UIKit之UIButton
功能需求:
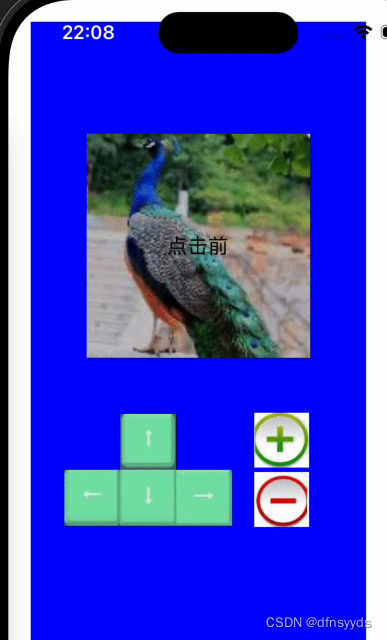
点击按钮切换按钮的文字和背景图片,同时点击上下左右可以移动图片位置,点击加或减可以放大或缩小图片。
分析:
- 实现一个UIView的子类即可,该子类包含多个按钮。
实现步骤:
-
使用OC语言,故创建cocoa Touch类型文件。Xcode会创建.h文件和.m文件:UIButtonTest类。

-
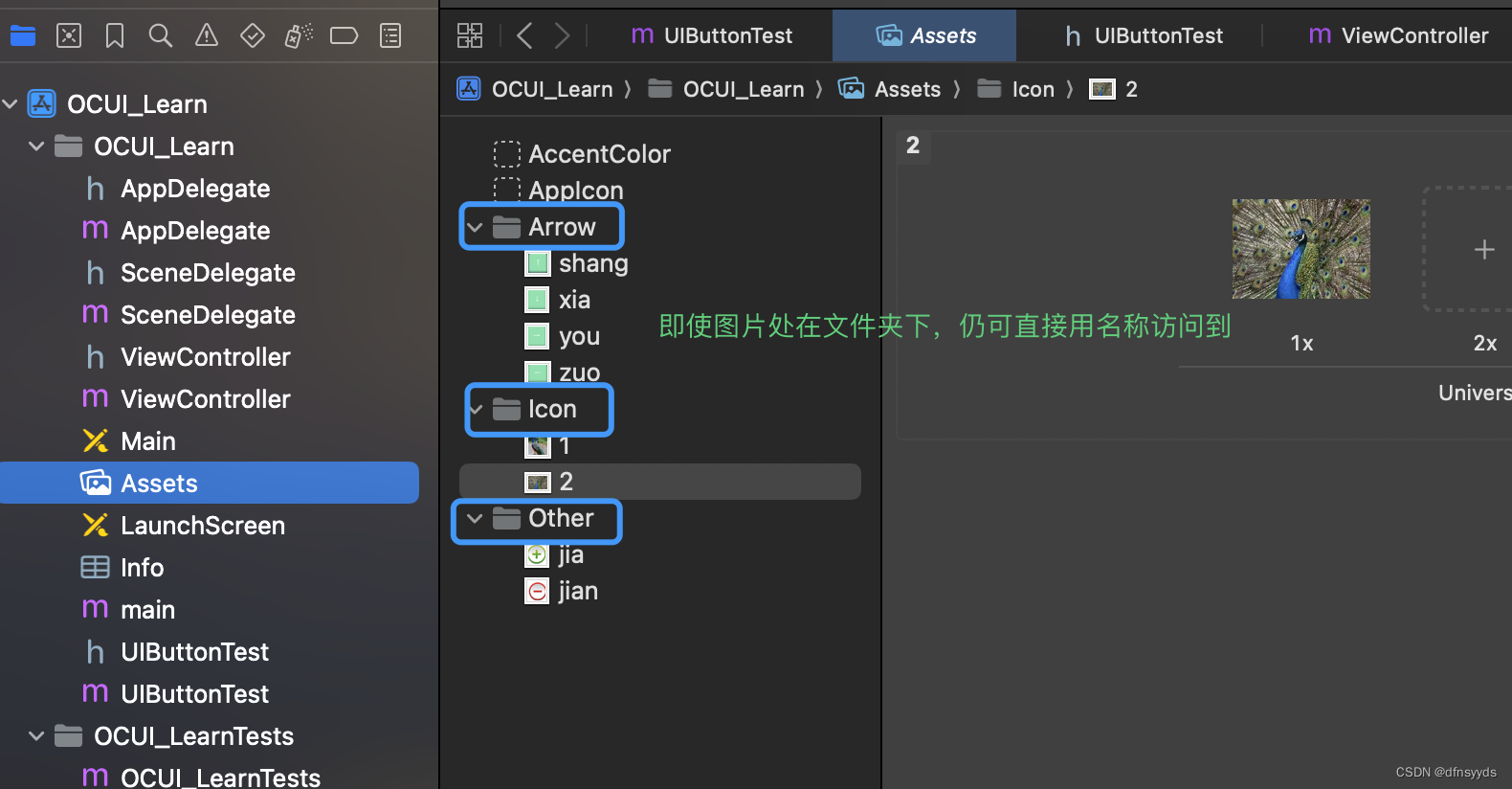
图片资源导入。
拖动文件夹到Assets文件夹下。之后项目中直接通过图片名字即可获得【即使图片处于上级文件夹下】。

