uniapp管理后台编写,基于uniadmin和vue3实现uniapp小程序的管理后台
一,创建uniAdmin项目
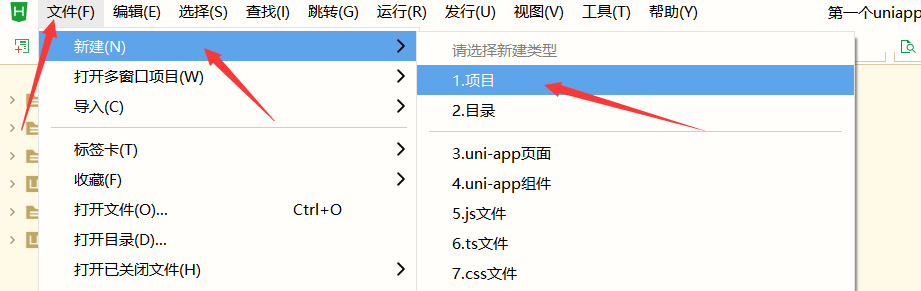
打开开发者工具Hbuilder,然后点击左上角的文件,点新建,点项目。如下图。

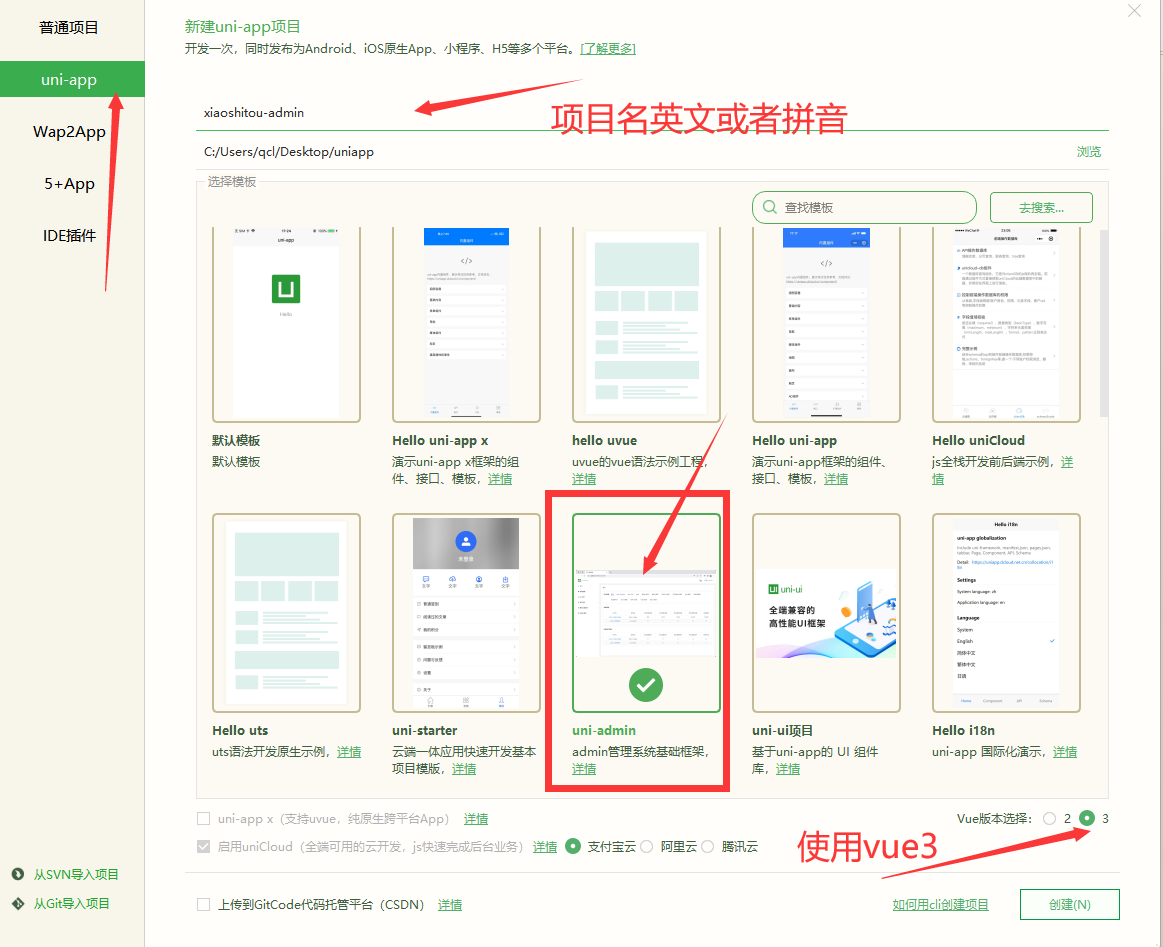
选择uniadmin,编写项目名,然后使用vue3

记得选用阿里云服务器,因为最便宜

点击创建,等待项目创建

二,关联云服务空间并部署项目
2-1,新建云服务空间
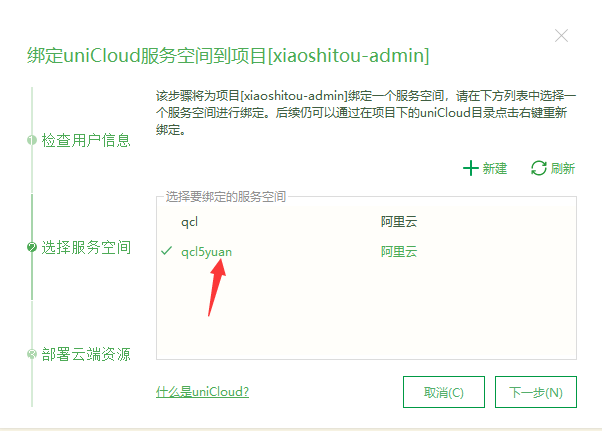
项目创建好以后,会自动弹起下图所示的弹窗

