前端性能优化笔记2 第二章 度量
相关 Performance API 都在 window.performance 对象下
performance.now() 方法
- 精度精确到微妙
- 获取的是把页面打开时间点作为基点的相对时间,不依赖操作系统的时间。
部分浏览器不支持 performance.now() 方法,可以用 Date.now() 模拟
performance.now = function() {// performance.timing.navigationStart 表示页面打开时的时间戳,非高精度时间return Date.now() - performance.timing.navigationStart
}度量首屏
First Paint(FP,第一次绘制时间)
FP代表浏览器第一次在页面上绘制的时间,这个时间仅仅是指开始绘制的时间,但是未必真的绘制了什么有效的内容。
First Contentful Paint(FCP,第一次有内容的绘制)
FCP代表浏览器第一次绘制出 DOM 元素(如文字、<input>标签等)的时间。
FP可能和FCP是同一个时间,也可能早于FCP,一般来说两者的差距不会太大。
Time to Interactive(TTI,可交互时间)
First Meaningful Paint(FMP,第一次有意义的绘制)
FMP是一个主观的指标,毕竟意义本身就是一个主观的概念。
FMP作为一个主观指标,指的是我们主观认为页面渲染有意义内容的时间点。
度量FMP的方式:
关键逻辑计时
手动使用 JavaScript 记录时间点,从而将其作为 FMP 的时间。
例如:在 React 中,可以在组件第一次挂载后打一个时间点。
useEffect(() => {const FMP_TIME = performance.now()reprotFMP(FMP_TIME)
}, [])Hero Element
某项重要元素的展示时间就可以被视为 FMP 的时间,如搜索结果页的搜索内容、首页的banner等。这样的关键元素就是 Hero Element。可以使用 Hero Element 的渲染完成时间作为 FMP。
如:
<img onload="reportNowAsFMP"></img>为了使度量结果更加精准,Google 也在推动新的标准提案 element-timing
同样以图片为例,可以使用如下方式来标记和计算这张图片的渲染时间,而后从 JavaScript 的 Performance API 中得到其具体的耗时。
<img src="my_image.jpg" elementtiming="foobar">这种方式目前只有 Chrome 支持
Frames Per Second(FPS,每秒传输帧数)
度量流畅度的指标
对于一个网页来说,达到 60fps 就会让用户感到非常流畅,如果显著低于这个值,那么用户可能就会感到卡顿。
页面至少每隔 16.7ms 就需要渲染一次,否则就会出现丢帧。
如果 FPS 长期处在过低的值,用户感受到的卡顿就会非常明显。
Core Web Vitals (核心 Web 指标)
Largest Contentful Paint (LCP,最大元素渲染时间)
LCP 关注的页面上最大面积的元素渲染完成的时间。
浏览器会持续探测页面中占用面积最大的元素,这个元素可能会在加载过程中发生变化(如出现了占用面积更大的元素),直到页面完全加载后,才会把最终占用面积最大的元素的渲染时间定为LCP探测的元素。
如何确定面积:
元素的面积主要是根据用户在页面中能够看到的元素的大小计算的。
- 显示到屏幕以外,或者被容器的 overflow 裁剪、遮挡的面积不计算在内。
- 文字元素的面积为包含文字的最小矩形的面积。
- 图片以实际<img />组件的大小计算,而非原始图片的大小。
- CSS 设置的 border、padding 等都不计算在内。
1
相关文章:

前端性能优化笔记2 第二章 度量
相关 Performance API 都在 window.performance 对象下 performance.now() 方法 精度精确到微妙获取的是把页面打开时间点作为基点的相对时间,不依赖操作系统的时间。 部分浏览器不支持 performance.now() 方法,可以用 Date.now() 模拟 performance.n…...

关于new和delete的一些思考,为什么不能在析构函数中调用delete释放对象的内存空间,new和delete的原理
最近在写代码的时候,觉得每次new出来的对象都需要去delete好麻烦,于是直接把delete写到了析构函数中,在析构函数里面写了句delete this,结果调用析构函数的时候死循环了,不是很理解原因,于是去研究了一下。…...

一场以数字技术深度影响和改造传统实业的新风口,正在开启
当数字经济的浪潮开始上演,一场以数字技术深度影响和改造传统实业的新风口,正在开启。对于诸多在互联网时代看似业已走入死胡同的物种来讲,可以说是打开了新的天窗。对于金融科技来讲,同样如此。以往,谈及金融科技&…...