-
实现该类。
a. 声明成员变量:在.h文件中的@interface~@end之间,类型是strong,若使用weak,则运行时样式消失。
// 该类继承自UIView,因它带着很多按钮组件
// 点击按钮实现背景和文字变化是因为它的组件绑定了动画,整个应该是个带着一堆组件的View
// 带图片的btn
@interface UIButtonTest : UIView
// @property自动生成get、setter方法
@property(strong, nonatomic) UIButton *btn;
@property(strong, nonatomic) UIButton *btn1;
@property(strong, nonatomic) UIButton *btn2;
@property(strong, nonatomic) UIButton *btn3;
@property(strong, nonatomic) UIButton *btn4;
@property(strong, nonatomic) UIButton *btn5;
@property(strong, nonatomic) UIButton *btn6;@end
b. .m文件中,在@implementation ~@end之间实现初始化方法:为按钮控件申请内容空间、定义大小、添加背景图片、添加动画、绑定点击函数等。**该Demo必须在初始化时设置好背景图片和文字,只设置点击函数的变化会导致刚启动显示非点击前**
@implementation UIButtonTest-(instancetype) initWithFrame:(CGRect)frame{self = [super initWithFrame:frame];// 视图中有个按钮,按钮点击了没反应?GPT4实现一下if(self){/// 初始化btn1:带bgImage/// 初始化每个组件,通过self.或_来获得/// 如果类继承自组件本身,则通过self即可/// 初始化btn内容,如果不设置,初始的状态不一定///如果是成员,直接用_成员名字,或者self.均可,注意是view,_方式安全,不会出发getter和setter方法/// CGRect:位置、大小_btn = [[UIButton alloc] initWithFrame:CGRectMake(50, 100, 200, 200)];[_btn setTitle:@"点击前" forState:UIControlStateNormal];// 文字设置[_btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];// bgImage[_btn setBackgroundImage:[UIImage imageNamed:@"1.jpg"] forState:UIControlStateNormal];// 动画:绑定函数,点击事件,在btn上调用,加到self上[_btn addTarget:self action:@selector(btnClicked) forControlEvents:UIControlEventTouchUpInside];/// btn1~6 初始化和设置大小_btn1 = [[UIButton alloc] initWithFrame:CGRectMake(80, 350, 50, 50)];_btn2 = [[UIButton alloc] initWithFrame:CGRectMake(80, 400, 50, 50)];_btn3 = [[UIButton alloc] initWithFrame:CGRectMake(30, 400, 50, 50)];_btn4 = [[UIButton alloc] initWithFrame:CGRectMake(130, 400, 50, 50)];_btn5 = [[UIButton alloc] initWithFrame:CGRectMake(200, 349, 49, 49)];_btn6 = [[UIButton alloc] initWithFrame:CGRectMake(200, 402, 49, 49)];/// 设置背景图片[_btn1 setBackgroundImage:[UIImage imageNamed:@"shang.jpg"] forState:UIControlStateNormal];[_btn2 setBackgroundImage:[UIImage imageNamed:@"xia.jpg"] forState:UIControlStateNormal];[_btn3 setBackgroundImage:[UIImage imageNamed:@"zuo.jpg"] forState:UIControlStateNormal];[_btn4 setBackgroundImage:[UIImage imageNamed:@"you.jpg"] forState:UIControlStateNormal];[_btn5 setBackgroundImage:[UIImage imageNamed:@"jia.jpg"] forState:UIControlStateNormal];[_btn6 setBackgroundImage:[UIImage imageNamed:@"jian.jpg"] forState:UIControlStateNormal];/// 绑定函数[_btn1 addTarget:self action:@selector(btn1Clicked) forControlEvents:UIControlEventTouchUpInside];[_btn2 addTarget:self action:@selector(btn2Clicked) forControlEvents:UIControlEventTouchUpInside];[_btn3 