全栈开发之路——前端篇(9)插槽、常用api和全局api
全栈开发一条龙——前端篇
第一篇:框架确定、ide设置与项目创建
第二篇:介绍项目文件意义、组件结构与导入以及setup的引入。
第三篇:setup语法,设置响应式数据。
第四篇:数据绑定、计算属性和watch监视
第五篇 : 组件间通信及知识补充
第六篇:生命周期和自定义hooks
第七篇:路由
第八篇:传参
本文将讲述插槽,常用api和全局api。
文章目录
- 一、插槽
- 1.默认插槽
- 2.具名插槽
- 3.作用域插槽
- 二、补充常用API
- 1.shallowRef和shallowReactive
- 2.readonly
- 3. toRaw
- 4.markRaw
- 5.customRef
- 6.suspense
- 三、全局api
- 1.app.component
- 2.全局属性
- 3.全局指令
一、插槽
1.默认插槽

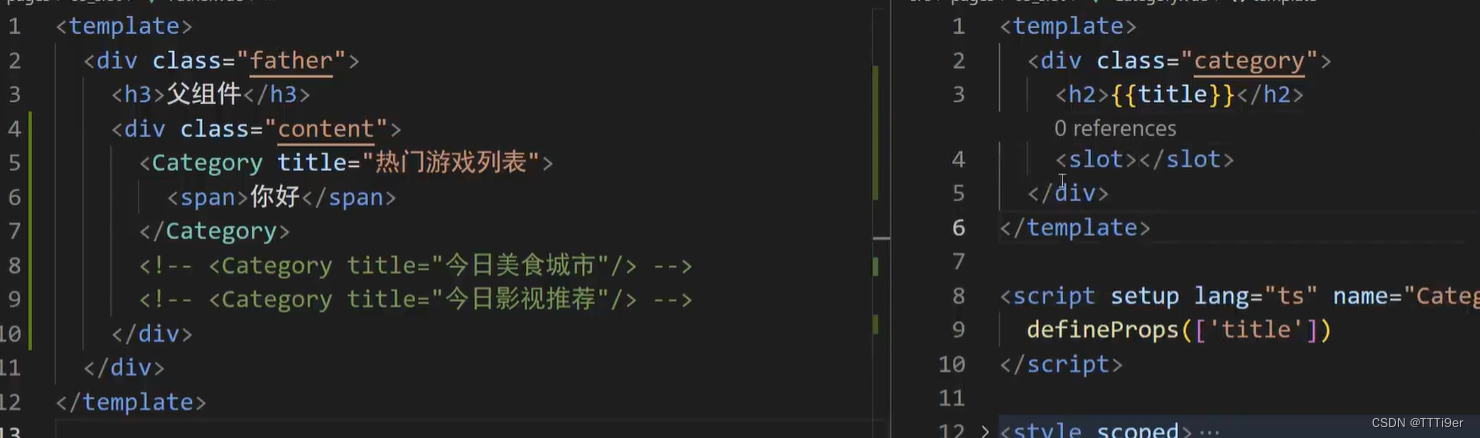
在写自定义组件的时候,我们如果想在父组件中加入一些内容,Vue就不知道应该放在子组件的哪里了,于是它就不显示。这个时候,我们只需要在子组件中加入一个标识占位,就是默认插槽<slot></slot>,你可以在slot标签中加入默认内容,如果没内容从父组件发送过来会显示,反之不会显示

这种方法我们可以直接在父组件中操作子组件显示的页面的内容,非常方便,不需要数据传输。
2.具名插槽
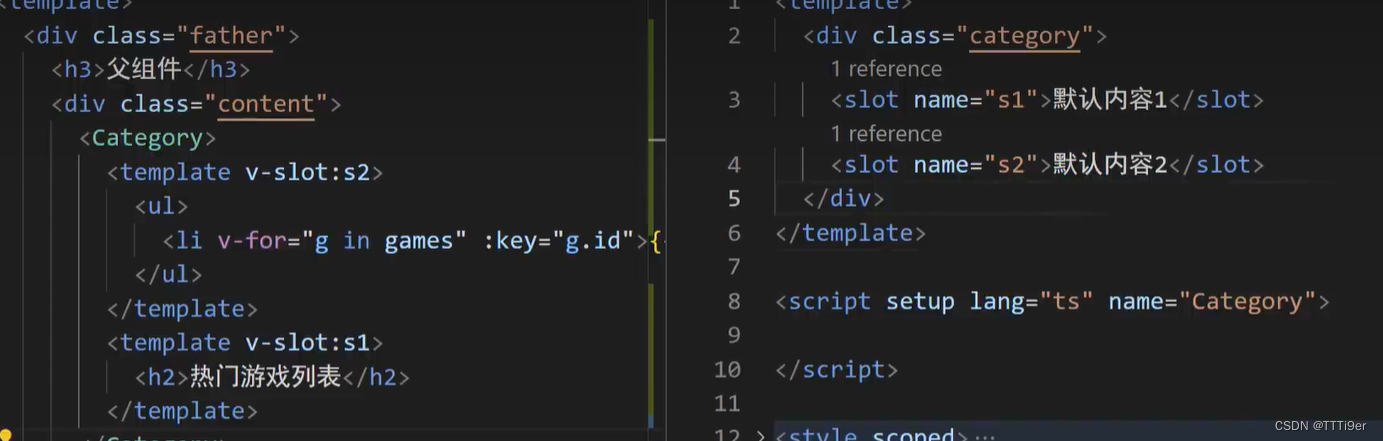
如果我们想在父组件中这样操作:在子组件不同的地方插入多段内容。这种情况下,默认插槽就不好用了,我们要使用具名插槽。