【LeetCode】13. 罗马数字转整数
题目链接:https://leetcode.cn/problems/roman-to-integer/ 📕题目要求: 罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。 例如, 罗马数字 2 写做 II ,即…...

2023/3/8集合之TreeSet HashSet简介 不含代码
TreeSet : 底层是由TreeMap维护的 无序的,不可重的 底层结构 : 红黑树(平衡二叉树) 特点 : 查询效率高,默认升序排序引用场景 : 适合应用在存储多个单个值的数据的集合,去重的,自动升序排序的场景新增方法:新增了一些与比较大小相关的方法 遍历方式 1)foreach 2)iterator 1测试…...

【面试1v1实景模拟】面试中常见的Java关键字详解
笑小枫专属目录老面👴:Java中有哪些关键字老面👴:简单介绍一下 final 关键字老面👴:简单介绍一下 this、super 关键字老面👴:简单介绍一下 static 关键字老面👴ÿ…...

MySQL8.0.16存储过程比5.7.22性能大幅下降
MySQL8.0.16存储过程比5.7.22性能大幅下降 1、背景 从5.7.22迁移数据库到8.0.16,发现存储过程执行性能大幅下降。原来在5版本上执行只需要3-5秒,到8版本上居然要达到上万秒。 5版本: call Calculation_Week() OK 时间: 3.122s 8版本&#x…...

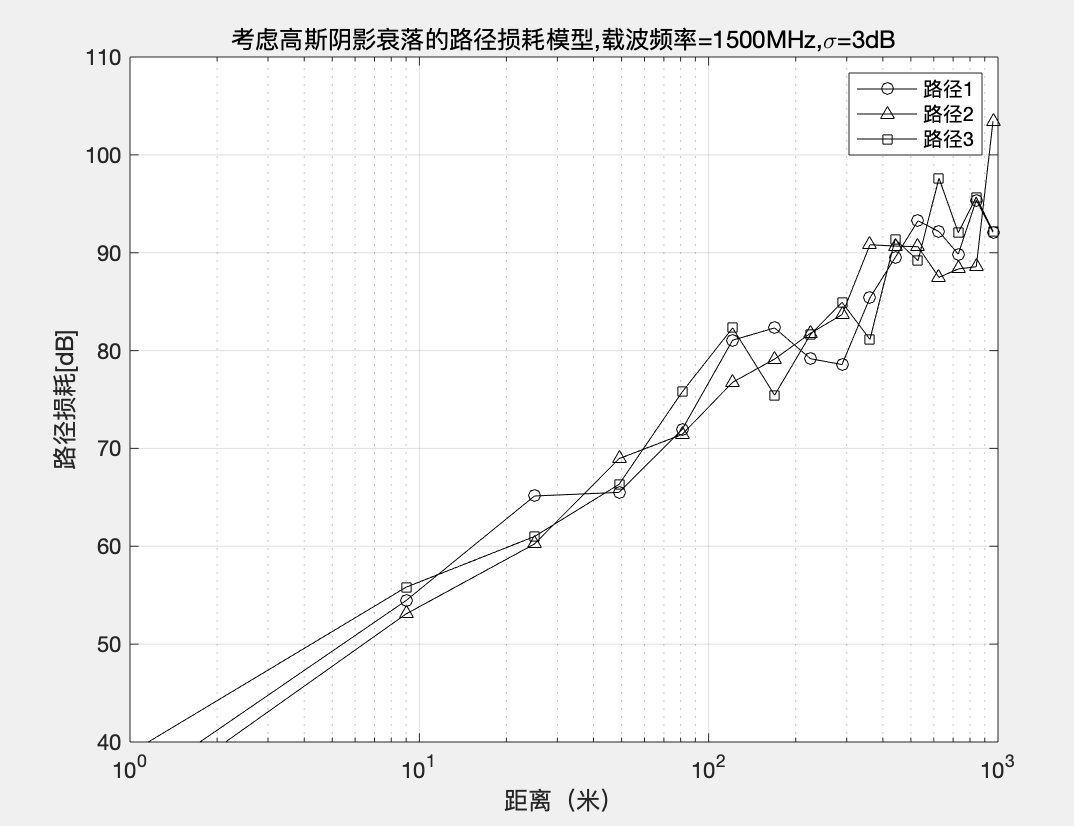
基于MATLAB的无线信道的传播与衰落(附完整代码与分析)
目录 一. 一般路径损耗模型 1. 1自由环境下路径损耗 1. 2 考虑实际情况 1.3 考虑阴影衰落 二. 代码仿真与理解 (1)函数文件 (2)函数文件 (3)主运行文件 三. 运行结果及理解 3.1 3.2 3.3 一. …...