addTarget:self action:@selector(btn3Clicked) forControlEvents:UIControlEventTouchUpInside];[_btn4 addTarget:self action:@selector(btn4Clicked) forControlEvents:UIControlEventTouchUpInside];[_btn5 addTarget:self action:@selector(btn5Clicked) forControlEvents:UIControlEventTouchUpInside];[_btn6 addTarget:self action:@selector(btn6Clicked) forControlEvents:UIControlEventTouchUpInside];// 初始化btn2、btn3、btn4、btn5// 本身是view,需要添加组件进去[self addSubview:_btn];[self addSubview:_btn1];[self addSubview:_btn2];[self addSubview:_btn3];[self addSubview:_btn4];[self addSubview:_btn5];[self addSubview:_btn6];}return self;
}c. 实现各点击函数:
1> 点击切换背景图片:该函数实现需要==借助bool值==,来回更改点击前和点击后的样式。
2> 点击放大和缩小:center等属性可以根据中心位置来进行放大和缩小。本人使用的frame直接调整根据原始坐标(x, y)来调整。
3> frame变化:frame位置变化和大小变化必须先创建新的frame,然后把旧的盖掉,不能直接在原本的frame上修改。
// 带图片的按钮点击后的变化
// 点击后重新设置title、bgImage
- (void)btnClicked{// 点击前后static BOOL isClicked = NO;if(isClicked){[_btn setTitle:@"点击前" forState:UIControlStateNormal];[_btn setBackgroundImage:[UIImage imageNamed:@"1.jpg"] forState:UIControlStateNormal];}else{// 状态常识不同样式:hightlight,可设置[_btn setTitle:@"点击后" forState:UIControlStateNormal];[_btn setBackgroundImage:[UIImage imageNamed:@"2.jpg"] forState:UIControlStateNormal];}isClicked = !isClicked;
}// 移动、修改大小,必须创建新的矩形框体,再做赋值
- (void)btn1Clicked{CGRect originalFrame = self.btn.frame;originalFrame.origin.y -= 10;self.btn.frame = originalFrame;
}- (void)btn2Clicked{CGRect originalFrame = self.btn.frame;originalFrame.origin.y += 10;self.btn.frame = originalFrame;}- (void)btn3Clicked{CGRect originalFrame = self.btn.frame;originalFrame.origin.x -= 10;self.btn.frame = originalFrame;
}- (void)btn4Clicked{CGRect originalFrame = self.btn.frame;originalFrame.origin.x += 10;self.btn.frame = originalFrame;
}- (void)btn5Clicked{CGRect originalFrame = self.btn.frame;originalFrame.size.width += 10;originalFrame.size.height += 10;self.btn.frame = originalFrame;
}- (void)btn6Clicked{CGRect originalFrame = self.btn.frame;originalFrame.size.width -= 10;originalFrame.size.height -= 10;self.btn.frame = originalFrame;
}
- 调用并创建自定义UIView。
a. 在ViewController中import该文件。
b. 在viewDidLoad()函数中创建该类型变量,申请空间并实例化。定义视图大小。(可以设置背景色,使其显示)
c. 将子视图加入当前视图中
@implementation ViewController// 整体视图加载处
- (void)viewDidLoad {[super viewDidLoad];UIButtonTest *myBtnsView = [[UIButtonTest alloc] initWithFrame:CGRectMake(20, 20, 300, 600)];[myBtnsView setBackgroundColor: [UIColor blueColor]];// 自定义按钮添加到视图[self.view addSubview:myBtnsView];
}@end
- Demo结果展示:
https://s31.aconvert.com/convert/p3r68-cdx67/gqfq1-4j8f8.gif