我们看到这里用了template包裹了内容,这是因为具名插槽的v-slot 只能放在组件上或者template标签上。但是一旦放在组件上,我们事实上还是不能调整位置,所以我们在内容上包裹template,这样就能交错对应。
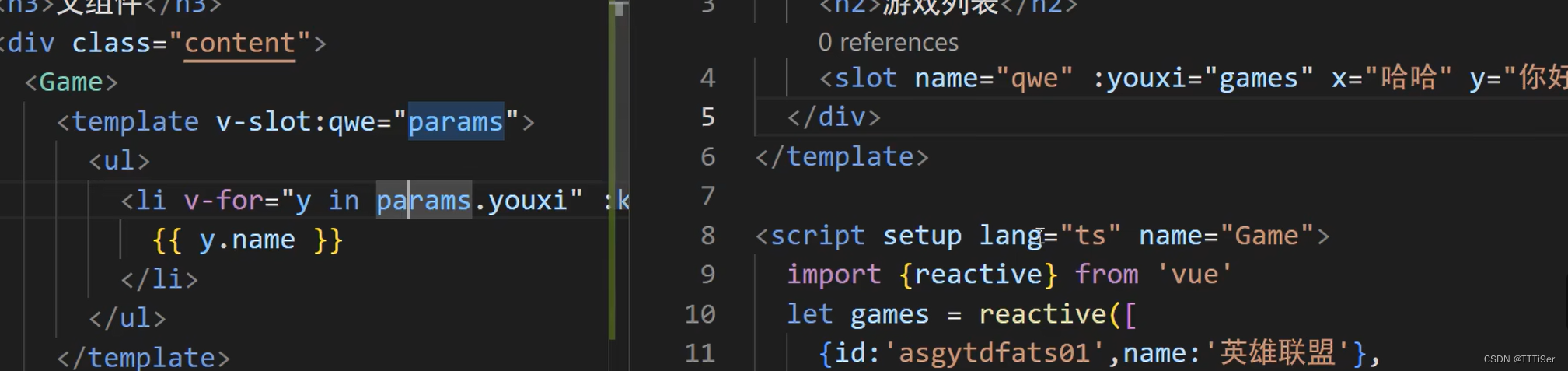
3.作用域插槽
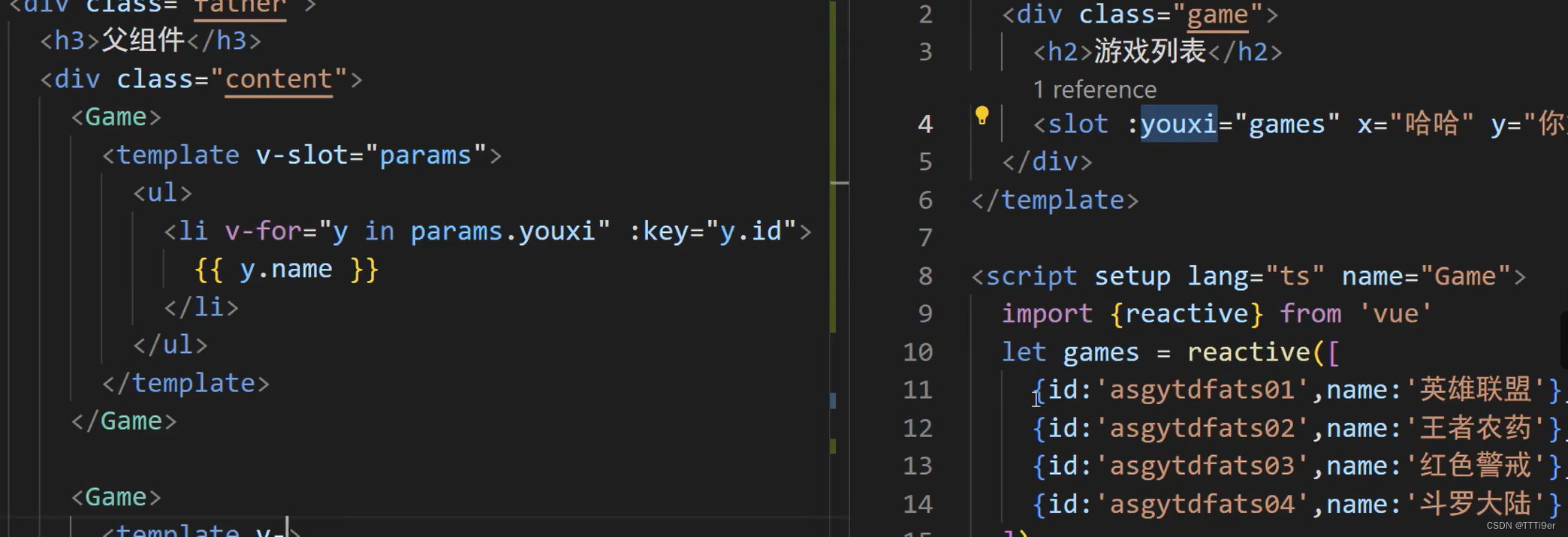
简单来说,作用域插槽就是实现插槽的时候同时实现传参。

