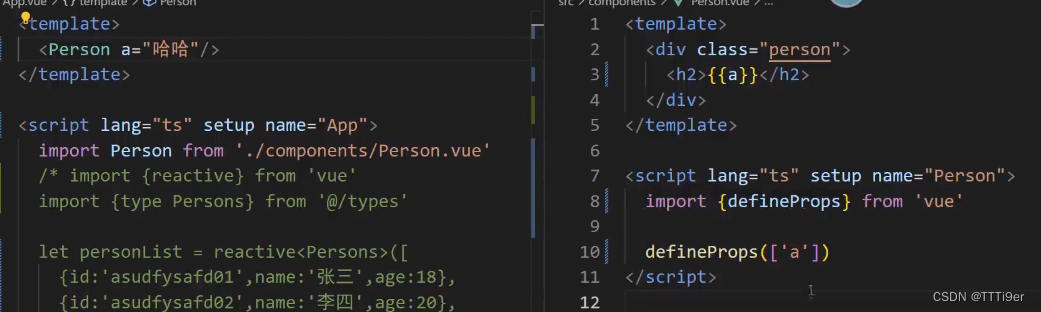
通过props,可以实现组件间通信,以上代码就能打印出 :哈哈。
同时,defineProps函数有返回值,返回值是一个对象,包含了你传递来的所有参数。我们可以用 let x = defineProps(['a','b']) 来接收并保存,就可以用x.a来调用。
传数组需要加:,加了:代表 表达式读取。

2.限制类型传参
1.类型限制
你先写一个接口(如果不会你先理解这里,下面会说接口怎么写),比如这个接口叫persons,这样你就可以这样接受参数
defineProps<{list:persons}>()
这样只能接受响应的类型,不然有warning
2.需求限制
有一种情况:某个参数有对象有,有的没有,我们的接受要能处理这种情况。
defineProps<{list?:persons}>()
加个问号即可。
3.设置接受属性默认值
对于2中的可有可无数据,在没有的时候,我们的页面什么都不显示就很尴尬,所以我们可以给他附一个默认值。这需要引入 withDefaults
import {withDefaults} from 'vue'
withDefaults( defineProps<{list?:persons}>() , {
list : ()=> [{id:'2',name:'TTTi9er',age:18}]
} )
注意,默认值的传入需要用函数。
补充1:ts接口

在src中新建文件夹types,包含index.ts文件
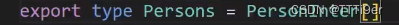
export interface PersonInter{id:string,name:string,age:number
}
在ts文件中加入接口,这样你在外面就可以这样调用接口了。
import {type PersonInter} from '@/types'let person:PersonInter = {id:'234',name : 'zac', age:60}这样可以保证代码的规范。
如果你在这里遇到了报错,Cannot find module '@/types' or its ...
可以把tscondig.json换为
{"compilerOptions": {// ..."baseUrl": "./", // 这里需要配置"paths": {"@/*": ["./src/*"] // 这里需要配置}// 如果baseUrl设置为'src',那paths就应该配置为{"@/*": "./*"},如下:// "baseUrl": "src",// "paths": {// "@/*": ["./*"]// }// 相关baseUrl,paths说明请查看官方文档},// include也需要配置以下:"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],"exclude": ["node_modules"]
}然后重新打开项目即可。
数组接口
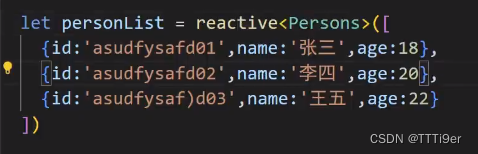
如果你要把接口应用于数组,请按照以下范式

你也可以直接定义数组的接口


reactive接口

注:如果元素是可有可无的,在定义接口的时候可以加一个问号

补充2:标签的ref属性
我们可以在框架中加入ref属性确保我们可以在其他地方选中它。ref是每一个Vue文件独立的,这样即使id与其他vue重复也没关系,使用方法如下:
<template><div class = "style_test"> <h2 ref="title">TTTi9er</h2><button @click="choose">点我选中title</button><h2>{{ j }}</h2></div>
</template><script>export default {name : 'Test'//组件名}
</script><script setup>import {ref} from 'vue'let title = ref()let j = ref('未选中')function choose(){j.value = title.value.innerText}</script><style>.style_test{background-color: rgb(72, 138, 166);box-shadow: 0 0 10px;border-radius:10px;padding: 20px;}
</style>
我们现在结构中加加入ref:<h2 ref="title">TTTi9er</h2>,然后再脚本中加入let title = ref()。这样我们就可以通过title来调用h2啦。效果如图:


如果ref标注的是组件,那将拿到一个组件对象实例
<Test ref = "test"/>
注意,拿对象的时候,如果对象有属性,需要在源文件中明确哪些属性是能被引入的时候看到的。

主动暴露之后即可。
补充3:监视对象中的单个属性
1.属性为基本类型
上篇说到watch监视对象的单个属性亲测无效,此处将介绍一下监视单个属性的方法。
我们需要将watch的第一个参数(监视对象)改成一个函数。
watch( ()=>{return person.game1} , ()=>{counter1.value+=1} )
比如这样就可以了,watch可以监视的对像有四种:
1.一个函数的返回值
2.ref
3.reactive
4.以上形成的数组
所以我们将我们要监视的内容包装为一个函数的返回值即可,完整代码如下:
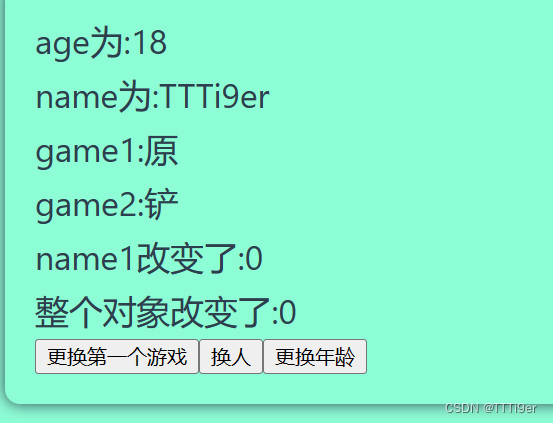
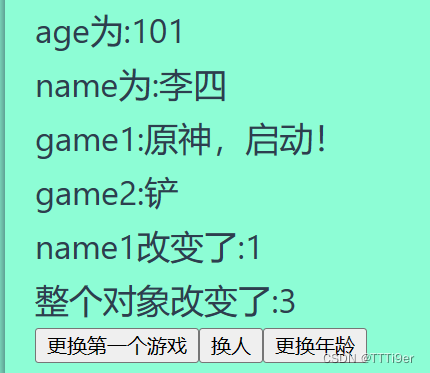
<template><div class = "style_test"> <h2>age为:{{person.me.age}}</h2><h2>name为:{{person.me.name}}</h2><h2>game1:{{person.game1}}</h2> <h2>game2:{{ person.game2 }}</h2><h2>name1改变了:{{ counter1 }}</h2><h2>整个对象改变了:{{ counter2 }}</h2><button @click="add_name">更换第一个游戏</button><button @click="change_person">换人</button><button @click="change_age">更换年龄</button></div>
</template><script>export default {name : 'Test'//组件名}
</script><script setup>import {reactive,watch,ref} from 'vue'let person=reactive({game1 : '原',game2 : '铲',me : {name : 'TTTi9er',age : 18}})let counter1 = ref(0)let counter2 = ref(0)function add_name(){person.game1 += '神,启动!'}function change_person(){Object.assign(person.me,{name:'李四',age:100})}function change_age(){person.me.age += 1 }watch( ()=>{return person.game1} , ()=>{counter1.value+=1} )watch( person , ()=>{counter2.value+=1} )</script><style>.style_test{background-color: rgb(72, 138, 166);box-shadow: 0 0 10px;border-radius:10px;padding: 20px;}
</style>


当参数为person的时候,任意改变都能触发监听,而包装为函数返回值之后,只有改变返回的函数才触发监听。
2.属性为对象
watch( person.me , ()=>{counter2.value+=1} )
这样写可以监视修改对象地址、修改属性,即只要这个对象属性发生改变的时候就能触发监视。
如果是对象属性的属性,同理使用1方法就行
watch( ()=>{return person.me.age} , ()=>{counter2.value+=1} )3.监视多个属性
需要将所监视的集合变成列表。
watch( [()=>{return person.me.age},()=> person.game1 ], ()=>{counter2.value+=1} )
4.watchEffect
不用写监视函数,直接写逻辑判断,watcheffect可以自动监视用到的变量,非常方便(无条件监视所有)。

相关文章:

全栈开发之路——前端篇(5)组件间通讯和接口等知识补充
全栈开发一条龙——前端篇 第一篇:框架确定、ide设置与项目创建 第二篇:介绍项目文件意义、组件结构与导入以及setup的引入。 第三篇:setup语法,设置响应式数据。 第四篇:数据绑定、计算属性和watch监视 辅助文档&…...