知识点和问题:
- UIButton
- UIButton没有Label,按钮上显示的内容为。
- 按钮有多种状态,点击前后,默认点击后是高亮,但自己可以设置均为normal。
- frame可以变大小、位置
center只能变位置,获取到的是中心点的坐标
bounds只能变大小,在中心点位置。
transform位置大小、旋转等都可- 修改frame必须创建新的,利用新的盖掉旧的。
- 本人实现该Demo创建了一个UIView,该UIView包含了一系列UIButton,要显示这些UIButton必须添加到子视图中去。且在UIViewController中创建该自定义UIView后,仍然要添加该UIView到子视图中去。
- 点击按钮没反应:
按钮外的视图大小没有将按钮的坐标区域完全包含,调整view大小即可。
- @property:
- 使用@property声明变量后,在@implement中获取时,可以通过self和_name的方式获取,_name更安全,不会触发setter和getter。
- 组件建议声明为strong类型,如果为weak,该Demo中按钮不显示。
相关文章:

UIKit之UIButton
功能需求: 点击按钮切换按钮的文字和背景图片,同时点击上下左右可以移动图片位置,点击加或减可以放大或缩小图片。 分析: 实现一个UIView的子类即可,该子类包含多个按钮。 实现步骤: 使用OC语言…...

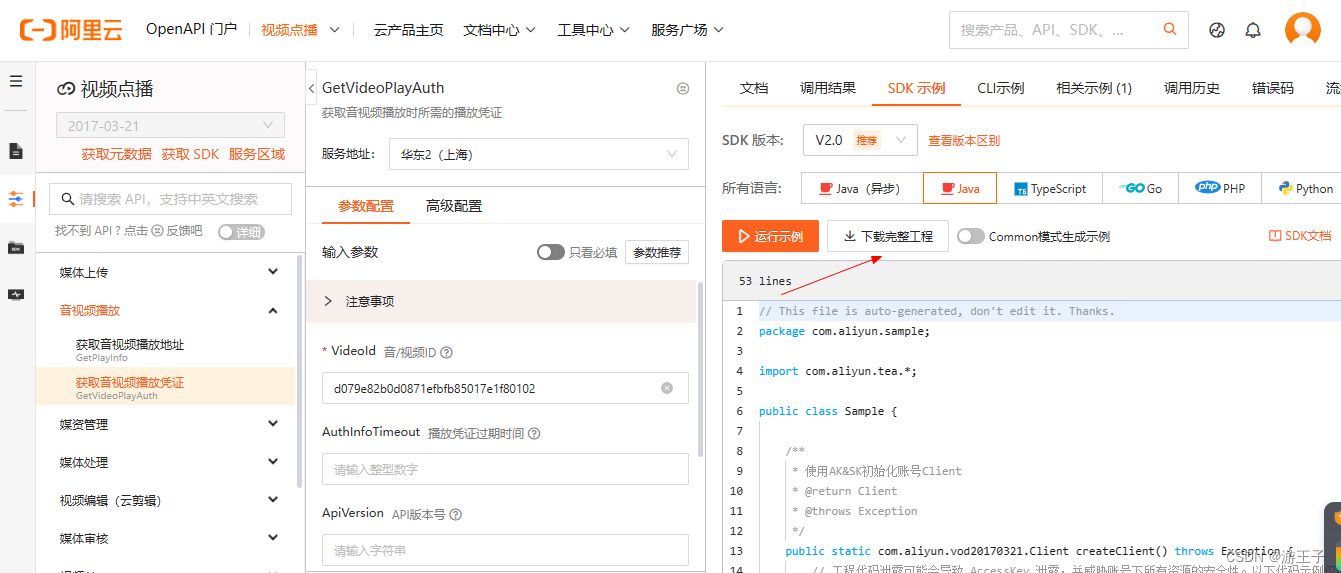
阿里云VOD视频点播流程(2)
二、视频点播 1、入门代码 基于OSS原生SDK上传 ,参考文档:https://help.aliyun.com/zh/vod/user-guide/upload-media-files-by-using-oss-sdks?spma2c4g.11186623.0.0.1f02273fj4lxNJ 视频点播面向开发者提供了丰富的上传方式,其中上传SDK&…...