如图,左侧v-slot=”xx“拿到的是右边用slot传过来的所有参数,可以用法 xx.xx来提取参数。
注意,作用域插槽可以和具名插槽一起使用,活活美死

二、补充常用API
1.shallowRef和shallowReactive
只有第一层的修改是可以实现的。

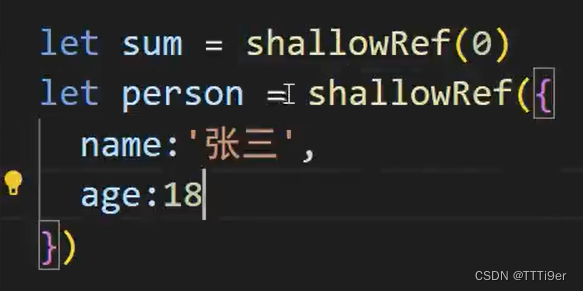
假设我有这两个变量,一个是数字,一个是对象。

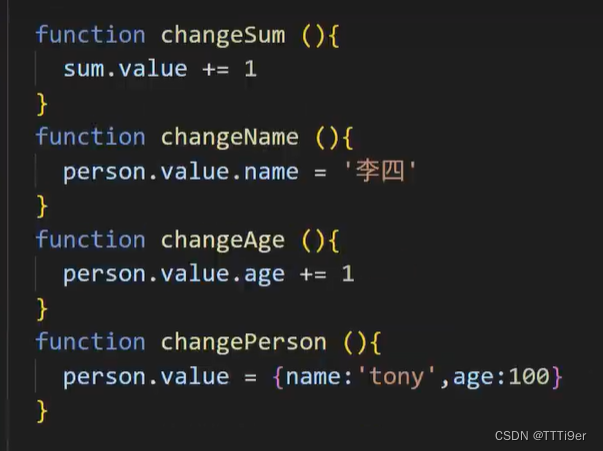
那我以上这四个方法,只有1和4是有效的。对于一般变量,它本身就是第一层,所以sum.value+1是有效的,而对于对象参数,person.value是第一层,person.value.name是第二层,只有第一层能修改,所以23无效而4有效。
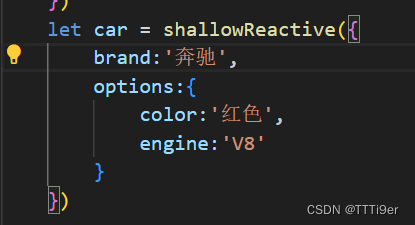
对于reactive定义的响应式函数,例子如下

第一层式brand和options,可以修改,第二层式option.color这些,是不可以修改的。
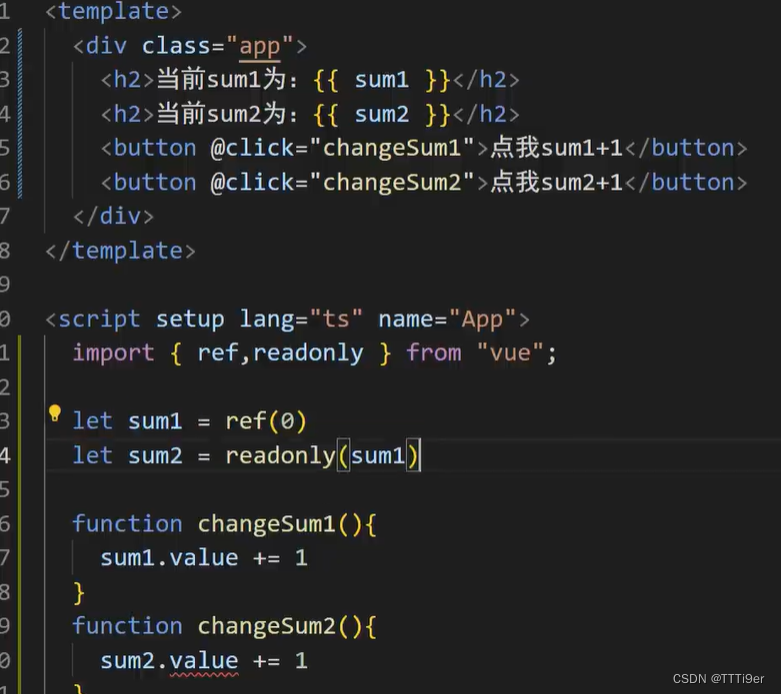
2.readonly