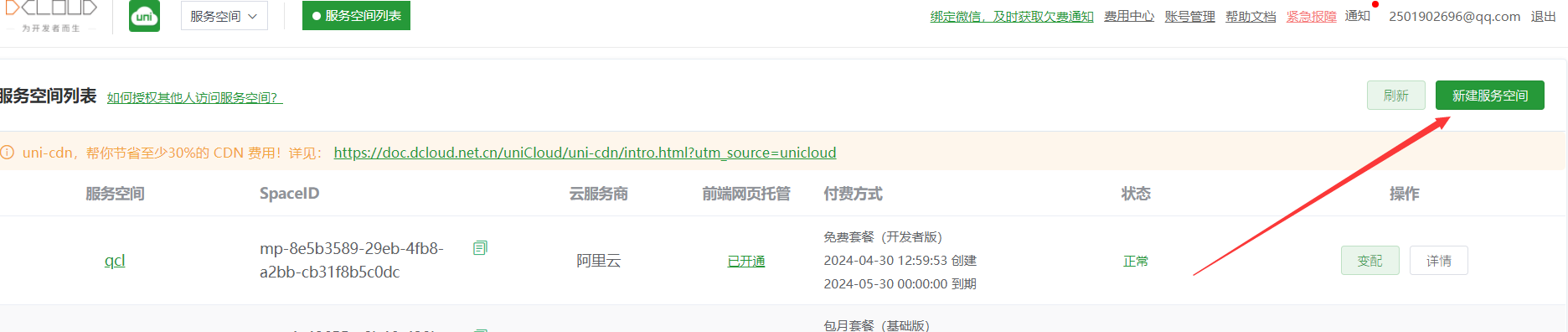
这里用来关联我们的服务空间。我们这里建议大家点击新建,去开通新的服务空间。

新建我们使用阿里云的服务,因为是最便宜的,基本上够我们使用了。

支付后等待创建,创建大改10分钟左右。创建好以后如红色框里,就是我们新建的服务空间。

2-2,关联云服务空间
我们上面创建好以后,回到项目,点击一下刷新,然后选中我们新建的云服务空间

再点击下一步,全部勾选,然后点击开始部署

弹出的提示框也是点击替换

然后就是等待安装一些依赖

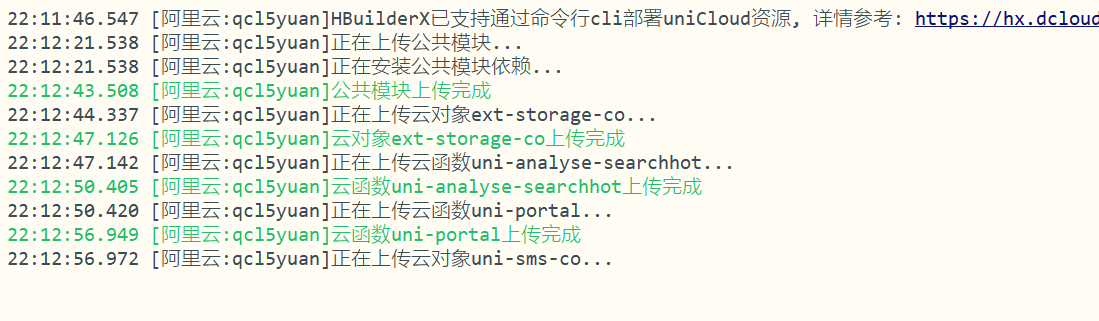
可以看到我们项目所需的一些东西,都是自动的帮我们安装


安装依赖可能比较慢,我们耐心等待即可。初始化完成如下

三,运行uniAdmin项目
3-1,运行项目
点击最上面工具栏的运行,然后运行到浏览器,选择自己电脑上的浏览器即可。

然后等待项目编译

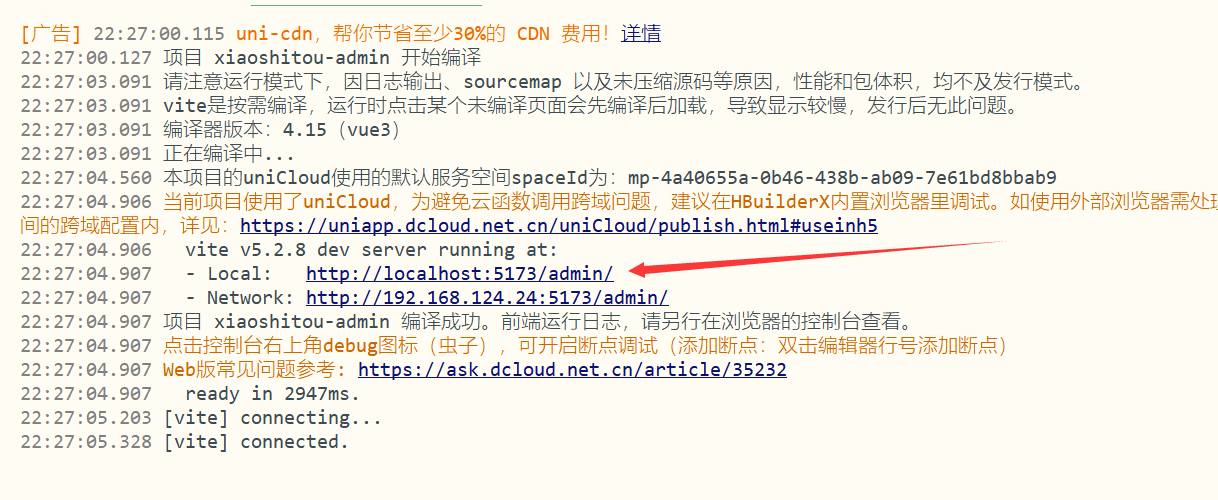
编译完成后,会自动在浏览器里为我们打开uniadmin,如果没有自动打开,就点击箭头所示的Local,就是本地测试网址。