在Ubuntu上搭建幻兽帕鲁服务器
简介 幻兽帕鲁是一款多人在线角色扮演游戏,玩家可以捕捉和训练各种各样的幻兽,并与其他玩家进行战斗和交易。如果您想拥有自己的幻兽帕鲁服务器,可以按照以下步骤在 Ubuntu 上进行搭建。 准备工作 在开始之前,您需要准备以下几…...

Java中常用类String的不可变性详解
目录 一、String类的概述 二、String不可变性的原理 三、String不可变性的优点 四、String不可变性的缺点及解决方案 五、总结 一、String类的概述 在Java中,String类是一个代表字符串的类。它是Java核心API的一部分,用于处理文本数据。String对象…...

uniapp 自定义App UrlSchemes
需求:外部浏览器H5页面,跳转到uniapp开发的原生app内部。 1、uniapp内部的配置: (1)打开manifest->App常用其他设置,如下,按照提示输入您要设置的urlSchemes: (2&am…...

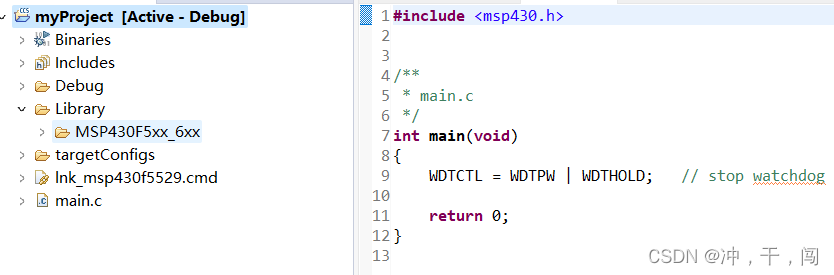
MSP430环境搭建
1.下载ccs编译器 注意:安装路径和工作路径不能出现中文! 没有说明的步骤就点next即可! 1.1下载适合自己电脑的压缩包。 下载好压缩包后解压,点击有图标进行安装。 1.2创建一个文件夹用于安装编译器位置 选择安装地址࿰…...

【Qt C++实现蓝牙互联】
在 Qt C++ 中实现蓝牙互联可以通过 Qt 的蓝牙模块来实现。下面是一个简单的示例,演示如何在 Qt C++ 中使用蓝牙模块进行蓝牙互联,实现搜索设备、连接设备等功能。 // main.cpp #include <QCoreApplication> #include <QBluetoothDeviceDiscoveryAgent> #include…...

AI绘画已如此厉害,为何我们仍需学习绘画?
在这个AI技术日新月异的时代,AI绘画能力的大幅提升已经不是什么新鲜事。它们以惊人的速度和惊人的精细度完成作品,让不少人感叹:“这是不是意味着,未来绘画将完全由AI接管,人类的创作将变得无足轻重?”在这…...