用readonly可以创建一个关联关系,sum2和sum1同时变化,但sum2是只读的,不能修改,sum2可以给出去当别人访问的接口。
如果你用的是shallowReadonly,那只有第一层是只读的,后面层次是能改的,但是我们一般用readonly
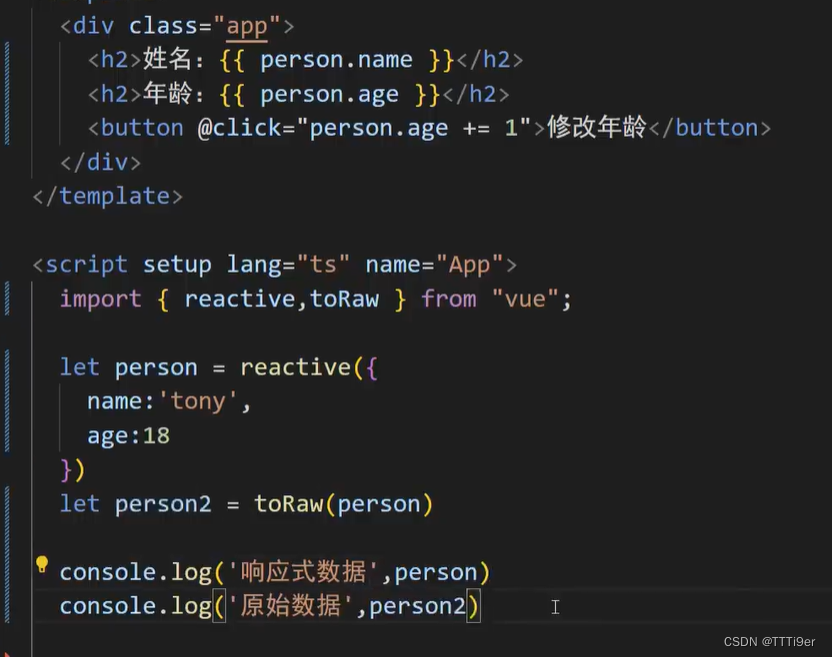
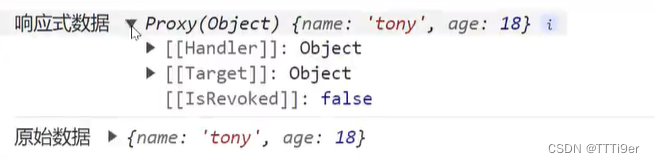
3. toRaw

toRaw函数可以将响应式对象转换会普通对象(其实就是reactive括号里的对象):

应用场景:对象给别人用,但不希望他(可能是非Vue库和外部系统)改的影响我的页面
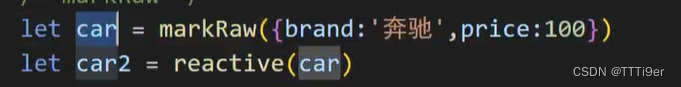
4.markRaw
标记一个对象,使其永远不会变成响应式的。

car2附响应式会失败,会将原始对象赋给car2。
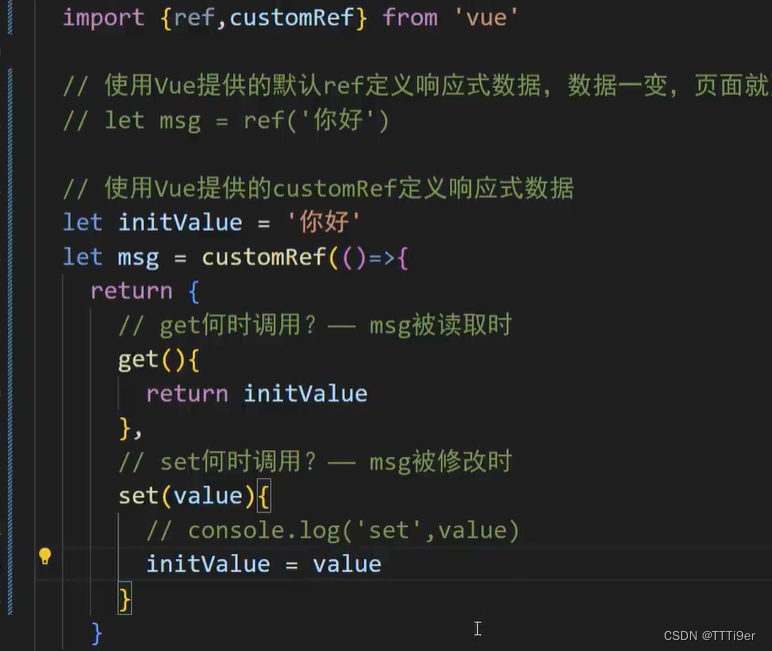
5.customRef
我们知道v-model提供了双向绑定,但是v-model提供的双向绑定是即时的。如果我要求input输入之后延迟3秒再显示,就很困难了,这个时候我们就要用到customRef。