打开后如下

3-2,注册管理员账号
官方给的提示是:进入创建管理员页面(仅允许注册一次管理员账号)
首次使用,可以通过登录页面底部链接创建一个超级管理员(仅允许创建一次),该接口会判断系统里如果有 admin 角色的用户,就不再允许添加新的超级管理员。
所以注册的时候,一定要记好自己的账号和密码,建议大家和石头哥保持一致。 账号密码都用admin123

注册成功后就可以登录admin了

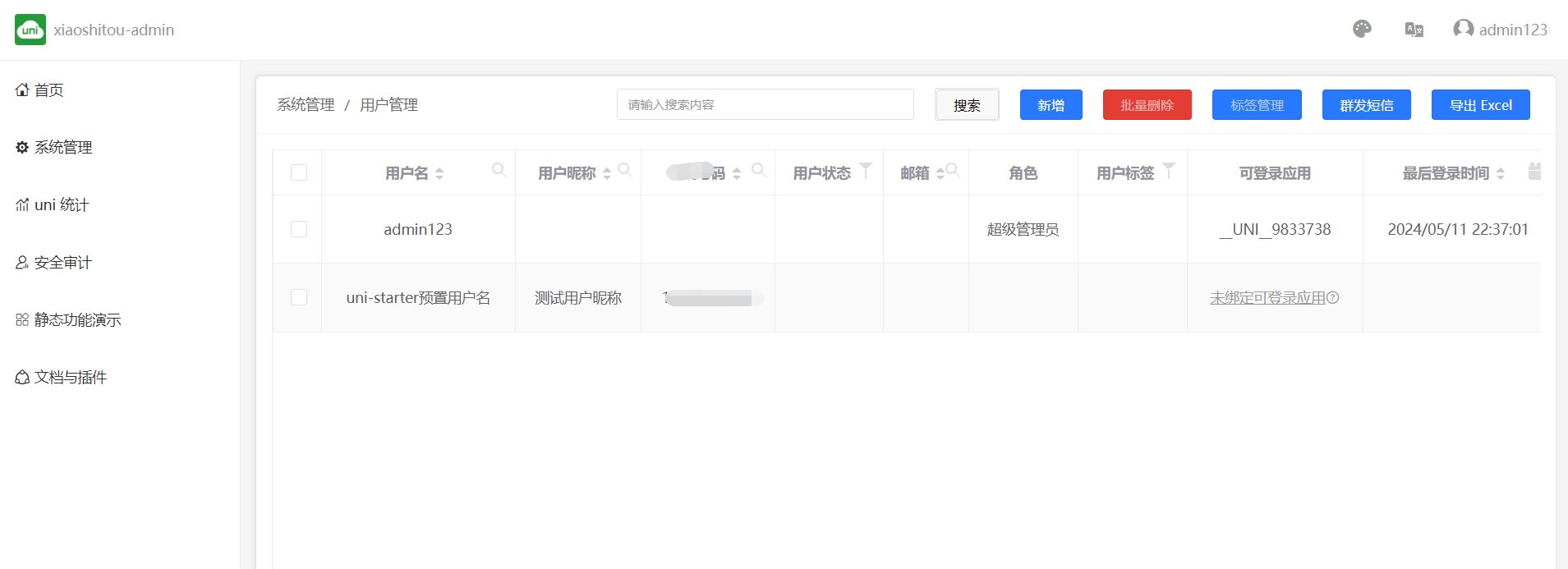
登录后的页面如下

接下来我们就可以去修改uniadmin的代码来实现我们自己个性化的管理后台了
3-3,项目目录结构
我们先来大致的熟悉下项目目录,不用死记硬背。我们后面只看我们用到的地方就行。 没有用到的可以不用管。
项目目录结构
┌── uniCloud # 云端文件
│ │── cloudfunctions # 云函数相关文件
│ └── database # 数据库相关文件
├── common
│ │── admin-icons.css # admin-icons 图标样式
│ │── theme.scss # 换肤功能样式
│ │── uni.css # 公共样式
│ └── uni-icons.css # icon样式
├── components # 自定义组件
├── i18n # 国际化语言包目录
├── js_sdk # js sdk目录
├── pages # 页面
│ │── demo # demo相关的页面
│ │── error # 404页面
│ │── index # 首页
│ │── system # 系统管理
│ │ │── app # 应用管理
│ │ │── menu # 菜单管理
│ │ │── permission # 权限管理
│ │ │── role # 角色管理
│ │ │── safety # 安全审计
│ │ │── tag # 标签管理
│ │ └── user # 用户管理
│ └── uni-stat # uni统计
│ │── channel # 渠道(app)
│ │ │── channel.vue # 页面(下同)
│ │ └── fieldsMap.js # 字段配置(下同)
│ │── device # 设备统计
│ │ │── activity # 渠道/场景分析
│ │ │ │── activity.vue
│ │ │ └── fieldsMap.js
│ │ │── comparison # 平台对比
│ │ │ │── comparison.vue
│ │ │ └── fieldsMap.js
│ │ │── overview # 今日概览
│ │ │ │── overview.vue
│ │ │ └── fieldsMap.js
│ │ │── retention # 留存
│ │ │ │── retention.vue
│ │ │ └── fieldsMap.js
│ │ │── stickiness # 粘性
│ │ │ │── stickiness.vue
│ │ │ └── fieldsMap.js
│ │ └── trend # 趋势分析
│ │ │── trend.vue
│ │ └── fieldsMap.js
│ │── error # 错误分析
│ │ │── error.vue
│ │ └── fieldsMap.js