4.【Orangepi Zero2】Linux定时器(signal、setitimer),软件PWM驱动舵机(SG90)
Linux定时器(signal、setitimer),软件PWM驱动舵机(SG90) signalsetitimer示例 软件PWM驱动舵机(SG90) signal 详情请看Linux 3.进程间通信(shmget shmat shmdt shmctl 共享内存、si…...

K8S哲学 - 资源调度 HPA (horizontal pod autoScaler-sync-period)
kubectl exec: kubectl exec -it pod-name -c container-name -- /bin/sh kubectl run 通过一个 deployment来 演示 apiVersion: apps/v1 kind: Deployment metadata:name: deploylabels: app: deploy spec: replicas: 1selector: matchLabels:app: deploy-podt…...

uniapp/微信小程序实现加入购物车点击添加飞到购物车动画
1、预期效果 2、实现思路 每次点击添加按钮时,往该按钮上方添加一个悬浮元素,通过位移动画将元素移到目标位置。 1. 为每个点击元素设置不同的class,才能通过uni.createSelectorQuery来获取每个元素的节点信息; 2. 添加一个与…...

电商大数据的采集||电商大数据关键技术【基于Python】
.电商大数据采集API 什么是大数据? 1.大数据的概念 大数据即字面意思,大量数据。那么这个数据量大到多少才算大数据喃?通常,当数据量达到TB乃至PB级别时,传统的关系型数据库在处理能力、存储效率或查询性能上可能会遇…...

H264 SP帧等知识笔记
H.264是一种广泛使用的视频编码标准,它使用多种类型的帧来实现高效的视频压缩。在H.264中,参考帧和重建帧是两个重要的概念,它们之间既有区别又有联系。 参考帧: 参考帧是用于预测其他帧的帧。在H.264中,编码器会利用…...

流量印钞机:每日稳定收入1500+
标题:“流量印钞机:每日稳定收入1500” 随着互联网的迅速发展,越来越多的人开始利用网络平台来赚取稳定的收入。在这个信息爆炸的时代,拥有了一定的流量就意味着拥有了一台“印钞机”,可以每日稳定地创造超过1500元的…...

Tomcat中服务启动失败,如何查看启动失败日志?
1. 查看 localhost.log 这个日志文件通常包含有关特定 web 应用的详细错误信息。运行以下命令查看 localhost.log 中的错误: sudo tail -n 100 /opt/tomcat/latest/logs/localhost.YYYY-MM-DD.log请替换 YYYY-MM-DD 为当前日期,或选择最近的日志文件日…...

React19学习-初体验
升级react19版本 安装 npm install reactbeta react-dombeta如果使用ts则需要在package.json中添加。等正式版发布直接可以使用types/react了 "overrides": {"types/react": "npm:types-reactbeta","types/react-dom": "npm:ty…...

【UE5】数字人基础
这里主要记录一下自己在实现数字人得过程中涉及导XSens惯性动捕,视频动捕,LiveLinkFace表捕,GRoom物理头发等。 一、导入骨骼网格体 骨骼网格体即模型要在模型雕刻阶段就要雕刻好表捕所需的表情体(blendshape),后面表捕的效果直…...

OSTEP Projects:KV
本文将介绍操作系统导论(Operating Systems: Three Easy Pieces)作者所开源的操作系统相关课程项目 的 KV 部分,包含个人的代码实现和设计思路。 思路 题目要求实现一个最简单的数据库,以支持数据的持久化。 每个操作由格式为 o…...