注释已经在图上了,这是基本写法,但是就这么写跟计算属性没差别,我们要充分使用其属性。

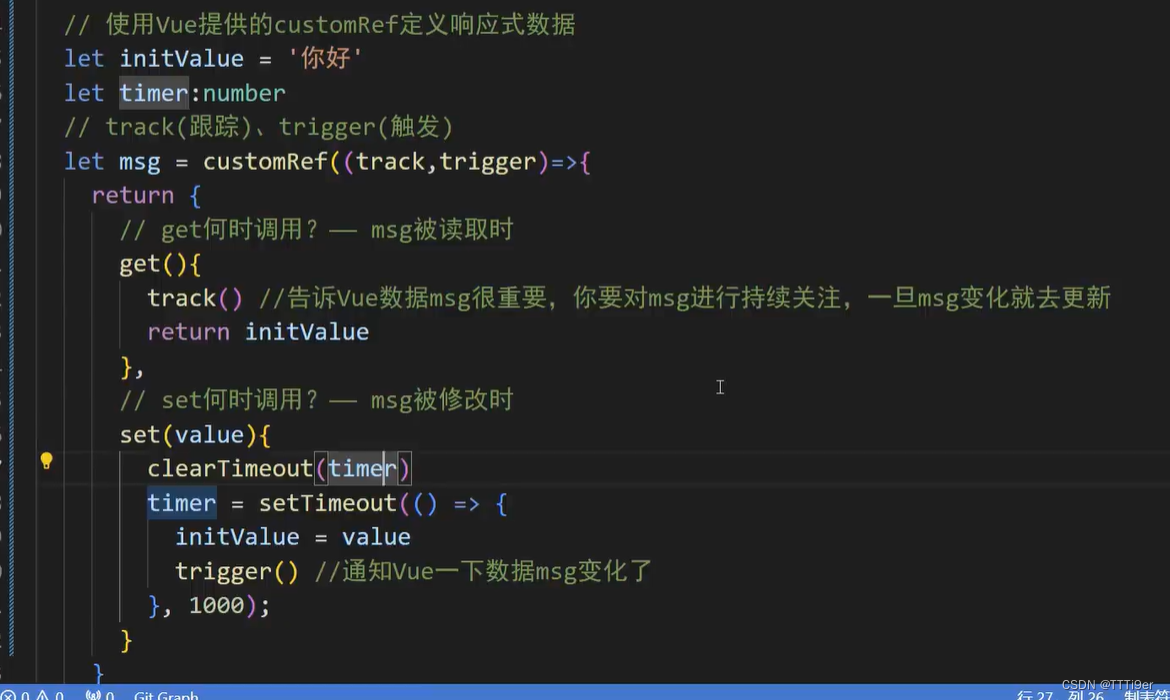
上图是实现输入后时停1s在显示的操作,其中timer是节流阀,防止数据抖动(不加的话如果输入过快,会触发多个settimeout,导致数据被覆盖丢失),其他具体注释写在图中了。
注:一般做项目的时候,都会把自定义ref写成hooks封装,然后直接调用。
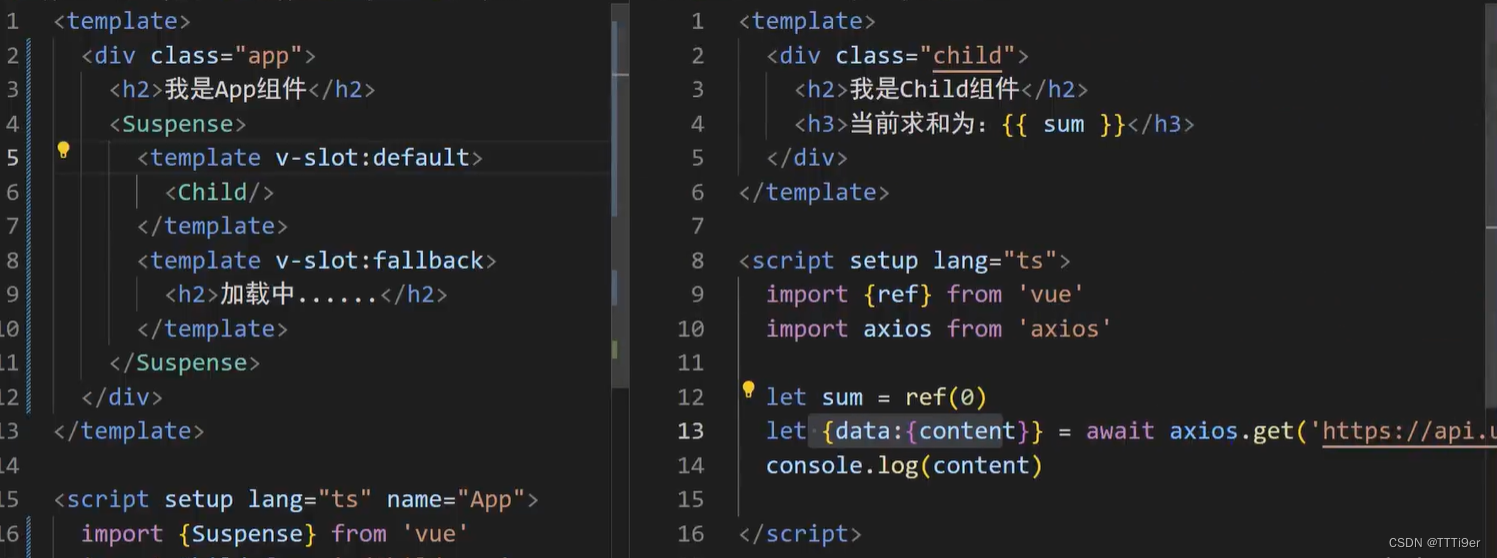
6.suspense
如果我们想在setup里使用await这种异步指令,我们没地方写anysc了,这个时候就要用到suspense。异步指令(比如网络请求)如果很慢,会导致子组件加载过慢(所有加载完才出现),我们要用suspense规避这个问题。