│ │── page-content # 内容统计
│ │ │── page-content.vue
│ │ └── fieldsMap.js
│ │── event # 事件分析
│ │ │── event.vue
│ │ └── fieldsMap.js
│ │── page-ent # 入口页
│ │ │── page-ent.vue
│ │ └── fieldsMap.js
│ │── page-res # 受访页
│ │ │── page-res.vue
│ │ └── fieldsMap.js
│ │── page-rule # 页面规则
│ │ └── page-rule.vue
│ │── pay-order # 支付统计
│ │ │── funnel # 支付/漏斗分析
│ │ │ │── funnel.vue
│ │ │ └── fieldsMap.js
│ │ │── list # 支付/订单明细
│ │ │ │── list.vue
│ │ │── overview # 支付/订单概况
│ │ │ │── overview.vue
│ │ │ └── fieldsMap.js
│ │ └── ranking # 支付/用户价值排行
│ │ └── ranking.vue
│ │── scene # 场景值(小程序)
│ │ │── scene.vue
│ │ └── fieldsMap.js
│ └── user # 用户统计
│ │── activity # 渠道/场景分析
│ │ │── activity.vue
│ │ └── fieldsMap.js
│ │── comparison # 平台对比
│ │ │── comparison.vue
│ │ └── fieldsMap.js
│ │── overview # 今日概览
│ │ │── overview.vue
│ │ └── fieldsMap.js
│ │── retention # 留存
│ │ │── retention.vue
│ │ └── fieldsMap.js
│ │── stickiness # 粘性
│ │ │── stickiness.vue
│ │ └── fieldsMap.js
│ └── trend # 趋势分析
│ │── trend.vue
│ └── fieldsMap.js
├── static
├── store # vuex
├── uni_modules # uni_modules 插件目录
├── windows
│ │── component # 项目中使用的组件
│ │── leftWindow.vue # 左侧窗口(菜单栏)
│ └── topWindow.vue # 顶部窗口(导航栏)
├── admin.config.js # 系统配置(配置导航,菜单等)
├── App.vue
├── changelog.md # 更新日志
├── main.js
├── mainfest.json
├── package.json
├── pages.json # 页面配置
├── postcss.config.js # postcss 配置(浏览器兼容性)
├── uni.scss
└── vue.config.js # vue配置文件
3-4,登录管理后台
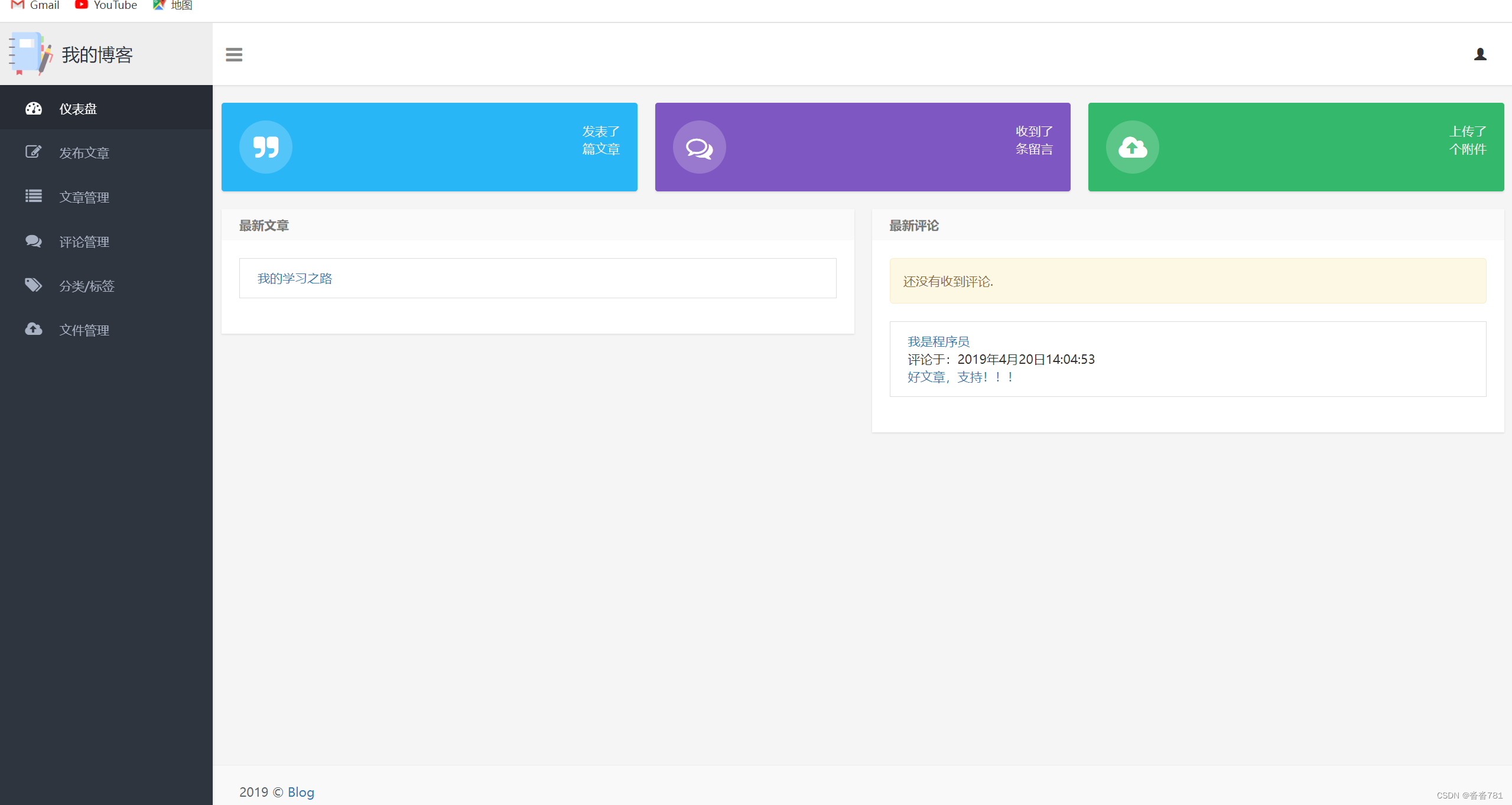
我们登录后如下