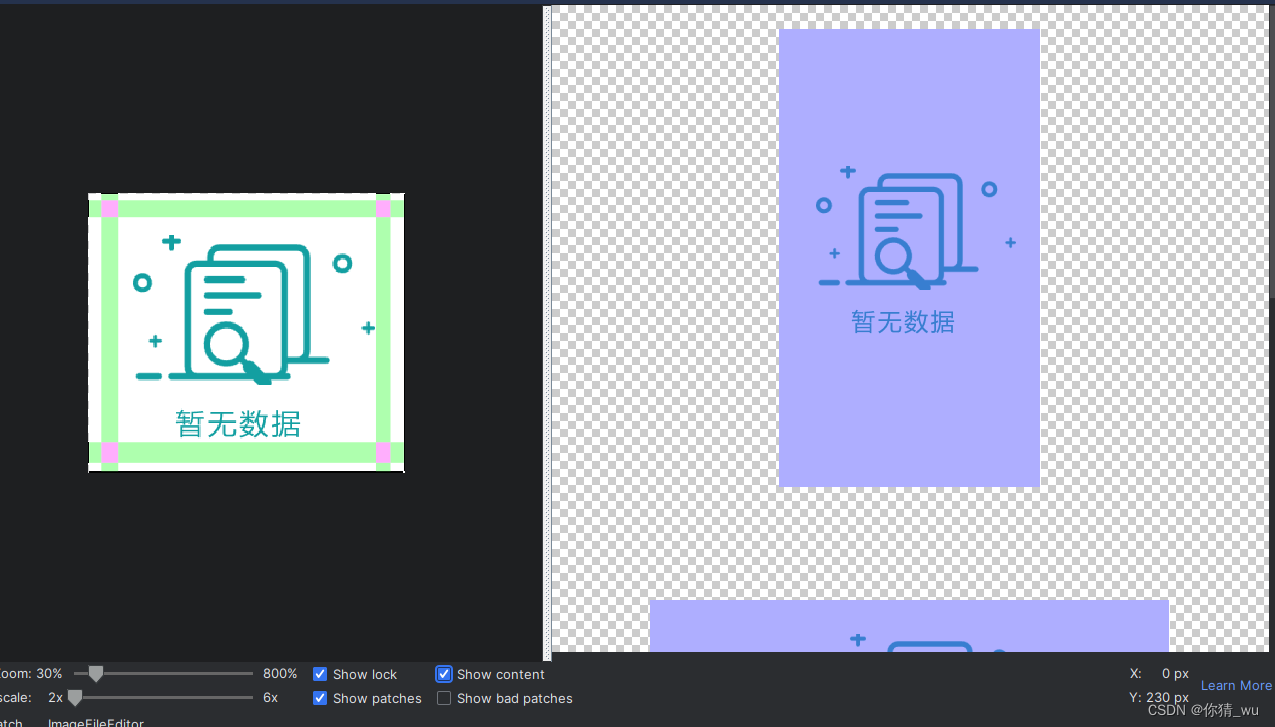
Android 实现背景图片不被拉伸的效果 9-patch图片 .9图
今天碰到个需求,要求不同手机分辨率背景照片不能被拉伸,除了调用系统方法计算当前屏幕大小这个方法外还有一个就是9-patch图片,可以实现除了icon剩下的部位被缩放。 方法:资源文件右击找到9-patch,转为XXX.9.png照片 …...

Java EE/Jakarta EE范畴一览
Java EE(Java Platform, Enterprise Edition)现在已经改名为Jakarta EE,是一套用于开发企业级应用的标准Java平台。它扩展了Java SE(Standard Edition),添加了支持大规模、多层次、可靠、安全、可伸缩和可管…...