左边suspense里有两个槽位,default是加载好显示的槽位,fallback是尚未完全加载完成时显示的槽位。
三、全局api
我们可以在app.vue中设置以加入全局设置。
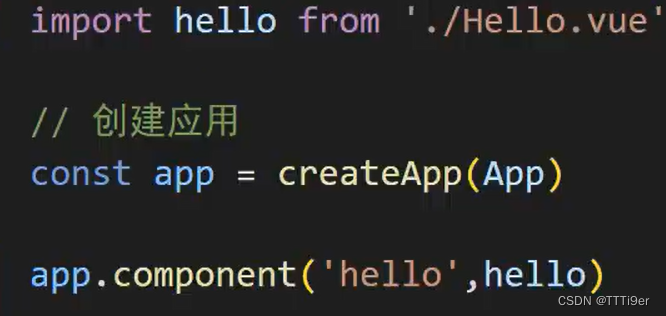
1.app.component
这个api可以设置全局组件

这样设置完之后,你可以在工程的任意组件中调用****
2.全局属性
我们也可以建立全局属性,在不同的组件中都能访问,同样在app.vue中

之后你在其他组件中可以用{{x}}访问到x
如果会飘红你可以不管,不影响运行,如果你强迫症,你就声明一下,在app中加入:

就不报错了。
3.全局指令
app.directive('方法名',(element,{value})=>{})
这样可以定义全局方法。

在其他组件中你可以这么用

这样事实上样式是你在app.directive中写的样式。
相关文章:

全栈开发之路——前端篇(9)插槽、常用api和全局api
全栈开发一条龙——前端篇 第一篇:框架确定、ide设置与项目创建 第二篇:介绍项目文件意义、组件结构与导入以及setup的引入。 第三篇:setup语法,设置响应式数据。 第四篇:数据绑定、计算属性和watch监视 第五篇 : 组件…...

减瘦误区、雷点、陷阱和挑战怎么应对
在减瘦过程中,很多肥胖人群都容易踩到坑。比如陷入误区,认为只有短期快速的减调方式方法,才值得尝试,而忽视身体健康;或是踩到雷点,轻信强速方剂或方法,结果身体产生了排斥或根本没效用白花钱&a…...

Leetcode—946. 验证栈序列【中等】
2024每日刷题(133) Leetcode—946. 验证栈序列 实现代码 class Solution { public:bool validateStackSequences(vector<int>& pushed, vector<int>& popped) {int left 0;for(int i 0; i < popped.size(); i) {while(left &…...

Selenium定位方法及代码
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

GitHub搭建免费博客
一、GitHub仓库准备 搭建博客需要准备两个仓库。一个存放博客图床的仓库,另一个存放博客网站的仓库。 1.1、图床创建 新建仓库 第一步: 第二步: 生成Token令牌 点击右上角头像->Settings->下拉,直到左侧到底&#…...

开源代码分享(28)-含分布式光伏的配电网集群划分和集群电压协调控制
参考文献: [1] Chai Y , Guo L , Wang C ,et al.Network Partition and Voltage Coordination Control for Distribution Networks With High Penetration of Distributed PV Units[J].IEEE Transactions on Power Systems, 2018:3396-3407.DOI:10.1109/TPWRS.2018…...

idea-自我快捷键-2
1. 书签 创建书签: 创建书签:F11创建特色标记书签:Ctrl F11快速添加助记符书签:ctrl shift 数字键 查看书签: shift F11快速定位到助记符书签:Ctrl 数字键 删除书签: delete 2. 自动…...

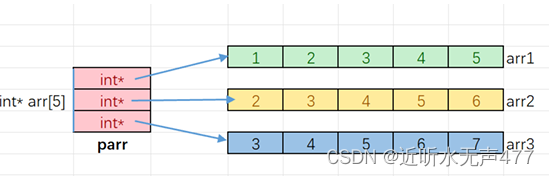
深入学习指针3
目录 前言 1.二级指针 2.指针数组 3.指针数组模拟二维数组 前言 Hello,小伙伴们我又来了,上期我们讲到了数组名的理解,指针与数组的关系等知识,那今天我们就继续深入到学习指针域数组的练联系,如果喜欢作者菌生产的内容还望不…...