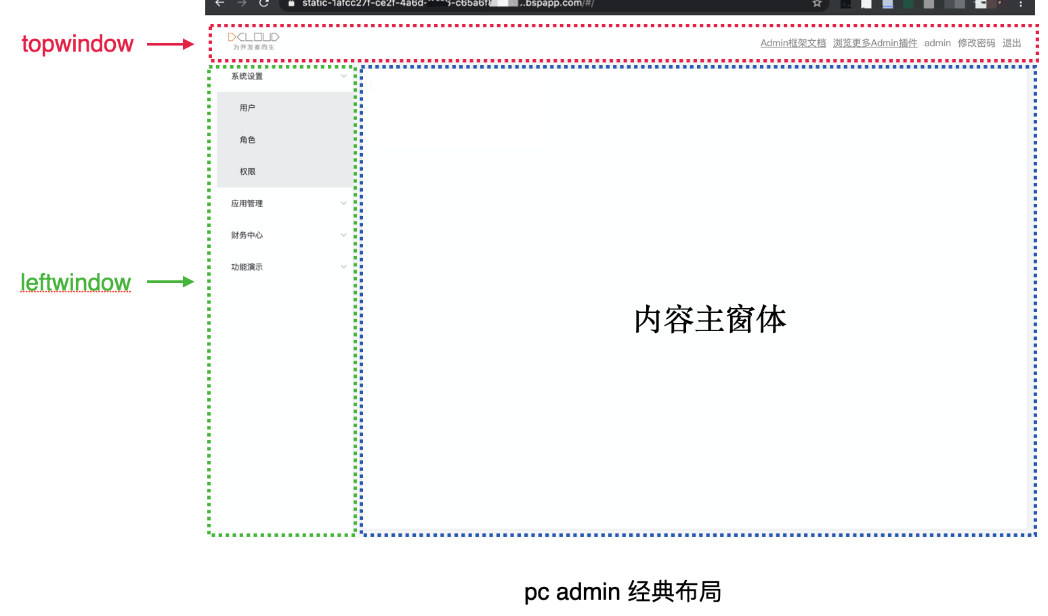
上图的页面,其实就是我们常用的管理后台的窗体, 窗体分为三个部分,topWindow 顶部窗口(导航栏),leftwindow 左侧窗口(菜单栏),右侧的内容主窗体。这就是我们的经典布局。