SDX62如何查看Kernel版本和Operating System Version Patch Level
Kernel版本号方法一:adb shell登录,然后执行uname -a# uname -aLinux sdxlemur 5.4.180-perf #1 PREEMPT Fri Mar 3 04:24:42 UTC 2023 armv7l GNU/Linux方法二:内核源码查看,apps_proc/src/kernel/msm-5.4/Makefile 文件…...
HTML入门知识)
001+limou+HTML——(1)HTML入门知识
000、本人编写前言 前言:本笔记来源于莫振杰的书《HTML、CSS、Javascript从零到一快速上手》,经过修改制成的自学笔记,本书很适合小白学习入门web的相关知识,你也可以先看看我从中学到了什么,再考虑是否去认真学习这本…...

使用Arduino Uno构建一个巡线机器人
使用Arduino Uno构建一个巡线机器人 原文 MX 巡线机器人(**LFR)**是一种简单的自主引导机器人,它遵循在地面上绘制的线来检测白色表面上的暗线或黑暗表面上的白线。在本教程中,使用 Arduino Uno 和一些易于访问的组件构建黑线跟…...

【C++】类和对象(收尾)
文章目录成员变量初始化问题初始化列表explicit关键字static成员特性:友元友元函数友元类内部类特性匿名对象成员变量初始化问题 在创建对象时,编译器通过调用构造函数,给了对象中各个成员变量一个合适的初始值。但是这并不能够称为对对象中成…...

Linux延迟操作
一、软中断Linux内核中定义了如下几种软中断:enum {HI_SOFTIRQ0,TIMER_SOFTIRQ,NET_TX_SOFTIRQ,NET_RX_SOFTIRQ,BLOCK_SOFTIRQ,IRQ_POLL_SOFTIRQ,TASKLET_SOFTIRQ,SCHED_SOFTIRQ,HRTIMER_SOFTIRQ,RCU_SOFTIRQ, /* Preferable RCU should always be the last soft…...
函数用法)
np.insert()函数用法
目录insert()函数定义程序举例说明行插入列插入多数值行插入完整的程序和显示结果:insert()函数定义 insert(arr, obj, values, axisNone) 参数说明: arr : 需要插入的数组,即Input array; obj:向数组中插入值的位置…...

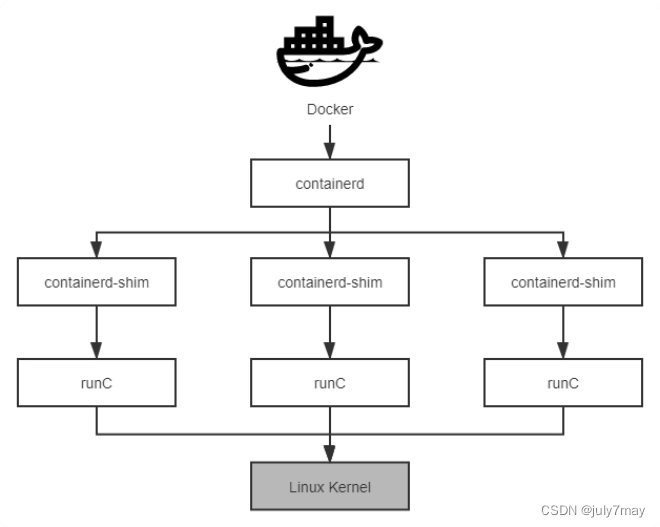
学习笔记-架构的演进之容器的封装-3月day06
文章目录前言封装应用的Dockerwhy Docker not LXC?附前言 当文件系统、访问、资源都可以被隔离后,容器就已经具备它降生所需要的全部前置支撑条件了。为了降低普通用户综合使用 namespaces、cgroups 这些低级特性的门槛,2008 年 Linux Kernel 2.6.24 内…...