礼赞劳动节,致敬劳动者。节日随想:疾笔耕耘也是一种劳动方式。
马克思也快诞辰了206年了,恩格斯领导的第二国际通过的决议节日也迎来了134岁的生日了,我也继续在劳动的路上。 五月是值得纪念的日子,作为一名无上光荣的分子,无比仰慕崇拜的两位先驱前辈大胡子,其一 生于斯࿰…...

学习Java的日子 Day45 HTML常用的标签
Day45 HTML 1.掌握常用的标签 1.1 标题标签 h1-h6 <h1>一级标签</h1> <h2>二级标签</h2> <h3>三级标签</h3> <h4>四级标签</h4> <h5>五级标签</h5> <h6>六级标签</h6> 显示特点: * 文字…...

兔子与狮子
兔子与狮子 一只骨瘦如柴的兔子,在慢悠悠地吃草 趴在边上的狮子说,多吃点吧,你身上一点肉都没有 兔子说,我正在减肥,体重越来越轻,骨头越来越硬 狮子舔了舔嘴巴,你再狡猾,也是我的…...

GNU/Linux - 系统启动流程及rcS脚本介绍
Linux系统启动流程 在 Linux 系统启动过程中,会按特定顺序执行多个脚本和初始化例程,以使系统进入可用状态。虽然具体顺序可能因 Linux 发行版和版本而异,但以下是典型执行顺序的概括性概述: 1. BIOS/UEFI: 系统开机后…...

对象,字符串的解构赋值
大家想了解更多,可以去看阮一峰的ECMAScript6(ES6)标准入门课程 对象 简介 解构不仅可以用于数组,还可以用于对象。 let { foo, bar } { foo: aaa, bar: bbb }; foo // "aaa" bar // "bbb" 对象的解构与数组有一个重要的不同。…...

Django 静态文件管理与部署指南
title: Django 静态文件管理与部署指南 date: 2024/5/10 17:38:36 updated: 2024/5/10 17:38:36 categories: 后端开发 tags: WebOptCDN加速DjangoCompressWebpackStaticDeployCICD-ToolsSecStatic 第一章:介绍 Django 静态文件的概念和重要性 在 Web 开发中&a…...

ORACLE ODAX9-2的一个误告警Affects: /SYS/MB的分析处理
在运维的多套ORACLE ODAX9-2版本,都遇到了一个计算节点的告警:Description: The service Processor poweron selftest has deteced a problem. Probabity;:100, UulD:cd1ebbdf-f099-61de-ca44-ef646defe034, Resource:/SYS/MB,;此告警从描述上…...

Spring AOP浅谈
什么是AOP? AOP是Aspect-Oriented Programming的缩写,是一种面向切面的编程方法。 在AOP中,一个切面是一组可以独立于其他代码执行的功能,如日志记录、安全性检查、事务处理等。这些功能通常被称为"通知",并…...

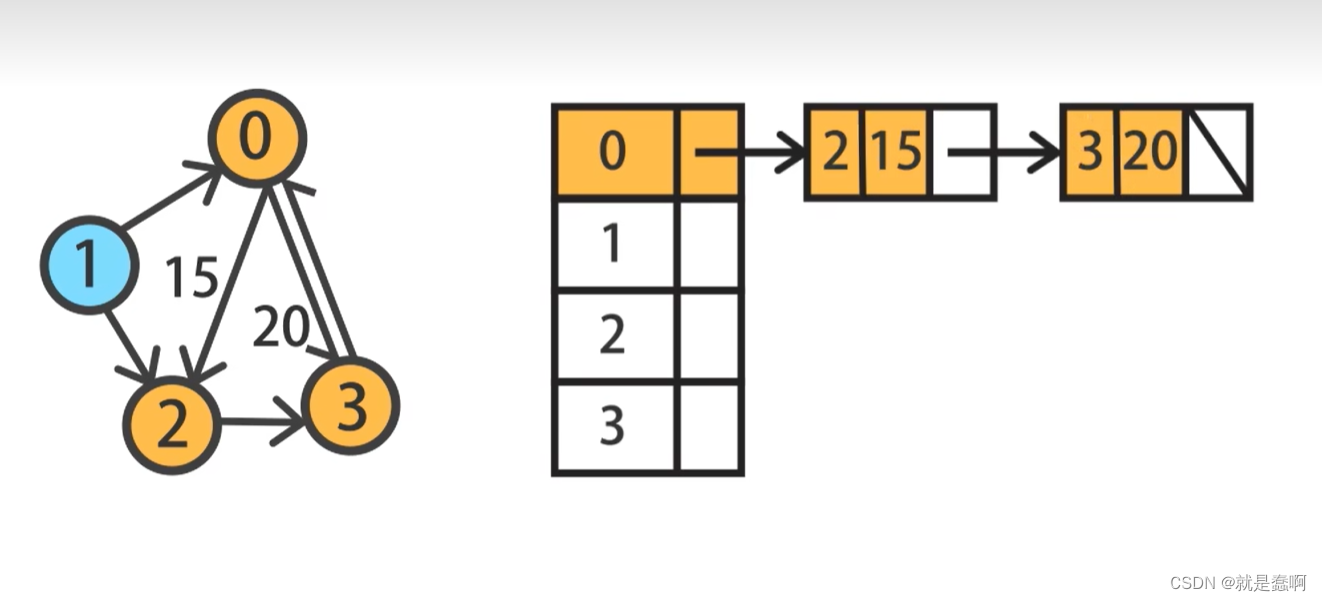
数据结构——图的基础知识与其表示
一:图的定义 由顶点的集合和边的集合组成;常以 G(V,E) 表示,G 代表图,V代表 顶点的集合,E代表边的集合; 如图: 在G1图中,有 0~4 五个顶点,有 0-1,0-2&…...