我们在正式写代码前,可以先做一些简单的修改
3-5,修改项目图标
可以看到我们的项目图标是默认的,我们可以去修改下我们的图标

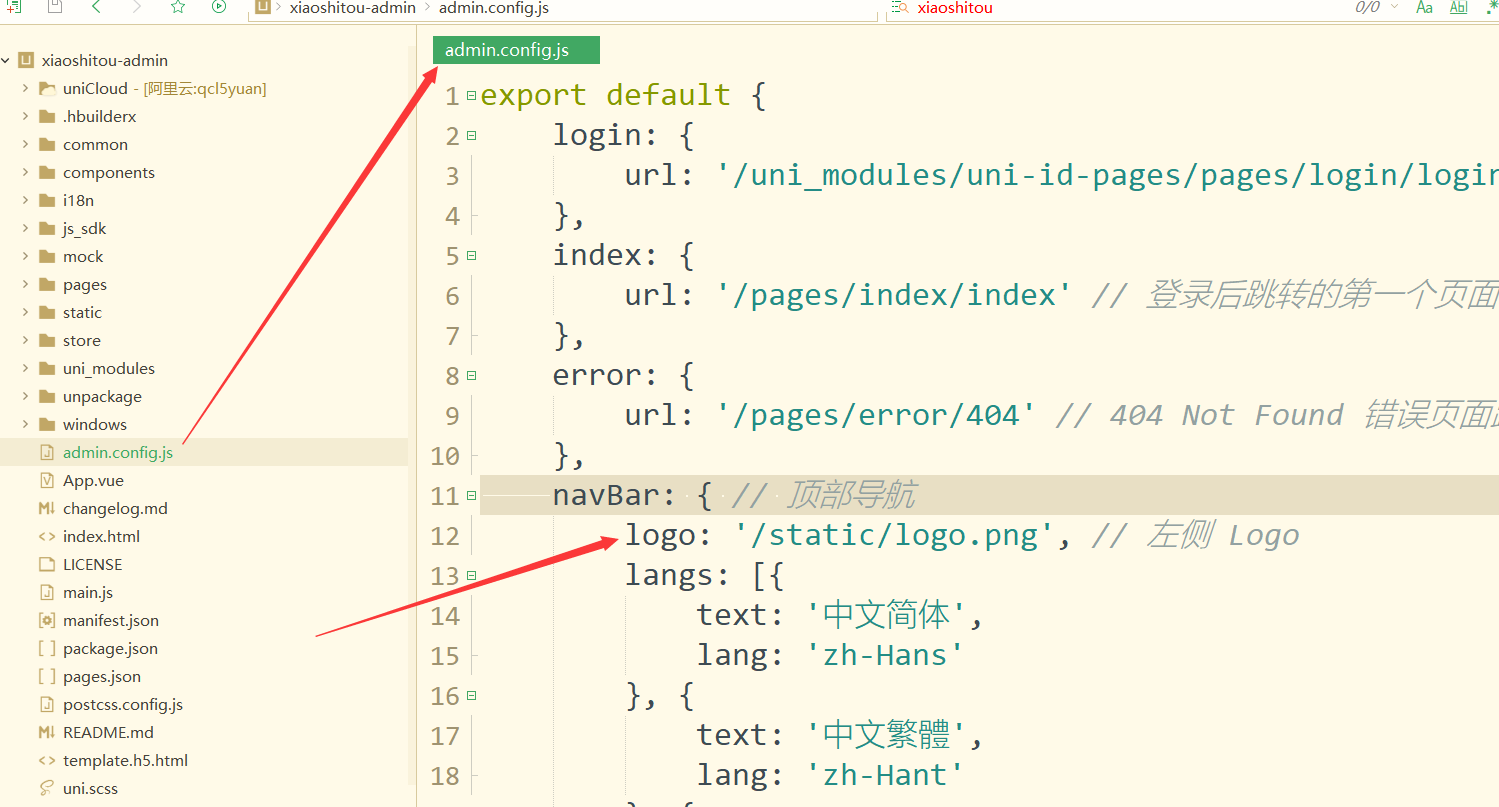
顶部导航的图标是在admin.config.js文件进行配置

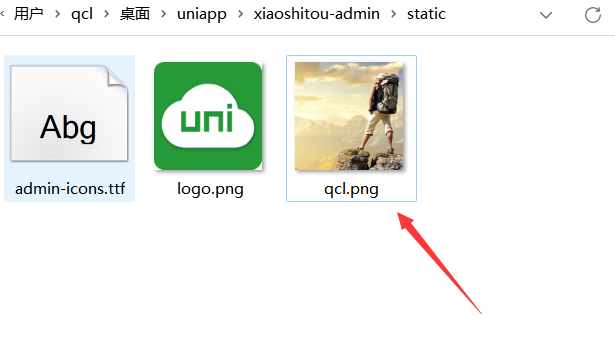
我们可以在static里上传我们自己的图标,如qcl.png

然后在admin.config.js替换我们的图标

然后点击保存,就可以看到后台同步的替换为我们的图标了

相关文章:

uniapp管理后台编写,基于uniadmin和vue3实现uniapp小程序的管理后台
一,创建uniAdmin项目 打开开发者工具Hbuilder,然后点击左上角的文件,点新建,点项目。如下图。 选择uniadmin,编写项目名,然后使用vue3 记得选用阿里云服务器,因为最便宜 点击创建,等待项目创…...

FFmpeg常用API与示例(四)——过滤器实战
1.filter 在多媒体处理中,filter 的意思是被编码到输出文件之前用来修改输入文件内容的一个软件工具。如:视频翻转,旋转,缩放等。 语法:[input_link_label1]… filter_nameparameters [output_link_label1]… 1、视…...

解决springboot项目的网站静态页面显示不全问题
在通过springboot搭建项目时,为了能够访问静态的前端页面,我们考虑到访问的优先级问题,通常选择将资源放在recourses/static的目录下,如下: 这时可能会出现类似于下面这种图片无法加载、没有按照指定位置显示的情况&am…...

表面的相似,本质的不同
韩信与韩王信,两个韩信的结局都是被刘邦所杀,似乎结局类似。但是,略加分析,就会发现其中存在本质的区别。 韩信属于必杀。他的王位是要来的,有居功自傲的本意,功高震主而且毫不避讳。而且年轻,…...

问题:幂等性 分布式session
web项目中请求线程到service层的时候远程调用服务之前是串行化执行每个任务都要get阻塞等待任务完成,举例当用户在购物车页面点击去结算就会请求后台toTrade请求获取订单确认的详情数据并渲染到订单详情页,现在在toTrade请求中使用异步任务编排Completab…...