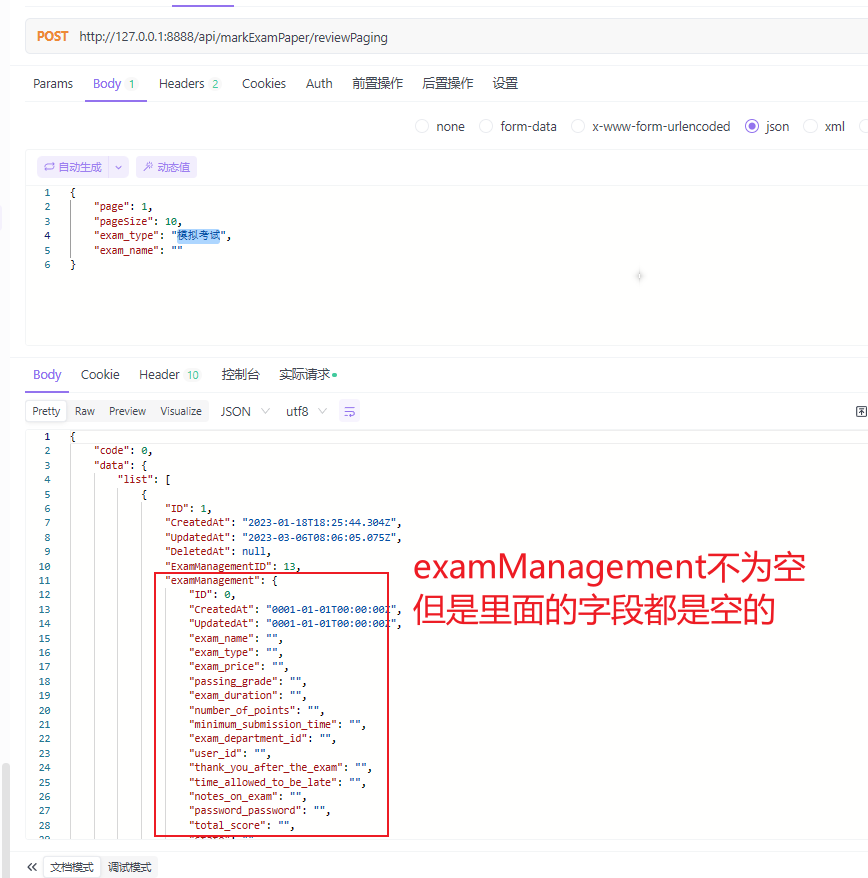
Gorm根据关系模型中的属性查询原模型数据
type ExamResult struct {gorm.ModelExamManagementID uintExamManagement ExamManagement json:"examManagement" // 一场考试,其中有试卷,有试题,有试题答案//MarkExamPaperRecord MarkExamPaperRecord //每一场考试对应的结…...

车载技术【USB接口】—Android配件协议AOA【AOA连接】
简述 AOA协议是Google公司推出的用于实现Android设备与外围设备之间USB通信的协议。该协议拓展了Android设备USB接口的功能,为基于Android系统的智能设备应用于数据采集和设备控制领域提供了条件。介绍了Android系统下USB通信的两种模式,并给出了USB配件…...

SpringBoot的基本概念和使用
文章目录一、什么是SpringBoot二、Spring Boot优点三、Spring Boot项目创建四、Spring Boot 配置文件1. yml语法2.properties与yml关系3.多系统的配置五、Spring Boot日志文件1.日志对象2.日志级别日志级别的设置System.out.println VS 日志的两个致命缺点3.日志持久化4.更简单…...

基于计算机软件技术的化工设计特点
2.1 便利性将计算机软件技术应用于化工设计环节,最大的优点就在于提升了化工企业生产的便利性。化工设计作为化工生产的基础,在化工设计环节需要到有关化学反应和工艺流程设计等的相关问题,通过利用计算机软件技术可以为上述工作提供很好的辅…...

Nativefier把网页打包成exe
前要: 今天遇到一个需求,之前的应用都是用的h5挂载在企业微信的小应用,但是现在需要电脑运行的exe安装包! 所以需要用到nativefier导报工具:nativefier是一个使用electron将网页转换为app的插件,写这篇博客…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...