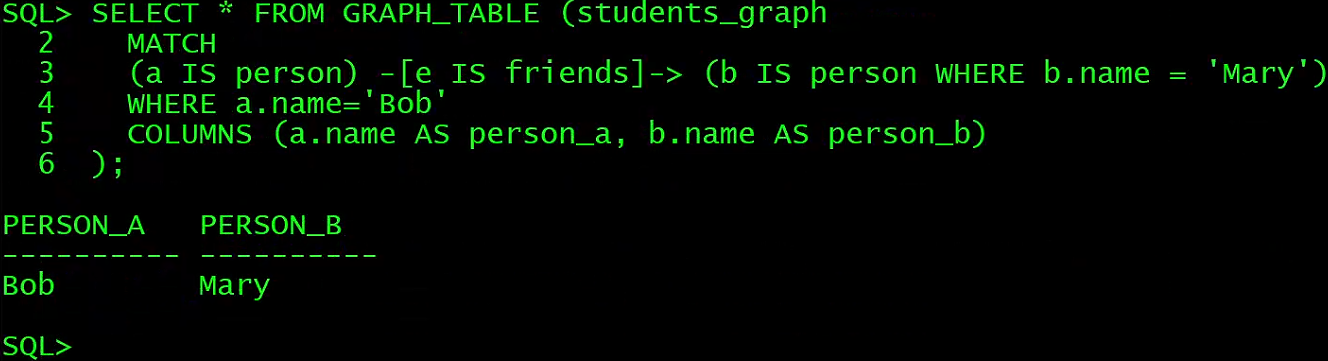
数据库管理-第187期 23ai:怎么用SQL创建图(20240510)
数据库管理187期 2024-05-10 数据库管理-第187期 23ai:怎么用SQL创建图(20240510)1 安装PGX1.1 数据库配置对应用户1.2 使用RPM包安装Graph Server1.3 安装Oracle Graph Client1.4 访问PGX页面 2 SQL Property Graph2.1 创建SQL属性图2.2 关于点和边图元…...

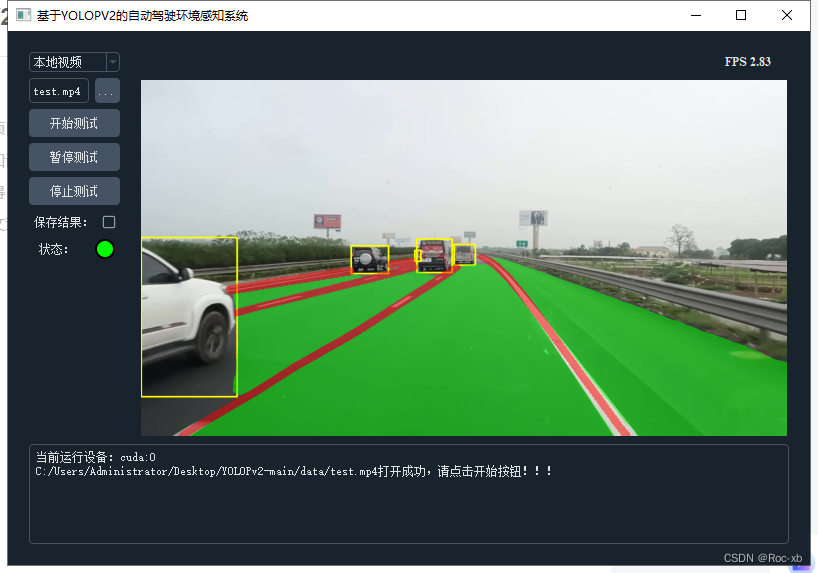
基于VOLOPV2的自动驾驶环境感知系统
基于VOLOPV2的自动驾驶环境感知系统是一个复杂的系统,它主要负责实时检测并识别周围环境中的各种物体和信息,为自动驾驶车辆提供必要的感知数据。以下是对该系统的一个简要介绍: 环境感知是自动驾驶系统中的一个关键部分,它依赖于…...
)
使用Python爬虫会遇到的问题和解决方法(包含案例)
一、HTTP错误(如403 Forbidden) 问题描述: 当使用requests库发起请求时,可能会遇到HTTP 403 Forbidden错误,这通常意味着服务器理解了请求,但是拒绝执行它。 解决方法: 1.设置headers…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...