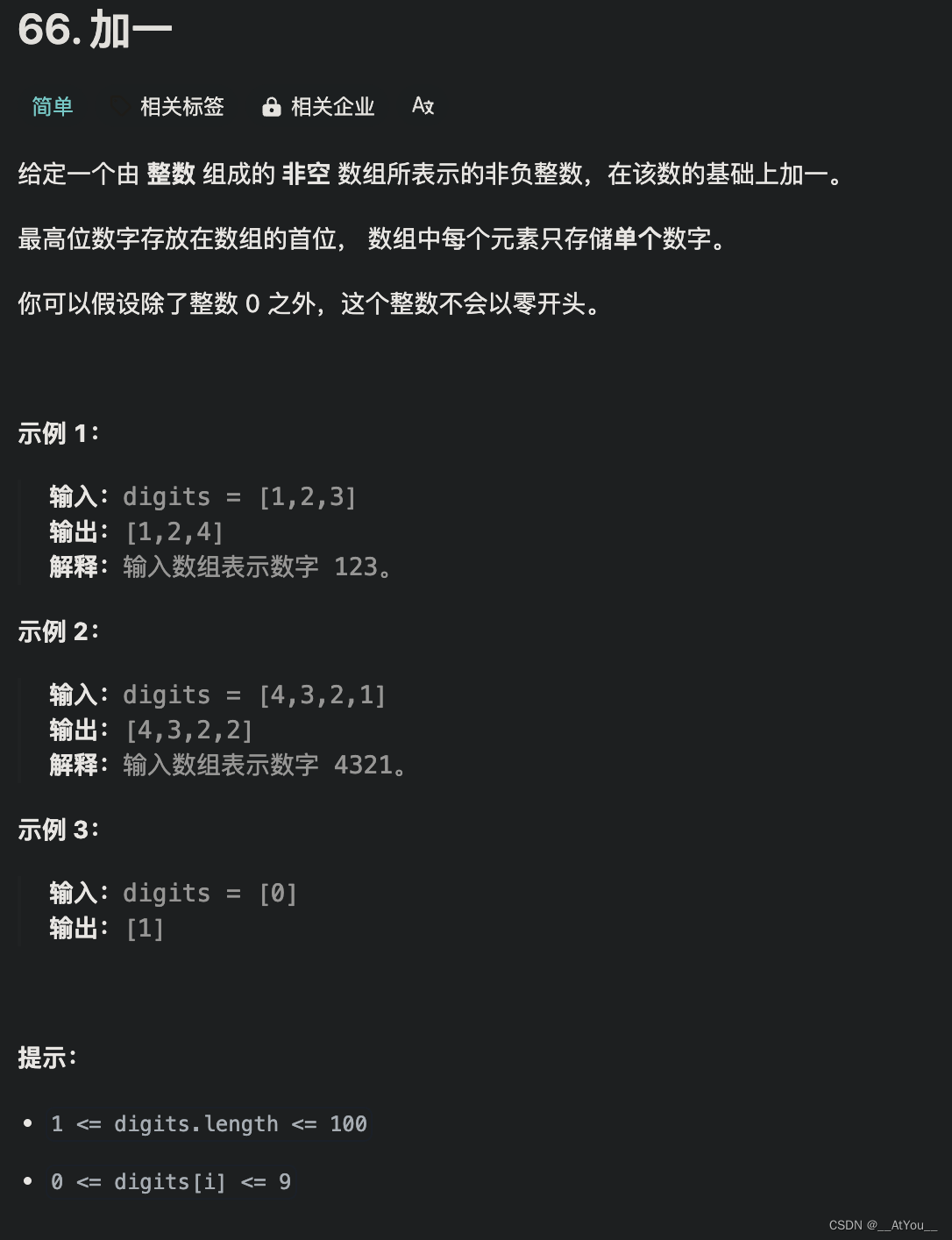
Golang | Leetcode Golang题解之第66题加一
题目: 题解: func plusOne(digits []int) []int {n : len(digits)for i : n - 1; i > 0; i-- {if digits[i] ! 9 {digits[i]for j : i 1; j < n; j {digits[j] 0}return digits}}// digits 中所有的元素均为 9digits make([]int, n1)digits[0]…...

c++ STL 之栈—— stack 详解
vector 是 stl 的一个关联容器,名叫“栈”,何为“栈”?其实就是一个数组,但有了数组何必还需栈,这是一个高深的问题。 一、简介 1. 定义 栈,是一个柔性数组(可变长数组),可以变大变小…...

鸿蒙开发接口Ability框架:【(窗口扩展能力)】
窗口扩展能力 WindowExtensionAbility基于ExtensionAbility,WindowExtensionAbility中展示的内容作为一个控件(AbilityComponent)内容展示在其他应用窗口中,实现在一个窗口中展示多个应用程序内容的功能。 说明: 本模块首批接口从API versio…...

AutoCAD中密集的填充打散后消失的问题
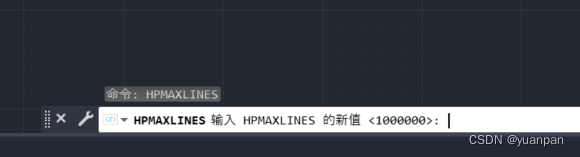
有时候在AutoCAD中,图案填充的填充面积过大或填充太过密集时,将该填充打散,也就是执行Explode时,会发现填充图案消失了。 原因是打散后线条太大,系统就不显示了。可以通过设置:HPMAXLINES 值,来…...

基于Matplotlib的模型性能可视化工作
一、项目简介 本项目是科技考古墓葬识别工作的中间过程,因为需要大量复用所以另起一章好了。 主要涉及到数据读取、数据可视化和少量的数据处理过程。 二、相关知识 PandasMatplotlib 三、实验过程 1. 数据探索性分析 1.1 准备工作–导入模块 import pandas…...

KAN网络最全解析——比肩MLP和Transformer?
1 基本思路 1.1 MLP与Spline的优缺点 多层感知器 (MLP)是深度学习的基础理论模块,是目前可用于逼近非线性函数的默认模型,其表征能力已由通用逼近定理证明。但MLP也有明显的缺点,例如在 Transformer中,MLP 的参数量巨大…...

ASP.NET学生信息管理系统
摘 要 本文介绍了在ASP.net环境下采用“自上而下地总体规划,自下而上地应用开发”的策略开发一个管理信息系统的过程。通过分析某一学校学生管理的不足,创建了一套行之有效的计算机管理学生的方案。文章介绍了学生管理信息系统的系统分析部分,…...