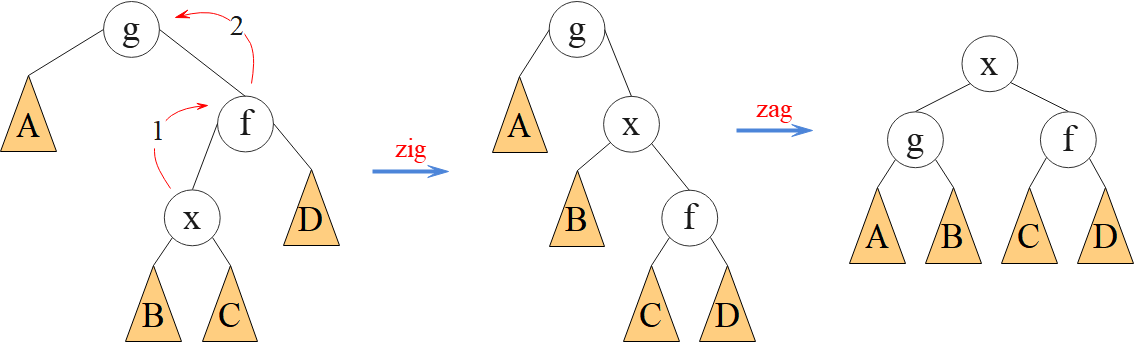
洛谷 P3391:文艺平衡树 ← Splay树模板题
【题目来源】https://www.luogu.com.cn/problem/P3391【题目描述】 您需要写一种数据结构(可参考题目标题),来维护一个有序数列。 其中需要提供以下操作:翻转一个区间,例如原有序序列是 5 4 3 2 1,翻转区间…...

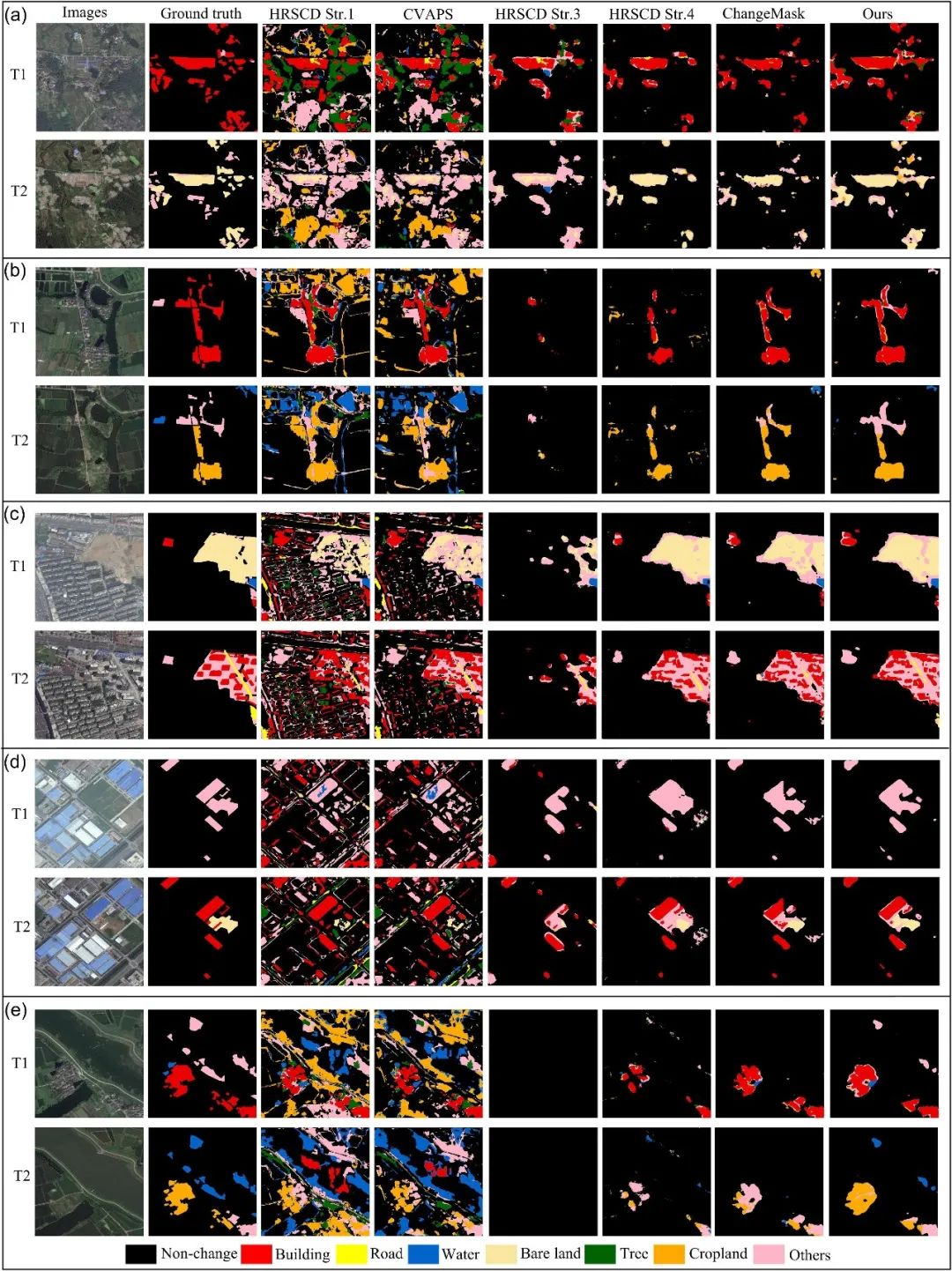
【高校科研前沿】北师大陈晋教授团队在遥感顶刊发表最新成果:ClearSCD模型:在高空间分辨率遥感影像中综合利用语义和变化关系进行语义变化检测
01文章简介 论文名称:The ClearSCD model: Comprehensively leveraging semantics and change relationships for semantic change detection in high spatial resolution remote sensing imagery(ClearSCD模型:在高空间分辨率遥感影像中综合…...