JAVA学习笔记(第三周)
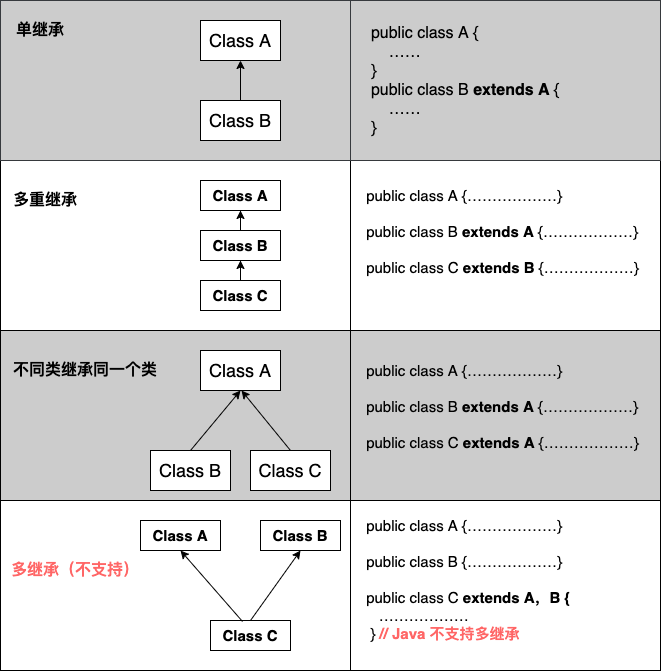
文章目录 继承概述使用场景继承的特点子类继承的内容成员变量访问特点成员方法访问特点方法的重写构造方法this super 多态多态的表现形式多态的前提成员变量和方法调用instanceof优势弊端 包包名的规则全类名final常量 权限修饰符代码块 继承 概述 继承就是子类继承父类的特征…...

linux 内核驱动 -- reboot -f 导致内核死机 而 reboot则不会引起问题
问题描述,定于与解决:...

【vue-echarts】 报错问题解决 “Error: Component series.pie not exists. Load it first.“
目录 问题描述解决【解决1】【解决2】 问题描述 使用 vue-echarts 时导入的文件 import VChart from vue-echarts/components/ECharts import echarts/lib/chart/line import echarts/lib/chart/bar import echarts/lib/chart/pie import echarts/lib/component/legend impor…...

MySQL慢查询SQL优化
一、慢查询日志 描述:通过慢查询日志等定位那些执行效率较低的SQL语句 查看 # 慢查询是否开启 show variables like slow_query_log%; # 慢查询超时时间 show variables like long_query_time%;执行SQL 开启慢查询日志 set global slow_query_log ON;设置慢查…...

【嵌入式DIY实例】-DDS信号生成器
DDS信号生成器 文章目录 DDS信号生成器1、AD9805介绍2、硬件准备与接线3、代码实现在本文中,将详细介绍如何使用AD9850来搭建一个简易的DDS(Direct Digital signal )信号生成器。 1、AD9805介绍 AD9850是一款高度集成的器件,采用先进的DDS技术,内置一个高速、高性能数模转…...

java设计模式四 桥接模式
桥接模式关注于将抽象部分与实现部分分离,使它们可以独立变化。它通过在抽象和实现之间建立一个桥梁来实现这一目的。这种设计模式属于结构型模式。 假设我们要设计一个图形编辑器,其中图形(如圆形、正方形)可以有不同的颜色填充…...

《Python编程从入门到实践》day24
# 昨日知识点学习 创建外星人从一个到一行 # 主程序snipdef _create_fleet(self):"""创建外星人群"""# 创建一个外星人并计算一行可容纳多少个外星人# 外星人的间距为外星人的宽度alien Alien(self)alien_width alien.rect.widthavailable_sp…...

【hackmyvm】 Animetronic靶机
靶机测试 arp-scanporturl枚举exiftool套中套passwordsudo 提权 arp-scan arp-scan 检测局域网中活动的主机 192.168.9.203 靶机IP地址port 通过nmap扫描,获取目标主机的端口信息 ┌──(root㉿kali)-[/usr/share/seclists] └─# nmap -sT -sV -O 192.16…...

[附源码]石器时代_恐龙宝贝内购版_三网H5手游_带GM工具
石器时代之恐龙宝贝内购版_三网H5经典怀旧Q萌全网通手游_Linux服务端源码_视频架设教程_GM多功能授权后台_CDK授权后台 本教程仅限学习使用,禁止商用,一切后果与本人无关,此声明具有法律效应!!!࿰…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...