图片改大小尺寸怎么改?几招教你搞定图片修改
在社交媒体平台上发布图片时,调整图片的尺寸大小可以确保图片适合平台的要求,不同的社交媒体平台可能对图片的尺寸有不同的要求,通过调整图片尺寸,可以更加完美的展现出来,那么有没有比较简单的图片改大小的方法呢&…...

Scala编程入门:从零开始的完整教程
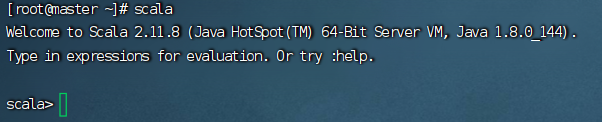
目录 引言环境准备创建第一个Scala项目基本语法高阶概念进阶资源结语 引言 Scala是一种强大的、静态类型的、多范式编程语言,它结合了面向对象和函数式编程的特点。本教程将指导您如何从零开始学习Scala,并搭建一个简单的开发环境。让我们开始探索Scala…...

Proxmox VE 8 SDN创建VLAN隔离用户网络
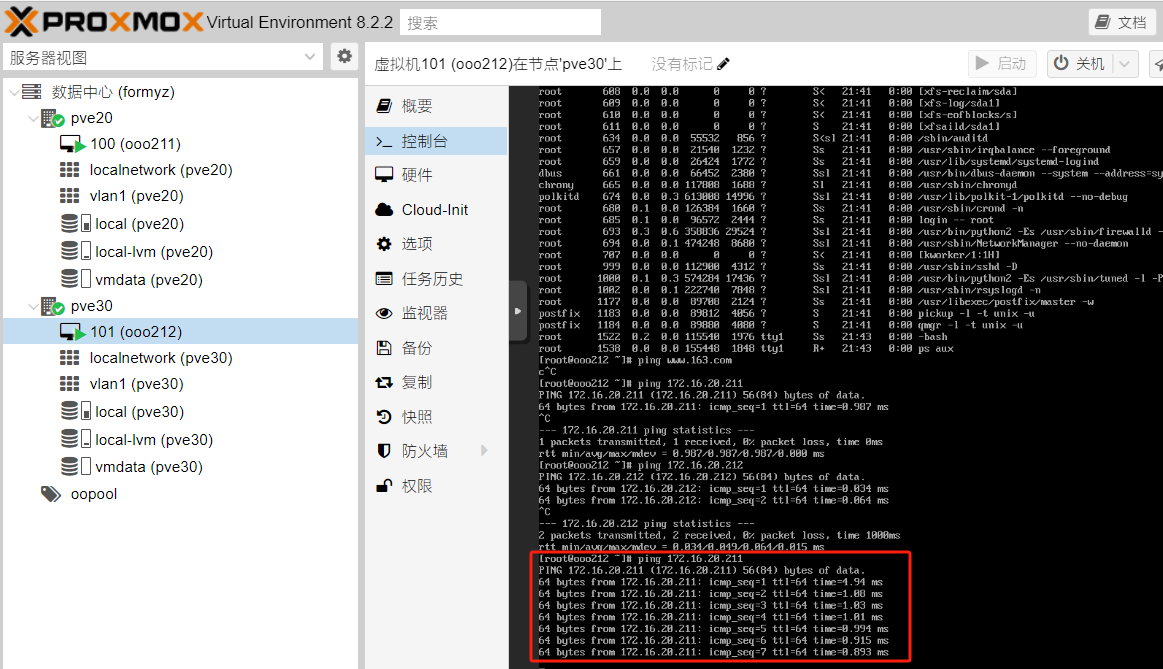
作者:田逸(formyz) 在上一篇文章中,我们用SDN的Simple对租户(用户)网络实现了隔离功能,但它有个限制,仅仅能在单个物理节点上进行通信,而不能跨越物理节点(除…...

API低代码平台介绍3-异构数据源的数据查询功能
异构数据源的数据查询功能 在上一篇文章中我们通过API平台定义了一个最基本的数据查询接口,本篇文章我们将上升难度,在原有接口的基础上,实现在MySQL数据库和Oracle数据库同时进行数据查询。 什么场景会需要同时对异构数据源进行查询&…...

【Linux】-网络请求和下载、端口[6]
目录 一、网络请求和下载 1、ping命令 2、wget命令 3、curl命令 二、端口 1、虚拟端口 2、查看端口占用 一、网络请求和下载 1、ping命令 可以通过ping命令,检查指定的网络服务器是否可联通状态 语法:ping [ -c num ] ip或主机名 选项&…...

Github2024-05-10开日报 Top10
根据Github Trendings的统计,今日(2024-05-10统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Python项目4TypeScript项目4JavaScript项目1Lua项目1C项目1Rust项目1Dart项目1 RustDesk: 用Rust编写的开源远…...

2016-2021年全国范围的2.5m分辨率的建筑屋顶数据
一、论文介绍 摘要:大规模且多年的建筑屋顶面积(BRA)地图对于解决政策决策和可持续发展至关重要。此外,作为人类活动的细粒度指标,BRA可以为城市规划和能源模型提供帮助,为人类福祉带来好处。然而…...

Gitea 上传用户签名
在 Gitea 的用户管理部分,有一个 SSH 和 GPG 的选项。 单击这个选项,可以在选项上添加 Key。 Key 的来源 如是 Windows 的用户,可以选择 Kleopatra 这个软件。 通过这个软件生成的 Key 的界面中有一个导出功能。 单击这个导出,…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