关于YOLO8学习(五)安卓部署ncnn模型--视频检测
教学视频地址 B站 前文 关于YOLO8学习(一)环境搭建,官方检测模型部署到手机 关于YOLO8学习(二)数据集收集,处理 关于YOLO8学习(三)训练自定义的数据集 关于YOLO8学习(四)模型转换为ncnn 简介 本文将会讲解: (1)使用前文生成的ncnn模型,部署到安卓端,并且实…...

从哪些方面可以看出光伏的未来发展好?
光伏发电是一种基于半导体材料的光伏效应将太阳光转化为直流电能的发电技术。近年来,随着全球对可再生能源和环境保护的关注度不断提升,光伏发电行业发展迅速,成为未来能源领域的重要发展方向。 首先,从能源角度来看,光…...

VBA_MF系列技术资料1-605
MF系列VBA技术资料1-605 为了让广大学员在VBA编程中有切实可行的思路及有效的提高自己的编程技巧,我参考大量的资料,并结合自己的经验总结了这份MF系列VBA技术综合资料,而且开放源码(MF04除外),其中MF01-0…...

算法题① —— 数组专栏
1. 滑动窗口 1.1 长度最小的子数组 力扣:https://leetcode.cn/problems/minimum-size-subarray-sum/description/ int minSubArrayLen(int s, vector<int>& nums) {int result INT32_MAX; int sum 0; // 子序列的数值之和int subLength 0; // 子序列…...
)
算法学习笔记(差分约束系统)
前置:spfa 从例题入手: 【模板】差分约束系统 | StarryCoding 题目描述 给定 n n n未知量和一个大小为 m m m的不等式(或等式)组,请你判断这个不等式(或等式)组是否有解。 1 1 1 i i i j …...

HCIP的学习(14)
过滤策略—filter-policy 思科中:分发列表 过滤策略是只能够针对于路由信息进行筛选(过滤)的工具,而无法针对于LSA进行过滤。 在R4的出方向上配置过滤策略,使得R1不能学习到23.0.0.0/24路由信息1、抓取流量 […...

行业新应用:电机驱动将成为机器人的动力核心
电机已经遍布当今社会人们生活的方方面面,不仅应用范围越来越广,更新换代的速度也日益加快。按照工作电源分类,可以将它划分为直流电机和交流电机两大类型。直流电机中,按照线圈类型分类,又可以分为有铁芯的电机、空心…...

大模型模型简化机器人训练;简单易用的 3D 工具Project Neo;特斯拉放出了擎天柱机器人最新训练视频
✨ 1: DrEureka 利用大语言模型自动化将机器人仿真环境训练结果转移到真实世界 DrEureka是一种利用大型语言模型(LLMs)自动化和加速从仿真(sim)到现实世界(real)转移的技术。在机器人技能学习领域&#x…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...
